視覺智能開放平臺的API接口推薦使用SDK進行調用,推薦在服務端進行接入,在客戶端直接接入AccessKey ID和AccessKey Secret有泄露風險,可以使用STS授權用戶調用服務。
背景信息
使用小程序調用之前,需要使用STS服務獲取臨時訪問憑證。阿里云STS(Security Token Service)是阿里云提供的一種臨時訪問權限管理服務。您可以通過STS服務給其他用戶頒發臨時訪問憑證,該用戶可使用臨時訪問憑證,在規定時間內調用視覺智能開放平臺的各項服務。臨時訪問憑證無需透露您的長期密鑰,保障您的賬戶更加安全。獲取臨時訪問憑證,請參見獲取角色的臨時身份憑證。
若文件存放在上海OSS中:
如果您的文件存放在上海OSS(阿里云對象存儲 Object Storage Service)中,則需要使用請求簽名機制進行調用。有關具體的調用方式,請參見方案一:若文件在上海地域OSS。對于OSS的具體操作,請參見開通OSS服務。
若文件在本地文件或者其他鏈接:
若是涉及其他情況(如本地文件或者其他鏈接),您需要先將文件鏈接轉換成上海OSS鏈接,具體操作,請參見文件URL處理。有關具體的調用方式,請參見方案二:若文件在本地或可訪問的URL。
阿里云視覺智能開放平臺各類目視覺AI能力API接入、接口使用或問題咨詢等,請通過釘釘群(23109592)加入阿里云視覺智能開放平臺咨詢群聯系我們。
方案一:若文件在上海地域OSS
若您的文件存放在上海OSS中,可以參見請求簽名的方式進行調用,本文以銀行卡識別(RecognizeBankCard)為例,僅展示關鍵步驟及關鍵代碼,完整的示例可下載MiniprogramDemo。如果您需要調用其他算法,請參見注釋并根據實際業務修改相應的代碼。
交互流程

前提條件
獲取STS臨時憑證:
授予權限:
在獲取STS臨時憑證之前,調用者(RAM用戶和RAM角色)需要被授權有調用STS接口的權限。您可以通過設置RAM權限策略來實現這一點。相關的設置步驟和權限策略可參見使用STS臨時訪問憑證訪問OSS文檔。您需要根據實際需求配置更細粒度的授權策略,防止出現權限過大的風險。關于更細粒度的授權策略配置詳情,請參見視覺智能開放平臺自定義權限策略參考。
重要為后續步驟進行,調用者(RAM用戶和RAM角色)需要被授權AliyunSTSAssumeRoleAccess(調用STS服務AssumeRole接口的權限)、AliyunVIAPIFullAccess(這里為了下列實例,給出的是管理視覺智能API的權限,但是在實際工作中,強烈建議您根據實際需求配置更細粒度的授權策略,防止出現權限過大的風險。關于更細粒度的授權策略配置詳情,請參見視覺智能開放平臺自定義權限策略參考)。
調用AssumeRole接口:
使用已授權的RAM用戶或RAM角色調用AssumeRole接口,并按照接口文檔填寫必要參數。查閱AssumeRole接口的官方文檔以了解詳細的接口說明和使用方法。
使用STS Token:
調用AssumeRole接口成功后,您會收到一個包含
AccessKeyId、AccessKeySecret和SecurityToken的STS Token(如下代碼)。在實際調用其他阿里云服務的接口時,您需要將代碼中的<ALIBABA_CLOUD_ACCESS_KEY_ID>、<ALIBABA_CLOUD_ACCESS_KEY_SECRET>、<ALIBABA_CLOUD_SECURITY_TOKEN>替換為阿里云STS Token數據中獲取的臨時AccessKeyId、AccessKeySecret、SecurityToken。
{
"RequestId": "429D9967-C809-5A30-B65E-9B742CF*****",
"AssumedRoleUser": {
"Arn": "acs:ram::175805416243****:role/STStokenTestRole/STSsessionName",
"AssumedRoleId": "39779315882322****:STSsessionName"
},
"Credentials": {
"SecurityToken": "exampleToken",
"AccessKeyId": "STS.exampleAccessKeyID",
"AccessKeySecret": "exampleAccessKeySecret",
"Expiration": "2024-06-12T03:21:29Z"
}
}步驟一:配置基本參數
下面提供的代碼段是調用阿里云的"銀行卡識別"服務,在MiniprogramDemo的utils/client.js文件中。
參數:
miniProgramType:小程序的類型,這個參數指明了調用來源,可能的值有微信小程序(wx)、支付寶小程序(my)、釘釘小程序(dd),這里提到注意不要把它們作為字符串傳遞,應傳遞未包裹在引號內的變量。callback:一個回調函數,當HTTP請求完成后,它會被調用并且包含請求的結果。
阿里云憑證:
accessKeyId、accessKeySecret、securityToken是阿里云提供的安全憑據。在這段代碼中,需要將<ALIBABA_CLOUD_ACCESS_KEY_ID>、<ALIBABA_CLOUD_ACCESS_KEY_SECRET>、<ALIBABA_CLOUD_SECURITY_TOKEN>替換為實際的阿里云STS(Security Token Service)給出的臨時憑證。
API端點和參數:
endpoint:阿里云OCR服務的API訪問域名。對于銀行卡識別,該域名是ocr.cn-shanghai.aliyuncs.com。Action:請求的具體API操作名稱,在這個例子中是RecognizeBankCard,即銀行卡識別。API_HTTP_METHOD:推薦使用的HTTP方法,這里是POST。API_VERSION:確定API版本的字符串,表示所使用的阿里云API的發布日期。
構建請求:
這段代碼首先設置了一系列系統參數,包括簽名方法、AccessKeyId、簽名版本、時間戳等。
SecurityToken是從STS獲取的安全令牌,需要在請求中發送。業務參數
ImageURL是需要被識別的銀行卡圖片的URL。
發起API請求:
通過調用封裝好的
callApiRequest函數,將準備好的小程序類型、系統參數、HTTP方法、API端點以及一個回調函數傳遞進去。回調函數用于處理API響應。
舉例來說,您想使用通用分割能力,通過通用分割API文檔可知該能力屬于分割摳圖類目(imageseg20191230),能力名稱為SegmentCommonImage,您需要將endpoint改為imageseg.cn-shanghai.aliyuncs.com(注意該域名需要加入小程序白名單),Action改為SegmentCommonImage,API_VERSION為2019-12-30不用修改,request_["ImageURL"]參數名為ImageURL不用修改。獲取結果的時候,需要獲取ImageURL,其含義不是銀行卡號,而是分割后的圖片地址。
在運行代碼之前,計算簽名需要引入CryptoJS的包,具體信息請參見CryptoJS包下載地址和CDN地址。有關計算簽名的具體邏輯,請參見請求簽名的相關內容。
npm install crypto-js/**
* ========================================================================================================================
* 以RecognizeBankCard為例。
* 代碼中的<ALIBABA_CLOUD_ACCESS_KEY_ID>、<ALIBABA_CLOUD_ACCESS_KEY_SECRET>、<ALIBABA_CLOUD_SECURITY_TOKEN>需替換為阿里云STS Token數據中獲取的臨時AccessKeyId、AccessKeySecret、SecurityToken
* 請求銀行卡識別:http://bestwisewords.com/document_detail/151893.html
* ========================================================================================================================
*/
// 參數說明:
// miniProgramType:小程序類型,比如:微信小程序傳參數:wx,支付寶傳參數:my,釘釘傳參數:dd,注意不要傳字符串;
// callback:結果的回調
function callRecognizeBankCard(miniProgramType, callback) {
/**
<ALIBABA_CLOUD_ACCESS_KEY_ID>、<ALIBABA_CLOUD_ACCESS_KEY_SECRET>、<ALIBABA_CLOUD_SECURITY_TOKEN>需替換為STS Token數據中獲取的臨時AccessKeyId、AccessKeySecret、SecurityToken
需要為RAM用戶和RAM角色授予權限AliyunVIAPIFullAccess,請參考http://bestwisewords.com/document_detail/145025.html
*/
//AccessKeyID
const accessKeyId = "<ALIBABA_CLOUD_ACCESS_KEY_ID>";
//AccessKeySecret
const accessKeySecret = "<ALIBABA_CLOUD_ACCESS_KEY_SECRET>";
//SecurityToken
const securityToken = "<ALIBABA_CLOUD_SECURITY_TOKEN>";
// 這里endpoint為API訪問域名,與類目相關,具體類目的API訪問域名請參考:http://bestwisewords.com/document_detail/143103.html
const endpoint = "ocr.cn-shanghai.aliyuncs.com";
// API Action,能力名稱,請參考具體算法文檔詳情頁中的Action參數,這里以銀行卡識別為例:http://bestwisewords.com/document_detail/151893.html
const Action = "RecognizeBankCard";
// API_HTTP_METHOD推薦使用POST
const API_HTTP_METHOD = "POST";
// API_VERSION為API版本,與類目相關,具體類目的API版本請參考:http://bestwisewords.com/document_detail/464194.html
const API_VERSION = "2019-12-30";
const request_ = {};
//系統參數
request_["SignatureMethod"] = "HMAC-SHA1",
request_["SignatureNonce"] = signNRandom(),
request_["AccessKeyId"] = accessKeyId,
request_["SignatureVersion"] = "1.0",
request_["Timestamp"] = getTimestamp(),
request_["Format"] = "JSON",
request_["RegionId"] = "cn-shanghai",
request_["Version"] = API_VERSION,
request_["Action"] = Action;
request_["SecurityToken"] = securityToken;
// 業務參數,請參考具體的AI能力的API文檔進行修改
request_["ImageURL"] = "http://viapi-test.oss-cn-shanghai.aliyuncs.com/viapi-3.0domepic/ocr/RecognizeBankCard/yhk3.jpg";
callApiRequest(miniProgramType, request_, API_HTTP_METHOD, endpoint, accessKeySecret, callback);
}步驟二:調用服務端接口并計算簽名
下面提供的代碼段是對視覺智能開放平臺API的簽名和請求發送過程的實現。簽名是云服務常用的一種安全措施,用于確保發送到云服務的請求是未經篡改的,并且是由擁有相應憑證的合法用戶發起的。具體邏輯文檔請參見文檔請求簽名。
生成Nonce和時間戳:
signNRandom:生成一個隨機數,用作簽名隨機Nonce值。getTimestamp:生成當前時間的UTC時間戳,格式化為符合ISO 8601標準的字符串。pad2:用于格式化時間,確保月、日、小時、分鐘、秒都是雙位數。
簽名計算輔助函數:
ksort:對請求參數對象的鍵進行字典序排序,這是構建規范化請求字符串的一步。createHmac:用指定的密鑰對字符串進行HMAC-SHA1哈希,并將結果編碼為Base64字符串。這是簽名的主要步驟之一。encode:對字符串執行URL編碼,并且額外處理一些特殊字符,使它們符合簽名的編碼要求。
簽名和請求串的生成:
sha1:對字符串進行HMAC-SHA1簽名的包裝函數。getSignature:根據請求參數、HTTP方法和AccessKey Secret計算API請求的簽名。objToParam:將鍵值對對象轉換為URL查詢字符串。toQueryPair:將單個鍵值對轉換為URL查詢字符串的一部分。
生成最終請求的URL:
generateUrl:根據HTTP請求方法、API訪問端點、請求參數對象和AccessKey Secret生成最終的、簽名的API請求URL。
模塊導出:
通過
module.exports導出callRecognizeBankCard方法,使得其他JavaScript文件可以引入并使用這個
/**
* ========================================================================================================================
* 以下代碼僅僅為了調用服務端接口計算簽名,其邏輯可參考文檔:http://bestwisewords.com/document_detail/144904.html
* ========================================================================================================================
*/
//隨機數字
function signNRandom() {
const Rand = Math.random()
const mineId = Math.round(Rand * 100000000000000)
return mineId;
};
//Timestamp
function getTimestamp() {
let date = new Date();
let YYYY = pad2(date.getUTCFullYear());
let MM = pad2(date.getUTCMonth() + 1);
let DD = pad2(date.getUTCDate());
let HH = pad2(date.getUTCHours());
let mm = pad2(date.getUTCMinutes());
let ss = pad2(date.getUTCSeconds());
return `${YYYY}-${MM}-${DD}T${HH}:${mm}:${ss}Z`;
}
function pad2(num) {
if (num < 10) {
return '0' + num;
}
return '' + num;
};
function ksort(params) {
let keys = Object.keys(params).sort();
let newParams = {};
keys.forEach((key) => {
newParams[key] = params[key];
});
return newParams;
};
function createHmac(stringToSign, key) {
const CrypStringToSign = CryptoJS.HmacSHA1(CryptoJS.enc.Utf8.parse(stringToSign), key);
const base64 = CryptoJS.enc.Base64.stringify(CrypStringToSign);
return base64;
};
function encode(str) {
var result = encodeURIComponent(str);
return result.replace(/!/g, '%21')
.replace(/'/g, '%27')
.replace(/\(/g, '%28')
.replace(/\)/g, '%29')
.replace(/\*/g, '%2A');
};
function sha1(stringToSign, key) {
return createHmac(stringToSign, key);
};
function getSignature(signedParams, method, secret) {
var stringToSign = `${method}&${encode('/')}&${encode(signedParams)}`;
const key = secret + "&";
return sha1(stringToSign, key);
};
//參數拼接
function objToParam(param) {
if (Object.prototype.toString.call(param) !== '[object Object]') {
return '';
}
let queryParam = '';
for (let key in param) {
if (param.hasOwnProperty(key)) {
let value = param[key];
queryParam += toQueryPair(key, value);
}
}
return queryParam;
};
function toQueryPair(key, value) {
if (typeof value == 'undefined') {
return `&${key}=`;
}
return `&${encodeURIComponent(key)}=${encodeURIComponent(value)}`;
};
function generateUrl(request, httpMethod, endpoint, accessKeySecret) {
//參數中key排序
const sortParams = ksort(request);
//拼成參數
const sortQueryStringTmp = objToParam(sortParams);
const sortedQueryString = sortQueryStringTmp.substring(1);// 去除第一個多余的&符號
//構造待簽名的字符串
const Signature = getSignature(sortedQueryString, httpMethod, accessKeySecret)
//簽名最后也要做特殊URL編碼
request["Signature"] = encodeURIComponent(Signature);
//最終生成出合法請求的URL
const finalUrl = "https://" + endpoint + "/?Signature=" + encodeURIComponent(Signature) + sortQueryStringTmp;
return finalUrl;
}
// 導出方法
module.exports = {
callRecognizeBankCard: callRecognizeBankCard
}步驟三:封裝請求并發送數據至視覺智能開放平臺API
下面提供的代碼段是使用小程序發起API請求并處理回調的基本框架
構造URL:使用
generateUrl函數根據提供的參數生成完整的API請求URL,包括簽名。發起請求:調用
miniProgramType.request,傳遞一個配置對象,其中包含:url:完整的API請求URL。method:請求方法,此處硬編碼為"POST"。header:指定請求頭,例如"ContentType":"application/json",注意鍵名稱應為"Content-Type"。
處理成功響應:如果請求成功,
success回調函數會被調用,并將結果傳遞給外部提供的callback函數。處理失敗響應:如果請求失敗,
fail回調函數會被調用,并將錯誤信息傳遞給外部提供的callback函數。
//請求數據
function callApiRequest(miniProgramType, request_, API_HTTP_METHOD, endpoint, accessKeySecret, callback) {
const url = generateUrl(request_, API_HTTP_METHOD, endpoint, accessKeySecret);
miniProgramType.request({
url: url,
method: 'POST',
header: {
"ContentType": "application/json"
},
success: (result) => {
// 獲取結果
return typeof callback == "function" && callback(result.data)
},
fail: (error) => {
// 獲取報錯信息
return typeof callback == "function" && callback(error.data)
}
})
}步驟四:小程序調用視覺智能開放平臺API服務
下面提供的代碼段是在小程序中調用阿里云視覺智能開放平臺的銀行卡識別服務并處理響應結果的過程
引入client模塊:從
utils目錄引入自定義的client模塊,這個模塊可能包含了調用阿里云API的相關方法。定義頁面邏輯:使用小程序的
Page方法定義了頁面的數據和邏輯。頁面初始數據包含銀行卡號(cardNumber)和錯誤消息(errorMessage)。實現API調用:在頁面邏輯中定義了
callApi方法,該方法利用client模塊發起對阿里云銀行卡識別API的調用。處理API響應:在
callApi方法中通過回調函數處理API的響應,若發現錯誤,則展示相應的錯誤消息;如果調用成功,顯示識別出的銀行卡號。更新頁面數據:根據API響應的結果,使用
setData方法更新頁面數據,顯示銀行卡號或錯誤信息。
const client = require("../../utils/client.js");
// index.js
Page({
data: {
cardNumber: '',
errorMessage: '',
},
callApi: function() {
client.callRecognizeBankCard(wx, function(result) {
console.log(result);
if(result.Code) {
if (result.Code == 'InvalidAccessKeyId.NotFound') {
this.setData({'errorMessage': '請求報錯,請檢查您代碼中的YOUR_ACCESS_KEY_ID和YOUR_ACCESS_KEY_SECRET是否已經修改正確。'});
} else if(result.Code == 'InvalidApi.NotPurchase') {
this.setData({'errorMessage': '請求報錯,您的賬號未開通視覺智能開放平臺相應類目,請進行開通:http://bestwisewords.com/document_detail/465341.html'});
} else if(result.Code == 'Unauthorized') {
this.setData({'errorMessage': '請求報錯,您的子賬號未授予AliyunVIAPIFullAccess權限,請參考http://bestwisewords.com/document_detail/145025.html'});
} else if(result.Code == 'InvalidAction.NotFound') {
this.setData({'errorMessage': '請求報錯,請檢查您調用的API和類目是否匹配,API和類目的關系請參考:http://bestwisewords.com/document_detail/465341.html,和訪問的域名是否匹配,類目和域名的關系請參考:http://bestwisewords.com/document_detail/143103.html'});
} else {
this.setData({'errorMessage': result.Message});
}
} else {
// 獲取銀行卡號,這里只是示例,請根據文檔獲取自己想要的出參
this.setData({'cardNumber': result.Data.CardNumber});
}
}.bind(this));
}
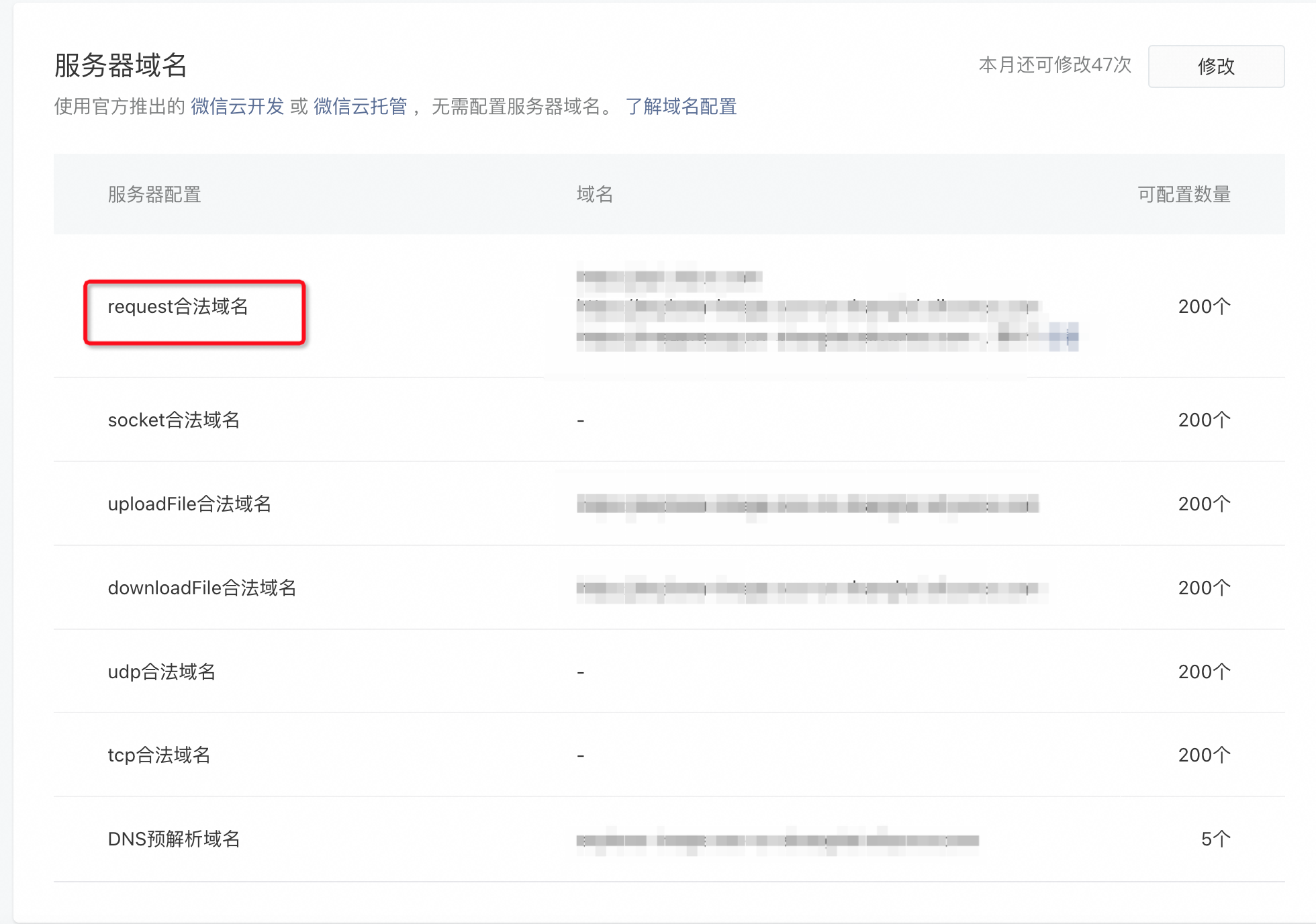
})步驟五:Request合法域名配置
小程序中請求接口需要配置服務器域名。不同的AI類目對應的域名不一樣,詳情請參見訪問域名。
以微信小程序為例,配置Request合法域名,如下圖所示。
在微信小程序中,將代碼中的<your appid>需要更換為您的appid。
方案二:若文件在本地或可訪問的URL
若您的文件存放在本地或可訪問的URL,請參見文件URL處理,顯式地將文件轉換成上海OSS鏈接,再按照進行調用若文件在上海地域OSS。本文以銀行卡識別(RecognizeBankCard)為例,僅展示關鍵步驟及關鍵代碼,完整的示例可下載MiniprogramDemo。如果您調用其他算法,請參見注釋和實際業務修改相應代碼。
交互流程

前提條件
獲取STS臨時憑證:
授予權限:
在獲取STS臨時憑證之前,調用者(RAM用戶和RAM角色)需要被授權有調用STS接口的權限。您可以通過設置RAM權限策略來實現這一點。相關的設置步驟可參見使用STS臨時訪問憑證訪問OSS文檔。您需要根據實際需求配置更細粒度的授權策略,防止出現權限過大的風險。關于更細粒度的授權策略配置詳情,請參見視覺智能開放平臺自定義權限策略參考。
重要為后續步驟進行,調用者(RAM用戶和RAM角色)需要被授權AliyunSTSAssumeRoleAccess(調用STS服務AssumeRole接口的權限)、RAM角色授予上傳OSS文件的權限、AliyunVIAPIFullAccess(這里為了下列實例,給出的是管理視覺智能API的權限,您需要根據實際需求配置更細粒度的授權策略,防止出現權限過大的風險。關于更細粒度的授權策略配置詳情,請參見視覺智能開放平臺自定義權限策略參考)
調用AssumeRole接口:
使用已授權的RAM用戶或RAM角色調用AssumeRole接口,并按照接口文檔填寫必要參數。查閱AssumeRole接口的官方文檔以了解詳細的接口說明和使用方法。
使用STS Token:
調用AssumeRole接口成功后,您會收到一個包含AccessKeyId、AccessKeySecret和SecurityToken的STS Token(如下代碼)。在實際調用其他阿里云服務的接口時,您需要將代碼中的
<ALIBABA_CLOUD_ACCESS_KEY_ID>、<ALIBABA_CLOUD_ACCESS_KEY_SECRET>、<ALIBABA_CLOUD_SECURITY_TOKEN>替換為阿里云STS Token數據中獲取的臨時AccessKeyId、AccessKeySecret、SecurityToken。
{
"RequestId": "429D9967-C809-5A30-B65E-9B742CF*****",
"AssumedRoleUser": {
"Arn": "acs:ram::175805416243****:role/STStokenTestRole/STSsessionName",
"AssumedRoleId": "39779315882322****:STSsessionName"
},
"Credentials": {
"SecurityToken": "exampleToken",
"AccessKeyId": "STS.exampleAccessKeyID",
"AccessKeySecret": "exampleAccessKeySecret",
"Expiration": "2024-06-12T03:21:29Z"
}
}步驟一:配置基本參數
下面提供的代碼段是調用阿里云的"銀行卡識別"服務,在MiniprogramDemo的utils/client.js文件中。需要將代碼中的<ALIBABA_CLOUD_ACCESS_KEY_ID>、<ALIBABA_CLOUD_ACCESS_KEY_SECRET>、<ALIBABA_CLOUD_SECURITY_TOKEN>替換為阿里云STS Token數據中獲取的臨時AccessKeyId、AccessKeySecret、SecurityToken。
此處的臨時的AccessKeyId、AccessKeySecret、SecurityToken是為了避免暴露自己的AccessKeyId和AccessKeySecret在前端界面上。下面(步驟二)獲取的STS Token臨時訪問權限是為了將上傳文件到臨時OSS bucket,從而得到RL地址。
/**
* 如何獲取阿里云STS,請參考http://bestwisewords.com/zh/oss/developer-reference/use-temporary-access-credentials-provided-by-sts-to-access-oss
* <ALIBABA_CLOUD_ACCESS_KEY_ID>、<ALIBABA_CLOUD_ACCESS_KEY_SECRET>、<ALIBABA_CLOUD_SECURITY_TOKEN>需替換為阿里云STS Token數據中獲取的臨時AccessKeyId、AccessKeySecret、SecurityToken
* 需要為RAM用戶和RAM角色授予權限AliyunVIAPIFullAccess,請參考http://bestwisewords.com/document_detail/145025.html
*/
//AccessKeyID
const accessKeyId = "YOUR_ACCESS_KEY_ID";
//AccessKeySecret
const accessKeySecret = "YOUR_ACCESS_KEY_SECRET";
// miniProgramType:小程序類型,比如:微信小程序傳參數:wx,支付寶傳參數:my,釘釘傳參數:dd,注意不要傳字符串;
const miniProgramType = wx;
//SecurityToken
const securityToken = "<ALIBABA_CLOUD_SECURITY_TOKEN>";步驟二:調用GetOssStsToken接口獲取臨時OSS STS Token
下面提供的代碼段中getOssStsToken 函數用于獲取OSS(Object Storage Service,對象存儲服務)的STS(Security Token Service,安全令牌服務)令牌。它用于向阿里云請求臨時訪問權限以便上傳文件到OSS。上傳的文件會在OSS bucket中保存1天。通過指定的endpoint(API訪問域名),Action(請求執行的操作名稱),和API_VERSION(API版本)來構造請求,然后通過回調函數callback返回結果。callApi 函數用于調用阿里云平臺的任意API,支持通過簽名進行請求認證。函數接收endpoint(API訪問域名),action(API操作名稱),version(API版本),可選的業務參數params以及回調函數callback。函數中構造了一個符合要求的請求對象request_,包括系統參數(如簽名方法、時間戳、訪問密鑰ID等)和業務參數。signNRandom函數(未提供實現)生成一個唯一的隨機值(SignatureNonce)用于簽名防重放,getTimestamp函數(未提供實現)則提供當前時間戳。最后,該函數通過調用callApiRequest(未提供實現)函數實現實際的API調用并通過callback返回結果。
/**
* ========================================================================================================================
* 獲取oss sts token,使用阿里云視覺智能開放平臺官方OSS-Bucket作為臨時存儲,僅為方便用戶方便調試接口使用,文件存儲有效期為1天。
* ossStsToken獲取原理:請參見文檔http://bestwisewords.com/document_detail/155645.html,方式二中的其他語言
* ========================================================================================================================
*/
function getOssStsToken(callback) {
// 這里endpoint為API訪問域名,與類目相關,具體類目的API訪問域名請參考:http://bestwisewords.com/document_detail/143103.html
const endpoint = "viapiutils.cn-shanghai.aliyuncs.com";
// API Action,能力名稱,請參考具體算法文檔詳情頁中的Action參數,這里以銀行卡識別為例:http://bestwisewords.com/document_detail/151893.html
const Action = "GetOssStsToken";
// API_VERSION為API版本,與類目相關,具體類目的API版本請參考:http://bestwisewords.com/document_detail/464194.html
const API_VERSION = "2020-04-01";
callApi(endpoint, Action, API_VERSION, null, callback);
}
/**
* ========================================================================================================================
* 通過簽名方式調用API,支持平臺的任意API。
* 簽名文檔:http://bestwisewords.com/document_detail/144904.html
* ========================================================================================================================
*/
function callApi(endpoint, action, version, params, callback) {
// API_HTTP_METHOD推薦使用POST
const API_HTTP_METHOD = "POST";
const request_ = {};
//系統參數
request_["SignatureMethod"] = "HMAC-SHA1",
request_["SignatureNonce"] = signNRandom(),
request_["AccessKeyId"] = accessKeyId,
request_["SignatureVersion"] = "1.0",
request_["Timestamp"] = getTimestamp(),
request_["Format"] = "JSON",
request_["RegionId"] = "cn-shanghai",
request_["Version"] = version,
request_["Action"] = action;
request_["SecurityToken"] = securityToken;
// 業務參數,請參考具體的AI能力的API文檔進行修改
if(params) {
for(let key in params) {
request_[key] = params[key];
}
}
callApiRequest(miniProgramType, request_, API_HTTP_METHOD, endpoint, accessKeySecret, callback);
}步驟三:使用臨時OSS STS Token將文件上傳到阿里云視覺智能開放平臺官方OSS Bucket
下面提供的代碼段是小程序(如微信、支付寶或釘釘小程序)中上傳文件到阿里云的Object Storage Service (OSS) 以及調用任意阿里云API服務
uploadToTempOss 函數:
生成上傳所需的表單數據:調用
getFormDataParams函數獲取表單數據,包括簽名、策略和安全令牌。構建上傳路徑:構造文件在OSS上的存儲路徑,使用用戶AccessKeyId、隨機字符串和文件名組合而成。
使用小程序API上傳文件:通過小程序提供的
uploadFile接口發送上傳請求,包含上述生成的表單數據和文件路徑。處理上傳結果:根據響應的狀態碼,如果上傳成功,則返回文件的完整URL;如果失敗,打印錯誤信息。
callApiRequest 函數:
生成簽名的請求URL:使用
generateUrl函數對請求參數進行簽名,并得到請求的完整URL。發起API請求:通過小程序的
request接口發送請求到阿里云API服務。處理API響應:調用提供的回調函數處理返回的結果,無論是成功或失敗的響應。
更多詳情,請參見OSS微信小程序直傳實踐中的客戶端簽名下的客戶端獲取STS臨時賬號并生成簽名。
對于支付寶或者釘釘小程序,代碼中第18行的name:'file',需要改成fileName:'file', fileType:'image',,請參見OSS支付寶小程序直傳實踐中的客戶端簽名下的客戶端獲取STS臨時賬號并生成簽名。
/**
* ========================================================================================================================
* 處理文件和URL,將其上傳到阿里云視覺智能開放平臺官方OSS-Bucket作為臨時存儲,該方式僅為方便用戶方便調試接口使用,文件存儲有效期為1天。
* ========================================================================================================================
*/
// 使用oss-client-sdk進行文件上傳
function uploadToTempOss(ossStsToken, tempFilePath, fileName, callback) {
const host = 'https://viapi-customer-temp.oss-cn-shanghai.aliyuncs.com';
let formDataParams = getFormDataParams(ossStsToken.AccessKeyId,ossStsToken.AccessKeySecret,ossStsToken.SecurityToken);
const signature = formDataParams.signature;
const ossAccessKeyId = ossStsToken.AccessKeyId;
const policy = formDataParams.policy;
const key = accessKeyId+'/'+getNonce(6)+'/'+fileName;
const securityToken = formDataParams['x-oss-security-token'];
miniProgramType.uploadFile({
url: host, // 開發者服務器的URL。
filePath: tempFilePath,
name: 'file', // 必須填file。
formData: {
key,
policy,
OSSAccessKeyId: ossAccessKeyId,
signature,
'x-oss-security-token': securityToken // 使用STS簽名時必傳。
},
success: (res) => {
if (res.statusCode === 204 || res.statusCode === '204') {
let result = 'https://viapi-customer-temp.oss-cn-shanghai.aliyuncs.com/'+key;
callback && callback(result);
} else {
console.log('upload error', res);
}
},
fail: err => {
console.log(err);
}
});
}
//請求數據
function callApiRequest(miniProgramType, request_, API_HTTP_METHOD, endpoint, accessKeySecret, callback) {
const url = generateUrl(request_, API_HTTP_METHOD, endpoint, accessKeySecret);
miniProgramType.request({
url: url,
method: 'POST',
header: {
"ContentType": "application/json"
},
success: (result) => {
// 獲取結果
return typeof callback == "function" && callback(result.data)
},
fail: (error) => {
// 獲取報錯信息
return typeof callback == "function" && callback(error.data)
}
})
}步驟四:上傳之后得到OSS的URL地址,調用視覺智能開放平臺API
下面提供的代碼段是用上傳之后得到OSS后獲取URL地址,調用視覺智能開放平臺API。具體的操作步驟與若文件在上海地域OSS進行調用一致。且每一步代碼都已封裝好,完整的示例代碼可下載MiniprogramDemo。
準備API調用的參數:
Endpoint:API的訪問域名,這里為
ocr.cn-shanghai.aliyuncs.com。Action:API操作名稱,這里為
RecognizeBankCard,表示調用的是銀行卡識別服務。API Version:API版本,這里為
2019-12-30。特別注意要授予權限給RAM用戶或角色,以確保有權限調用視覺智能開放平臺的API。請參見前提條件中的授予權限。
構造請求參數對象:
request_對象包含了API調用所需的系統參數(如簽名方法、時間戳、格式等)和業務參數(這里是待識別的銀行卡圖片URLImageURL)。發起API請求:
通過調用封裝好的
callApi函數,將準備好的請求參數、API endpoint、以及一個回調函數傳遞進去。回調函數用于處理API響應。
utils/client.js文件中的callRecognizeBankCard函數的endpoint、Action、API_VERSION參數及request_["ImageURL"]這一行代表業務參數。例如,您想使用通用分割能力,通過通用分割可知該能力屬于分割摳圖類目(imageseg20191230),能力名稱為SegmentCommonImage,您需要將endpoint改為imageseg.cn-shanghai.aliyuncs.com(注意該域名需要加入小程序白名單),Action改為SegmentCommonImage,API_VERSION為2019-12-30不用修改,request_["ImageURL"]參數名為ImageURL不用修改。獲取結果的時候,需要獲取ImageURL,其含義不是銀行卡號,而是分割后的圖片地址。
/**
* ========================================================================================================================
* 以RecognizeBankCard為例。
* 請求銀行卡識別:http://bestwisewords.com/document_detail/151893.html
* ========================================================================================================================
*/
// 參數說明:
// imageUrl:圖片url
// callback:結果的回調
function callRecognizeBankCard(imageUrl, callback) {
// 這里endpoint為API訪問域名,與類目相關,具體類目的API訪問域名請參考:http://bestwisewords.com/document_detail/143103.html
const endpoint = "ocr.cn-shanghai.aliyuncs.com";
// API Action,能力名稱,請參考具體算法文檔詳情頁中的Action參數,這里以銀行卡識別為例:http://bestwisewords.com/document_detail/151893.html
const Action = "RecognizeBankCard";
// API_HTTP_METHOD推薦使用POST
const API_HTTP_METHOD = "POST";
// API_VERSION為API版本,與類目相關,具體類目的API版本請參考:http://bestwisewords.com/document_detail/464194.html
const API_VERSION = "2019-12-30";
const params = {};
// 業務參數,請參考具體的AI能力的API文檔進行修改
params["ImageURL"] = imageUrl;
callApi(endpoint, Action, API_VERSION, params, callback);
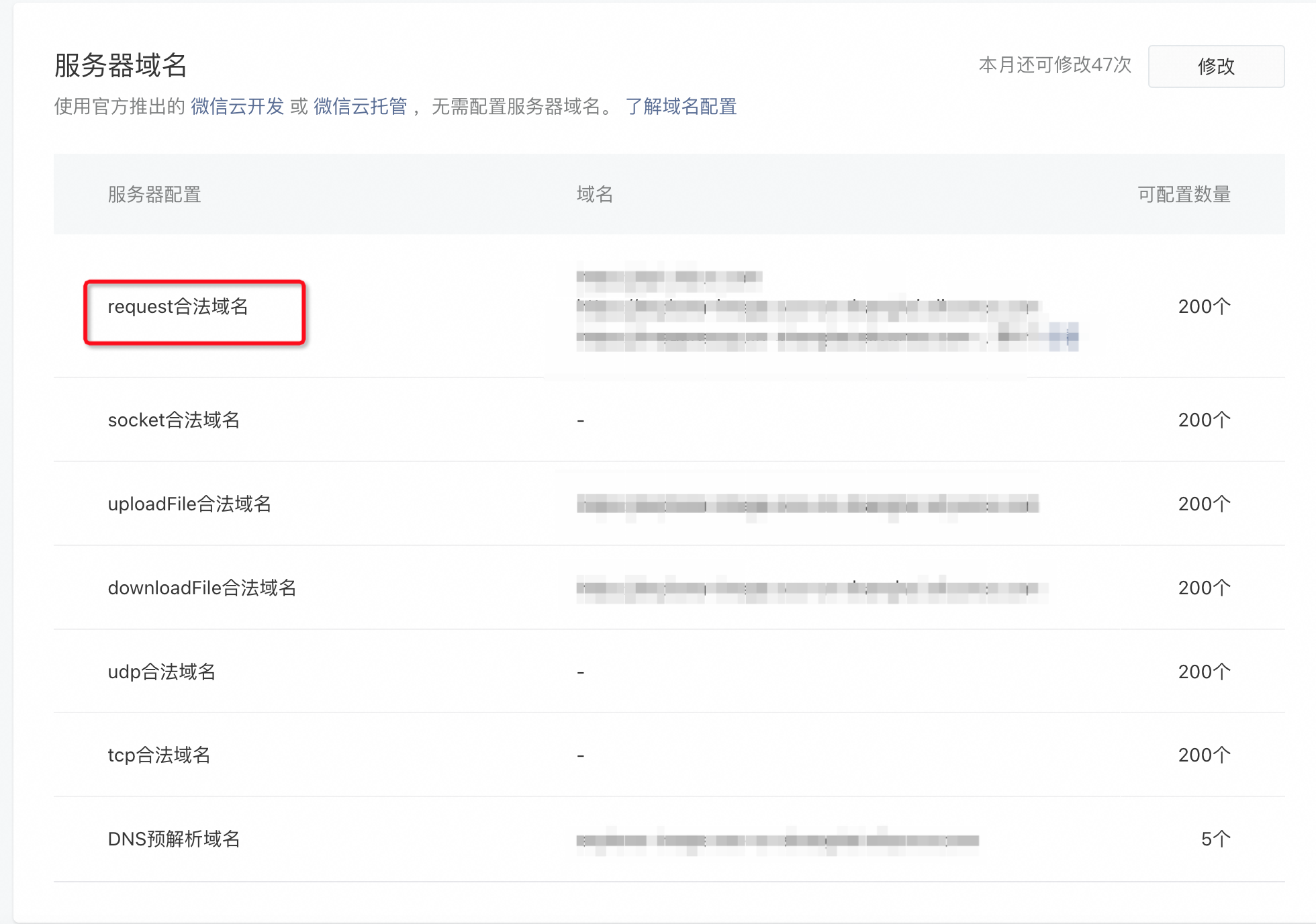
}步驟五:Request合法域名配置
小程序中請求接口需要配置服務器域名。不同的AI類目對應的域名不一樣,詳情請參見訪問域名。
以微信小程序為例,配置Request合法域名,如下圖所示。