擴展程序選項是由擴展程序開發者定義,供擴展程序使用者使用的功能配置項,可實現該擴展程序選項在不同工作空間進行個性化管控。例如,擴展程序開發者可以通過選項配置讓擴展程序使用者自行管控SQL長度,實現擴展程序在不同工作空間限制的SQL長度不同。
背景信息
擴展程序選項由擴展程序開發者在注冊擴展程序時定義的該選項,供擴展程序使用者在具體工作空間下對該擴展程序選項進行設置。
擴展程序開發者注冊擴展程序,詳情請參見:開發部署擴展程序:自建服務方式。
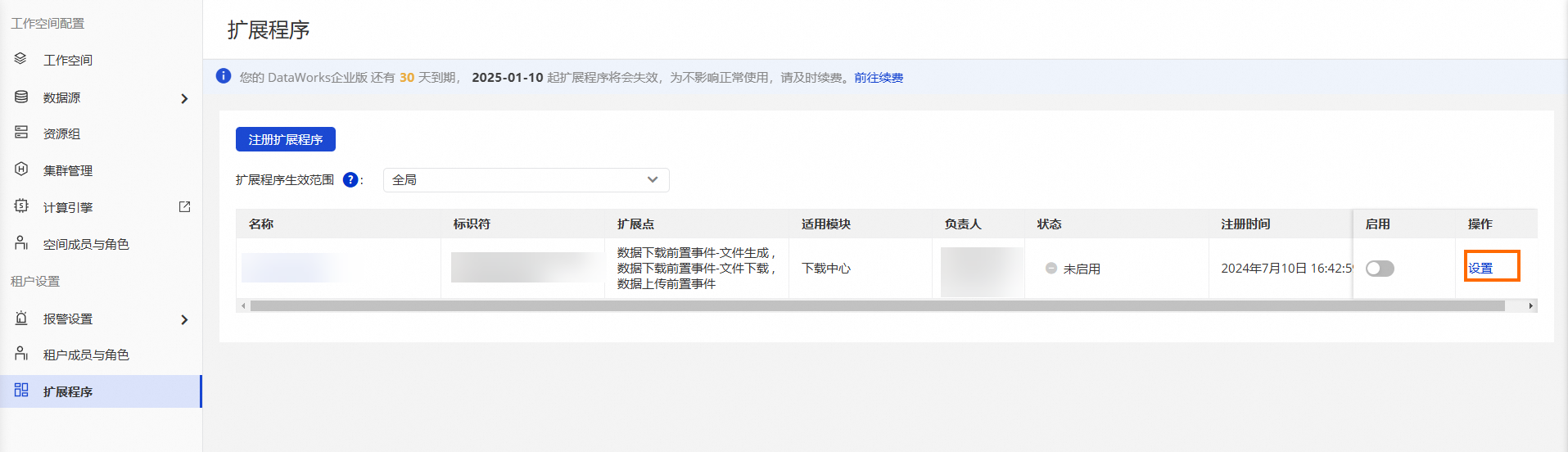
擴展程序使用者在空間內使用擴展程序時,可在啟用擴展程序前在下圖位置配置選項。

擴展程序開發者可通過APIGetOptionValueForProject獲取擴展程序使用者(空間管理員)在具體工作空間內該選項的配置。
注意事項
擴展程序選項配置信息及相關文案由擴展程序開發者提供,平臺不為內容風險負責。
支持的組件
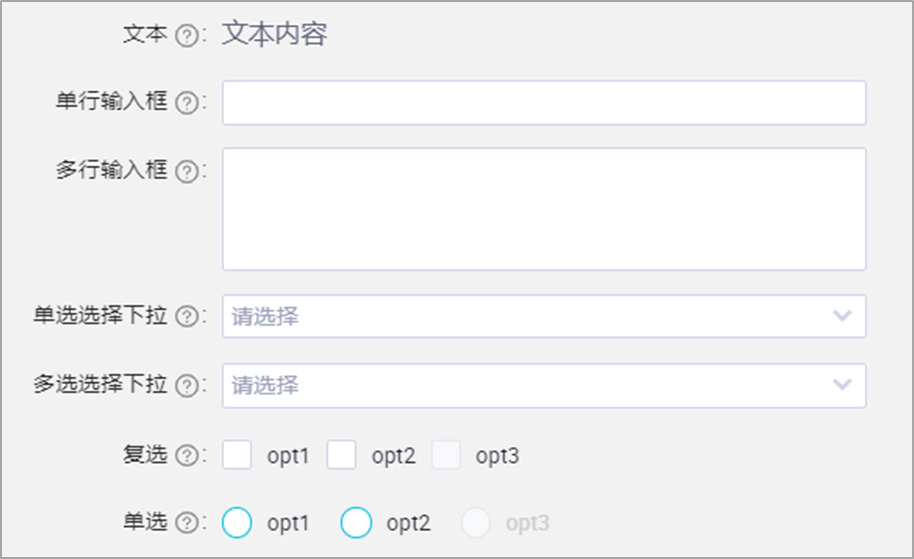
目前選項配置支持的組件有七種:文本、單行輸入框、多行輸入框、單選選擇下拉、多選選擇下拉、復選和單選組件。如下圖所示:
選項配置
擴展程序開發者需要在注冊擴展程序時,通過JSON字符串方式在選項配置中定義選項。
{
"type": "object",
"properties": {
"組件名稱(不可重復)": {
"type": "string",
"title": "填寫見下表",
"x-decorator": "填寫見《參數解析》表格內容",
"x-component": "填寫見《參數解析》表格內容",
"x-decorator-props": {
"tooltip": "描述"
},
"x-component-props": {
"dataSource": "填寫見《參數解析》表格內容",
"mode": "multiple"
}
}
}
}您可以參考以下內容進行配置:
組件相關參數解析,詳情請參見:參數解析。
組件配置示例,詳情請參見:配置示例:設置SQL任務消耗的CU資源閾值、配置示例:使用7類組件。
注冊與管理擴展程序,詳情請參見:開發部署擴展程序:自建服務方式。
參數解析
字段 | 組件類型 | 值 |
title | 文本 | 文本 |
單行輸入框 | 單行輸入框 | |
多行輸入框 | 多行輸入框 | |
單選選擇下拉 | 單選選擇下拉 | |
多選選擇下拉 | 多選選擇下拉 | |
復選 | 復選 | |
單選 | 單選 | |
x-decorator | 文本 | FormItem |
單行輸入框 | FormItem | |
多行輸入框 | FormItem | |
單選選擇下拉 | FormItem | |
多選選擇下拉 | FormItem | |
復選 | FormItem | |
單選 | FormItem | |
x-component | 文本 | PreviewText.Input |
單行輸入框 | Input | |
多行輸入框 | Input.TextArea | |
單選選擇下拉 | Select | |
多選選擇下拉 | Select | |
復選 | Checkbox.Group | |
單選 | Radio.Group | |
dataSource | 文本 | 可不填 |
單行輸入框 | 可不填 | |
多行輸入框 | 可不填 | |
單選選擇下拉 | 如有需要可填寫:(其中每一對大括號都是唯一的,value和label不可重復。label對應的值為展示到界面的文案,value的值是文案對應的標記,自行定義即可。以下為示例代碼: | |
多選選擇下拉 | 如有需要可填寫:(其中每一對大括號都是唯一的,value和label不可重復。label的值是展示到界面的文案,value的值是文案對應的標記,自行定義即可。以下為示例代碼: | |
復選 | 如有需要可填寫:(其中每一對大括號都是唯一的,value和label不可重復。label的值是展示到界面的文案,value的值是文案對應的標記,自行定義即可。以下為示例代碼: | |
單選 | 如有需要可填寫:(其中每一對大括號都是唯一的,value和label不可重復。label的值是展示到界面的文案,value的值是文案對應的標記,自行定義即可。以下為示例代碼: |
配置示例:設置SQL任務消耗的CU資源閾值
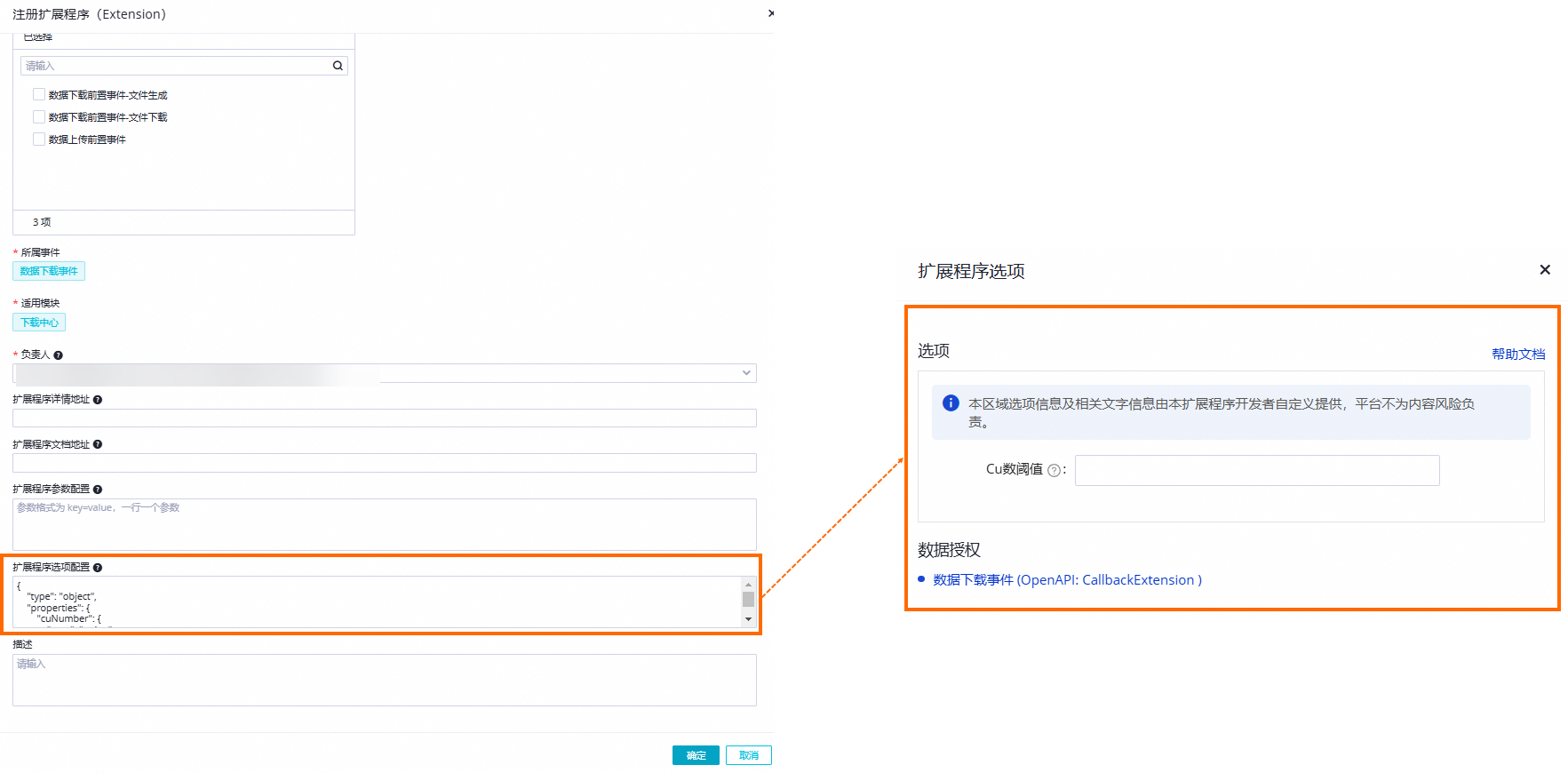
下圖為設置SQL任務消耗的CU資源閾值配置過程與最終效果示例。

上述選項配置中的JSON配置如下。
{
"type": "object",
"properties": {
"cuNumber": {
"type": "string",
"title": "Cu數閾值",
"x-decorator": "FormItem",
"x-component": "Input",
"x-decorator-props": {
"tooltip": "請輸入SQL任務的消耗CU數閾值"
}
}
}
}配置示例:使用7類組件
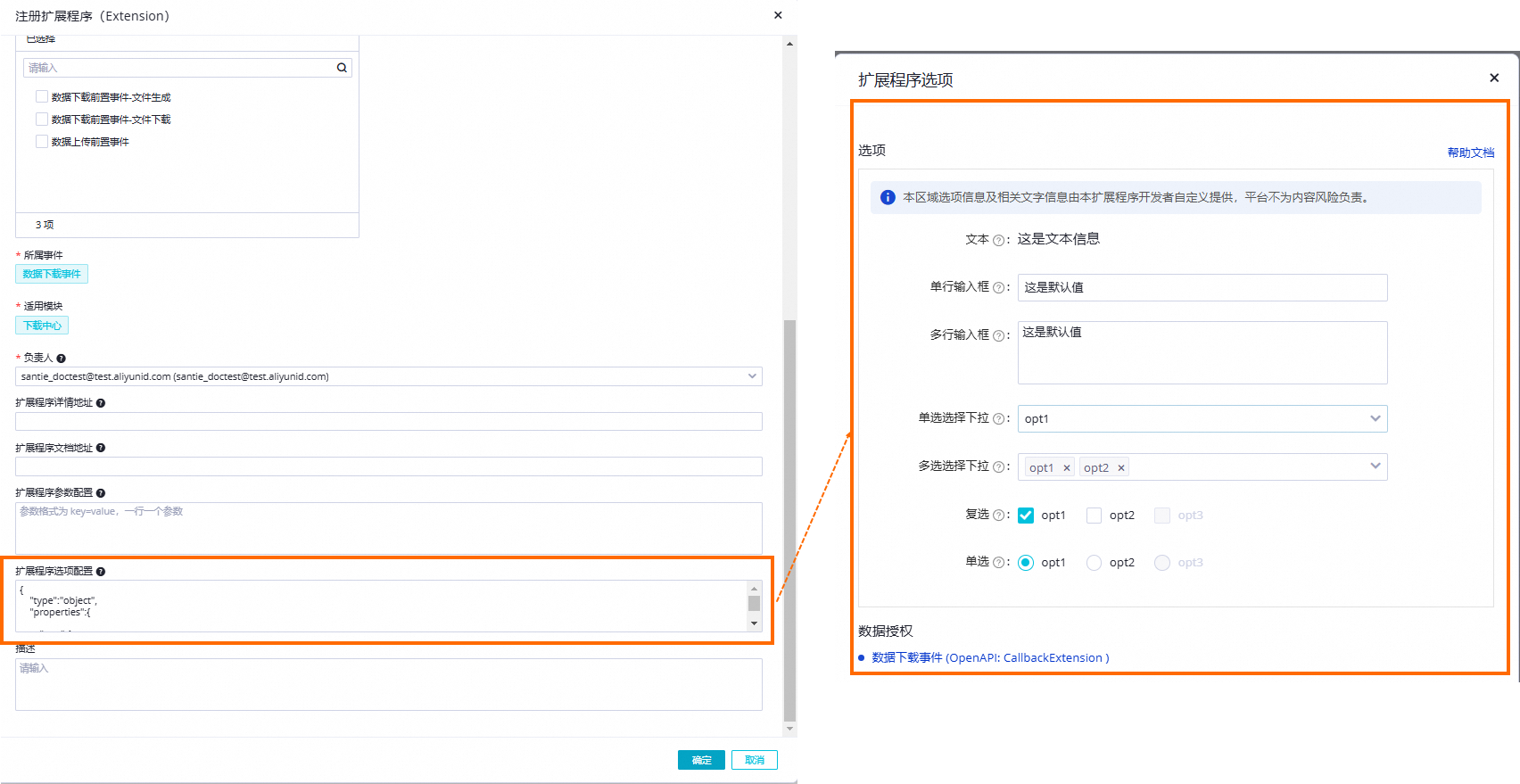
下圖為使用7類組件的配置過程與效果示例。

上述選項配置中的JSON配置如下。
如果您需要一次性使用七個組件,可復制以下JSON并修改部分數據即可。
{
"type":"object",
"properties":{
"text":{
"type":"string",
"title":"文本",
"x-decorator":"FormItem",
"x-component":"PreviewText.Input",
"x-decorator-props":{
"tooltip":"描述文件"
},
"default":"這是文本信息"
},
"input":{
"type":"string",
"title":"單行輸入框",
"x-decorator":"FormItem",
"x-component":"Input",
"x-decorator-props":{
"tooltip":"描述文件"
},
"x-component-props":{
},
"default":"這是默認值"
},
"textarea":{
"type":"string",
"title":"多行輸入框",
"x-decorator":"FormItem",
"x-component":"Input.TextArea",
"x-decorator-props":{
"tooltip":"描述文件"
},
"x-component-props":{
},
"default":"這是默認值"
},
"select":{
"type":"string",
"title":"單選選擇下拉",
"x-decorator":"FormItem",
"x-component":"Select",
"x-decorator-props":{
"tooltip":"描述文件"
},
"x-component-props":{
"dataSource":[
{
"value":"10001",
"label":"opt1"
},
{
"value":10002,
"label":"opt2"
},
{
"value":10003,
"label":"opt3",
"disabled":true
}
]
},
"default":"10001"
},
"selectmore":{
"type":"string",
"title":"多選選擇下拉",
"x-decorator":"FormItem",
"x-component":"Select",
"x-decorator-props":{
"tooltip":"描述文件"
},
"x-component-props":{
"dataSource":[
{
"value":"10001",
"label":"opt1"
},
{
"value":10002,
"label":"opt2"
},
{
"value":10003,
"label":"opt3",
"disabled":true
}
],
"mode":"multiple"
},
"default":["10001","10002"]
},
"checkbox":{
"type":"array",
"title":"復選",
"x-decorator":"FormItem",
"x-component":"Checkbox.Group",
"x-decorator-props":{
"tooltip":"描述文件"
},
"x-component-props":{
"dataSource":[
{
"value":"10001",
"label":"opt1"
},
{
"value":10002,
"label":"opt2"
},
{
"value":10003,
"label":"opt3",
"disabled":true
}
],
"mode":"multiple"
},
"default":["10001","10002"]
},
"radio":{
"type":"number",
"title":"單選",
"x-decorator":"FormItem",
"x-component":"Radio.Group",
"x-decorator-props":{
"tooltip":"描述文件"
},
"x-component-props":{
"dataSource":[
{
"value":"10001",
"label":"opt1"
},
{
"value":10002,
"label":"opt2"
},
{
"value":10003,
"label":"opt3",
"disabled":true
}
],
"mode":"multiple"
},
"default":"10001"
}
}
}