本文為您介紹iOS客戶端一鍵登錄的集成方法及接口的功能示例。
在使用過程中如有疑問,可以提交工單聯系阿里云技術工程師處理。
下載SDK
登錄號碼認證產品控制臺,在概覽頁面右側API&SDK區域,單擊立即下載,進入API&SDK頁面,根據頁面提示下載并解壓對應SDK。
創建認證方案
您導入項目或調用API接口時,會用到方案Code等參數信息,請先在號碼認證產品控制臺,創建認證方案,獲取方案Code等參數信息。
集成方式
集成分動態庫和靜態庫。ATAuthSDK_D.framework和ATAuthSDK.framework不能同時集成到工程里,兩者是同一個SDK,前者是動態庫,后者是靜態庫。
若您集成靜態庫,則需要集成以下組件:
ATAuthSDK.framework、YTXMonitor.framework和YTXOperators.framework。
若您集成動態庫,則需要集成以下組件:
ATAuthSDK_D.framework。
集成靜態庫操作
創建工程。
下載并安裝Xcode,點擊Create a new Xcode project,根據頁面引導創建一個新工程。
添加主庫和系統庫。
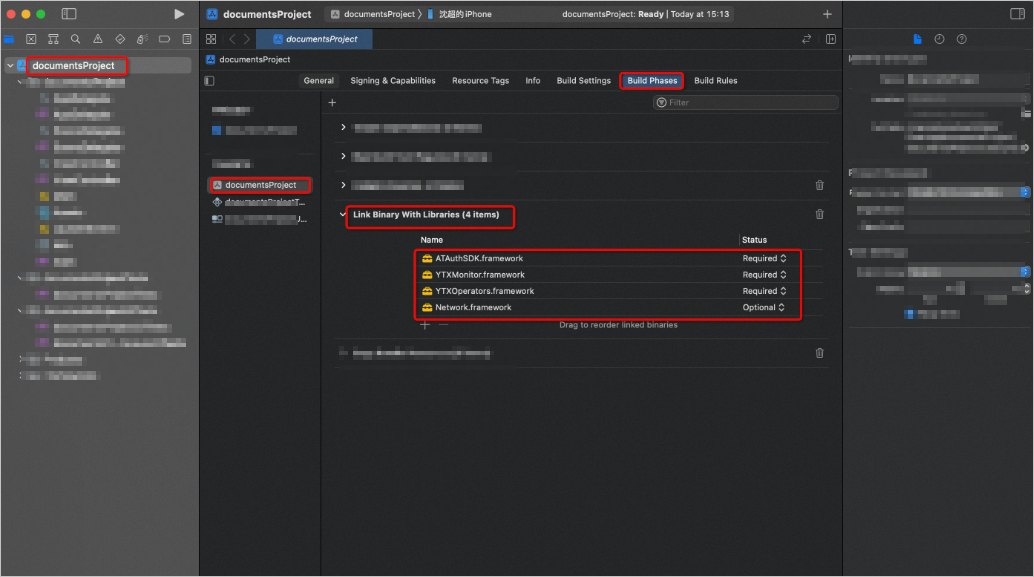
方式一:在菜單欄選擇Targets > Build Phases > Link Binary With Libraries,添加主庫ATAuthSDK.framework、YTXMonitor.framework和YTXOperators.framework,添加系統庫Network.framework。

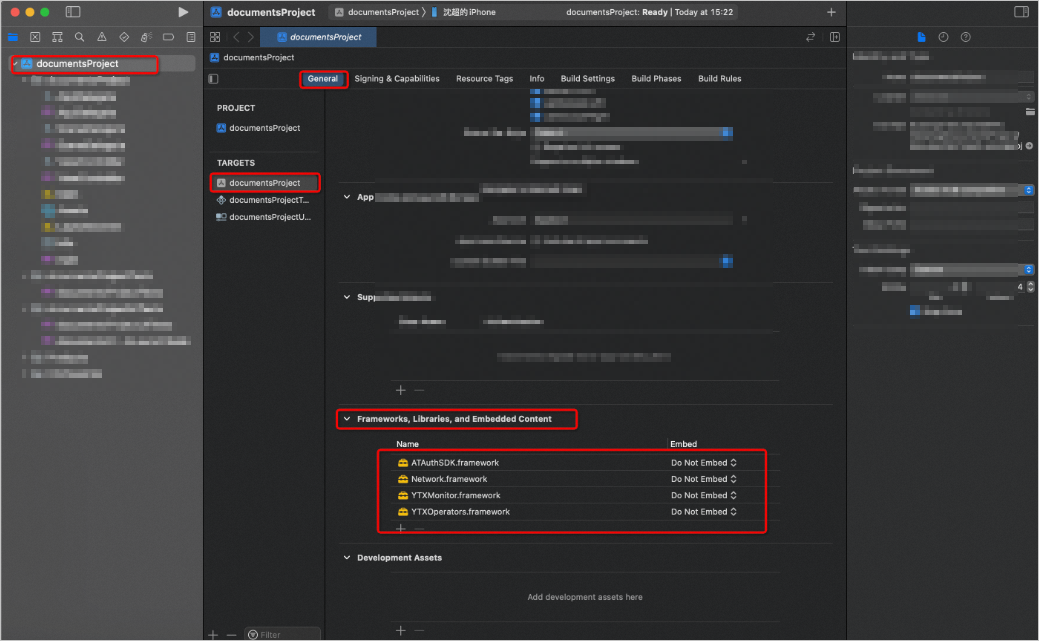
方式二:在Xcode中Targets > General > Frameworks,Libraries, and Embedded Content,添加主庫ATAuthSDK.framework、YTXMonitor.framework和YTXOperators.framework,添加系統庫Network.framework。
說明添加主庫時Embed選擇Do Not Embed類型。

iOS12.0版本開始支持Network.framework,請在菜單欄選擇Targets > Build Phases > Linked Frameworks and Libraries > Status,將Status設置為弱依賴關系。
BuildSettings設置。
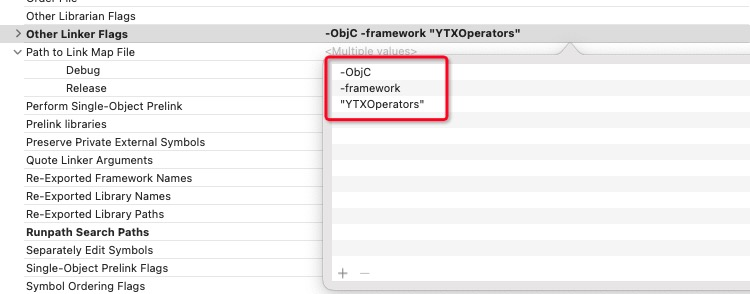
在菜單欄選擇Targets > BuildSettings > Other Linker Flags。
Other Linker Flags增加
-ObjC、-framework、"YTXOperators"。
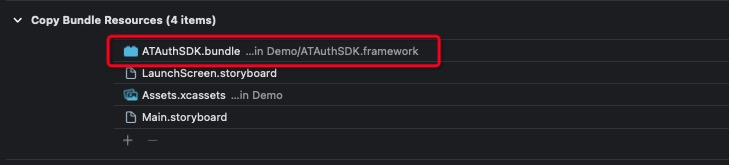
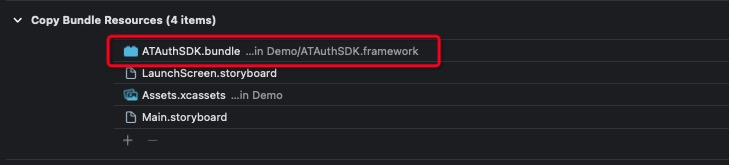
添加ATAuthSDK.bundle資源文件。
主項目右鍵添加ATAuthSDK.framework > ATAuthSDK.bundle資源?件,否則?鍵登錄授權頁面默認的圖片或icon不顯示。
或在Targets > Build Phases > Copy Bundle Resources,添加ATAuthSDK.bundle。

集成動態庫操作
動態庫不一定包含模擬器架構,可使用
lipo -info指令查詢動態庫支持的模擬器架構。若因包含模擬器架構而導致編譯報錯,請使用lipo -thin指令剔除可執行文件中的模擬器架構。無需將動態庫解壓文件直接拖到工程中,因解壓包含有ATAuthSDK_D.framework.dSYM符號文件,該文件是線上crash符號翻譯專用,如果放到工程中會影響App上架審核,只需將ATAuthSDK_D.framework拖進工程即可。
添加主庫。
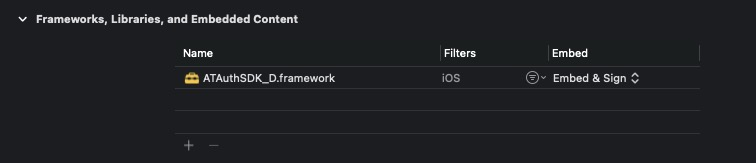
方式一:在Xcode中Targets > General > Frameworks,Libraries, and Embedded Content,添加主庫ATAuthSDK_D.framework。
說明添加主庫時Embed選擇Embed & Sign類型。

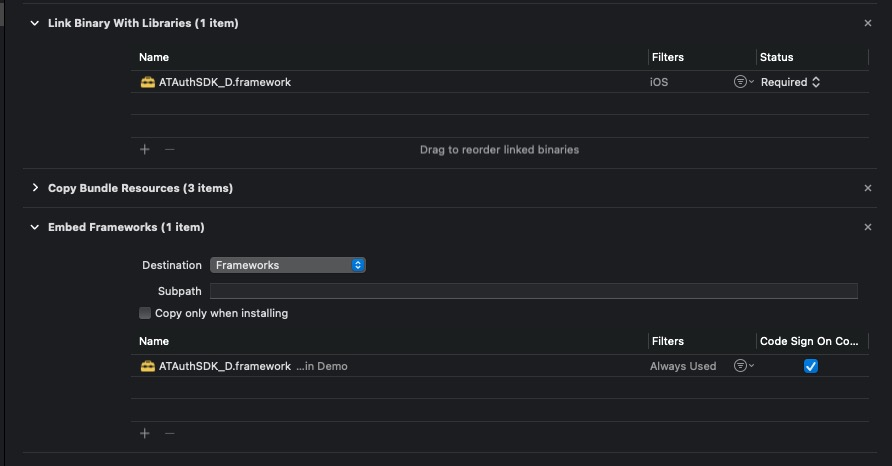
方式二:
在Targets > Build Phases > Link Binary With Libraries和Embed Frameworks,添加主庫ATAuthSDK_D.framework。

添加ATAuthSDK.bundle資源文件。
主項目右鍵添加ATAuthSDK.framework > ATAuthSDK.bundle資源?件,否則?鍵登錄授權頁面默認的圖片或icon不顯示。
或在Targets > Build Phases > Copy Bundle Resources,添加ATAuthSDK.bundle。

交互流程詳解
完整的功能交互流程請參見一鍵登錄交互流程。
SDK方法說明
獲取認證實例(sharedInstance)
/**
* 獲取該類的單例實例對象
* @return 單例實例對象
*/
+ (instancetype _Nonnull )sharedInstance;使用示例
TXCommonHandler *handller = [TXCommonHandler sharedInstance];必調方法:設置SDK密鑰(setAuthSDKInfo)
/**
* 初始化SDK調用參數,App生命周期內調用一次
* @param info app對應的密鑰
* @param complete 結果異步回調到主線程,成功時resultDic=@{resultCode:600000, msg:...},其他情況時"resultCode"值請參考PNSReturnCode
*/
- (void)setAuthSDKInfo:(NSString * _Nonnull)info complete:(void(^_Nullable)(NSDictionary * _Nonnull resultDic))complete;使用示例
[[TXCommonHandler sharedInstance] setAuthSDKInfo:@"xxxx"
complete:^(NSDictionary * _Nonnull resultDic) {
NSLog(@"設置密鑰結果:%@", resultDic);
}];必調方法:一鍵登錄獲取Token(getLoginTokenWithTimeout)
/**
* 獲取一鍵登錄Token,調用該接口首先會彈起授權頁,點擊授權頁的登錄按鈕獲取Token
* @warning 注意的是,如果前面沒有調用 accelerateLoginPageWithTimeout:complete: 接口,該接口內部會自動先幫我們調用,成功后才會彈起授權頁,所以有一個明顯的等待過程
* @param timeout 接口超時時間,單位s,默認為3.0s
* @param controller 喚起自定義授權頁的容器,內部會對其進行驗證,檢查是否符合條件
* @param model 自定義授權頁面選項,可為nil,采用默認的授權頁面,具體請參考TXCustomModel.h文件
* @param complete 結果異步回調到主線程,"resultDic"里面的"resultCode"值請參考PNSReturnCode,如下:
*
* 授權頁控件點擊事件:700000(點擊授權頁返回按鈕)、700001(點擊切換其他登錄方式)、
* 700002(點擊登錄按鈕事件,根據返回字典里面的 "isChecked"字段來區分check box是否被選中,只有被選中的時候內部才會去獲取Token)、700003(點擊check box事件)、700004(點擊協議富文本文字)
接口回調其他事件:600001(授權頁喚起成功)、600002(授權頁喚起失敗)、600000(成功獲取Token)、600011(獲取Token失敗)、
* 600015(獲取Token超時)、600013(運營商維護升級,該功能不可用)、600014(運營商維護升級,該功能已達最大調用次數).....
*/
- (void)getLoginTokenWithTimeout:(NSTimeInterval)timeout controller:(UIViewController *_Nonnull)controller model:(TXCustomModel *_Nullable)model complete:(void (^_Nullable)(NSDictionary * _Nonnull resultDic))complete;使用示例
[[TXCommonHandler sharedInstance] getLoginTokenWithTimeout:3.0
controller:self
model:model
complete:^(NSDictionary * _Nonnull resultDic) {
NSLog(@"一鍵登錄結果:%@", resultDic);
}];必調方法:注銷登錄頁面(cancelLoginVCAnimated)
/**
* 注銷授權頁,建議用此方法,對于移動卡授權頁的消失會清空一些數據
* @param flag 是否添加動畫
* @param complete 成功返回
*/
- (void)cancelLoginVCAnimated:(BOOL)flag complete:(void (^_Nullable)(void))complete;
使用示例
[[TXCommonHandler sharedInstance] cancelLoginVCAnimated:YES complete:nil];選調方法:一鍵登錄預取號(accelerateLoginPageWithTimeout)
/**
* 加速一鍵登錄授權頁彈起,防止調用 getLoginTokenWithTimeout:controller:model:complete: 等待彈起授權頁時間過長
* @param timeout 接口超時時間,單位:秒,默認為3.0s
* @param complete 結果異步回調到主線程,成功時resultDic=@{resultCode:600000, msg:...},其他情況時"resultCode"值請參考PNSReturnCode
*/
- (void)accelerateLoginPageWithTimeout:(NSTimeInterval)timeout complete:(void (^_Nullable)(NSDictionary * _Nonnull resultDic))complete;使用示例
[[TXCommonHandler sharedInstance] accelerateLoginPageWithTimeout:3.0 complete:^(NSDictionary * _Nonnull resultDic) {
NSLog(@"為后面授權頁拉起加個速,加速結果:%@", resultDic);
}];其他接口說明
選調方法:獲取版本號
/**
* 獲取當前SDK版本號
* @return 字符串,SDK版本號
*/
- (NSString *_Nonnull)getVersion;使用示例
NSString *version = [[TXCommonHandler sharedInstance] getVersion];選調方法:環境檢查
/**
* 檢查當前環境是否支持一鍵登錄或號碼認證,resultDic返回 PNSCodeSuccess說明當前環境支持
* @param authType 服務類型 PNSAuthTypeVerifyToken 本機號碼校驗流程,PNSAuthTypeLoginToken 一鍵登錄流程
* @param complete 結果異步回調到主線程,成功時resultDic=@{resultCode:600000, msg:...},其他情況時"resultCode"值請參考PNSReturnCode,只有成功回調才能保障后續接口調用
*/
- (void)checkEnvAvailableWithAuthType:(PNSAuthType)authType complete:(void (^_Nullable)(NSDictionary * _Nullable resultDic))complete;使用示例
[[TXCommonHandler sharedInstance] checkEnvAvailableWithAuthType:PNSAuthTypeVerifyToken complete:^(NSDictionary * _Nullable resultDic) {
NSLog(@"環境檢查結果:%@",resultDic);
}];選調方法:設置checkbox選中狀態
/**
* 授權頁彈起后,修改checkbox按鈕選中狀態,當checkout按鈕隱藏時,設置不生效
*/
- (void)setCheckboxIsChecked:(BOOL)isChecked;使用示例
[[TXCommonHandler sharedInstance] setCheckboxIsChecked:YES];選調方法:隱藏一鍵登錄獲取登錄Token后的等待動畫
/**
* 手動隱藏一鍵登錄獲取登錄Token之后的等待動畫,默認為自動隱藏,當設置 TXCustomModel 實例 autoHideLoginLoading = NO 時, 可調用該方法手動隱藏
*/
- (void)hideLoginLoading;使用示例
[[TXCommonHandler sharedInstance] hideLoginLoading];日志埋點控制對象
獲取到該對象后可以進行相關的日志設置。
/**
* 獲取日志埋點相關控制對象
*/
- (PNSReporter * _Nonnull)getReporter;使用示例
PNSReporter *reporter = [[TXCommonHandler sharedInstance] getReporter];控制臺日志輸出開關
/**
* 控制臺日志輸出開關,若開啟會以PNS_LOGGER為開始標記對日志進行輸出,Release模式記得關閉!
* @param enable 開關參數,默認為NO
*/
- (void)setConsolePrintLoggerEnable:(BOOL)enable;使用示例
PNSReporter *reporter = [[TXCommonHandler sharedInstance] getReporter];
[reporter setConsolePrintLoggerEnable:YES];設置日志及埋點上傳開關
/**
* 設置日志及埋點上傳開關,但不會對通過 setupUploader: 接口實現的自定義上傳方法起作用
* @param enable 開關設置BOOL值,默認為YES
*/
- (void)setUploadEnable:(BOOL)enable;使用示例
PNSReporter *reporter = [[TXCommonHandler sharedInstance] getReporter];
[reporter setUploadEnable:YES];工具類TXCommonUtils
判斷設備蜂窩網絡是否開啟(checkDeviceCellularDataEnable)
/**
判斷當前設備蜂窩數據網絡是否開啟,即3G、4G
@return 結果
*/
+ (BOOL)checkDeviceCellularDataEnable;判斷當前上網卡是否是中國聯通(isChinaUnicom)
/**
判斷當前上網卡運營商是否是中國聯通
@return 結果
*/
+ (BOOL)isChinaUnicom;判斷當前上網卡是否是中國移動(isChinaMobile)
/**
判斷當前上網卡運營商是否是中國移動
@return 結果
*/
+ (BOOL)isChinaMobile;判斷當前上網卡是否是中國電信(isChinaTelecom)
/**
判斷當前上網卡運營商是否是中國電信
@return 結果
*/
+ (BOOL)isChinaTelecom;
獲取當前上網卡運營商名稱(getCurrentCarrierName)
/**
獲取當前上網卡運營商名稱,比如中國移動、中國電信、中國聯通
@return 結果
*/
+ (NSString *)getCurrentCarrierName;獲取當前上網網絡類型(getNetworktype)
/**
獲取當前上網卡網絡類型,比如Wi-Fi,4G
@return 結果
*/
+ (NSString *)getNetworktype;判斷設備是否有SIM卡(simSupportedIsOK)
/**
判斷當前設備是否有SIM卡
@return 結果
*/
+ (BOOL)simSupportedIsOK;判斷無線網絡是否開啟(isWWANOpen)
/**
判斷無線網絡是否開著(通過p0網卡判斷,無Wi-Fi或有Wi-Fi情況下都能檢測到)
@return 結果
*/
+ (BOOL)isWWANOpen;判斷無Wi-Fi下無線網絡是否開啟(reachableViaWWAN)
/**
判斷無線網絡是否開啟(僅無Wi-Fi情況下)
@return 結果
*/
+ (BOOL)reachableViaWWAN;獲取設備當前網絡私網IP地址(getMobilePrivateIPAddress)
/**
獲取設備當前網絡私網IP地址
@return 結果
*/
+ (NSString *)getMobilePrivateIPAddress:(BOOL)preferIPv4;獲取當前設備的唯一標識ID(getUniqueID)
/**
獲取當前設備的唯一標識ID,用于埋點的精確查找使用
*/
+ (NSString *)getUniqueID;通過顏色設置生成圖片(imageWithColor)
/**
通過顏色設置生成圖片,支持弧度設置,比如一鍵登錄按鈕背景圖片
*/
+ (UIImage *)imageWithColor:(UIColor *)color size:(CGSize)size isRoundedCorner:(BOOL )isRounded radius:(CGFloat)radius;UI頁面接口說明
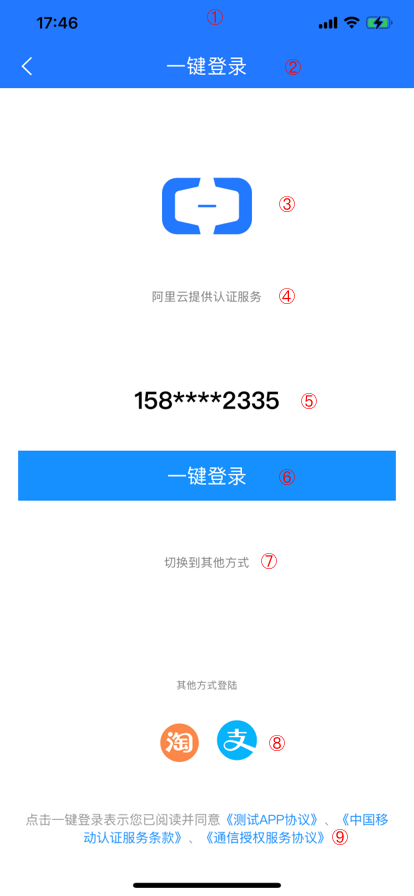
全屏授權頁面設計規范
| ① 狀態欄 | prefersStatusBarHidden: 狀態欄是否隱藏,默認為NO。 preferredStatusBarStyle: 狀態欄主題風格,默認UIStatusBarStyleDefault。 |
② 導航欄 |
| |
③ Logo區 |
| |
④ Slogan |
| |
⑤ 掩碼欄 |
| |
| ⑥ 登錄按鈕 |
|
⑦ 切換到其他方式 |
| |
⑧ 自定義控件區(如其他方式登錄) |
| |
⑨ 協議欄 |
| |
其他全屏頁面屬性 |
|
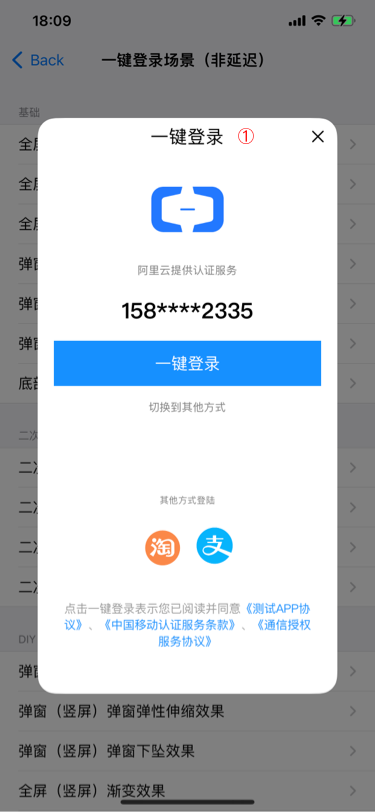
彈窗授權頁面設計規范
| ① 標題欄 |
|
其他彈窗頁面屬性 |
|
其他部分的頁面設計請參見全屏授權頁面設計規范。
喚起授權頁示例
//1. 設置SDK參數,App生命周期內調用一次即可
NSString *info = @"客戶的密鑰串";
__weak typeof(self) weakSelf = self;
//設置SDK參數,App生命周期內調用一次即可
[[TXCommonHandler sharedInstance] setAuthSDKInfo:info complete:^(NSDictionary * _Nonnull resultDic) {
[weakSelf showResult:resultDic];
}];
//2. 檢測當前環境是否支持一鍵登錄
__block BOOL support = YES;
[[TXCommonHandler sharedInstance] checkEnvAvailableWithAuthType:PNSAuthTypeLoginToken complete:^(NSDictionary * _Nullable resultDic) {
support = [PNSCodeSuccess isEqualToString:[resultDic objectForKey:@"resultCode"]];
}];
//3. 開始一鍵登錄流程
//3.1 調用加速授權頁彈起接口,提前獲取必要參數,為后面彈起授權頁加速
[[TXCommonHandler sharedInstance] accelerateLoginPageWithTimeout:timeout complete:^(NSDictionary * _Nonnull resultDic) {
if ([PNSCodeSuccess isEqualToString:[resultDic objectForKey:@"resultCode"]] == NO) {
[ProgressHUD showError:@"取號,加速授權頁彈起失敗"];
[weakSelf showResult:resultDic];
return ;
}
//3.2 調用獲取登錄Token接口,可以立馬彈起授權頁,model的創建需要放在主線程
[ProgressHUD dismiss];
[[TXCommonHandler sharedInstance] getLoginTokenWithTimeout:timeout controller:weakSelf model:model complete:^(NSDictionary * _Nonnull resultDic) {
NSString *code = [resultDic objectForKey:@"resultCode"];
if ([PNSCodeLoginControllerPresentSuccess isEqualToString:code]) {
[ProgressHUD showSuccess:@"彈起授權頁成功"];
} else if ([PNSCodeLoginControllerClickCancel isEqualToString:code]) {
[ProgressHUD showSuccess:@"點擊了授權頁的返回"];
} else if ([PNSCodeLoginControllerClickChangeBtn isEqualToString:code]) {
[ProgressHUD showSuccess:@"點擊切換其他登錄方式按鈕"];
} else if ([PNSCodeLoginControllerClickLoginBtn isEqualToString:code]) {
if ([[resultDic objectForKey:@"isChecked"] boolValue] == YES) {
[ProgressHUD showSuccess:@"點擊了登錄按鈕,check box選中,SDK內部接著會去獲取登錄Token"];
} else {
[ProgressHUD showSuccess:@"點擊了登錄按鈕,check box未選中,SDK內部不會去獲取登錄Token"];
}
} else if ([PNSCodeLoginControllerClickCheckBoxBtn isEqualToString:code]) {
[ProgressHUD showSuccess:@"點擊check box"];
} else if ([PNSCodeLoginControllerClickProtocol isEqualToString:code]) {
[ProgressHUD showSuccess:@"點擊了協議富文本"];
} else if ([PNSCodeSuccess isEqualToString:code]) {
//點擊登錄按鈕獲取登錄Token成功回調
NSString *token = [resultDic objectForKey:@"token"];
//下面用Token去服務器換手機號,此處僅做參考
[PNSVerifyTopRequest requestLoginWithToken:token complete:^(BOOL isSuccess, NSString * _Nonnull msg, NSDictionary * _Nonnull data) {
NSString *popCode = [data objectForKey:@"code"];
NSDictionary *module = [data objectForKey:@"module"];
NSString *mobile = module[@"mobile"];
if ([popCode isEqualToString:@"OK"] && mobile.length > 0) {
[ProgressHUD showSuccess:@"一鍵登錄成功"];
} else {
[ProgressHUD showSuccess:@"一鍵登錄失敗"];
}
dispatch_async(dispatch_get_main_queue(), ^{
[[TXCommonHandler sharedInstance] cancelLoginVCAnimated:YES complete:nil];
});
[weakSelf showResult:data];
}];
} else {
[ProgressHUD showError:@"獲取登錄Token失敗"];
}
[weakSelf showResult:resultDic];
}];
}];授權頁全屏模式示例
支持橫豎屏切換。
TXCustomModel *model = [[TXCustomModel alloc] init];
model.navColor = UIColor.orangeColor;
model.navTitle = [[NSAttributedString alloc] initWithString:@"一鍵登錄(全屏)" attributes:@{NSForegroundColorAttributeName : UIColor.whiteColor,NSFontAttributeName : [UIFont systemFontOfSize:20.0]}];
//model.navIsHidden = NO;
model.navBackImage = [UIImage imageNamed:@"icon_nav_back_light"];
//model.hideNavBackItem = NO;
UIButton *rightBtn = [UIButton buttonWithType:UIButtonTypeSystem];
[rightBtn setTitle:@"更多" forState:UIControlStateNormal];
model.navMoreView = rightBtn;
model.privacyNavColor = UIColor.orangeColor;
model.privacyNavBackImage = [UIImage imageNamed:@"icon_nav_back_light"];
model.privacyNavTitleFont = [UIFont systemFontOfSize:20.0];
model.privacyNavTitleColor = UIColor.whiteColor;
model.logoImage = [UIImage imageNamed:@"taobao"];
//model.logoIsHidden = NO;
//model.sloganIsHidden = NO;
model.sloganText = [[NSAttributedString alloc] initWithString:@"一鍵登錄slogan文案" attributes:@{NSForegroundColorAttributeName : UIColor.orangeColor,NSFontAttributeName : [UIFont systemFontOfSize:16.0]}];
model.numberColor = UIColor.orangeColor;
model.numberFont = [UIFont systemFontOfSize:30.0];
model.loginBtnText = [[NSAttributedString alloc] initWithString:@"一鍵登錄" attributes:@{NSForegroundColorAttributeName : UIColor.whiteColor,NSFontAttributeName : [UIFont systemFontOfSize:20.0]}];
//model.autoHideLoginLoading = NO;
//model.privacyOne = @[@"《隱私1》",@"https://www.taobao.com/"];
//model.privacyTwo = @[@"《隱私2》",@"https://www.taobao.com/"];
model.privacyColors = @[UIColor.lightGrayColor, UIColor.orangeColor];
model.privacyAlignment = NSTextAlignmentCenter;
model.privacyFont = [UIFont fontWithName:@"PingFangSC-Regular" size:13.0];
model.privacyOperatorPreText = @"《";
model.privacyOperatorSufText = @"》";
//model.checkBoxIsHidden = NO;
model.checkBoxWH = 17.0;
model.changeBtnTitle = [[NSAttributedString alloc] initWithString:@"切換到其他方式" attributes:@{NSForegroundColorAttributeName : UIColor.orangeColor,NSFontAttributeName : [UIFont systemFontOfSize:18.0]}];
//model.changeBtnIsHidden = NO;
//model.prefersStatusBarHidden = NO;
model.preferredStatusBarStyle = UIStatusBarStyleLightContent;
//model.presentDirection = PNSPresentationDirectionBottom;
//授權頁默認控件布局調整
//model.navBackButtonFrameBlock =
//model.navTitleFrameBlock =
model.navMoreViewFrameBlock = ^CGRect(CGSize screenSize, CGSize superViewSize, CGRect frame) {
CGFloat width = superViewSize.height;
CGFloat height = width;
return CGRectMake(superViewSize.width - 15 - width, 0, width, height);
};
model.loginBtnFrameBlock = ^CGRect(CGSize screenSize, CGSize superViewSize, CGRect frame) {
if ([self isHorizontal:screenSize]) {
frame.origin.y = 20;
return frame;
}
return frame;
};
model.sloganFrameBlock = ^CGRect(CGSize screenSize, CGSize superViewSize, CGRect frame) {
if ([self isHorizontal:screenSize]) {
return CGRectZero; //橫屏時模擬隱藏該控件
} else {
return CGRectMake(0, 140, superViewSize.width, frame.size.height);
}
};
model.numberFrameBlock = ^CGRect(CGSize screenSize, CGSize superViewSize, CGRect frame) {
if ([self isHorizontal:screenSize]) {
frame.origin.y = 140;
}
return frame;
};
model.loginBtnFrameBlock = ^CGRect(CGSize screenSize, CGSize superViewSize, CGRect frame) {
if ([self isHorizontal:screenSize]) {
frame.origin.y = 185;
}
return frame;
};
model.changeBtnFrameBlock = ^CGRect(CGSize screenSize, CGSize superViewSize, CGRect frame) {
if ([self isHorizontal:screenSize]) {
return CGRectZero; //橫屏時模擬隱藏該控件
} else {
return CGRectMake(10, frame.origin.y, superViewSize.width - 20, 30);
}
};
//model.privacyFrameBlock =
//添加自定義控件并對自定義控件進行布局
__block UIButton *customBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[customBtn setTitle:@"這是一個自定義控件" forState:UIControlStateNormal];
[customBtn setBackgroundColor:UIColor.redColor];
customBtn.frame = CGRectMake(0, 0, 230, 40);
model.customViewBlock = ^(UIView * _Nonnull superCustomView) {
[superCustomView addSubview:customBtn];
};
model.customViewLayoutBlock = ^(CGSize screenSize, CGRect contentViewFrame, CGRect navFrame, CGRect titleBarFrame, CGRect logoFrame, CGRect sloganFrame, CGRect numberFrame, CGRect loginFrame, CGRect changeBtnFrame, CGRect privacyFrame) {
CGRect frame = customBtn.frame;
frame.origin.x = (contentViewFrame.size.width - frame.size.width) * 0.5;
frame.origin.y = CGRectGetMinY(privacyFrame) - frame.size.height - 20;
frame.size.width = contentViewFrame.size.width - frame.origin.x * 2;
customBtn.frame = frame;
};
// 橫豎屏切換
model.supportedInterfaceOrientations = UIInterfaceOrientationMaskAllButUpsideDown;
// 僅支持豎屏
model.supportedInterfaceOrientations = UIInterfaceOrientationMaskPortrait;
// 僅支持橫屏
model.supportedInterfaceOrientations = UIInterfaceOrientationMaskLandscape;全屏模式下二次彈窗示例
TXCustomModel *model = [[TXCustomModel alloc] init];
model.supportedInterfaceOrientations = UIInterfaceOrientationMaskPortrait;
model.navColor = [UIColor orangeColor];
NSDictionary *attributes = @{
NSForegroundColorAttributeName : [UIColor whiteColor],
NSFontAttributeName : [UIFont systemFontOfSize:20.0]
};
model.navTitle = [[NSAttributedString alloc] initWithString:@"一鍵登錄" attributes:attributes];
model.navBackImage = [UIImage imageNamed:@"icon_nav_back_light"];
model.logoImage = [UIImage imageNamed:@"taobao"];
model.changeBtnIsHidden = YES;
model.privacyOne = @[@"協議1", @"https://www.taobao.com"];
UIButton *button1 = [UIButton buttonWithType:UIButtonTypeSystem];
[button1 setTitle:button1Title forState:UIControlStateNormal];
[button1 addTarget:target1 action:selector1 forControlEvents:UIControlEventTouchUpInside];
UIButton *button2 = [UIButton buttonWithType:UIButtonTypeSystem];
[button2 setTitle:button2Title forState:UIControlStateNormal];
[button2 addTarget:target2 action:selector2 forControlEvents:UIControlEventTouchUpInside];
model.privacyAlignment = NSTextAlignmentRight;
model.customViewBlock = ^(UIView * _Nonnull superCustomView) {
[superCustomView addSubview:button1];
[superCustomView addSubview:button2];
};
model.customViewLayoutBlock = ^(CGSize screenSize, CGRect contentViewFrame, CGRect navFrame, CGRect titleBarFrame, CGRect logoFrame, CGRect sloganFrame, CGRect numberFrame, CGRect loginFrame, CGRect changeBtnFrame, CGRect privacyFrame) {
button1.frame = CGRectMake(CGRectGetMinX(loginFrame),
CGRectGetMaxY(loginFrame) + 20,
CGRectGetWidth(loginFrame),
30);
button2.frame = CGRectMake(CGRectGetMinX(loginFrame),
CGRectGetMaxY(button1.frame) + 15,
CGRectGetWidth(loginFrame),
30);
};
model.privacyAlertIsNeedShow = YES;
model.privacyAlertMaskAlpha = 0.5;
model.privacyAlertMaskColor = UIColor.blackColor;
model.privacyAlertCornerRadiusArray = @[@10,@10,@10,@10];
model.privacyAlertBackgroundColor = UIColor.whiteColor;
model.privacyAlertAlpha = 1.0;
model.privacyAlertTitleBackgroundColor = UIColor.whiteColor;
model.privacyAlertContentBackgroundColor = UIColor.whiteColor;
model.privacyAlertTitleFont = [UIFont systemFontOfSize:16];
model.privacyAlertTitleColor = UIColor.blackColor;
model.privacyAlertContentColors = @[UIColor.grayColor, UIColor.orangeColor];
model.privacyAlertContentAlignment = NSTextAlignmentCenter;
UIImage *activeImage = [TXCommonUtils imageWithColor:UIColor.orangeColor size:CGSizeMake(UIScreen.mainScreen.bounds.size.width - 2 * 18, 50) isRoundedCorner:YES radius:10];
UIImage *hightLightImage = [TXCommonUtils imageWithColor:UIColor.grayColor size:CGSizeMake(UIScreen.mainScreen.bounds.size.width - 2 * 18, 50) isRoundedCorner:YES radius:10];
model.privacyAlertBtnBackgroundImages = @[activeImage, hightLightImage];
model.privacyAlertButtonTextColors = @[UIColor.whiteColor,UIColor.blueColor];
model.privacyAlertButtonFont = [UIFont systemFontOfSize:18];
model.privacyAlertCloseButtonIsNeedShow = YES;
model.privacyAlertMaskIsNeedShow = YES;
model.privacyAlertIsNeedAutoLogin = NO;
model.tapPrivacyAlertMaskCloseAlert = NO;
model.expandAuthPageCheckedScope = YES;
model.privacyAlertCloseButtonIsNeedShow = YES;
model.privacyAlertTitleFrameBlock = ^CGRect(CGSize screenSize, CGSize superViewSize, CGRect frame) {
return CGRectMake(0, 20, frame.size.width, frame.size.height);
};
model.privacyAlertPrivacyContentFrameBlock = ^CGRect(CGSize screenSize, CGSize superViewSize, CGRect frame) {
return CGRectMake(0, frame.origin.y+10, frame.size.width, frame.size.height);
};
model.privacyAlertButtonFrameBlock = ^CGRect(CGSize screenSize, CGSize superViewSize, CGRect frame) {
return CGRectMake(frame.origin.x,superViewSize.height - 50 - 20, frame.size.width, 50);;
};
model.privacyAlertFrameBlock = ^CGRect(CGSize screenSize, CGSize superViewSize, CGRect frame) {
return CGRectMake(40, (superViewSize.height - 150)*0.5, screenSize.width-80, 150);
};授權頁彈窗模式示例
支持橫豎屏切換。
TXCustomModel *model = [[TXCustomModel alloc] init];
model.alertCornerRadiusArray = @[@10, @10, @10, @10];
//model.alertCloseItemIsHidden = YES;
model.alertTitleBarColor = UIColor.orangeColor;
model.alertTitle = [[NSAttributedString alloc] initWithString:@"一鍵登錄(彈窗)" attributes:@{NSForegroundColorAttributeName : UIColor.whiteColor, NSFontAttributeName : [UIFont systemFontOfSize:20.0]}];
model.alertCloseImage = [UIImage imageNamed:@"icon_close_light"];
model.privacyNavColor = UIColor.orangeColor;
model.privacyNavBackImage = [UIImage imageNamed:@"icon_nav_back_light"];
model.privacyNavTitleFont = [UIFont systemFontOfSize:20.0];
model.privacyNavTitleColor = UIColor.whiteColor;
model.logoImage = [UIImage imageNamed:@"taobao"];
//model.logoIsHidden = NO;
//model.sloganIsHidden = NO;
model.sloganText = [[NSAttributedString alloc] initWithString:@"一鍵登錄slogan文案" attributes:@{NSForegroundColorAttributeName : UIColor.orangeColor,NSFontAttributeName : [UIFont systemFontOfSize:16.0]}];
model.numberColor = UIColor.orangeColor;
model.numberFont = [UIFont systemFontOfSize:30.0];
model.loginBtnText = [[NSAttributedString alloc] initWithString:@"一鍵登錄" attributes:@{NSForegroundColorAttributeName : UIColor.whiteColor, NSFontAttributeName : [UIFont systemFontOfSize:20.0]}];
//model.autoHideLoginLoading = NO;
//model.privacyOne = @[@"《隱私1》",@"https://www.taobao.com/"];
//model.privacyTwo = @[@"《隱私2》",@"https://www.taobao.com/"];
model.privacyColors = @[UIColor.lightGrayColor, UIColor.orangeColor];
model.privacyAlignment = NSTextAlignmentCenter;
model.privacyFont = [UIFont fontWithName:@"PingFangSC-Regular" size:13.0];
model.privacyOperatorPreText = @"《";
model.privacyOperatorSufText = @"》";
//model.checkBoxIsHidden = NO;
model.checkBoxWH = 17.0;
model.changeBtnTitle = [[NSAttributedString alloc] initWithString:@"切換到其他方式" attributes:@{NSForegroundColorAttributeName : UIColor.orangeColor,NSFontAttributeName : [UIFont systemFontOfSize:18.0]}];
//model.changeBtnIsHidden = NO;
//model.prefersStatusBarHidden = NO;
//model.preferredStatusBarStyle = UIStatusBarStyleDefault;
//model.presentDirection = PNSPresentationDirectionBottom;
CGFloat ratio = MAX(TX_SCREEN_WIDTH, TX_SCREEN_HEIGHT) / 667.0;
//實現該block,并且返回的frame的x或y大于0,則認為是彈窗談起授權頁
model.contentViewFrameBlock = ^CGRect(CGSize screenSize, CGSize contentSize, CGRect frame) {
CGFloat alertX = 0;
CGFloat alertY = 0;
CGFloat alertWidth = 0;
CGFloat alertHeight = 0;
if ([self isHorizontal:screenSize]) {
alertX = ratio * TX_Alert_Horizontal_Default_Left_Padding;
alertWidth = screenSize.width - alertX * 2;
alertY = (screenSize.height - alertWidth * 0.5) * 0.5;
alertHeight = screenSize.height - 2 * alertY;
} else {
alertX = TX_Alert_Default_Left_Padding * ratio;
alertWidth = screenSize.width - alertX * 2;
alertY = TX_Alert_Default_Top_Padding * ratio;
alertHeight = screenSize.height - alertY * 2;
}
return CGRectMake(alertX, alertY, alertWidth, alertHeight);
};
//授權頁默認控件布局調整
//model.alertTitleBarFrameBlock =
//model.alertTitleFrameBlock =
//model.alertCloseItemFrameBlock =
model.logoFrameBlock = ^CGRect(CGSize screenSize, CGSize superViewSize, CGRect frame) {
if ([self isHorizontal:screenSize]) {
return CGRectZero; //橫屏時模擬隱藏該控件
} else {
frame.origin.y = 10;
return frame;
}
};
model.sloganFrameBlock = ^CGRect(CGSize screenSize, CGSize superViewSize, CGRect frame) {
if ([self isHorizontal:screenSize]) {
return CGRectZero; //橫屏時模擬隱藏該控件
} else {
frame.origin.y = 110;
return frame;
}
};
model.numberFrameBlock = ^CGRect(CGSize screenSize, CGSize superViewSize, CGRect frame) {
if ([self isHorizontal:screenSize]) {
frame.origin.y = 20;
frame.origin.x = (superViewSize.width * 0.5 - frame.size.width) * 0.5 + 18.0;
} else {
frame.origin.y = 140;
}
return frame;
};
model.loginBtnFrameBlock = ^CGRect(CGSize screenSize, CGSize superViewSize, CGRect frame) {
if ([self isHorizontal:screenSize]) {
frame.origin.y = 60;
frame.size.width = superViewSize.width * 0.5; //登錄按鈕最小寬度是其父視圖的一半,再小就不生效了
} else {
frame.origin.y = 180;
}
return frame;
};
model.changeBtnFrameBlock = ^CGRect(CGSize screenSize, CGSize superViewSize, CGRect frame) {
if ([self isHorizontal:screenSize]) {
return CGRectZero; //橫屏時模擬隱藏該控件
} else {
return CGRectMake(10, 240, superViewSize.width - 20, 30);
}
};
//model.privacyFrameBlock =
//添加自定義控件并對自定義控件進行布局
__block UIButton *customBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[customBtn setTitle:@"這是一個自定義控件" forState:UIControlStateNormal];
[customBtn setBackgroundColor:UIColor.redColor];
model.customViewBlock = ^(UIView * _Nonnull superCustomView) {
[superCustomView addSubview:customBtn];
};
model.customViewLayoutBlock = ^(CGSize screenSize, CGRect contentViewFrame, CGRect navFrame, CGRect titleBarFrame, CGRect logoFrame, CGRect sloganFrame, CGRect numberFrame, CGRect loginFrame, CGRect changeBtnFrame, CGRect privacyFrame) {
CGFloat padding = 15;
CGFloat x = 0;
CGFloat y = 0;
CGFloat width = 0;
CGFloat height = 0;
if ([self isHorizontal:screenSize]) {
x = CGRectGetMaxX(loginFrame) + padding;
y = padding;
width = contentViewFrame.size.width - x - padding;
height = CGRectGetMinY(privacyFrame) - y - padding;
} else {
x = padding;
y = MAX(CGRectGetMaxY(changeBtnFrame), CGRectGetMaxY(loginFrame)) + padding;
width = contentViewFrame.size.width - 2 * x;
height = CGRectGetMinY(privacyFrame) - y - padding;
}
customBtn.frame = CGRectMake(x, y, width, height);
};
// 橫豎屏切換
model.supportedInterfaceOrientations = UIInterfaceOrientationMaskAllButUpsideDown;
// 僅支持豎屏
model.supportedInterfaceOrientations = UIInterfaceOrientationMaskPortrait;
// 僅支持橫屏
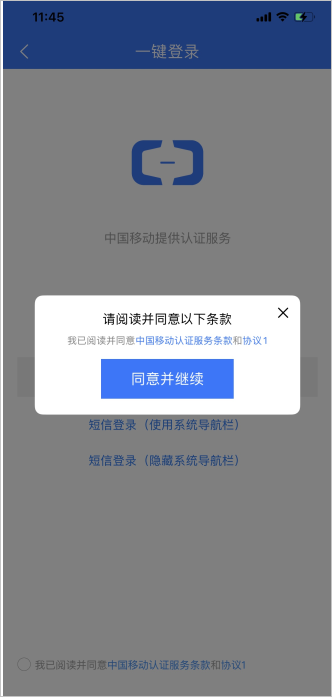
model.supportedInterfaceOrientations = UIInterfaceOrientationMaskLandscape;二次隱私協議彈窗頁面

配置二次隱私協議彈窗頁面
方法 | 參數類型 | 說明 |
privacyAlertIsNeedShow | BOOL | 設置二次隱私協議彈窗是否顯示。取值:
|
privacyAlertIsNeedAutoLogin | BOOL | 設置二次隱私協議彈窗點擊按鈕是否需要執行登錄。取值:
|
privacyAlertEntryAnimation | CAAnimation | 設置二次隱私協議彈窗顯示自定義動畫,默認從下往上位移動畫。 |
privacyAlertExitAnimation | CAAnimation | 設置二次隱私協議彈窗隱藏自定義動畫,默認從上往下位移動畫。 |
privacyAlertCornerRadiusArray | NSArray<NSNumber *> | 設置二次隱私協議彈窗的四個圓角值。 說明 順序為左上,左下,右下,右上,需要填充4個值,不足4個值則無效,如果值小于等于0則為直角。 |
privacyAlertBackgroundColor | UIColor | 設置二次隱私協議彈窗背景顏色。 |
privacyAlertAlpha | CGFloat | 設置二次隱私協議彈窗透明度,默認值1.0。 說明 設置范圍0.3~1.0。 |
privacyAlertTitleFont | UIFont | 設置二次隱私協議彈窗標題文字大小。 |
privacyAlertTitleColor | UIColor | 設置二次隱私協議彈窗標題文字顏色。 |
privacyAlertTitleBackgroundColor | UIColor | 設置二次隱私協議彈窗標題背景顏色。 |
privacyAlertTitleAlignment | NSTextAlignment | 設置二次隱私協議彈窗標題位置,默認居中。 |
privacyAlertContentFont | UIFont | 設置二次隱私協議彈窗協議內容文字大小,默認值13 dp,最小值12 dp。 |
privacyAlertContentBackgroundColor | UIColor | 設置二次隱私協議彈窗協議內容背景顏色。 |
privacyAlertContentColors | NSArray<UIColor *> | 設置二次隱私協議彈窗協議內容顏色數組。 說明 默認值[#999999,#1890FF],[非點擊文案顏色,點擊文案顏色]。 |
privacyAlertContentAlignment | NSTextAlignment | 設置二次隱私協議彈窗協議文案居中、居左,默認居左。 |
privacyAlertBtnBackgroundImages | NSArray<UIImage *> | 設置二次隱私協議彈窗按鈕背景圖片。 |
privacyAlertButtonTextColors | NSArray<UIColor *> | 設置二次隱私協議彈窗按鈕文字顏色。 |
privacyAlertButtonFont | UIFont | 設置二次隱私協議彈窗按鈕文字大小,默認值18 dp,最小值10 dp。 |
privacyAlertCloseButtonIsNeedShow | BOOL | 設置二次隱私協議彈窗關閉按鈕是否顯示。
|
privacyAlertCloseButtonImage | UIImage | 設置二次隱私協議彈窗右側關閉按鈕圖片。 |
privacyAlertMaskIsNeedShow | BOOL | 設置二次隱私協議彈窗背景蒙層是否顯示。
|
tapPrivacyAlertMaskCloseAlert | BOOL | 設置二次隱私協議彈窗點擊背景蒙層是否關閉彈窗。
|
privacyAlertMaskColor | UIColor | 設置二次隱私協議彈窗蒙版背景顏色。 |
privacyAlertMaskAlpha | CGFloat | 設置二次隱私協議彈窗蒙版透明度,默認值0.5。 說明 設置范圍0.3~1.0。 |
privacyAlertOperatorColor | UIColor | 二次隱私協議彈窗協議運營商協議內容顏色,優先級最高,如果privacyAlertOperatorColors不設置,則取privacyAlertContentColors中的點擊文案顏色,privacyAlertContentColors不設置,則是默認色。 |
privacyAlertOneColor | UIColor | 二次隱私協議彈窗協議1內容顏色,優先級最高,如果privacyAlertOneColors不設置,則取privacyAlertContentColors中的點擊文案顏色,privacyAlertContentColors不設置,則是默認色。 |
privacyAlertTwoColor | UIColor | 二次隱私協議彈窗協議2內容顏色,優先級最高,如果privacyAlertTwoColors不設置,則取privacyAlertContentColors中的點擊文案顏色,privacyAlertContentColors不設置,則是默認色。 |
privacyAlertThreeColor | UIColor | 二次隱私協議彈窗協議3內容顏色,優先級最高,如果privacyAlertThreeColors不設置,則取privacyAlertContentColors中的點擊文案顏色,privacyAlertContentColors不設置,則是默認色。 |
privacyAlertPreText | NSString | 二次隱私協議彈窗協議整體文案,前綴部分文案,如果不賦值,默認使用privacyPreText。 |
privacyAlertSufText | NSString | 二次隱私協議彈窗協議整體文案,后綴部分文案,如果不賦值,默認使用privacySufText。 |
privacyAlertMaskEntryAnimation | CAAnimation | 設置二次隱私協議彈窗蒙版顯示動畫,默認漸顯動畫。 |
privacyAlertMaskExitAnimation | CAAnimation | 設置二次隱私協議彈窗蒙版消失動畫,默認漸隱動畫。 |
privacyAlertFrameBlock | PNSBuildFrameBlock | 設置二次隱私協議彈窗尺寸。 說明 默認值:20 px,(SH-100)*0.5 px,(SW-40) px,100 px。不能超出父視圖,高度不小于50 px,寬度不小于0 px。 |
privacyAlertTitleFrameBlock | PNSBuildFrameBlock | 設置二次隱私協議彈窗標題尺寸。 說明 不能超出父視圖,最小寬度100 px,最小高度15 px。 |
privacyAlertPrivacyContentFrameBlock | PNSBuildFrameBlock | 設置二次隱私協議彈窗內容尺寸。 說明 從標題頂部位置開始,不能超出父視圖。 |
privacyAlertButtonFrameBlock | PNSBuildFrameBlock | 設置二次隱私協議彈窗確認并繼續按鈕尺寸。 說明 居中顯示,不能超出父視圖。最小寬度40 px,最小高度20 px。 |
privacyAlertCloseFrameBlock | PNSBuildFrameBlock | 設置二次隱私協議彈窗右側關閉按鈕尺寸。 說明 不能超出父視圖。 |
privacyAlertBtnContent | NSString | 二次隱私協議彈窗按鈕文字內容。默認值:同意。 |
privacyAlertTitleContent | NSString | 二次隱私協議彈窗標題文字內容。默認值:請閱讀并同意以下條款。 |
privacyAlertCustomViewBlock | Block | 二次授權頁彈窗自定義控件添加。 |
privacyAlertCustomViewLayoutBlock | Block | 二次授權頁設置自定義添加控件的frame。 |