1.指標說明
指標名稱 | 描述 |
首屏時間(FP) | First Paint,從打開頁面到首個像素渲染到頁面的時長 |
首次內容繪制時間(FCP) | First Contentful Paint,首次繪制完成DOM內容的時長,內容包括文本、圖片(包含背景圖)、非白色的 canvas 或 SVG,也包括帶有正在加載中的 Web 字體的文本 |
頁面可交互時間(TTI) | Time to interactive,從頁面加載開始到頁面處于完全可交互狀態的時長。 |
首次加載跳出率 | 每個session中,第一個頁面完全加載前用戶跳出的PV占比 |
1秒快開比 | 首屏完全加載時長≤1s的PV占比 |
2秒快開比 | 首屏完全加載時長≤2s的PV占比 |
5秒慢開比 | 首屏完全加載時長>5s的PV占比 |
2.功能介紹
用戶感知包含整體趨勢、樣本分布、維度分布、指標列表
整體篩選控件與JS異常中一致
2.1整體趨勢
展示指標隨時間的變化情況,可以通過切換大數字卡片查看不同的指標

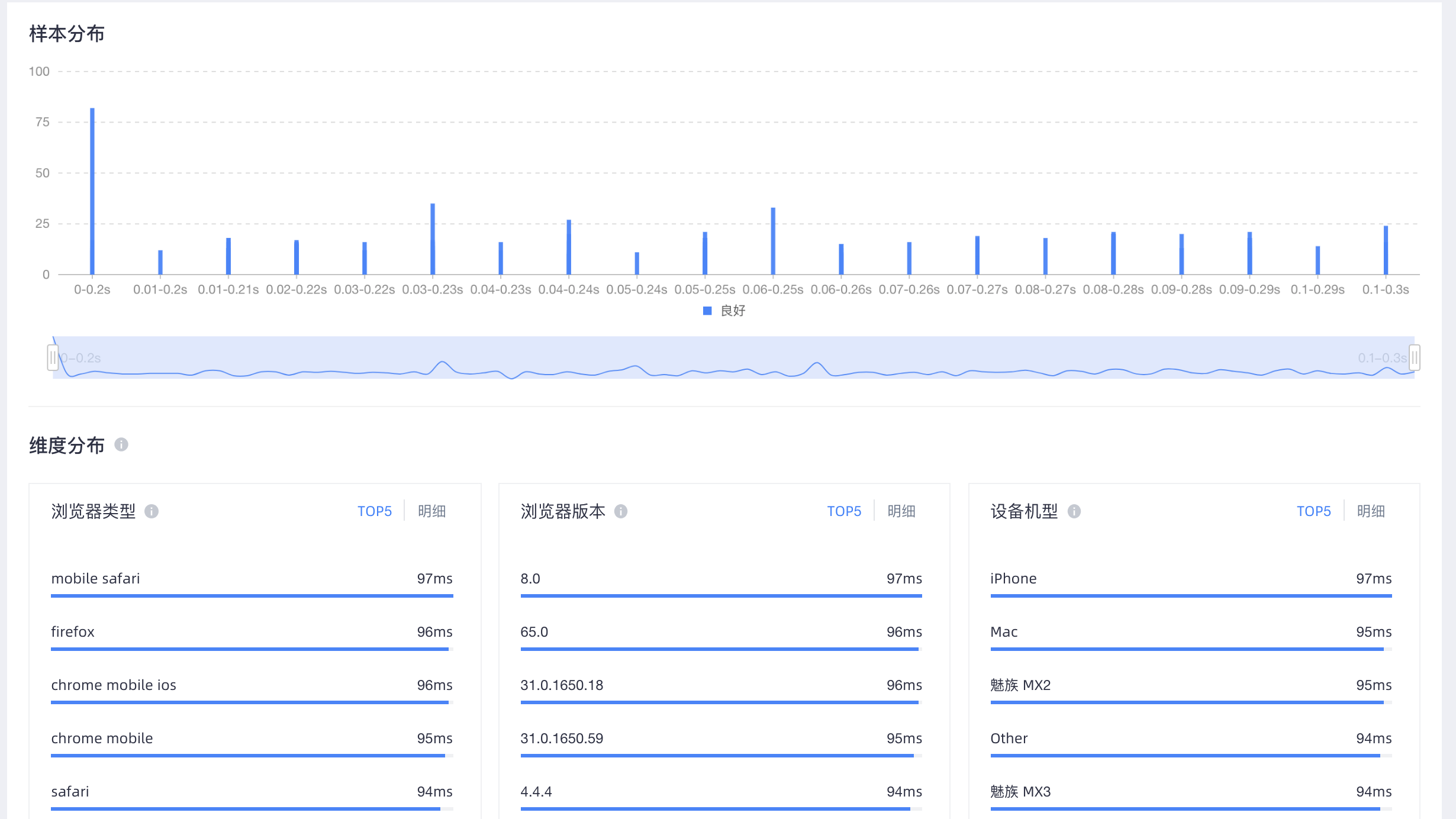
2.2樣本分布
大數字卡片中所選指標的區間分布
2.3維度分布
所選指標在各維度下的指標均值

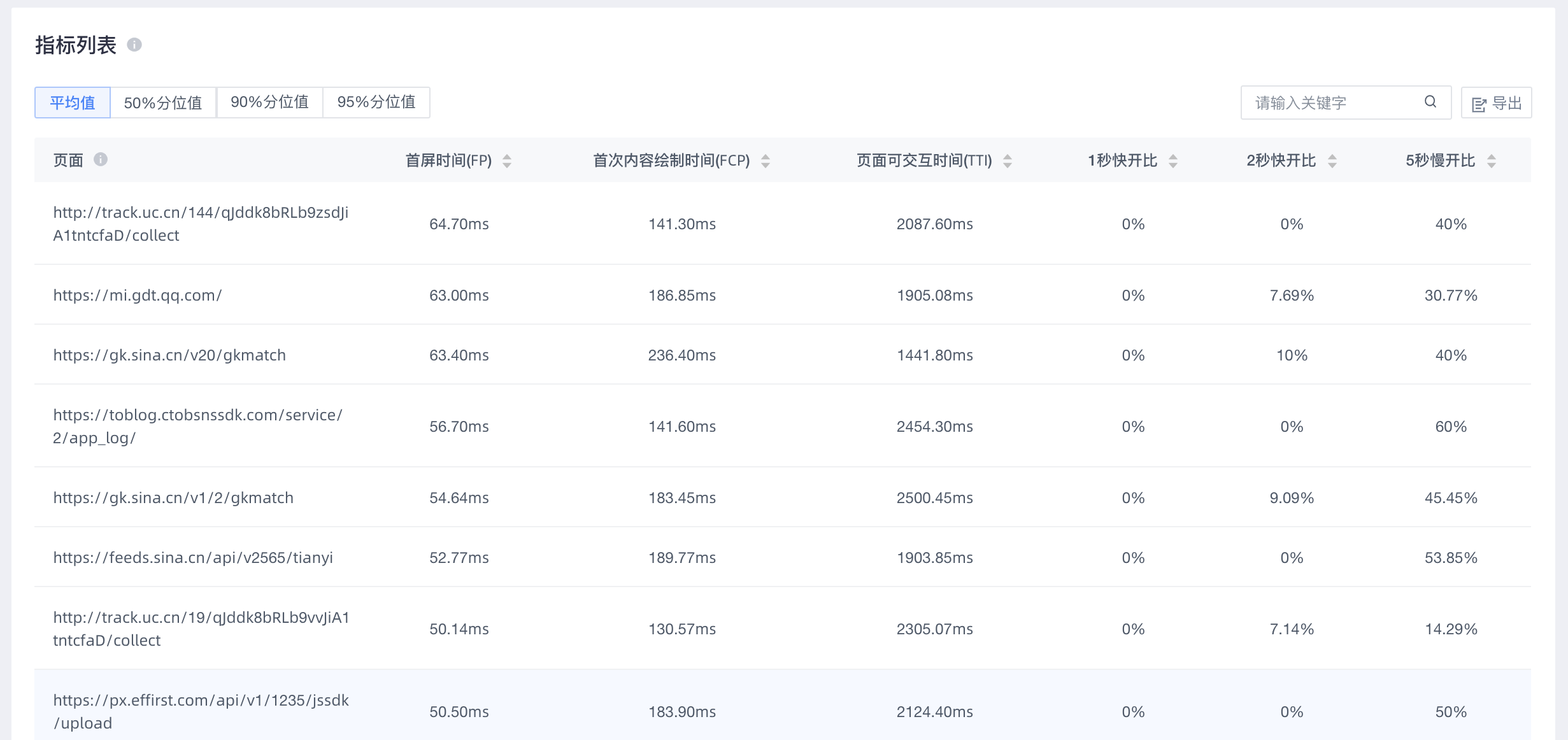
2.4指標列表
展示所有指標,支持導出,包含50%、90%、95%分位值
文檔內容是否對您有幫助?