本文分為三部分,第一部分介紹了多種欄目導(dǎo)航控件的作用,以便您判斷應(yīng)該選擇哪個欄目導(dǎo)航;第二部分介紹了如何添加欄目導(dǎo)航及如何設(shè)置欄目導(dǎo)航,以便您使用欄目導(dǎo)航類控件;第三部分介紹了如何設(shè)計二級導(dǎo)航和三級導(dǎo)航,以便您應(yīng)用導(dǎo)航控件。
1.1、各欄目導(dǎo)航作用
- 橫向?qū)Ш剑簷M向展示的導(dǎo)航,可單擊跳轉(zhuǎn)至某一位置或其他頁面。
- 豎向?qū)Ш剑嚎v向展示的導(dǎo)航,可單擊跳轉(zhuǎn)至某一位置或其他頁面。
- 面包屑:添加此控件后,網(wǎng)站訪問者訪問路徑將可視化,且可選擇返回頁面。
- 語言切換:使用多語言功能時,頁面上需顯示語言切換控件,方便網(wǎng)站瀏覽者切換瀏覽語言。如需觀看相關(guān)操作視頻請單擊如何實現(xiàn)中英文切換。
- 手機/PC切換:需在同時在PC端、手機端設(shè)計器中各添加一個此控件,網(wǎng)站瀏覽者可瀏覽兩端效果。
2.1、添加欄目導(dǎo)航類控件
單擊,可選擇橫向?qū)Ш健⒇Q向?qū)Ш健⒚姘肌⒄Z言切換控件或手機/PC切換控件,在設(shè)計區(qū)適當(dāng)位置單擊,即可完成添加。
2.2、設(shè)置欄目導(dǎo)航類控件
說明 如需觀看導(dǎo)航講解視頻請單擊導(dǎo)航控件的使用。
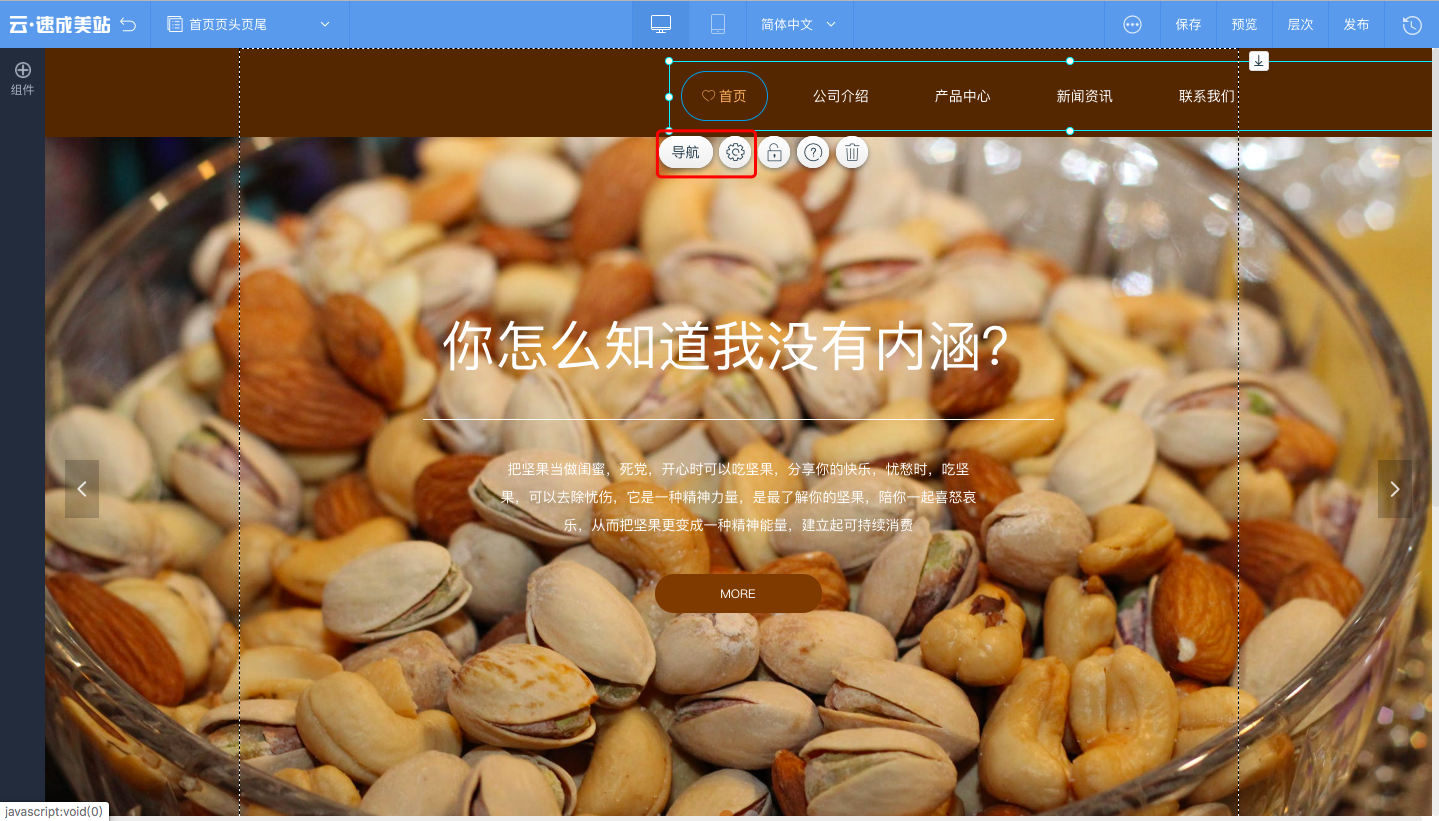
單擊下圖所示的設(shè)置按鈕或者導(dǎo)航按鈕,即可彈出用于設(shè)置導(dǎo)航的快速設(shè)置面板。

- 樣式:可設(shè)置導(dǎo)航的常態(tài)下、懸停時、選中時的樣式。
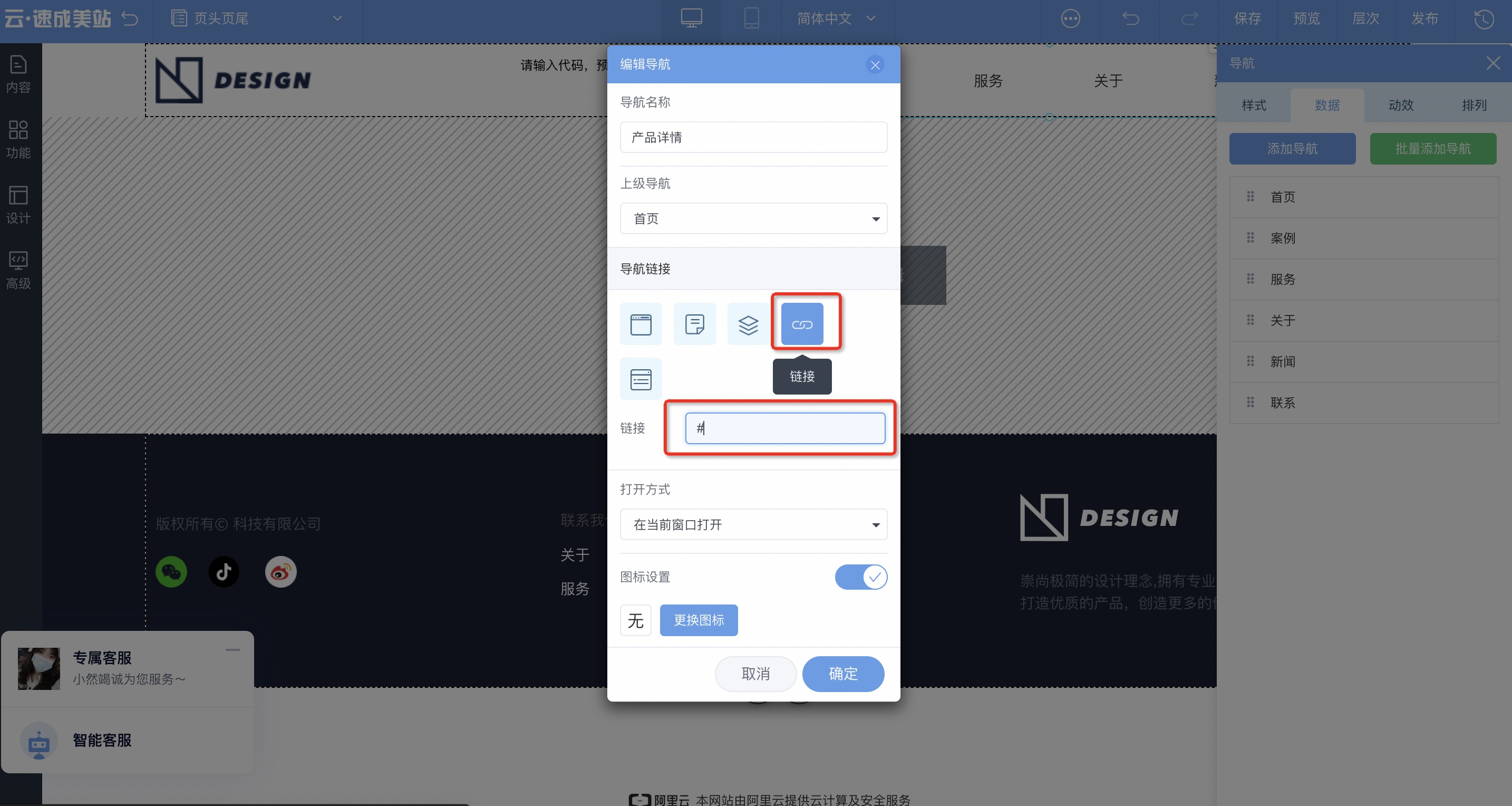
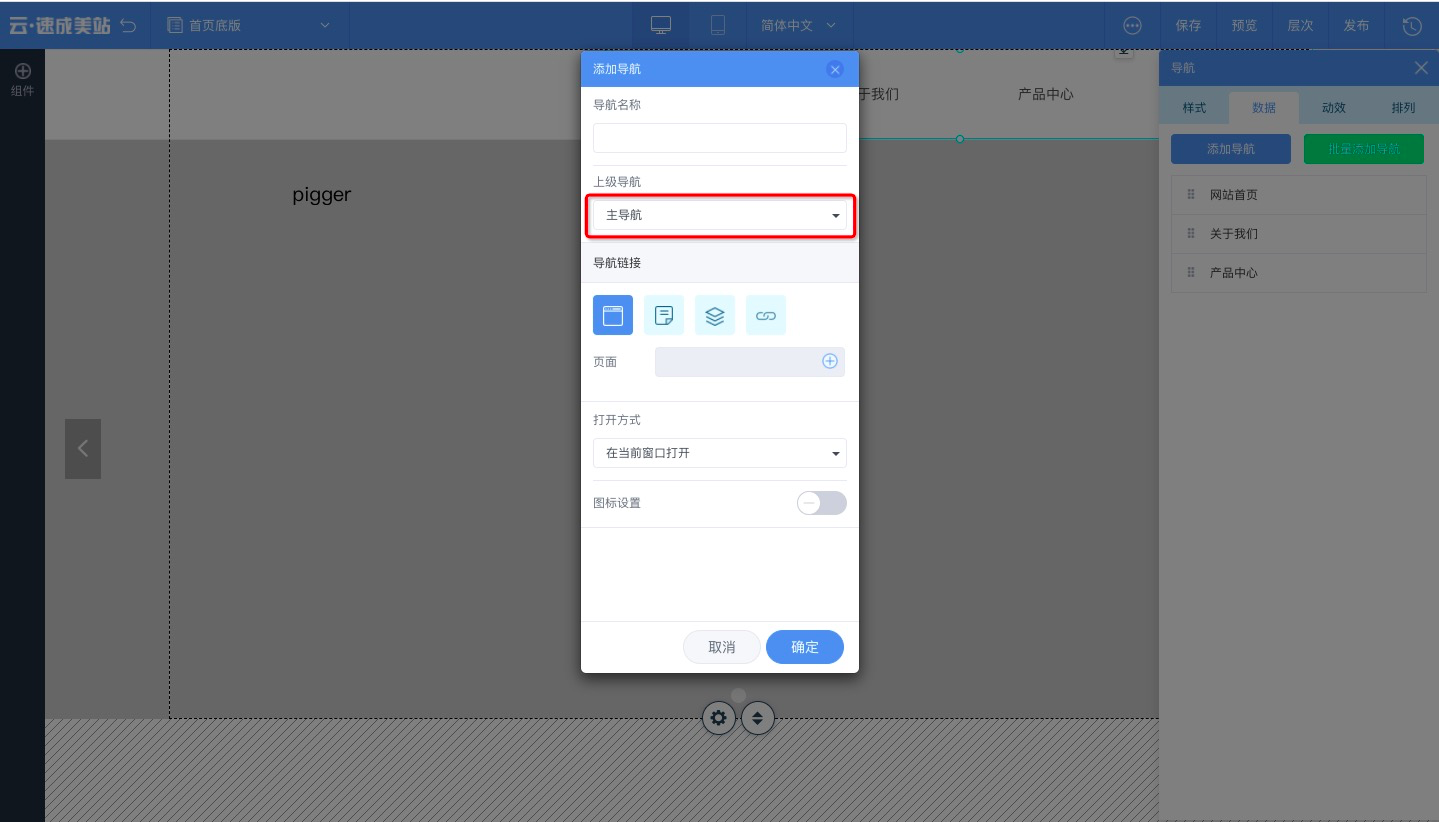
- 數(shù)據(jù):可設(shè)置導(dǎo)航項的導(dǎo)航名稱、上級導(dǎo)航、跳轉(zhuǎn)目標(biāo)、打開方式及導(dǎo)航圖標(biāo),跳轉(zhuǎn)鏈接設(shè)置如下圖。

- 動效:可設(shè)置導(dǎo)航的動畫效果。
- 排列:可設(shè)置尺寸和位置。
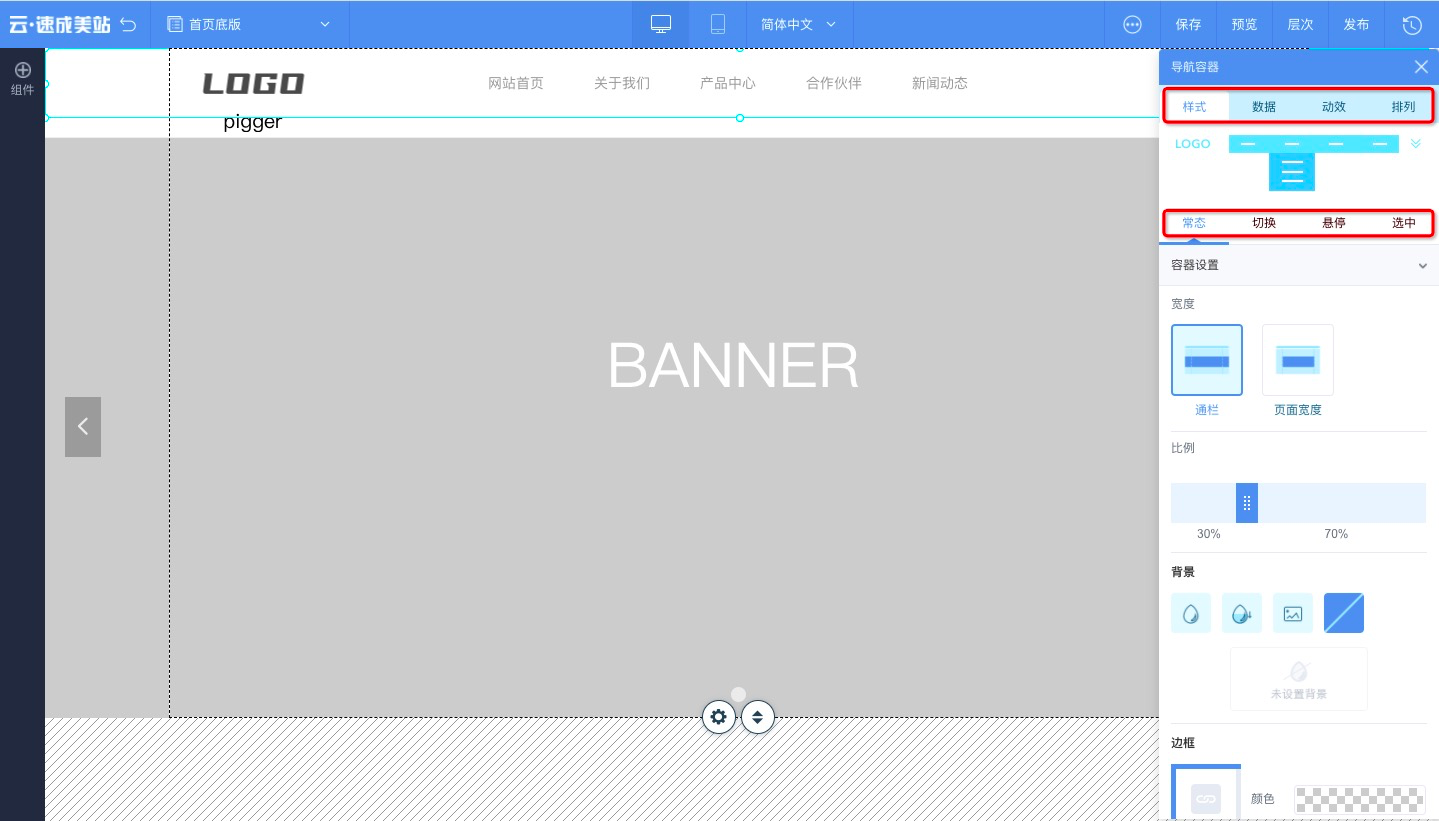
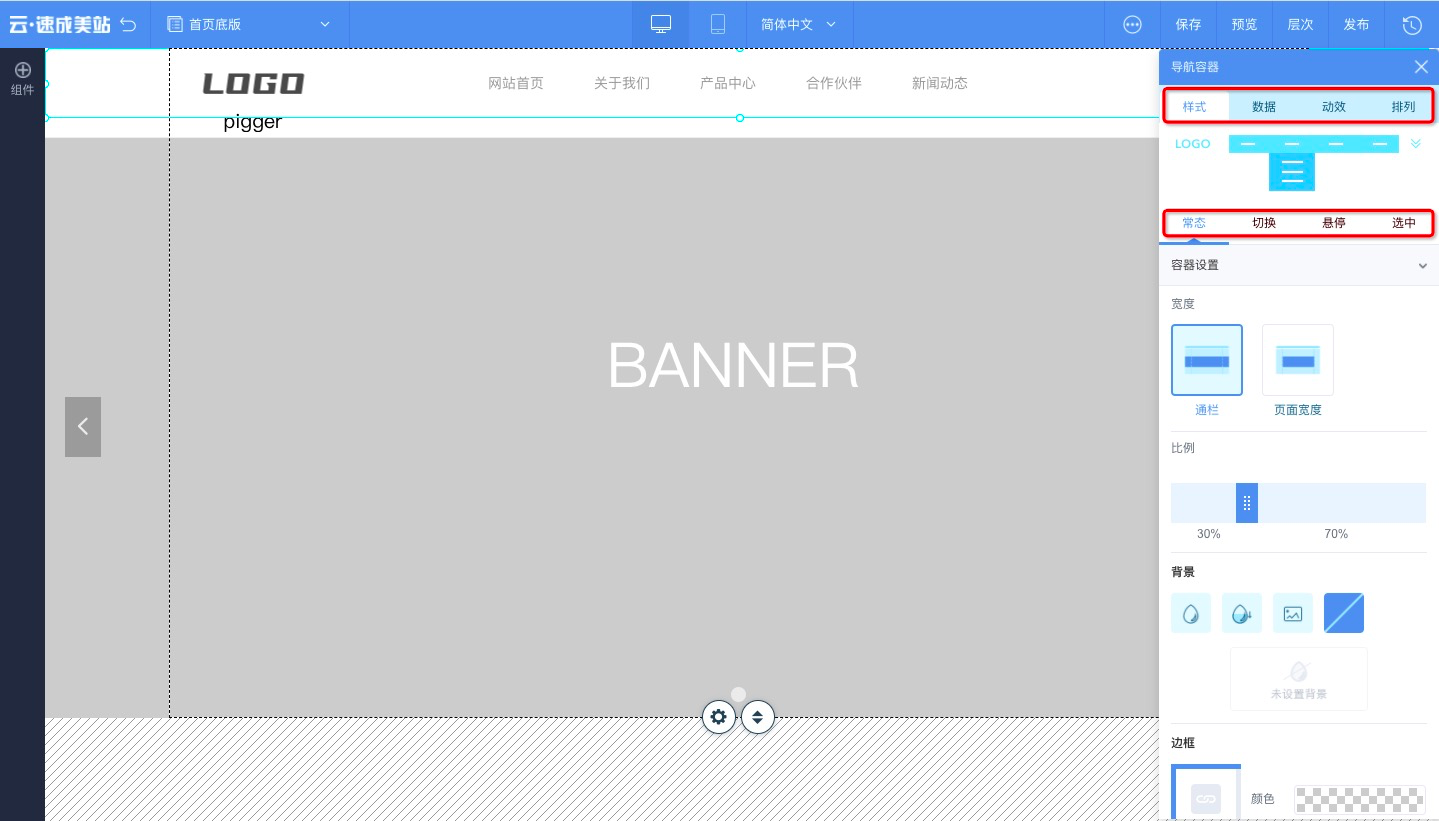
2.3、橫向?qū)Ш?導(dǎo)航容器設(shè)置介紹
導(dǎo)航容器:橫向?qū)Ш街械牡谝粋€樣式為導(dǎo)航容器,其可設(shè)計項較多,因此設(shè)置也較為復(fù)雜,故單獨為您介紹如何設(shè)置該控件。

- 樣式:
- 常態(tài):可設(shè)置無互動時的樣式。
- 切換:可設(shè)置鼠標(biāo)下滑時的樣式。
- 懸停:可設(shè)置鼠標(biāo)停留時的樣式。
- 選中:可設(shè)置鼠標(biāo)單擊選中后的樣式。
- 數(shù)據(jù):
- 圖片設(shè)置:可設(shè)置在無互動下/下滑時的logo圖片,還可設(shè)置鼠標(biāo)放置在圖片上時顯示的文字,以及單擊圖片時的跳轉(zhuǎn)鏈接及打開方式。
- 導(dǎo)航設(shè)置:可添加導(dǎo)航欄目并設(shè)置其上級導(dǎo)航、導(dǎo)航鏈接、及打開方式、圖標(biāo)。
- 動效:可設(shè)置導(dǎo)航的動畫效果。
- 排列:可設(shè)置尺寸。
說明 由于此導(dǎo)航容器控件默認(rèn)顯示在頁面頂部,因此不允許設(shè)置其位置。
2.4、一鍵鎖定位置
選中全屏控件時,單擊像鎖一樣的圖標(biāo)按鈕,可鎖定當(dāng)前位置。
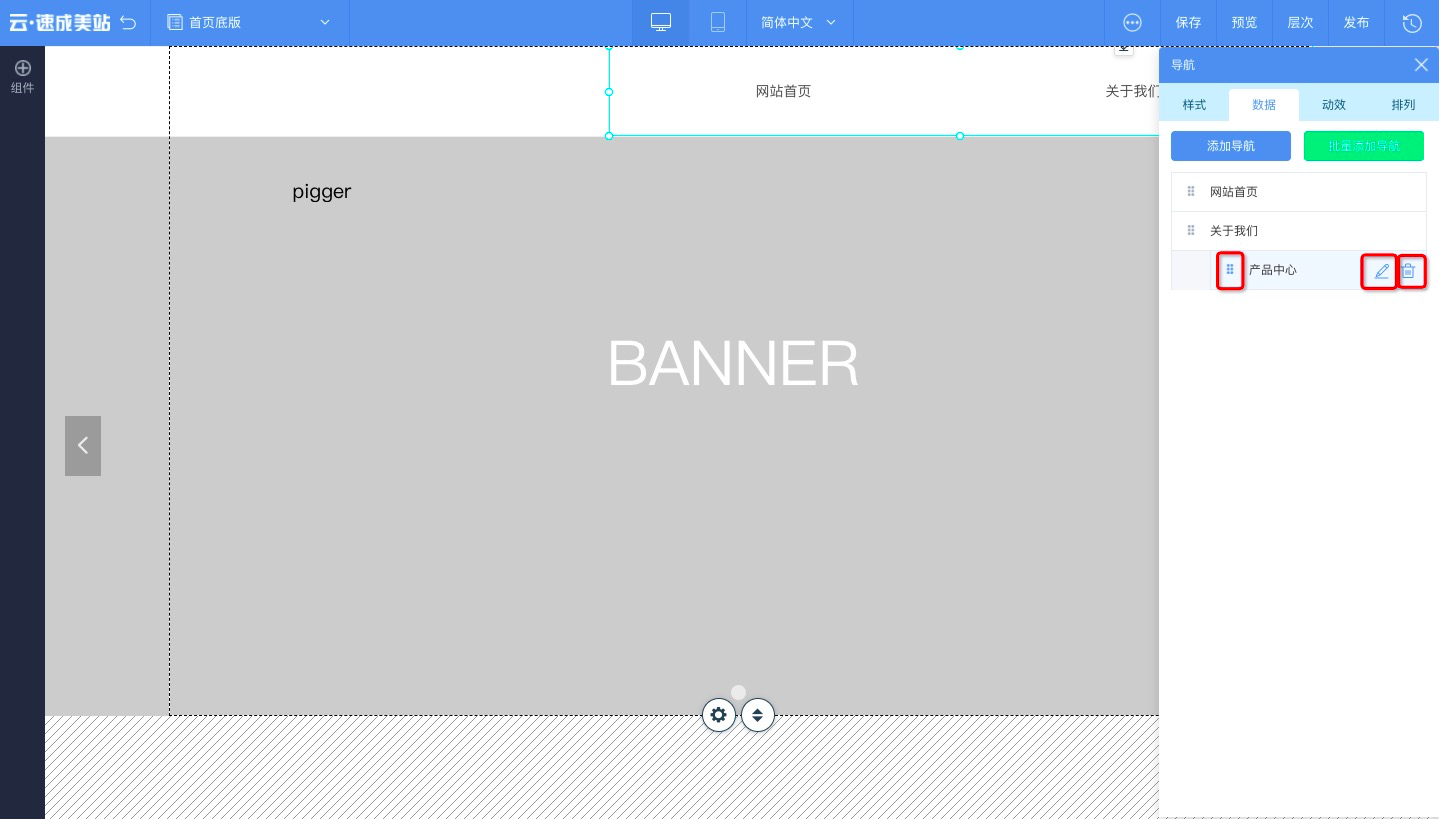
2.5、刪除當(dāng)前控件
選中全屏控件時,單擊像廢紙簍一樣的圖標(biāo)按鈕,可刪除此控件。
3.1、應(yīng)用拓展:如何設(shè)置二級導(dǎo)航?
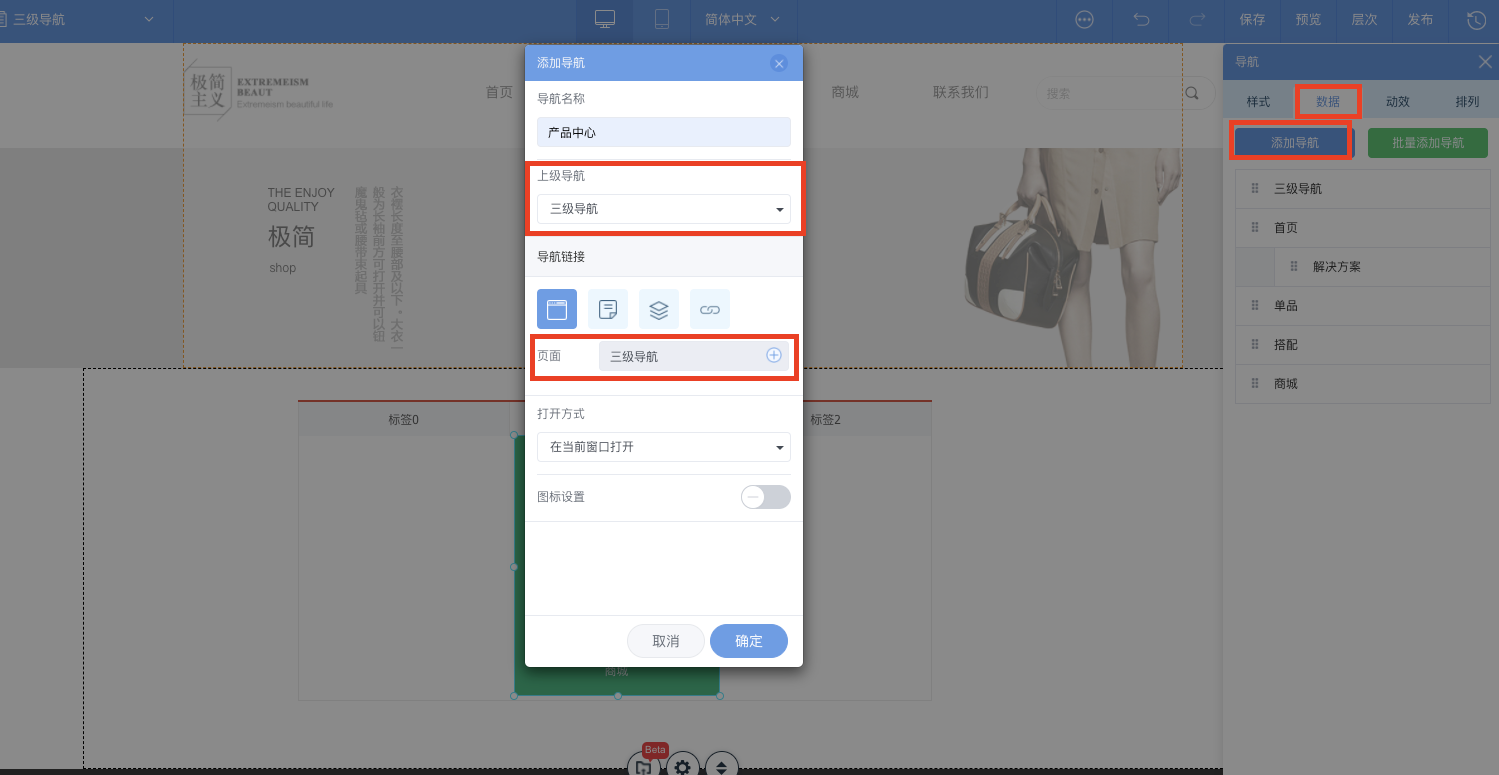
- 方法一:在添加導(dǎo)航時,選擇上級導(dǎo)航可添加指定導(dǎo)航下的二級導(dǎo)航。并可設(shè)置當(dāng)前添加的二級導(dǎo)航。

- 方法二:在添加完成后,可采用向指定導(dǎo)航的右下方拖動的方式,將一級導(dǎo)航設(shè)置為二級導(dǎo)航。并可編輯當(dāng)前導(dǎo)航、刪除當(dāng)前導(dǎo)航等。

3.2、應(yīng)用拓展:如何設(shè)置三級導(dǎo)航
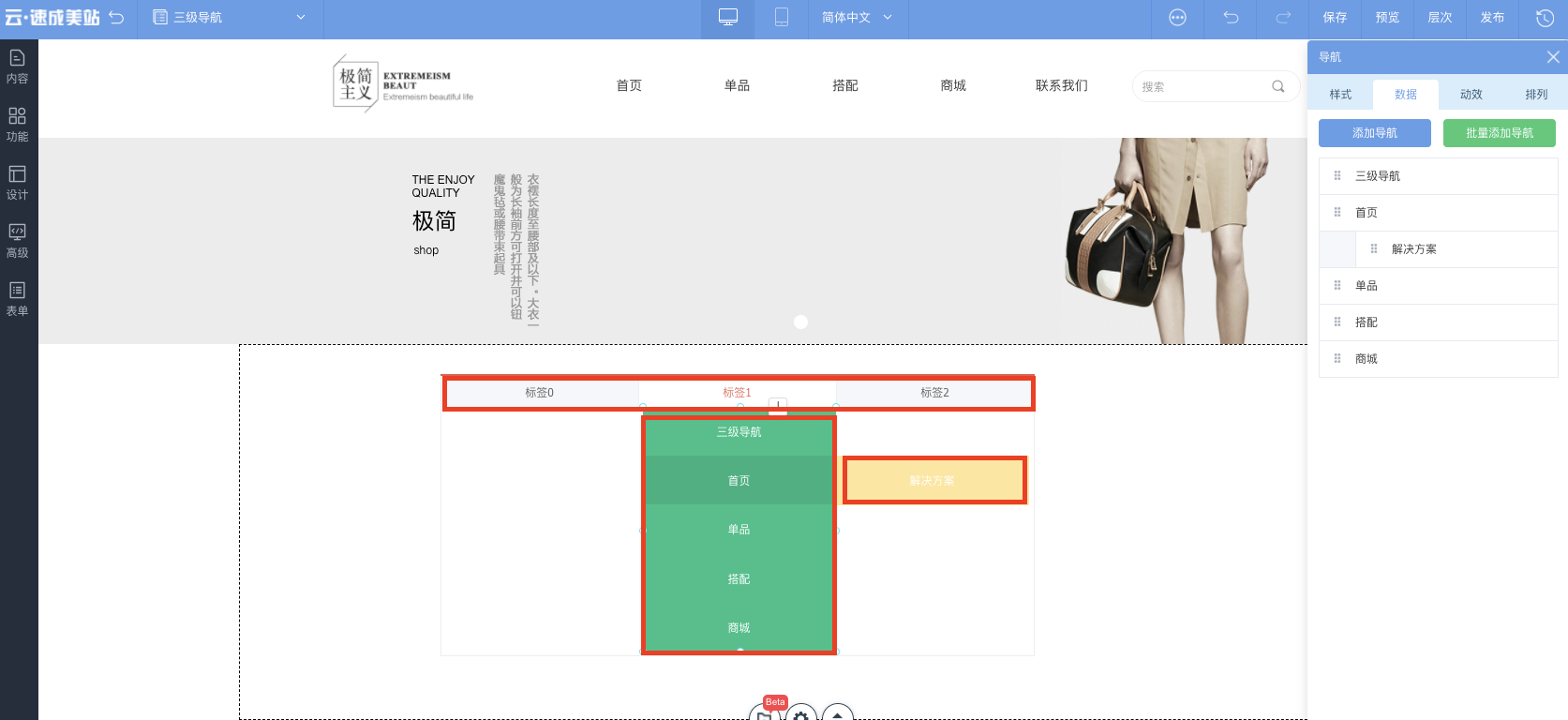
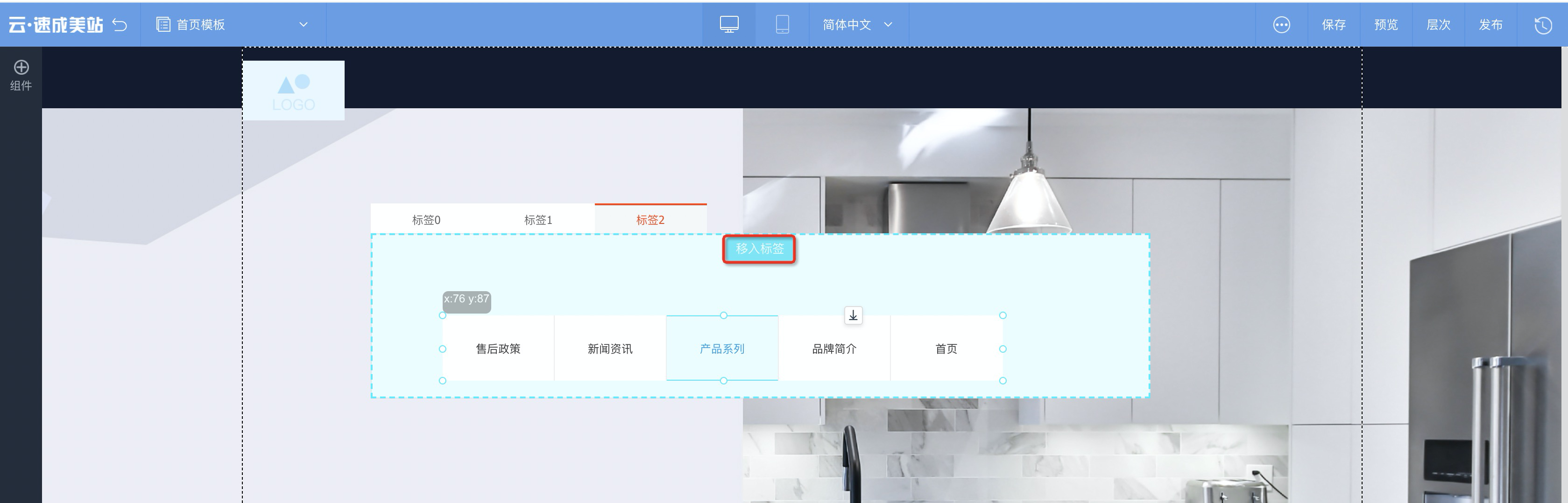
通過標(biāo)簽控件與導(dǎo)航控件的疊加,即可設(shè)置三級導(dǎo)航。
- 添加指定標(biāo)簽控件:單擊,選擇帶有上下箭頭的標(biāo)簽控件,在頁面合適位置中添加。
- 標(biāo)簽的實質(zhì)為容器,即一級導(dǎo)航,將導(dǎo)航控件放置在標(biāo)簽容器中,即二級導(dǎo)航。
說明 當(dāng)顯示移入標(biāo)簽的提示時,證明在移入標(biāo)簽中。

- 導(dǎo)航控件編輯狀態(tài)下,單擊,設(shè)置三級導(dǎo)航。