uni-app接入
本文為您詳細(xì)介紹uni-app開(kāi)發(fā)框架集成號(hào)碼認(rèn)證服務(wù)原生語(yǔ)言插件的方式及一鍵登錄相關(guān)方法的說(shuō)明。
在使用過(guò)程中如有疑問(wèn),可以提交工單聯(lián)系阿里云技術(shù)工程師處理。
背景信息
uni-app原生語(yǔ)言插件
阿里云號(hào)碼認(rèn)證SDK插件是基于HBuilder提供的uni-app原生插件擴(kuò)展能力開(kāi)發(fā)出的認(rèn)證插件,開(kāi)發(fā)者可以輕松將阿里云號(hào)碼認(rèn)證能力集成到自己的項(xiàng)目中,在JS層實(shí)現(xiàn)相關(guān)功能。
本插件使用原生語(yǔ)言開(kāi)發(fā),僅支持在uni-app開(kāi)發(fā)框架開(kāi)發(fā)的Android或iOS應(yīng)用中使用,無(wú)法在其他各類(lèi)小程序中使用。
在項(xiàng)目中引入插件
創(chuàng)建uni-app項(xiàng)目。
如果您還未創(chuàng)建uni-app項(xiàng)目,請(qǐng)參見(jiàn)通過(guò)HBuilder可視化界面創(chuàng)建項(xiàng)目。
如果您已有項(xiàng)目,可直接進(jìn)入下一步。
下載插件。
訪問(wèn)插件地址:阿里云號(hào)碼認(rèn)證SDK,進(jìn)入插件詳情頁(yè)。
點(diǎn)擊界面右側(cè)的下載 for 離線(xiàn)打包下載插件。
項(xiàng)目中引入插件。
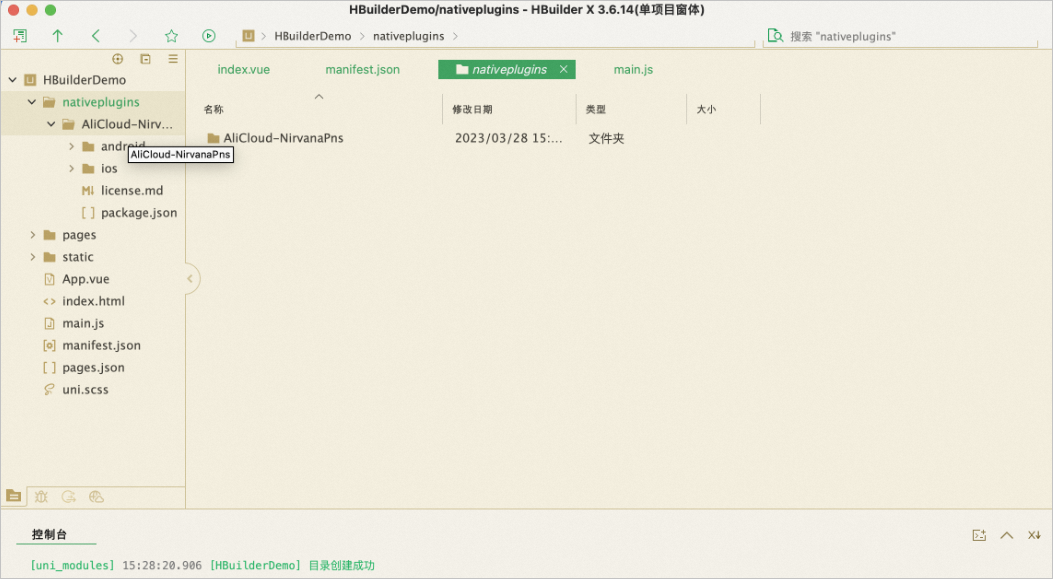
在項(xiàng)目的根目錄新建nativeplugins文件夾,將下載的AliCloud-NirvanaPns_x.x.x.zip解壓后引入
nativeplugins文件夾。
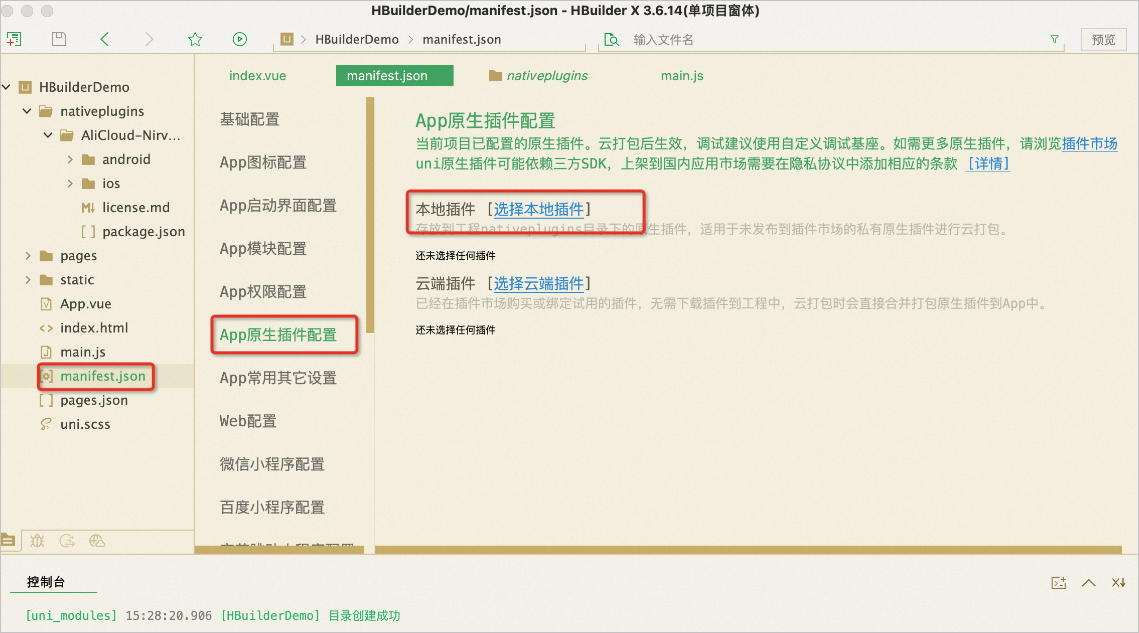
打開(kāi)根目錄
manifest.json文件,單擊App原生插件配置 > 選擇本地插件。
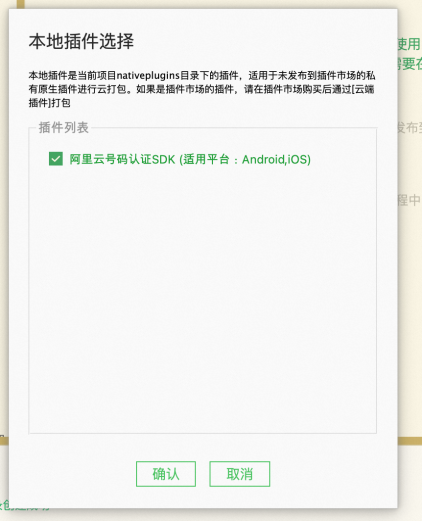
在本地插件選擇對(duì)話(huà)框,勾選阿里云號(hào)碼認(rèn)證SDK。

單擊確定即可引入。
創(chuàng)建認(rèn)證方案
您導(dǎo)入項(xiàng)目或調(diào)用API接口時(shí),會(huì)用到方案Code等參數(shù)信息,請(qǐng)先在號(hào)碼認(rèn)證產(chǎn)品控制臺(tái),創(chuàng)建認(rèn)證方案,獲取方案Code等參數(shù)信息。
交互流程詳解
完整的功能交互流程請(qǐng)參見(jiàn)一鍵登錄交互流程。
方法說(shuō)明
引入方式
在vue或者nvue文件中,通過(guò)使用uni.requireNativePlugin方法引入原生插件。
調(diào)用示例
const aLiSDKModule = uni.requireNativePlugin('AliCloud-NirvanaPns');setAuthSDKInfo(設(shè)置密鑰)
方法說(shuō)明:必調(diào)方法。
使用一鍵登錄前,需要先設(shè)置密鑰,并確保密鑰跟Bundle Id或包名匹配。
參數(shù)說(shuō)明: setAuthSDKInfo(info)
參數(shù) | 類(lèi)型 | 說(shuō)明 |
info | String | 阿里云號(hào)碼認(rèn)證控制臺(tái)生成的密鑰 |
調(diào)用示例
aLiSDKModule.setAuthSDKInfo("<SDK_INFO>"); //替換為從控制臺(tái)獲取的密鑰accelerateLoginPage(加速喚起授權(quán)頁(yè))
加速喚起授權(quán)頁(yè),防止調(diào)用getLoginToken等待彈起授權(quán)頁(yè)時(shí)間過(guò)長(zhǎng)。
建議在判斷當(dāng)前用戶(hù)屬于未登錄狀態(tài)時(shí)使用,已登錄狀態(tài)用戶(hù)請(qǐng)不要調(diào)用該方法。
建議在調(diào)用喚起授權(quán)頁(yè)的方法前,提前一段時(shí)間調(diào)用預(yù)取號(hào)方法,中間最好有2~3秒的緩沖(因?yàn)榧铀俜椒ㄐ枰?~3秒的時(shí)間取得臨時(shí)憑證)。
請(qǐng)勿頻繁多次調(diào)用。
請(qǐng)勿與喚起授權(quán)登錄頁(yè)同時(shí)或之后調(diào)用。
打開(kāi)App就登錄的場(chǎng)景不需要調(diào)用此接口,無(wú)法起到加速效果。
參數(shù)說(shuō)明
參數(shù) | 類(lèi)型 | 說(shuō)明 |
timeout | Number | 設(shè)置接口超時(shí)時(shí)間,單位:毫秒。 |
callback(args) | Function | 回調(diào)函數(shù)。回調(diào)函數(shù)入?yún)⒔Y(jié)構(gòu)如下:
|
調(diào)用示例
aLiSDKModule.accelerateLoginPage(5000, (result) => {
if ("600000" == result.resultCode) {
console.log("加速成功");
}
});getLoginToken(喚起一鍵登錄授權(quán)頁(yè))
獲取一鍵登錄Token,調(diào)用該接口會(huì)喚起授權(quán)頁(yè),點(diǎn)擊授權(quán)頁(yè)的登錄按鈕獲取Token。
參數(shù)說(shuō)明
參數(shù) | 類(lèi)型 | 說(shuō)明 |
timeout | Number | 設(shè)置接口超時(shí)時(shí)間,單位:毫秒。 |
authUiConfig | Map | 授權(quán)頁(yè)UI配置,詳情參見(jiàn)修改授權(quán)頁(yè)主題配置。 |
tokenCallback(args) | Function | 在此回調(diào)可判斷調(diào)用狀態(tài)。回調(diào)函數(shù)入?yún)⒔Y(jié)構(gòu)如下:
|
uiCallback(args) | Function | 點(diǎn)擊自帶控件回調(diào)。回調(diào)函數(shù)入?yún)⒔Y(jié)構(gòu)如下:
|
customUiCallback(args) | Function | 點(diǎn)擊自定義控件回調(diào)。回調(diào)函數(shù)入?yún)⒔Y(jié)構(gòu)如下:
|
授權(quán)頁(yè)點(diǎn)擊事件響應(yīng)碼
resultCode | 相關(guān)描述 |
700000 | 點(diǎn)擊返回,?戶(hù)取消免密登錄 |
700001 | 點(diǎn)擊切換按鈕,?戶(hù)取消免密登錄 |
700002 | 點(diǎn)擊登錄按鈕事件 |
700003 | 點(diǎn)擊check box事件 |
700004 | 點(diǎn)擊協(xié)議富文本文字事件 |
示例代碼
aLiSDKModule.getLoginToken(
5000,
config,
tokenResult => {
if ("600001" == tokenResult.resultCode) {
console.log("授權(quán)頁(yè)拉起成功");
} else if ("600000" == tokenResult.resultCode) {
console.log(
"獲取Token成功,接下來(lái)拿著結(jié)果里面的Token去服務(wù)端換取手機(jī)號(hào)碼,SDK服務(wù)到此結(jié)束"
);
//手動(dòng)關(guān)閉授權(quán)頁(yè)
aLiSDKModule.quitLoginPage();
} else {
//其他失敗情況,手動(dòng)關(guān)閉授權(quán)頁(yè)
aLiSDKModule.quitLoginPage();
}
},
clickResult => {
switch (clickResult.resultCode) {
case "700000":
console.log("用戶(hù)點(diǎn)擊返回按鈕");
break;
case "700001":
console.log("用戶(hù)切換其他登錄方式");
break;
case "700002":
console.log("用戶(hù)點(diǎn)擊登錄按鈕");
//通過(guò)isChecked字段可以得到checkbox是否勾選,未勾選可以用自定義Toast進(jìn)行提示
if (!clickResult.result.isChecked) {
//Toast樣式可參考:https://www.html5plus.org/doc/zh_cn/nativeui.html#plus.nativeUl.toast
plus.nativeUI.toast("請(qǐng)同意服務(wù)條款"); //本Toast需手動(dòng)添加
}
break;
case "700003":
console.log("用戶(hù)點(diǎn)擊checkBox");
break;
case "700004":
console.log("用戶(hù)點(diǎn)擊協(xié)議");
break;
case "700010":
//調(diào)用userControlAuthPageCancel后方可使用
console.log("用戶(hù)點(diǎn)擊返回按鈕,Android專(zhuān)用");
break;
case "700011":
//調(diào)用userControlAuthPageCancel后方可使用
console.log("用戶(hù)使用物理返回鍵,Android專(zhuān)用");
break;
}
},
customUiResult => {
//這里回調(diào)的是自定義控件的點(diǎn)擊事件,通過(guò) customUiResult.widgetId 來(lái)識(shí)別自定義控件,然后做一些自己的處理
}
);quitLoginPage(退出授權(quán)頁(yè))
獲取完登錄token之后不會(huì)關(guān)閉授權(quán)頁(yè),需要主動(dòng)調(diào)用該接口退出授權(quán)頁(yè)。
調(diào)用示例
aLiSDKModule.quitLoginPage();hideLoginLoading(關(guān)閉授權(quán)頁(yè)Loading動(dòng)畫(huà))
關(guān)閉獲取Token過(guò)程中,頁(yè)面的loading動(dòng)畫(huà)。
Android:獲取Token結(jié)果回調(diào)后不會(huì)關(guān)閉loading,需要主動(dòng)調(diào)用該接口關(guān)閉loading。
iOS:獲取Token結(jié)果回調(diào)后會(huì)主動(dòng)關(guān)閉loading,如果您想手動(dòng)控制loading消失事件,需要在UI配置的uiConfig配置項(xiàng)里加autoHideLoginLoading: "false"。
調(diào)用示例
aLiSDKModule.hideLoginLoading();修改授權(quán)頁(yè)主題配置
以下配置僅供參考,請(qǐng)勿直接復(fù)制到代碼中,如需調(diào)整UI,根據(jù)需要選擇相應(yīng)的屬性。
{
uiConfig: {
globalFontName: "static/testFont.ttf",//設(shè)置全局字體,如果采用的是系統(tǒng)自帶字體,則只要傳入字體名稱(chēng)即可,比如"PingFangSC-Regular",若采用第三方字體,需要傳入字體的相對(duì)路徑比如字體文件放在static目錄下,則需要傳入"static/testFont.ttf"
setPrivacyAlertIsNeedShow: true,//二次彈窗是否顯示 默認(rèn)false
setStatusBarStyle: "1", //設(shè)置狀態(tài)欄字體樣式(1:Light 亮色,2:Dark 暗色),不設(shè)置則跟隨App進(jìn)入界面
setNavHidden: "false", //是否隱藏導(dǎo)航欄,默認(rèn)不隱藏(true:隱藏,false:不隱藏)
setLogoHidden: 'false', //是否隱藏中間的Logo圖片,默認(rèn)不隱藏(true:隱藏,false:不隱藏)
setSloganHidden: "false", //是否隱藏slogan文案,默認(rèn)不隱藏(true:隱藏,false:不隱藏)
setSwitchHidden: "true", //是否隱藏“切換方式”按鈕(true:隱藏,false:不隱藏)
setCheckboxHidden: "false", //是否隱藏隱私協(xié)議前面的勾選框(true:隱藏,false:不隱藏,如果隱藏代表用戶(hù)強(qiáng)制同意協(xié)議,請(qǐng)謹(jǐn)慎使用)
//設(shè)置彈窗樣式相關(guān),不配置該屬性則默認(rèn)為全屏
setDialogTheme: {
alpha: "0.2", //彈框背部蒙層透明度
isBottom: "false", //是否是底部彈出的窗口(true:是,false:否,默認(rèn)為false中間彈出)
offsetX: "0", //彈框位置橫向偏移距離,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
offsetY: "0", //彈框位置縱向偏移距離,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
width: "300", //彈框?qū)挾龋⒁夂竺娌灰訂挝唬ˋndroid默認(rèn)為dp,iOS默認(rèn)為pt)
height: "400", //彈框高度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
},
//授權(quán)頁(yè)背景相關(guān)設(shè)置
setBackgroundUi: {
backgroundColor: "#EA7F32", //授權(quán)頁(yè)背景色,如果是彈窗的話(huà)就是彈窗部分的背景色(ps:在加載圖片或者視頻時(shí),可以設(shè)置跟第一幀接近的背景色,這樣可以避免在資源加載期間出現(xiàn)白屏效果)
imagePath: "", //授權(quán)頁(yè)背景圖片本地資源路徑,優(yōu)先級(jí)最高,默認(rèn)鋪滿(mǎn)全屏,如果想設(shè)置位置和大小可以嘗試用下面的webview或weex渲染背景方案來(lái)實(shí)現(xiàn)
imageUrl: "", //授權(quán)頁(yè)背景圖片網(wǎng)絡(luò)URL,優(yōu)先級(jí)位于imagePath之后,默認(rèn)鋪滿(mǎn)全屏,如果想設(shè)置位置和大小可以嘗試用下面的webview或weex渲染背景方案來(lái)實(shí)現(xiàn)
gifPath: "", //授權(quán)頁(yè)背景GIF本地資源路徑,優(yōu)先級(jí)位于imageUrl之后,默認(rèn)鋪滿(mǎn)全屏,如果想設(shè)置位置和大小可以嘗試用下面的webview或weex渲染背景方案來(lái)實(shí)現(xiàn)
gifUrl: "", //授權(quán)頁(yè)背景GIF網(wǎng)絡(luò)URL,優(yōu)先級(jí)位于gifPath之后,默認(rèn)鋪滿(mǎn)全屏,如果想設(shè)置位置和大小可以嘗試用下面的webview或weex渲染背景方案來(lái)實(shí)現(xiàn)
videoPath: "", //授權(quán)頁(yè)背景視頻本地資源路徑,優(yōu)先級(jí)位于gifUrl之后,默認(rèn)鋪滿(mǎn)全屏,如果想設(shè)置位置和大小可以嘗試用下面的webview或weex渲染背景方案來(lái)實(shí)現(xiàn),目前只支持mp4格式
videoUrl: "", //授權(quán)頁(yè)背景視頻網(wǎng)絡(luò)URL,優(yōu)先級(jí)位于videoPath之后,默認(rèn)鋪滿(mǎn)全屏,如果想設(shè)置位置和大小可以嘗試用下面的webview或weex渲染背景方案來(lái)實(shí)現(xiàn)
webviewPath: "", //授權(quán)頁(yè)背景html本地資源路徑,使用原生的webview去渲染,默認(rèn)webview鋪滿(mǎn)全屏,優(yōu)先級(jí)位于videoUrl之后
webviewUrl: "", //授權(quán)頁(yè)背景html網(wǎng)絡(luò)URL,使用原生的webview去渲染,默認(rèn)webview鋪滿(mǎn)全屏,優(yōu)先級(jí)位于webviewPath之后
webviewScrollEnabled: "", //(true 不將網(wǎng)頁(yè)縮放至屏幕大小 可以滾動(dòng) ,false 將網(wǎng)頁(yè)縮放至屏幕大小,不可以滾動(dòng))
weexJsPath: "", //授權(quán)頁(yè)背景js文件本地資源路徑,使用weex渲染,默認(rèn)view鋪滿(mǎn)全屏,優(yōu)先級(jí)位于webviewUrl之后,weex渲染的js文件生成詳情可以參考附錄:使用weex編譯生成js文件并渲染到授權(quán)頁(yè)
weexJsUrl: "", //授權(quán)頁(yè)背景js文件網(wǎng)絡(luò)URL,使用weex渲染,默認(rèn)view鋪滿(mǎn)全屏,優(yōu)先級(jí)位于weexJsPath之后,weex渲染的js文件生成詳情可以參考附錄:使用weex編譯生成js文件并渲染到授權(quán)頁(yè)
},
//導(dǎo)航欄相關(guān)設(shè)置
setNavUi: {
bgColor: '#1190ff', //導(dǎo)航欄背景色(注:只針對(duì)全屏生效,彈窗時(shí)無(wú)該屬性)
text: "一鍵登錄", //導(dǎo)航欄標(biāo)題
textColor: "#fbfbfb", //導(dǎo)航欄標(biāo)題顏色
textSize: "17", //文字大小,注意后面不要加單位(Android默認(rèn)為sp,iOS默認(rèn)為pt)
returnImgHidden: "false", //是否隱藏返回按鈕,默認(rèn)不隱藏(true:隱藏,false:不隱藏)
returnImgPath: "static/close_black.png", //返回按鈕圖片路徑
returnImgWidth: "44", //返回按鈕的寬度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
returnImgHeight: "44", //返回按鈕的寬度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
suspendDisMissVC:true,//是否需要中斷返回,該方法生效的前提是setNavHidden為false,如果設(shè)置為YES,則點(diǎn)擊左上角返回按鈕的時(shí)候默認(rèn)頁(yè)面不消失,同時(shí)透出狀態(tài)碼700010,需要自己調(diào)用quitLoginPage方法隱藏頁(yè)面,默認(rèn)為NO
},
//logo相關(guān)設(shè)置,水平方向默認(rèn)居中
setLogoUi: {
imgPath: "static/mytel_app_launcher.png", //logo圖片資源路徑
top: "30", //距離父容器頂部偏移,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
width: "30", //該控件寬度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
height: "60" //該控件高度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
},
//slogan相關(guān)設(shè)置,水平方向默認(rèn)居中
setSloganUi: {
text: "由阿里通信提供服務(wù)", //slogan標(biāo)題,不設(shè)置則使用默認(rèn)文案
textColor: "#FF8247", //自定義slogan文字顏色
textSize: "12", //文字大小,注意后面不要加單位(Android默認(rèn)為sp,iOS默認(rèn)為pt)
top: "200", //距離父容器頂部偏移,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
},
//掩碼相關(guān)設(shè)置,水平方向默認(rèn)居中
setNumberUi: {
textColor: "#FF8247", //掩碼文字顏色
textSize: "17", //文字大小,注意后面不要加單位(Android默認(rèn)為sp,iOS默認(rèn)為pt)
left: "20", //距離父容器左側(cè)偏移,不設(shè)置則默認(rèn)居中,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
top: "20", //距離父容器頂部偏移,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
},
//登錄按鈕相關(guān)設(shè)置,水平方向默認(rèn)居中
setLoginBtnUi: {
text: "一鍵登錄^-^", //登錄按鈕標(biāo)題,不設(shè)置則使用默認(rèn)
textColor: "#551A8B", //登錄按鈕標(biāo)題顏色
textSize: "15", //文字大小,注意后面不要加單位(Android默認(rèn)為sp,iOS默認(rèn)為pt)
imgPath: "static/loginBtn_active.png", //按鈕背景圖片路徑,如果需要區(qū)分正常效果和點(diǎn)擊效果,則使用activeImgPath和hightedImgPath,iOS可以單獨(dú)設(shè)置不可點(diǎn)擊狀態(tài)圖片,請(qǐng)?jiān)O(shè)置invalidImgPath屬性
color: "#D8BFD8", //當(dāng)imgPath或者activeImgPath、invalidImgPath、hightedImgPath屬性為空時(shí)使用color屬性作為按鈕背景填充色
activeImgPath:"",//設(shè)置默認(rèn)狀態(tài)圖片,設(shè)置了imgPath之后該屬性不生效,該屬性需要和invalidImgPath、hightedImgPath一起設(shè)置才能生效,android需要和hightedImgPath一起設(shè)置才生效
invalidImgPath:"",//iOS專(zhuān)用,設(shè)置不可點(diǎn)擊圖片,設(shè)置了imgPath之后該屬性不生效,該屬性需要和hightedImgPath、activeImgPath一起設(shè)置才能生效
hightedImgPath:"",//設(shè)置高亮狀態(tài)圖片,設(shè)置了imgPath之后該屬性不生效,iOS該屬性需要和activeImgPath、invalidImgPath一起設(shè)置才能生效,android需要和activeImgPath一起設(shè)置才生效
left: "20", //距離父容器左側(cè)偏移,不設(shè)置則默認(rèn)居中,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
top: "20", //距離父容器頂部偏移,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
width: "30", //控件寬度,寬度必須大于屏幕的一半,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
height: "30", //控件高度,高度不能小于20,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
},
//切換其他登錄按鈕相關(guān)設(shè)置,水平方向默認(rèn)居中
setSwitchUi: {
text: "切換其他登錄方式^-^", //切換其他方式按鈕標(biāo)題,不設(shè)置則使用默認(rèn)
textColor: "#551A8B", //標(biāo)題顏色
textSize: "12", //標(biāo)題文字大小,注意后面不要加單位(Android默認(rèn)為sp,iOS默認(rèn)為pt)
top: "20", //距離父容器頂部偏移,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
},
//check box相關(guān)設(shè)置
setCheckBoxUi: {
defaultChecked: "true", //check box默認(rèn)是否勾選,不設(shè)置則默認(rèn)不勾選,需要用戶(hù)手動(dòng)勾選(true:默認(rèn)勾選,false:默認(rèn)不勾選)
unCheckedImgPath: "static/checkbox0", //check box未選中時(shí)的圖片,必須同時(shí)設(shè)置 checkedImgPath 有效,該屬性才會(huì)生效
checkedImgPath: "static/checkbox1", //check box選中時(shí)的圖片,必須同時(shí)設(shè)置 unCheckedImgPath 有效,該屬性才會(huì)生效
width: "30", //控件寬高,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
checkBoxPostion:"top",//iOS專(zhuān)用,checkbox的位置,只有兩種top或者VerticalCenter,分別對(duì)應(yīng)頂部對(duì)齊和垂直居中對(duì)齊,填寫(xiě)其他值不生效,默認(rèn)頂部對(duì)齊
top:10,//android專(zhuān)用,CheckBox上邊距,單位dp
},
//第一個(gè)自定義協(xié)議內(nèi)容配置(最多支持添加3個(gè)自定義協(xié)議)
setAppPrivacyOne: {
title: "《協(xié)議1》", //協(xié)議標(biāo)題
url: "www.taobao.com" //協(xié)議鏈接
},
//第二個(gè)自定義協(xié)議內(nèi)容配置(最多支持添加3個(gè)自定義協(xié)議,只有設(shè)置了 setAppPrivacyOne 生效,setAppPrivacyTwo才會(huì)生效)
setAppPrivacyTwo: {
title: "《協(xié)議2》", //協(xié)議標(biāo)題
url: "www.taobao.com" //協(xié)議鏈接
},
//第三個(gè)自定義協(xié)議內(nèi)容配置(最多支持添加3個(gè)自定義協(xié)議,只有設(shè)置了 setAppPrivacyOne、setAppPrivacyTwo 生效,setAppPrivacyTwo才會(huì)生效)
setAppPrivacyThree: {
title: "《協(xié)議3》", //協(xié)議標(biāo)題
url: "www.taobao.com" //協(xié)議鏈接
},
setPrivacyUi: {
beforeText: "協(xié)議整體前綴", //協(xié)議整體文案前綴
endText: "協(xié)議整體后綴", //協(xié)議整體文案后綴
baseColor: "#8B8878", //協(xié)議文案非協(xié)議部分顏色
protocolColor: "#FFB5C5", //協(xié)議文案協(xié)議富文本顏色
operatorColor:"#FFB5C5",//單獨(dú)設(shè)置運(yùn)營(yíng)商協(xié)議富文本顏色,該字段優(yōu)先級(jí)最高,設(shè)置了該字段之后protocolColor字段設(shè)置的將失效,若該字段不設(shè)置,則采用protocolColor的值
oneColor:"#FFB5C5",//單獨(dú)設(shè)置第一個(gè)協(xié)議富文本顏色,該字段優(yōu)先級(jí)最高,設(shè)置了該字段之后protocolColor字段設(shè)置的將失效,若該字段不設(shè)置,則采用protocolColor的值
twoColor:"#FFB5C5",//單獨(dú)設(shè)置第二個(gè)協(xié)議富文本顏色,該字段優(yōu)先級(jí)最高,設(shè)置了該字段之后protocolColor字段設(shè)置的將失效,若該字段不設(shè)置,則采用protocolColor的值
threeColor:"#FFB5C5",//單獨(dú)設(shè)置第三個(gè)協(xié)議富文本顏色,該字段優(yōu)先級(jí)最高,設(shè)置了該字段之后protocolColor字段設(shè)置的將失效,若該字段不設(shè)置,則采用protocolColor的值
textSize: "13", //協(xié)議文字大小,小于12不生效,注意后面不要加單位(Android默認(rèn)為sp,iOS默認(rèn)為pt)
vendorPrivacyPrefix: "《", //供應(yīng)商協(xié)議前綴
vendorPrivacySuffix: "》", //供應(yīng)商協(xié)議后綴
conectTexts: "['和','、','、']", //協(xié)議名稱(chēng)之間連接字符串?dāng)?shù)組,默認(rèn) ["和","、","、"] ,即第一個(gè)為"和",其他為"、",按順序讀取,為空則取默認(rèn)
operatorIndex: "0", //運(yùn)營(yíng)商協(xié)議指定顯示順序,默認(rèn)0,即第1個(gè)協(xié)議顯示,最大值可為3,即第4個(gè)協(xié)議顯示
bottom: "20", //距離父容器底部偏移,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
top: "400", //距離父容器頂部偏移,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt),優(yōu)先級(jí)低于bottom
marginLR: "18", //協(xié)議欄左右距離(包含checkbox),注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
alignment: "1", //協(xié)議欄對(duì)齊方式(包括隱私文字)(0:左對(duì)齊,1:中間對(duì)齊,2:右對(duì)齊),默認(rèn)為左對(duì)齊
expandAuthPageCheckedScope:true,//checkBox是否擴(kuò)大按鈕可交互范圍至"協(xié)議前綴部分文案(默認(rèn):我已閱讀并同意)"區(qū)域,默認(rèn)NO IOS專(zhuān)用
},
setWebNavUi: {
bgColor: "#CD1076", //協(xié)議詳情頁(yè)的導(dǎo)航欄背景色
textColor: "#EECFA1", //協(xié)議詳情頁(yè)的導(dǎo)航欄標(biāo)題顏色
textSize: "30", //協(xié)議詳情頁(yè)的導(dǎo)航欄標(biāo)題大小,注意后面不要加單位,默認(rèn)單位為sp
returnImgPath: "/static/close_black.png", //協(xié)議頁(yè)面標(biāo)題欄返回按鈕圖標(biāo)路徑
},
//二次彈窗屬性
setPrivacyAlertUi:{
needAutoLogin: true,//點(diǎn)擊確認(rèn)按鈕后是否自動(dòng)登錄
left:"0",//彈窗水平偏移量,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
top:"0",//彈窗豎直偏移量,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
radius:["0","0","0","0"],//四個(gè)圓角值,順序?yàn)樽笊希笙拢蚁拢疑希枰畛?個(gè)值,不足4個(gè)值則無(wú)效,如果值<=0則為直角 ,默認(rèn)0
width:"500",//彈窗寬度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
height:"400",//彈窗高度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
alpha:1.0,//二次彈窗透明度范圍0.3~1.0
backgroundColor:"#01001C",//二次彈窗背景色
},
//二次彈窗蒙層屬性
setPrivacyAlertMaskUi:{
needShow: true,//背景蒙層是否顯示
tapMaskClosed: true,//點(diǎn)擊背景蒙層是否關(guān)閉彈窗
color:"#000000",//蒙層顏色
alpha:0.3,// 蒙層透明度范圍0.3~1.0
},
//二次彈窗頂部標(biāo)題欄
setPrivacyAlertTitleUi:{
backgroundColor:"#FFFFFF",//頂部標(biāo)題背景色
left:"0",//頂部標(biāo)題水平偏移量,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
top:"0",//頂部標(biāo)題豎直偏移量,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
width:"",//ios專(zhuān)用,標(biāo)題寬度,單位pt
height:"",//ios專(zhuān)用,標(biāo)題高度,單位pt
alignment:"", //andriod取值:0居左 1居中,iOS取值0,1,2,3,4,分別對(duì)應(yīng)居左,居中,居右,左右對(duì)齊,默認(rèn)對(duì)齊
text:"請(qǐng)閱讀并同意以下條款",//頂部標(biāo)題文本
textSize:"18",//頂部標(biāo)題文本字體大小,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
textColor:"#000000",//頂部標(biāo)題文本字體顏色
},
//二次彈窗頂部關(guān)閉按鈕
setPrivacyAlertCloseUi:{
needShow:true,//關(guān)閉按鈕是否顯示 默認(rèn)true
imagPath:"",//關(guān)閉按鈕圖片地址
left:0,//ios專(zhuān)用,左邊距,單位pt
top:0,//ios專(zhuān)用,上邊距,單位pt
width:"30",//關(guān)閉按鈕寬度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
height:"30",//關(guān)閉按鈕高度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
},
//二次彈窗協(xié)議文本
setPrivacyAlertContentUi:{
backgroundColor:"#ffffff",//協(xié)議內(nèi)容區(qū)域背景顏色
textSize:"18",//協(xié)議文本字體大小,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
alignment:"0",//協(xié)議文本字體對(duì)齊方式,andriod取值:0居左 1居中,iOS取值0,1,2,3,4,分別對(duì)應(yīng)居左,居中,居右,左右對(duì)齊,默認(rèn)對(duì)齊
left:"",//左邊距,android側(cè)為橫向兩側(cè)邊距,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
top:"",//上邊距,android側(cè)為縱向兩側(cè)邊距,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
width:"",//ios專(zhuān)用,單位pt
height:"",//ios專(zhuān)用,單位pt
baseColor:"#000000",//協(xié)議文案非協(xié)議部分顏色
protocolColor:"#FFB5C5",//協(xié)議文案協(xié)議富文本顏色
privacyAlertOperatorColor:"#FFB5C5",//單獨(dú)設(shè)置運(yùn)營(yíng)商協(xié)議富文本顏色,該字段優(yōu)先級(jí)最高,設(shè)置了該字段之后protocolColor字段設(shè)置的將失效,若該字段不設(shè)置,則采用protocolColor的值
privacyAlertOneColor:"#FFB5C5",//單獨(dú)設(shè)置第一個(gè)協(xié)議富文本顏色,該字段優(yōu)先級(jí)最高,設(shè)置了該字段之后protocolColor字段設(shè)置的將失效,若該字段不設(shè)置,則采用protocolColor的值
privacyAlertTwoColor:"#FFB5C5",//單獨(dú)設(shè)置第二個(gè)協(xié)議富文本顏色,該字段優(yōu)先級(jí)最高,設(shè)置了該字段之后protocolColor字段設(shè)置的將失效,若該字段不設(shè)置,則采用protocolColor的值
privacyAlertThreeColor:"#FFB5C5",//單獨(dú)設(shè)置第三個(gè)協(xié)議富文本顏色,該字段優(yōu)先級(jí)最高,設(shè)置了該字段之后protocolColor字段設(shè)置的將失效,若該字段不設(shè)置,則采用protocolColor的值
privacyAlertBeforeText:"協(xié)議整體前綴",//協(xié)議整體文案前綴
privacyAlertEndText:"協(xié)議整體后綴"http://協(xié)議整體文案后綴
},
//二次彈窗確認(rèn)按鈕
setPrivacyAlertConfirmUi:{
left:"",//左邊距,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
top:"",//上邊距,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
width:"200",//確認(rèn)按鈕寬度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
height:"100",//確認(rèn)按鈕高度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
text:"同意",//確認(rèn)按鈕文本
imgPath:"",//確認(rèn)按鈕背景圖地址,如果需要區(qū)分正常效果和點(diǎn)擊效果,則使用activeImgPath和hightedImgPath
activeImgPath:"",//設(shè)置默認(rèn)狀態(tài)圖片,設(shè)置了imgPath之后該屬性不生效,該屬性需要和hightedImgPath一起設(shè)置才能生效
hightedImgPath:"",//設(shè)置高亮狀態(tài)圖片,設(shè)置了imgPath之后該屬性不生效,該屬性需要和activeImgPath一起設(shè)置才能生效
color:"#FF7F00",//如果沒(méi)有設(shè)置imgPath或activeImgPath,hightedImgPath,則該屬性作為按鈕的背景顏色
textColor:"#000000",//確認(rèn)按鈕字體顏色
hightedTextColor:"#000000",//確認(rèn)按鈕點(diǎn)擊字體顏色
textSize:"18",//確認(rèn)按鈕字體大小默認(rèn)18dp,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
},
},
widgets: [{
widgetId: "widgetId-003", //控件id
type: "Text", //控件類(lèi)型,Text,文本,不可以點(diǎn)擊
alignment: "1", //文字對(duì)齊方式(Left: 0、Center: 1、Right: 2)
textContent: "這是一串文本信息", //顯示文字
textSize: "13", //文字大小,注意后面不要加單位(Android默認(rèn)為sp,iOS默認(rèn)為pt)
textColor: "#FFFFFF", //文字顏色
backgroundColor: "#EE6A50", //控件背景色
left: "20", //距離父容器左側(cè)偏移,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
top: "20", //距離父容器頂部偏移,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
right: "20", //距離父容器右側(cè)偏移,優(yōu)先級(jí)低于left,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
bottom: "20", //距離父容器底部偏移,優(yōu)先級(jí)低于top,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
width: "30", //控件寬度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
height: "30", //控件高度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
},
{
widgetId: "widgetId-002", //控件id,點(diǎn)擊該控件時(shí)會(huì)通過(guò)參數(shù)回調(diào)回來(lái)
type: "Button", //控件類(lèi)型,Button,按鈕,可以點(diǎn)擊
alignment: "1", //文字對(duì)齊方式(Left: 0、Center: 1、Right: 2)
textContent: "這是一個(gè)按鈕", //按鈕標(biāo)題
textSize: "13", //文字大小,注意后面不要加單位(Android默認(rèn)為sp,iOS默認(rèn)為pt)
textColor: "#FFFFFF", //文字顏色
backgroundColor: "#EE6A50", //控件背景色
backgroundImage: "static/qq.png", //按鈕背景圖片資源路徑
activeImgPath:"",//設(shè)置了imgPath之后該屬性不生效,需要和hightedImgPath一起設(shè)置才能生效
hightedImgPath:"",//設(shè)置了imgPath之后該屬性不生效,需要和activeImgPath一起設(shè)置才能生效
left: "20", //距離父容器左側(cè)偏移,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
top: "20", //距離父容器頂部偏移,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
right: "20", //距離父容器右側(cè)偏移,優(yōu)先級(jí)低于left,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
bottom: "20", //距離父容器底部偏移,優(yōu)先級(jí)低于top,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
width: "30", //控件寬度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
height: "30", //控件高度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
},
{
widgetId: "widgetId-001", //控件id
type: "Image", //控件類(lèi)型,Image,圖片,不可以點(diǎn)擊
imgPath: "static/qq.png", //圖片資源路徑
mode: "0", //圖片縮放或裁剪模式,默認(rèn)為0(scaleToFill: 0、aspectFit: 1、aspectFill: 2)
backgroundColor: "#EE6A50", //控件背景色
left: "20", //距離父容器左側(cè)偏移,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
top: "20", //距離父容器頂部偏移,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
right: "20", //距離父容器右側(cè)偏移,優(yōu)先級(jí)低于left,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
bottom: "20", //距離父容器底部偏移,優(yōu)先級(jí)低于top,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
width: "30", //控件寬度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
height: "30", //控件高度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
}
],
privacyAlertWidgets: [{
widgetId: "privacyAlertWidgetId-001",//控件id
type: "Button",//控件類(lèi)型,Button,按鈕,可以點(diǎn)擊
textContent:"取消",//按鈕標(biāo)題
textSize:18, //文字大小,注意后面不要加單位(Android默認(rèn)為sp,iOS默認(rèn)為pt)
textColor:"#000000",//字體顏色
hightedTextColor:"#000000",//點(diǎn)擊字體顏色
borderColor:"#FF7F00",//邊框顏色 ios專(zhuān)用
borderWidth:1,//邊框?qū)挾?ios專(zhuān)用
backgroundColor:"#FFFFFF",
//優(yōu)先級(jí) backgroundImage->activeImgPath和hightedImgPath不為空->backgroundColor
backgroundImage:"",//背景圖片路徑
backgroundColor:"",//背景顏色路徑
activeImgPath:"",//設(shè)置了imgPath之后該屬性不生效,需要和hightedImgPath一起設(shè)置才能生效
hightedImgPath:"",//設(shè)置了imgPath之后該屬性不生效,需要和activeImgPath一起設(shè)置才能生效
left: "40",//左邊距,注意后面不要加單位(Android默認(rèn)為sp,iOS默認(rèn)為pt)
top: "40",//上邊距,注意后面不要加單位(Android默認(rèn)為sp,iOS默認(rèn)為pt)
width: "150",//按鈕寬度,注意后面不要加單位(Android默認(rèn)為sp,iOS默認(rèn)為pt)
height: "50"http://按鈕高度,注意后面不要加單位(Android默認(rèn)為sp,iOS默認(rèn)為pt)
},
{
widgetId: "privacyAlertWidgetId-002", //控件id
type: "Text", //控件類(lèi)型,Text,文本,不可以點(diǎn)擊
alignment: "1", //文字對(duì)齊方式(Left: 0、Center: 1、Right: 2)
textContent: "這是一串文本信息", //顯示文字
textSize: "13", //文字大小,注意后面不要加單位(Android默認(rèn)為sp,iOS默認(rèn)為pt)
textColor: "#FFFFFF", //文字顏色
backgroundColor: "#EE6A50", //控件背景色
left: "20", //距離父容器左側(cè)偏移,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
top: "20", //距離父容器頂部偏移,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
right: "20", //距離父容器右側(cè)偏移,優(yōu)先級(jí)低于left,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
bottom: "20", //距離父容器底部偏移,優(yōu)先級(jí)低于top,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
width: "30", //控件寬度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
height: "30", //控件高度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
},
{
widgetId: "privacyAlertWidgetId-003", //控件id
type: "Image", //控件類(lèi)型,Image,圖片,不可以點(diǎn)擊
imgPath: "static/qq.png", //圖片資源路徑
mode: "0", //圖片縮放或裁剪模式,默認(rèn)為0(scaleToFill: 0、aspectFit: 1、aspectFill: 2)
backgroundColor: "#EE6A50", //控件背景色
left: "20", //距離父容器左側(cè)偏移,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
top: "20", //距離父容器頂部偏移,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
right: "20", //距離父容器右側(cè)偏移,優(yōu)先級(jí)低于left,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
bottom: "20", //距離父容器底部偏移,優(yōu)先級(jí)低于top,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
width: "30", //控件寬度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
height: "30", //控件高度,注意后面不要加單位(Android默認(rèn)為dp,iOS默認(rèn)為pt)
}]
}getVersion(獲取號(hào)碼認(rèn)證SDK版本號(hào))
參數(shù)說(shuō)明:getVersion(callback)
參數(shù) | 類(lèi)型 | 說(shuō)明 |
callback(version) | Function | 回調(diào)函數(shù)。回調(diào)函數(shù)入?yún)⒔Y(jié)構(gòu)如下:
|
調(diào)用示例
aLiSDKModule.getVersion((version) => {
console.log("當(dāng)前SDK版版本號(hào)為:" + version);
});checkEnvAvailable(環(huán)境檢查)
檢查當(dāng)前環(huán)境是否支持一鍵登錄/本機(jī)號(hào)碼校驗(yàn)。
參數(shù)說(shuō)明:checkEnvAvailable(authType, callback)
參數(shù) | 類(lèi)型 | 說(shuō)明 |
authType | Number | 檢查類(lèi)型:
|
callback(args) | Function | 回調(diào)函數(shù)。回調(diào)函數(shù)入?yún)⒔Y(jié)構(gòu)如下:
|
調(diào)用示例
aLiSDKModule.checkEnvAvailable(2, (result) => {
if ("600000" == result.resultCode) {
uni.navigateTo({
animationDuration: 300,
url: "../login/login",
});
} else {
console.log("當(dāng)前環(huán)境不支持一鍵登錄,result = ", JSON.stringify(result));
uni.showToast({
icon: "none",
title: result.msg,
duration: 3000,
});
}
});getCurrentCarrierName(獲取默認(rèn)上網(wǎng)卡運(yùn)營(yíng)商)
參數(shù)說(shuō)明:getCurrentCarrierName(callback)
返回值 | 類(lèi)型 | 說(shuō)明 |
callback(carrierName) | Function | 回調(diào)函數(shù)。回調(diào)函數(shù)入?yún)⒔Y(jié)構(gòu)如下:
|
調(diào)用示例
aLiSDKModule.getCurrentCarrierName((carrierName) => {
console.log("當(dāng)前運(yùn)營(yíng)商為:" + carrierName);
});expandAuthPageCheckedScope(授權(quán)頁(yè)擴(kuò)展點(diǎn)選范圍到協(xié)議前綴)
僅適用于Android,授權(quán)頁(yè)擴(kuò)展點(diǎn)選范圍到協(xié)議前綴(如我已閱讀并同意),true:拓展;false(默認(rèn)值):不拓展。
調(diào)用示例
aLiSDKModule.expandAuthPageCheckedScope(true)closeAuthPageReturnBack(授權(quán)頁(yè)禁用物理返回鍵)
僅適用于Android,授權(quán)頁(yè)禁用物理返回鍵,true:禁用;false(默認(rèn)值):不禁用。
調(diào)用示例
aLiSDKModule.closeAuthPageReturnBack(true)userControlAuthPageCancel(授權(quán)頁(yè)區(qū)分界面返回和物理返回)
僅適用于Android,授權(quán)頁(yè)區(qū)分界面返回和物理返回。
調(diào)用示例
aLiSDKModule.userControlAuthPageCancel()setAuthPageUseDayLight(授權(quán)頁(yè)區(qū)是否跟隨系統(tǒng)深色/夜間模式)
僅適用于Android,授權(quán)頁(yè)區(qū)是否跟隨系統(tǒng)深色/夜間模式,true:跟隨;false(默認(rèn)值):不跟隨。
調(diào)用示例
aLiSDKModule.setAuthPageUseDayLight(true)附錄:使用weex編譯生成js文件并渲染到授權(quán)頁(yè)
使用開(kāi)發(fā)工具或
Weex Playground編寫(xiě)nvue界面使用
weex compile指令將vue文件編譯成js文件(例如:$ weex compile src/index.vue build)將編譯好的js文件放到工程static目錄下,修改一鍵登錄修改授權(quán)頁(yè)主題相關(guān)字段(
uiConfig>setBackgroundUi>weexJsPath或者weexJsUrl)來(lái)將編譯好的js渲染到授權(quán)頁(yè)背景上