HTTP請求處理程序(HTTP Handler)
HTTP請求處理程序僅支持配置了CAPort端口的Custom Container函數(shù)。本文介紹Custom Container中HTTP請求處理程序的結(jié)構(gòu)特點、調(diào)用說明、使用限制、使用示例和常見問題。
背景信息
函數(shù)計算會將用戶的請求,包括Method、Path、Body、Query和Headers以及函數(shù)計算系統(tǒng)生成的Common Header,轉(zhuǎn)發(fā)給HTTP Server。您可以平滑遷移已有的HTTP Web應用。更多信息,請參見Custom Runtime的HTTP函數(shù)。
函數(shù)調(diào)用說明
當HTTP請求處理程序被調(diào)用時,和調(diào)用一個Web API方式一樣,您可以直接使用cURL、Postman或瀏覽器等方式直接請求調(diào)用。如果您是通過瀏覽器訪問HTTP觸發(fā)器的,對應的函數(shù)被強制下載時,請參見解決方法。
Header | 描述 |
(可選)x-fc-base-path | 當您尚未配置自定義域名時,x-fc-base-path的值是 |
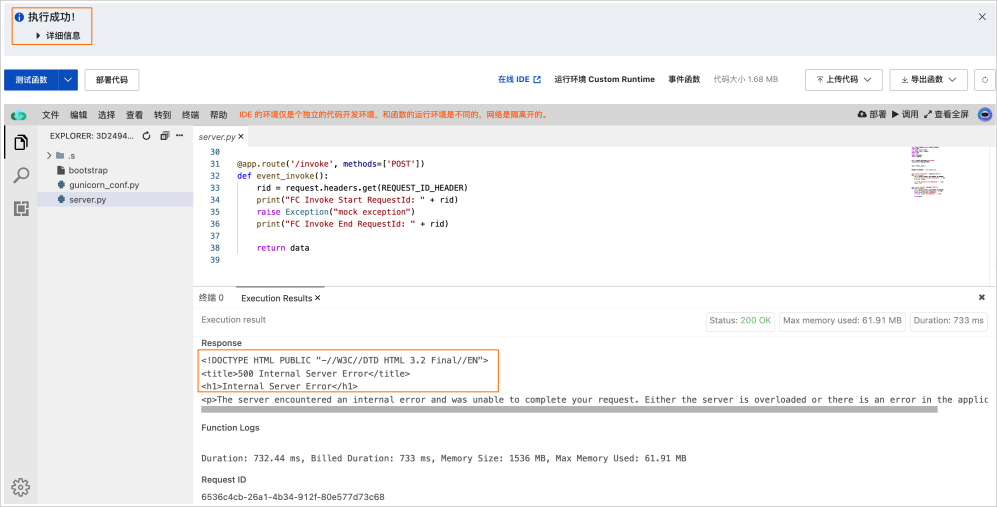
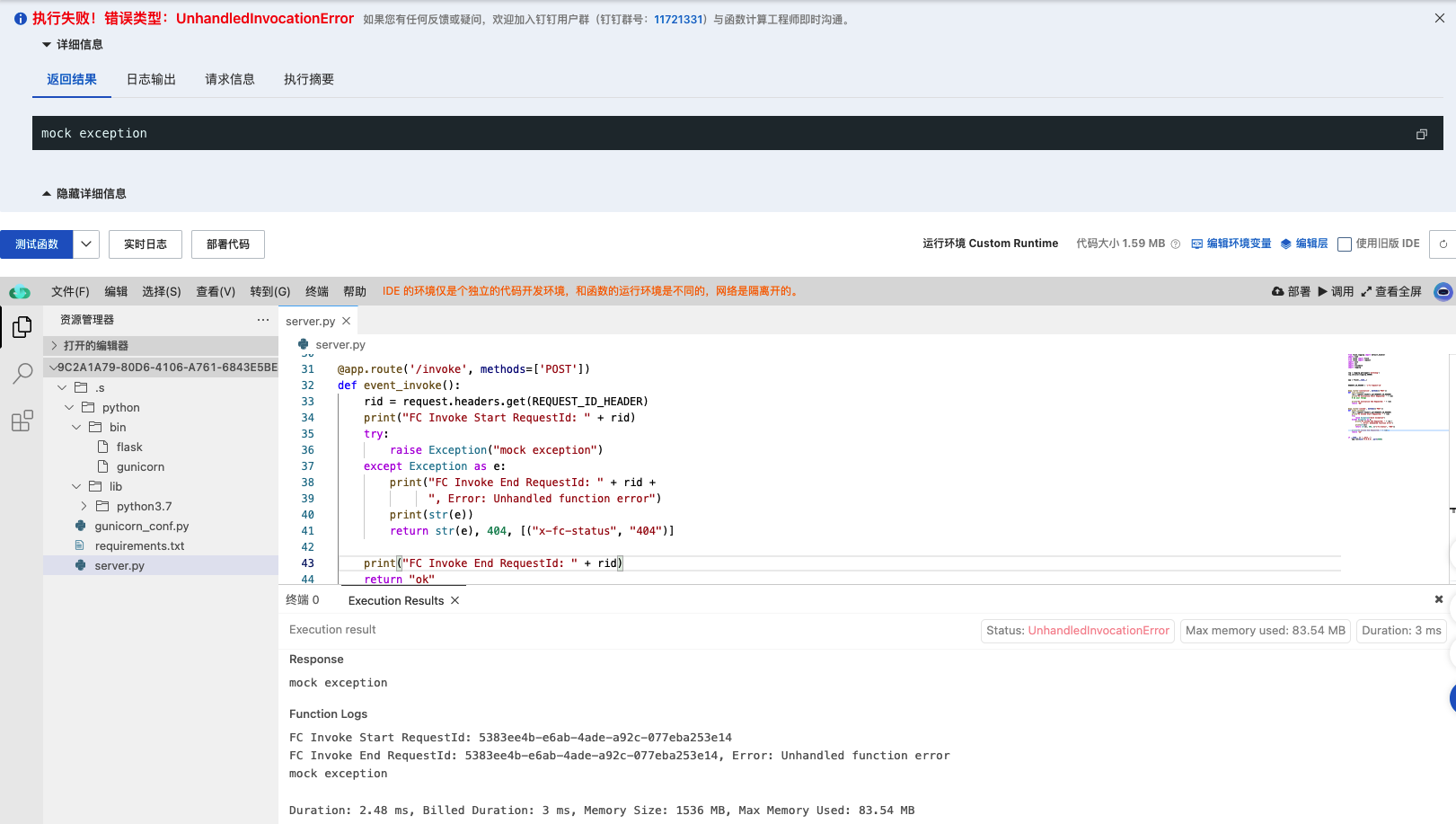
(可選)x-fc-status | 當您的HTTP函數(shù)不是應用一鍵遷移,而是單純新開發(fā)的Web API時,其性質(zhì)和事件函數(shù)類似。 通過Headers中的 x-fc-status響應,向函數(shù)計算匯報本地函數(shù)是否執(zhí)行成功。
說明 在返回的HTTP響應中,建議您同時設置 StatusCode和x-fc-status。 |
使用限制
一個HTTP函數(shù)的一個版本或別名,最多只能創(chuàng)建一個HTTP類型的觸發(fā)器。詳細信息,請參見管理版本和管理別名。
HTTP Request限制
Request Headers不支持以x-fc-開頭的自定義字段和以下自定義字段:
connection
keep-alive
如果Request超過以下限制,會返回
400狀態(tài)碼和InvalidArgument錯誤碼。Headers大小:Headers中的所有Key和Value的總大小不得超過8 KB。
Path大小:包括所有的Query Params,Path的總大小不得超過4 KB。
Body大小:同步調(diào)用請求的Body的總大小不得超過32 MB,異步調(diào)用請求的Body的總大小不得超過128 KB。
HTTP Response限制
Response Headers不支持以x-fc-開頭的自定義字段和以下自定義字段:
connection
content-length
date
keep-alive
server
content-disposition:attachment
說明從安全角度考慮,使用函數(shù)計算默認的aliyuncs.com域名,服務端會在Response Headers中強制添加content-disposition: attachment字段,此字段會使得返回結(jié)果在瀏覽器中以附件的方式下載。如果需要解除該限制,需設置自定義域名。更多信息,請參見配置自定義域名。
如果Response超過以下限制,會返回
502狀態(tài)碼和BadResponse錯誤碼。Headers大小:Headers中的所有Key和Value的總大小不得超過8 KB。
其他使用說明
您可以通過綁定自定義域名,為HTTP函數(shù)映射不同的HTTP訪問路徑。詳細信息,請參見配置自定義域名。您還可以使用API網(wǎng)關,后端服務類型選擇HTTP服務,設置HTTP函數(shù)為后端服務地址,實現(xiàn)類似功能。詳細信息,請參見使用函數(shù)計算作為API網(wǎng)關后端服務。
代碼示例
在以下Node.js Express示例中,GET和POST方法分別路由至不同的Handler。您也可以根據(jù)需要做任意的Path和Handler映射。
'use strict';
const express = require('express');
// Constants
const PORT = 9000;
const HOST = '0.0.0.0';
// HTTP function get
const app = express();
// Parse request body as JSON
app.use(express.json())
app.get('/*', (req, res) => {
console.log(req.body)
res.send('Hello FunctionCompute, http GET');
});
app.post('/*', (req, res) => {
console.log(req.body)
res.send('Hello FunctionCompute, http POST');
});
app.listen(PORT, HOST);
console.log(`Running on http://${HOST}:${PORT}`);多語言使用示例
使用Serverless Devs工具,您可以將您的應用一鍵遷移至函數(shù)計算。以下示例展示如何通過Serverless Devs工具快速部署和調(diào)用函數(shù),您可以按需修改示例代碼,實現(xiàn)二次開發(fā)。