在多端低代碼平臺魔筆中僅需不到 10 分鐘的搭建時間,即可以超低的成本為您的網站添加一個 AI 智能客服。
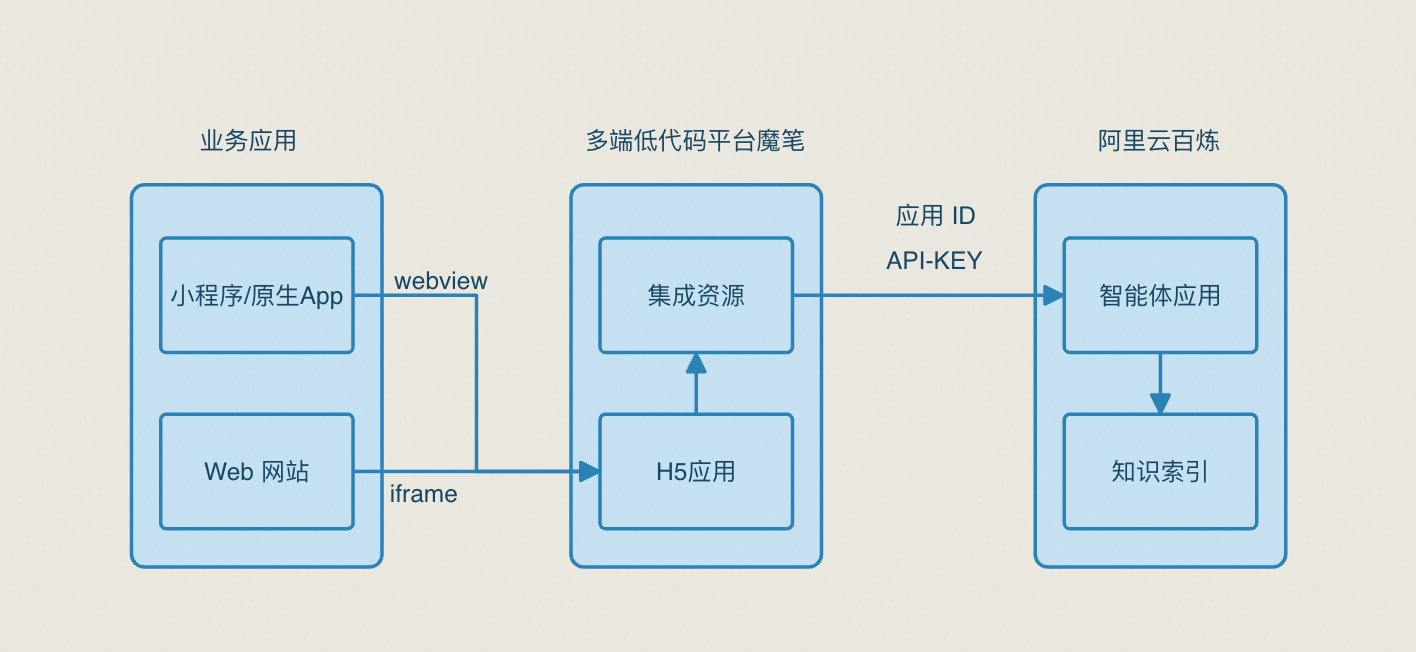
方案概覽

在您的應用或網站中引入一個智能客服助手,只需 3 步:
創建百煉智能體應用:我們將先通過百煉創建和發布一個知識搜索增強智能體應用(RAG 應用),并獲取調用大模型應用 API-Key 及應用 ID。
創建魔筆應用:我們通過魔筆平臺集成資源的能力引入第一步創建的百煉智能體應用,并基于該智能體應用和 Chat 組件簡單搭建一個智能客服應用,最后將應用發布并獲取公網可訪問的鏈接。
引入 AI 助手:接著我們將通過修改幾行代碼,實現在已有的網站或微信小程序等業務應用中引入一個 AI 助手。

下面是用魔筆 DIY 超低成本的全渠道智能客服的詳細流程。
1. 創建百煉智能體應用
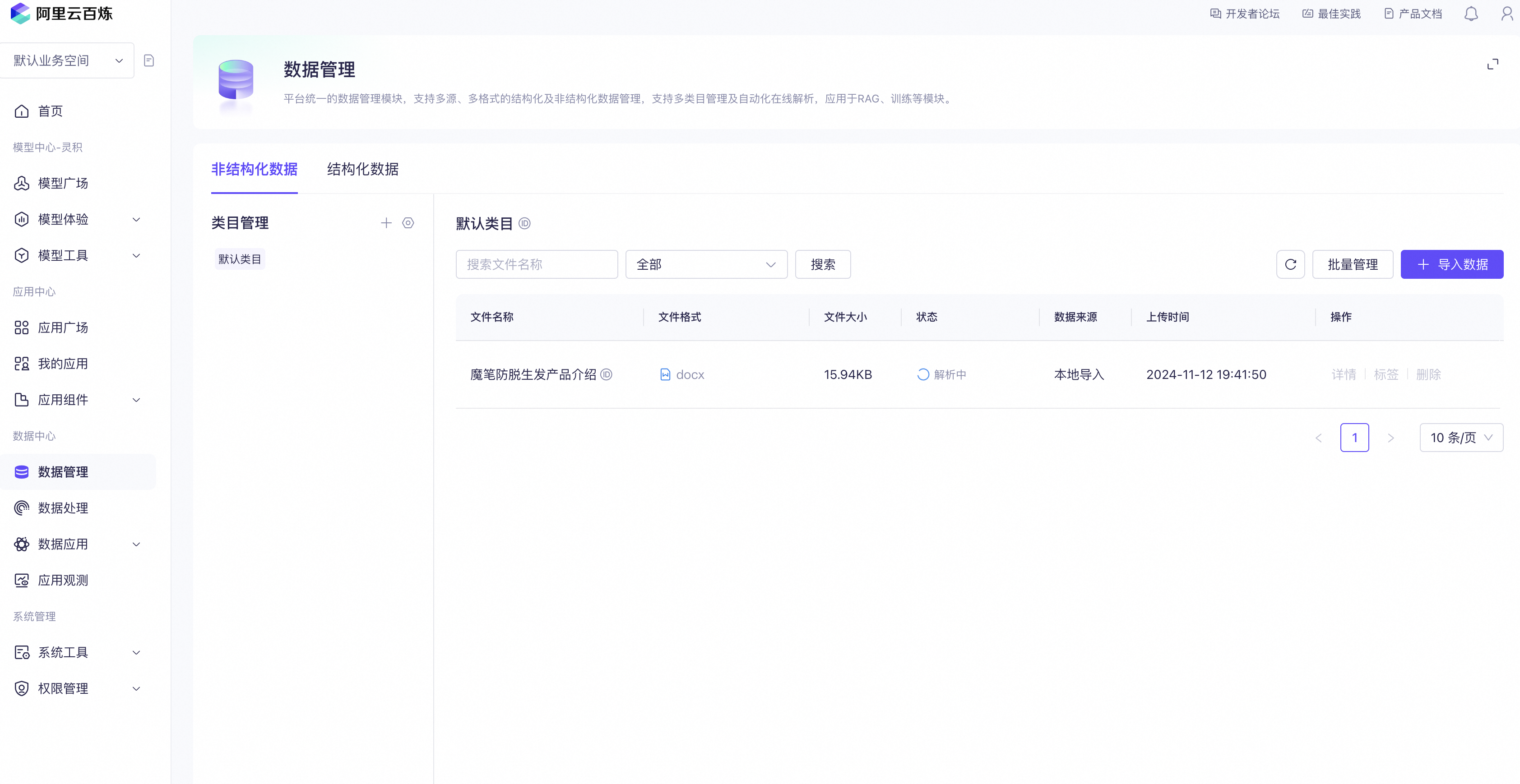
進入百煉控制臺-數據管理,上傳知識庫使用的文檔。假設您在一家售賣防脫洗發產品的公司工作。您的網站上會有很多與防脫洗發等產品有關的內容,如產品價格、產品原料、產品功效等信息。防脫洗發產品清單可參考:魔筆防脫洗發產品.docx

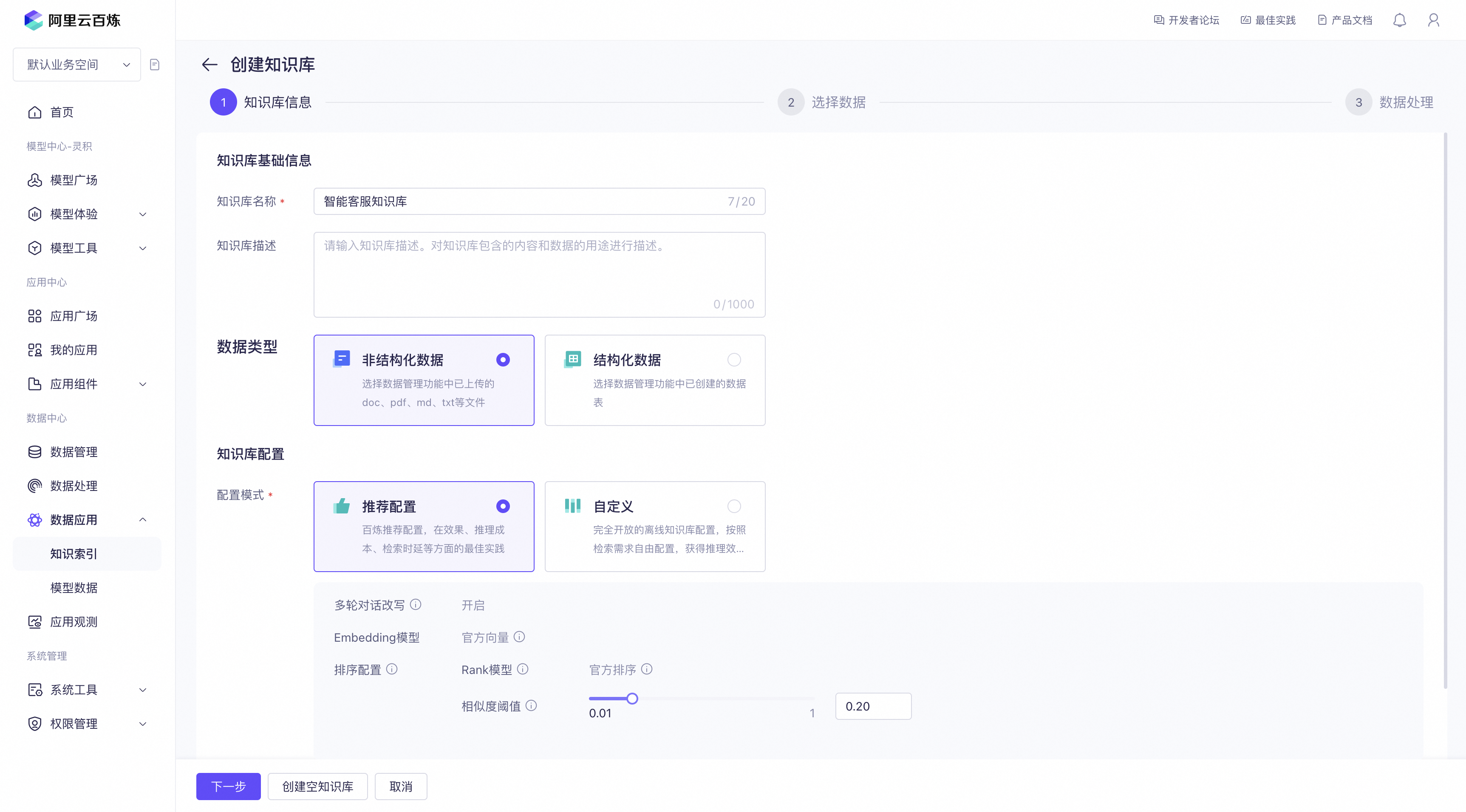
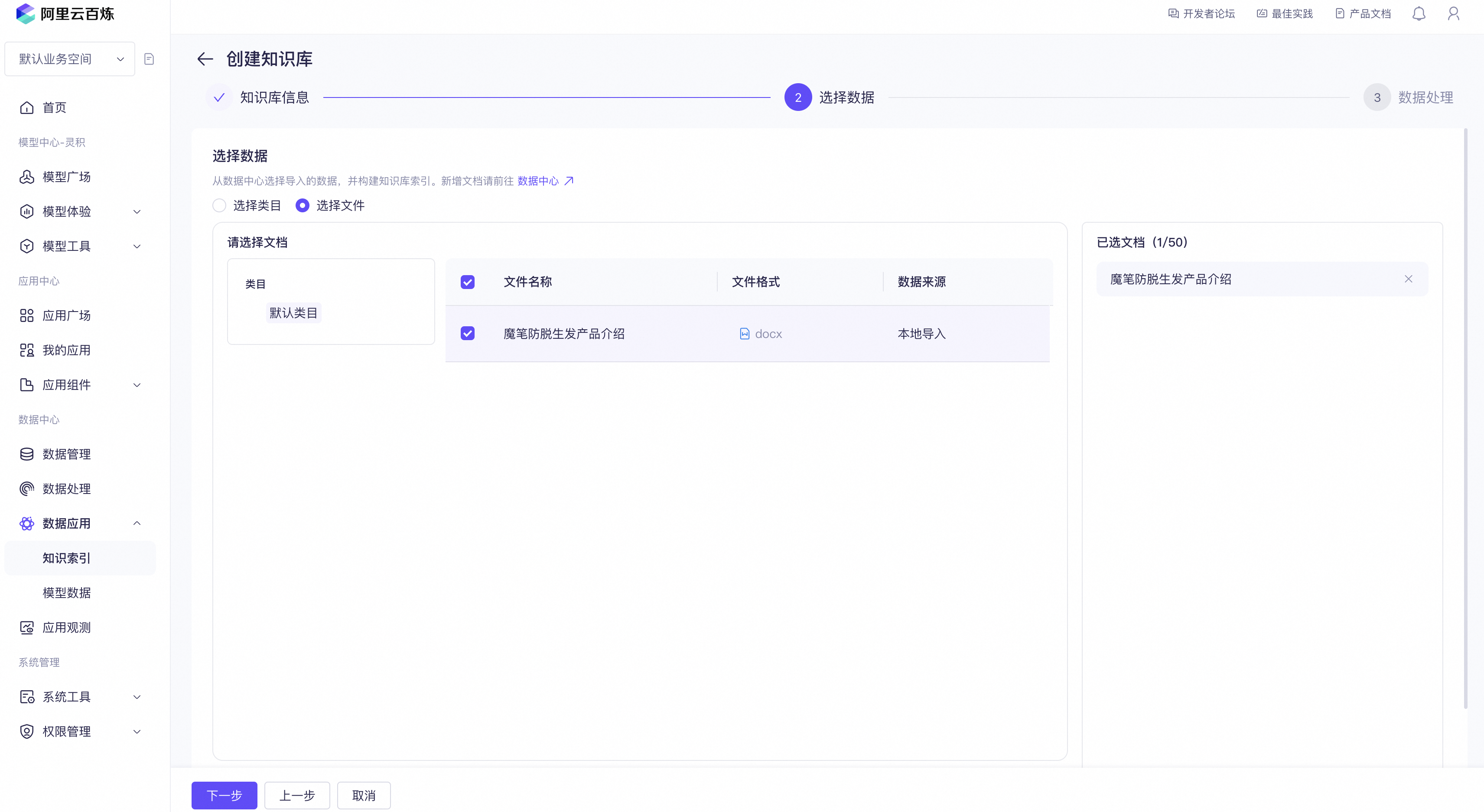
進入百煉控制臺-數據應用-知識索引,創建知識庫并選擇上一步中上傳的知識文件作為數據文檔導入。


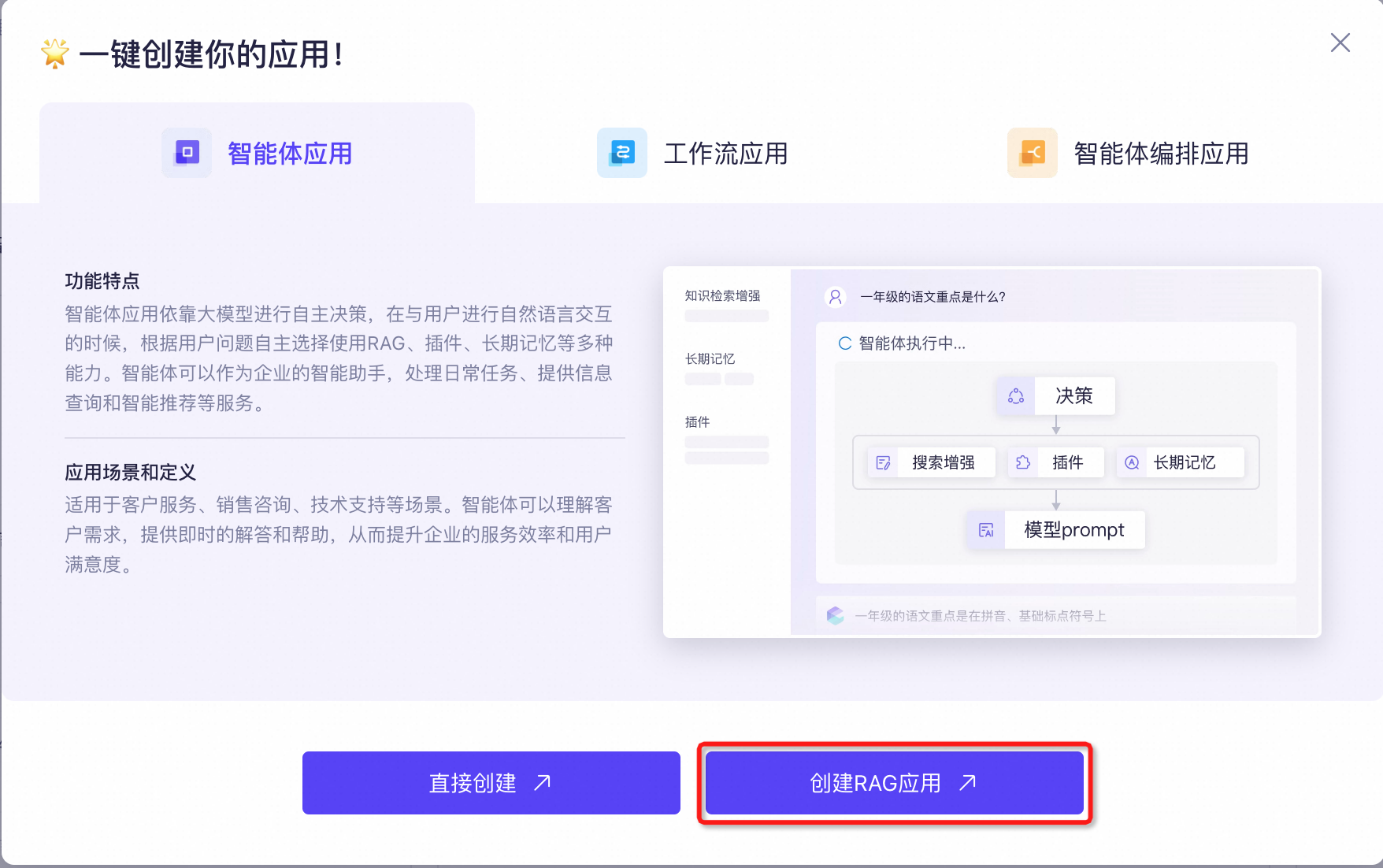
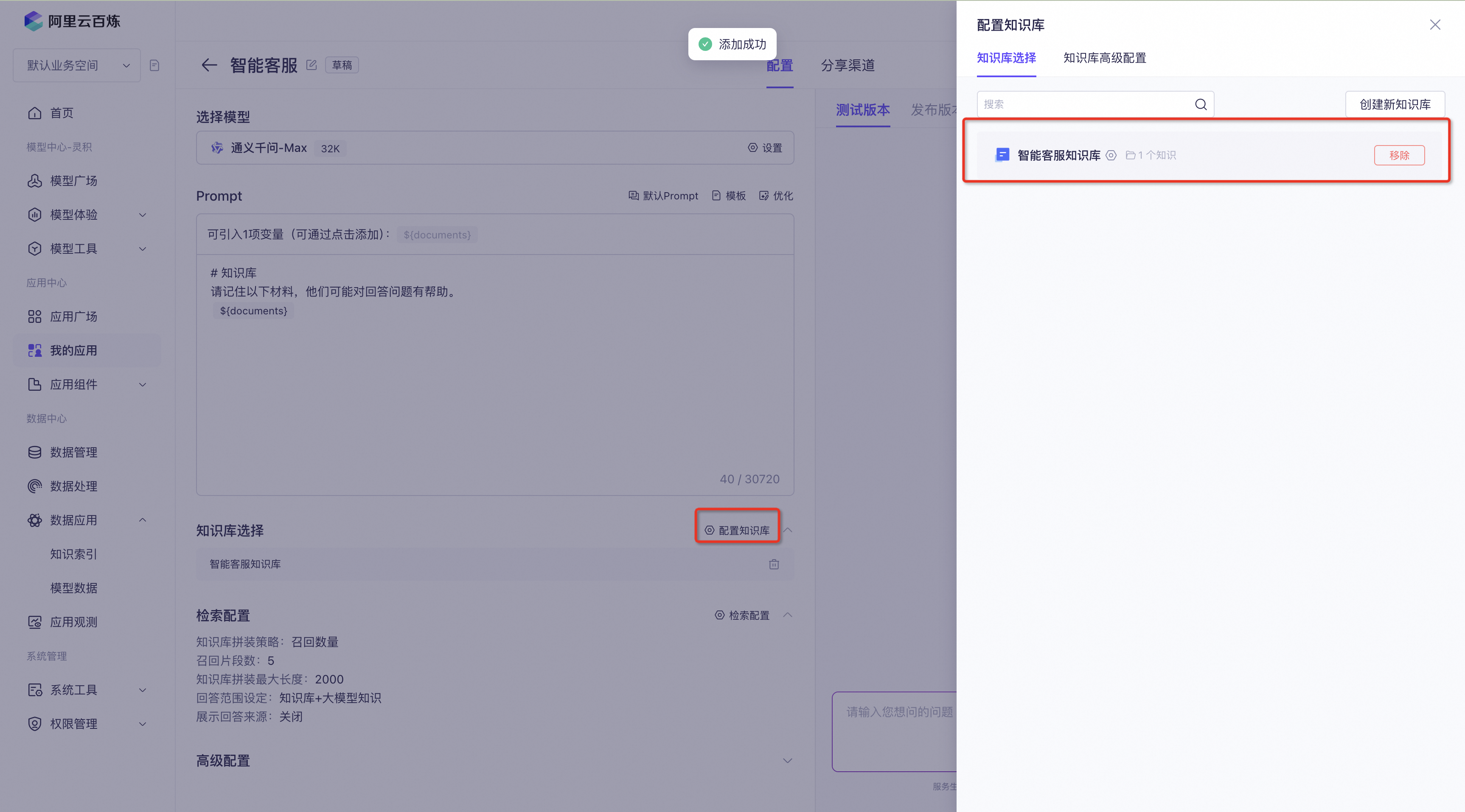
進入百煉控制臺-我的應用,點擊新增應用,創建 RAG 應用。并為該智能體應用添加上一步中創建的知識庫。


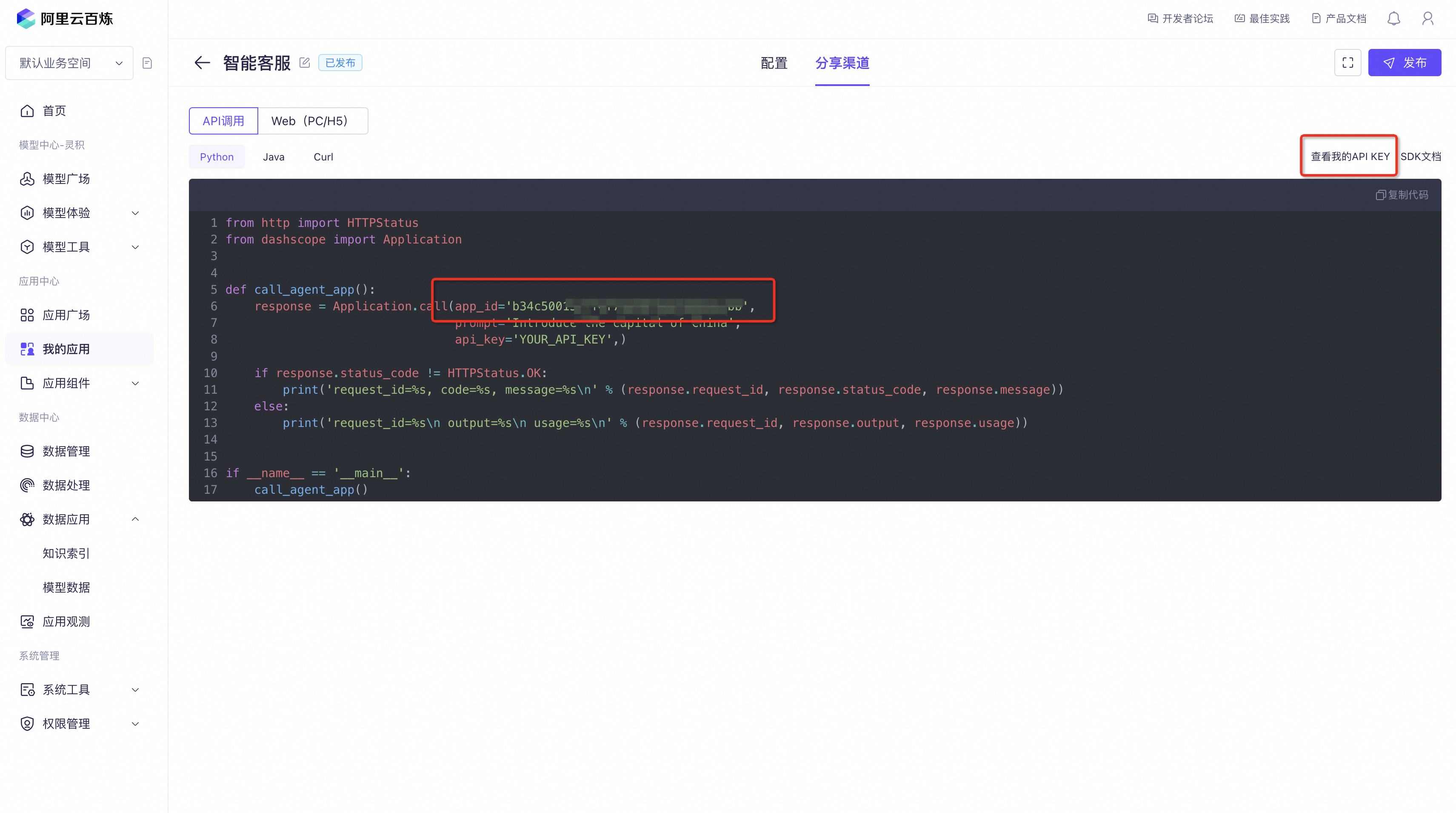
發布應用并獲取 API-KEY 及應用 ID,記錄兩者的值以便后續步驟使用。

2. 創建魔筆應用
進入多端低代碼開發平臺魔筆 的控制臺界面,選擇「資源面板 - 集成」并創建一個類型為「百煉智能體應用」的集成資源。

在「添加集成」的頁面中,將第一節獲取到的百煉平臺 API-KEY 填入指定位置并保存添加的內容。可根據實際業務情況填寫生產環境所需的 API-KEY。

進入多端低代碼開發平臺魔筆的控制臺界面,并創建一個 Web 應用。

在多端低代碼開發平臺魔筆的設計器界面中,將頁面模式調整為移動頁面,并微調主內容區中的頁面間距。


在頁面中拖入一個聊天組件,將其高度設置為自定義 CSS,并將值設為 100vh 并根據業務需求和喜好進行歡迎語、快捷回復、樣式字體等信息的配置。

在多端低代碼開發平臺魔筆的設計器界面中創建一個集成操作,并引入先前步驟中創建的集成資源。在操作配置中開啟 sse 并為「提示詞」 配置填寫
{{ chat1.currentMessage.content }}(假設您的聊天組件被命名為 chat1 ,此處代表聊天組件內容區的最新消息),應用 ID 填入上一節中獲取的應用 ID。

在聊天組件中的「AI 集成操作」配置中綁定上一步創建好的集成操作。

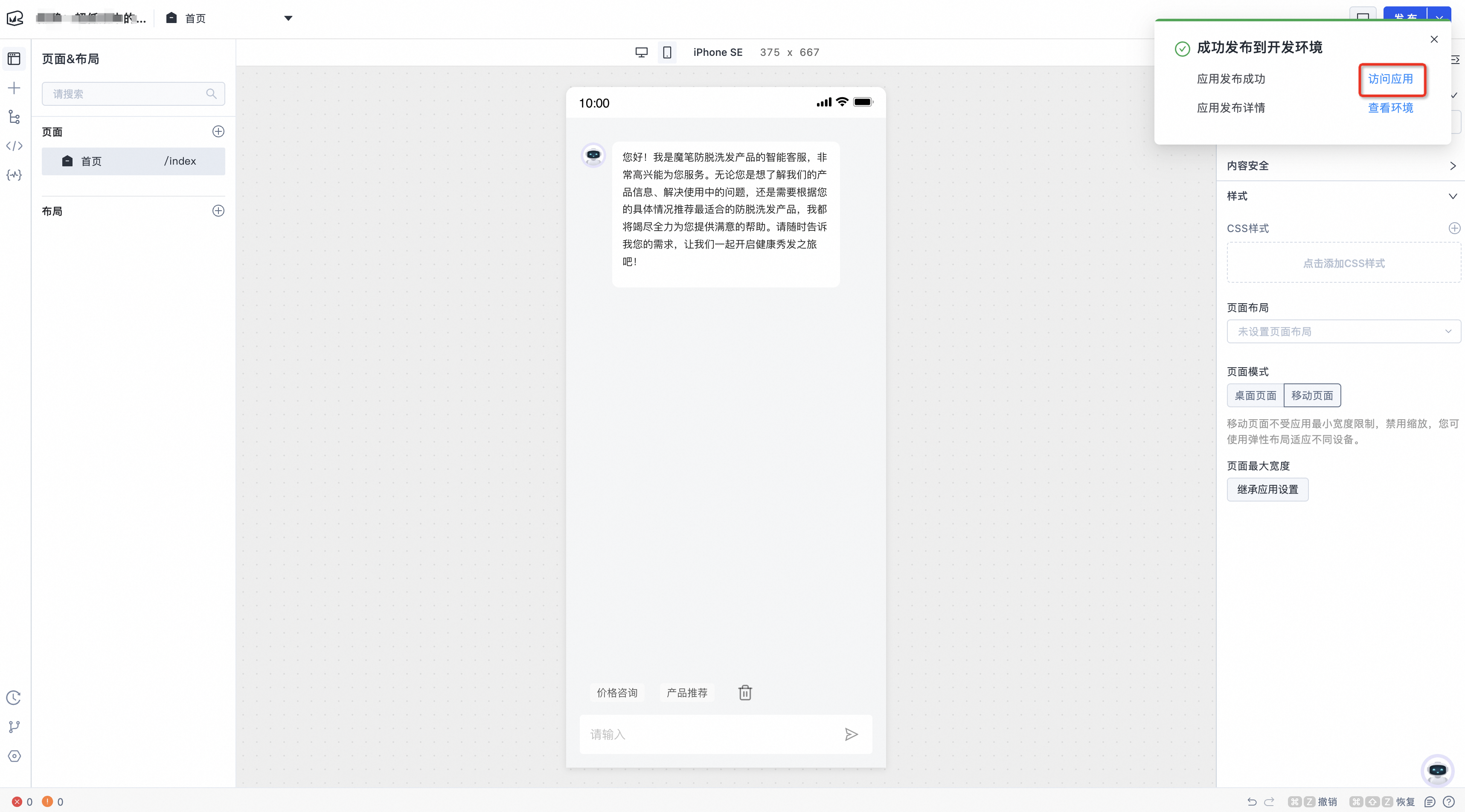
發布應用并獲取公網可訪問的鏈接。


3. 引入 AI 助手
3.1 Web 頁面引入
在您應用系統中 Web 頁面的 HTML 模板文件中增加下述信息:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- 引入 material 組件樣式(用于懸浮按鈕) -->
<link rel="stylesheet"/>
<!-- 引入 material 組件(用于懸浮按鈕) -->
<script type="module">
import "https://esm.run/@material/web@2.2.0/fab/fab.js";
import "https://esm.run/@material/web@2.2.0/icon/icon.js";
import { styles as typescaleStyles } from "https://esm.run/@material/web/typography/md-typescale-styles.js";
document.adoptedStyleSheets.push(typescaleStyles.styleSheet);
</script>
<!-- 引入 side-drawer 組件(用于右側抽屜) -->
<script type="module" src="https://unpkg.com/side-drawer/side-drawer.min.js"></script>
</head>
<body>
<!-- 使用懸浮按鈕 -->
<md-fab
class="fab"
size="small"
onClick="openDrawer()"
aria-label="AI-Assistant"
>
<md-icon slot="icon">問AI</md-icon>
</md-fab>
<style>
.fab {
position: fixed;
bottom: 16px;
right: 16px;
}
</style>
<!-- 使用抽屜組件 -->
<side-drawer style="width: 500px; display: flex" class="drawer" right>
<h4 style="margin-left: 20px;">智能客服</h4>
<!-- 以 iframe 的形式引入魔筆應用 -->
<iframe
src="https://runtime.mobiapp.cloud/{{workspaceId}}/apps/{{appId}}/"
style="width: 100%; height: calc(100% - 64px)"
></iframe>
</side-drawer>
<script>
function openDrawer() {
const drawer = document.querySelector("side-drawer");
drawer.open = true;
}
</script>
<!-- 您的業務代碼&腳本入口 -->
<div id="root"></div>
<script type="module" src="./src/main.tsx"></script>
</body>
</html>
上述代碼主要進行了以下邏輯擴充:
1、通過 script 和 link 標簽的形式引入 material-design 組件庫中的懸浮按鈕(fab) 、icon 組件,material-design 采用了 web-component 的發布形式,您可以在任何前端框架中使用它。
通過 script 標簽引入 side-drawer 組件, side-drawer 組件同樣采用了 web-component 的發布形式,您可以在任何前端框架中使用它。
在 html 的 body 部分,使用上述組件的 custom-element 進行構建并調整邏輯和樣式。
在 side-drawer 的抽屜區域,增加一個 iframe 組件并將其的 src 設置為上一節獲取到的公網可訪問鏈接。
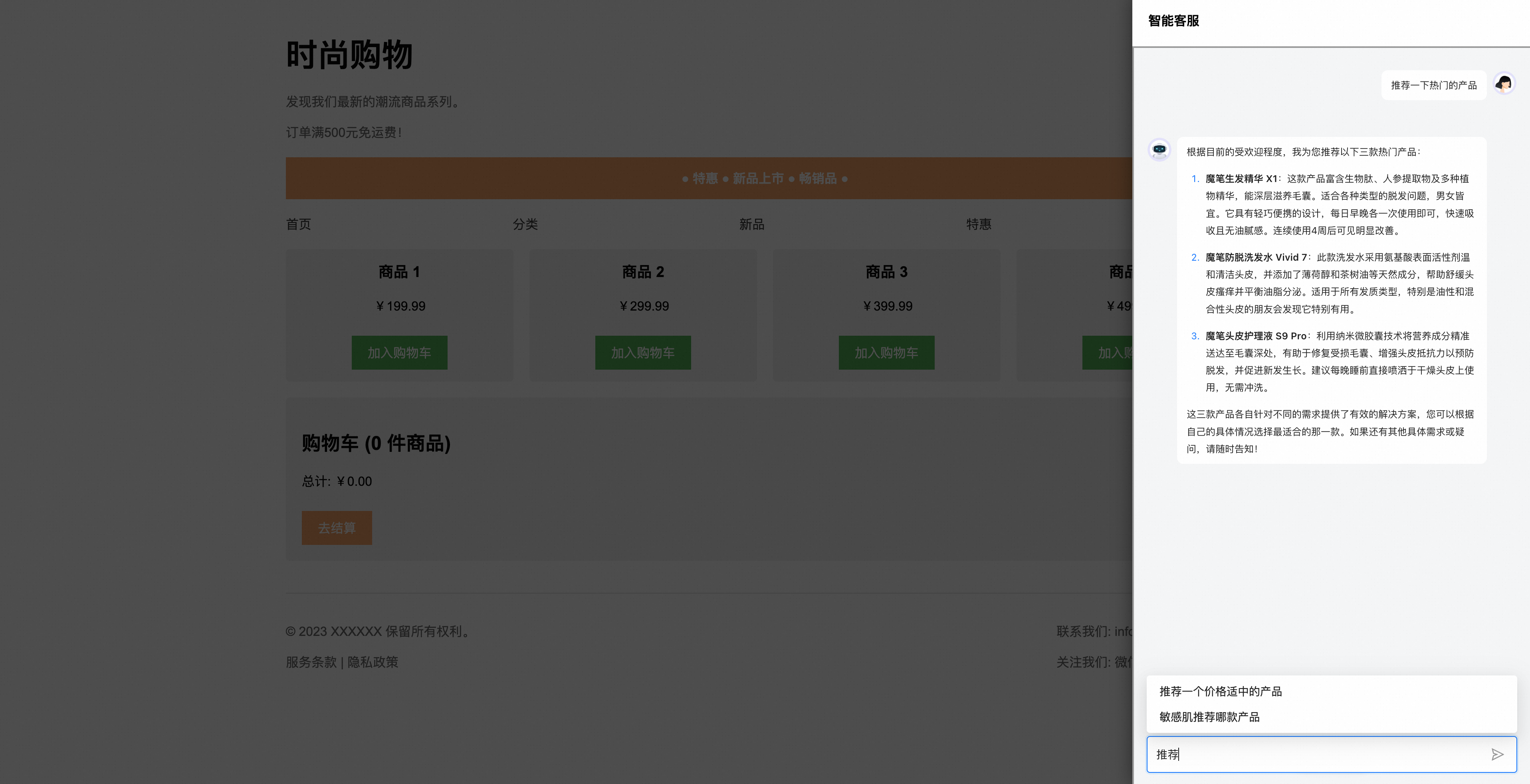
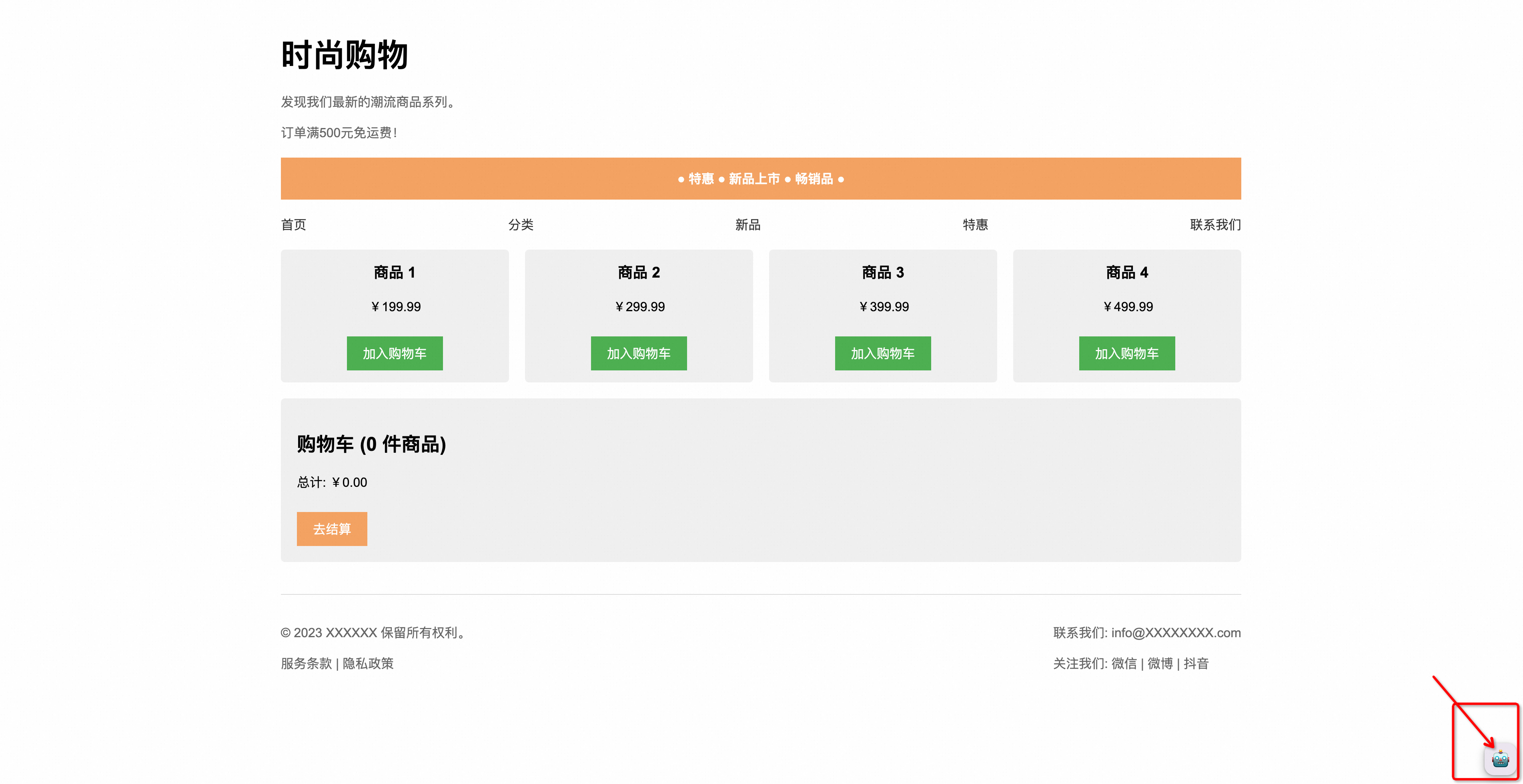
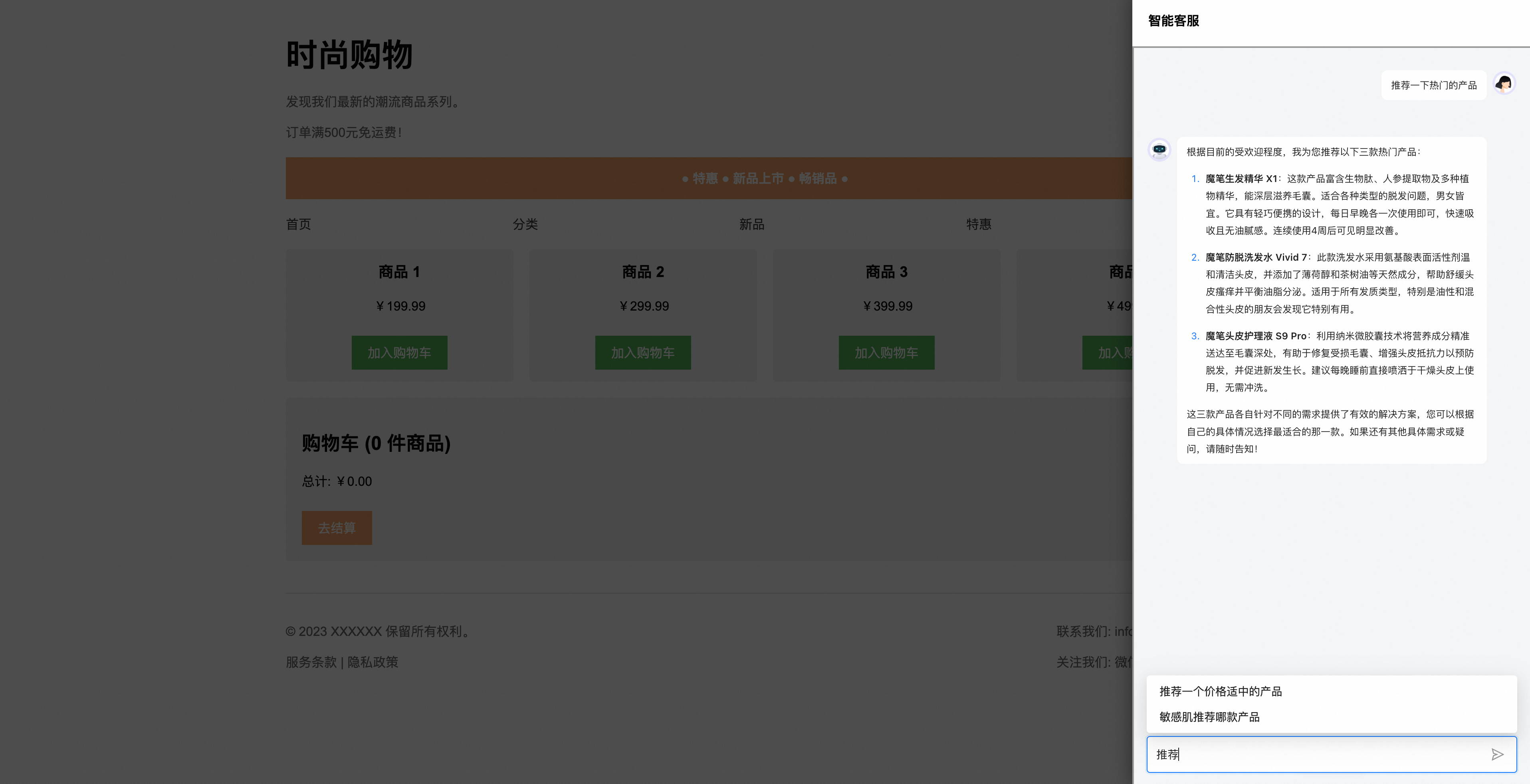
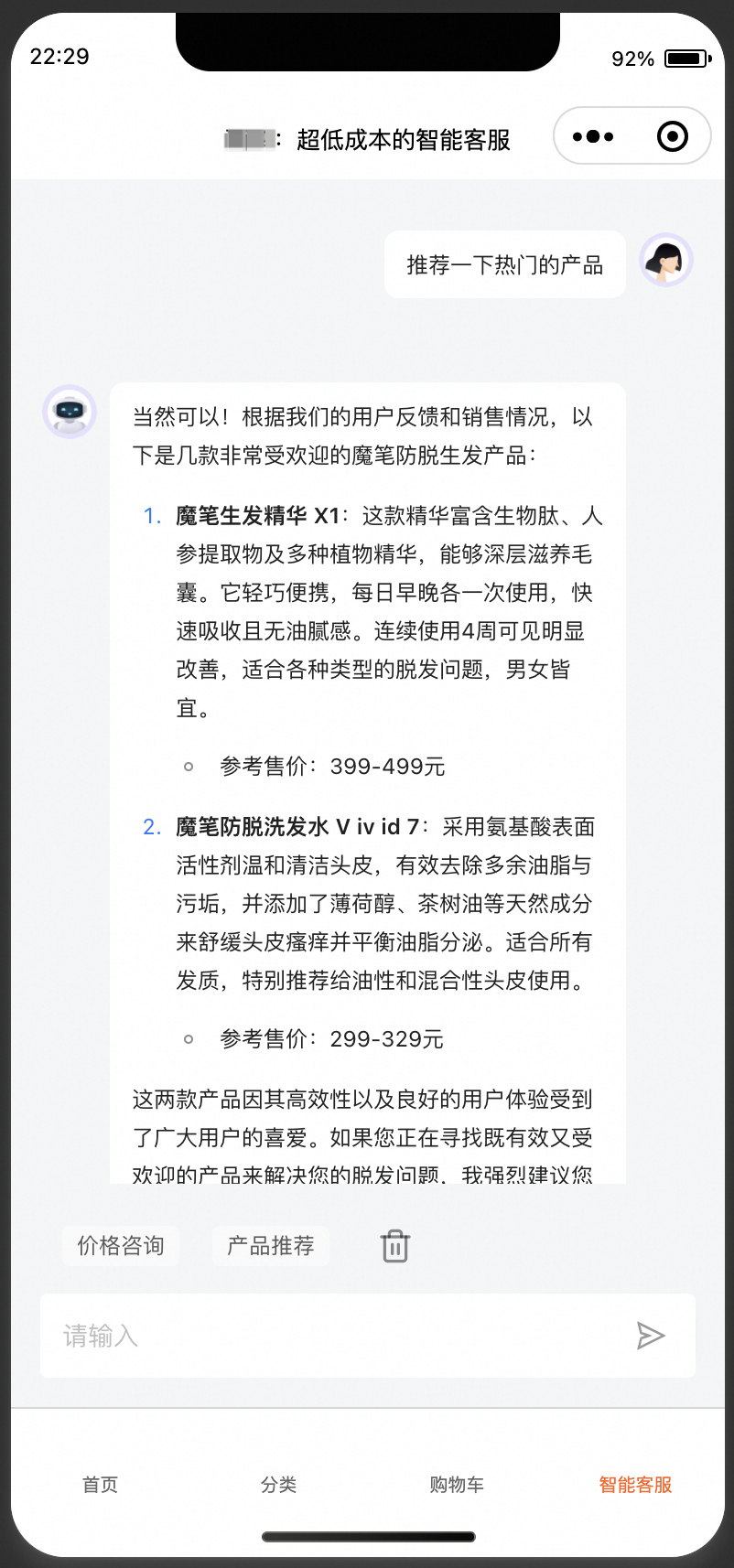
重新運行/構建業務應用后,可觀察到以下效果:應用的右下角區域會出現一個懸浮按鈕,點擊懸浮按鈕后右側彈出承載了智能客服的抽屜:


3.2 小程序引入
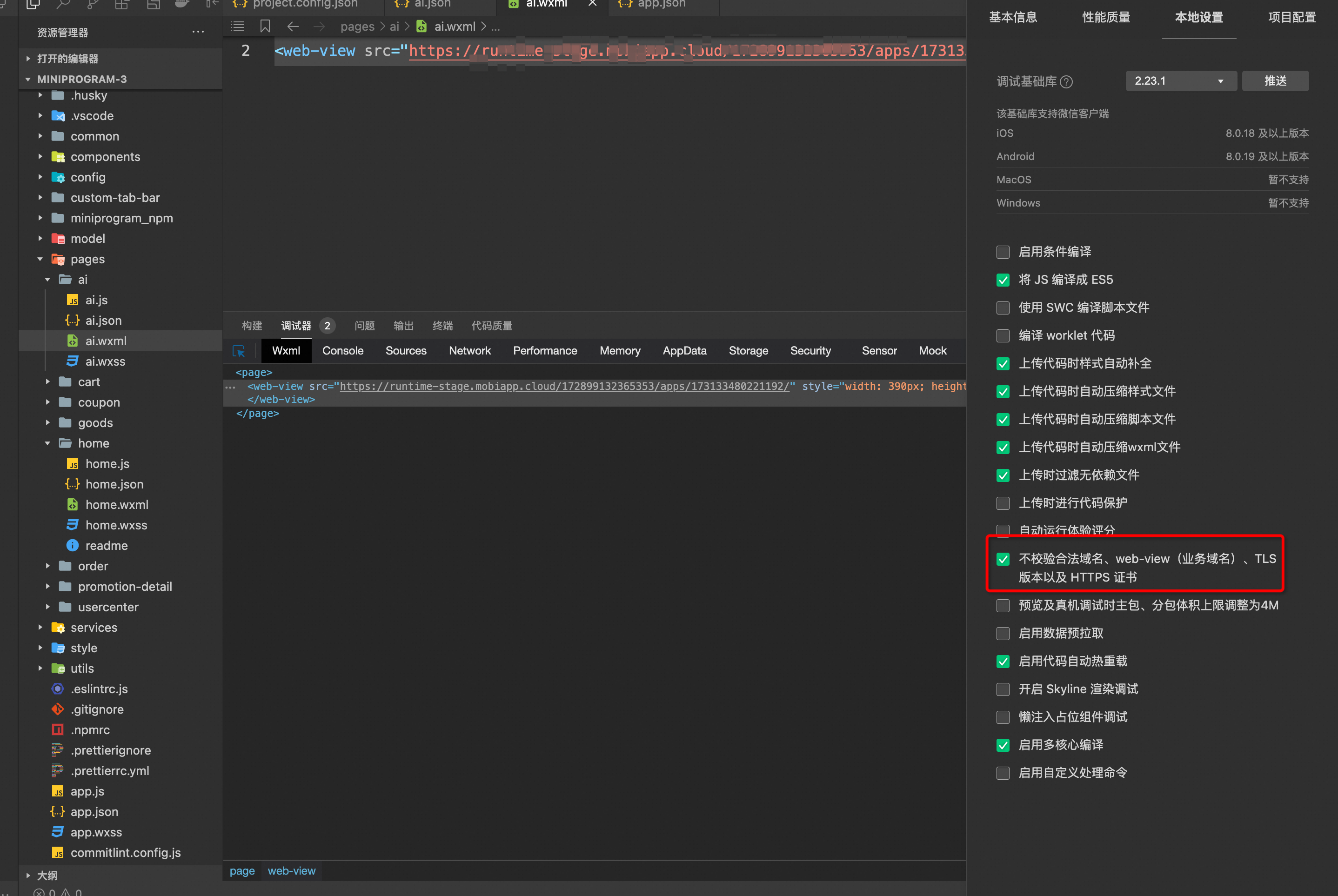
在小程序應用中編寫一個 web-view 容器頁面(個人類型的小程序暫不支持使用 web-view 頁面),用于承載聊天助手,并將 web-view 的 src 設置為上一節中獲得的公網可訪問鏈接。
在開發階段,我們勾選開發者工具中「不校驗合法域名」的選項來開放外部域名在小程序內的訪問。在生產階段您需要自行將魔筆發布的應用鏈接在小程序管理后臺進行業務域名加白處理,詳情請參考微信開發者文檔。

重新運行業務應用后,可以在開發者工具或在真機調試中觀察到以下效果:

3.2 iOS 引入
在 iOS 應用中編寫一個 web-view 容器頁面,用于承載聊天助手,并將 web-view 的 src 設置為上一節中獲得的公網可訪問鏈接。參考的 Object-C 代碼如下:
// CopilotPage/CopilotPage.m
#import "CopilotPage.h"
#import "AliyunMobiCopilot/AliyunMobiCopilot.h"
#import "../alert/AlertHandler.h"
@interface CopilotPage () <AliyunMobiCopilotDelegate>
@property (nonatomic, strong) WKWebView *webView;
@property (nonatomic, strong) AliyunMobiCopilot *aliyunMobiCopilot;
@property (nonatomic, strong) id<AlertHandler> alertHandler;
@end
@implementation CopilotPage
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
// 初始化 WKWebView
self.webView = [[WKWebView alloc] initWithFrame:self.view.bounds];
self.webView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
self.webView.inspectable = true;
self.aliyunMobiCopilot = [
[AliyunMobiCopilot alloc]
initWithWebView:self.webView
url: @"https://runtime.mobiapp.cloud/XXXXX/apps/XXXXX/"
authToken:@""
delegate:self
];
[self.aliyunMobiCopilot loadCopilot];
[self.view addSubview:self.webView];
// 初始化 AlertHandler
self.alertHandler = [[AlertHandlerImpl alloc] init];
}
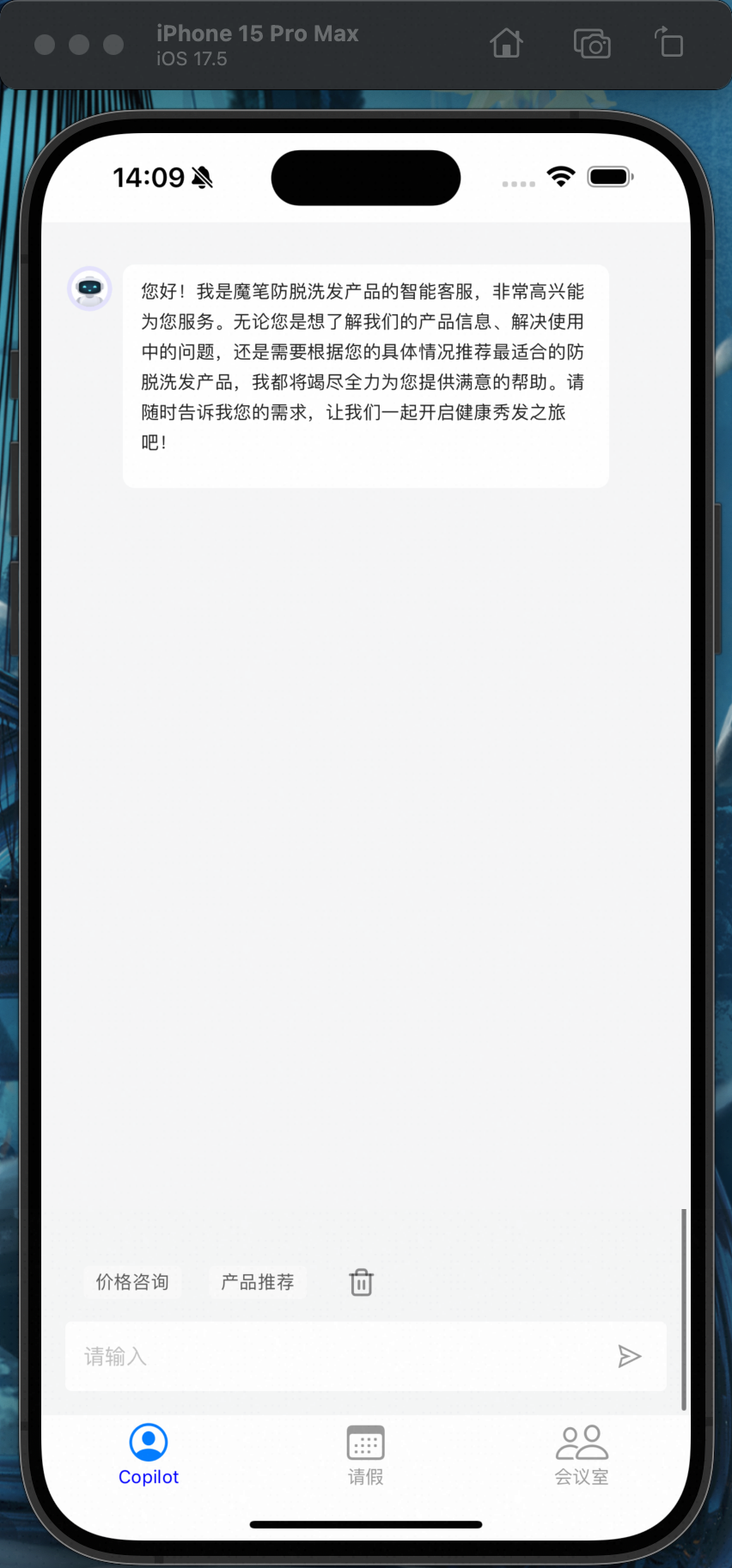
@end重新運行業務應用后,可以在 XCode 工具中觀察到以下效果:

3.3 安卓 App 引入
在安卓應用中編寫一個 web-view 容器頁面,用于承載聊天助手,并將 web-view 的 src 設置為上一節中獲得的公網可訪問鏈接。參考代碼如下:
package com.mobi.demo;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class CopilotFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_copilot, container, false);
}
@SuppressLint("SetJavaScriptEnabled")
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
WebView webView = view.findViewById(R.id.webView);
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setDomStorageEnabled(true);
webView.loadUrl("https://runtime.mobiapp.cloud/XXXXX/apps/XXXXXX/");
}
}重新運行業務應用后,可以在安卓開發者工具中觀察到以下效果:
