設(shè)計(jì)器結(jié)構(gòu)說(shuō)明
想要快速掌握網(wǎng)站制作方法,參考幫助文檔內(nèi)容進(jìn)行實(shí)踐,需預(yù)先了解設(shè)計(jì)器的結(jié)構(gòu)及功能。本文介紹設(shè)計(jì)器的結(jié)構(gòu),各部分的名稱及如何使用。
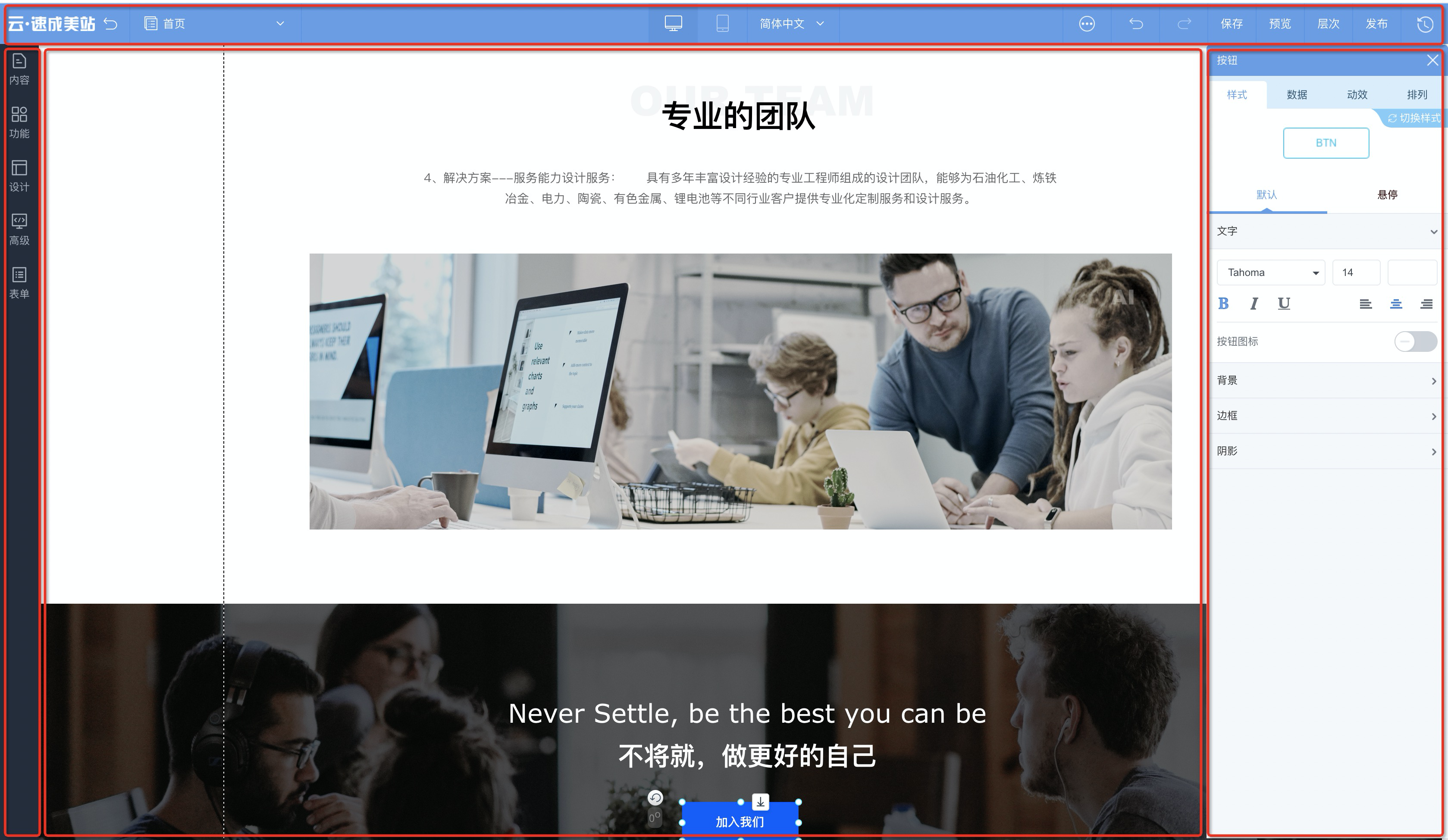
設(shè)計(jì)器包括頂部操作欄,左側(cè)資源區(qū),中間設(shè)計(jì)區(qū),右側(cè)快速設(shè)置面板四部分,具體位置如下圖所示。
為避免設(shè)計(jì)器頁(yè)面和管理后臺(tái)頂部名稱重復(fù),將設(shè)計(jì)器內(nèi)的頂部稱作頂部操作欄。

頂部操作欄
為您從左至右介紹頂部操作欄功能。
返回功能:最左側(cè)返回圖標(biāo),單擊可返回網(wǎng)站后臺(tái)。
切換頁(yè)面功能:?jiǎn)螕舢?dāng)前頁(yè)面名稱,可切換頁(yè)面進(jìn)行設(shè)計(jì)。
中間可切換設(shè)計(jì)PC/手機(jī)端;旁邊可切換語(yǔ)言進(jìn)行設(shè)計(jì)。
單擊…,可查看幫助中心、標(biāo)尺、操作記錄。
說(shuō)明標(biāo)尺注重人性化,隨頁(yè)面風(fēng)格變換顏色,使用不會(huì)影響您的設(shè)計(jì)靈感。
操作記錄:可查看您在設(shè)計(jì)器中的操作記錄,也可快捷鍵shift+H打開(kāi)操作記錄。
撤銷恢復(fù)保存功能:除了在頂部有直接的按鈕,還可使用快捷鍵:
Windows快捷鍵:撤銷:Ctrl+Z;恢復(fù):Ctrl+Y;保存:Ctrl+S。
Mac快捷鍵:撤銷 :?+Z:恢復(fù):Shift+?+Z;保存:?+S。
預(yù)覽功能:可預(yù)覽效果后再發(fā)布網(wǎng)站。
層次功能:通過(guò)檢查層次可以發(fā)現(xiàn)自己的設(shè)計(jì)漏洞。
發(fā)布:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-vyn-w0h-hot" class="uicontrol">發(fā)布可發(fā)布網(wǎng)站。
備份功能:?jiǎn)螕舯頎顖D標(biāo),開(kāi)啟自動(dòng)備份后,可備份當(dāng)前網(wǎng)站設(shè)計(jì)。
左側(cè)資源區(qū)
內(nèi)容:包括文字、圖片、圖文組合,以及文章、產(chǎn)品、文件等主要內(nèi)容為文字、圖片的控件。
功能:包括阿里云視頻、地圖、分類、搜索、留言板、評(píng)論、分享、音樂(lè)、會(huì)員電商等功能。
設(shè)計(jì):
欄目導(dǎo)航:主要包括各種導(dǎo)航。
排版布局:包括按鈕、線條、各種布局控件(容器、標(biāo)簽)、彈窗。
高級(jí):包括Html/Css/Js代碼控件、配置愛(ài)番番所需代碼控件、配置CNZZ所需代碼控件、配置第三方視頻所需代碼控件。
表單:可設(shè)置表單。
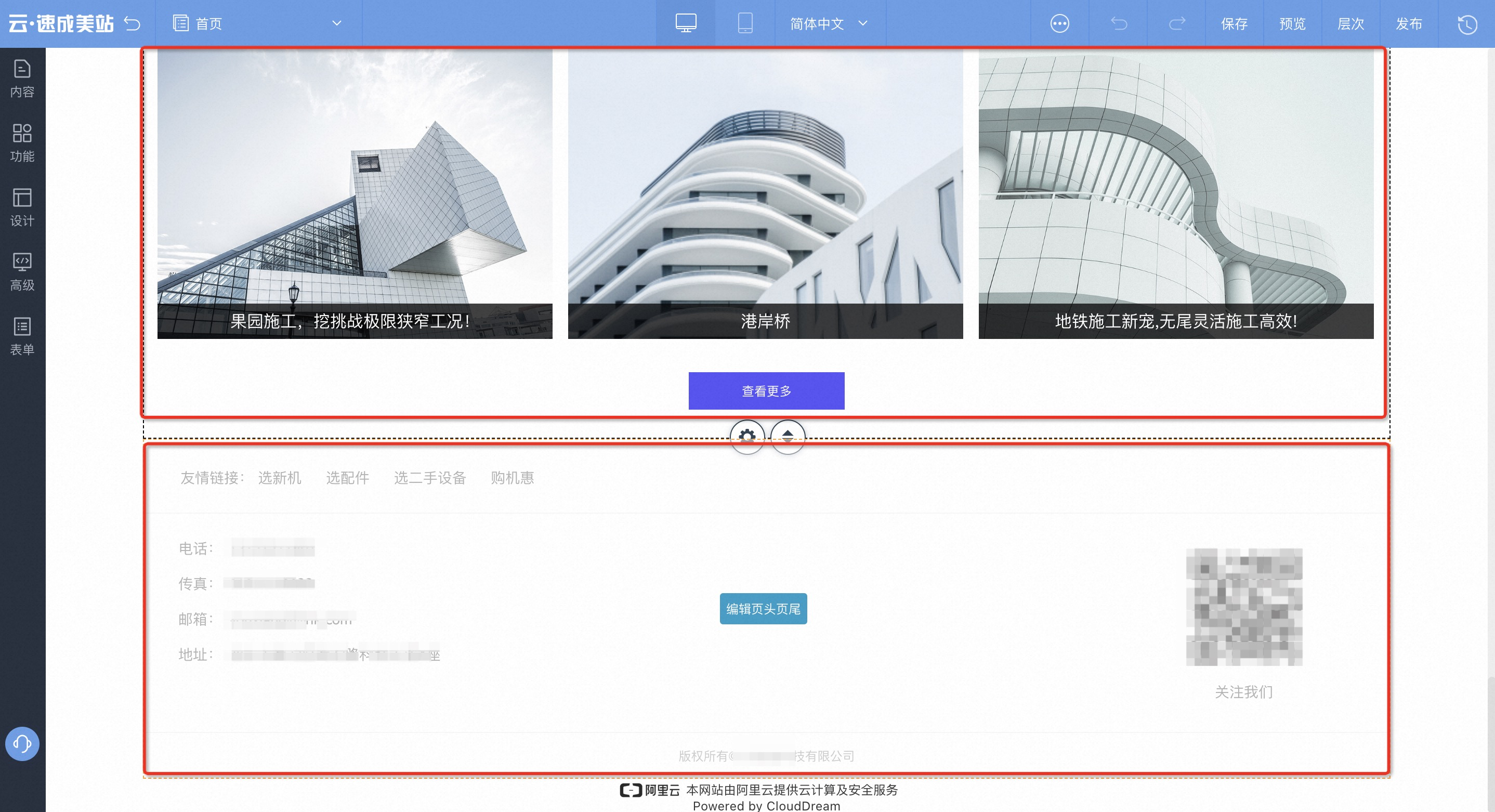
中間設(shè)計(jì)區(qū)
選擇好模板后可對(duì)中間設(shè)計(jì)區(qū)進(jìn)行設(shè)計(jì),設(shè)計(jì)區(qū)分為頁(yè)頭頁(yè)尾和頁(yè)面內(nèi)容兩部分。
頁(yè)面內(nèi)容的頁(yè)頭頁(yè)尾可設(shè)置為空,多個(gè)頁(yè)面內(nèi)容可選擇相同的頁(yè)頭頁(yè)尾統(tǒng)一設(shè)計(jì)。
可制作多個(gè)頁(yè)頭頁(yè)尾。
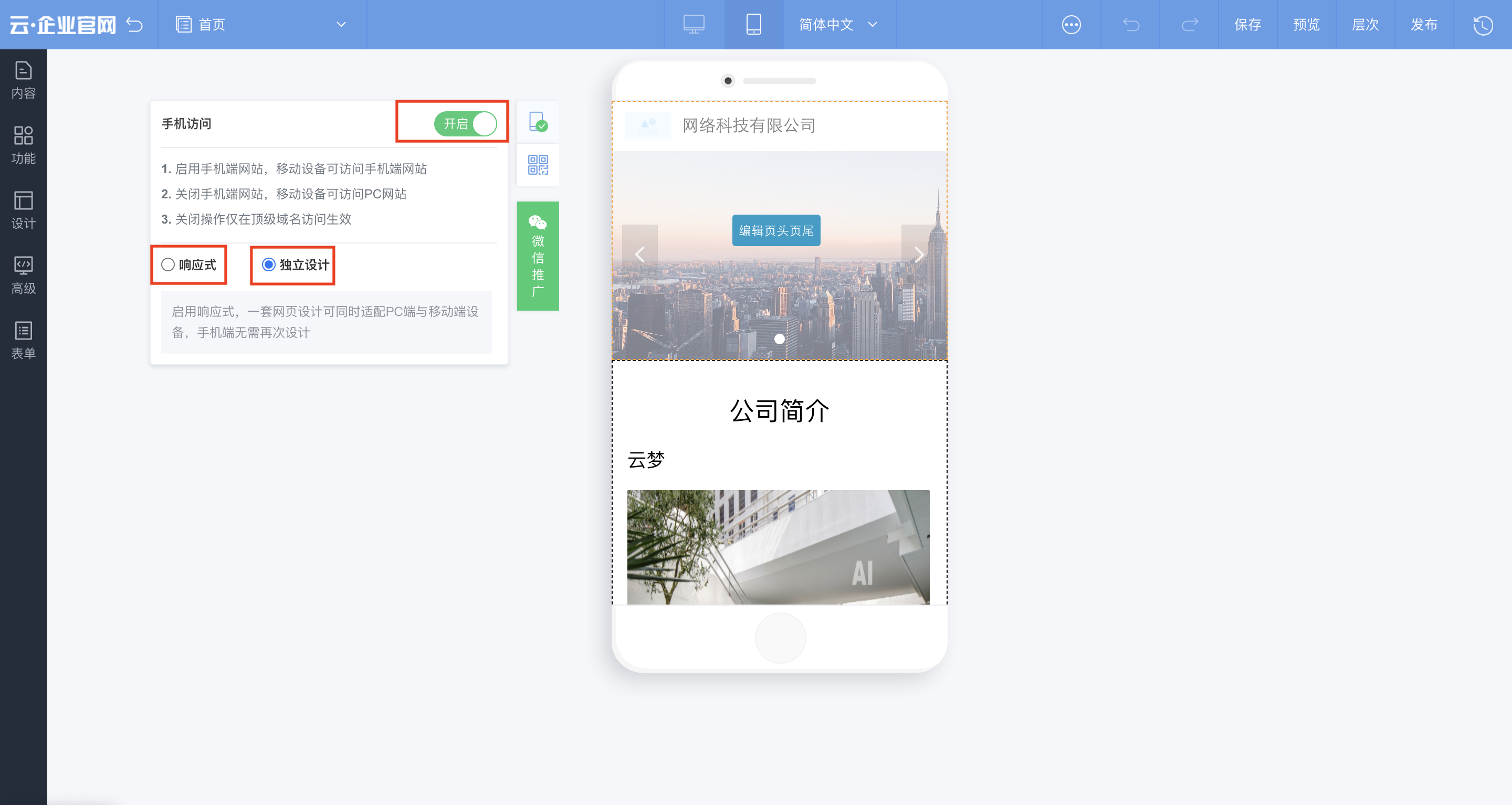
網(wǎng)站切換到手機(jī)端,可在左側(cè)設(shè)置網(wǎng)站在不同設(shè)備展示的網(wǎng)站
手機(jī)端訪問(wèn)開(kāi)啟:選擇響應(yīng)式按鈕,手機(jī)端訪問(wèn)默認(rèn)訪問(wèn)PC網(wǎng)站(應(yīng)用響應(yīng)式效果),自動(dòng)適應(yīng)用戶所用設(shè)備。
手機(jī)端訪問(wèn)開(kāi)啟:選擇獨(dú)立設(shè)計(jì)按鈕,手機(jī)端訪問(wèn)默認(rèn)訪問(wèn)手機(jī)端設(shè)計(jì)網(wǎng)站
手機(jī)端訪問(wèn)關(guān)閉:響應(yīng)式按鈕+獨(dú)立設(shè)計(jì)按鈕+下部文案不顯示

快速設(shè)置面板
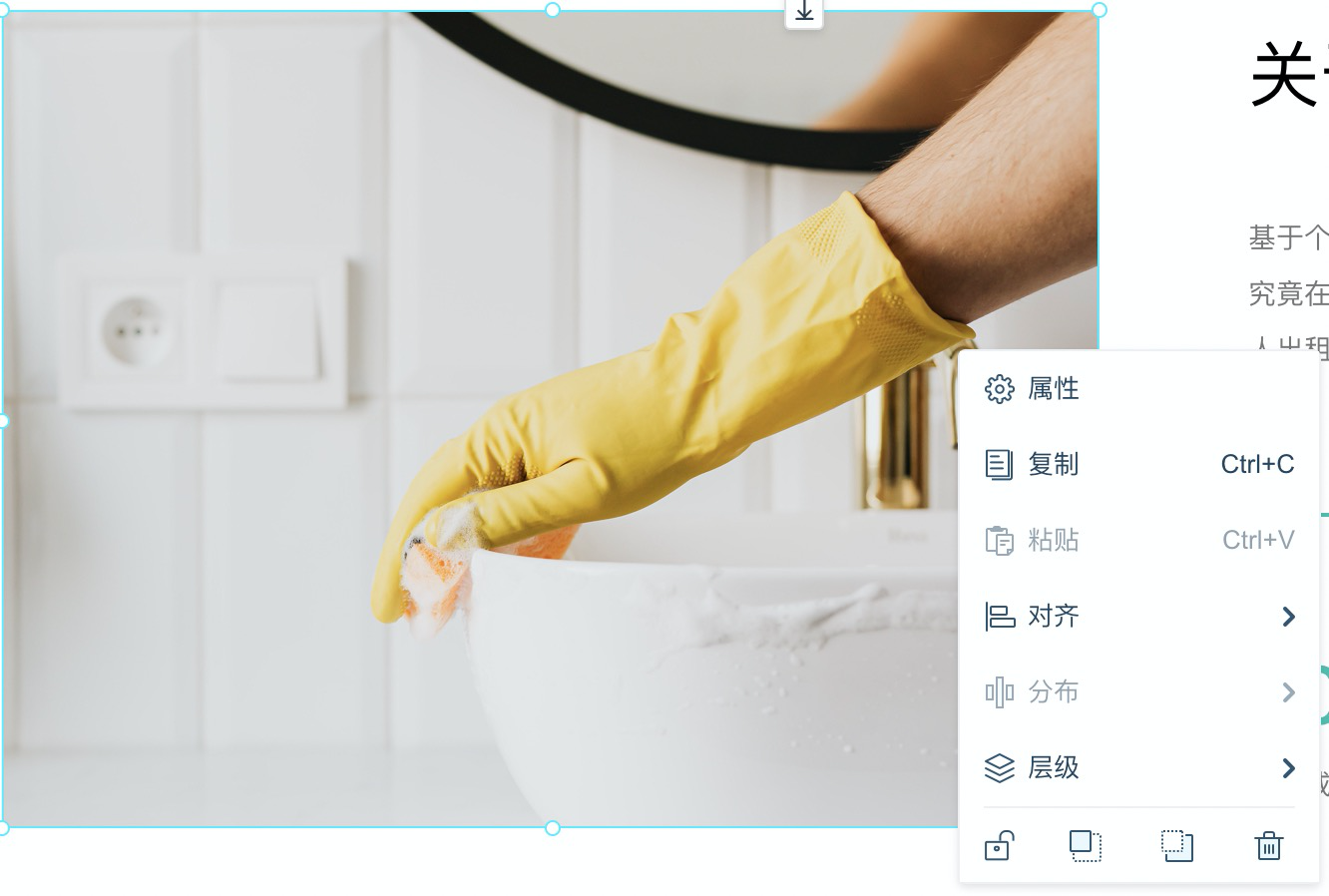
右鍵快捷設(shè)置:鼠標(biāo)右鍵單擊某一控件,將彈出下圖所示彈框。單擊屬性會(huì)彈出快速設(shè)置面板,單擊對(duì)齊可設(shè)置對(duì)齊方式,選中多個(gè)組件時(shí),單擊分布,可設(shè)置分布方式,單擊層級(jí)可調(diào)整層級(jí)。
 說(shuō)明
說(shuō)明按住鍵盤的Ctrl或command鍵,同時(shí)鼠標(biāo)逐個(gè)單擊選中,即可選中多個(gè)組件。
快速設(shè)置面板:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-tes-r56-r7t" class="uicontrol">設(shè)置,可彈出快速設(shè)置面板,用于設(shè)置當(dāng)前組件的樣式、數(shù)據(jù)、動(dòng)效、排列。

樣式:一般是像PPT一樣的調(diào)整陰影、格式等樣式。
數(shù)據(jù):可添加或更改數(shù)據(jù)、設(shè)置數(shù)據(jù)跳轉(zhuǎn)鏈接及數(shù)據(jù)打開(kāi)方式。
交互:可設(shè)計(jì)控件內(nèi)部動(dòng)效。
動(dòng)效:可設(shè)置控件整體動(dòng)效。
排列:可設(shè)置尺寸和位置。