本文介紹如何在本地制作Node.js鏡像,并以鏡像方式將應用部署到Serverless 應用引擎 SAE(Serverless App Engine)。
前提條件
開通阿里云容器鏡像ACR服務,個人版實例和企業版實例皆可。
步驟一:準備項目
創建一個用于存放Node.js資源的項目文件夾,命名為node。
執行以下命令,進入項目目錄。
cd node創建并編輯server.js的文件,文件內容如下:
const ronin = require( 'ronin-server' ) const mocks = require( 'ronin-mocks' ) const server = ronin.server() server.use( '/', mocks.server( server.Router(), false, true ) ) server.start()創建并編輯package.json文件,文件內容如下:
{ "name": "node_sae_demo", "version": "1.0.0", "description": "", "main": "server.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "node server.js" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "ronin-mocks": "^0.1.4", "ronin-server": "^0.1.3" } }本地驗證。
執行以下命令,安裝依賴。
npm install --production--production表示只掃描dependencies節點下的依賴。執行以下命令,運行項目。
node server.js打開一個新的終端,執行以下命令,查看請求是否返回正常。
curl 'http://127.0.0.1:8000/test'輸出如下。
新終端:
{"code":"success","meta":{"total":0,"count":0},"payload":[]}現有終端,輸出示例如下:
2021-**-**T14:36:05:1050 INFO: GET /test
步驟二:制作鏡像
在node目錄下,創建并編輯Dockerfile文件,文件內容如下:
本文以Node.js 12.18.1為例。
FROM node:12.18.1 ENV NODE_ENV=production WORKDIR /app COPY ["package.json", "./"] # 可選,您也可以將本地的node_modules拷貝進來,而不是制作鏡像的過程中再安裝依賴,會拖慢鏡像的構建。 # RUN COPY node_modules . RUN npm install --production COPY . . # 如果沒用pm2,可以不需要docker-entrypoint.sh。 COPY docker-entrypoint.sh /usr/local/bin/ CMD [ "node", "server.js" ]在node目錄下,創建并編輯docker-entrypoint.sh文件,文件內容如下:
#!/bin/sh # https://github.com/nodejs/docker-node/blob/main/docker-entrypoint.sh set -e if [ "${1#-}" != "${1}" ] || [ -z "$(command -v "${1}")" ]; then set -- node "$@" fi # 啟動命令前先清理部分對Node.js無用的環境變量,避免部分框架(PM2等)因為環境變量過長而導致系統崩潰。 echo "remove options" unset JAVA_TOOL_OPTIONS exec "$@"在容器鏡像服務控制臺創建鏡像倉庫。
個人版和企業版實例均適用本文的操作,本文以個人版實例為例。具體操作,請參見以下文檔:
個人版實例:構建倉庫與鏡像
企業版實例:使用企業版實例構建鏡像
執行以下命令,構建并推送鏡像。
您可以在目標鏡像倉庫的基本信息頁面的鏡像指南頁簽查詢具體命令。更多信息,請參見以下文檔:
個人版實例:使用個人版實例推送拉取鏡像
企業版實例:使用企業版實例推送和拉取鏡像
執行以下命令,構建鏡像。
docker build --tag node-demo:v1 .輸出示例如下:
Sending build context to Docker daemon 12.82MB Step 1/8 : FROM node:12.18.1 ---> f5be1883**** ...... Step 8/8 : CMD [ "node", "server.js" ] ---> Running in e96b27dd**** Removing intermediate container e96b27dd**** ---> 73028a1d**** Successfully built 73028a1d****執行以下命令,登錄遠端鏡像倉庫。
本步驟假設您使用的是阿里云ACR倉庫。
docker login --username=<鏡像倉庫登錄名> registry.<regionId>.aliyuncs.com示例如下:
docker login --username=****@188077086902**** registry.cn-hangzhou.aliyuncs.com在返回結果中輸入密碼,如果顯示
login succeeded,則表示登錄成功。如何設置密碼,請參見設置鏡像倉庫登錄密碼。執行以下命令,給鏡像打標簽。
docker tag <ImageId> registry.<regionId>.aliyuncs.com/****/node-demo:<鏡像版本號>ImageId:鏡像ID。registry.<regionId>.aliyuncs.com/****/node-demo:鏡像倉庫地址。
示例如下:
docker tag node-demo:v1 registry.cn-hangzhou.aliyuncs.com/****/node-demo:v1執行以下命令,推送鏡像至個人版實例。
docker push registry.<regionId>.aliyuncs.com/****/node-demo:<鏡像版本號>示例如下:
docker push registry.cn-hangzhou.aliyuncs.com/****/node-demo:v1
成功推送后,您可以登錄容器鏡像服務控制臺,在目標鏡像倉庫的鏡像版本頁面查看推送的版本。
步驟三:部署鏡像
以下僅介紹本文相關的配置項,其余信息,請參見通過鏡像部署Web應用。
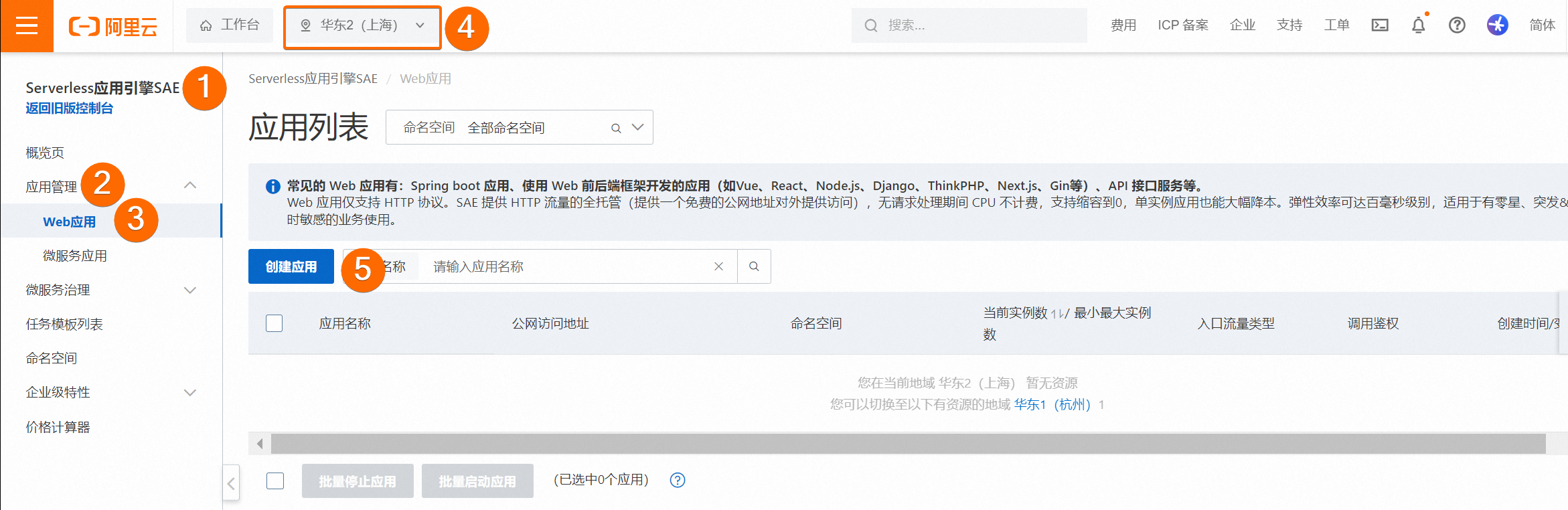
在SAE控制臺>應用管理>Web應用,從頂部菜單欄選擇地域,然后單擊創建應用。

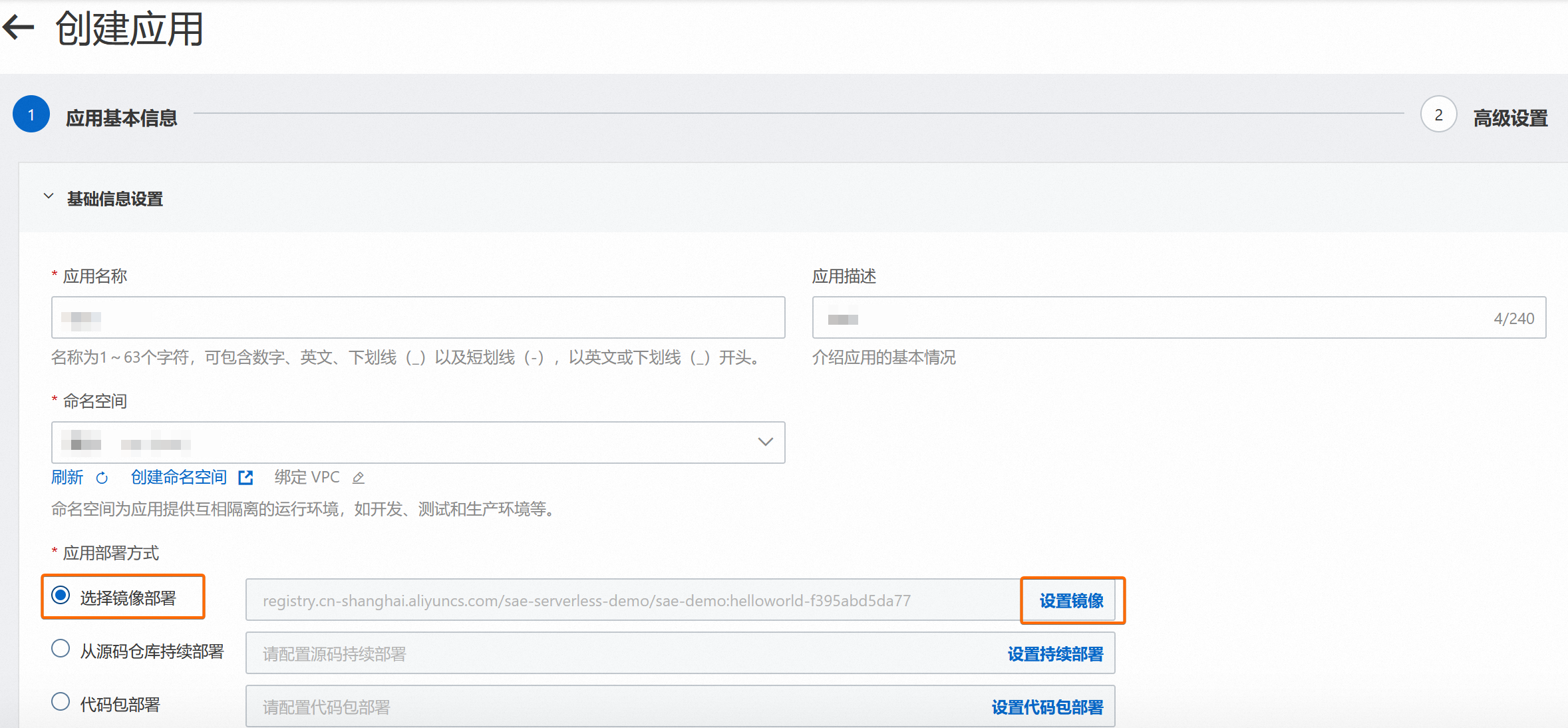
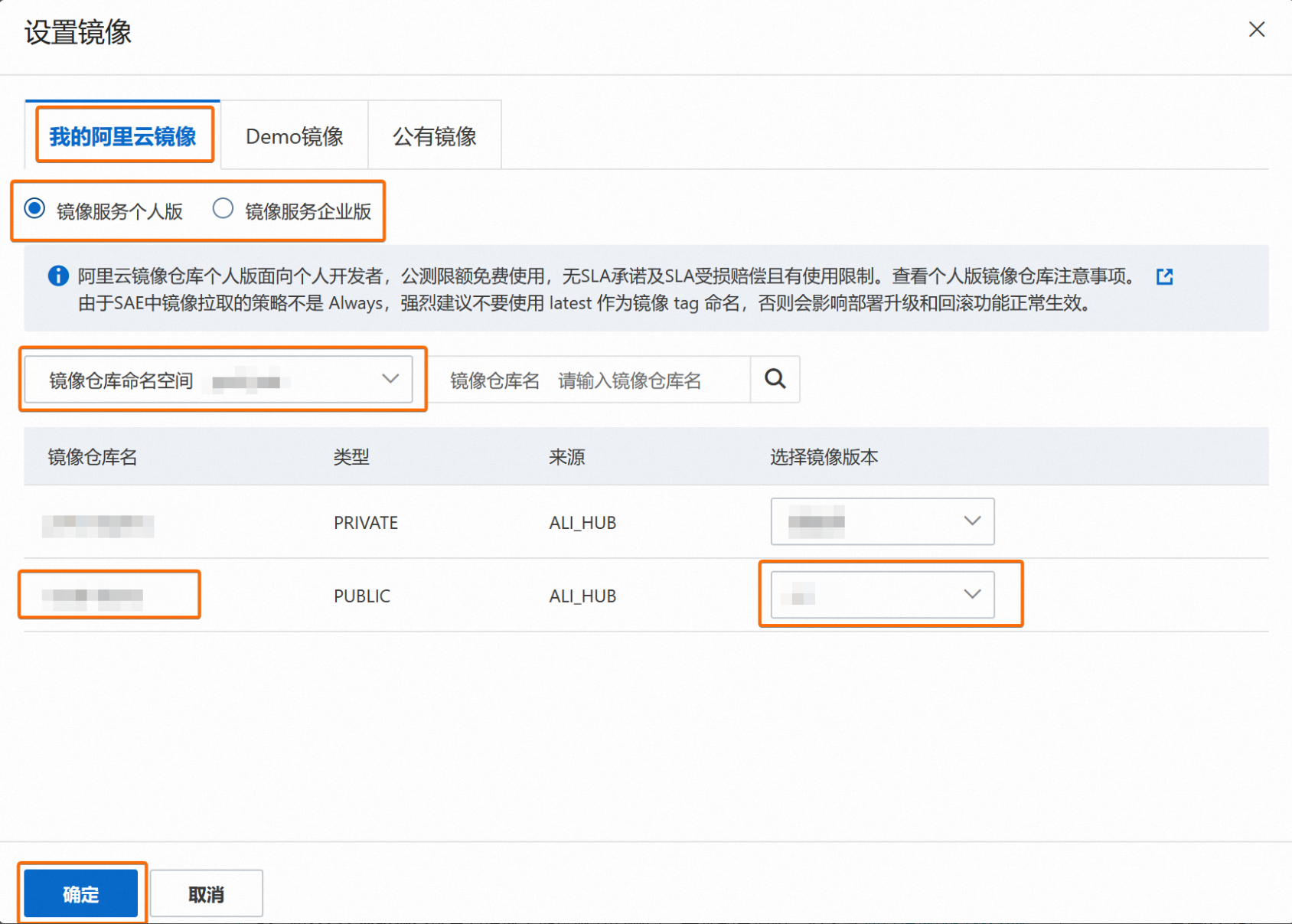
設置應用部署方式為選擇鏡像部署,并單擊設置鏡像,選擇您已準備好的應用鏡像倉庫和鏡像版本。為定位到所需的鏡像倉庫,請單擊我的阿里云鏡像,并選擇鏡像倉庫所在的鏡像服務版本和命名空間。


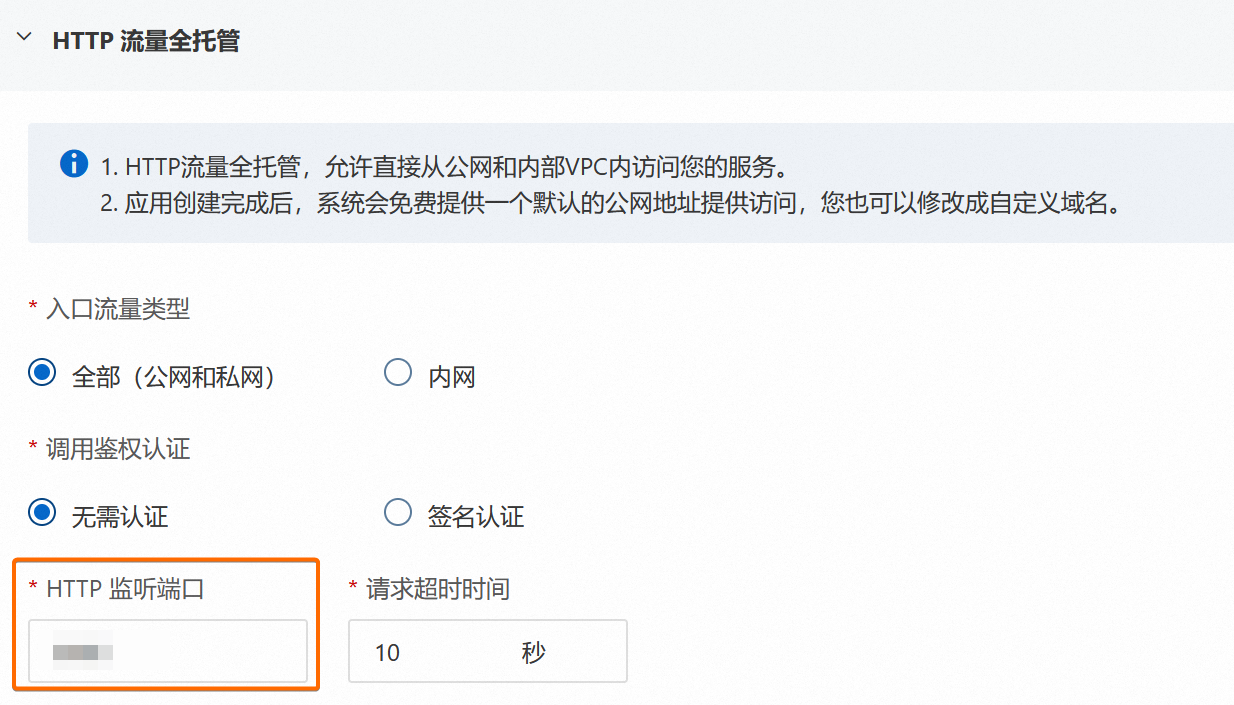
將HTTP監聽端口設置為鏡像對外提供服務的端口。

單擊一鍵創建應用,并等待應用部署完成。
步驟四:訪問應用
SAE為您的應用提供默認的訪問地址,您可以通過公網訪問應用或通過私網訪問應用;在實際的生產環境中,建議您為應用關聯自定義域名,并使終端用戶通過自定義域名訪問應用。