本文為您介紹鴻蒙 SDK Demo的運行步驟及示例代碼,幫助您快速了解一鍵登錄及本機號碼校驗功能。有關SDK的詳細接入步驟及用法請參見一鍵登錄 > 鴻蒙客戶端接入,本機號碼校驗 > 鴻蒙客戶端接入。
本文使用DevEco Studio 5.0.3.900版本進行演示,建議您選擇此版本或更高版本。
需本地安裝Java環境并配置JAVA_HOME(建議使用JDK17,方便使用指令打包功能)。
步驟一:下載SDK(內含Demo)
登錄號碼認證產品控制臺,在概覽頁面右側API&SDK區域,單擊立即下載,進入API&SDK頁面,選擇號碼認證鴻蒙平臺,完成SDK下載。
步驟二:打開Demo
使用DevEco Studio,選擇打開已有項目,選擇到NumberAuthDemo文件夾。項目載入過程會拉取相關依賴,請耐心等待。如遇拉取失敗,請參見SDK導入失敗問題解決。
步驟三:包名簽名配置
鴻蒙系統要求只有簽名過的HAP才允許安裝到設備上運行。因此,為了保證應用能夠安裝到調試設備上,您需要對Demo項目進行簽名。
簽名配置
鴻蒙官方文檔提供了兩種對應用簽名的方法,建議您選擇自動化簽名方式對應用簽名,可幫助開發者高效進行調試。在此之前如果您已經對應用進行簽名,可跳過此步驟。
使用自動簽名
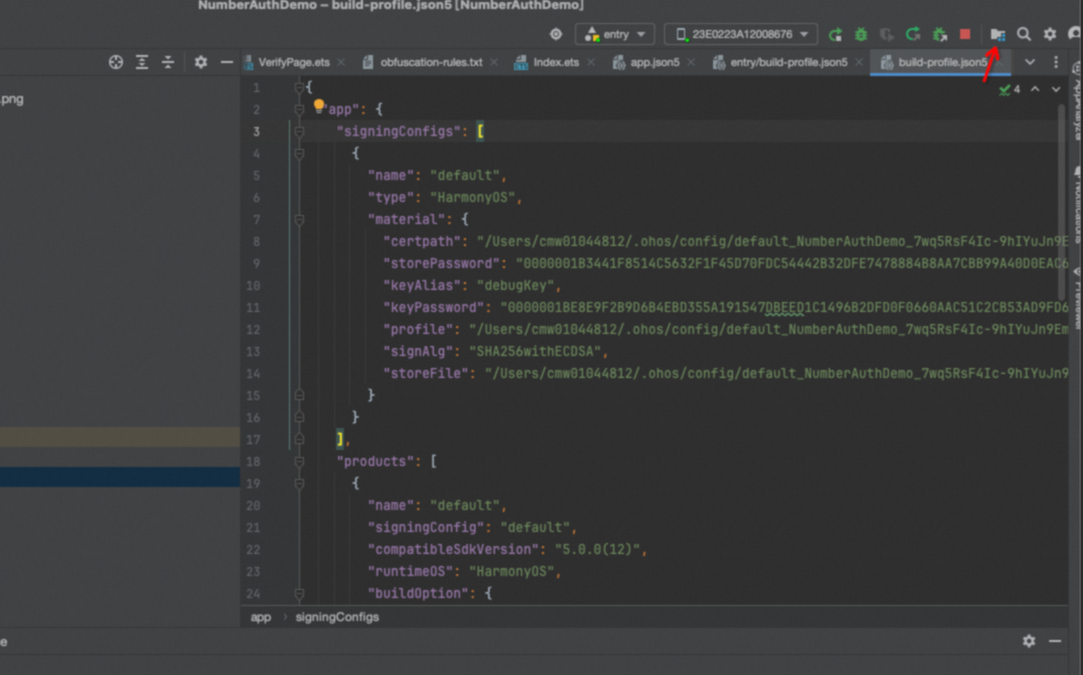
使用自動簽名功能實現簽名,點擊IDE右上角Project Structure圖標:

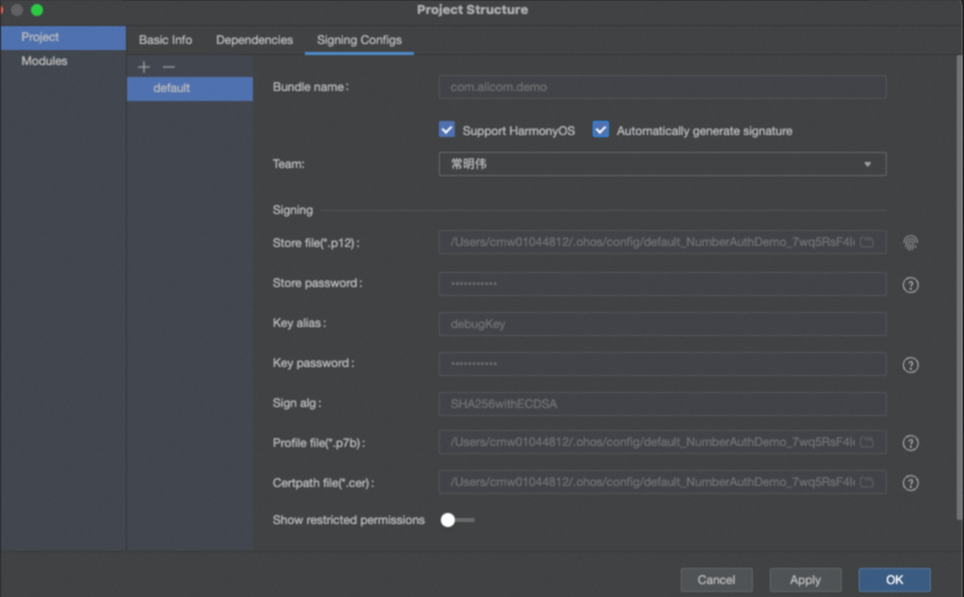
在彈出界面依次選擇Project > SigningConfigs,并勾選Automatically generate signature,等待自動簽名完成即可,單擊OK。

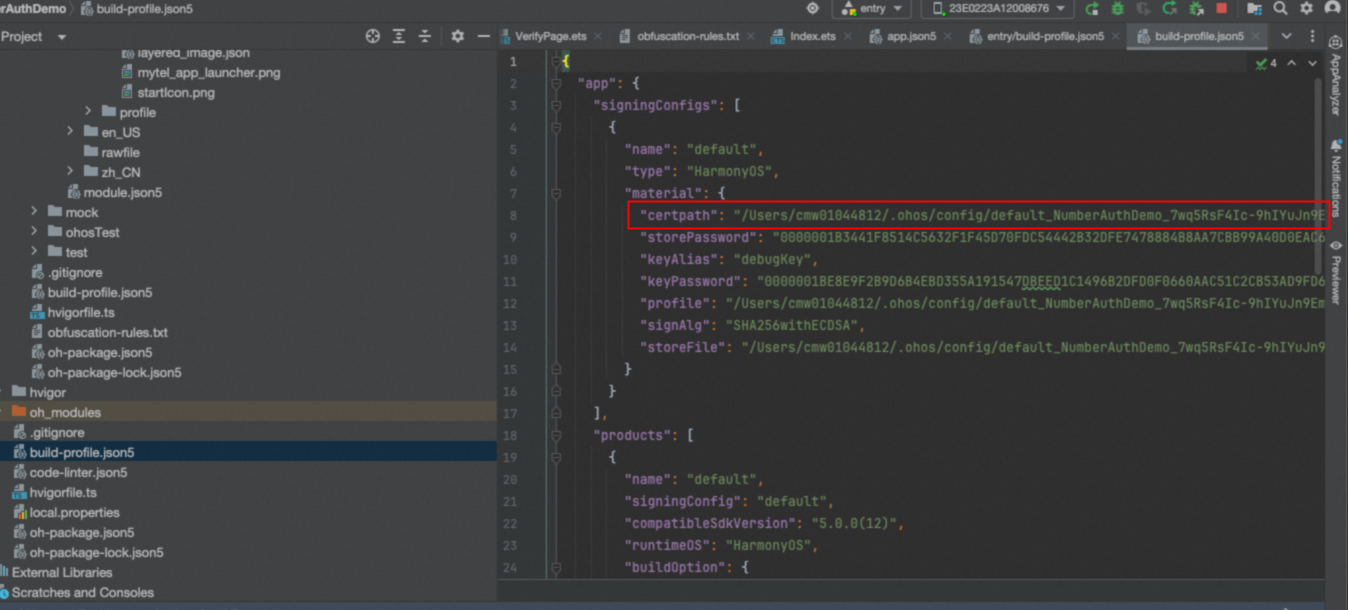
指向具體簽名文件
可在build-profile.json5文件中的signingConfigs節點,將具體的簽名文件路徑對應certpath配置項:

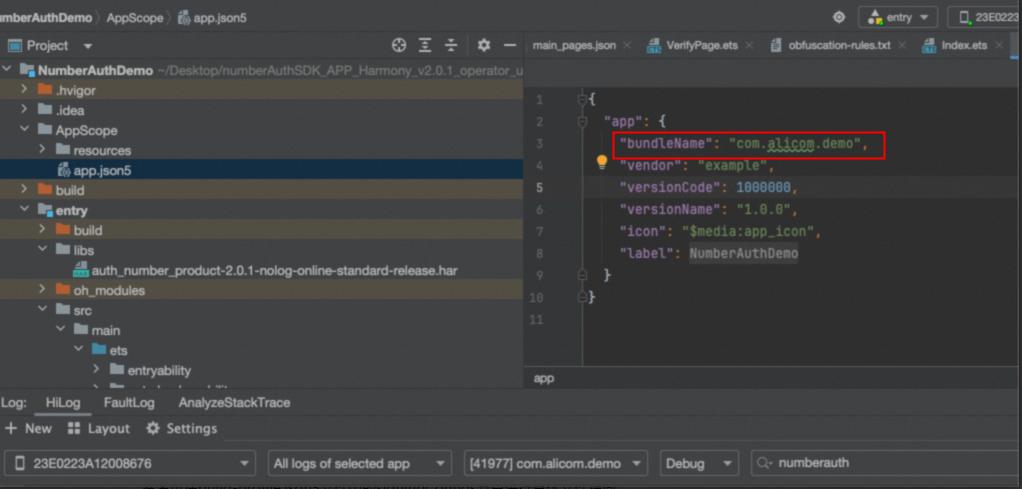
修改包名(可選)
如果您有修改Demo包名的需求,可修改AppScope/app.json5文件內的bundleName:

步驟四:創建認證方案
您調用API接口時,會用到方案Code和密鑰等參數信息,請先在號碼認證產品控制臺,創建認證方案,獲取方案Code和密鑰等參數信息。
上述應用相關屬性(包名、包簽名和AppId),可通過以下鴻蒙官方代碼獲取。
bundleManager.getBundleInfoForSelf(bundleManager.BundleFlag.GET_BUNDLE_INFO_WITH_SIGNATURE_INFO).then((bundleInfo)=>{
const packageName=bundleInfo.name
console.log("numberauth:pagname:"+packageName)
const sign=bundleInfo.signatureInfo.fingerprint
console.log("numberauth:sign:"+sign)
const appIdentifier=bundleInfo.signatureInfo.appIdentifier
console.log("numberauth:appid:"+appIdentifier)
})步驟五:替換密鑰
將上一步認證方案生成的密鑰復制,并替換Demo中以下文件內的密鑰參數:
entry/src/main/ets/pages/Index.ets文件中的this.helper.setAuthSDKInfo('您的密鑰')。entry/src/main/ets/pages/VerifyPage.ets文件中的this.helper.setAuthSDKInfo('您的密鑰')。
步驟六:構建及運行
將Harmony系統的手機連接到電腦上并打開USB調試模式。
點擊IDE頂部工具菜單Run圖標,構建并運行項目。

功能試用(確保您的終端設備已開啟SIM卡的移動數據網絡),下圖為Demo在手機運行效果。

代碼示例
一鍵登錄
import PhoneNumberAuthHelper from 'numberauth_standard';
import {TokenResultListener,AuthUIControlClickListener,AuthUiConfig,PhoneInfoUtils} from 'numberauth_standard';
import { router } from '@kit.ArkUI';
import app from '@system.app';
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
private helper:PhoneNumberAuthHelper|undefined
build() {
RelativeContainer() {
Text('一鍵登錄場景')
.id('HelloWorld')
.fontSize('18fp')
.fontColor('0x000000')
.borderRadius(10)
.borderColor('#FF9800')
.backgroundColor('#FF9800')
.textAlign(TextAlign.Center)
.borderWidth(2)
.borderStyle(BorderStyle.Solid)
.fontWeight(FontWeight.Bold)
.width('60%')
.padding({top:'5%',bottom:'5%'})
.alignRules({
center: { anchor: '__container__', align: VerticalAlign.Center },
middle: { anchor: '__container__', align: HorizontalAlign.Center }
})
.onClick((event:ClickEvent)=>{
this.createLoginAuth()
})
Text('本機號碼驗證場景')
.fontSize('18fp')
.margin({
top:'180vp'
})
.borderRadius(10)
.borderColor('#FF9800')
.backgroundColor('#FF9800')
.borderWidth(2)
.textAlign(TextAlign.Center)
.borderStyle(BorderStyle.Solid)
.fontColor('0x000000')
.fontWeight(FontWeight.Bold)
.width('60%')
.padding({top:'5%',bottom:'5%'})
.alignRules({
center: { anchor: '__container__', align: VerticalAlign.Center },
middle: { anchor: '__container__', align: HorizontalAlign.Center }
})
.onClick((event:ClickEvent)=>{
this.turnPage()
})
}
.height('100%')
.width('100%')
}
public async turnPage(){
router.pushUrl({
url:'pages/VerifyPage',
}).catch((err: Error) => {
console.log("===="+err.message)
})
}
public createLoginAuth(){
class TokenListener implements TokenResultListener{
private page:Index
constructor(page: Index) {
this.page = page;
}
onSuccess(msg: string): void {
console.log("auth:onSuccess:"+msg)
const result:object=JSON.parse(msg)
const code=result['_code']+''
const token=result['_token']+''
if(code=="600000"){
this.page.quitLoginPage()
}
}
onFailure(ret: string): void {
console.log("auth:onFailure:"+ret)
this.page.updateAuth()
}
}
let listener=new TokenListener(this)
this.helper=PhoneNumberAuthHelper.getInstance(getContext(this),listener)
let uiConfig: AuthUiConfig = new AuthUiConfig();
uiConfig.numberMagin={top:200}
uiConfig.numberFontColor=Color.Black
uiConfig.loginBtnMagin={left:30,top:260,right:30}
uiConfig.loginBtnWidth=200
uiConfig.loginBtnHeight=72
uiConfig.loginBtnFontSize=18
uiConfig.loginBtnFontColor=Color.Black
uiConfig.loginBtnAlignRuleOption={
middle: { anchor: '__container__', align: HorizontalAlign.Center },
top: { anchor: '__container__', align: VerticalAlign.Top },}
uiConfig.privacyCbWidth=20
uiConfig.privacyCbHeight=20
uiConfig.privacyCbMargin={left:20,bottom:30}
uiConfig.privacyCbAlignRuleOption={
left: { anchor: '__container__', align: HorizontalAlign.Start },
bottom: { anchor: '__container__', align: VerticalAlign.Bottom }
}
uiConfig.privacyMargin={ left: 30, right:10 }
uiConfig.privacyAlignRuleOption={
middle: { anchor: '__container__', align: HorizontalAlign.Center },
top: { anchor: 'clause_checkBox', align: VerticalAlign.Top }
}
uiConfig.privacySpanBeforeText = "請閱讀并勾選,";
uiConfig.privacySpanEndText = '協議';
uiConfig.pricacyCbClipText='請選擇同意協議'
uiConfig.loginPageComponent=wrapBuilder(clauseComponent)
this.helper?.setAuthConfig(uiConfig)
class UIListener implements AuthUIControlClickListener{
onClick(code: string, jsonString: string): void {
console.log("==="+code+" "+jsonString);
}
}
let clicklistener=new UIListener()
this.helper.setUIClickListener(clicklistener)
this.helper.checkEnvAvailable(1)
this.helper.setAuthSDKInfo('您的密鑰')
this.helper.getLoginToken(5000)
const pagname:string=PhoneInfoUtils.getPackageName()
console.log("numberauth:pagname:"+pagname)
const sign:string=PhoneInfoUtils.getSign()
console.log("numberauth:sign:"+sign)
const appid:string=PhoneInfoUtils.getAppIdentifier()
console.log("numberauth:appid:"+appid)
}
/*onBackPress(): boolean | void {
this.helper?.quitLoginPage()
this.helper?.setAuthListener(undefined)
router.back()
app.terminate()
}*/
private quitLoginPage(){
this.helper?.quitLoginPage()
this.helper?.setAuthListener(undefined)
}
private updateAuth(){
this.helper?.setAuthListener(undefined)
}
}
@Builder
export function clauseComponent(): void {
Image($r('app.media.mytel_app_launcher'))
.width('80vp')
.height('80vp')
.margin({top:120})
.alignRules({
middle: { anchor: '__container__', align: HorizontalAlign.Center },
top: { anchor: '__container__', align: VerticalAlign.Top },
})
}本機號碼校驗
import PhoneNumberAuthHelper,{TokenResultListener} from 'numberauth_standard';
import { router } from '@kit.ArkUI'
@Entry
@Component
struct VerifyPage {
private helper:PhoneNumberAuthHelper|undefined
@State phonenumber:string=''
build() {
RelativeContainer() {
Text('請輸入11位手機號')
.fontSize('18fp')
.fontColor('0x000000')
.fontWeight(FontWeight.Bold)
.margin({
top:'150vp'
})
.alignRules({
middle: { anchor: '__container__', align: HorizontalAlign.Center }
})
TextInput()
.fontSize('18fp')
.margin({
top:'250vp',
left:'5%',
right:'5%'
})
.id('phoneNumber')
.fontColor('0x000000')
.fontWeight(FontWeight.Bold)
.onChange((value:string)=>{
this.phonenumber=value.trim()
})
.alignRules({
middle: { anchor: '__container__', align: HorizontalAlign.Center }
})
Text('開始校驗')
.fontSize('18fp')
.margin({
top:'400vp'
})
.fontColor('0x000000')
.fontWeight(FontWeight.Bold)
.alignRules({
middle: { anchor: '__container__', align: HorizontalAlign.Center }
})
.onClick((event:ClickEvent)=>{
this.startVerify()
})
.enabled(this.checkPhoneNumber())
}
.height('100%')
.width('100%')
}
private startVerify(){
class TokenListener implements TokenResultListener{
private page:VerifyPage
constructor(page: VerifyPage) {
this.page = page;
}
onSuccess(msg: string): void {
console.log("auth:onSuccess:"+msg)
const result:object=JSON.parse(msg)
const code=result['_code']+''
const token=result['_token']+''
if(code=="600000"){
this.page.quitPage()
}
}
onFailure(ret: string): void {
console.log("auth:onFailure:"+ret)
this.page.updateAuth()
}
}
let listener=new TokenListener(this)
this.helper=PhoneNumberAuthHelper.getInstance(getContext(this),listener)
this.helper.setAuthSDKInfo('您的密鑰')
this.helper.getVerifyToken(5000)
}
private checkPhoneNumber():boolean{
return this.phonenumber.length==11
}
private quitPage(){
this.helper?.setAuthListener(undefined)
router.back()
}
private updateAuth(){
this.helper?.setAuthListener(undefined)
}
}