字幕及字幕模板
本文為您介紹如何修改SubmitMediaProducingJob的Timeline參數(shù)完成字幕及字幕模板處理。
使用說(shuō)明
智能生產(chǎn)制作支持直播流、點(diǎn)播和OSS素材文件的剪輯合成、特效渲染、模板生產(chǎn)等功能,更多詳情請(qǐng)參見(jiàn)智能生產(chǎn)制作概述。
將一個(gè)或多個(gè)視頻、音頻、圖片、字幕素材合成為成品,可以通過(guò)不同的Timeline參數(shù)配置提交剪輯,然后調(diào)用SubmitMediaProducingJob - 提交剪輯合成作業(yè)來(lái)完成合成。
時(shí)間線是將素材按照視頻創(chuàng)意進(jìn)行編排和特效設(shè)計(jì)的產(chǎn)物,時(shí)間線主要包含軌道、素材、效果3種對(duì)象,詳情請(qǐng)參見(jiàn)Timeline配置說(shuō)明。
如果您想通過(guò)調(diào)用SDK進(jìn)行音視頻剪輯,請(qǐng)參見(jiàn)安裝IMS服務(wù)端SDK的準(zhǔn)備工作。
視頻添加字幕
字幕可以放在單獨(dú)的字幕軌道SubtitleTracks中,也可以在視頻Effects下設(shè)置字幕。
字幕的出場(chǎng)和入場(chǎng)時(shí)間可以通過(guò)TimelineIn和TimelineOut進(jìn)行設(shè)置。如果不設(shè)置這兩個(gè)參數(shù),字幕軌道中的字幕將默認(rèn)按照整個(gè)成片視頻的時(shí)長(zhǎng)生成。而在Effects下的字幕,則會(huì)默認(rèn)按照當(dāng)前Effects歸屬的視頻素材的時(shí)間來(lái)生成。
字幕中可以使用\N或\n來(lái)實(shí)現(xiàn)字幕換行效果。
成片效果 | Timeline示例 |
|
設(shè)置字號(hào)、字體、自定義字體、描邊、陰影、字幕旋轉(zhuǎn)角度
FontSize表示字幕的字號(hào)。如果使用Effects下的字幕,建議使用FixedFontSize來(lái)設(shè)置字號(hào),這樣字幕不會(huì)隨著視頻尺寸的變化而發(fā)生變化。
使用Font來(lái)指定系統(tǒng)字體,使用FontURL來(lái)指定自定義字體OSS文件路徑。當(dāng)兩者同時(shí)設(shè)置時(shí),系統(tǒng)將優(yōu)先按照FontURL來(lái)渲染字幕。
可以利用Outline、OutlineColour、Shadow、BackColour等參數(shù)來(lái)生成簡(jiǎn)單的單層描邊陰影效果。如果需要實(shí)現(xiàn)復(fù)雜的多層描邊效果,可以參考示例3中有關(guān)自定義花字的示例。
設(shè)置Angle來(lái)調(diào)整字幕逆時(shí)針旋轉(zhuǎn)角度。
成片效果 | Timeline示例 |
|
設(shè)置花字、自定義花字
使用EffectColorStyleId字段來(lái)一鍵式設(shè)置花字,關(guān)于花字效果,請(qǐng)參考:花字效果示例
如果需要自定義字體效果,可以使用SubtitleEffects設(shè)置多層描邊和陰影效果。有關(guān)詳細(xì)字段說(shuō)明,請(qǐng)參考SubtitleEffect部分。
成片效果 | Timeline示例 |
|
字幕局部效果
通過(guò)在Content字段中添加覆寫(xiě)代碼,可以實(shí)現(xiàn)字幕的局部效果。下面是覆寫(xiě)代碼的說(shuō)明:
所有覆寫(xiě)代碼均以兩個(gè)反斜杠(\\)開(kāi)頭。
所有局部參數(shù)覆寫(xiě)代碼必須在{}中,且一個(gè){}可以包含多個(gè)覆寫(xiě)代碼。
覆寫(xiě)代碼會(huì)作用于其后的字幕上,如果想要結(jié)束該覆寫(xiě)代碼,需要加一個(gè)與之對(duì)應(yīng)的結(jié)束覆寫(xiě)代碼來(lái)取消該效果。
覆寫(xiě)參數(shù)詳細(xì)說(shuō)明:
覆寫(xiě)參數(shù) | 描述 | Content參數(shù)示例 |
|
| "這里設(shè)置{\\1c&00FF7F&}綠{\\1c}色" |
| bord、xbord、ybord分別表示邊框、沿X軸邊框和沿Y軸邊框的寬度,單位為像素。 | "這里設(shè)置{\\bord3\\3c&EBCE87&}描邊寬度{\\bord\\3c}顏色和大小" |
\\b1 \\b0 | b1為加粗,b0為取消加粗。 | "這里設(shè)置{\\b1}加粗{\\b0}效果", |
\\i1 \\i0 | i1為斜體,i0為取消斜體。 | "這里設(shè)置{\\i1}斜體{\\i0}效果" |
\\u1 \\u0 | u1為加下劃線,u0為取消下劃線。 | "這里設(shè)置{\\u1}下劃線{\\u0}效果" |
\\s1 \\s0 | s1為添加文本刪除線,s0為取消刪除線。 | "這里設(shè)置{\\s1}刪除線{\\s0}效果" |
\\fs[字體尺寸] | 字幕大小,單位為像素。 | "這里設(shè)置{\\fs100}100號(hào){\\fs}文字" |
\\fn[字體名稱(chēng)] | 字幕名稱(chēng),暫不支持設(shè)置自定義字體。 | "這里設(shè)置{\\fnKaiTi}黑體{\\fn}字體" |
成片效果 | Timeline示例 |
|
字幕自動(dòng)換行
設(shè)置字幕的"AdaptMode"為"AutoWrap",可以實(shí)現(xiàn)在字幕超出畫(huà)布范圍時(shí)自動(dòng)換行,以保證字幕內(nèi)容完全顯示出來(lái)。同時(shí)可以通過(guò)設(shè)置TextWidth,支持絕對(duì)像素和按照畫(huà)布百分比來(lái)?yè)Q行,以確保文字在指定寬度范圍內(nèi)進(jìn)行換行。
在英文等場(chǎng)景下,只允許在空格位置換行時(shí),可以設(shè)置"AdaptMode": "AutoWrapAtSpaces",以確保字幕換行不會(huì)出現(xiàn)在英文單詞的中間位置。
成片效果 | Timeline示例 |
|
字幕對(duì)齊
在不同的字幕對(duì)齊方式下,定位方式也會(huì)有所不同。在設(shè)置Alignment時(shí),對(duì)齊方式和默認(rèn)的定點(diǎn)位置如下:
Alignment
對(duì)齊方式
默認(rèn)位置
TopLeft
左對(duì)齊
視頻左上角
TopCenter
居中對(duì)齊
視頻豎直中軸線上側(cè)
TopRight
右對(duì)齊
視頻右上角
CenterLeft
左對(duì)齊
視頻水平中軸線左側(cè)
CenterCenter
居中對(duì)齊
視頻中心位置視頻水平中軸線右側(cè)
CenterRight
右對(duì)齊
視頻水平中軸線右側(cè)
BottomLeft
左對(duì)齊
視頻左下角
BottomCenter
居中對(duì)齊
視頻豎直中軸線下側(cè)
BottomRight
右對(duì)齊
視頻右下角
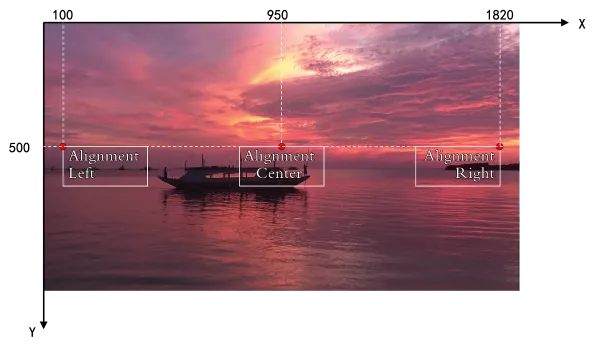
如果需要進(jìn)行簡(jiǎn)單的對(duì)齊和定位,可以按照以上方式進(jìn)行設(shè)置。若需要在三種不同對(duì)齊方式下依然能夠精確定位字幕位置,可以設(shè)置Alignment為L(zhǎng)eft、Center、Right。字幕的定位基準(zhǔn)點(diǎn)分別為:
Alignment
對(duì)齊方式
定位基準(zhǔn)點(diǎn)
Left
左對(duì)齊
字幕文本框左上角頂點(diǎn)
Center
居中對(duì)齊
字幕文本框上邊界中點(diǎn)
Right
右對(duì)齊
字幕文本框右上角頂點(diǎn)
不同Alignment時(shí)的不同定位基準(zhǔn)點(diǎn)如下圖所示:

成片效果 | Timeline示例 |
|
字幕特效
出場(chǎng)入場(chǎng)特效可以指定出場(chǎng)和入場(chǎng)時(shí)間,而循環(huán)特效則可以設(shè)置循環(huán)速度。
出場(chǎng)入場(chǎng)特效和循環(huán)特效不可同時(shí)使用。
成片效果 | Timeline示例 |
|
字幕背景
可以利用SubtitleEffects中的Box字段來(lái)實(shí)現(xiàn)字幕純色背景效果,同時(shí)支持設(shè)置花字、換行等樣式。
成片效果 | Timeline示例 |
|
官方氣泡字、自定義氣泡字
可以使用BubbleStyleId一鍵設(shè)置氣泡的樣式Id,氣泡樣式請(qǐng)參見(jiàn):氣泡字示例。
在氣泡字模式下,支持設(shè)置BubbleWidth和BubbleHeight來(lái)調(diào)整氣泡的寬度和高度。此外,X和Y分別表示氣泡圖片左上角相對(duì)于視頻左上角的坐標(biāo)。
在SubtitleEffects中的Box樣式下,支持設(shè)置圖片來(lái)實(shí)現(xiàn)自定義氣泡字效果。需要傳入Width和Height,分別表示氣泡原始圖片的寬和高,以及TextArea文本框相對(duì)于氣泡的位置和大小。其中四個(gè)字段分別表示字幕文本框左上角坐標(biāo)相對(duì)于氣泡的位置,以及字幕文本框相對(duì)于氣泡的寬高。
在使用氣泡字功能時(shí),文字會(huì)在氣泡內(nèi)部自動(dòng)換行,并自動(dòng)進(jìn)行縮放處理。
成片效果 | Timeline示例 |
|
字幕滾動(dòng)示例
您可以通過(guò)設(shè)置ScrollStartY和ScrollEndY來(lái)指定字幕滾動(dòng)的起始和結(jié)束位置,同時(shí)使用ScrollSpeed參數(shù)來(lái)控制字幕滾動(dòng)的速度,單位均為像素。
成片效果 | Timeline示例 |
|
通過(guò)設(shè)置FECanvas實(shí)現(xiàn)相同F(xiàn)ontSize在不同分辨率成片下字幕顯示大小一致
FontSize代表的是字幕文字高度在成片視頻中所占的像素?cái)?shù)。在默認(rèn)情況下,相同F(xiàn)ontSize在輸出到不同分辨率的視頻中時(shí),占比往往是不一致的,比如FontSize:100時(shí),輸出到480P的視頻字幕占比比較大,輸出到720P的視頻字幕占比比較小。如果期望使用合成到720P下的字幕FontSize,在合成到480P視頻時(shí),字幕占比不變,可以在Timeline中設(shè)置FECanvas來(lái)實(shí)現(xiàn)該效果。
成片效果 | Timeline示例 |
|