預(yù)設(shè)動(dòng)效設(shè)置教程
一、使用場(chǎng)景
電腦網(wǎng)站、自適應(yīng)的網(wǎng)站設(shè)計(jì)器,通過設(shè)定模塊入場(chǎng)/強(qiáng)調(diào)動(dòng)畫、按鈕特效、圖片特效等多種預(yù)設(shè)動(dòng)畫,快速搭建企業(yè)個(gè)性化設(shè)計(jì)網(wǎng)站,提高網(wǎng)站用戶體驗(yàn)。
二、設(shè)置教程
1. 模塊動(dòng)畫介紹
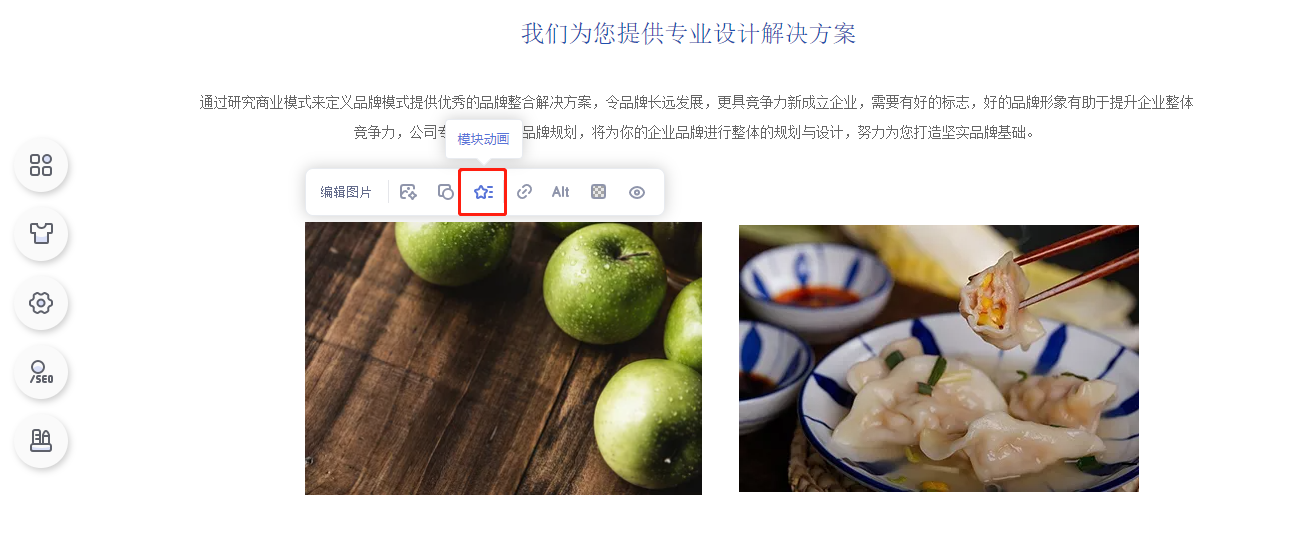
1.1 將鼠標(biāo)懸停在某個(gè)模塊上面,點(diǎn)擊懸浮菜單欄中的“模塊動(dòng)畫”按鈕,即可設(shè)置入場(chǎng)動(dòng)畫及強(qiáng)調(diào)動(dòng)畫。
 ▲電腦網(wǎng)站“模塊動(dòng)畫”設(shè)置入口
▲電腦網(wǎng)站“模塊動(dòng)畫”設(shè)置入口
 ▲自適應(yīng)網(wǎng)站“模塊動(dòng)畫”設(shè)置入口
▲自適應(yīng)網(wǎng)站“模塊動(dòng)畫”設(shè)置入口
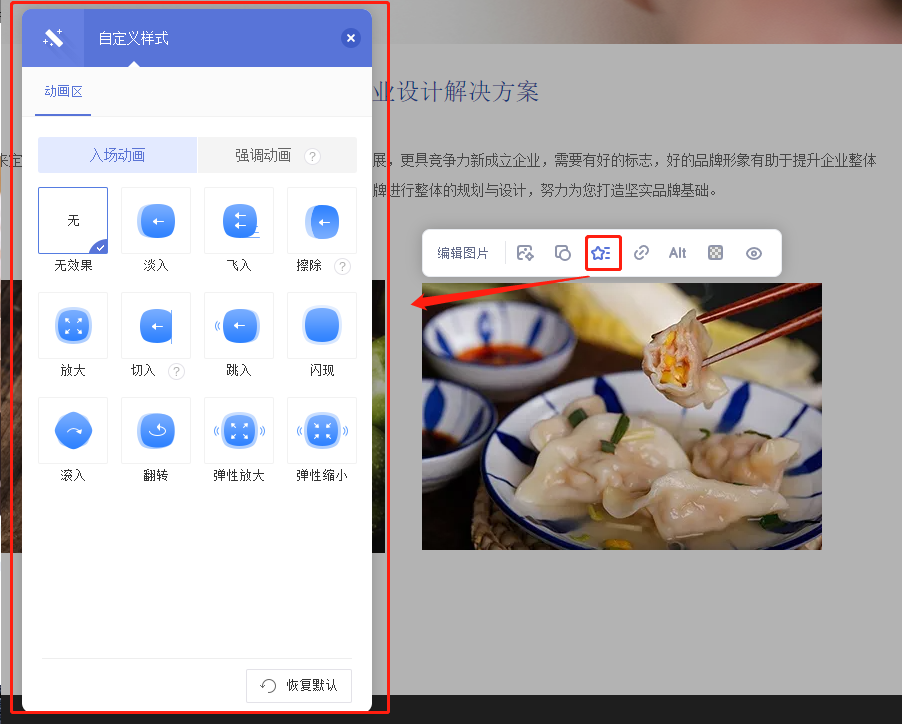
 ▲電腦網(wǎng)站模塊動(dòng)畫設(shè)置頁(yè)面
▲電腦網(wǎng)站模塊動(dòng)畫設(shè)置頁(yè)面
 ▲入場(chǎng)動(dòng)畫設(shè)置效果
▲入場(chǎng)動(dòng)畫設(shè)置效果
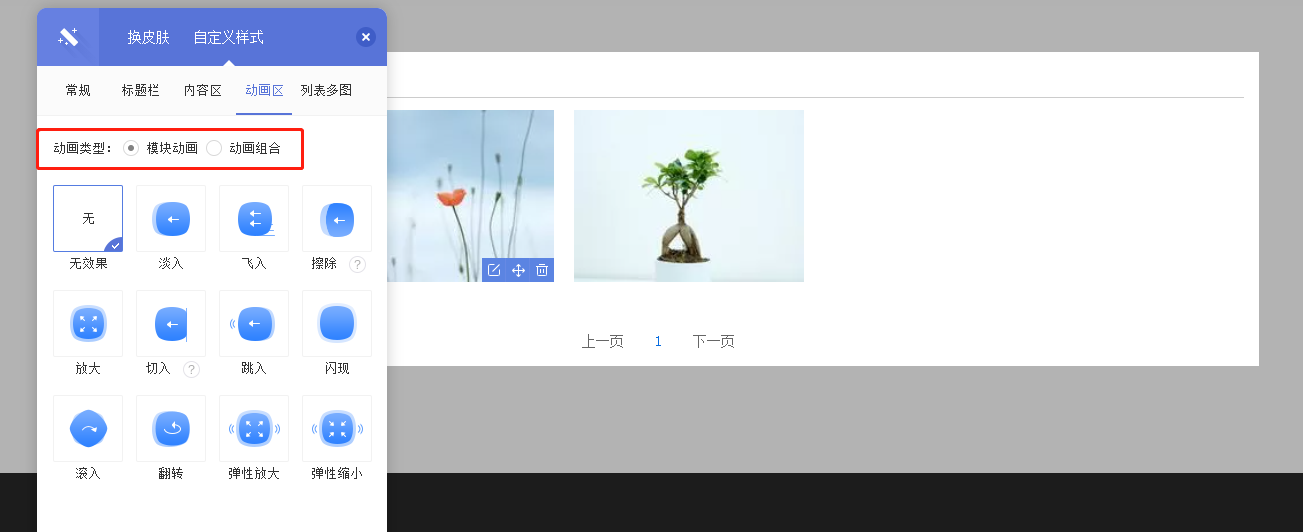
1.2 列表多圖、輪播多圖、圖文展示、文章列表等模塊僅提供入場(chǎng)動(dòng)畫,但有動(dòng)畫組合可供挑選。電腦網(wǎng)站中,動(dòng)畫組合還可以調(diào)整動(dòng)畫的觸發(fā)方式及方向。
 ▲電腦網(wǎng)站“列表多圖”模塊動(dòng)效設(shè)置
▲電腦網(wǎng)站“列表多圖”模塊動(dòng)效設(shè)置
2. 按鈕樣式
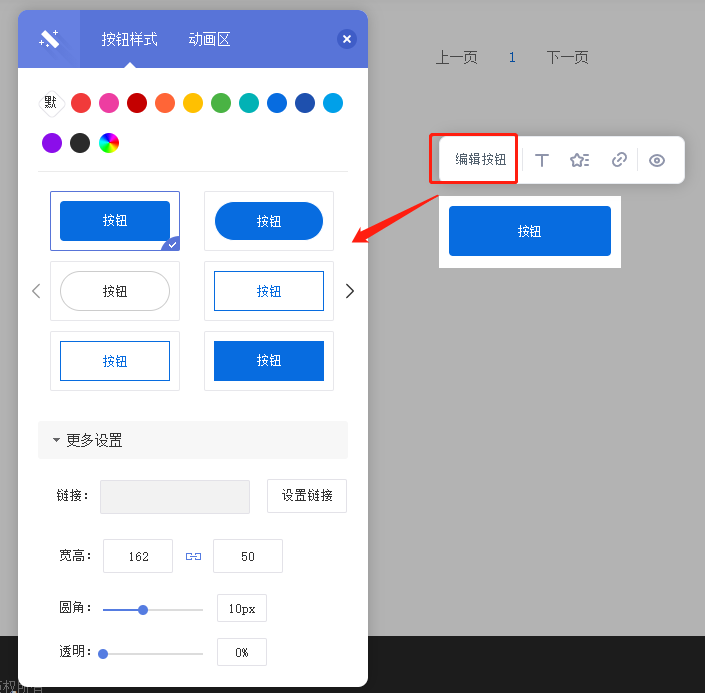
2.1 電腦網(wǎng)站及自適應(yīng)網(wǎng)站的【按鈕】模塊除了可以設(shè)置入場(chǎng)/強(qiáng)調(diào)動(dòng)畫外,還可以設(shè)置按鈕樣式。
2.2 按鈕支持多種樣式設(shè)置,包括輸入數(shù)值調(diào)整按鈕寬高、設(shè)置按鈕背景懸停色以及文本懸停色等,以增加用戶點(diǎn)擊率。在設(shè)置面板中,按鈕樣式還可以即改即顯,馬上查看修改的效果。
 ▲電腦網(wǎng)站“按鈕”樣式設(shè)置
▲電腦網(wǎng)站“按鈕”樣式設(shè)置
3. 圖片特效
3.1 使用范圍:電腦網(wǎng)站、自適應(yīng)網(wǎng)站的列表多圖、圖冊(cè)目錄、產(chǎn)品展示、圖片、圖文展示等模塊
3.2 設(shè)置方法:可通過編輯模塊來設(shè)置,具體操作教程如下:
① 電腦網(wǎng)站:
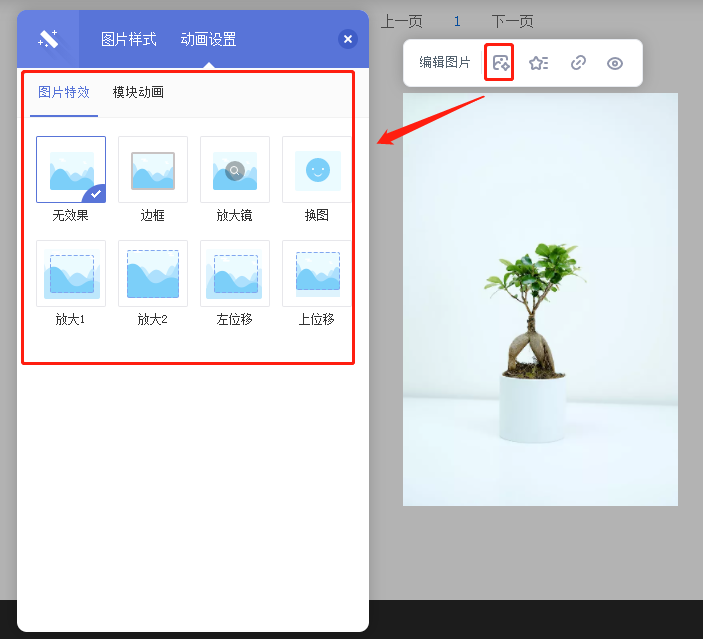
圖片模塊:點(diǎn)擊工具欄“模塊特效”,在彈窗中選擇任一特效即可。
 ▲電腦網(wǎng)站“圖片模塊”特效設(shè)置
▲電腦網(wǎng)站“圖片模塊”特效設(shè)置
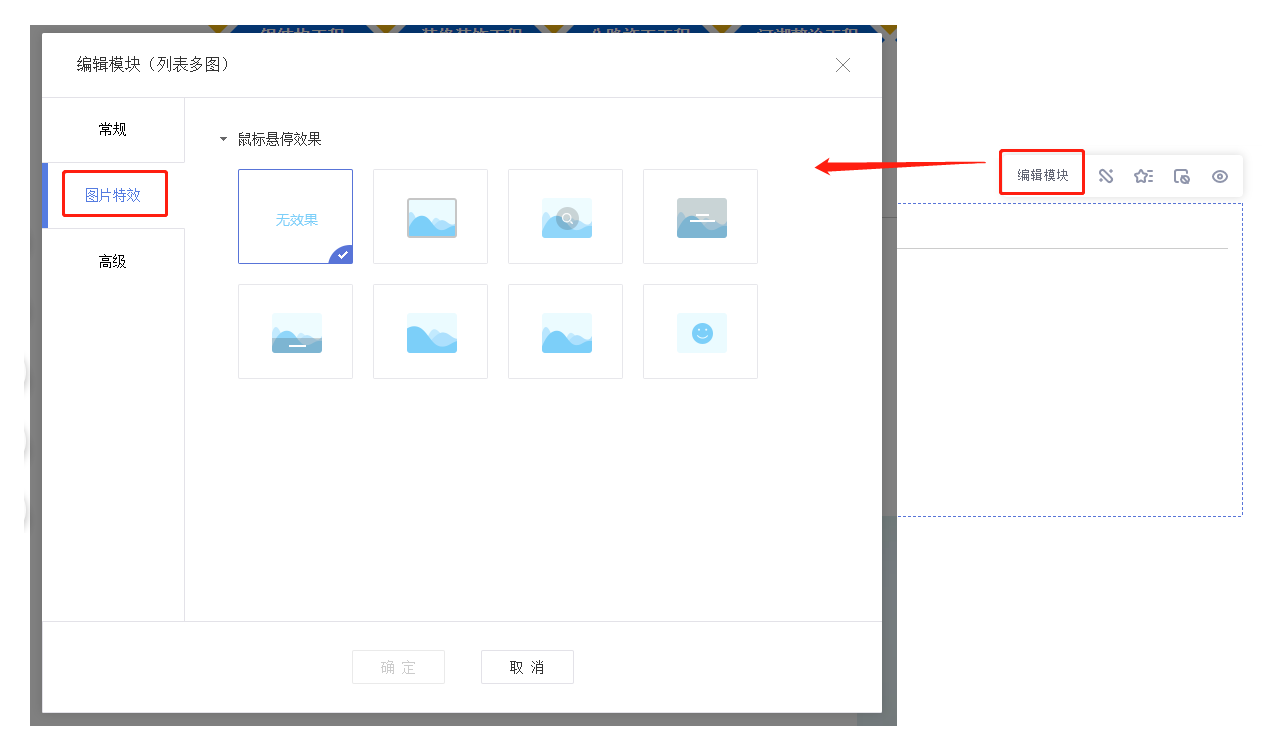
其他模塊:點(diǎn)擊工具欄中的“編輯模塊”按鈕,選擇“圖片特效”即可設(shè)置。
 ▲電腦網(wǎng)站“列表多圖”圖片特效設(shè)置
▲電腦網(wǎng)站“列表多圖”圖片特效設(shè)置
② 自適應(yīng)網(wǎng)站:
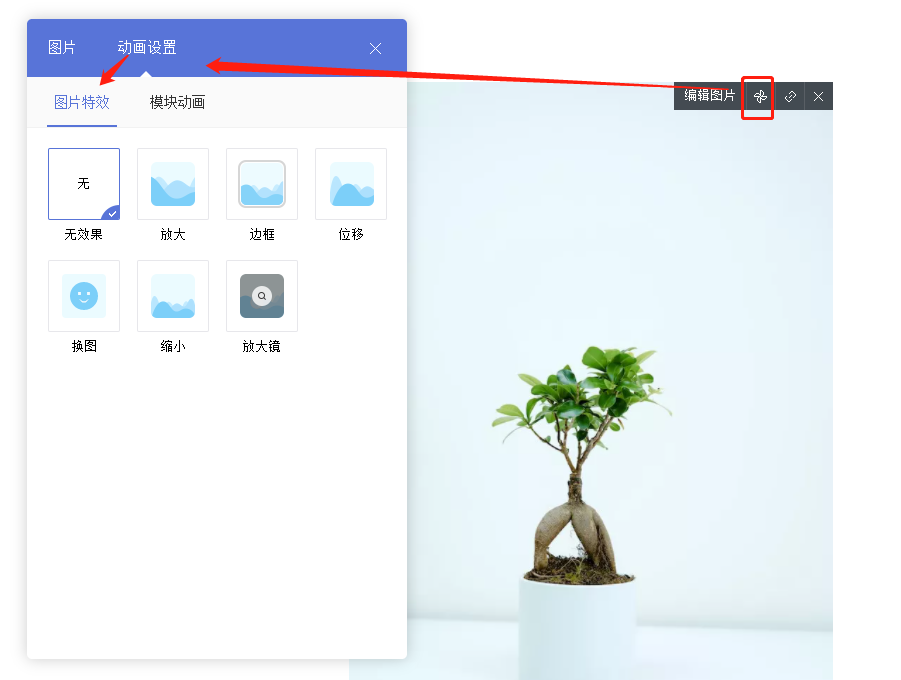
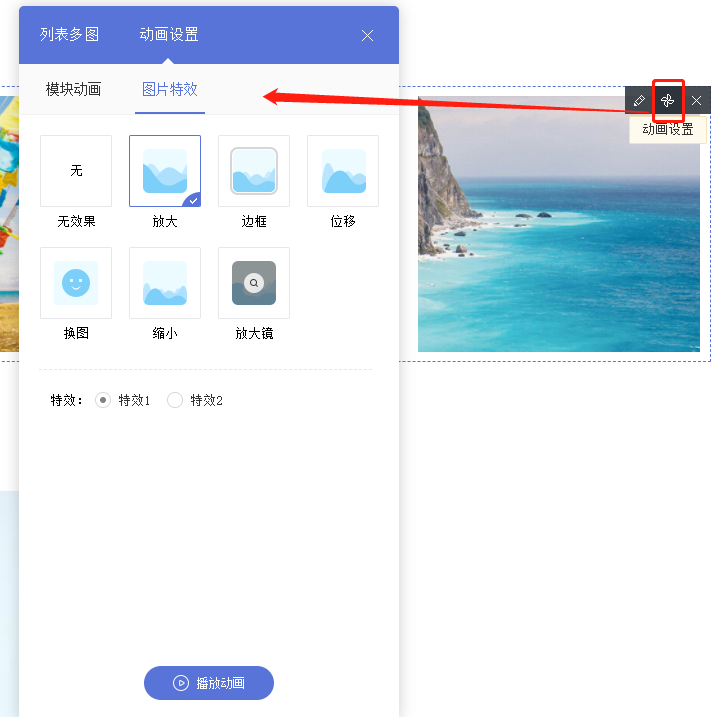
點(diǎn)擊懸浮工具欄中的“編輯”/“編輯模塊”按鈕,在彈窗頁(yè)面中點(diǎn)擊【動(dòng)畫設(shè)置-圖片特效】,選擇任意一個(gè)特效即可。
 ▲自適應(yīng)網(wǎng)站“圖片模塊”特效設(shè)置
▲自適應(yīng)網(wǎng)站“圖片模塊”特效設(shè)置

▲自適應(yīng)網(wǎng)站“列表多圖”圖片特效設(shè)置
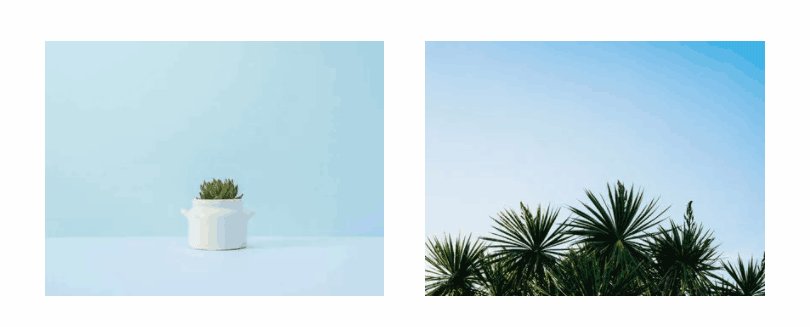
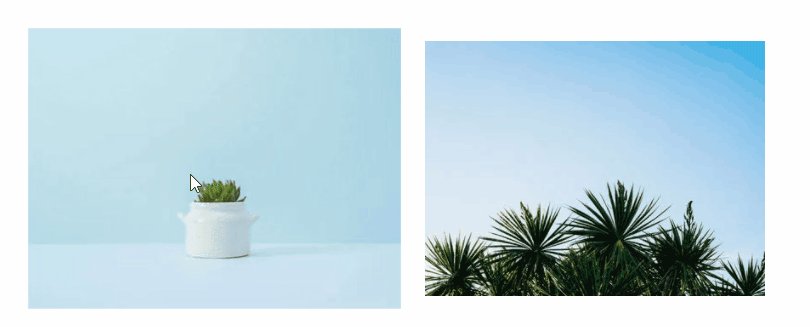
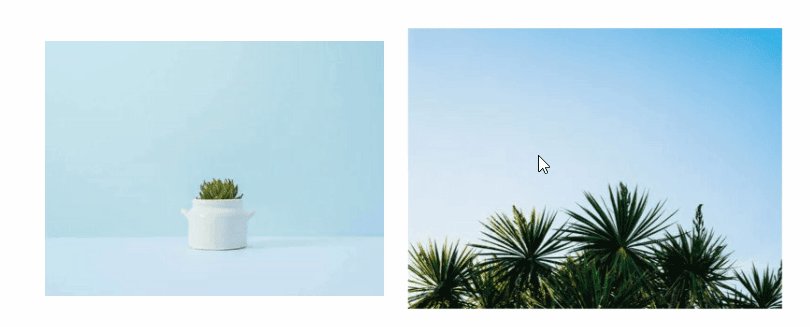
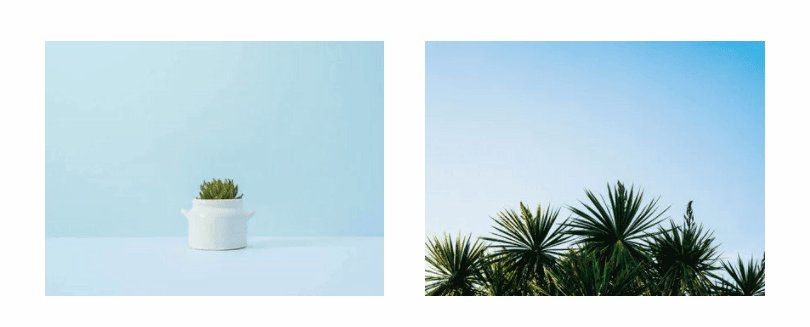
 ▲圖片特效效果展示
▲圖片特效效果展示