WebSocket是一種在單個TCP連接上提供全雙工通信渠道的網絡協議。WebSocket的設計使得客戶端和服務器之間可以實現持久連接,都能夠主動地向對方發送數據或接收數據,減少了頻繁建立連接的開銷和延遲,這通常比傳統的HTTP請求和響應模式更高效。WebSocket主要應用于需要實時通信功能的場景,CLB默認支持WebSocket協議。
WebSocket簡介
為什么使用WebSocket
隨著互聯網技術的迅速發展,Web應用的多樣化趨勢日益顯著,其中不少應用場景,例如直播間聊天室、實時彈幕等,都需要服務器具備實時推送數據的能力。傳統的實現方式是通過輪詢技術,即客戶端瀏覽器在固定的時間間隔(例如每1秒)向服務器發起HTTP請求,服務器隨后將最新數據返回給客戶端。然而,這種模式存在顯著的不足,客戶端需要頻繁地發起請求,而HTTP請求的頭部信息通常較長,有效數據卻相對較少,這不僅增加了服務器的負擔,也造成了帶寬資源的極大浪費。
為了解決這些問題,HTML5引入了WebSocket協議,它為服務器與客戶端之間的通信提供了更為高效的解決方案。WebSocket協議支持全雙工通信,這意味著服務器和客戶端可以同時進行數據的發送和接收,從而允許服務器在有新數據時主動推送給客戶端,無需客戶端不斷輪詢。這種雙向實時通信機制顯著提高了數據傳輸的效率,減少不必要的網絡請求,有效節省服務器資源和帶寬,同時為用戶帶來更為流暢和實時的交互體驗。
WebSocket協議的特性
WebSocket通信前,首先客戶端與服務器要進行TCP三次握手連接,然后進行一次叫做“握手”的特殊HTTP請求進行協議升級,完成協議升級后原始的HTTP連接被升級到WebSocket連接。在協議升級后,客戶端和服務器之間的通信將使用WebSocket協議進行而不再是HTTP,可以在同一個WebSocket連接上進行雙向通信。
WebSocket連接一旦經過握手協商成功建立,便能維持活躍狀態,使得雙方能如同使用原始套接字(Socket)那樣進行連續不斷的雙向數據傳輸,而不必為每個通信回合重新發起連接或等待確認。通過WebSocket,客戶端和服務器之間得以建立一種持久、低延遲的連接,極大地提升了數據交換效率。

WebSocket通過數據幀進行通信,它有自己的幀協議格式,頭信息更簡潔,數據可以作為文本或二進制傳輸。這種方式減少了持久連接上額外的協議開銷,允許更高效的網絡交互,能夠在節省服務器資源和帶寬的同時,提供更優質的實時互動體驗。
關于WebSocket協議的更多信息,可參考官方文檔The WebSocket Protocol。
WebSocket應用場景
WebSocket主要適用于需要快速、實時的雙向通信的應用場景,例如AI應用、在線聊天室、實時通知系統、多人在線游戲、實時市場信息推送等。
場景示例
某公司需要在阿里云上部署Web在線聊天應用,用戶可以通過訪問域名來接入后端服務進行實時交流。該應用由于其即時通訊的特性,要求用戶之間的信息傳遞必須具備低延遲、高效率和雙向實時的特點。
該公司的網站服務面臨的挑戰是高并發與長連接管理。隨著用戶數量的增長,傳統的HTTP模式無法滿足大量用戶同時在線并保持實時通信的需求,因為每次通信都需要重新建立連接,這會導致服務器壓力劇增且性能低下。
在這個場景下,選用CLB結合WebSocket協議,能夠有效解決高并發下的長連接管理問題。通過后端服務器組多服務器部署WebSocket應用程序,確保服務的高可用性,從而為在線聊天室應用提供了一個可靠、高效的實時信息推送解決方案。

注意事項
CLB的HTTP監聽默認支持WebSocket協議。CLB默認支持熱更新,即配置變更時不會影響已有長連接。
使用時需要注意如下事項:
若CLB與后端服務器的連接采用某個版本的HTTP協議(例如HTTP/1.1),建議后端服務器采用支持同樣HTTP協議版本的Web Server。
HTTP監聽的默認連接請求超時時間為60秒,即如果CLB與后端服務超過60秒無消息交互,會主動斷開連接。
如果60秒無法滿足您的需求,您可以通過修改監聽的連接請求超時時間字段,調整該時間值。
如果需要維持連接一直不中斷,需要主動實現保活機制,每60秒內進行一次報文交互。
前提條件
操作步驟
步驟一:部署服務
您需要在您的ECS03服務器中部署Redis,在ECS01、ECS02服務器中部署WebSocket應用程序。
本文以CentOS 7.9為示例,演示使用Python快速部署一個簡易的在線聊天室測試服務。示例僅供參考,實際使用過程中以您自己開發的程序和服務為準。
在ECS03部署Redis服務
登錄ECS03服務器后臺。
復制粘貼如下命令,并執行,完成Redis部署與配置。
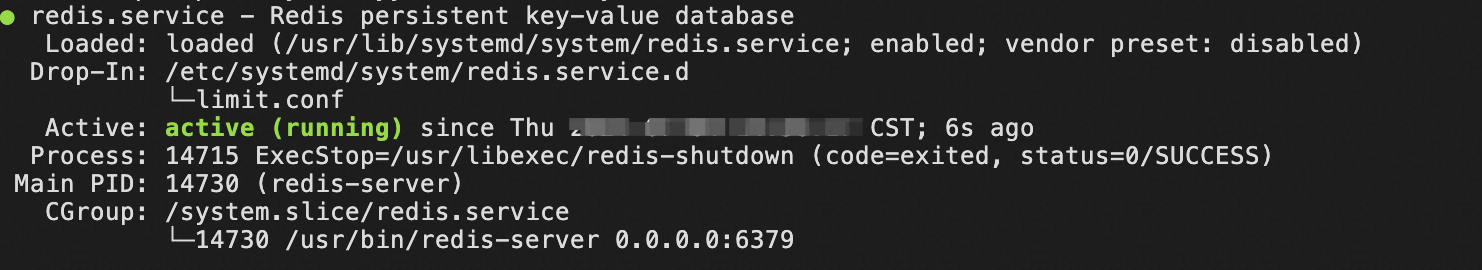
# 安裝 EPEL (Extra Packages for Enterprise Linux) sudo yum install epel-release -y # 安裝 Redis sudo yum install redis -y # 啟動并啟用 Redis 服務 sudo systemctl start redis sudo systemctl enable redis # 檢查并編輯 Redis 配置文件,允許遠程連接 sudo sed -i 's/^bind 127.0.0.1$/bind 0.0.0.0/' /etc/redis.conf sudo sed -i 's/^protected-mode yes/protected-mode no/' /etc/redis.conf # 重啟 Redis 服務以使更改生效 sudo systemctl restart redis # 檢查 Redis 是否運行 sudo systemctl status redis命令執行無報錯,并且命令運行完成后,返回如下信息并顯示Redis服務為active(running)狀態,表示部署與配置成功。

在ECS01中部署WebSocket應用程序
登錄ECS01服務器后臺。
執行
sudo pip3 install flask flask-socketio flask-cors redis,安裝依賴庫。執行
vi ECS01_ws.py,按i鍵進入編輯模式。復制并粘貼如下代碼:
說明注意第13行的redis_url中的IP地址,需要修改為Redis服務器的IP地址,即ECS03的IP地址。
import os import redis from flask import Flask, render_template, request from flask_cors import CORS from flask_socketio import SocketIO, emit, disconnect app = Flask(__name__) app.config['SECRET_KEY'] = 'secret!' # 啟用跨域資源共享(CORS) CORS(app) # 配置 Redis 作為消息隊列和狀態存儲 redis_url = "redis://192.168.*.*:6379/0" # 替換為你的 Redis 服務器 IP redis_client = redis.StrictRedis.from_url(redis_url) # 日志級別增加為 DEBUG 以便于調試 socketio = SocketIO(app, message_queue=redis_url, manage_session=True, logger=True, engineio_logger=True, cors_allowed_origins="*") SESSION_PREFIX = "session:" def set_session_data(session_id, key, value): redis_client.hset(f"{SESSION_PREFIX}{session_id}", key, value) def get_session_data(session_id, key): return redis_client.hget(f"{SESSION_PREFIX}{session_id}", key) def delete_session_data(session_id): redis_client.delete(f"{SESSION_PREFIX}{session_id}") @app.route('/') def index(): return render_template('index.html') @socketio.on('connect') def handle_connect(): try: session_id = request.sid # 獲取客戶端的 session ID print(f"Session {session_id} connected.") welcome_message = "您已進入聊天室!" emit('message', welcome_message) set_session_data(session_id, "username", '') # 初始化用戶名為空 except Exception as e: print(f"Error during connection: {str(e)}") @socketio.on('disconnect') def handle_disconnect(): try: session_id = request.sid username = get_session_data(session_id, "username") if username: username = username.decode() leave_message = f"{username} 已離開聊天室。" emit('message', leave_message, broadcast=True) print(leave_message) delete_session_data(session_id) print(f"Session {session_id} disconnected.") except Exception as e: print(f"Error during disconnection: {str(e)}") @socketio.on('set_username') def handle_set_username(username): session_id = request.sid set_session_data(session_id, "username", username) print(f"客戶端 {session_id} 的用戶名設置為 {username}") emit('message', f"您的用戶名已設置為:{username}") @socketio.on('message') def handle_message(msg): session_id = request.sid username = get_session_data(session_id, "username") if username: username = username.decode() formatted_message = f"{username}:{msg}" emit('message', formatted_message, broadcast=True) print(formatted_message) else: warning_message = "發送消息失敗:請先設置用戶名。" emit('message', warning_message) print(warning_message) if __name__ == '__main__': # 確保存在 templates 目錄 if not os.path.exists('templates'): os.makedirs('templates') # 使用 Flask 模板(index.html) html_code = '''<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>聊天室</title> <style> body { font-family: Arial, sans-serif; display: flex; flex-direction: column; align-items: center; margin: 0; padding: 0; background-color: #f0f0f0; } h1 { color: #333; } .chat-container { width: 90%; max-width: 600px; background: white; padding: 20px; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .user-container, .message-container { display: flex; margin-bottom: 10px; } .user-container input, .message-container input { flex: 1; padding: 10px; margin-right: 10px; border: 1px solid #ccc; border-radius: 4px; } .message-container { margin-top: 10px; } button { padding: 10px; background-color: #0056b3; color: white; border: none; border-radius: 4px; cursor: pointer; } button:hover { background-color: #004099; } #messages { border: 1px solid #ccc; padding: 10px; height: 300px; overflow-y: scroll; margin-bottom: 10px; border-radius: 4px; background-color: #f9f9f9; } </style> <script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/4.0.1/socket.io.js"></script> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> </head> <body> <h1>在線聊天室</h1> <div class="chat-container"> <div class="user-container"> <input type="text" id="username" autocomplete="off" placeholder="請輸入用戶名"> <button onclick="setUsername()">設置用戶名</button> </div> <div id="messages"></div> <div class="message-container"> <input type="text" id="myMessage" autocomplete="off" placeholder="請輸入消息..."> <button onclick="sendMessage()">發送</button> </div> </div> <script> var socket = io({ transports: ['websocket', 'polling', 'flashsocket'] }); var usernameSet = false; socket.on('connect', function() { console.log("Connected to the server!"); socket.on('message', function(msg){ $('#messages').append($('<div>').text(msg)); $('#messages').scrollTop($('#messages')[0].scrollHeight); }); }); function setUsername() { var username = $('#username').val(); if (username) { socket.emit('set_username', username); usernameSet = true; // 設置用戶名標識 } else { alert("用戶名不能為空!"); } } function sendMessage() { if (usernameSet) { var message = $('#myMessage').val(); if (message) { socket.send(message); $('#myMessage').val(''); } else { alert("消息不能為空!"); } } else { alert("請先設置用戶名!"); } } </script> </body> </html> ''' # 將模板保存到文件 with open('templates/index.html', 'w') as file: file.write(html_code) socketio.run(app, host='0.0.0.0', port=5000)按
Esc鍵,輸入:wq保存修改。執行
sudo python3 ECS01_ws.py命令,運行腳本。當最后顯示如下執行結果時,表示WebSocket應用程序已啟動,端口為5000。
Server initialized for threading. * Serving Flask app 'ECS01_ws' (lazy loading) * Environment: production WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Debug mode: off * Running on all addresses. WARNING: This is a development server. Do not use it in a production deployment. * Running on http://192.168.*.*:5000/ (Press CTRL+C to quit)如果出現啟動失敗,需要排查下端口是否已被占用,或者命令及代碼是否復制粘貼錯誤。
在ECS02中部署WebSocket應用程序
登錄ECS02服務器后臺。
執行
sudo pip3 install flask flask-socketio flask-cors redis,安裝依賴庫。執行
vi ECS02_ws.py,按i鍵進入編輯模式。復制并粘貼如下代碼:
說明注意第13行的redis_url中的IP地址,需要修改為Redis服務器的IP地址,即ECS03的IP地址。
import os import redis from flask import Flask, render_template, request from flask_cors import CORS from flask_socketio import SocketIO, emit, disconnect app = Flask(__name__) app.config['SECRET_KEY'] = 'secret!' # 啟用跨域資源共享(CORS) CORS(app) # 配置 Redis 作為消息隊列和狀態存儲 redis_url = "redis://192.168.*.*:6379/0" # 替換為你的 Redis 服務器 IP redis_client = redis.StrictRedis.from_url(redis_url) # 日志級別增加為 DEBUG 以便于調試 socketio = SocketIO(app, message_queue=redis_url, manage_session=True, logger=True, engineio_logger=True, cors_allowed_origins="*") SESSION_PREFIX = "session:" def set_session_data(session_id, key, value): redis_client.hset(f"{SESSION_PREFIX}{session_id}", key, value) def get_session_data(session_id, key): return redis_client.hget(f"{SESSION_PREFIX}{session_id}", key) def delete_session_data(session_id): redis_client.delete(f"{SESSION_PREFIX}{session_id}") @app.route('/') def index(): return render_template('index.html') @socketio.on('connect') def handle_connect(): try: session_id = request.sid # 獲取客戶端的 session ID print(f"Session {session_id} connected.") welcome_message = "您已進入聊天室!" emit('message', welcome_message) set_session_data(session_id, "username", '') # 初始化用戶名為空 except Exception as e: print(f"Error during connection: {str(e)}") @socketio.on('disconnect') def handle_disconnect(): try: session_id = request.sid username = get_session_data(session_id, "username") if username: username = username.decode() leave_message = f"{username} 已離開聊天室。" emit('message', leave_message, broadcast=True) print(leave_message) delete_session_data(session_id) print(f"Session {session_id} disconnected.") except Exception as e: print(f"Error during disconnection: {str(e)}") @socketio.on('set_username') def handle_set_username(username): session_id = request.sid set_session_data(session_id, "username", username) print(f"客戶端 {session_id} 的用戶名設置為 {username}") emit('message', f"您的用戶名已設置為:{username}") @socketio.on('message') def handle_message(msg): session_id = request.sid username = get_session_data(session_id, "username") if username: username = username.decode() formatted_message = f"{username}:{msg}" emit('message', formatted_message, broadcast=True) print(formatted_message) else: warning_message = "發送消息失敗:請先設置用戶名。" emit('message', warning_message) print(warning_message) if __name__ == '__main__': # 確保存在 templates 目錄 if not os.path.exists('templates'): os.makedirs('templates') # 使用 Flask 模板(index.html) html_code = '''<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>聊天室</title> <style> body { font-family: Arial, sans-serif; display: flex; flex-direction: column; align-items: center; margin: 0; padding: 0; background-color: #f0f0f0; } h1 { color: #333; } .chat-container { width: 90%; max-width: 600px; background: white; padding: 20px; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .user-container, .message-container { display: flex; margin-bottom: 10px; } .user-container input, .message-container input { flex: 1; padding: 10px; margin-right: 10px; border: 1px solid #ccc; border-radius: 4px; } .message-container { margin-top: 10px; } button { padding: 10px; background-color: #0056b3; color: white; border: none; border-radius: 4px; cursor: pointer; } button:hover { background-color: #004099; } #messages { border: 1px solid #ccc; padding: 10px; height: 300px; overflow-y: scroll; margin-bottom: 10px; border-radius: 4px; background-color: #f9f9f9; } </style> <script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/4.0.1/socket.io.js"></script> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> </head> <body> <h1>在線聊天室</h1> <div class="chat-container"> <div class="user-container"> <input type="text" id="username" autocomplete="off" placeholder="請輸入用戶名"> <button onclick="setUsername()">設置用戶名</button> </div> <div id="messages"></div> <div class="message-container"> <input type="text" id="myMessage" autocomplete="off" placeholder="請輸入消息..."> <button onclick="sendMessage()">發送</button> </div> </div> <script> var socket = io({ transports: ['websocket', 'polling', 'flashsocket'] }); var usernameSet = false; socket.on('connect', function() { console.log("Connected to the server!"); socket.on('message', function(msg){ $('#messages').append($('<div>').text(msg)); $('#messages').scrollTop($('#messages')[0].scrollHeight); }); }); function setUsername() { var username = $('#username').val(); if (username) { socket.emit('set_username', username); usernameSet = true; // 設置用戶名標識 } else { alert("用戶名不能為空!"); } } function sendMessage() { if (usernameSet) { var message = $('#myMessage').val(); if (message) { socket.send(message); $('#myMessage').val(''); } else { alert("消息不能為空!"); } } else { alert("請先設置用戶名!"); } } </script> </body> </html> ''' # 將模板保存到文件 with open('templates/index.html', 'w') as file: file.write(html_code) socketio.run(app, host='0.0.0.0', port=5000)按
Esc鍵,輸入:wq保存修改。執行
sudo python3 ECS02_ws.py命令,運行腳本。當最后顯示如下執行結果時,表示WebSocket應用程序已啟動,端口為5000。
Server initialized for threading. * Serving Flask app 'ECS02_ws' (lazy loading) * Environment: production WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Debug mode: off * Running on all addresses. WARNING: This is a development server. Do not use it in a production deployment. * Running on http://192.168.*.*:5000/ (Press CTRL+C to quit)如果出現啟動失敗,需要排查下端口是否已被占用,或者命令及代碼是否復制粘貼錯誤。
步驟二:配置服務器組
在頂部菜單欄,選擇實例所屬的地域。
在左側導航欄,選擇實例管理,并在實例管理頁面找到目標實例,單擊實例ID。
在虛擬服務器組頁簽單擊創建虛擬服務器組。并在創建虛擬服務器組頁面配置以下信息,其他參數可保持默認值或根據實際情況修改。完成后單擊創建并根據控制臺指導完成操作。
配置
說明
虛擬服務器組名稱
輸入虛擬服務器組名稱RS1。
在虛擬服務器組頁簽中,找到已創建的目標虛擬服務器組的操作列單擊編輯。
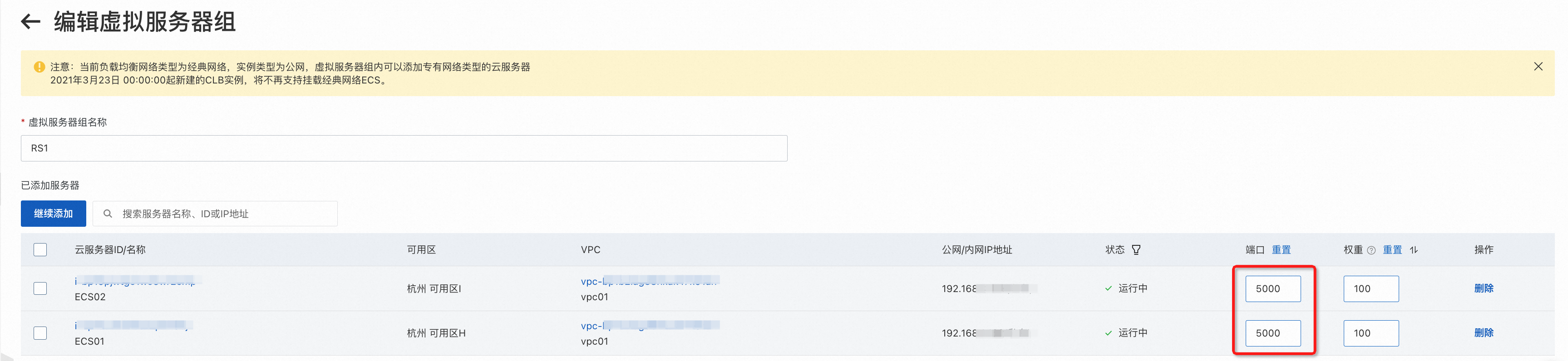
在編輯虛擬服務器組頁面,單擊添加,并在我的服務器頁面根據控制臺指導添加后端服務器ECS01與ECS02,注意端口需要配置為WebSocket應用程序端口。本文代碼示例中WebSocket應用程序端口為5000。

在編輯虛擬服務器組頁面選中已添加的服務器,單擊保存。
步驟三:配置HTTP監聽
在頂部菜單欄,選擇實例所屬的地域。
在左側導航欄,選擇實例管理。
在實例管理頁面,找到目標實例,在操作列單擊監聽配置向導。
在協議&監聽頁面配置以下信息,其他參數可保持默認值或根據實際情況修改。完成后單擊下一步。
配置
說明
選擇監聽協議
選擇HTTP。
監聽端口
本文配置端口5000。
在后端服務器頁面配置以下信息,其他參數可保持默認值或根據實際情況修改。完成后單擊下一步。
配置
說明
選擇服務器組
選擇此前已創建好的虛擬服務器組。
在健康檢查頁面,單擊下一步。參數可保持默認值或根據實際情況修改。
在配置審核頁面,檢查配置參數是否有誤,無誤的話單擊提交,等待監聽創建完成。
步驟四:配置域名解析
對于非阿里云注冊域名,需先將域名添加到云解析控制臺,才可以進行域名解析設置。
如果您的CLB實例為私網類型,需先為其綁定彈性公網IP(EIP),隨后配置A記錄將域名解析指向該EIP實現公網訪問。
在左側導航欄,選擇。
在實例管理頁面,選擇目標實例,并復制目標實例的服務地址。
執行以下步驟添加A解析記錄。
登錄域名解析控制臺。
在權威域名解析頁面,找到目標域名,在操作列單擊解析設置。
在解析設置頁面,單擊添加記錄。
在添加記錄面板配置以下信息,其他參數可保持默認值或根據實際情況修改,完成后單擊確定。
配置
說明
記錄類型
在下拉列表中選擇A。
主機記錄
您的域名的前綴。本文輸入www。
說明創建域名為根域名時,主機記錄為@。
記錄值
輸入域名對應的A地址,即您復制的CLB實例的服務地址。
步驟五:結果驗證
準備2個不同IP地址的能夠訪問公網的終端電腦,通過在瀏覽器輸入聊天消息并查看效果,驗證CLB使用WebSocket協議實現信息實時推送。
在瀏覽器中輸入
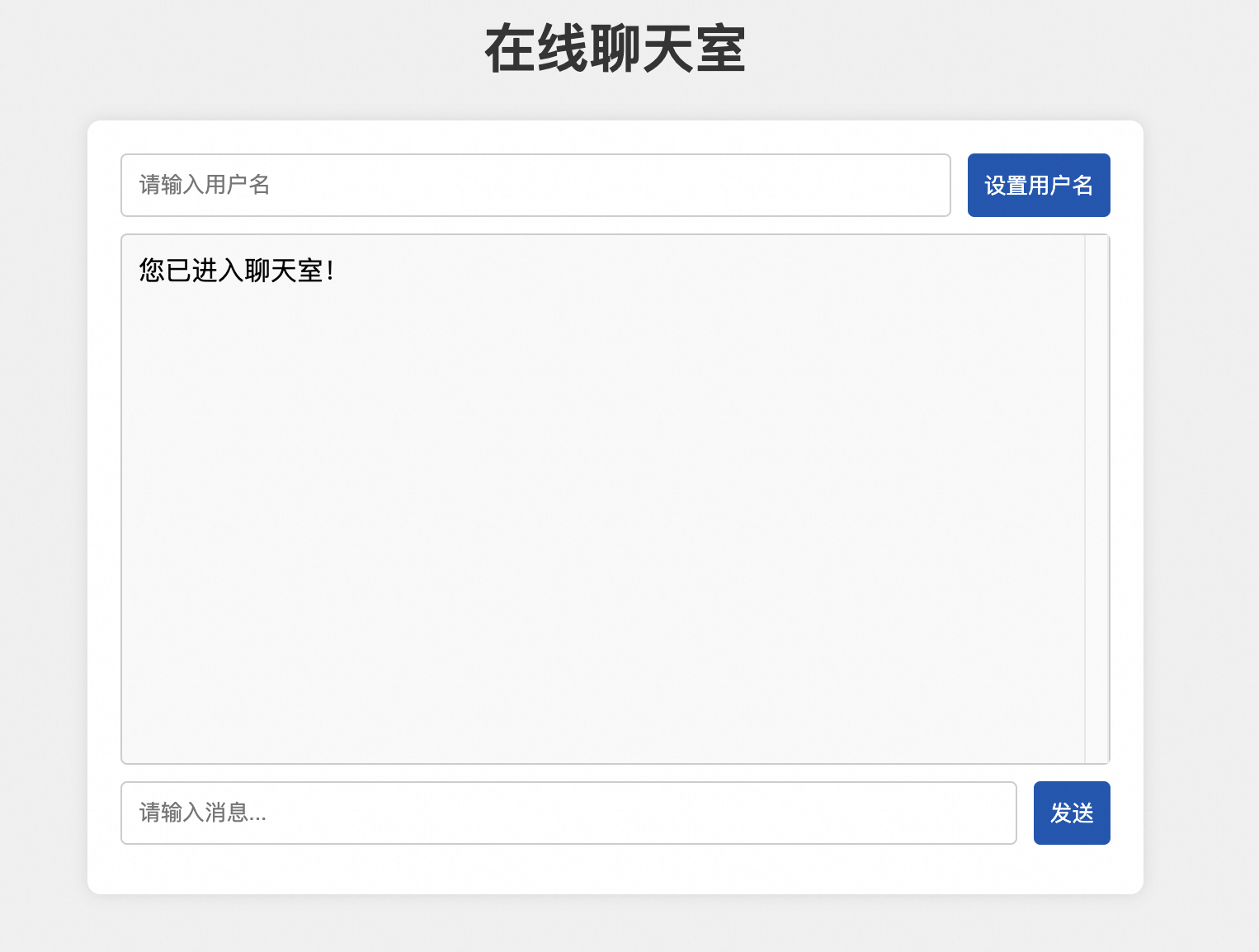
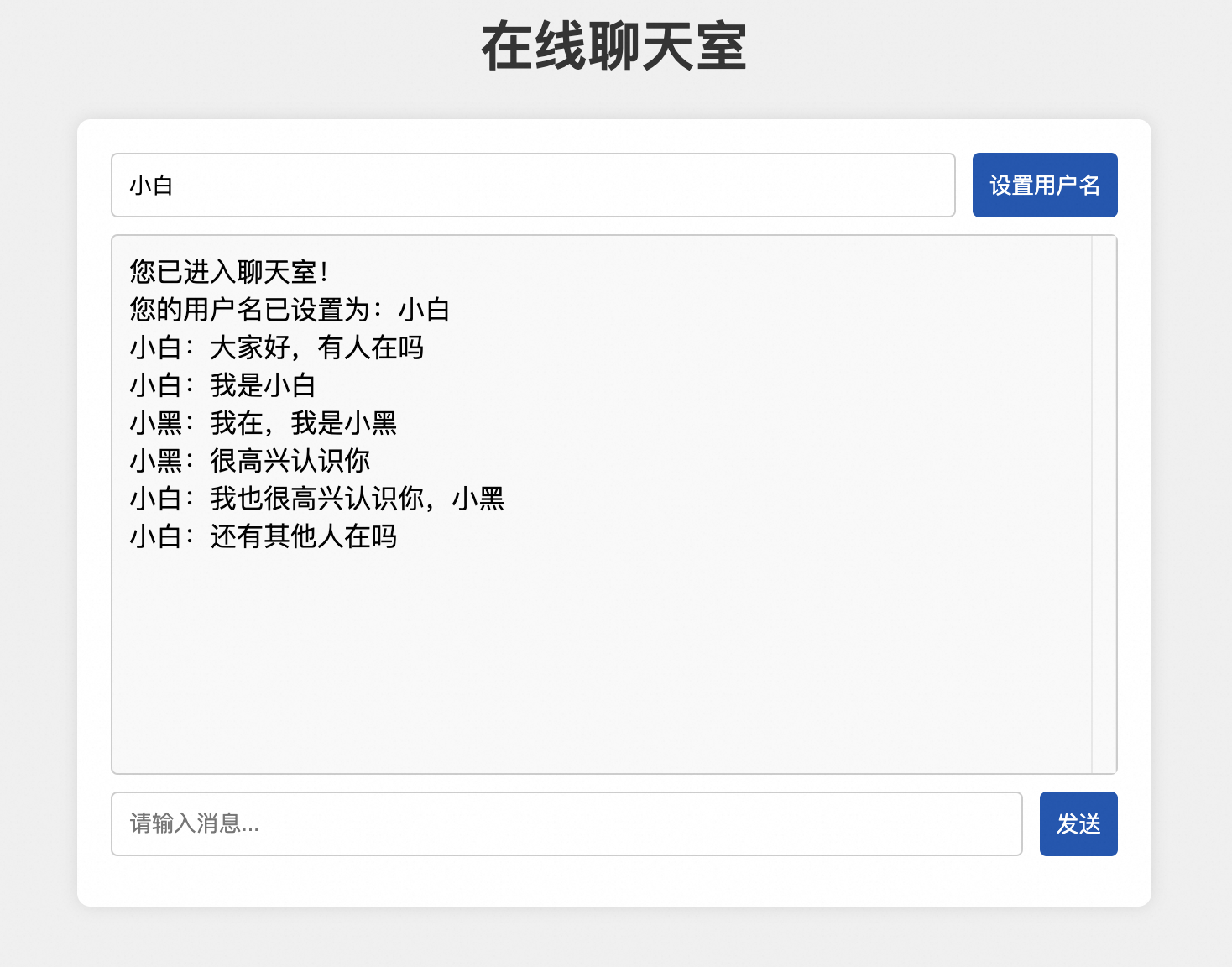
http://域名:5000,訪問在線聊天室應用。頁面訪問成功示例:

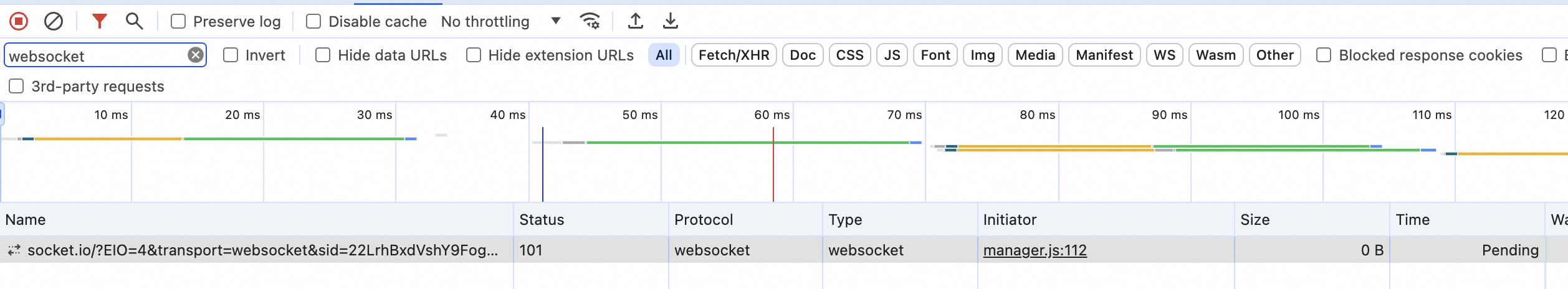
如果您打開了瀏覽器開發者工具,您可以在網絡或Network頁簽看到,瀏覽器已經在使用WebSocket協議進行通信。

輸入用戶名用于后續聊天交互,完成后單擊設置用戶名。
在不同終端電腦中,分別輸入多條聊天消息并單擊發送,進行測試。
所有瀏覽器中,均可以實時收到消息。

如上驗證過程表明,通過CLB使用WebSocket協議實現了信息實時推送,并且實現了高可用。
常見問題
如何使用WebSocket Secure協議?
WebSocket Secure是WebSocket協議的加密版本。
HTTPS監聽默認支持WebSocket Secure協議。您在配置監聽時,選擇使用HTTPS監聽,即可使用WebSocket Secure協議。
使用WebSocket收費嗎?
WebSocket和WebSocket Secure協議不額外收取費用。
哪些地域支持WebSocket?
CLB支持的地域,都已支持WebSocket和WebSocket Secure。
相關文檔
本文的示例中使用了在ECS部署Redis的簡單方式,便于您做業務測試,如果Redis服務器出現問題可能造成系統單點故障。在實際生產環境中,建議您使用云數據庫 Tair(兼容 Redis),提升應用系統整體高可用性。云數據庫Tair(兼容Redis)如何快速入門?