在設計器頂部,單擊當前頁面即可彈出頁面設置面板,可對頁面、頁頭頁尾進行管理,并且可以切換至某一頁面進行具體的內容替換。本文將頁面彈框分為三部分,介紹各部分可實現的功能。
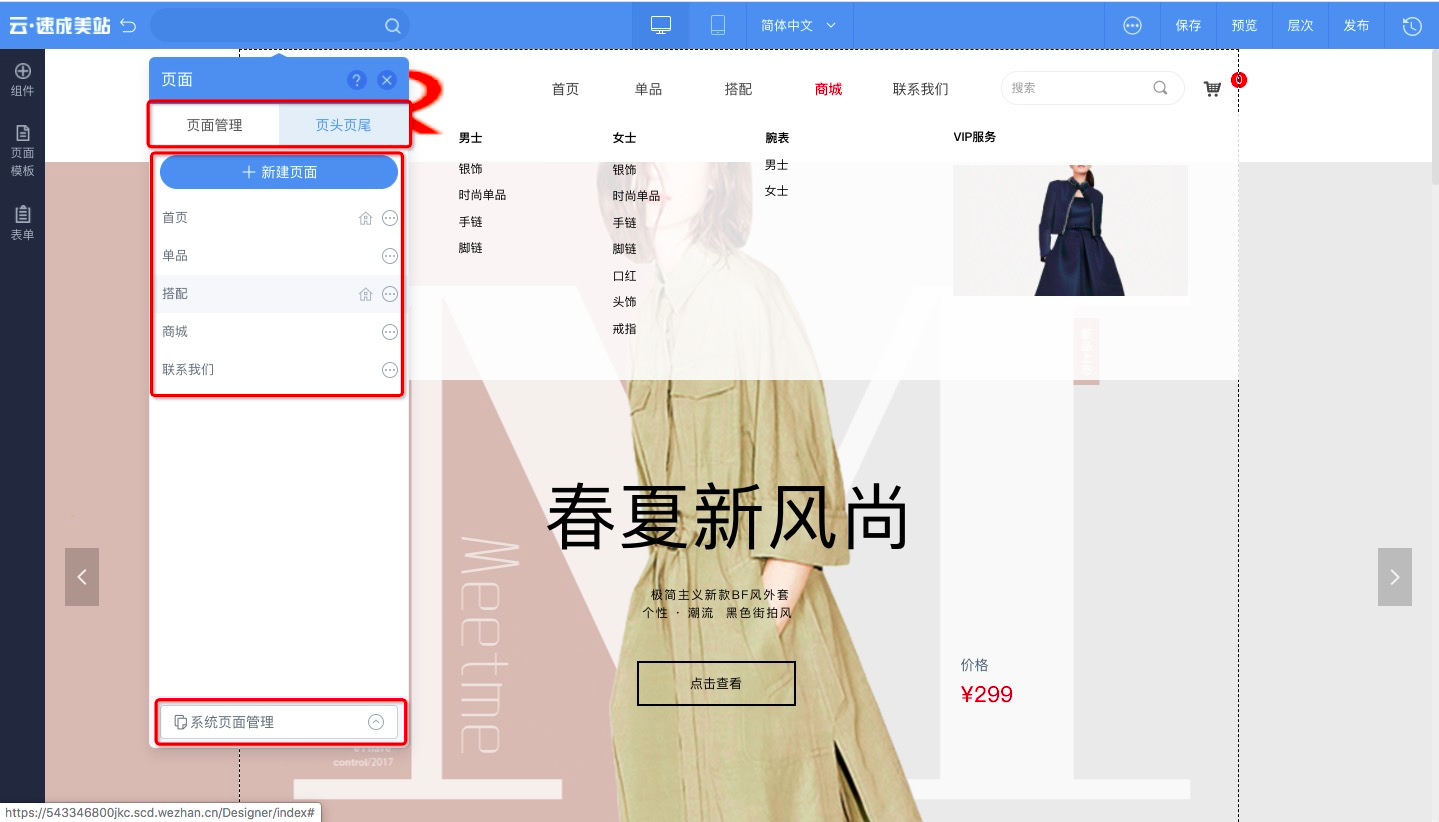
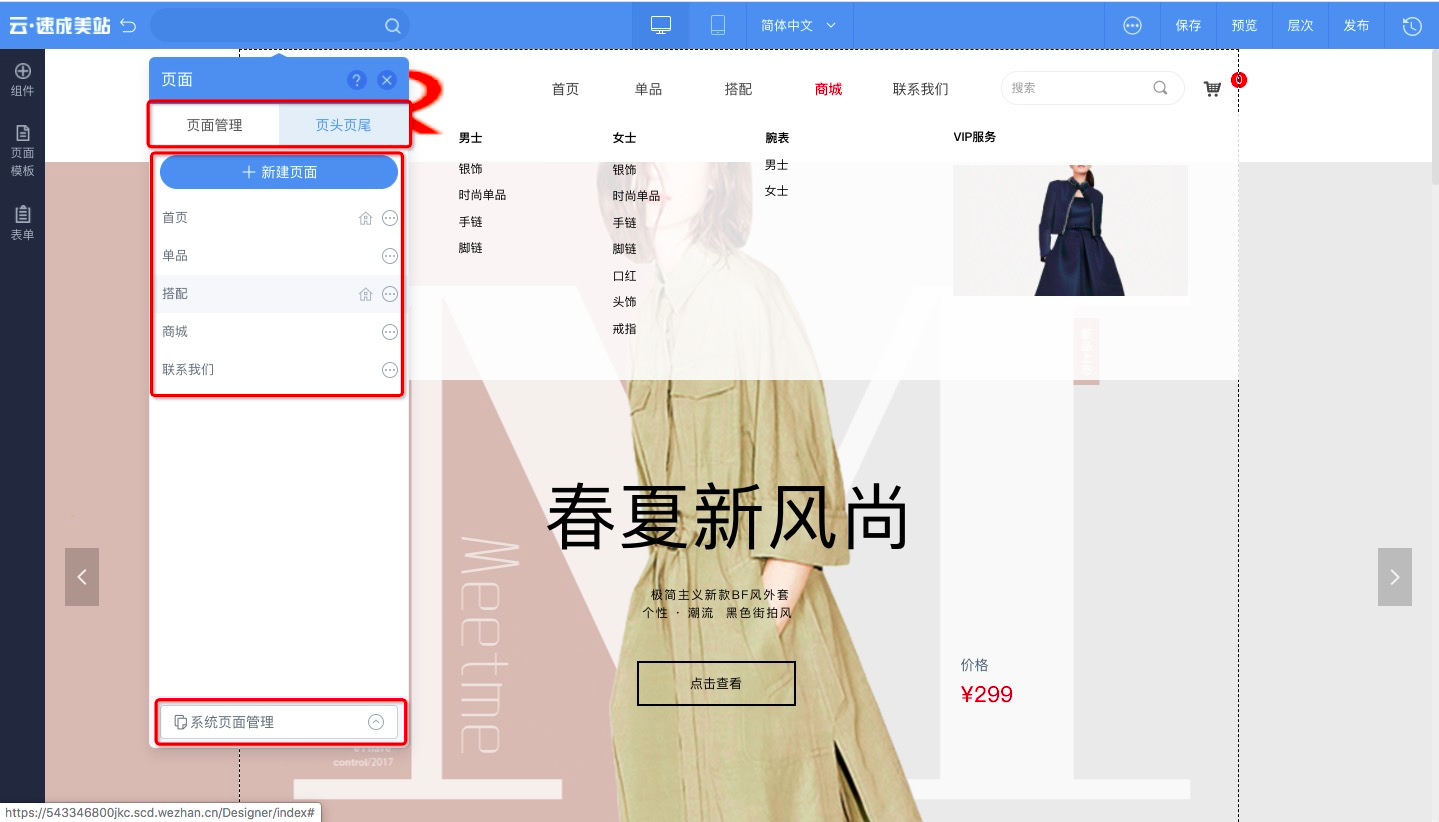
單擊左上角的當前頁面,將彈出下圖所示彈框。從上到下分為以下三部分:切換頁面管理/頁頭頁尾、管理頁面、切換頁面分類。

一、切換頁面管理/頁頭頁尾
產品頁面與頁頭頁尾是需要分別創作的,分別創作后可以自由組合。彈框的頂部可切換面板,并對頁面或者頁頭頁尾分別進行設置管理。
說明 如需更詳細的了解頁頭頁尾的使用請單擊頁頭頁尾的使用觀看視頻。
二、管理頁面
彈框中部為管理頁面功能,具體功能介紹如下:
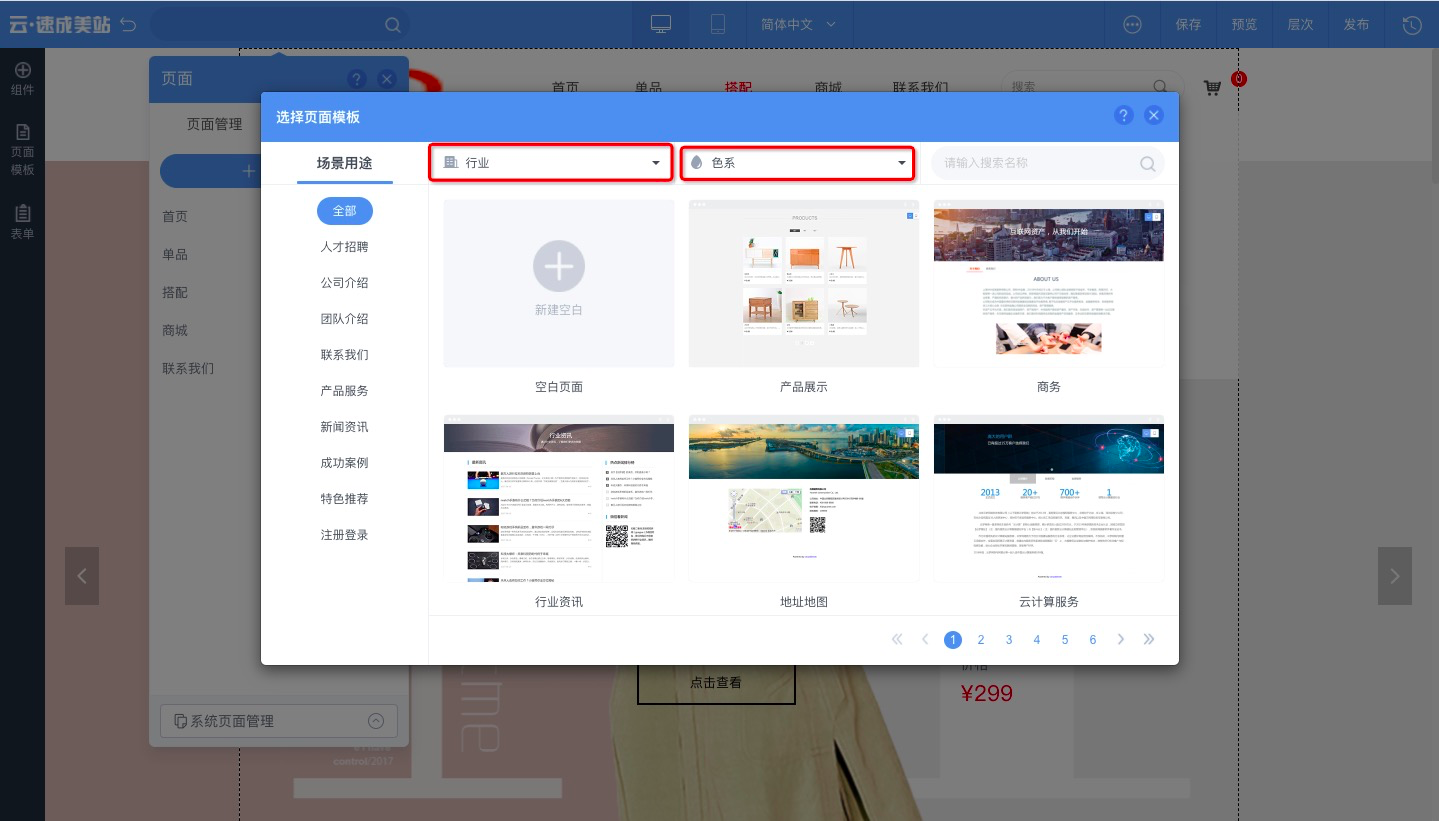
- 新增頁面功能:單擊新增頁面可新增頁面。產品內置頁面模板,可按行業及色系進行篩選。
 說明
說明- 設計手機版時,新增頁面,將彈出手機頁面模板庫。
- 設計表單時,將彈出表單模板庫。
- 設置首頁功能:單擊小房子圖標可設置此頁面為主頁面。
- 設置頁面信息功能:單擊圖標可設置頁面信息。
說明 設置頁面時,需了解:
- 頁面標題:填寫的標題會被導航引用,如“首頁”、“關于我們”。
- 頁面地址:是網站的頁面路徑,路徑應該規范、簡單,便于搜索引擎抓取和用戶記憶。系統將根據頁面標題為您自動生成頁面地址,為避免操作錯誤,不建議普通用戶修改。
- 刪除頁面功能:單擊即可刪除頁面。
- 克隆頁面功能:單擊即可克隆頁面。克隆即復制粘貼選中的頁面。
三、切換頁面分類
底部可切換頁面分類,頁面包括:系統頁面、產品/文章分類結果頁、文章/產品搜索結果頁、文章/產品詳情頁。
說明
- 文章詳情頁/產品詳情頁的主要功能:供用戶調整文章/產品頁的頁面結構,如控件位置、控件搭配等。
- 如需編輯產品/文章內容請在網站后臺左側導航欄,單擊內容管理,在文章管理/產品管理中添加文章。