本文為您介紹行為事件示例。
功能點示例
Quick BI為行為事件提供了喚起彈窗、關閉彈窗和喚起提示等功能,調用dispatch方法即可。
喚起彈窗
dispatch一個type為'openModal'的對象,可以喚起一個彈窗,代碼舉例如下:
import React from 'react';
const delay = time => new Promise(res => setTimeout(res, time));
const eventMeta = {
listener: async props => {
// delay 1ms and go on
await delay(1);
props.dispatch({
type: 'openModal',
payload: {
title: '簡單彈窗',
content: <div>彈窗內容</div>,
type: 'info',
}
})
return false;
}
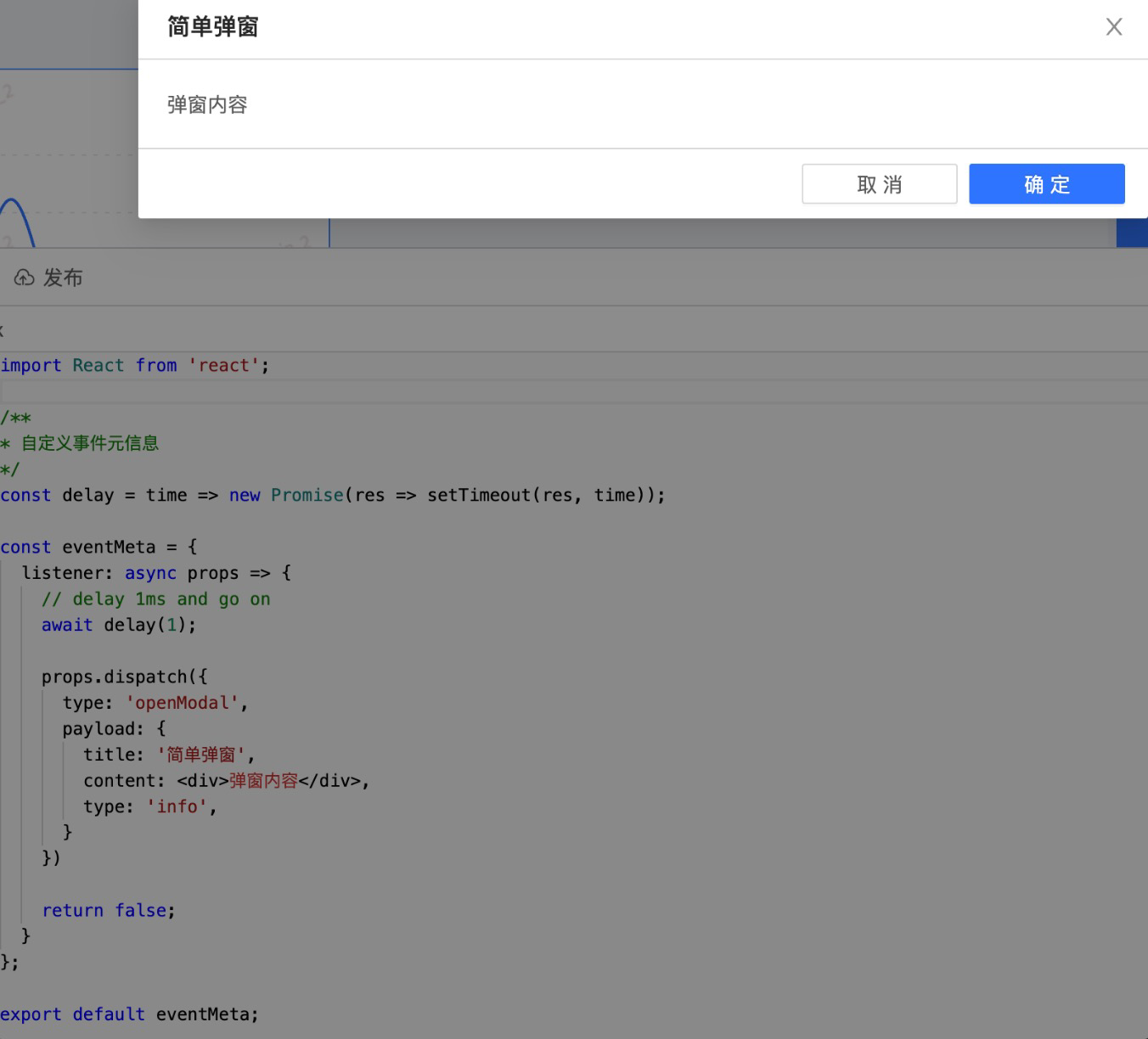
}在觸發該事件時,就會喚起一個簡單的彈窗。

關閉彈窗
dispatch一個type為'closeModal'的對象,可以將剛才喚起的彈窗進行關閉,舉例如下:
import React from 'react';
/**
* 自定義事件元信息
*/
const delay = time => new Promise(res => setTimeout(res, time));
const eventMeta = {
listener: async props => {
// delay 1ms and go on
await delay(1);
props.dispatch({
type: 'openModal',
payload: {
title: '簡單彈窗',
content: <button onClick={() => props.dispatch({type: 'closeModal'})}>關閉彈窗</button>,
type: 'info',
}
})
return false;
}
};
export default eventMeta;這樣就可以在點擊彈窗內的按鈕后關閉彈窗。
顯示提示
在行為事件代碼中,也可以喚起一個message信息,目前支持'info','success','error','warn'類型,舉例如下:
import React from 'react';
/**
* 自定義事件元信息
*/
const delay = time => new Promise(res => setTimeout(res, time));
const eventMeta = {
listener: async props => {
// delay 1ms and go on
await delay(1);
props.dispatch({
type: 'showMessage',
payload: {
content: '這是一個info',
type: 'info',
}
})
props.dispatch({
type: 'showMessage',
payload: {
content: '這是一個success',
type: 'success',
}
})
props.dispatch({
type: 'showMessage',
payload: {
content: '這是一個error',
type: 'error',
}
})
props.dispatch({
type: 'showMessage',
payload: {
content: '這是一個warn',
type: 'warn',
}
})
return false;
}
};
export default eventMeta;
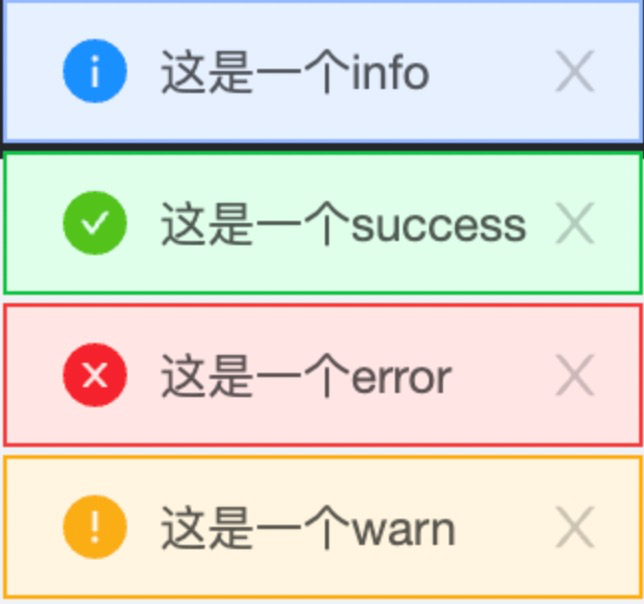
配置該行為事件后,觸發時,會有以下提示出現:

完整示例:根據本地存儲狀態發起審批彈窗
在該例子中,小A想要實現根據本地存儲localstorage狀態來控制儀表板、電子表格的下載權限。
步驟一:新建事件進行調試
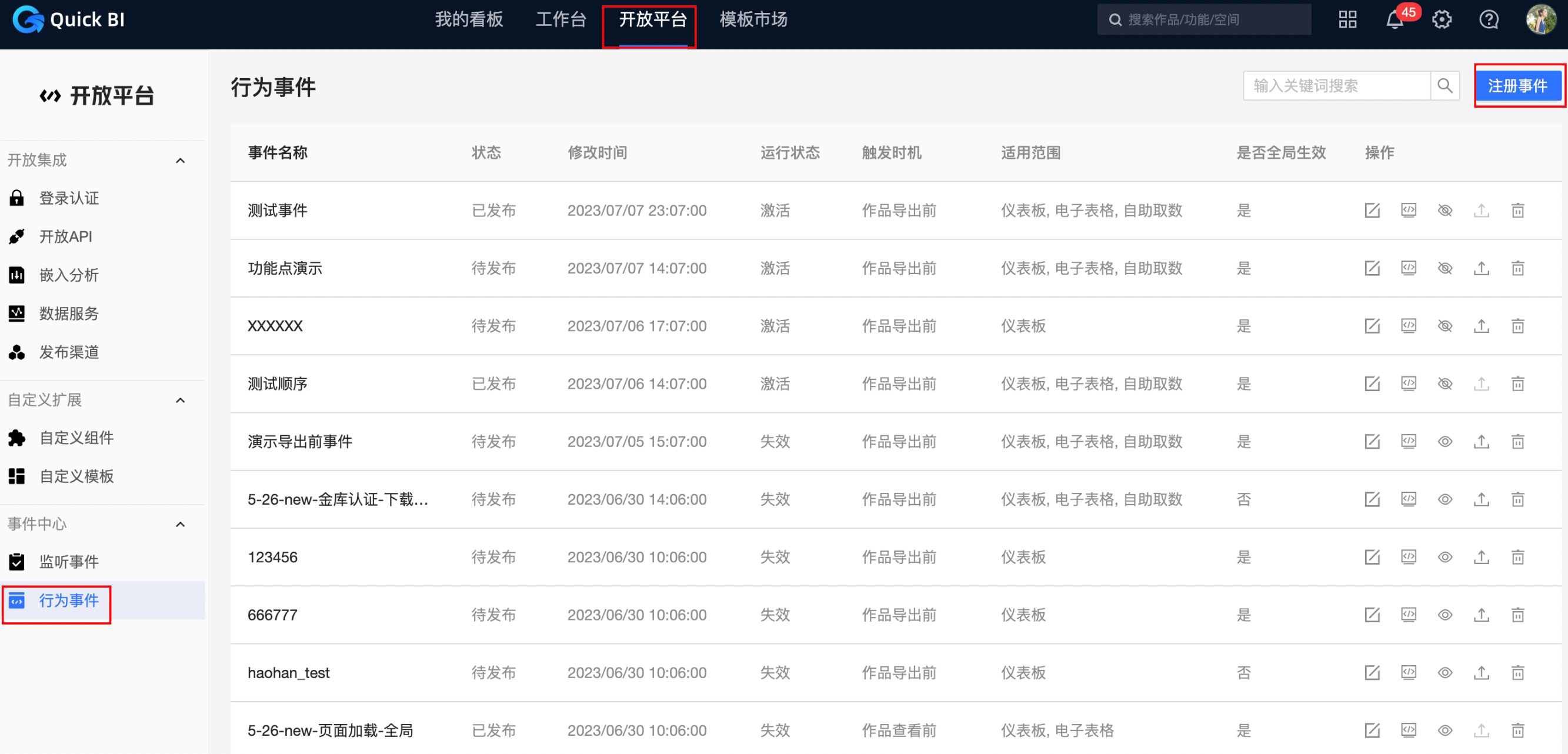
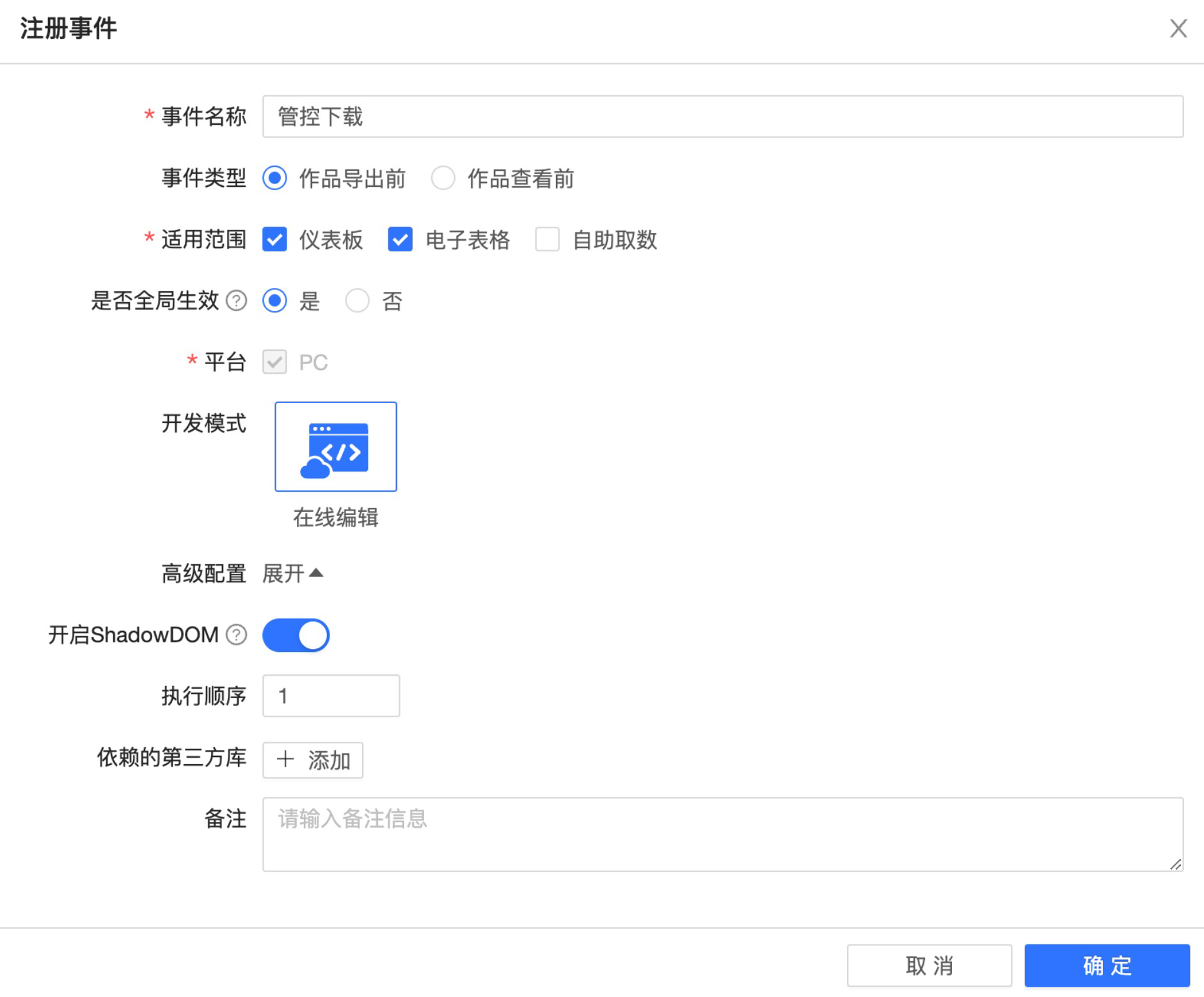
小A需要先進入QBI > 開放平臺 > 行為事件中注冊事件。

由于小A想要管控所有儀表板、電子表格的下載,因此他需要注冊全局生效的一個下載前事件,并將范圍置為儀表板和電子表格,具體的事件配置如下所示。

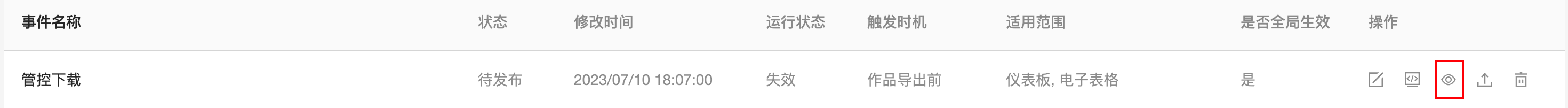
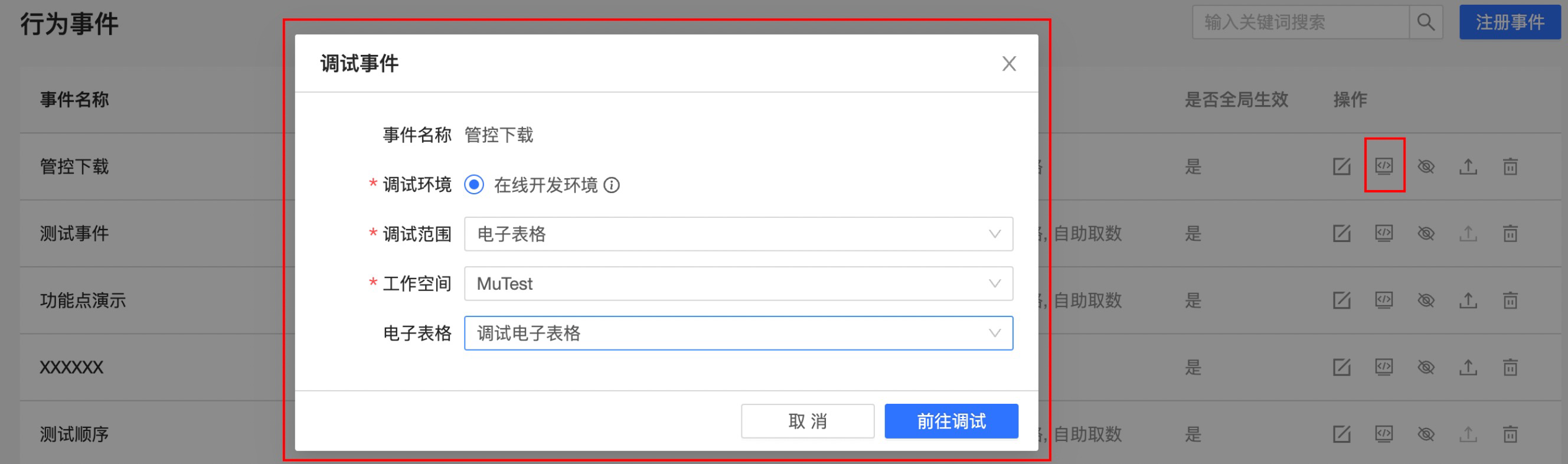
注冊事件后,行為事件集中管理頁面就會多一條事件內容,點擊調試按鈕后,小A選擇了一個電子表格進行調試。

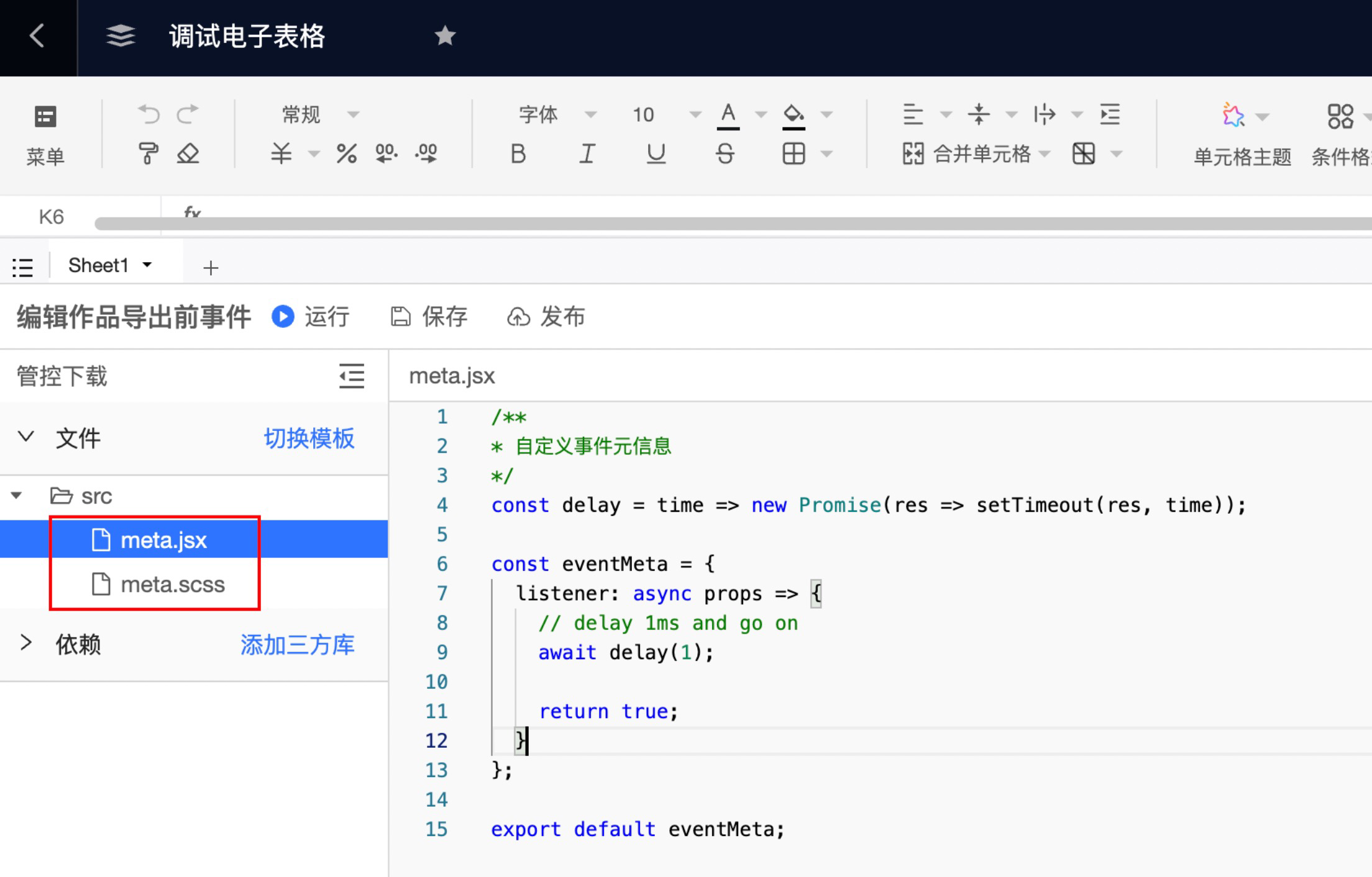
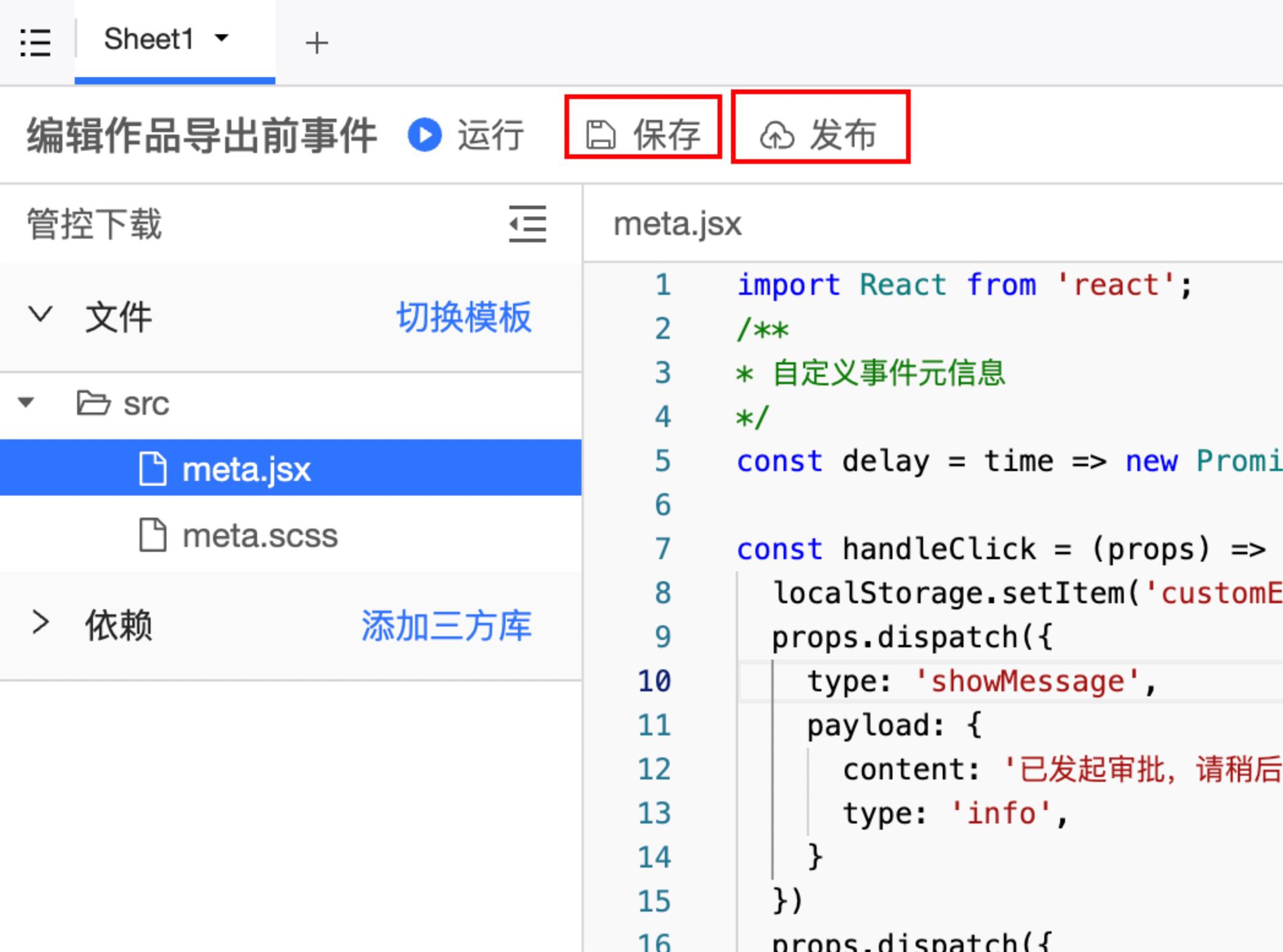
步驟二:在線編輯行為事件代碼
在調試界面,會喚起一個在線代碼編輯器,主要包含meta.js和meta.css文件。小A通過文檔了解到meta.js主要包含事件內容,meta.css包含事件相關樣式。

小A開始編寫事件代碼,通過官方API的學習,他了解到可以通過props.dispatch喚起彈窗、關閉彈窗、顯示提示,最終完成如下的事件代碼:
import React from 'react';
/**
* 自定義事件元信息
*/
const delay = time => new Promise(res => setTimeout(res, time));
const handleClick = (props) => {
localStorage.setItem('customEventSwitch', '1')
props.dispatch({
type: 'showMessage',
payload: {
content: '已發起審批,請稍后重新發起下載請求',
type: 'info',
}
})
props.dispatch({
type: 'closeModal',
})
}
const eventMeta = {
listener: async props => {
// delay 1ms and go on
await delay(1);
console.log('111');
if (localStorage.getItem('customEventSwitch') === '1') {
props.dispatch({
type: 'showMessage',
payload: {
content: '已通過系統審批認證',
type: 'info',
}
})
return true;
} else {
props.dispatch({
type: 'openModal',
payload: {
title: '系統審批',
closeIcon: null,
content:
<div className='container'>
<div>演示審批</div>
<button onClick={() => handleClick(props)}>點擊發起審批</button>
</div>,
footer: null,
}
})
return false;
}
}
};
export default eventMeta;
此外,他為了調整樣式,還加了一段樣式代碼如下:
.container {
display: flex;
justify-content: space-between;
color: red;
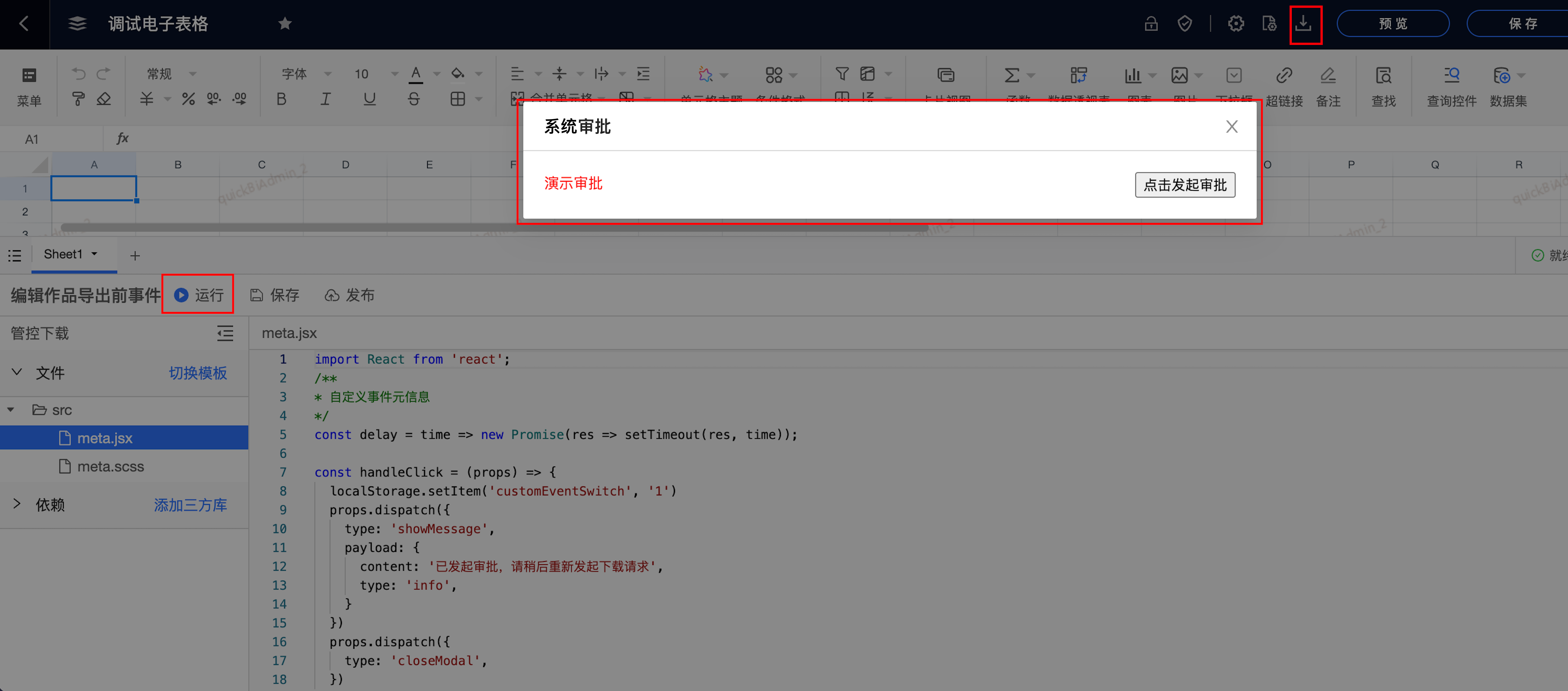
}編寫完事件后,點擊運行按鈕,再點擊下載后就會觸發相應的事件代碼。

試用后小A對該事件效果感到滿意,因此他直接點擊保存后進行發布。

步驟三:發布事件后進行配置
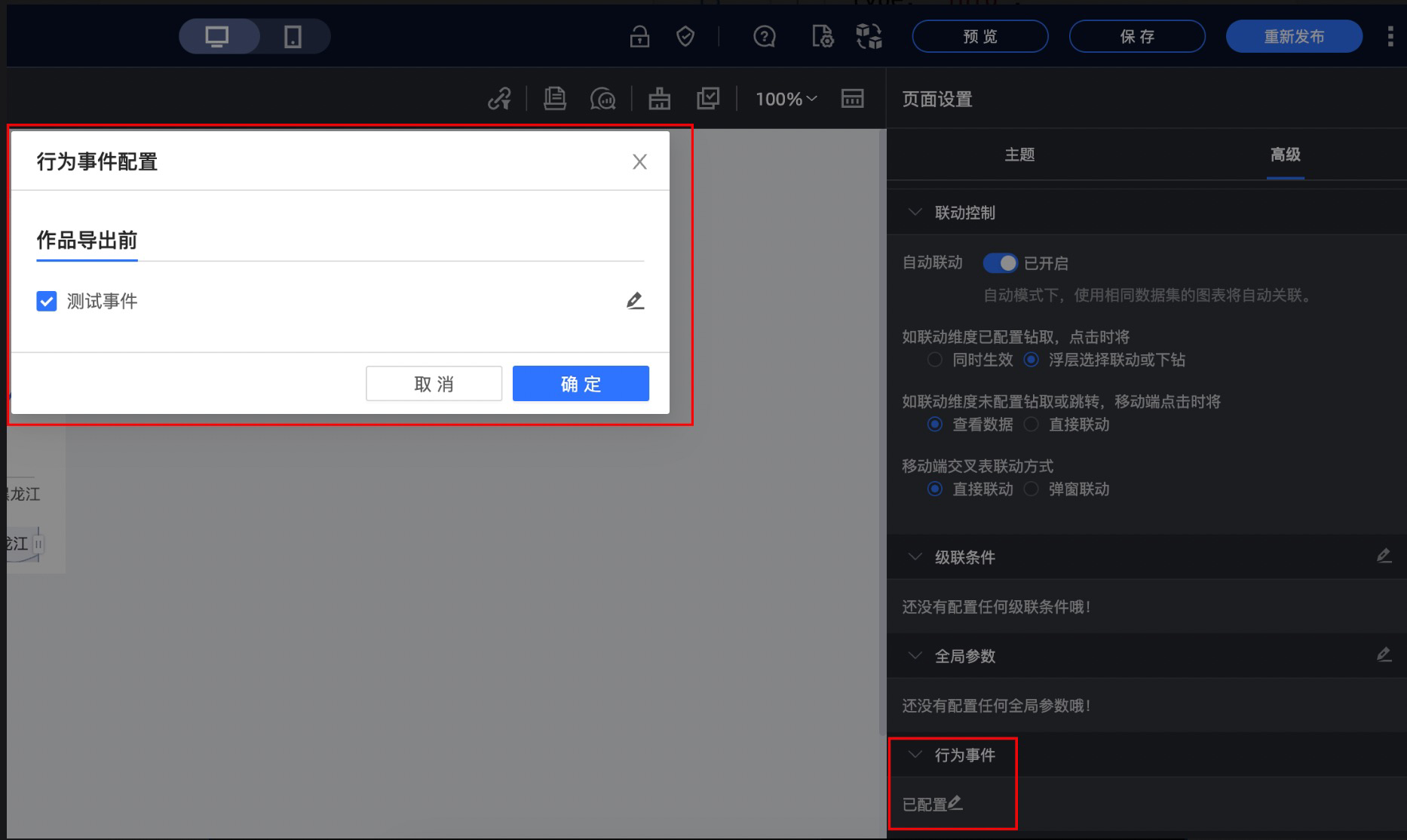
由于發布的是全局事件,因此該事件已經在范圍內的所有作品上配置,在工作臺點擊任意的儀表板進行驗證,可以看到該事件確實已經勾選上,點擊下載也成功喚起了審批界面。

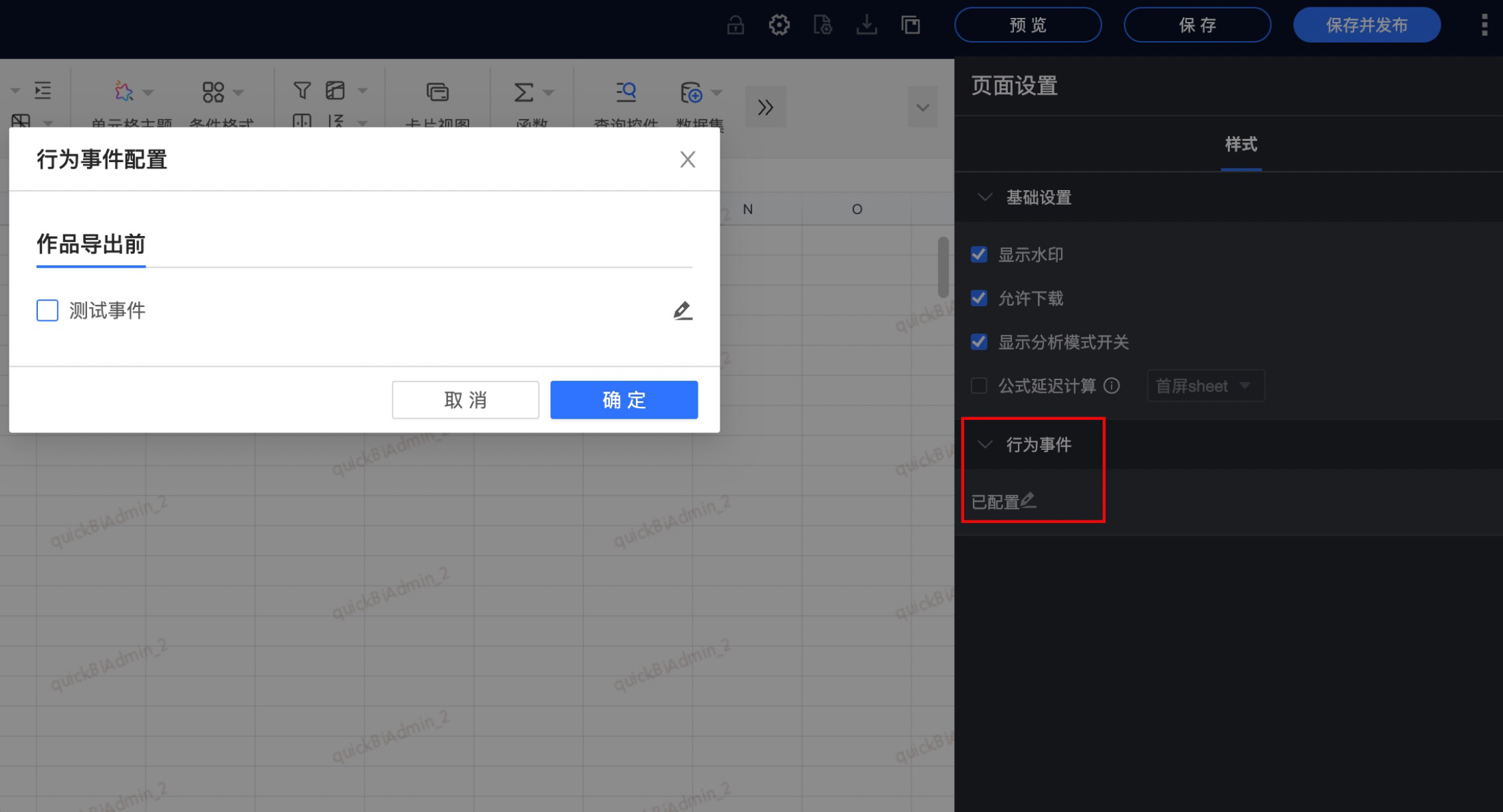
這時候,小A新配了一張簡單的電子表格,不希望該電子表格進行審批下載。他點擊編輯該電子表格后,在頁面設置里找到行為事件,取消了該管控下載。

步驟四:管理事件
該事件運行一段時間后,由于業務變動,需要移除該事件,小A進入開放平臺 > 行為事件,將該事件進行了失效處理。自此,各個作品內的該事件都被移除了。