Node.js 應(yīng)用構(gòu)建 vue 工程發(fā)布到 OSS
本文介紹如何在 AppStack 中構(gòu)建 Vue 工程,并將構(gòu)建產(chǎn)物發(fā)布到 OSS 以供引用。
前提條件
具備基本的 Node.js 和 Vue.js 知識。
開通一個OSS Bucket,假設(shè)地址為:static-serving.oss-cn-beijing.aliyuncs.com。
背景信息
基于AppStack平臺使用Node.js構(gòu)建Vue應(yīng)用發(fā)布到阿里云對象存儲服務(wù)(OSS)靜態(tài)網(wǎng)站的托管為例。
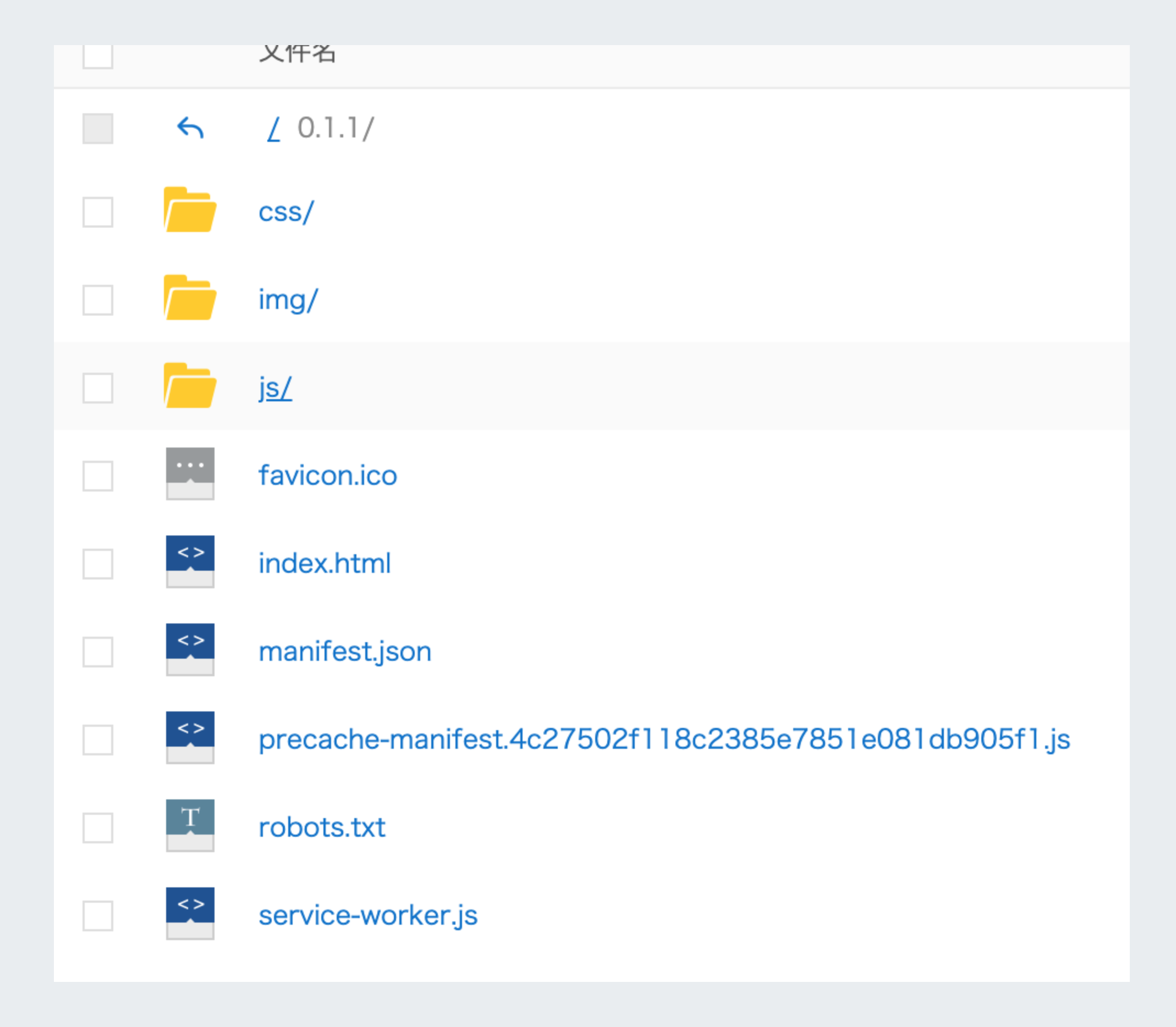
假設(shè)構(gòu)建后的靜態(tài)資源包含 1.1/css/index.css 和 1.1/js/index.js,上傳后可通過相應(yīng)的 URL 訪問,并將這些地址寫入應(yīng)用網(wǎng)頁中。
URL 中的 1.1 是版本號。版本號的使用方式如下:
測試過程中可以覆蓋發(fā)布,即 URL 不變但更新文件內(nèi)容,可能會因緩存導(dǎo)致資源不更新,但對測試環(huán)境影響不大。
正式發(fā)布時應(yīng)升級版本號,避免覆蓋線上版本,防止意外變更。
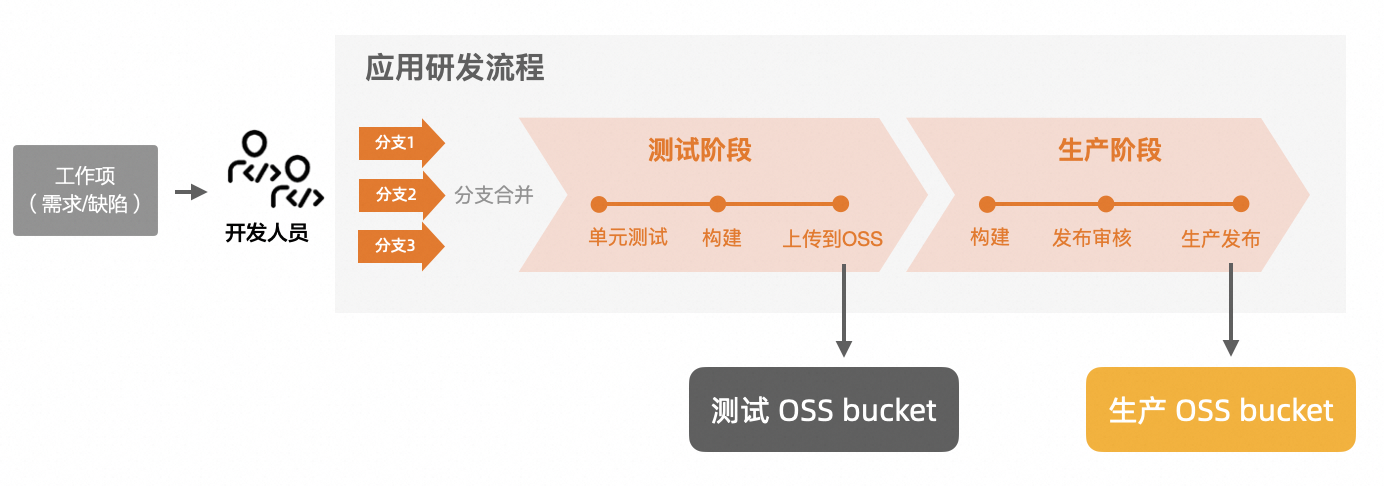
測試和生產(chǎn)環(huán)境應(yīng)使用不同的版本號序列,常見方式有兩種:
使用不同的 OSS Bucket(本文采用此方式)。
使用不同的版本序列,如測試環(huán)境加上 test 后綴(如 0.0.1-test),生產(chǎn)環(huán)境使用數(shù)字(如 0.0.1)。
方案原理

操作實踐
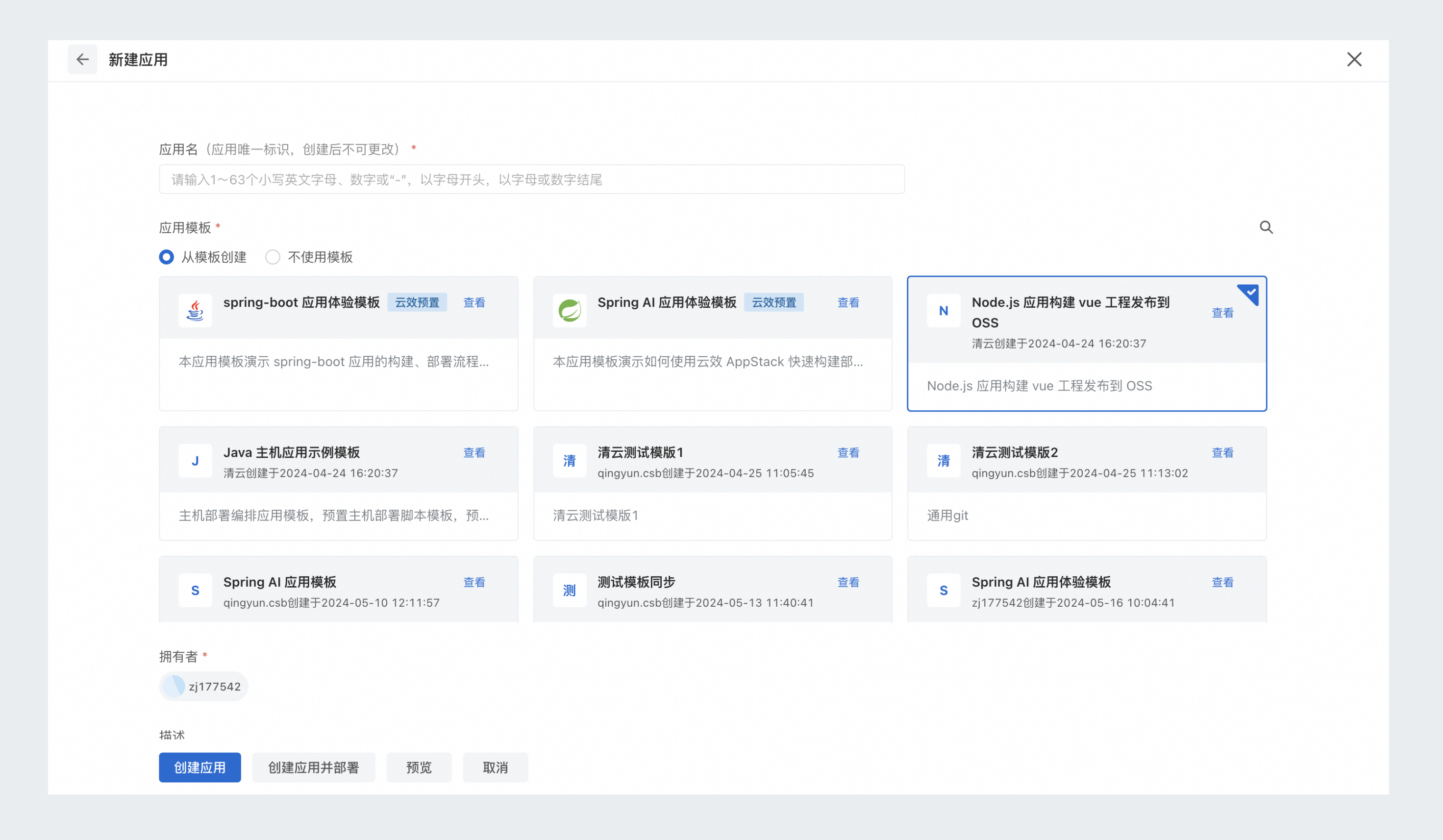
步驟一:創(chuàng)建應(yīng)用
進(jìn)入應(yīng)用交付AppStack首頁,單擊「新建應(yīng)用」,選擇「Node.js 構(gòu)建 vue 工程發(fā)布到 OSS」模板。您也可以自定義企業(yè)模板,定義企業(yè)專屬應(yīng)用架構(gòu)和研發(fā)流程。

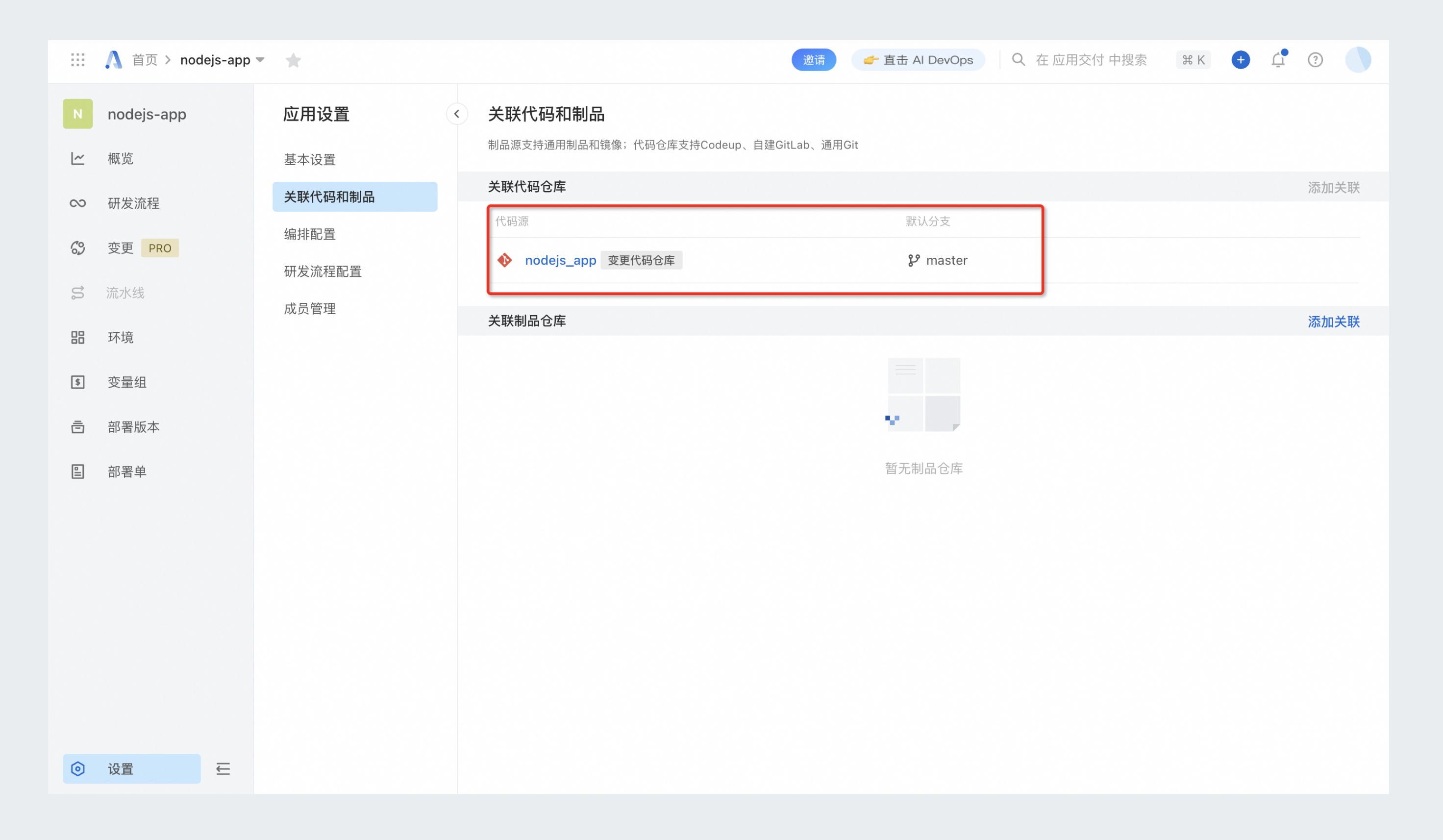
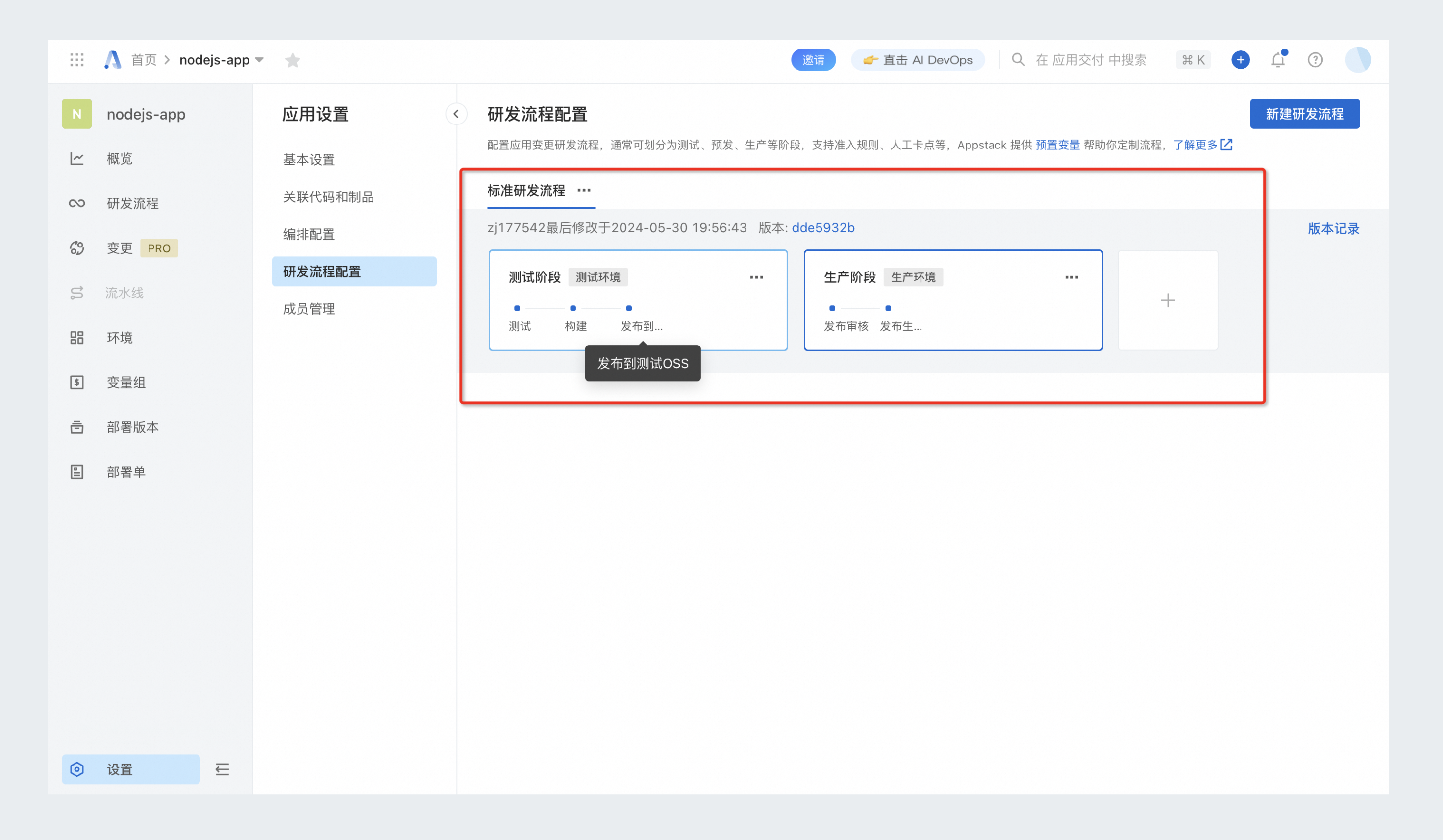
步驟二:修改應(yīng)用
按需修改代碼倉庫地址為您自己的代碼庫。

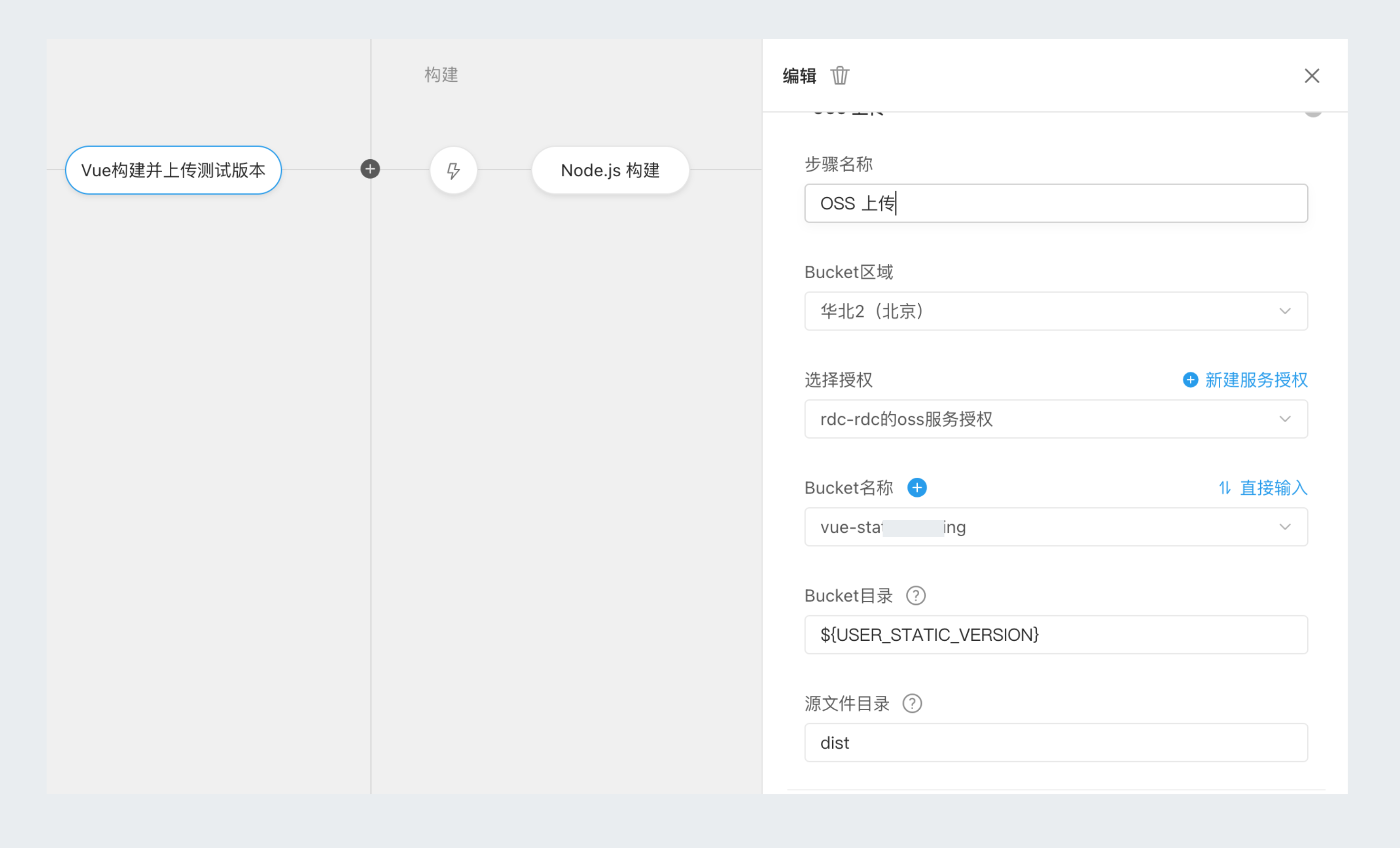
按需修改構(gòu)建配置,上傳到您的 OSS Bucket。


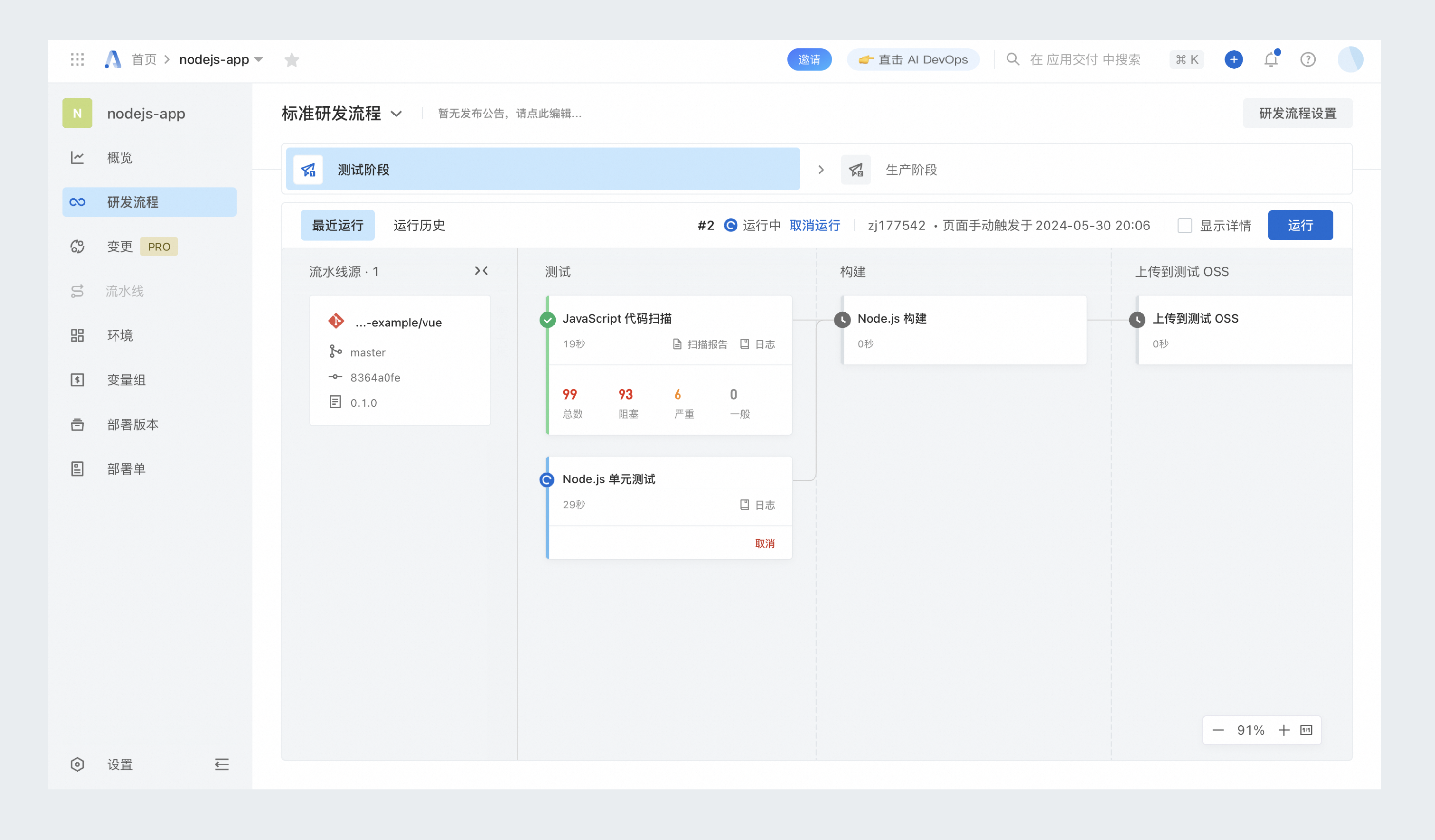
步驟三:構(gòu)建并發(fā)布到測試環(huán)境
提交代碼后觸發(fā)構(gòu)建,并上傳到測試 OSS Bucket。

步驟四: 構(gòu)建并發(fā)布到生產(chǎn)環(huán)境
測試驗證通過,發(fā)布到生產(chǎn)環(huán)境,進(jìn)入 OSS 查看結(jié)果。