模塊倉庫使用指南
Node.js 性能平臺(tái)為了方便開發(fā)使用,目前免費(fèi)向大家提供了多租戶模式的模塊倉庫,即客戶可以通過注冊賬號使用的私有模塊倉庫,類似自己搭建服務(wù)器部署 cnpm,可以部署自己的私有模塊(不影響其它公有模塊的下載),但是后者需要額外的服務(wù)器成本,也無法完成更加精細(xì)化的權(quán)限控制。
為了方便理解,下文中的 registry 即指的是模塊倉庫。目前多租戶模式的模塊倉庫處于公測階段,歡迎大家使用并提出反饋意見。
注意:您的 npm 包中的 README 文件在服務(wù)端存儲(chǔ)會(huì)有大小限制,建議 README 文件不要大于 32kb,否則會(huì)安裝失敗!
快速開始
創(chuàng)建 Registry
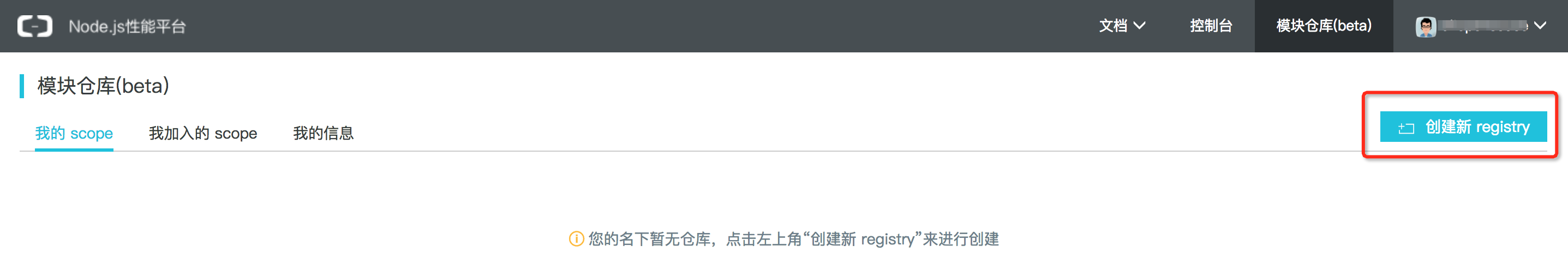
訪問 Node.js 性能平臺(tái)模塊倉庫主頁,如果您尚未創(chuàng)建過 registry,那么可以點(diǎn)擊頁面右上角的 創(chuàng)建新 registry 來創(chuàng)建一個(gè)您的模塊倉庫,如下圖所示:

創(chuàng)建成功后,左上角的按鈕將會(huì)變?yōu)?創(chuàng)建新 scope,此時(shí)您的私有模塊倉庫已經(jīng)創(chuàng)建完畢。
注意: 模塊倉庫的名字只允許包含 1~10 位數(shù)字和字母,一旦創(chuàng)建將不能修改,請謹(jǐn)慎操作!
登入 Registry
npm/cnpm 客戶端指向您的私有模塊倉庫
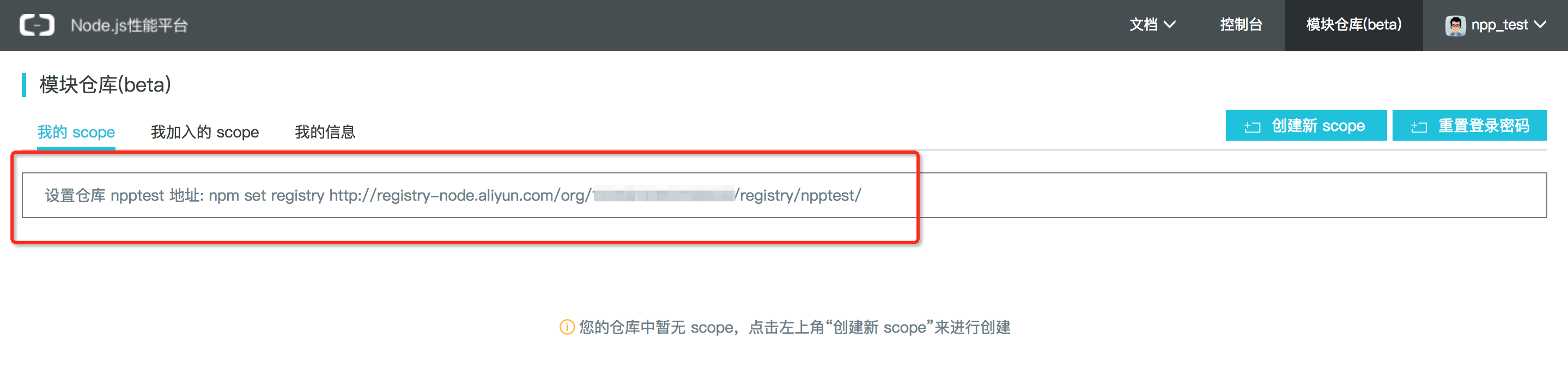
Registry 創(chuàng)建后,將會(huì)在頁面提供您倉庫的地址,如下圖所示:

使用圖中提示的 npm/cnpm 命令將 npm/cnpm 客戶端倉庫指向您創(chuàng)建的私有模塊倉庫。
npm/cnpm 客戶端登錄
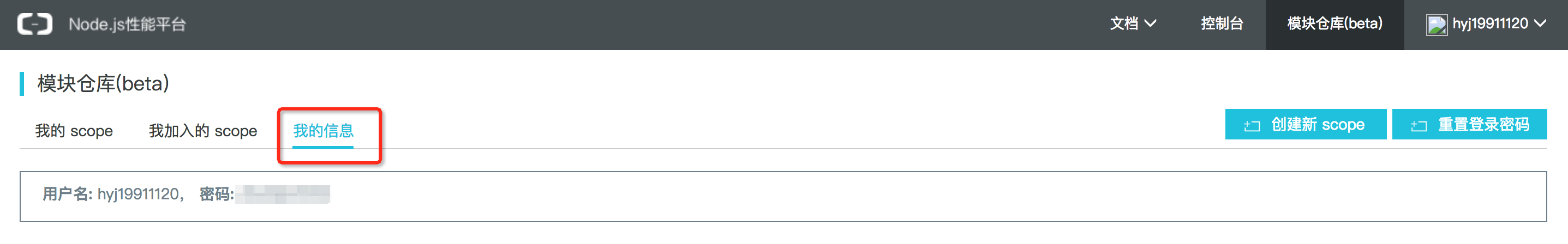
您需要使用 我的信息 這個(gè) tab 頁展示的用戶名和密碼來使用 npm login 命令進(jìn)行登錄操作,如下圖所示:

這里的密碼由服務(wù)端生成隨機(jī)密碼,請妥善管理。
創(chuàng)建 scope
Node.js 性能平臺(tái)的 scope 含義與 cnpm/npm 中的 scope 含義一致,使用 @ 符號開始語義化名稱命名,用來管理一類具有相似主題的私有模塊。
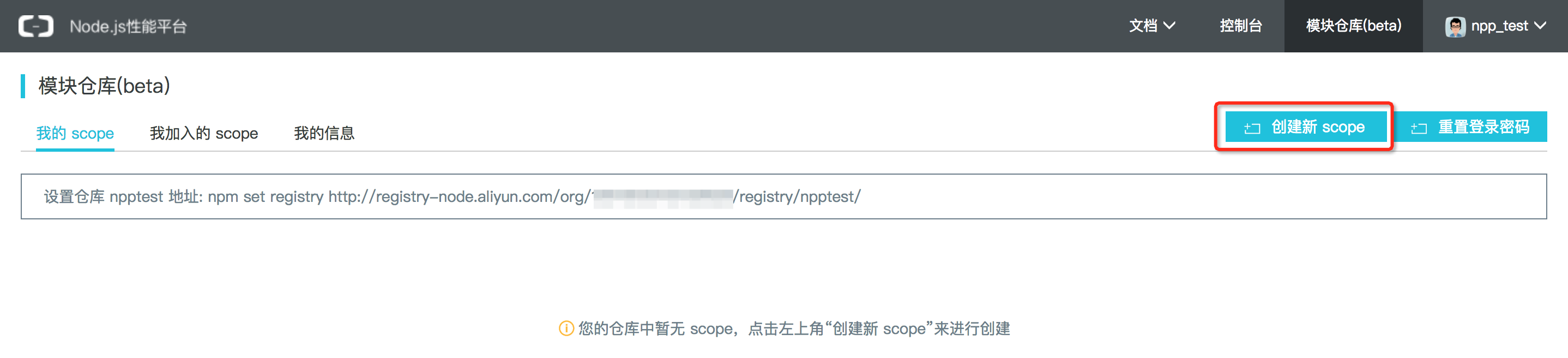
點(diǎn)擊模塊倉庫主頁右上角的 創(chuàng)建新 scope 來創(chuàng)建一個(gè)新的 scope,如下圖所示:

創(chuàng)建 scope 成功后,您就可以將您的私有模塊發(fā)布至此 scope,例如這里創(chuàng)建了名字為 @cloud 的 scope,那么您可以執(zhí)行 npm publish 命令將 @cloud/quickstart 這樣名稱的包到此 scope 下。
您可以根據(jù)需要?jiǎng)?chuàng)建多個(gè) scope 來管理您的私有模塊。
注意: scope 必須以 @ 開頭,且只允許包含 1~10 位數(shù)字和小寫字母,公測下每一個(gè) scope 下目前限制發(fā)布 500 個(gè)模塊,每一個(gè)私有模塊包大小不允許超過 10M。
刪除 scope
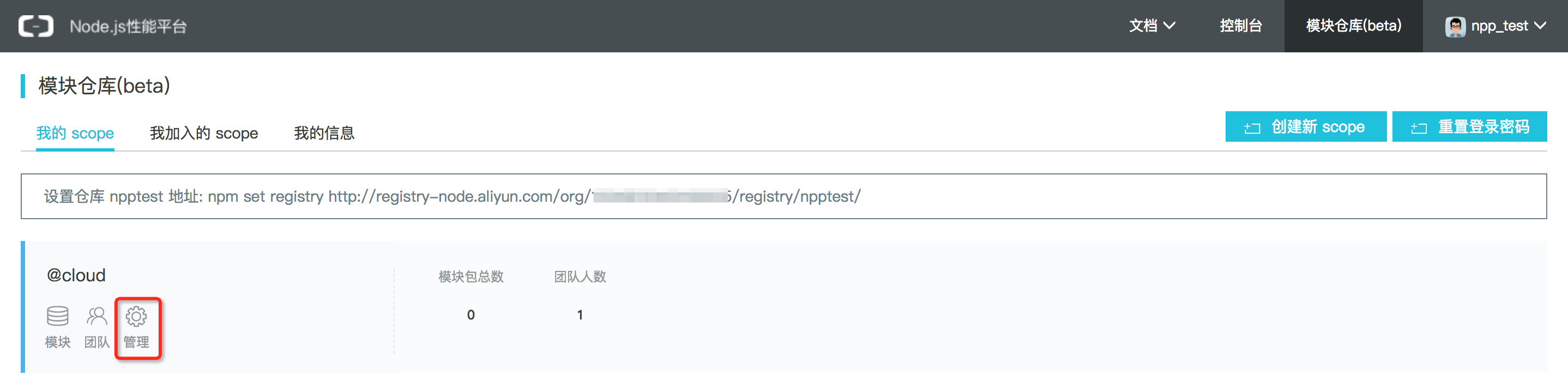
如果您創(chuàng)建了 scope,那么在模塊倉庫主頁 scope 列表中可以看到 管理 按鈕:

點(diǎn)擊 管理 按鈕后進(jìn)入 scope 管理界面對 scope 進(jìn)行刪除操作。
注意: 刪除 scope 后,scope 內(nèi)所有發(fā)布的 npm 包將被一起刪除,無法恢復(fù),請謹(jǐn)慎操作!
多人協(xié)作
絕大部分情況下,您需要和團(tuán)隊(duì)中的其他/她人一起來維護(hù)私有模塊,所以 Node.js 性能平臺(tái)提供的多租戶模式的模塊倉庫也支持多人協(xié)作開發(fā)。
邀請新成員
如果您創(chuàng)建了 scope,那么在模塊倉庫主頁 scope 列表中可以看到 團(tuán)隊(duì) 按鈕:

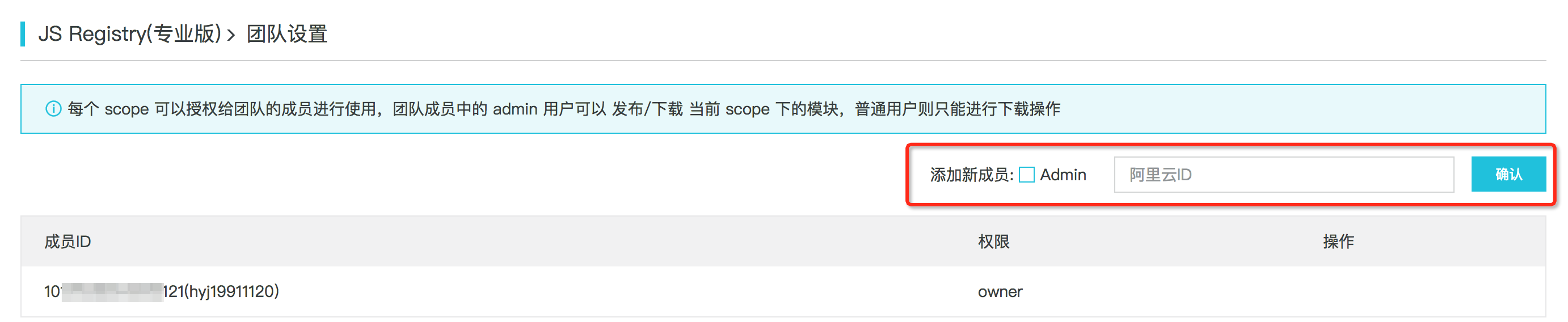
點(diǎn)擊進(jìn)入團(tuán)隊(duì)頁面后,可以填寫新成員的 aliyunid 來邀請新成員到此 scope 下:

這里解釋下 Admin 選項(xiàng):擁有 admin 權(quán)限的用戶可以在這個(gè) scope 下進(jìn)行 publish/unpublish 模塊的操作,沒有 admin 權(quán)限的 normal 用戶則只能在這個(gè) scope 下進(jìn)行下載操作
Admin/Normal 權(quán)限設(shè)置也可以在邀請完用戶后進(jìn)行更改:

新成員登入此 registry
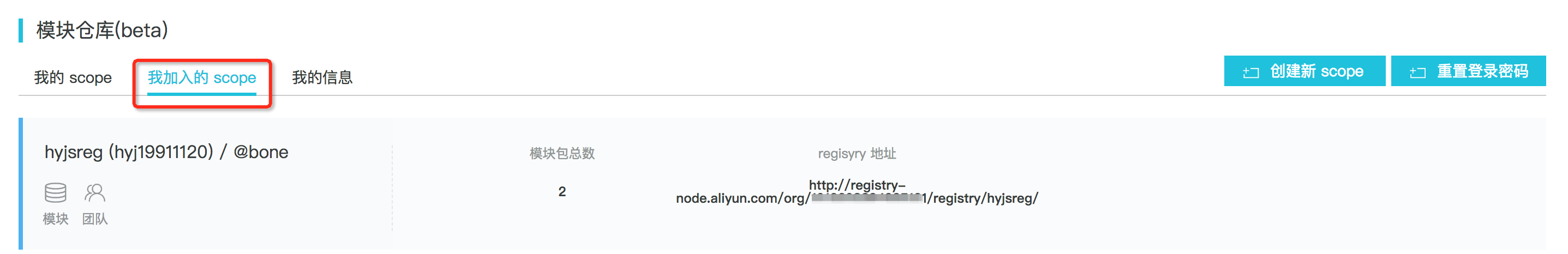
邀請完畢后,被邀請的新成員訪問 Node.js 性能平臺(tái)模塊倉庫主頁,點(diǎn)擊 我加入的 scope,可以看到加入的 scope 列表:

同樣的,首先執(zhí)行 npm set registry 上圖提供的 registry 地址 將 npm/cnpm 客戶端指向加入的 scope 所屬的 registry,然后使用導(dǎo)航欄提供的新成員自己的賬戶名密碼進(jìn)行 npm login 登錄。
登錄成功后,新成員即可根據(jù)自身的 Admin/Normal 權(quán)限對加入的 scope 下私有模塊進(jìn)行對應(yīng)的操作。