Endpoint 配置
本節(jié)主要介紹升級版 SDK 對于 Endpoint 的配置。
Endpoint 是請求接口服務(wù)的網(wǎng)絡(luò)域名,如產(chǎn)品 ECS 的某個(gè) Endpoint:ecs.cn-hangzhou.aliyuncs.com。每個(gè)產(chǎn)品都有其獨(dú)立的 Endpoint,并且 Endpoint 與服務(wù)區(qū)域 RegionId 有關(guān),不同地域可能是不同的 Endpoint。
Endpoint 設(shè)置
升級版 SDK 在 Endpoint 尋址上簡化了許多,只提供了最容易理解的兩種方式,下面按優(yōu)先級排列:
用戶自定義:用戶可以通過在初始化時(shí)指定云產(chǎn)品 Client 實(shí)例的請求地址,產(chǎn)品的 Endpoint 可以通過
OpenAPI 開發(fā)者門戶的產(chǎn)品主頁中查找,具體參考文末。TypeScript 版:
import * as $OpenApi from '@alicloud/openapi-client'; export default class Client { static async main(): Promise<void> { const config = new $OpenApi.Config({ // 省略憑證配置 // 訪問的地址 endpoint: 'Endpoint' }); } }JavaScript 版:
const { Config } = require('@alicloud/openapi-client'); async function main() { const config = new Config({ // 省略憑證配置 // 訪問的地址 endpoint: 'Endpoint' }); }
2. Endpoint 拼接規(guī)則:在請求產(chǎn)品 SDK 具有 Endpoint 數(shù)據(jù)時(shí),當(dāng)前通過 RegionId 尋址的邏輯才會(huì)生效,否則會(huì)在實(shí)例化 Client 對象時(shí)拋出異常 TeaException ,其 message 為config.endpoint can not be empty,必須使用用戶自定義的方式指定 Endpoint。 Endpoint 數(shù)據(jù)文件示例(Ecs Endpoint Data),其中不具備的 Region 會(huì)通過拼接規(guī)則:${產(chǎn)品 Id}.${RegionId}.aliyuncs.com來進(jìn)行拼接。TypeScript 版:
import * as $OpenApi from '@alicloud/openapi-client';
export default class Client {
static async main(): Promise<void> {
const config = new $OpenApi.Config({
// 省略憑證配置
// 訪問的地域
regionId: 'RegionId'
});
}
}JavaScript 版:
const { default: Ecs20140526 } = require('@alicloud/ecs20140526');
const { Config } = require('@alicloud/openapi-client');
async function main() {
const config = new Config({
// 省略憑證配置
// 訪問的地域
regionId: 'RegionId'
});
}文件上傳 Endpoint
升級版本 SDK 還為用戶提供了文件上傳的 Endpoint 配置,分為兩個(gè):
鑒權(quán)服務(wù) openplatform 的地址,可以在 VPC 環(huán)境配置 VPC 地址來請求上傳文件的鑒權(quán)信息。TypeScript 版:
import Facebody20191230, * as $Facebody20191230 from '@alicloud/facebody20191230'; import * as $OpenApi from '@alicloud/openapi-client'; import * as $Util from '@alicloud/tea-util'; import { createReadStream } from 'fs'; export default class Client { static async main(): Promise<void> { const config = new $OpenApi.Config({ // 省略憑證配置 // 訪問的區(qū)域 regionId: 'RegionId', // 設(shè)置 鑒權(quán)地址 openPlatformEndpoint: 'openplatform-vpc.cn-shanghai.aliyuncs.com' }); const client = new Facebody20191230(config); const request = new $Facebody20191230.DetectBodyCountAdvanceRequest({ imageURLObject: createReadStream("本地文件路徑"), }); // 創(chuàng)建RuntimeObject實(shí)例并設(shè)置運(yùn)行參數(shù)。 const runtime = new $Util.RuntimeOptions({}); const resp = await client.DetectBodyCountAdvance(request, runtime); console.log(resp.headers); console.log(resp.body); } }JavaScript 版:
const { default: Facebody20191230, DetectBodyCountAdvanceRequest } = require('@alicloud/facebody20191230'); const { Config } = require('@alicloud/openapi-client'); const { RuntimeOptions } = require('@alicloud/tea-util'); const { createReadStream } = require('fs'); async function main() { const config = new Config({ // 省略憑證配置 // 訪問的區(qū)域 regionId: 'RegionId', // 設(shè)置 鑒權(quán)地址 openPlatformEndpoint: 'openplatform-vpc.cn-shanghai.aliyuncs.com', }); const client = new Facebody20191230(config); const request = new DetectBodyCountAdvanceRequest({ imageURLObject: createReadStream("本地文件路徑"), }); // 創(chuàng)建RuntimeObject實(shí)例并設(shè)置運(yùn)行參數(shù)。 const runtime = new RuntimeOptions({}); const resp = await client.DetectBodyCountAdvance(request, runtime); console.log(resp.headers); console.log(resp.body); }上傳文件的地址,可以在 VPC 或者內(nèi)網(wǎng)環(huán)境配置內(nèi)網(wǎng)的地址來上傳文件。TypeScript 版:
import Facebody20191230, * as $Facebody20191230 from '@alicloud/facebody20191230'; import * as $OpenApi from '@alicloud/openapi-client'; import * as $Util from '@alicloud/tea-util'; import { createReadStream } from 'fs'; export default class Client { static async main(): Promise<void> { const config = new $OpenApi.Config({ // 省略憑證配置 // 訪問的區(qū)域 regionId: 'RegionId', // 設(shè)置 鑒權(quán)地址 openPlatformEndpoint: 'openplatform-vpc.cn-shanghai.aliyuncs.com', // 設(shè)置 OSS 上傳地址,internal:vpc 和經(jīng)典網(wǎng)絡(luò)、accelerate: 國外加速域名 endpointType: 'internal' }); const client = new Facebody20191230(config); const request = new $Facebody20191230.DetectBodyCountAdvanceRequest({ imageURLObject: createReadStream("本地文件路徑"), }); // 創(chuàng)建RuntimeObject實(shí)例并設(shè)置運(yùn)行參數(shù)。 const runtime = new $Util.RuntimeOptions({}); const resp = await client.DetectBodyCountAdvance(request, runtime); console.log(resp.headers); console.log(resp.body); } }JavaScript 版:
const { default: Facebody20191230, DetectBodyCountAdvanceRequest } = require('@alicloud/facebody20191230'); const { Config } = require('@alicloud/openapi-client'); const { RuntimeOptions } = require('@alicloud/tea-util'); const { createReadStream } = require('fs'); async function main() { const config = new Config({ // 省略憑證配置 // 訪問的區(qū)域 regionId: 'RegionId', // 設(shè)置 鑒權(quán)地址 openPlatformEndpoint: 'openplatform-vpc.cn-shanghai.aliyuncs.com', // 設(shè)置 OSS 上傳地址,internal:vpc 和經(jīng)典網(wǎng)絡(luò)、accelerate: 國外加速域名 endpointType: 'internal' }); const client = new Facebody20191230(config); const request = new DetectBodyCountAdvanceRequest({ imageURLObject: createReadStream("本地文件路徑"), }); // 創(chuàng)建RuntimeObject實(shí)例并設(shè)置運(yùn)行參數(shù)。 const runtime = new RuntimeOptions({}); const resp = await client.DetectBodyCountAdvance(request, runtime); console.log(resp.headers); console.log(resp.body); }
附:Endpoint 查找方式
產(chǎn)品的 Endpoint 可以通過在平臺 開發(fā)者門戶 上尋找:
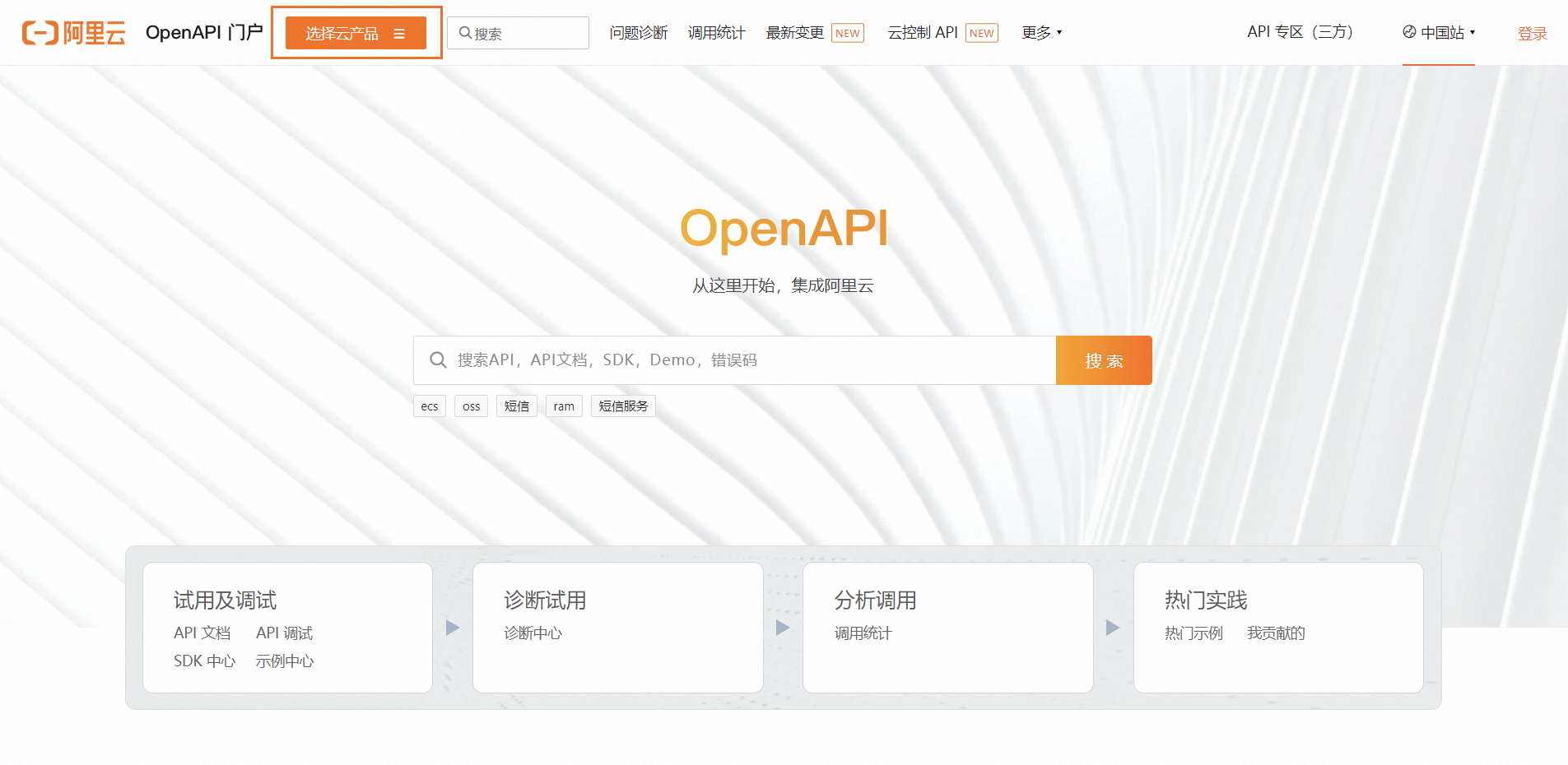
打開云產(chǎn)品主頁:在首頁選擇相應(yīng)云產(chǎn)品,例如 ECS:

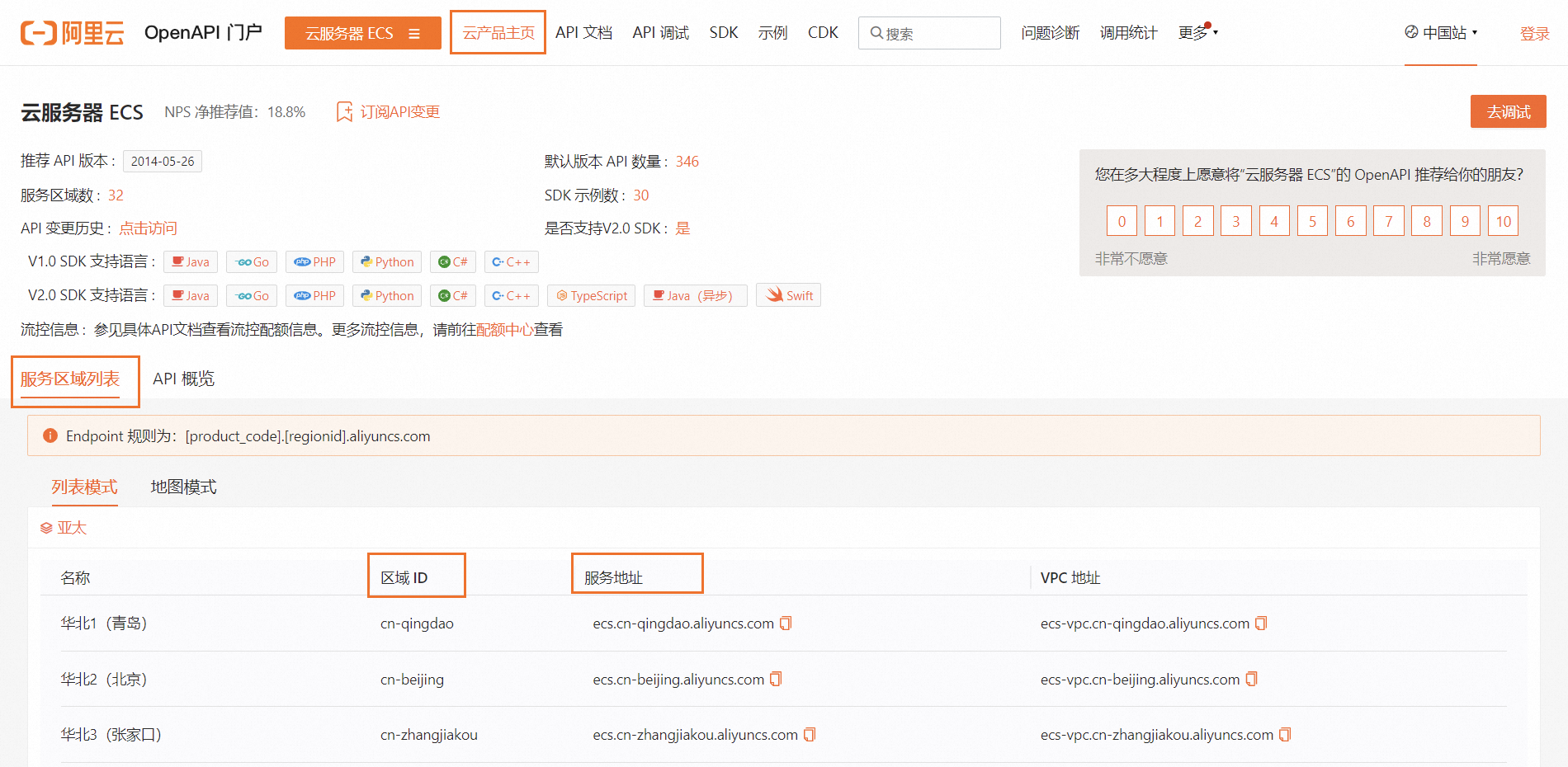
2. 找到服務(wù)區(qū)域列表:

3. 選擇相應(yīng) Region 所對應(yīng)的 Endpoint,進(jìn)行復(fù)制粘貼即可。
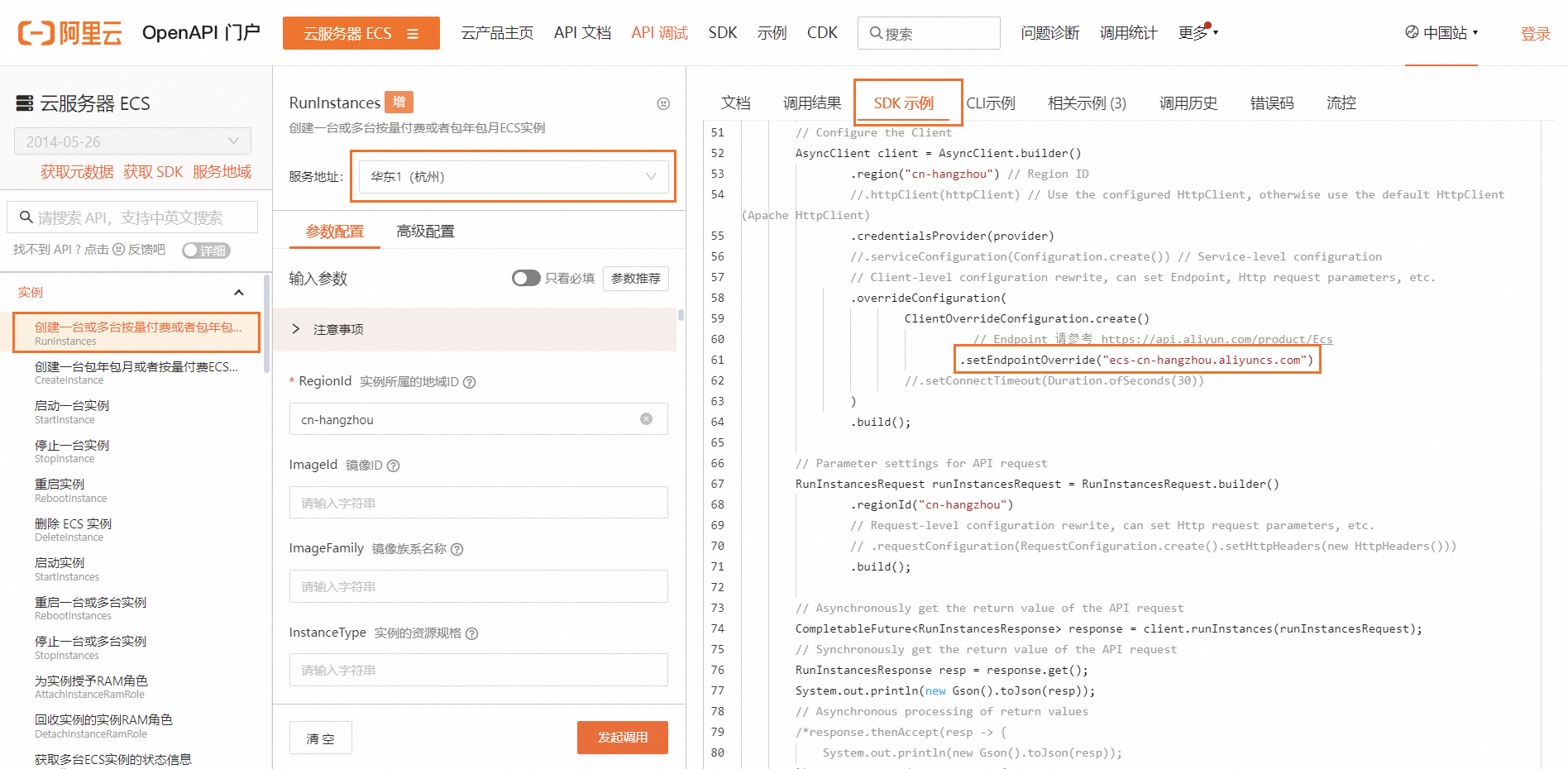
還可以這樣查找:
在 API 調(diào)試界面,找到對應(yīng)接口,選擇服務(wù)地址 Region,平臺會(huì)自動(dòng)生成 SDK 代碼,代碼中可以查看需要的 Endpoint。