金融級實人認證服務Web SDK提供自定義UI顏色和部分文案的接口,開發者可以通過配置InitFaceVerify接口中的uiCustomUrl參數進行自定義。本文為您介紹UI顏色和文案自定義的相關說明。
自定義UI顏色和文案
目前僅支持自定義引導頁和活體認證頁的顏色和部分文案配置。
JSON配置
自行配置JSON文件 ,將其放入目標服務器并打開該服務器的CORS(跨源資源共享)設置,以允許Web SDK前端訪問保存的UI JSON文件。
服務端發起認證請求
在服務端InitFaceVerify接口中的uiCustomUrl字段傳入JSON文件的URL。
字段定義
字段列表
{
"textConfig": {
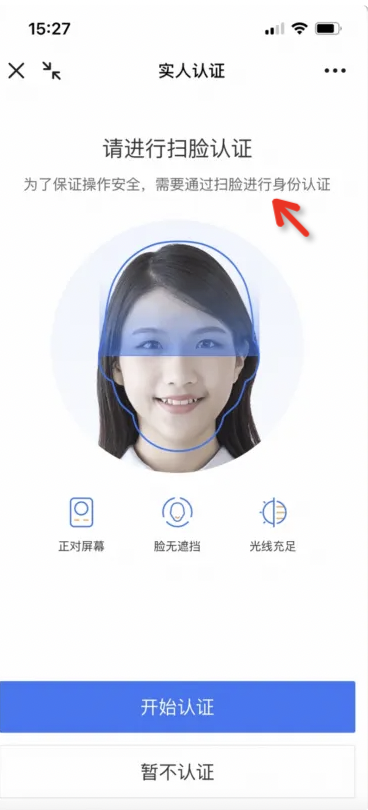
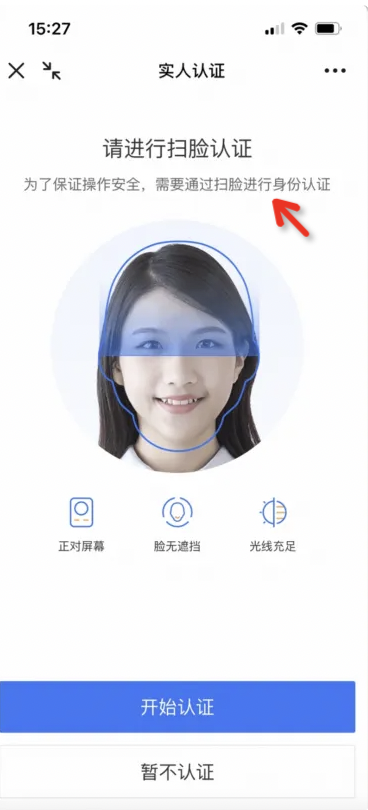
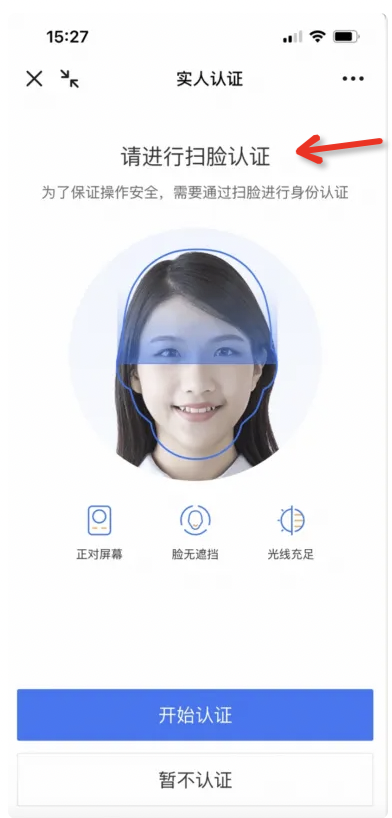
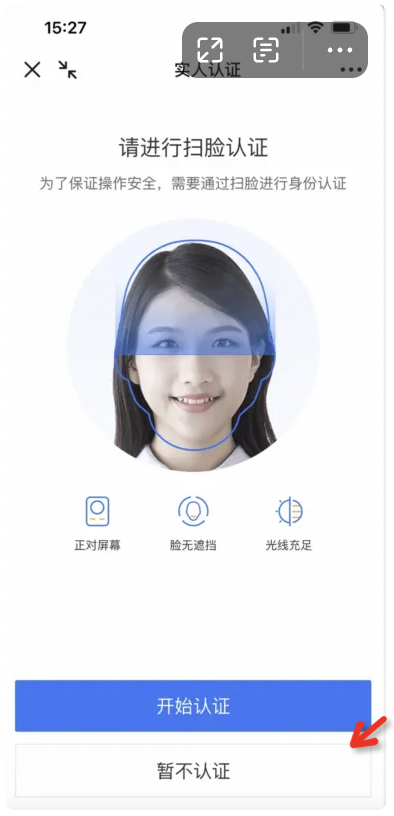
"guideTitle": "請進行掃臉認證",
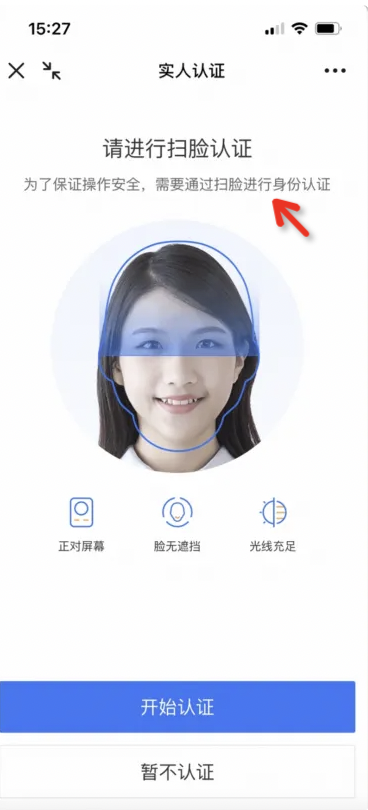
"guideDesc": "為了保證操作安全,需要通過掃臉進行身份認證",
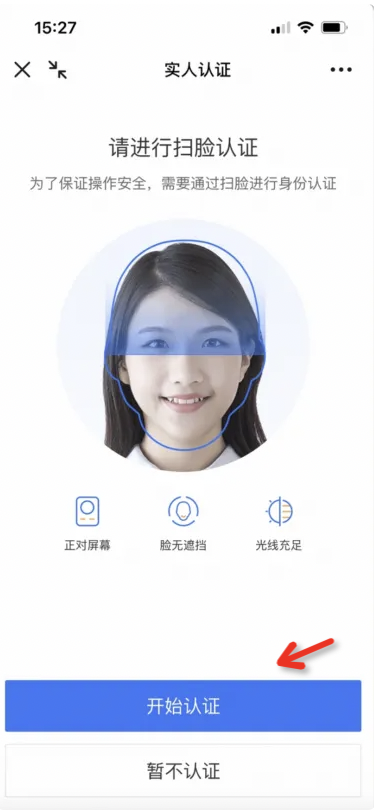
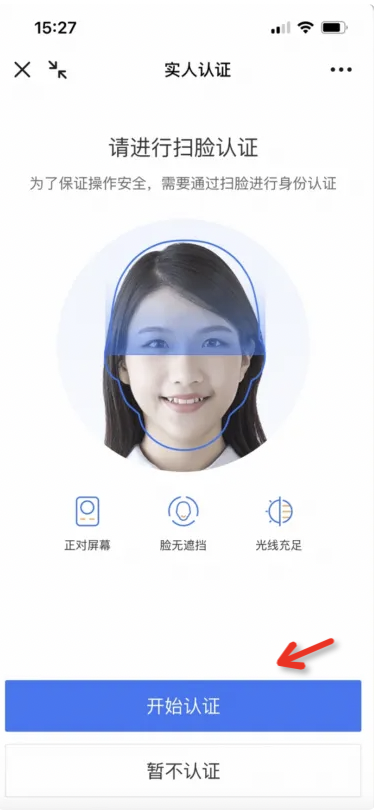
"startButton": "開始認證",
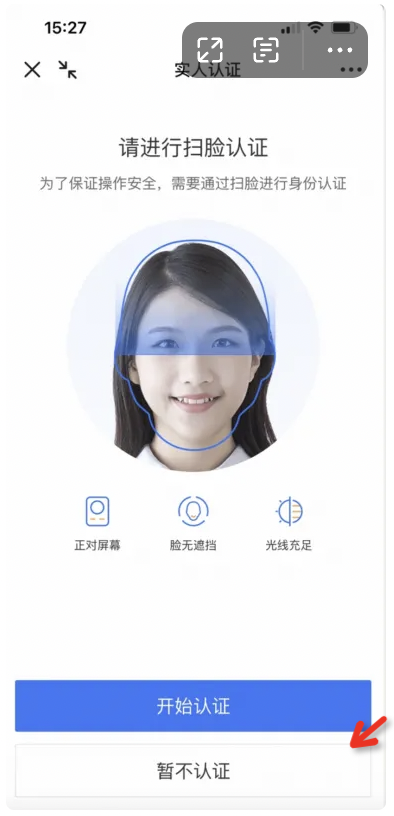
"exitButton": "暫不認證",
},
"colorConfig": {
"guideTitleColor": "#333333",
"guideDescColor": "#666666",
"startBtnColor": "#ffffff",
"startBtnBgColor": "#1677ff",
"exitBtnColor": "#333333",
"exitBtnBgColor": "#ffffff",
"faceTitleColor": "#1677ff",
"faceProgressBgColor": "#D4E3FA",
"faceProgressColor": "#0064FF",
}
}字段詳細說明
模塊 | key | 截圖 | 補充說明 |
textConfig | guideTitle |
| 刷臉認證文案。 |
guideDesc |
| 刷臉認證副文案。 | |
startButton |
| 開始認證按鈕文案。 | |
exitButton |
| 暫不認證文案。 | |
colorConfig(色值僅支持16進制的有效顏色值) | guideTitleColor |
| 刷臉頁標題文案顏色。 |
guideDescColor |
| 刷臉頁副標題文案顏色。 | |
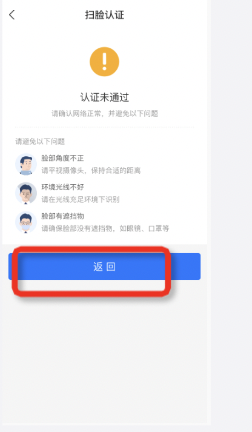
startBtnColor |
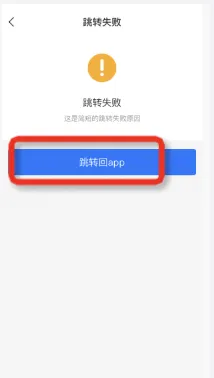
| 開始認證,復制認證鏈接,跳轉回app,返回按鈕的文字顏色。 | |
startBtnBgColor | 開始認證,復制認證鏈接,跳轉回app,返回按鈕的背景顏色。 | ||
exitBtnColor |
| 暫不認證按鈕文字顏色。 | |
exitBtnBgColor | 暫不認證按鈕背景顏色。 | ||
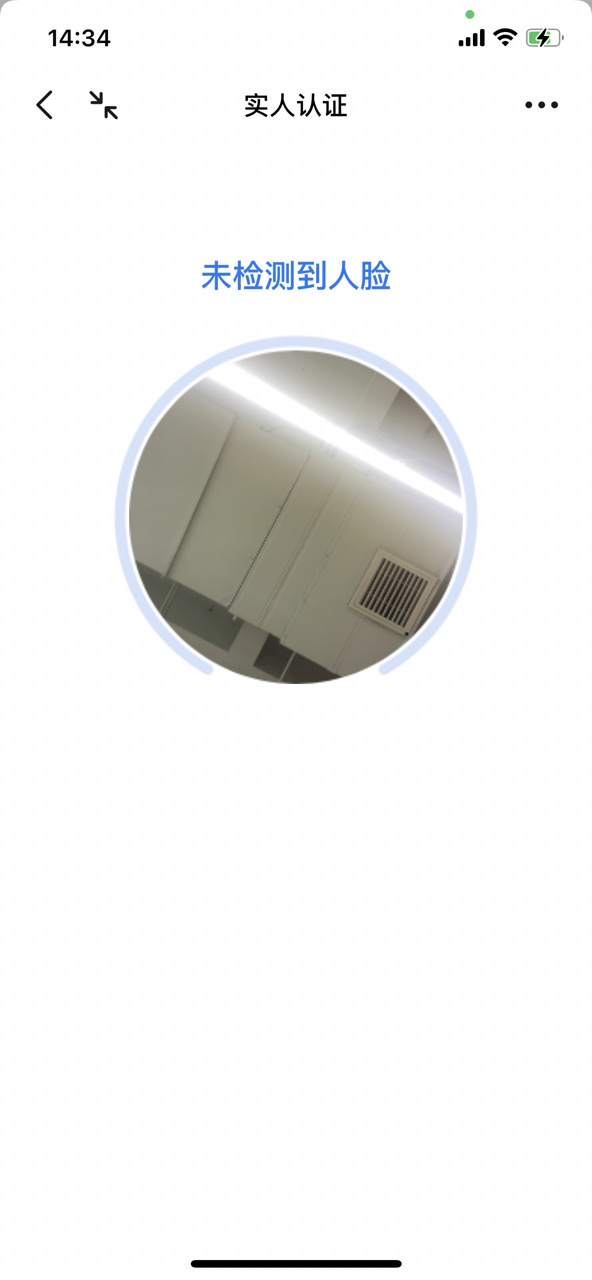
faceTitleColor |
| 刷臉頁標題字體顏色。 | |
faceProgressBgColor | 刷臉頁進度條背景色。 | ||
faceProgressColor | 刷臉頁進度條顏色。 |
相關文檔
金融級實人認證方案PC/移動端網頁服務端接入,請參見服務端集成。
文檔內容是否對您有幫助?