事件
本?詳細(xì)介紹了邏輯開發(fā)中的事件機(jī)制,包括平臺?持的事件類型、事件處理器的配置和執(zhí)?等。事件被觸發(fā)時(shí),將執(zhí)行綁定的操作,可以類比為編程中的回調(diào)函數(shù)概念。
事件類型
在魔筆平臺中,事件可分為頁面事件、頁面組件事件、前端函數(shù)事件和集成操作事件。每種類型的事件都涵蓋了不同的用戶操作或系統(tǒng)狀態(tài)變化,并可以觸發(fā)相應(yīng)的處理邏輯。
頁面事件
頁面事件是在整個(gè)頁面級別觸發(fā)的事件。下表列舉了平臺目前支持的所有頁面事件:
事件名稱 | 事件描述 |
掛載(mounted) | 事件描述??加載完成時(shí)(頁面加載成功后)觸發(fā),可以?來初始化數(shù)據(jù)或設(shè)置狀態(tài)。 |
頁面組件事件
頁面組件事件是在用戶與頁面中各個(gè)組件進(jìn)行交互時(shí)觸發(fā)的事件。下表列舉了平臺目前支持的常見頁面組件事件:
不同頁面組件支持的事件類型存在差異,請參考每個(gè)組件的詳細(xì)說明文檔。
事件名稱 | 事件描述 |
點(diǎn)擊(click) | 用戶點(diǎn)擊組件時(shí)觸發(fā),常見于按鈕、鏈接等組件。 |
改變(change) | 用戶修改輸入內(nèi)容時(shí)觸發(fā),常見于輸入框、日期選擇器組件。 |
聚焦(focus) | 組件獲得焦點(diǎn)時(shí)觸發(fā),常見于輸入框、日期選擇器等組件。 |
失焦(blur) | 組件失去焦點(diǎn)時(shí)觸發(fā),常見于輸入框、日期選擇器等組件。 |
前端函數(shù)事件
前端函數(shù)事件是由自定義前端函數(shù)執(zhí)行所觸發(fā)的事件。下表列舉了平臺目前支持的所有前端函數(shù)事件:
事件名稱 | 事件描述 |
成功(success) | 前端函數(shù)執(zhí)行成功后觸發(fā)。 |
失敗(failure) | 前端函數(shù)執(zhí)行失敗后觸發(fā)。 |
集成操作事件
集成操作事件是應(yīng)用前端與后端服務(wù)和外部 API 交互時(shí)觸發(fā)的事件。下表列舉了平臺目前支持的所有集成操作事件:
事件名稱 | 事件描述 |
成功(success) | 集成操作執(zhí)行成功后觸發(fā)。 |
失敗(failure) | 集成操作執(zhí)行失敗后觸發(fā)。 |
事件處理器
為了響應(yīng)特定的運(yùn)行時(shí)事件,開發(fā)者需要在設(shè)計(jì)器中添加和配置一個(gè)或多個(gè)事件處理器,類似傳統(tǒng) JavaScript 開發(fā)中的addEventListener機(jī)制。
添加和配置事件處理器
開發(fā)者可以在設(shè)計(jì)器中打開特定的頁面、頁面組件、前端函數(shù)或集成操作,并在彈出的屬性面板對應(yīng)位置添加和配置事件處理器。
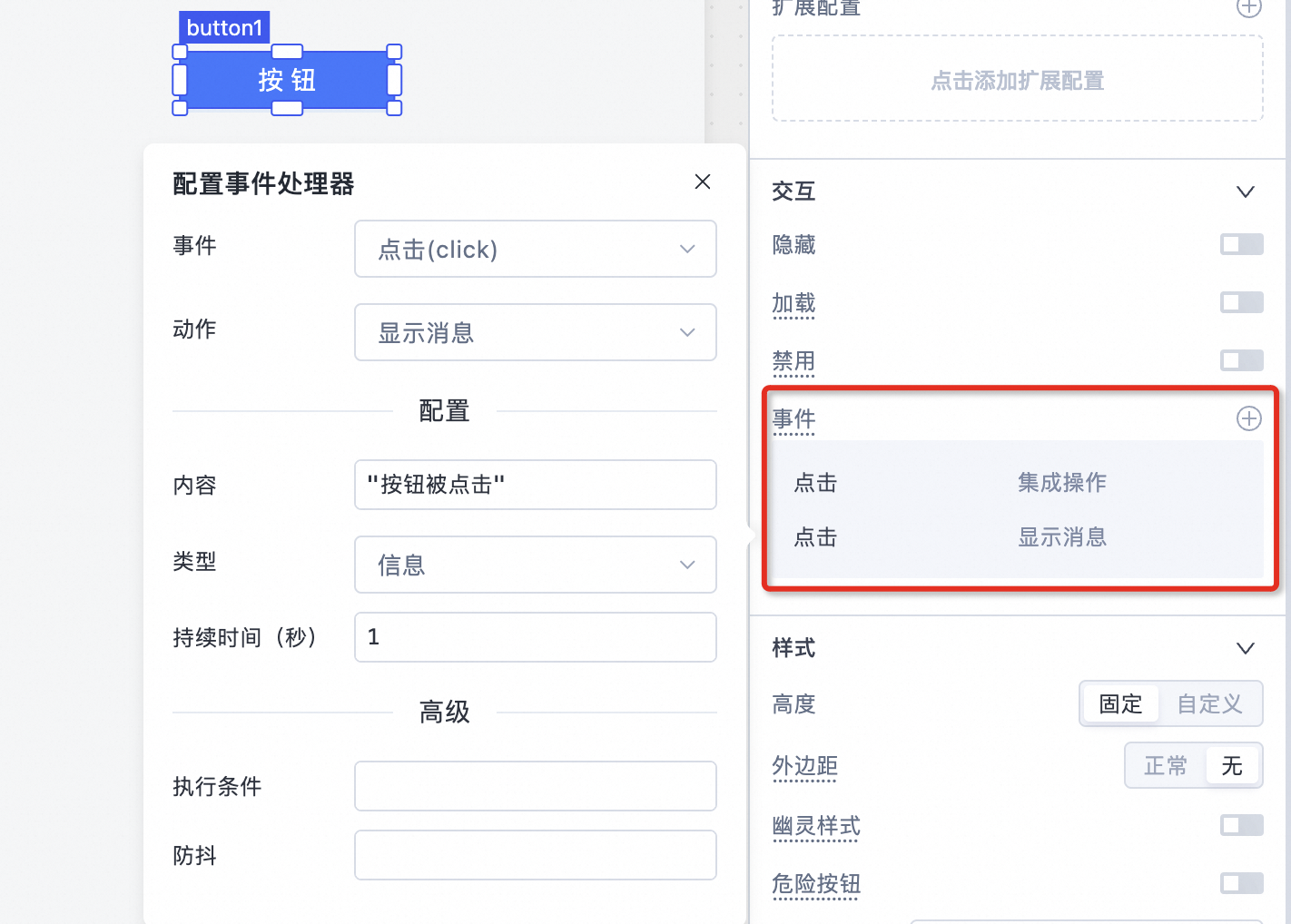
以頁面組件為例,點(diǎn)擊屬性面板中「交互-事件」右側(cè)的“+”按鈕,即可添加一個(gè)新的事件處理器。再次單擊新添加的事件處理器條目,即可在彈出的“配置事件處理器”面板中完成配置。下圖展示了如何為一個(gè)頁面按鈕組件的“點(diǎn)擊(click)”事件配置事件處理器:

請注意,事件配置并非總是按照定義的順序執(zhí)行。對于需要遵循特定順序的操作,應(yīng)使用 await 關(guān)鍵字確保前一個(gè)異步操作完成后再開始下一個(gè)操作。請參考文檔:前端函數(shù)
事件處理器的執(zhí)行方式
當(dāng)事件發(fā)生時(shí),其對應(yīng)的所有事件處理器都會立即在前端瀏覽器環(huán)境中執(zhí)行。每個(gè)事件處理器可以認(rèn)為是一個(gè)獨(dú)立的 JavaScript 回調(diào)函數(shù),它們在事件發(fā)生時(shí)被并行觸發(fā),彼此之間不存在時(shí)序依賴和先后性保證。

此外,單個(gè)事件在被響應(yīng)的過程中,還可以觸發(fā)新的事件,從而形成“觸發(fā) → 響應(yīng) → 觸發(fā) → 響應(yīng) →...”這樣的事件處理鏈。開發(fā)者可以利用這一特性,編排和實(shí)現(xiàn)基于事件的復(fù)雜邏輯流程。

事件處理器的動作類型
配置一個(gè)事件處理器時(shí),需要選擇在事件觸發(fā)時(shí)該處理器要執(zhí)行的具體操作,即“動作”。下表列舉了目前平臺支持的所有事件處理器動作類型:
動作類型 | 用途描述 | 配置參數(shù) |
控制組件 | 控制頁面上的組件行為,例如:顯示、隱藏、啟用或禁用組件。 |
|
集成操作 | 調(diào)用一個(gè)集成操作,例如:執(zhí)行數(shù)據(jù)庫SQL、訪問外部 HTTP API。 |
|
前端函數(shù) | 調(diào)用一個(gè)前端函數(shù) |
|
定時(shí)器 | 調(diào)用一個(gè)定時(shí)器 |
|
設(shè)置變量 | 更新一個(gè)作用域內(nèi)可見變量的值。 |
|
執(zhí)行腳本 | 執(zhí)行一段自定義的前端 JavaScript 腳本。 |
|
顯示消息 | 在頁面上彈出一個(gè)消息通知框(一段時(shí)間后自動消失),為用戶提供即時(shí)反饋。 |
|
跳轉(zhuǎn)頁面 | 導(dǎo)航到指定頁面,實(shí)現(xiàn)應(yīng)用內(nèi)頁面跳轉(zhuǎn)。 |
|
用戶登出 | 登出當(dāng)前已登錄用戶,并清理用戶會話。 |
|
事件處理器的高級配置
除了上述基礎(chǔ)配置,事件處理器還支持如下一些高級配置選項(xiàng),以允許開發(fā)者對事件處理邏輯進(jìn)行更加精細(xì)的控制。
配置選項(xiàng) | 用途描述 | 配置參數(shù) |
執(zhí)行條件 | 允許開發(fā)者指定事件處理器僅在特定條件下才執(zhí)行。 |
|
防抖 | 用于限制高頻率觸發(fā)的事件處理器執(zhí)行次數(shù),以減少不必要的操作執(zhí)行次數(shù)。 |
|