文檔說明:本文檔內容為介紹當App內存在H5頁面時,H5數據應該如何上報?
1 H5橋接使用場景
1.1 如何將H5數據同時上報至H5應用和App應用?
場景舉例:
一個“春日”活動H5嵌入在多個App端,按照當前方式操作,可以滿足下述分析訴求:
App運營需要看到客戶在App內參加H5活動前后的完整鏈路數據。
H5活動運營需要看到H5在所有App端內的活動數據。
操作說明:
創建兩個應用:
一個App應用,該App有自己的Appkey_app
一個Web/H5應用,該Web/H5有自己的Appkey_h5
調用App內的attach接口,進行H5橋接
上報日志:
App報一條日志:
Appkey是App的“Appkey_app”
用戶賬號為App的用戶賬號
設備ID為App的設備ID
系統屬性為App的系統屬性
全局屬性是App內埋點的全局屬性
事件編碼和事件屬性為H5內的埋點
H5上報一條日志:
Appkey是H5的“Appkey_h5”
用戶賬號為H5的用戶賬號
設備ID為H5的設備ID
系統屬性為H5的系統屬性
全局屬性是H5內埋點的全局屬性
事件編碼和事件屬性為H5內的埋點
1.2 如何將H5數據僅上報至唯一App應用中?
場景舉例:
由于技術架構,一部分頁面為H5技術結構,按照當前方式操作,可以滿足下述分析訴求:
App業務、運營和PD等可以在App數據內看到完整的全鏈路數據。
操作說明:
創建一個App應用,僅有一個Appkey_app
調用App內的attach接口,進行H5橋接
H5 Appkey設置為空,并調用aplus-jsbridge-only等于true,關閉H5數據上報
上報日志:
僅App報一條日志:
Appkey是App的“Appkey_app”
用戶賬號為App的用戶賬號
設備ID為App的設備ID
系統屬性為App的系統屬性
全局屬性是App內埋點的全局屬性
事件編碼和事件屬性為H5內的埋點
1.3 如果將H5數據僅上報至H5應用中?
場景舉例:
App業務、運營和PD等不希望在App中看到H5的數據
操作說明:
創建兩個應用:
一個App應用,該App有自己的Appkey_app
一個Web/H5應用,該Web/H5有自己的Appkey_h5
不進行任何API的調用
上報日志:
僅H5報一條日志:
Appkey是H5的“Appkey_h5”
用戶賬號為H5的用戶賬號
設備ID為H5的設備ID
系統屬性為H5的系統屬性
全局屬性是H5內埋點的全局屬性
事件編碼和事件屬性為H5內的埋點
2 H5橋接原理說明

上述方式的前提為:
App集成QuickTrackingApp SDK
以及app內的H5集成QuickTracking H5 SDK
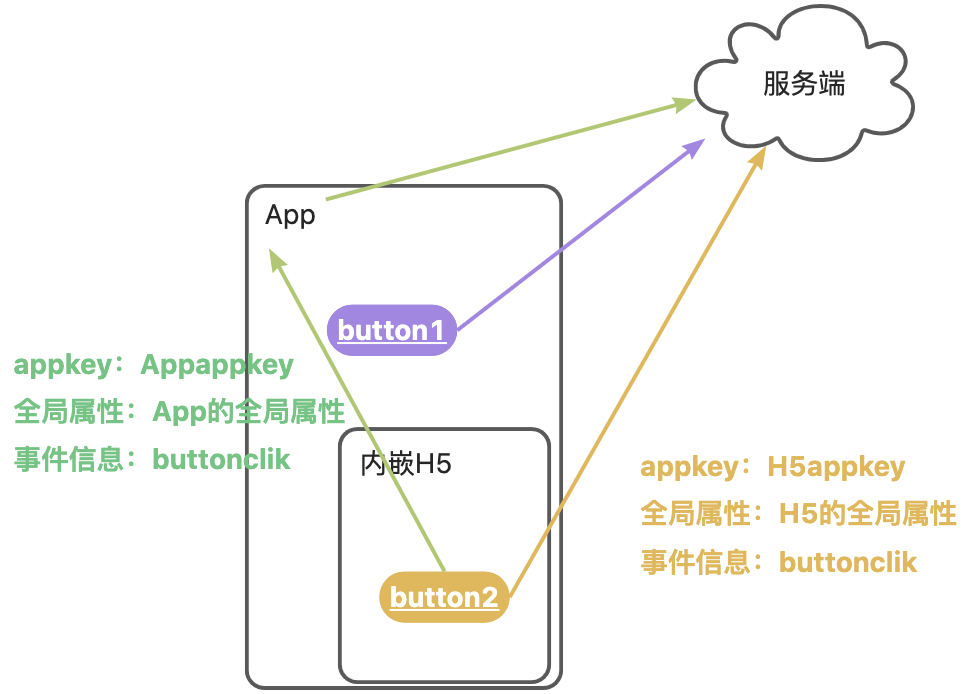
圖中表示當用戶觸發app中h5頁面上的button2時,會同時上報兩條日志:
通過App SDK上報:上報的日志中,appkey為app的appkey,全局屬性為app的全局屬性,事件編碼和事件屬性為h5中埋點的編碼和屬性。(圖中綠色箭頭)
通過H5 SDK上報:上報的日志中,appkey為h5的appkey,全局屬性為h5的全局屬性,事件編碼和事件屬性為h5中埋點的編碼和屬性。(圖中黃色箭頭)
3 App橋接H5開啟接口
默認關閉,只有在App中調用下述App SDK 的 API才能打開
//此接口需要在WebView控件宿主Activity的onCreate函數中調用,標記h5頁面的開始和結束
SpmAgent.attach(WebView);
SpmAgent.detach();私有化統計SDK H5橋接功能僅支持Android 4.2(及更高版本),低于4.2版本的Android OS上不支持橋接。
SpmAgent.attach(WebView);
此接口需要在WebView控件宿主Activity的onCreate函數中調用
參數 | 類型 | 備注 |
WebView | WebView對象 | 需要橋接H5頁面的容器WebView對象 |
public class WebviewAnalytic extends Activity {
private static final String TAG = "WebviewAnalytic";
WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_webview);
QtTrackAgent.skipMe(this, TAG); //WebView宿主Activity不需要統計native成頁面PV事件
WebView webView = findViewById(R.id.webview);
mWebView = webView;
// 綁定WebView控件到SPM插件SDK,此WebView內訪問H5頁面中的QuickTracking Web JS SDK可以和
// SPM插件SDK配合,實現H5頁面埋點統計數據統一通過Native統計SDK發送。
SpmAgent.attach(mWebView);
webView.loadUrl("file:///android_asset/index.html");
}
// ......SpmAgent.detach();
此接口需要在WebView控件宿主Activity的onDestroy函數中調用
示例:
@Override
protected void onDestroy() {
super.onDestroy();
SpmAgent.detach(); // 在WebView宿主Activity銷毀時解除綁定
}QtTrackAgent.skipMe(this, pageName);
當對Activity中的h5層進行統計時,若需要避免native層和h5層頁面PV事件重復上報,需要在WebView控件宿主Activity的onCreate函數中調用此函數。
此函數調用后,SDK不會在對當前Activity頁面native層頁面PV事件進行統計及上報,避免和H5層頁面PV事件重復上報。
參數 | 類型 | 備注 |
this | Activity對象 | WebView宿主Activity對象 |
pageName | 字符串 | 當前Activity頁面調用MobclickAgent.onPageStart接口時傳入的頁面名稱 |
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_webview);
//WebView宿主Activity不需要統計native成頁面PV事件
MobclickAgent.skipMe(this, "WebviewAnalytic");
WebView webView = findViewById(R.id.webview);
mWebView = webView;
// 綁定WebView控件到SPM插件SDK,此WebView內訪問H5頁面中的QuickTracking Web JS SDK可以和
// SPM插件SDK配合,實現H5頁面埋點統計數據統一通過Native統計SDK發送。
SpmAgent.attach(mWebView);
webView.loadUrl("file:///android_asset/index.html");
}4 App橋接H5開啟接口(騰訊X5 Webview適配)
SpmAgent.attachX5(WebView);
此接口僅用于開發者使用騰訊X5Webview三方控件場景。需要在騰訊X5WebView控件宿主Activity的onCreate函數中調用。
參數 | 類型 | 備注 |
WebView | com.tencent.smtt.sdk.WebView對象 | 需要橋接H5頁面的容器X5WebView對象 |
import android.app.Activity;
import android.os.Bundle;
import com.tencent.smtt.sdk.WebSettings;
import com.tencent.smtt.sdk.WebSettings.LayoutAlgorithm;
import com.tencent.smtt.sdk.WebView;
import com.umeng.analytics.MobclickAgent;
import com.umeng.spm.SpmAgent;
public class X5WebviewAnalytics extends Activity {
private static final String TAG = "X5WebviewAnalytics";
com.tencent.smtt.sdk.WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_x5webview);
MobclickAgent.skipMe(this, TAG); //WebView宿主Activity不需要統計native成頁面PV事件
com.tencent.smtt.sdk.WebView webView = findViewById(R.id.webview);
mWebView = webView;
// 如下設置參考X5Webview騰訊官方Demo配置,具體設置請開發者依照自己App要求配置
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
webSettings.setAllowFileAccess(true);
webSettings.setLayoutAlgorithm(LayoutAlgorithm.NARROW_COLUMNS);
// webSettings.setSupportZoom(true);
// webSettings.setBuiltInZoomControls(true);
// webSettings.setUseWideViewPort(true);
webSettings.setSupportMultipleWindows(true);
// webSetting.setLoadWithOverviewMode(true);
webSettings.setAppCacheEnabled(true);
// webSetting.setDatabaseEnabled(true);
webSettings.setDomStorageEnabled(true);
// webSettings.setGeolocationEnabled(true);
webSettings.setAppCacheMaxSize(Long.MAX_VALUE);
// webSetting.setPageCacheCapacity(IX5WebSettings.DEFAULT_CACHE_CAPACITY);
webSettings.setPluginState(WebSettings.PluginState.ON_DEMAND);
// webSetting.setRenderPriority(WebSettings.RenderPriority.HIGH);
webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE);
// 綁定WebView控件到SPM插件SDK,此WebView內訪問H5頁面中的QuickTracking Web JS SDK可以和
// SPM插件SDK配合,實現H5頁面埋點統計數據統一通過Native統計SDK發送。
SpmAgent.attachX5(mWebView);
webView.loadUrl("file:///android_asset/index.html");
}
// ......5 H5 SDK上報日志開關
若希望App內H5通過H5 SDK上報的日志攜帶自定義的App信息(例如H5當前所在應用名稱、渠道名稱等),可以通過例如UA信息傳遞等方式,將App信息傳遞至H5后,再使用H5 SDK的全局屬性進行上報。
默認App中H5頁面的埋點事件一定會通過H5 SDK上報,如果需要禁止H5 SDK上報埋點事件,可以在H5中調用下述H5 SDK 的 API。
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-jsbridge-only', true]
});H5 設置aplus-jsbridge-only為true,則為禁止H5 SDK上報埋點事件,務必檢查不在App中的H5代碼不要設置!
6 H5 全局屬性全局生效接口
在H5中設置開啟下述接口后,H5中通過aplus.appendMetaInfo中globalproperty或aplus.setMetaInfo中globalproperty設置的全局屬性將會同步生效至App原生中。(該接口默認為false)
注意,該接口在qt_web_v2.0.12中支持,需搭配android 1.4.3.PX及以上版本,iOS 1.4.0.PX及以上版本使用。
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-globalproperty-sync-enable', true]
});例如:在App中設置全局屬性「當前所在城市:北京」,在App內H5中設置全局屬性「當前所在城市:上海」,則在H5和App原生中觸發的事件的全局屬性都將為「當前所在城市:上海」。如果不開啟該開關,則H5中設置的全局屬性不會再App原生中生效。
H5嵌入App全局屬性生效邏輯為:
如果設置了aplus-globalproperty-sync-enable 為true, H5的全局屬性和app的全局屬性都會上報,key相同的覆蓋,key不同的新增,H5用aplus.setMetaInfo設置的全局屬性,也會是和app的全局屬性是追加的邏輯
如果aplus-globalproperty-sync-enable設置為false或者不設置, H5的全局屬性不會上報,事件只會攜帶app的全局屬性。