Markdown 使用指南
Markdown 是一種輕量級(jí)的標(biāo)記語言,它允許人們使用易讀易寫的純文本格式編寫文檔,然后轉(zhuǎn)換成結(jié)構(gòu)化的 HTML 頁面。以下是 Markdown 的基本用法指南。
一、基本語法
標(biāo)題
使用#來表示不同級(jí)別的標(biāo)題,#的數(shù)量決定了標(biāo)題的級(jí)別(一級(jí)最大,六級(jí)最小)。
注意: 請(qǐng)用空格在#和標(biāo)題之間進(jìn)行分隔。
# 一級(jí)標(biāo)題
###### 六級(jí)標(biāo)題段落
段落之間通過空行分隔。
強(qiáng)調(diào)
要加粗文本/斜體文本,請(qǐng)?jiān)趩卧~或短語的前后各添加星號(hào)*或下劃線_。
斜體:*斜體*或 _斜體_
加粗:**加粗**或 __加粗__
同時(shí)加粗和斜體:***加粗斜體***或 ___加粗斜體___
**阿里云多端低代碼開發(fā)平臺(tái)魔筆**(簡(jiǎn)稱“*魔筆*”)是面向全端(**Web、H5、全平臺(tái)小程序、App**)場(chǎng)景,模型驅(qū)動(dòng)的低代碼開發(fā)平臺(tái),提供一站式的應(yīng)用全生命周期管理,包括*可視化開發(fā)*、*發(fā)布*、*運(yùn)維*;基于云原生架構(gòu)的彈性擴(kuò)展和低成本運(yùn)維服務(wù),幫助客戶高效地解決**應(yīng)用研發(fā)、迭代、運(yùn)維**的問題。
列表
無序列表使用星號(hào) *、加號(hào) + 或減號(hào) -。有序列表使用數(shù)字后跟英文句點(diǎn).。
# 今日鍛煉時(shí)間表
- **熱身** (5 分鐘)
- **力量訓(xùn)練** (20 分鐘)
- **有氧訓(xùn)練** (15 分鐘)
- **拉伸** (5 分鐘)鏈接
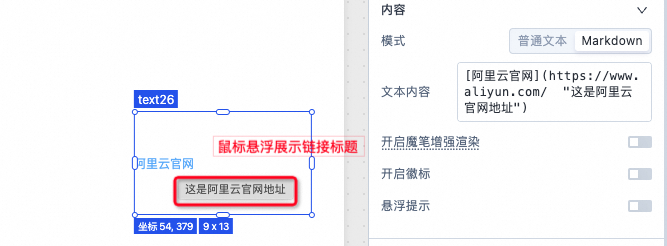
鏈接語法:[超鏈接顯示名](超鏈接地址 "可選超鏈接 title")
注意: Markdown 語法并不支持調(diào)整鏈接目標(biāo)窗口,如需更改可使用 HTML 語法增加 target 屬性。
[阿里云官網(wǎng)](https://www.aliyun.com/ "這是阿里云官網(wǎng)地址")
圖片
圖片的插入方式類似于鏈接,只需要在前邊加上感嘆號(hào)!。
圖片語法: 「圖片 alt:在圖像無法顯示時(shí)的替代文本」
引用
引用是一種格式化文本的方式,用于表示引用的內(nèi)容或引述的段落。引用通常用于突出顯示他人的觀點(diǎn)、名言、或重要的信息。要?jiǎng)?chuàng)建引用,請(qǐng)?jiān)诙温淝疤砑右粋€(gè)>符號(hào)。如果有多個(gè)段落,需要在段落中間的空白行加個(gè) >符號(hào)。如果需要嵌套,則在需要嵌套的段落前加一個(gè)>>符號(hào)。
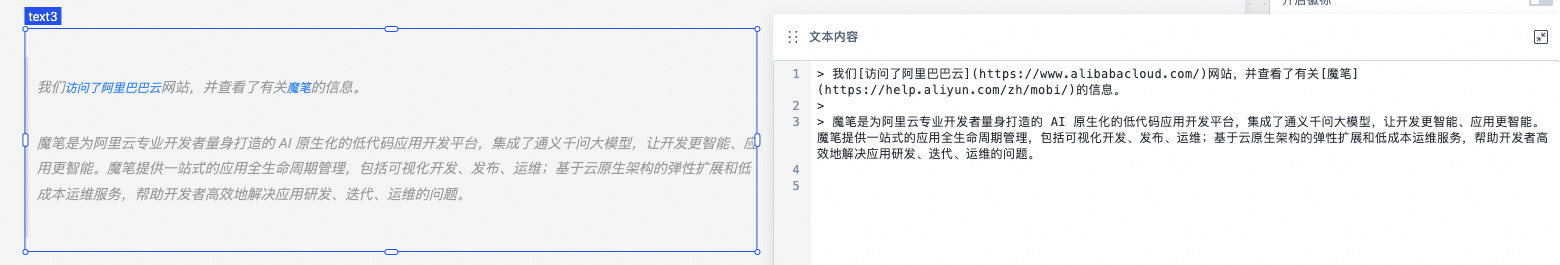
我們[訪問了阿里巴巴云](https://www.alibabacloud.com/)網(wǎng)站,并查看了有關(guān)[魔筆](http://bestwisewords.com/zh/mobi/)的信息。
>
> 魔筆是為阿里云專業(yè)開發(fā)者量身打造的 AI 原生化的低代碼應(yīng)用開發(fā)平臺(tái),集成了通義千問大模型,讓開發(fā)更智能、應(yīng)用更智能。魔筆提供一站式的應(yīng)用全生命周期管理,包括可視化開發(fā)、發(fā)布、運(yùn)維;基于云原生架構(gòu)的彈性擴(kuò)展和低成本運(yùn)維服務(wù),幫助開發(fā)者高效地解決應(yīng)用研發(fā)、迭代、運(yùn)維的問題。
行內(nèi)代碼塊
行內(nèi)代碼塊是用來表示代碼、命令或其他特定的文本片段,使其在內(nèi)容中以不同的方式呈現(xiàn)。使用反引號(hào)`將代碼包裹起來表示行內(nèi)代碼塊。
在 魔筆 中,你可以使用 `hidden()` 函數(shù)來隱藏組件,例如:
text1.hidden()
分割線
分隔線(也稱為水平線或分割線)用于在文本中創(chuàng)建視覺上的分隔,幫助組織和區(qū)分內(nèi)容。分割線語法:使用三個(gè)或更多的連字符-、星號(hào)*或 下劃線_。
表格
表格由管道符 | 和破折號(hào) - 組成,破折號(hào)用于定義列的對(duì)齊方式。
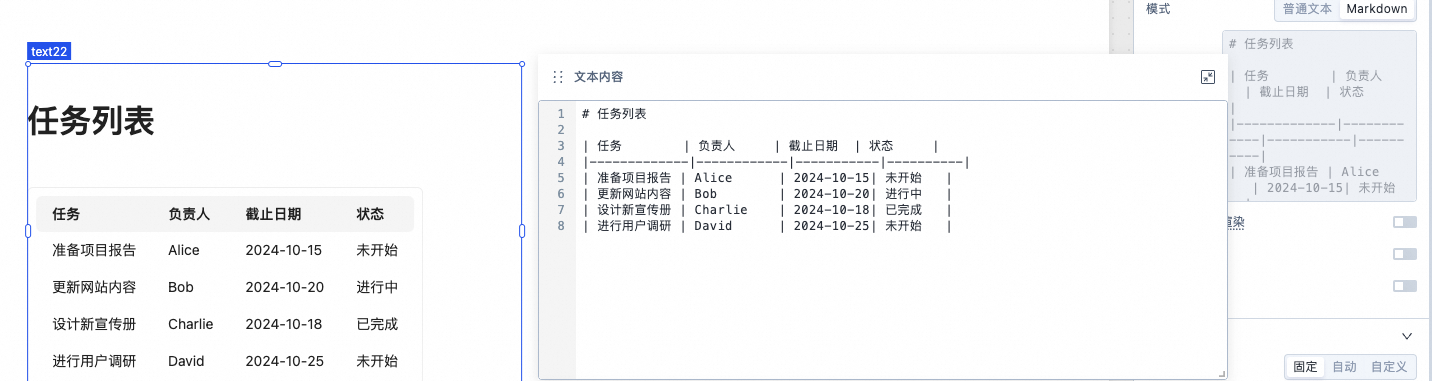
# 任務(wù)列表
| 任務(wù) | 負(fù)責(zé)人 | 截止日期 | 狀態(tài) |
|-------------|------------|-----------|----------|
| 準(zhǔn)備項(xiàng)目報(bào)告 | Alice | 2024-10-15| 未開始 |
| 更新網(wǎng)站內(nèi)容 | Bob | 2024-10-20| 進(jìn)行中 |
| 設(shè)計(jì)新宣傳冊(cè) | Charlie | 2024-10-18| 已完成 |
| 進(jìn)行用戶調(diào)研 | David | 2024-10-25| 未開始 |
刪除線
刪除線用于表示文本被刪除或不再有效。它通常用于突出顯示已經(jīng)過時(shí)的信息或表示某個(gè)觀點(diǎn)的改變。可以通過在文本前后加上兩個(gè)波浪線~~來實(shí)現(xiàn)刪除線效果。
原價(jià)~~998~~,雙12優(yōu)惠價(jià)只需198
任務(wù)列表
任務(wù)列表是一種用于表示待辦事項(xiàng)或任務(wù)狀態(tài)的列表。它通常用于代碼文檔、項(xiàng)目管理、筆記等場(chǎng)景,以便清晰地展示任務(wù)的完成情況。
可以使用以下語法創(chuàng)建任務(wù)列表:
使用- [ ]表示未完成的任務(wù);
使用- [x]表示已完成的任務(wù)。
## 個(gè)人生活任務(wù)
- [x] 每周鍛煉三次
- [x] 閱讀一本新書
- [ ] 組織家庭聚會(huì)
- [ ] 學(xué)習(xí)一項(xiàng)新技能 二、使用示例
二、使用示例
示例1:商品價(jià)格展示
此示例通過容器組件、文本組件、圖片組件搭建出商品列表中單個(gè)商品的展示效果。其中價(jià)格部分、折扣部分以兩個(gè)文本組件在 Markdown 模式下搭建出類似價(jià)格標(biāo)簽的效果。
如果想要支持 HTML 內(nèi)容,可以「開啟魔筆增強(qiáng)渲染」配置。

價(jià)格部分示例代碼:
<span style='font-weight:700;font-size:20px;'><span style='font-size:34px'>1980</span>.60</span> <span style='position:relative;'><span>元/個(gè)</span><span style='position:absolute;top:-20px;right:-12px;width:44px;height: 20px;font-size:12px;border:1px solid'>1個(gè)起售</span> </span>
<span style='font-size:20px;text-decoration-line:line-through;'><span>1980</span>.60</span> <span style='font-weight:700;font-size:20px;color:red'><span style='font-size:34px'>1680</span>.60</span> <span style='position:relative;'><span>元/個(gè)</span><span style='position:absolute;top:-20px;right:-16px;width:48px;height: 20px;font-size:12px;border:1px solid'>11個(gè)起售</span> </span>
<span style='font-size:20px;text-decoration-line:line-through;'><span>1980</span>.60</span> <span style='font-weight:700;font-size:20px;color:red'><span style='font-size:34px'>1680</span>.60</span> <span style='position:relative;'><span>元/個(gè)</span><span style='position:absolute;top:-20px;right:-16px;width:48px;height: 20px;font-size:12px;border:1px solid'>11個(gè)起售</span> </span>
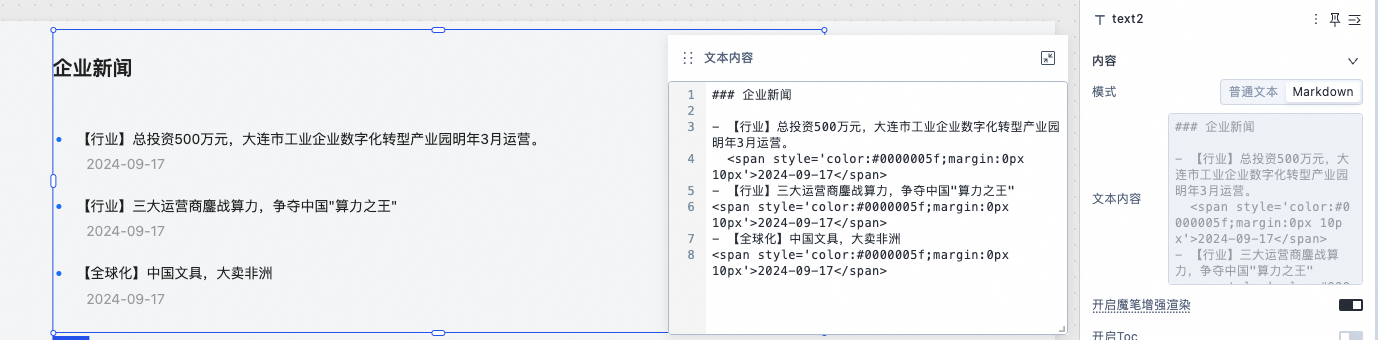
示例2:企業(yè)新聞列表
此示例以文本組件實(shí)現(xiàn)了企業(yè)新聞模塊的展示,以列表語法和 span 標(biāo)簽實(shí)現(xiàn)了樣式自定義。
### 企業(yè)新聞
- 【行業(yè)】總投資500萬元,大連市工業(yè)企業(yè)數(shù)字化轉(zhuǎn)型產(chǎn)業(yè)園明年3月運(yùn)營(yíng)。
<span style='color:#0000005f;margin:0px 10px'>2024-09-17</span>
- 【行業(yè)】三大運(yùn)營(yíng)商鏖戰(zhàn)算力,爭(zhēng)奪中國"算力之王"
<span style='color:#0000005f;margin:0px 10px'>2024-09-17</span>
- 【全球化】中國文具,大賣非洲
<span style='color:#0000005f;margin:0px 10px'>2024-09-17</span> 如果是實(shí)時(shí)化數(shù)據(jù),可參照此方法進(jìn)行展示。
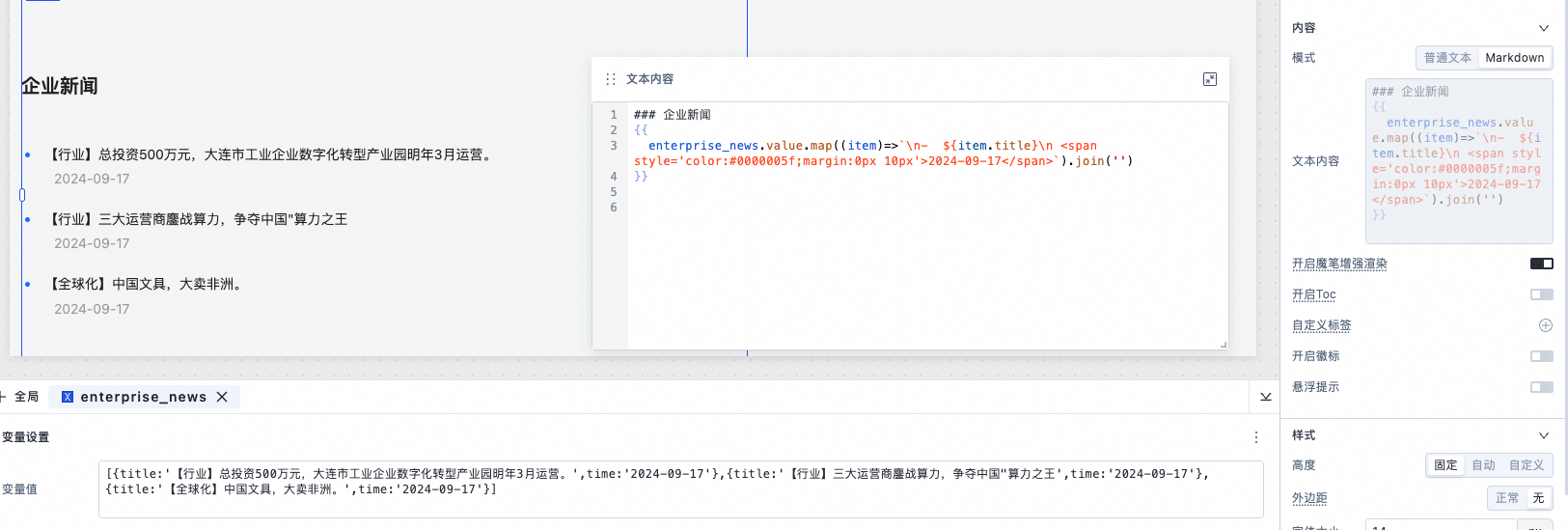
如果是實(shí)時(shí)化數(shù)據(jù),可參照此方法進(jìn)行展示。
示例3:快速生成 Markdown 文檔
當(dāng)你需要快速創(chuàng)建一個(gè)結(jié)構(gòu)化的文檔,希望獲得一個(gè)良好的開頭和框架時(shí),或者想要根據(jù)已有數(shù)據(jù)自動(dòng)生成報(bào)告或總結(jié)時(shí),可以使用魔筆的聊天組件,可以幫助你快速生成一份 Markdown 文檔。