本文介紹如何使用JavaScript SDK將媒體文件(本地文件或網絡文件)從客戶端上傳至點播存儲,提供相關SDK的集成及文件上傳指引。
前提條件
您已經完成上傳相關的系統配置,包括啟用目標存儲地域的存儲地址和配置回調。操作指引請參見管理存儲Bucket及回調設置。
您已準備好用于調用點播服務的賬號。為避免阿里云賬號AccessKey泄露帶來的安全風險,推薦您創建RAM用戶并授予其VOD相關權限。然后使用RAM用戶的AK對(AccessKey ID和AccessKey Secret)訪問點播服務。操作指引請參見創建RAM用戶并授權。
JavaScript上傳SDK目前兼容的瀏覽器是:
IE 10及以上版本
Edge
主流版本的Chrome/Firefox/Safari
主流版本的Android/iOS/WindowsPhone系統默認瀏覽器
上傳流程
客戶端上傳SDK封裝了OSS上傳邏輯。在客戶端上傳媒體文件時,會直接將文件上傳到點播存儲(基于OSS),不會再經服務端進行中轉,故客戶端上傳必須進行鑒權,也就是需要您在應用服務器上部署授權服務以獲取上傳地址和憑證。目前客戶端上傳SDK支持兩種授權方式,兩種方式差異對比請參見憑證方式與STS方式對比,推薦使用憑證方式。
上傳地址和憑證方式上傳流程詳解
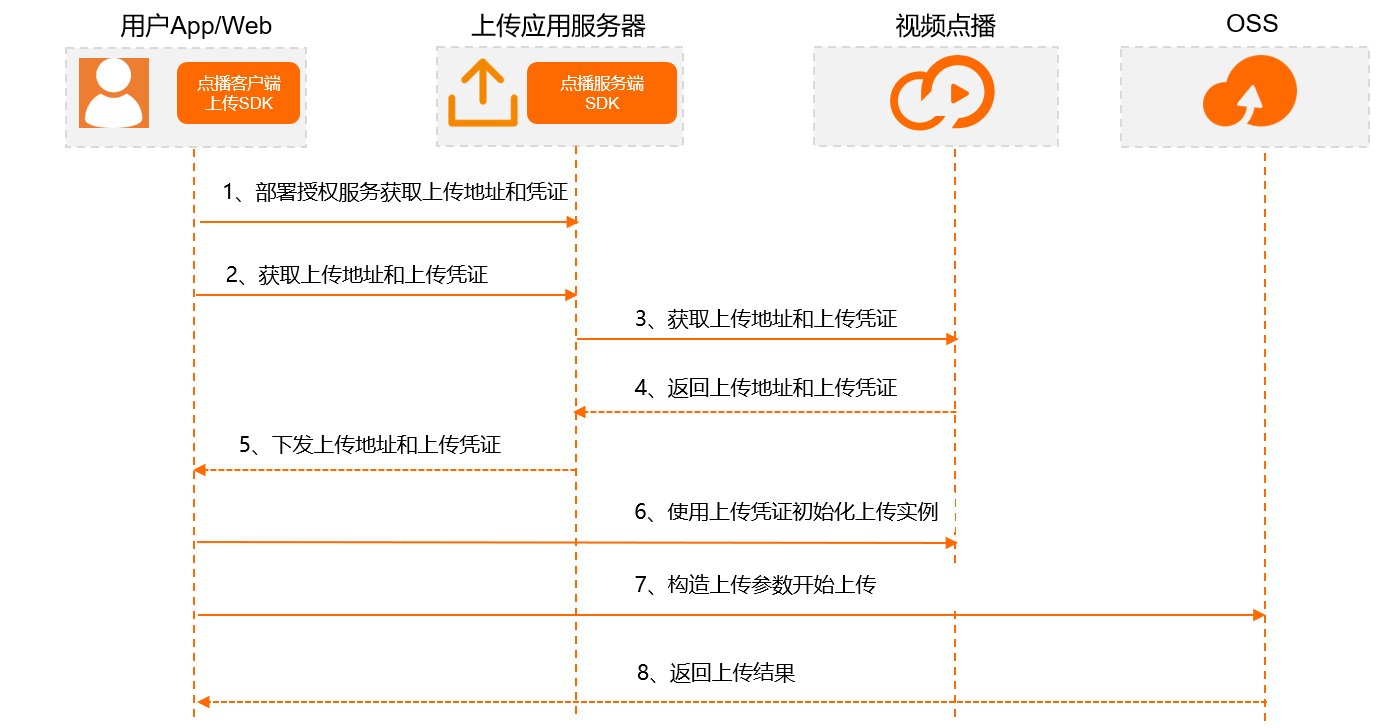
以集成點播服務端SDK獲取上傳地址和憑證為例,完整的上傳流程如下圖所示:
用戶在上傳應用服務器上部署授權服務(如集成點播服務端SDK)用于獲取上傳地址和憑證。
客戶端向上傳應用服務器發起請求獲取上傳地址和憑證。
上傳應用服務器向視頻點播服務發起請求獲取上傳地址和憑證。
點播服務返回上傳地址和憑證。
說明點播服務在下發上傳地址和憑證時還會自動創建媒資信息,即媒體ID(MediaId),用于媒資生命周期管理或媒體處理。
獲取音視頻上傳地址和憑證返回的
VideoId即媒體ID。獲取圖片上傳地址和憑證返回的
ImageId即媒體ID。獲取輔助媒資上傳地址和憑證返回的
MediaId即媒體ID。請妥善保存媒體ID,作為媒資管理、音視頻播放、媒體處理等的輸入。
上傳應用服務器向客戶端下發上傳地址和憑證。
說明下發地址和憑證即可,無需Base64解碼。
客戶端使用上傳地址和憑證初始化上傳實例。
客戶端構造上傳參數發起上傳請求。
OSS服務返回上傳結果。
說明上傳結果也可以通過提前配置回調接收上傳相關事件來監聽。
STS方式上傳流程詳解
如需使用STS臨時授權方式(阿里云Security Token Service)訪問點播服務,請為RAM用戶創建角色并授予角色VOD相關權限。操作指引請參見使用STS臨時授權方案上傳視頻。
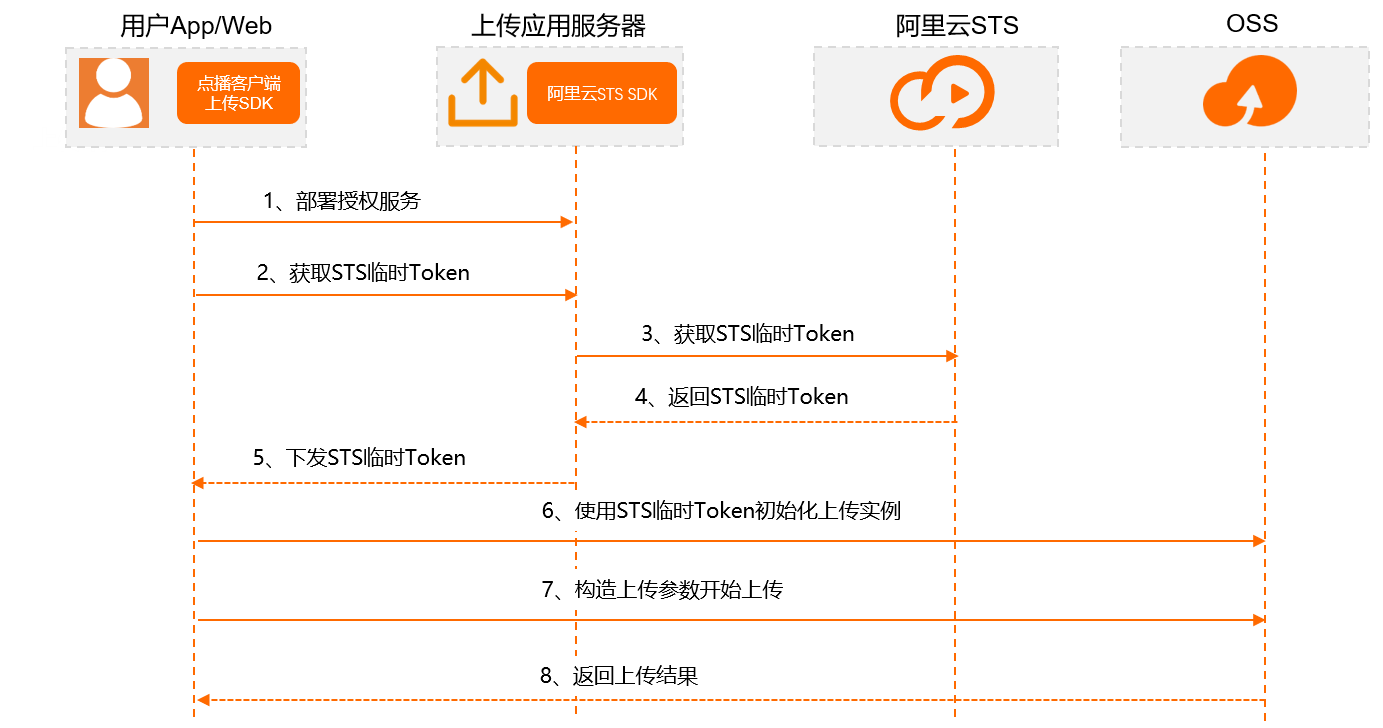
使用STS方式上傳的完整的流程如下圖所示:
用戶在上傳應用服務器上部署授權服務(如集成阿里云STS SDK)用于獲取STS臨時Token。
客戶端向上傳應用服務器發起請求獲取STS臨時Token。
上傳應用服務器向阿里云STS服務發起請求獲取STS臨時Token。
阿里云STS服務返回上傳地址和憑證。
上傳應用服務器向客戶端下發STS臨時Token。
客戶端使用STS臨時Token初始化上傳實例。
客戶端構造請求發起上傳請求。
OSS服務返回上傳結果。
說明上傳結果也可以通過提前配置回調接收上傳相關事件來監聽。
上傳憑證
此處以音視頻上傳憑證為例進行說明,圖片上傳憑證需調用CreateUploadImage - 獲取圖片上傳地址和憑證接口獲取。
設置上傳地址和上傳憑證
設置上傳地址和上傳憑證方法在
onUploadstarted回調里調用,此回調的參數包含uploadInfo的值。const {VideoId,UploadAuth,UploadAddress} = data; uploader.setUploadAuthAndAddress(uploadInfo,UploadAuth,UploadAddress,VideoId);參數名稱
參數描述
uploadInfo
將onUploadstarted回調中的第一個參數進行透傳
uploadAuth
CreateUploadVideo接口返回
uploadAddress
CreateUploadVideo接口返回
videoId
CreateUploadVideo接口返回
上傳憑證失效后恢復上傳
一般在onUploadTokenExpired回調中調用,用于上傳憑證過期后更新上傳憑證。uploadAuth為RefreshUploadVideo接口中返回的上傳憑證。
const {VideoId,UploadAuth,UploadAddress} = data; uploader.resumeUploadWithAuth(UploadAuth);設置STS Token
用于通過STS方式進行上傳時,設置上傳地址和上傳憑證方法。一般在
onUploadstarted回調里調用,此回調的參數包含uploadInfo的值。var info = data.SecurityTokenInfo uploader.setSTSToken(uploadInfo,info.AccessKeyId,info.AccessKeySecret,info.SecretToken);參數名稱
參數描述
uploadInfo
將onUploadstarted回調中的第一個參數進行透傳
accessKeyId
CreateSecurityToken接口返回
accessKeySecret
CreateSecurityToken接口返回
secretToken
CreateSecurityToken接口返回
上傳STS Token失效后恢復上傳
一般在onUploadTokenExpired回調中調用,用于通過STS方式進行上傳時上傳憑證過期后更新上傳憑證。
var info = data.SecurityTokenInfo uploader.resumeUploadWithSTSToken(info.AccessKeyId, info.AccessKeySecret, info.SecretToken);
上傳文件
使用JavaScript上傳SDK上傳文件的基本操作步驟如下:
如果Web端上傳中斷,重新上傳可能會產生404報錯。您可以將SDK版本升級至1.5.3及以上版本,再重新上傳即可。如需使用1.5.3之前版本重新上傳,請修改待上傳文件名稱,不要與上傳中斷的文件重名,避免報錯。
如需實現在一個頁面同時上傳多個文件,可通過創建多個上傳實例來實現。一個上傳實例對應一個上傳文件,一個上傳實例不能同時上傳多個文件。
引入JavaScript上傳SDK。
JavaScript腳本下載,請參見SDK下載。上傳SDK當前未提供完整的模塊化加載支持,如果通過
import或require引用文件會導致報錯ReferenceError: OSS is not defined。可根據業務需要選擇使用如下兩種引用方式:(推薦)在HTML中通過script引用
<!-- IE需要es6-promise,目前支持IE 10及以上 --> <script src="../lib/es6-promise.min.js"></script> <script src="../lib/aliyun-oss-sdk-6.17.1.min.js"></script> <script src="../aliyun-upload-sdk-1.5.5.min.js"></script>模塊化引用
手動將OSS模塊的內容賦值給Window,示例代碼如下:
說明如果已經在HTML通過script引用,則不需要重復引用。
import OSS from '../lib/aliyun-upload-sdk/lib/aliyun-oss-sdk-6.17.1.min' window.OSS = OSS; import '../lib/aliyun-upload-sdk/aliyun-upload-sdk-1.5.5.min'
請求上傳地址和憑證或請求STS臨時Token,用于上傳授權。
JavaScript上傳SDK中,文件上傳流程包含從AppServer獲取上傳憑證(需要服務端接入)和文件上傳到OSS Server(阿里云能力)兩部分。接入JavaScript上傳時只需要關心從AppServer獲取上傳憑證并設置給上傳SDK即可,上傳憑證支持以下兩種獲取方式:
- 部署授權服務獲取上傳地址和憑證的操作指引請參見獲取上傳地址和憑證。
- 部署STS服務獲取STS臨時Token的操作指引請參見獲取STS臨時Token。
執行結果
使用獲取到的上傳地址和憑證或STS臨時Token作為入參初始化上傳實例。
使用上傳憑證(推薦)或STS臨時Token初始化上傳實例。
初始化上傳實例分為聲明初始化回調和初始化上傳實例兩步。
聲明初始化回調。
聲明
AliyunUpload.Vod初始化回調。以下示例代碼為初始化實例時,可傳入的配置:說明視頻點播支持的服務地域及對應地域標識請參見點播地域標識。
var uploader = new AliyunUpload.Vod({ // userID,用于標識上傳者的身份,必填,有值即可,可以是阿里云賬號ID或者您自定義的用戶ID,您可以訪問阿里云賬號中心(https://account.console.aliyun.com/)查看賬號ID userId:"122", // 上傳到視頻點播的地域,默認值為'cn-shanghai', //eu-central-1,ap-southeast-1 region:"", // 分片大小默認1 MB,不能小于100 KB(100*1024) partSize: 1048576, // 并行上傳分片個數,默認5 parallel: 5, // 網絡原因失敗時,重新上傳次數,默認為3 retryCount: 3, // 網絡原因失敗時,重新上傳間隔時間,默認為2秒 retryDuration: 2, // 開始上傳 'onUploadstarted': function (uploadInfo) { }, // 文件上傳成功 'onUploadSucceed': function (uploadInfo) { }, // 文件上傳失敗 'onUploadFailed': function (uploadInfo, code, message) { }, // 文件上傳進度,單位:字節 'onUploadProgress': function (uploadInfo, totalSize, loadedPercent) { }, // 上傳憑證或STS token超時 'onUploadTokenExpired': function (uploadInfo) { }, // 全部文件上傳結束 'onUploadEnd':function(uploadInfo){ } });初始化上傳實例。請根據業務需求選擇用上傳地址和憑證方式或STS方式初始化上傳實例。
在
onUploadstarted回調中,獲取或刷新上傳憑證。根據實際情況,選擇初始化上傳實例的方法。上傳地址和憑證方式(推薦)
以上傳音視頻為例,在上傳開始后觸發的
onUploadstarted回調中調用setUploadAuthAndAddress(uploadFileInfo, uploadAuth, uploadAddress,videoId)方法進行設置,上傳圖片的邏輯與之類似。上傳音視頻示例
說明當獲取到的上傳憑證(UploadAuth)過期時,會觸發
onUploadTokenExpired回調,需要調用resumeUploadWithAuth(uploadAuth)方法,設置新的上傳憑證繼續上傳。//開始上傳 //uploadInfo 包含要上傳的文件信息 // { // videoId: '', // videoId,由服務端返回的音/視頻ID // Endpoint: '', // OSS對外服務的訪問域名 // Bucket: '', // OSS存儲空間 // Object: '' // OSS存儲數據的基本單元 // } 'onUploadstarted': function (uploadInfo) { // 上傳方式,需要根據uploadInfo.videoId是否有值(該值由SDK通過localstorage獲取),調用視頻點播的不同接口獲取uploadauth和uploadAddress // 如果videoId有值,調用刷新音視頻上傳憑證接口,否則調用獲取音視頻上傳地址和憑證接口 // 上傳過程中,如果在點播控制臺刪除了音頻或視頻,即videoId不存在了,則會產生沖突,會出現控制臺不存在videoId,而瀏覽器存在videoId的情況,報InvalidVideo.NotFound錯誤。此時,需手動清除localstorage var url = ''; if (uploadInfo.videoId) { //如果uploadInfo.videoId存在,調用刷新音視頻上傳憑證接口 url = 'refreshUrl'; // 此處URL需要替換為服務端AppServer對應的地址 } else{ //如果uploadInfo.videoId不存在,調用獲取音視頻上傳地址和憑證接口 url = 'createUrl'; // 此處URL需要替換為您自己服務端的“獲取音視頻上傳地址和憑證”接口的對應服務地址,例如:https://xxxx.com/createUploadVideo } // 以下請求實現為示例,用于演示設置憑證 // 獲取UploadAuth, UploadAddress, VideoId可能因您自有服務端的實現有差異 fetch(url) .then((res) => res.json()) .then((data) => { uploader.setUploadAuthAndAddress(uploadInfo, data.uploadAuth, data.uploadAddress, data.videoId); }); }, //上傳憑證超時 'onUploadTokenExpired': function (uploadInfo) { //實現時,根據uploadInfo.videoId調用刷新音視頻上傳憑證接口重新獲取UploadAuth //從點播服務刷新的uploadAuth,設置到SDK里 var url = 'refreshUrl'; // 此處URL需要替換為您自己服務端的“獲取音視頻上傳地址和憑證”接口的對應服務地址,例如:https://xxxx.com/createUploadVideo // 以下請求實現為示例,用于演示設置憑證 // 獲取UploadAuth, UploadAddress, VideoId可能因您自有服務端的實現有差異 fetch(url) .then((res) => res.json()) .then((data) => { uploader.resumeUploadWithAuth(data.UploadAuth); }); },上傳圖片示例
說明圖片憑證超時目前不支持刷新憑證操作,若憑證超時請您重新獲取憑證進行上傳,此前的ImageId將失效,您可以選擇刪除此ImageId。
//開始上傳 //uploadInfo 包含要上傳的文件信息 // { // ImageId: '', // ImageId,由服務端返回的圖片媒資ImageId // Endpoint: '', // OSS對外服務的訪問域名 // Bucket: '', // OSS存儲空間 // Object: '' // OSS存儲數據的基本單元 // } 'onUploadstarted': function (uploadInfo) { // 上傳方式,需要根據uploadInfo.ImageId是否有值(該值由SDK通過localstorage獲取),調用視頻點播的不同接口獲取uploadauth和uploadAddress // 上傳過程中,如果在點播控制臺刪除了圖片,即ImageId不存在了,則會產生沖突,會出現控制臺不存在imageId,而瀏覽器存在imageId的情況,會出現NotFound錯誤。此時,需手動清除localstorage var url = 'createUrl'; // 此處URL需要替換為您自己服務端的“獲取圖片上傳地址和憑證”接口的對應服務地址,例如:https://xxxx.com/createUploadImage // 獲取UploadAuth, UploadAddress, ImageId可能因您自有服務端的實現有所差異 fetch(url) .then((res) => res.json()) .then((data) => { uploader.setUploadAuthAndAddress(uploadInfo, data.UploadAuth, data.UploadAddress, data.ImageId); }); }STS方式
在上傳開始后觸發的
onUploadstarted回調中調用setSTSToken(uploadInfo, accessKeyId, accessKeySecret, secretToken);方法進行設置。說明當STS臨時Token超時,會觸發
onUploadTokenExpired回調,需要調用resumeUploadWithSTSToken(accessKeyId, accessKeySecret, secretToken)方法,設置新的STS繼續上傳。onUploadstarted: function (uploadInfo) { // 如果是STSToken上傳方式, 需要調用uploader.setUploadAuthAndAddress方法 var stsUrl = 'stsUrl'; // 以下請求實現為示例,用于演示設置憑證 // 獲取 accessKeyId, accessKeySecret,secretToken 可能因您自有服務端的實現有差異 fetch(stsUrl) .then((res) => res.json()) .then((data) => { var info = data.SecurityTokenInfo uploader.setSTSToken(uploadInfo, info.AccessKeyId, info.AccessKeySecret, info.SecretToken); }); }, onUploadTokenExpired: function (uploadInfo) { // 如果是上傳方式二即根據STSToken實現時,從新獲取STS臨時賬號用于恢復上傳 // 上傳文件過大時可能在上傳過程中sts token就會失效, 所以需要在token過期的回調中調用resumeUploadWithSTSToken 方法 var stsUrl = 'stsUrl'; // 以下請求實現為示例,用于演示設置憑證 // 獲取 accessKeyId, accessKeySecret,secretToken 可能因您自有服務端的實現有差異 fetch(stsUrl) .then((res) => res.json()) .then((data) => { var info = data.SecurityTokenInfo uploader.resumeUploadWithSTSToken(info.AccessKeyId, info.AccessKeySecret, info.SecretToken); }); },
根據上傳的文件類型構造上傳參數。
選擇上傳文件。
<form action=""> <input type="file" name="file" id="files" multiple/> </form> userData = ''; document.getElementById("files") .addEventListener('change', function (event) { for(var i=0; i<event.target.files.length; i++) { //邏輯代碼 } });將選中的文件添加到上傳列表中。
uploader.addFile(file,null,null,null,'{"Vod":{}}');參數名稱
是否必填
類型
參數描述
file
是
File
需要上傳的音視頻文件。
endpoint
否
String
想要上傳到的endpoint,傳入null則由服務端決定。
bucket
否
String
想要上傳到的bucket,傳入null則由服務端決定。
object
否
String
想要上傳到的object,傳入null則由服務端決定。
paramData
否
String
當您使用STS方式上傳時,可以通過
paramData設置音視頻或圖片的標題、描述等信息,以及設置對音視頻的轉碼、回調等。paramData是一個JSON對象字符串,第一級的Vod是必須的,通過在Vod下添加paramData設置屬性實現。支持設置的屬性,請參見CreateUploadVideo - 獲取音視頻上傳地址和憑證或CreateUploadImage - 獲取圖片上傳地址和憑證。接口示例如下:
說明paramData只有在STS方式上傳時需要在SDK指定,如果是上傳地址和憑證方式,則在獲取上傳憑證的接口(CreateUploadVideo或CreateUploadImage)的參數里指定,無需在SDK里指定paramData參數。
如果同時傳遞了WorkflowId和TemplateGroupId,以WorkflowId為準。
設置名稱和分類
var paramData = '{"Vod":{"Title":"test","CateId":"234"}}';設置名稱和轉碼
var paramData = '{"Vod":{"Title":"test","TemplateGroupId":"e6bb587b5365ac38a41462a4940****"}}';設置名稱和工作流
var paramData = '{"Vod":{"Title":"test","WorkflowId":"e2d027f16b5ee9cdf126266d32d****"}}';
開始上傳。
調用
startUpload()方法開始上傳。uploader.startUpload();文件開始上傳后,
onUploadProgress回調開始同步上傳進度。文件上傳成功后,
onUploadSucceed回調會返回上傳結果。
執行結果
高級功能
上傳控制
停止上傳
stopUpload要確保文件正在上傳,有文件上傳進度時才能工作。
uploader.stopUpload();隊列管理
對于上傳中或者上傳完成的文件,可以通過對應的API進行管理。支持的API如下:
獲取上傳文件列表
返回值為通過addFile添加的文件信息列表。其中的file屬性為對應的File類型的文件,可以通過遍歷獲取到需要操作的文件的index。
var list = uploader.listFiles(); for (var i=0; i<list.length; i++) { log("file:" + list[i].file.name); }刪除上傳文件
uploader.deleteFile(index);//需要刪除的文件index,對應listFiles接口返回列表中元素的索引取消單個文件上傳
說明cancelFile成功后會在控制臺打印oss is cancel as error。這是SDK為了避免已上傳的部分分片文件占用存儲空間(如果占用就會產生存儲費用)做的處理。取消文件上傳后,如果后續還需要繼續上傳該文件,則需要先使用
uploader.resumeFile(index);恢復該文件后,再進行上傳。
uploader.cancelFile(index);恢復單個文件上傳
uploader.resumeFile(index);清理上傳文件列表
uploader.cleanList();
斷點續傳
在音視頻上傳過程中,由于某種原因(例如:頁面被關閉、瀏覽器崩潰等)沒有上傳完成,下次選擇同一個文件上傳時, SDK會從上次完成的位置繼續上傳,并在onUploadstarted回調中獲取上傳憑證。使用上傳地址和憑證方式上傳時,用戶可以根據回調返回的videoId的值,調用視頻點播的接口獲取斷點信息。示例如下:
onUploadstarted: function (uploadInfo) {
if (上傳方式1) {
if(!uploadInfo.videoId)//這個文件沒有上傳異常
{
//實際環境中調用視頻點播的獲取上傳憑證接口
uploader.setUploadAuthAndAddress(uploadInfo, uploadAuth, uploadAddress,videoId);
}
else//如果videoId有值,根據videoId刷新上傳憑證
{
//實際環境中調用視頻點播的刷新上傳憑證接口,獲取憑證
uploader.setUploadAuthAndAddress(uploadInfo, uploadAuth, uploadAddress);
}
}
else(上傳方式2)
{
//實際環境中調用獲取STS接口,獲取STS的值
uploader.setSTSToken(uploadInfo, accessKeyId, accessKeySecret,secretToken);
}
}獲取斷點信息:
uploader.getCheckpoint(file);