H5自定義錯誤UI
更新時間:
您可以通過CSS自定義皮膚和重寫UI兩種方式自定義H5錯誤UI。
默認UI
Aliplayer默認的錯誤UI如下圖所示。 錯誤UI開啟
錯誤UI開啟
在Aliplayer2.1.0版本以后,如果用戶自定義了skinLayout屬性,則需要把displayError UI組件添加到skinLayout屬性中,代碼如下所示。更多skinLayout屬性信息,請參見skinLayout屬性的配置。
skinLayout:[
......
{name: "errorDisplay", align: "tlabs", x: 0, y: 0},
{name: "infoDisplay", align: "cc"},
......
]自定義UI
您可以通過以下兩種方式自定義錯誤UI。
通過CSS自定義皮膚
保留播放器原有的布局和顯示,通過重寫CSS自定義皮膚,從而修改背景顏色、是否顯示、字體、位置等。
相關(guān)聯(lián)的CSS如下表所示。
Class名稱
說明
.prism-ErrorMessage
最外層容器的Class。
.prism-error-content
錯誤消息顯示區(qū)域。
.prism-error-operation
處理動作顯示區(qū)域。
.prism-detect-info
其它信息顯示區(qū)域。比如uuid、requestId等,主要是用于錯誤診斷。
重寫UI
重寫UI需要訂閱錯誤事件,代碼如下所示。
player.on('error',function(e){
//隱藏
$('.prism-ErrorMessage').hide();
//解析
var errorData = e.paramData;
console.dir(errorData);
});重寫UI流程如下所示:
隱藏:需要訂閱錯誤事件,如上述代碼所示,隱藏Aliplayer原本的錯誤UI。
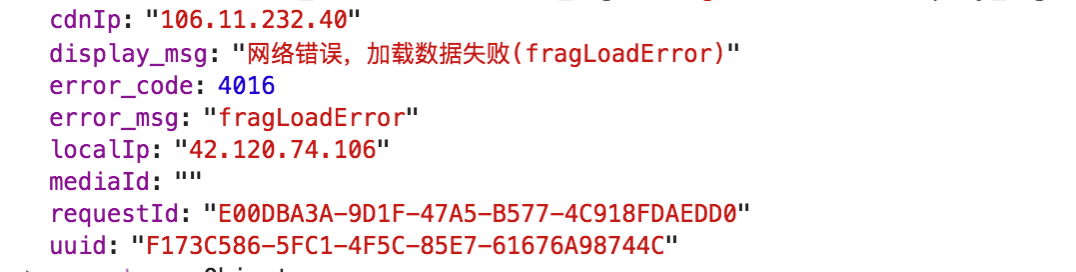
解析:需要訂閱錯誤事件,如上述代碼所示,解析paramData里面的錯誤。錯誤事件參數(shù)包含的錯誤字段,如下圖所示。

在完成上述兩個步驟之后,得到具體的錯誤碼,可以自定義賦值給UI控件。
文檔內(nèi)容是否對您有幫助?