獲取文檔的預覽地址和AccessToken后,無需指定iframe元素,JS文件會自動在自定塊元素下生成iframe,并通過JS文件設置AccessToken即可快捷的實現文檔預覽。文檔預覽時支持自定義配置,包括組件狀態、事件、文字相關、表格相關等配置。
預覽原理
獲取文檔的預覽地址和AccessToken后,無需指定iframe元素,JS文件會自動在自定塊元素下生成iframe,并通過JS文件設置AccessToken即可快捷的實現文檔預覽。

準備工作
當訪問的OSS Bucket域名與預覽引擎的域名不同時,需要在OSS控制臺將預覽服務域名添加到存儲轉換后文檔的OSS Bucket的跨域訪問列表中。具體操作,請參見設置跨域訪問。
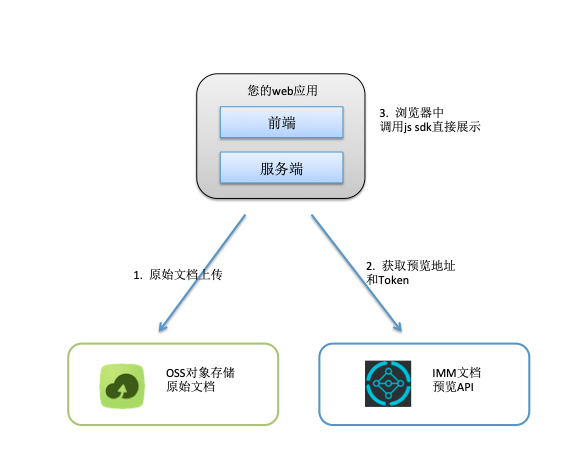
預覽流程
使用方法
步驟一:服務端封裝接口
在服務端分別封裝GenerateWebofficeToken - 獲取Weboffice憑證和RefreshWebofficeToken - 刷新Weboffice憑證接口,用于獲取編輯地址和AccessToken,方便前端直接調用。如下以項目名稱為immtest,OSS文件地址為oss://bucket1/1.docx為例,介紹封裝接口的操作步驟。
調用GenerateWebofficeToken - 獲取Weboffice憑證接口,獲取協作地址。
請求示例
{ "ProjectName": "immtest", //IMM項目名稱。 "SourceURI": "oss://bucket1/1.docx", //OSS文件URI。 "Filename": "1.docx", //文件名稱。 "UserData": "{\"fid\": \"123\"}", //用戶數據,會在MNS通知中原樣返回。 "PreviewPages": 3, //預覽的頁數。 "Permission": "{\"Rename\": \"true\", \"Readonly\": \"false\"}", //設置權限。 "User": "{\"Id\": \"test\", \"Name\": \"testuser\", \"Avatar\": \"http://xx.com/avatar.jpg\"}", //在線協作顯示的用戶信息。 "Watermark": "{\"Type\": \"1\", \"Value\": \"imm\"}" //設置水印。 }返回示例
{ "RefreshToken": "f1fd1afd79ee445f95d3dd99f34f35ffv3", "RequestId": "BC63D209-5E53-00E9-8D24-7043943DBC89", "AccessToken": "3de242da81e1433abefbbea000aaae39v3", "RefreshTokenExpiredTime": "2022-07-06T23:18:52.856132358Z", "WebofficeURL": "https://office-cn-shanghai.imm.aliyuncs.com/office/w/7c1a7b53d6a4002751ac4bbaea69405a01475f4a?_w_tokentype=1", "AccessTokenExpiredTime": "2022-07-05T23:48:52.856132358Z" }完整示例代碼(以1.27.3版本Python SDK為例)
# -*- coding: utf-8 -*- from alibabacloud_imm20200930.client import Client as imm20200930Client from alibabacloud_tea_openapi import models as open_api_models from alibabacloud_imm20200930 import models as imm_20200930_models from alibabacloud_tea_util import models as util_models from alibabacloud_tea_util.client import Client as UtilClient class Sample: def __init__(self): pass @staticmethod def create_client( access_key_id: str, access_key_secret: str, ) -> imm20200930Client: """ 使用AccessKey ID和AccessKey Secret初始化賬號Client。 @param access_key_id: @param access_key_secret: @return: Client @throws Exception """ config = open_api_models.Config( #填寫您的AccessKey ID。 access_key_id=access_key_id, #填寫您的AccessKey Secret。 access_key_secret=access_key_secret ) #填寫訪問域名。 config.endpoint = f'imm.cn-shenzhen.aliyuncs.com' return imm20200930Client(config) @staticmethod def main() -> None: #填寫IMM的AccessKey ID和AccessKey Secret,建議從配置中讀取。 imm_access_key_id = "AccessKeyId" imm_access_key_secret = "AccessKeySecret" client = Sample.create_client(imm_access_key_id, imm_access_key_secret) #設置水印。 weboffice_watermark = imm_20200930_models.WebofficeWatermark( type=1, value='imm' ) #填寫協作用戶信息。 weboffice_user = imm_20200930_models.WebofficeUser( id='test', name='testuser', avatar='http://xx.com/avatar.jpg' ) #設置權限。 weboffice_permission = imm_20200930_models.WebofficePermission( rename=True ) get_weboffice_urlrequest = imm_20200930_models.GenerateWebofficeTokenRequest( #填寫IMM項目名稱。 project_name='immtest', #填寫協作的文件URI。 source_uri='oss://bucket1/1.docx', #填寫文件名稱。 filename='1.docx', #填寫用戶數據。 user_data='{"fid": "123"}', preview_pages=3, external_uploaded=False, permission=weboffice_permission, user=weboffice_user, watermark=weboffice_watermark ) runtime = util_models.RuntimeOptions() try: #打印API的返回值。 response = client.get_weboffice_urlwith_options(get_weboffice_urlrequest, runtime) print(response.body.to_map()) except Exception as error: #如有需要,請打印錯誤信息。 UtilClient.assert_as_string(error.message) print(error) if __name__ == '__main__': Sample.main()
調用RefreshWebofficeToken - 刷新Weboffice憑證接口,刷新AccessToken。
AccessToken具有時效性,當過期后前端需要調用服務端RefreshWebofficeToken接口重新刷新AccessToken,所以需要在服務端封裝此接口。調用此接口的返回結果格式和調用GenerateWebofficeToken接口的相同。
步驟二:前端JS-SDK使用
通過JS-SDK將返回的預覽地址掛載到HTML塊狀元素中并設置AccessToken。
引入JS-SDK。
示例中的
${x.y.z}表示JS-SDK的最新版本號,請根據實際填寫,最新版本請參見版本。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Demo</title> </head> <body> <script src="https://g.alicdn.com/IMM/office-js/${x.y.z}/aliyun-web-office-sdk.min.js"></script> <script> console.log('引入后可以開始使用JS-SDK了!'); console.log(aliyun); //全局變量名。 </script> </body> </html>接入WebOffice。
通過在服務端封裝的GenerateWebofficeToken接口獲取tokenInfo對象。
假設tokenInfo對象和調用GenerateWebofficeToken接口返回的結構一致。如下代碼以服務端封裝的GenerateWebofficeToken接口為
/getTokenInfo為例。//獲取協作地址和AccessToken。 var tokenInfo = await $.get('http://example.com/getTokenInfo') let instance = aliyun.config({ url: tokenInfo.WebofficeURL //設置文檔協作URL地址。 }) //設置AccessToken。 instance.setToken({ token: tokenInfo.AccessToken })自定義Office(iframe)掛載點。
說明在DOMContentLoaded事件被觸發后,請確保掛載節點存在再執行初始化操作。
iframe(#iframe)默認會掛載到body下,您可以根據需要自定義iframe(#iframe)的掛載點。
<div id="container"></div>aliyun.config({ mount: document.querySelector('#container'), url: '文檔協作URL地址' //即步驟2示例中的文檔協作URL地址(tokenInfo.WebofficeURL)。 })如果需要對iframe對象做特殊處理,可以通過JS-SDK實例化對象快速獲取到iframe的DOM(Document Object Model)對象。
var instance = aliyun.config({ mount: document.querySelector('#container') //... }) console.log(instance.iframe)設置令牌(Token)。
在獲取協作地址后,需要設置令牌才能在線協作。
每次刷新令牌后,也需要通過此方法設置令牌。
//根據業務需求通過異步請求或者模板輸出的方式獲取Token。 var token = 'yourToken'; //設置Token。 instance.setToken({ token: token, timeout: 10 * 60 * 1000, //必須設置。Token的超時時間,單位為ms。以10分鐘示例說明。注意:JS-SDK會提前5分鐘調用刷新Token方法,所以設置的timeout應在10分鐘以上(10 * 60 * 1000以上,單位為毫秒),避免刷新過快。 })超時更新令牌(Token)。
通過在服務端封裝的RefreshWebofficeToken接口獲取tokenInfo對象。假設tokenInfo對象和調用RefreshWebofficeToken接口返回的結構一致。
您可以通過傳入獲取Token的函數,在Token超時時,JS-SDK會自動調用傳入的函數重新獲取Token,返回一個promise或者object。
如下示例以服務端封裝的GetWebofficeToken接口為
/refreshTokenInfo為例。//緩存上次的tokenInfo,用于刷新Token。 let lastTokenInfo = tokenInfo //獲取Token函數。 //注意:refreshToken目前不支持async, 只支持返回Promise或者{token,timeout}對象。 const refreshToken = function() { return new Promise(function(resolve){ //業務處理邏輯,調用服務端封裝的refreshToken接口。 $.get('http://example.com/refreshTokenInfo',{ RefreshToken: lastTokenInfo.RefreshToken, AccessToken: lastTokenInfo.AccessToken, //.... }).then(function(tokenInfo){ lastTokenInfo = tokenInfo resolve({ token: tokenInfo.AccessToken, //必須設置。 timeout: 10 * 60 * 1000, //必須設置。token超時時間,單位為ms。可配合refreshToken配置函數使用,在超時前調用refreshToken重新刷新Token。 }) }) }) } //配置超時獲取Token函數。 aliyun.config({ //... refreshToken })