本文詳細說明iOS端推流SDK接口、SDK的基本使用流程以及相關功能的使用示例。
如果您需要使用移動端進行推流,詳細操作請參見推流、拉流與播流。
iOS推流SDK特性
支持RTMP推流協議。
支持基于RTC的RTS超低延時直播推拉流協議。
支持連麥互動和PK互動。
使用視頻H.264編碼以及音頻AAC編碼。
支持碼控、分辨率、顯示模式等自定義配置。
支持多種攝像頭相關操作。
支持實時美顏和自定義美顏效果調節。
支持增、刪動態貼紙實現動態水印效果。
支持錄屏直播。
支持自定義YUV、PCM等外部音視頻輸入。
支持多路混流功能。
支持純音視頻推流以及后臺推流。
支持背景音樂及其相關操作。
支持視頻截圖功能。
支持自動重連、異常處理。
支持音頻3A算法。
增加視頻軟編、硬編切換邏輯,提升編碼模塊穩定性。
功能限制
使用iOS推流SDK需注意以下限制:
您只能在推流之前設置橫豎屏模式,不支持在直播的過程中實時切換。
在推流設定為橫屏模式時,需設定界面為不允許自動旋轉。
在硬編模式下,考慮編碼器兼容問題分辨率會使用16的倍數,如設定為540P,則輸出的分辨率為544*960,在設置播放器視圖大小時需按輸出分辨率等比縮放,避免黑邊等問題。
推流SDK使用流程
基礎版SDK的基本使用流程如下:
步驟 | 描述 | 操作指引及代碼示例 |
一、注冊SDK | 配置License相關參數,注冊推流SDK。若不調用注冊函數,推流功能無法使用。 | |
二、配置推流參數 | 完成推流基本配置、碼率控制配置、分辨率自適應配置、美顏功能配置等。 | |
三、使用推流SDK推流 | 初始化SDK、注冊推流回調、創建預覽視圖后可以開始推流。用戶可以根據業務需求添加推流控制、設置背景音樂、攝像頭、直播答題、外部音頻、動態貼紙等。 說明 阿里云視頻直播不允許同一時間向同一個推流URL進行多路推流(第二路推流會被拒絕)。 | |
四、設置錄屏推流(按需) | 如需使用錄屏推流,可以實現錄屏推流相關的配置。 |
互動版SDK使用流程如下:
步驟 | 描述 | 操作指引及代碼示例 |
一、注冊SDK | 配置License相關參數,注冊推流SDK。若不調用注冊函數,推流功能無法使用。 | |
二、設置直播連麥互動 | 設置連麥互動,用戶可以使用推流SDK互動版本完成主播和連麥觀眾超低延時(300ms以內)互動。 |
注冊SDK
推流SDK升級到4.4.2及以后版本,接入一體化License服務。在使用推流功能前必須進行注冊,否則無法使用推流SDK功能。具體操作,請參見iOS端注冊SDK。
配置推流參數(基礎版)
您可以使用AlivcLivePushConfig配置推流參數,每個參數有一個對應的默認值。關于默認值和參數范圍,請參見iOS基礎版推流SDK接口說明或iOS互動版推流SDK接口說明或注釋。
如需在推流過程中實時修改參數,請參見AlivcLivePusher提供的屬性和方法。
基本推流配置。
在需要使用推流器的ViewController中引用頭文件
#import <AlivcLivePusher/AlivcLivePusher.h>,示例代碼如下:AlivcLivePushConfig *config = [[AlivcLivePushConfig alloc] init];//初始化推流配置類,也可使用initWithResolution來初始化。 config.resolution = AlivcLivePushResolution540P;//默認為540P,最大支持720P config.fps = AlivcLivePushFPS20; //建議用戶使用20fps config.enableAutoBitrate = true; // 打開碼率自適應,默認為true config.videoEncodeGop = AlivcLivePushVideoEncodeGOP_2;//默認值為2,關鍵幀間隔越大,延時越高。建議設置為1-2。 config.connectRetryInterval = 2000; // 單位為毫秒,重連時長2s,重連間隔設置不小于1秒,建議使用默認值即可。 config.previewMirror = false; // 默認為false,正常情況下都選擇false即可。 config.orientation = AlivcLivePushOrientationPortrait; // 默認為豎屏,可設置home鍵向左或向右橫屏。說明綜合手機性能和網絡帶寬要求,建議您將分辨率設置為540P(主流移動直播App基本都采用540P)。
基本推流配置對應參數都有默認值,建議采用默認值,即您可以進行簡單初始化,不做配置。
關閉自適應碼率后,碼率將固定在初始碼率,不會在設定的目標碼率和最小碼率之間自適應調整。如果網絡情況不穩定,可能造成播放卡頓,請慎用。
配置碼率控制。
推流SDK提供以下碼率控制模式,請根據實際需求修改參數值。
碼率控制模式
描述
示例代碼
AlivcLivePushQualityModeResolutionFirst
清晰度優先模式。SDK內部會對碼率參數進行配置,優先保障推流視頻的清晰度。
config.qualityMode = AlivcLivePushQualityModeResolutionFirst;//默認為清晰度優先模式,可設置為流暢度優先模式和自定義模式。AlivcLivePushQualityModeFluencyFirst
流暢度優先模式。SDK內部會對碼率參數進行配置,優先保障推流視頻的流暢度。
config.qualityMode = AlivcLivePushQualityModeFluencyFirst;//默認為流暢度優先模式,可設置為清晰度優先模式和自定義模式。AlivcLivePushQualityModeCustom
自定義模式。SDK會根據開發者設置的碼率進行配置。設置為自定義模式時,需要自己定義初始碼率、最小碼率和目標碼率。
初始碼率:開始直播時的碼率。
最小碼率:當網絡較差時,碼率會逐步減低到最小碼率,以減少視頻的卡頓。
目標碼率:當網絡較好時,碼率會逐步提高到目標碼率,以提高視頻清晰度。
config.qualityMode = AlivcLivePushQualityModeCustom//設置為自定義模式 config.targetVideoBitrate = 1400; //目標碼率1400kbps config.minVideoBitrate = 600; //最小碼率600kbps config.initialVideoBitrate = 1000; //初始碼率1000kbps說明選擇清晰度優先或流暢度優先模式時,不需設置初始碼率、最小碼率和目標碼率(initialVideoBitrate、minVideoBitrate、targetVideoBitrate)。推流SDK內部策略會自動保障在網絡抖動情況下優先考慮視頻清晰度或流暢度。
選擇自定義碼率時,請參考阿里云推薦設置配置對應碼率。推薦設置請參考下表內容。
表 1. 自定義碼率控制推薦設置(畫質優先) 分辨率
初始碼率 initialVideoBitrate
最小碼率 minVideoBitrate
目標碼率 targetVideoBitrate
360P
600
300
1000
480P
800
300
1200
540P
1000
600
1400
720P
1500
600
2000
1080P
1800
1200
2500
表 2. 自定義碼率控制推薦設置(流暢度優先) 分辨率
初始碼率 initialVideoBitrate
最小碼率 minVideoBitrate
目標碼率 targetVideoBitrate
360P
400
200
600
480P
600
300
800
540P
800
300
1000
720P
1000
300
1200
1080P
1500
1200
2200
配置分辨率自適應。
開啟動態調整推流分辨率功能后,當網絡較差時會自動降低分辨率以提高視頻的流暢度和清晰度。示例代碼如下:
config.enableAutoResolution = YES; // 打開分辨率自適應,默認為NO重要某些播放器可能不支持動態分辨率,如果您需要使用分辨率自適應功能,建議使用阿里云播放器。
分辨率自適應只有在清晰度優先或流暢度優先時才會生效(AlivcQualityModeEnum參數配置),自定義模式時無效。
配置美顏功能。
阿里云推流SDK提供兩種美顏模式:基礎美顏和高級美顏。基礎美顏支持美白、磨皮和紅潤。高級美顏支持基于面部識別的美白、磨皮、紅潤、大眼、小臉、瘦臉等功能。此功能由美顏特效SDK簡介提供,使用示例代碼如下:
#pragma mark - "美顏類型和美顏參數API"/** * @brief 打開或者關閉某個美顏類型 * @param type QueenBeautyType 類型的一個值 * @param isOpen YES: 打開,NO:關閉 * */ - (void)setQueenBeautyType:(kQueenBeautyType)type enable:(BOOL)isOpen; /** * @brief 設置美顏參數 * @param param 美顏參數類型,QueenBeautyParams中的一個 * @param value 需要設置的數值,值的范圍都是[0,1],小于0的置0,大于1的置1 */ - (void)setQueenBeautyParams:(kQueenBeautyParams)param value:(float)value; #pragma mark - "濾鏡相關API" /** * @brief 設置濾鏡圖片,設置濾鏡圖片前需要將kQueenBeautyTypeLUT打開 * @param imagePath 所要設置的濾鏡圖片的地址 */ - (void)setLutImagePath:(NSString *)imagePath; #pragma mark - "美型相關API" /** *@brief 設置美型類型,設置前需要將kQueenBeautyTypeFaceShape打開 *@param faceShapeType 需要設置美型的類型,參考QueenBeautyFaceShapeType *@param value 需要設置的值 */ - (void)setFaceShape:(kQueenBeautyFaceShapeType)faceShapeType value:(float)value; #pragma mark - "美妝相關api" /** * @brief 設置美妝類型和圖片素材路徑,設置美妝需要將kQueenBeautyTypeMakeup打開 * @param makeupType 美妝類型 * @param imagePaths 美妝素材地址集合 * @param blend 混合類型 */ - (void)setMakeupWithType:(kQueenBeautyMakeupType)makeupType paths:(NSArray<NSString *> *)imagePaths blendType:(kQueenBeautyBlend)blend; /** * @brief 設置美妝類型和圖片素材路徑 * @param makeupType 美妝類型 * @param imagePaths 美妝素材地址集合 * @param blend 混合類型 * @param fps 對應的幀率 */ - (void)setMakeupWithType:(kQueenBeautyMakeupType)makeupType paths:(NSArray<NSString *> *)imagePaths blendType:(kQueenBeautyBlend)blend fps:(int)fps; /** * @brief 設置美妝透明度,可指定性別 * @param makeupType 美妝類型 * @param isFeMale 是否是女性,女性:YES,男性:NO * @param alpha 妝容透明度 */ - (void)setMakeupAlphaWithType:(kQueenBeautyMakeupType)makeupType female:(BOOL)isFeMale alpha:(float)alpha; /** * @brief 設置美妝類型的混合類型 * @param makeupType 美妝類型 * @param blend 混合類型 */ - (void)setMakeupBlendWithType:(kQueenBeautyMakeupType)makeupType blendType:(kQueenBeautyBlend)blend; /** * @brief 清除所有美妝 */ - (void)resetAllMakeupType;配置圖片推流。
為了更好的用戶體驗,SDK提供了后臺圖片推流和碼率過低時進行圖片推流的設置。當SDK退至后臺時默認暫停推流視頻,只推流音頻,此時可以設置圖片來進行圖片推流和音頻推流。例如,在圖片上提醒用戶主播離開片刻,稍后回來。示例代碼如下:
config.pauseImg = [UIImage imageNamed:@"圖片.png"];//設置用戶后臺推流的圖片另外,當網絡較差時您可以根據自己的需求設置推流一張靜態圖片。設置圖片后,SDK檢測到當前碼率較低時,會推流此圖片,避免視頻流卡頓。示例代碼如下:
config.networkPoorImg = [UIImage imageNamed:@"圖片.png"];//設置網絡較差時推流配置水印。
推流SDK提供了添加水印功能,并且最多支持添加多個水印,水印圖片必須為PNG格式圖片。示例代碼如下:
NSString *watermarkBundlePath = [[NSBundle mainBundle] pathForResource: [NSString stringWithFormat:@"watermark"] ofType:@"png"];//設置水印圖片路徑 [config addWatermarkWithPath: watermarkBundlePath watermarkCoordX:0.1 watermarkCoordY:0.1 watermarkWidth:0.3];//添加水印說明coordX、coordY、width為相對值,例如watermarkCoordX:0.1表示水印的x值為推流畫面x軸的10%位置,如果推流分辨率為540*960,則水印x值為54。
水印圖片的高度,按照水印圖片的真實寬高與輸入的width值等比縮放。
要實現文字水印,可以先將文字轉換為圖片,再使用此接口添加水印。
為了保障水印顯示的清晰度與邊緣平滑,請您盡量使用和水印輸出尺寸相同大小的水印源圖片。如輸出視頻分辨率544*940,水印顯示的w是0.1f,則盡量使用水印源圖片寬度在544*0.1f=54.4左右。
配置預覽顯示模式。
推流SDK支持三種預覽模式,預覽顯示模式不影響推流。
ALIVC_LIVE_PUSHER_PREVIEW_SCALE_FILL :預覽顯示時,鋪滿窗口。當視頻比例和窗口比例不一致時,預覽會有變形。
ALIVC_LIVE_PUSHER_PREVIEW_ASPECT_FIT:預覽顯示時,保持視頻比例。當視頻比例與窗口比例不一致時,預覽會有黑邊。(默認)
ALIVC_LIVE_PUSHER_PREVIEW_ASPECT_FILL:預覽顯示時,剪切視頻以適配窗口比例。當視頻比例和窗口比例不一致時,預覽會裁剪視頻。
示例代碼如下:
mAlivcLivePushConfig.setPreviewDisplayMode(AlivcPreviewDisplayMode.ALIVC_LIVE_PUSHER_PREVIEW_ASPECT_FIT);說明三種模式可以在AlivcLivePushConfig中設置,也可以在預覽中和推流中通過API setpreviewDisplayMode進行動態設置。
本設置只對預覽顯示生效,實際推出的視頻流的分辨率和AlivcLivePushConfig中預設置的分辨率一致,并不會因為更改預覽顯示模式而變化。預覽顯示模式是為了適配不同尺寸的手機,您可以自由選擇預覽效果。
使用推流SDK推流(基礎版)
AlivcLivePusher為推流SDK的核心類,提供攝像頭預覽、推流回調、推流控制、推流過程中的參數調節等功能。通過下文操作步驟,您可以了解如何使用推流核心接口。
初始化。
在配置好推流參數后,可以使用推流SDK的initWithConfig方法進行初始化。示例代碼如下:
self.livePusher = [[AlivcLivePusher alloc] initWithConfig:config];說明AlivcLivePusher目前不支持多實例,所以一個init必須對應有一個destroy。
注冊推流回調。
推流回調分為三種:
Info:主要做提示和狀態檢測使用。
Error:錯誤回調。
Network:主要為網絡相關。
注冊delegate可接收對應的回調。示例代碼如下:
[self.livePusher setInfoDelegate:self]; [self.livePusher setErrorDelegate:self]; [self.livePusher setNetworkDelegate:self];開始預覽。
livePusher對象初始化完成之后,可以進行開始預覽操作。預覽時需要傳入攝像頭預覽的顯示view(繼承自UIView)。示例代碼如下:
[self.livePusher startPreview:self.view];開始推流。
預覽成功后才可以開始推流,因此需監聽AlivcLivePusherInfoDelegate的onPreviewStarted回調,在回調里面添加如下代碼。
[self.livePusher startPushWithURL:@"推流測試地址(rtmp://......)"];說明推流SDK同時提供了異步方法,可調用startPushWithURLAsync來實現。
推流SDK支持RTMP格式和RTS格式的推流地址,且RTS推流相對于RTMP推流穩定性和抗弱網有顯著提升,建議用戶優先使用RTS推流。RTMP和RTS推流效果對比及RTS推流方法,請參見推流SDK進行RTS推流指南。
使用正確的推流地址開始推流后,可用播放器(阿里云播放器、FFplay、VLC等)進行拉流測試,拉流地址獲取請參見生成推流地址和播放地址。
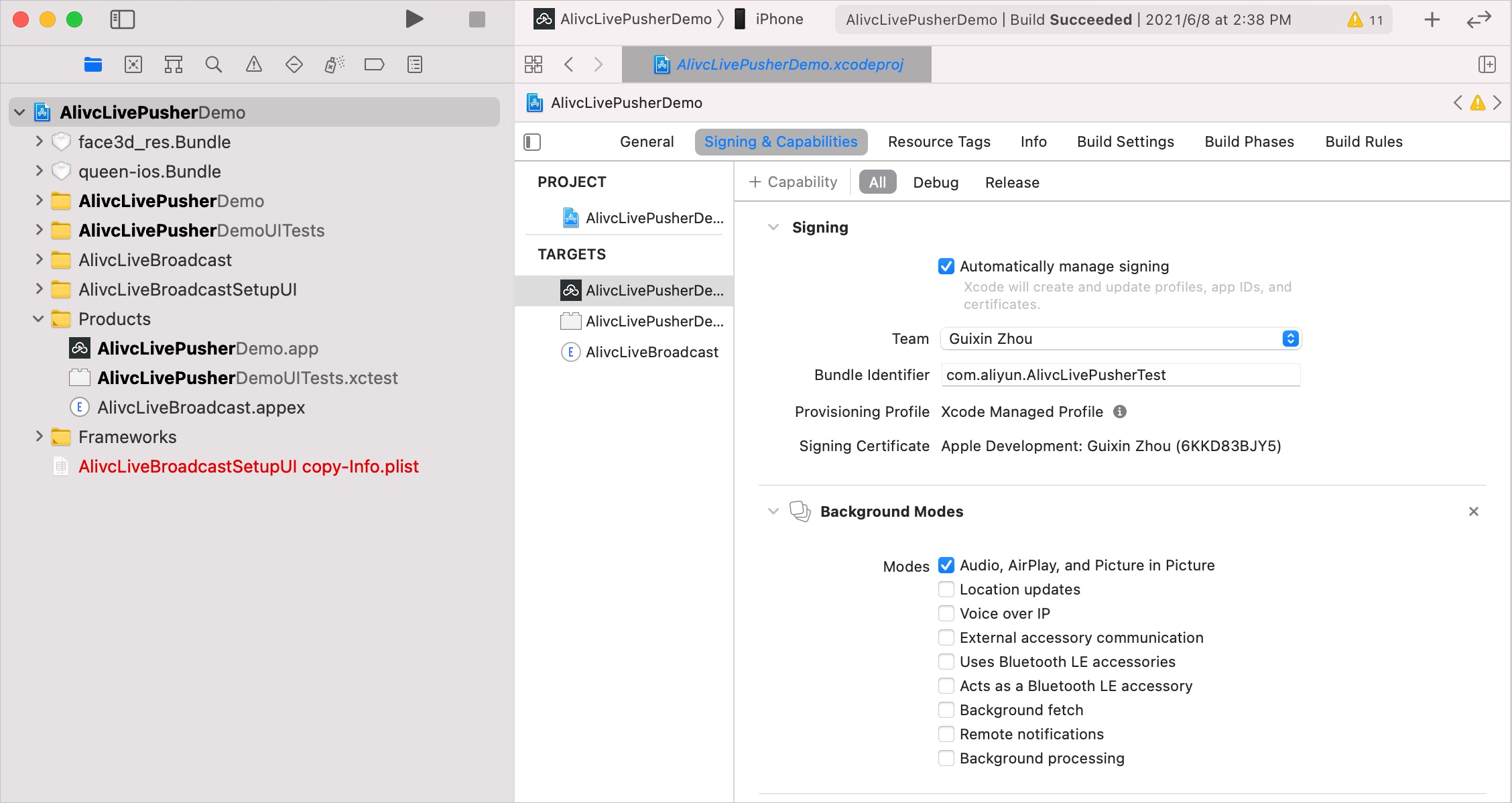
SDK內部已經做好退后臺相關處理,無需您做操作。退入后臺SDK默認繼續推流音頻,視頻保留在最后一幀。您需要在App的Capabilities中打開Background Mode選項,選中Audio,AirPlay and Picture in Picture。保證App退后臺可以正常采集音頻。詳情請參見退后臺和接聽電話。

設置其他推流控制。
推流控制主要包括開始推流、停止推流、停止預覽、重新推流、暫停攝像頭推流、恢復推流、銷毀推流等操作,用戶可以根據業務需求添加按鈕進行操作。示例代碼如下:
/*用戶可以設置pauseImage后調用pause接口,從攝像頭推流切換成靜態圖片推流,音頻推流繼續。*/ [self.livePusher pause]; /*從靜態圖片推流切換成攝像頭推流,音頻推流繼續。*/ [self.livePusher resume]; /*推流狀態下可調用停止推流,完成后推流停止。*/ [self.livePusher stopPush]; /*在預覽狀態下才可以調用停止預覽,正在推流狀態下,調用停止預覽無效。預覽停止后,預覽畫面定格在最后一幀。*/ [self.livePusher stopPreview]; /*推流狀態下或者接收到所有Error相關回調狀態下可調用重新推流,且Error狀態下只可以調用此接口(或者reconnectPushAsync重連)或者調用destory銷毀推流。完成后重新開始推流,重啟ALivcLivePusher內部的一切資源,包括預覽、推流等等restart。*/ [self.livePusher restartPush]; /*推流狀態下或者接收到AlivcLivePusherNetworkDelegate相關的Error回調狀態下可調用此接口, 且Error狀態下只可以調用此接口(或者restartPush重新推流)或者調用destory銷毀推流。完成后推流重連,重新鏈接推流RTMP。*/ [self.livePusher reconnectPushAsync]; /*銷毀推流后,推流停止,預覽停止,預覽畫面移除。AlivcLivePusher相關的一切資源銷毀。*/ [self.livePusher destory]; self.livePusher = nil; /*獲取推流狀態。*/ AlivcLivePushStatus status = [self.livePusher getLiveStatus];美顏實時調整。
推流SDK支持在推流時實時調整美顏參數,開啟美顏開關,分別調整對應的參數值,此功能由智能美化特效提供,示例代碼如下:
[_queenEngine setQueenBeautyType:kQueenBeautyTypeSkinBuffing enable:YES]; [_queenEngine setQueenBeautyType:kQueenBeautyTypeSkinWhiting enable:YES]; [_queenEngine setQueenBeautyParams:kQueenBeautyParamsWhitening value:0.8f]; [_queenEngine setQueenBeautyParams:kQueenBeautyParamsSharpen value:0.6f]; [_queenEngine setQueenBeautyParams:kQueenBeautyParamsSkinBuffing value:0.6];設置背景音樂。
推流SDK提供了背景音樂播放、混音、降噪、耳返、靜音等功能,背景音樂相關接口在開始預覽之后才可調用。示例代碼如下:
/*開始播放背景音樂。*/ [self.livePusher startBGMWithMusicPathAsync:musicPath]; /*停止播放背景音樂。若當前正在播放BGM,并且需要切換歌曲,只需要調用開始播放背景音樂接口即可,無需停止當前正在播放的背景音樂。*/ [self.livePusher stopBGMAsync]; /*暫停播放背景音樂,背景音樂開始播放后才可調用此接口。*/ [self.livePusher pauseBGM]; /*恢復播放背景音樂,背景音樂暫停狀態下才可調用此接口。*/ [self.livePusher resumeBGM]; /*開啟循環播放音樂*/ [self.livePusher setBGMLoop:true]; /*設置降噪開關。打開降噪后,將對采集到的聲音中非人聲的部分進行過濾處理。可能存在對人聲稍微抑制作用,建議讓用戶自由選擇是否開啟降噪功能,默認不使用*/ [self.livePusher setAudioDenoise:true]; /*設置耳返開關。耳返功能主要應用于KTV場景。打開耳返后,插入耳機將在耳機中聽到主播說話聲音。關閉后,插入耳機無法聽到人聲。未插入耳機的情況下,耳返不起作用。*/ [self.livePusher setBGMEarsBack:true]; /*混音設置,提供背景音樂和人聲采集音量調整。*/ [self.livePusher setBGMVolume:50];//設置背景音樂音量 [self.livePusher setCaptureVolume:50];//設置人聲采集音量 /*設置靜音。靜音后音樂聲音和人聲輸入都會靜音。要單獨設置音樂或人聲靜音可以通過混音音量設置接口來調整。*/ [self.livePusher setMute:isMute?true:false];設置推流截圖。
推流SDK提供了本地視頻流截圖功能,示例代碼如下:
/*設置截圖回調*/ [self.livePushersetSnapshotDelegate:self]; /*調用截圖API*/ [self.livePushersnapshot:1interval:1];攝像頭相關操作。
您只能在開始預覽之后調用攝像頭相關操作,包括推流狀態、暫停狀態、重連狀態等,可操作攝像頭切換、閃光燈、焦距、變焦和鏡像設置等。未開始預覽狀態下調用如下接口無效。示例代碼如下:
/*切換前后攝像頭*/ [self.livePusher switchCamera]; /*開啟/關閉閃光燈,在前置攝像頭時開啟閃關燈無效*/ [self.livePusher setFlash:false]; /*焦距調整,即可實現采集畫面的縮放功能。傳入參數為正數,則放大焦距,傳入參數為負數則縮小焦距。*/ CGFloat max = [_livePusher getMaxZoom]; [self.livePusher setZoom:MIN(1.0, max)]; /*手動對焦。手動聚焦需要傳入兩個參數:1.point 對焦的點(需要對焦的點的坐標);2.autoFocus 是否需要自動對焦,該參數僅對調用接口的該次對焦操作生效。后續是否自動對 焦沿用上述自動聚焦接口設置值。*/ [self.livePusher focusCameraAtAdjustedPoint:CGPointMake(50, 50) autoFocus:true]; /*設置是否自動對焦*/ [self.livePusher setAutoFocus:false]; /*鏡像設置。鏡像相關接口有兩個,PushMirror推流鏡像和PreviewMirror預覽鏡像。PushMirror設置僅對播放畫面生效,PreviewMirror僅對預覽畫面生效,兩者互不影響。*/ [self.livePusher setPushMirror:false]; [self.livePusher setPreviewMirror:false];配置直播答題功能。
直播答題功能可以通過在直播流里面插入SEI信息,播放器解析SEI來實現。在推流SDK里面提供了插入SEI的接口,在推流狀態下,才能調用此接口。示例代碼如下:
/* msg: 需要插入流的SEI消息體,建議是JSON格式。阿里云播放器SDK可收到此SEI消息,解析后做具體展示。 repeatCount:發送的幀數。為了保證SEI不被丟幀,需設置重復次數,如設置100,則在接下去的100幀均插入此SEI消息。播放器會對相同的SEI進行去重處理。 delayTime:延時多少毫秒發送。 KeyFrameOnly:是否只發關鍵幀。 */ [self.livePusher sendMessage:@"題目信息" repeatCount:100 delayTime:0 KeyFrameOnly:false];配置外部音視頻輸入。
推流SDK支持將外部的音視頻源輸入進行推流,比如推送一個音視頻文件。
在推流配置里面進行外部音視頻輸入配置。
示例代碼如下:
config.externMainStream = true;//開啟允許外部流輸入 config.externVideoFormat = AlivcLivePushVideoFormatYUVNV21;//設置視頻數據顏色格式定義,這里設置為YUVNV21,可根據需求設置為其他格式。 config.externAudioFormat = AlivcLivePushAudioFormatS16;//設置音頻數據位深度格式,這里設置為S16,可根據需求設置為其他格式插入外部視頻數據。
示例代碼如下:
/*只支持外部視頻yuv和rbg格式的連續buffer數據,才可以通過sendVideoData接口,發送視頻數據buffer、長度、寬高、時間戳、旋轉角度*/ [self.livePusher sendVideoData:yuvData width:720 height:1280 size:dataSize pts:nowTime rotation:0]; /*如果外部視頻數據是CMSampleBufferRef格式,可以使用sendVideoSampleBuffer接口*/ [self.livePusher sendVideoSampleBuffer:sampleBuffer] /*也可以將 CMSampleBufferRef格式轉化為連續buffer后再傳遞給sendVideoData接口, 以下為轉換的參考代碼*/ //獲取samplebuffer長度 - (int) getVideoSampleBufferSize:(CMSampleBufferRef)sampleBuffer { if(!sampleBuffer) { return 0; } int size = 0; CVPixelBufferRef pixelBuffer = CMSampleBufferGetImageBuffer(sampleBuffer); CVPixelBufferLockBaseAddress(pixelBuffer, 0); if(CVPixelBufferIsPlanar(pixelBuffer)) { int count = (int)CVPixelBufferGetPlaneCount(pixelBuffer); for(int i=0; i<count; i++) { int height = (int)CVPixelBufferGetHeightOfPlane(pixelBuffer,i); int stride = (int)CVPixelBufferGetBytesPerRowOfPlane(pixelBuffer,i); size += stride*height; } }else { int height = (int)CVPixelBufferGetHeight(pixelBuffer); int stride = (int)CVPixelBufferGetBytesPerRow(pixelBuffer); size += stride*height; } CVPixelBufferUnlockBaseAddress(pixelBuffer, 0); return size; } //將samplebuffer轉化為連續buffer - (int) convertVideoSampleBuffer:(CMSampleBufferRef)sampleBuffer toNativeBuffer:(void*)nativeBuffer { if(!sampleBuffer || !nativeBuffer) { return -1; } CVPixelBufferRef pixelBuffer = CMSampleBufferGetImageBuffer(sampleBuffer); CVPixelBufferLockBaseAddress(pixelBuffer, 0); int size = 0; if(CVPixelBufferIsPlanar(pixelBuffer)) { int count = (int)CVPixelBufferGetPlaneCount(pixelBuffer); for(int i=0; i<count; i++) { int height = (int)CVPixelBufferGetHeightOfPlane(pixelBuffer,i); int stride = (int)CVPixelBufferGetBytesPerRowOfPlane(pixelBuffer,i); void *buffer = CVPixelBufferGetBaseAddressOfPlane(pixelBuffer, i); int8_t *dstPos = (int8_t*)nativeBuffer + size; memcpy(dstPos, buffer, stride*height); size += stride*height; } }else { int height = (int)CVPixelBufferGetHeight(pixelBuffer); int stride = (int)CVPixelBufferGetBytesPerRow(pixelBuffer); void *buffer = CVPixelBufferGetBaseAddress(pixelBuffer); size += stride*height; memcpy(nativeBuffer, buffer, size); } CVPixelBufferUnlockBaseAddress(pixelBuffer, 0); return 0; }插入音頻數據。
示例代碼如下:
/*只支持外部pcm格式的連續buffer數據,sendPCMData,發送音頻數據buffer、長度、時間戳*/ [self.livePusher sendPCMData:pcmData size:size pts:nowTime];
動態貼紙。
推流SDK實現了在直播流中添加動態貼紙效果,使用此功能可實現動態水印效果。
動態貼紙的制作可參考Demo提供的素材進行簡單修改。自己制作動圖貼紙的序列幀圖片,并打開config.json文件自定義以下參數:
"du": 2.04,//播放一遍動畫持續的時間 "n": "qizi",//動圖的名稱,制作動圖時文件夾以動圖名稱命名,每一張圖片以動圖名稱+序號命名,比如qizi0 "c": 68.0,//動畫幀數,即一個完整動畫的圖片數量 "kerneframe": 51,//關鍵幀,即指定哪一張圖片為關鍵幀,比如demo中指定第51幀為關鍵幀(需確保51幀是存在的) "frameArry": [ {"time":0,"pic":0}, {"time":0.03,"pic":1}, {"time":0.06,"pic":2}, ], //動畫參數,上述參數即表示第0秒顯示第一幀(qizi0),第0.03秒顯示第二幀(qizi1)...以此規則填寫所有幀的動畫說明其他字段可以直接使用demo提供的config.json文件中的內容,無需修改。
添加動態貼紙。
示例代碼如下:
/** * 添加動態貼紙 * @param path 貼紙文件路徑,必須含config.json * @param x 顯示起始x位置(0~1.0f) * @param y 顯示起始y位置(0~1.0f) * @param w 顯示寬度(0~1.0f) * @param h 顯示高度(0~1.0f) * @return id 貼紙id,刪除貼紙時需設置id */ [self.livePusher addDynamicWaterMarkImageDataWithPath: "貼紙路徑" x:0.2f y:0.2f w:0.2f h:0.2f];刪除動態貼紙。
示例代碼如下:
[self.livePusher removeDynamicWaterMark:id];
調試工具。
SDK提供UI調試工具DebugView。DebugView為可移動的全局懸浮窗,添加后始終懸浮在視圖的最上層。內含推流日志查看、推流性能參數實時檢測、推流主要性能折線圖表等debug功能。
說明在您的release版本下,請勿調用添加DebugView的接口。
示例代碼如下:
[AlivcLivePusher showDebugView];//打開調試工具其他接口的使用。
/*在自定義模式下,用戶可以實時調整最小碼率和目標碼率。*/ [self.livePusher setTargetVideoBitrate:800]; [self.livePusher setMinVideoBitrate:200] /*獲取是否正在推流的狀態*/ BOOL isPushing = [self.livePusher isPushing]; /*獲取推流地址*/ NSString *pushURLString = [self.livePusher getPushURL]; /*獲取推流性能調試信息。推流性能參數具體參數和描述參考API文檔或者接口注釋。*/ AlivcLivePushStatsInfo *info = [self.livePusher getLivePushStatusInfo]; /*獲取版本號。*/ NSString *sdkVersion = [self.livePusher getSDKVersion]; /*設置log級別,根據需求過濾想要的調試信息*/ [self.livePusher setLogLevel:(AlivcLivePushLogLevelDebug)];
設置錄屏推流(基礎版)
ReplayKit是iOS 9引入的支持屏幕錄制功能。iOS 10在ReplayKit中新增了調用第三方App擴展來直播屏幕內容的功能。在iOS 10及以上系統中,使用推流SDK配合Extension錄屏進程,可以實現錄屏直播。
iOS為了保證系統運行流暢,給Extension錄屏進程的資源相對較少,Extension錄屏進程內存占用過大會被系統強殺退出。為了解決Extension錄屏進程內存限制,推流SDK將錄屏推流分成Extension錄屏進程(Extension App)和主App進程(Host App)。Extension錄屏進程負責抓取屏幕內容,并通過進程間通信將屏幕內容發送給主App進程。主App進程創建推流引擎AlivcLivePusher,并將屏幕數據推送到遠端。由于在主App進程中完成整個推流過程,因此麥克風的采集和發送可以放到主App進程中進行,Extension錄屏進程只負責屏幕內容采集。
推流SDK Demo是通過App Group實現Extension錄屏進程和主App進程之間的進程通信,并將該部分邏輯封裝在了AlivcLibReplayKitExt.framework中。
iOS上實現屏幕推流,Extension錄屏進程由系統在錄屏需要的時候創建,并負責接收系統采集到屏幕圖像。需要如下對接操作步驟:
創建App Group。
需登錄Apple Developer ,完成以下操作:
在Certificates, IDs & Profiles 頁面中注冊App Group,具體操作步驟可以參考注冊App Group。
回到Identifier頁面,選擇App IDs,然后單擊您的App ID(主App進程與Extension錄屏進程的 App ID需要進行同樣的配置)啟用App Group功能。具體操作步驟可以參考啟用App Group。
完成后重新下載對應的Provisioning Profile并配置到XCode中。
操作正確完成后Extension錄屏進程可以和主App進程之間進行進程通信。
說明創建App Group完成后需保存App Group Identifier值,作為后續步驟的輸入內容。
創建Extension錄屏進程。
iOS推流SDK Demo中實現了支持錄屏直播的App擴展AlivcLiveBroadcast和AlivcLiveBroadcastSetupUI。App中具體創建Extension錄屏進程如下:
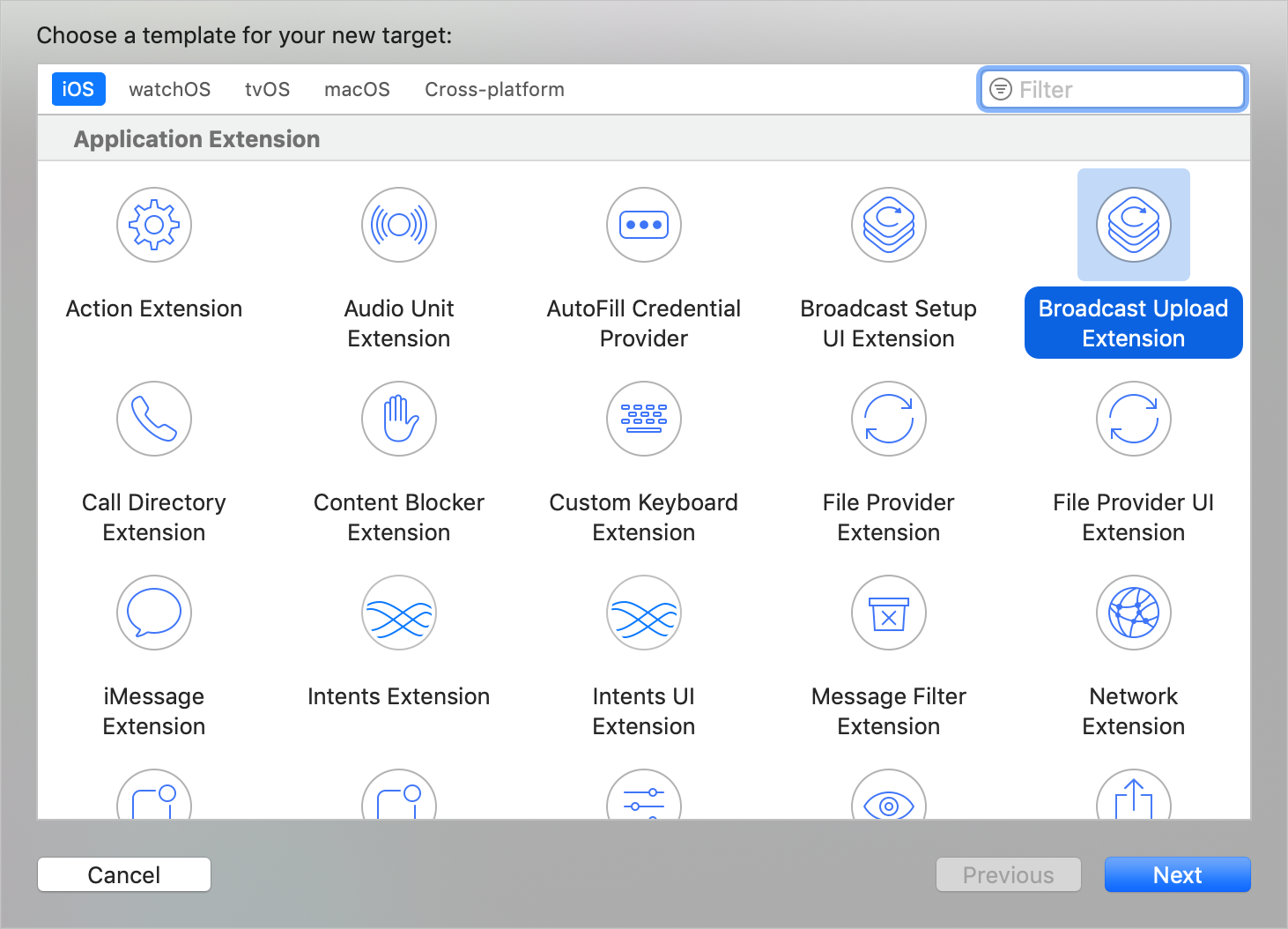
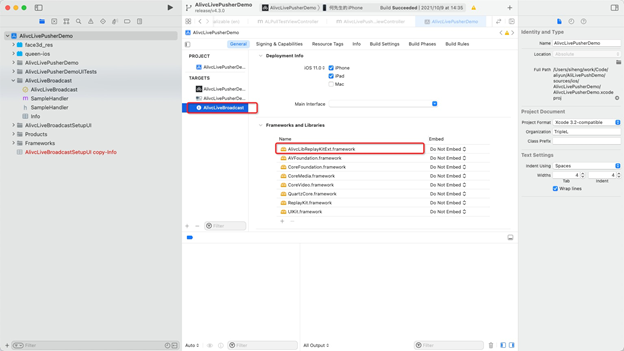
在現有工程選擇,選擇Broadcast Upload Extension,如下圖:

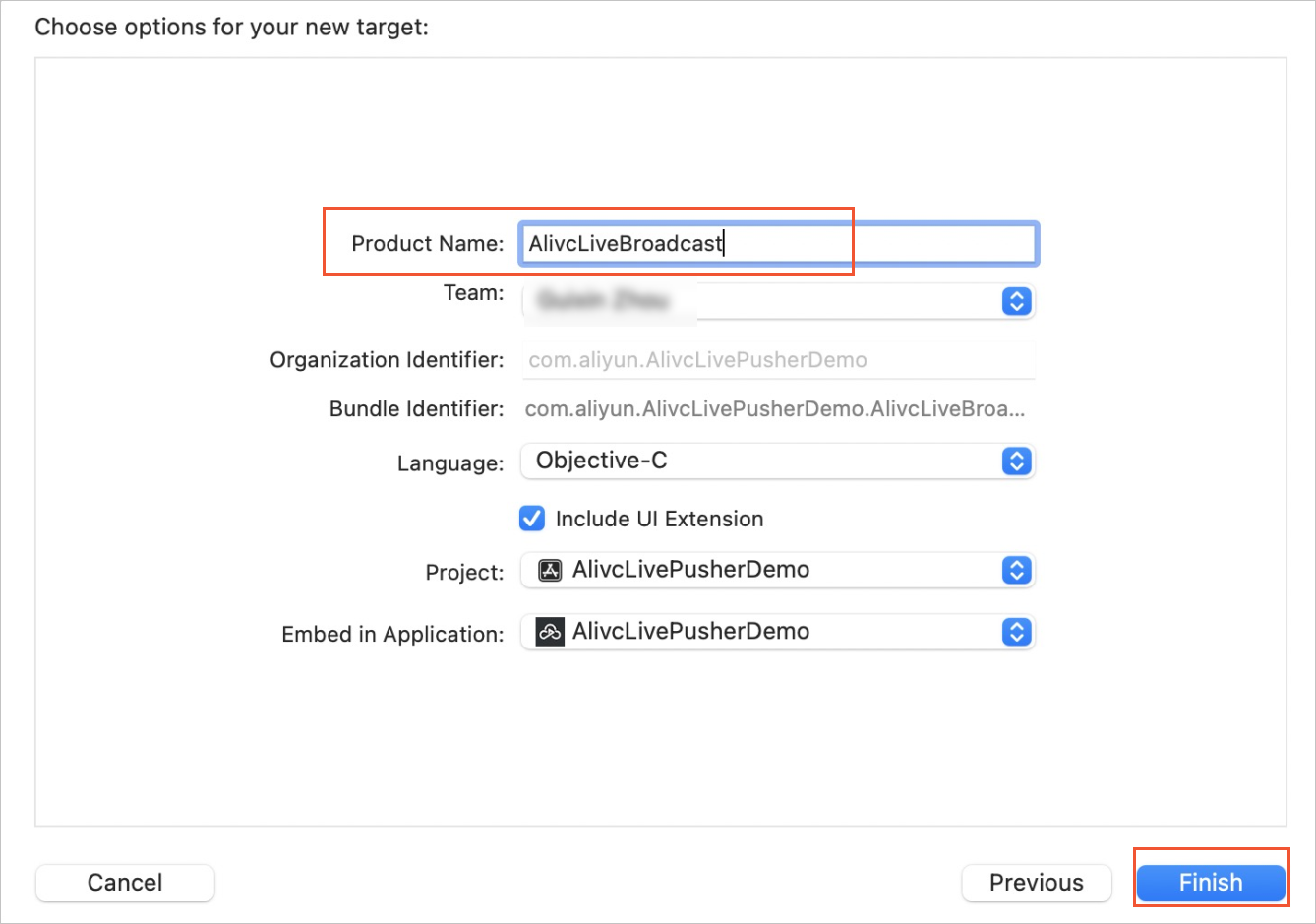
修改Product Name,勾選Include UI Extension,單擊Finish創建直播擴展和直播UI,如下圖:

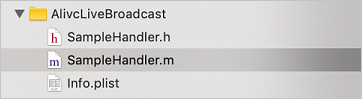
配置直播擴展Info.plist,在新創建的Target中,Xcode會默認創建名為SampleHandler的頭文件和源文件,如下圖:

將
AlivcLibReplayKitExt.framework拖到工程中,使得Extension Target依賴它。 替換SampleHandler.m中的代碼成如下代碼(需將代碼中的KAPP Group替換成上文第一步驟創建的App Group Identifier)。示例代碼如下:
替換SampleHandler.m中的代碼成如下代碼(需將代碼中的KAPP Group替換成上文第一步驟創建的App Group Identifier)。示例代碼如下:#import "SampleHandler.h" #import <AlivcLibReplayKitExt/AlivcLibReplayKitExt.h> @implementation SampleHandler - (void)broadcastStartedWithSetupInfo:(NSDictionary<NSString *,NSObject *> *)setupInfo { //User has requested to start the broadcast. Setup info from the UI extension can be supplied but optional. [[AlivcReplayKitExt sharedInstance] setAppGroup:kAPPGROUP]; } - (void)processSampleBuffer:(CMSampleBufferRef)sampleBuffer withType:(RPSampleBufferType)sampleBufferType { if (sampleBufferType != RPSampleBufferTypeAudioMic) { //聲音由主App進程采集發送 [[AlivcReplayKitExt sharedInstance] sendSampleBuffer:sampleBuffer withType:sampleBufferType]; } } - (void)broadcastFinished { [[AlivcReplayKitExt sharedInstance] finishBroadcast]; } @end
在您的工程中,完成創建Broadcast Upload Extension的Target,在該Extension Target中集成為錄屏擴展模塊定制的
AlivcLibReplayKitExt.framework。在錄屏推流主App進程中集成直播SDK。
在錄屏推流主App進程中創建AlivcLivePushConfig、AlivcLivePusher對象,設置外置推流ExternMainStream為True,AudioFromExternal為False(該配置表示音頻仍通過SDK內部采集),調用StartScreenCapture開始接收Extension App屏幕數據,開始和結束推流。具體可參考以下操作步驟:
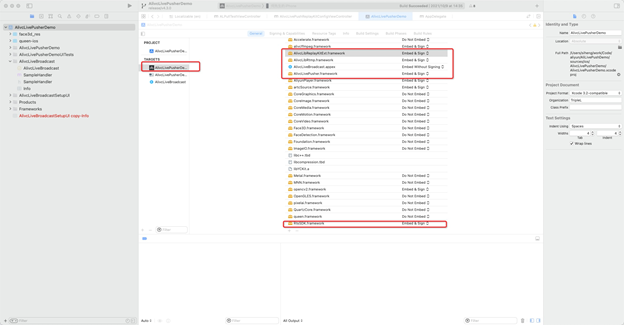
錄屏推流主App進程中加入AlivcLivePusher.framework、AlivcLibRtmp.framework、RtsSDK.framework和AlivcLibReplayKitExt.framework的依賴。

初始化推流SDK,配置使用外部視頻源。
ExternMainStream設置為True,ExternVideoFormat設置為AlivcLivePushVideoFormatYUV420P,音頻使用內部SDK采集AudioFromExternal設置為False,配置其他推流參數,請參見示例代碼如下:
self.pushConfig.externMainStream = true; self.pushConfig.externVideoFormat = AlivcLivePushVideoFormatYUV420P; self.pushConfig.audioSampleRate = 44100; self.pushConfig.audioChannel = 2; self.pushConfig.audioFromExternal = false; self.pushConfig.videoEncoderMode = AlivcLivePushVideoEncoderModeSoft; self.pushConfig.qualityMode = AlivcLivePushQualityModeCustom; self.pushConfig.targetVideoBitrate = 2500; self.pushConfig.minVideoBitrate = 2000; self.pushConfig.initialVideoBitrate = 2000; self.livePusher = [[AlivcLivePusher alloc] initWithConfig:self.pushConfig];使用AlivcLivePusher來完成直播相關功能,調用如下函數:
開始接收錄屏數據。
需將代碼中的
kAPPGroup替換成上文創建的App Group Identifier,示例代碼如下:[self.livePusher startScreenCapture:kAPPGROUP];開始推流。
示例代碼如下:
[self.livePusher startPushWithURL:self.pushUrl]結束推流。
示例代碼如下:
[self.livePusher stopPush]; [self.livePusher destory]; self.livePusher = nil;
設置直播連麥互動(互動版)
直播推流SDK互動版V4.4.4及以上版本提供基于RTC的連麥互動能力,V4.4.5及以上版本提供基于RTC的連麥PK互動能力,用戶可以使用推流SDK互動版本完成主播和連麥觀眾超低延時(300ms以內)互動,直播連麥相關的功能使用,請參見連麥互動開發指南和主播PK互動開發指南。
注意事項
關于包大小:集成SDK后,IPA包增加大小約為3MB。
適配機型。
iPhone7及以上版本,iOS8.0及以上版本。