屏幕定位錨點功能是為了實現二、三維組件聯動,典型的應用案例是:在三維場景中單擊二維圖標(不含文本信息),通用標題組件(顯示文本信息)將被吸附在被單擊的圖標上,二者的相對位置關系不會隨著相機觀察視角的改變而變化。本文介紹該案例的具體實現方法。
操作步驟
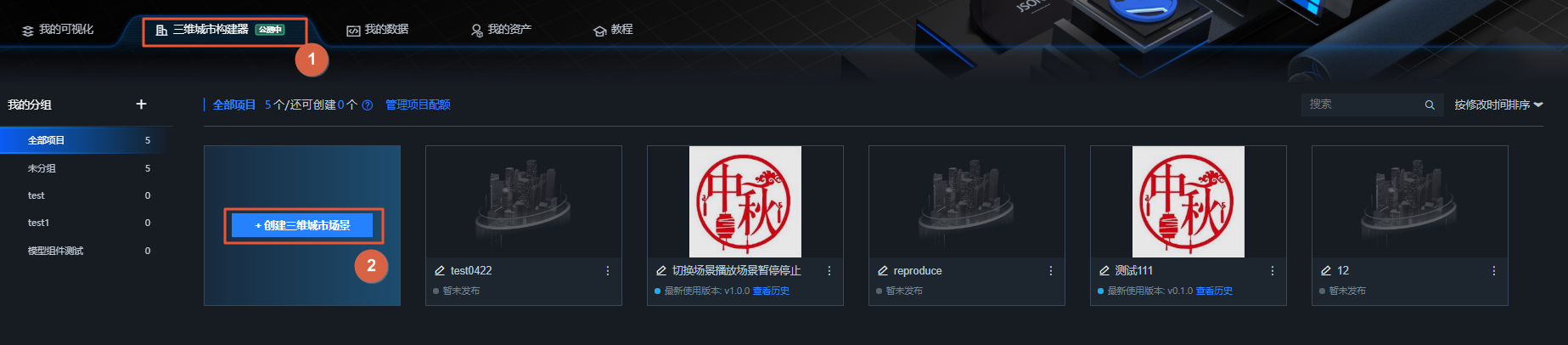
登錄DataV控制臺。
在控制臺頁面,單擊三維城市構建器 > +創建三維城市場景,創建一個三維城市構建器項目,具體創建方法請參見創建三維城市構建器項目。

在三維城市場景編輯器中,單擊當前場景圖層后面的圖標
 ,單擊選擇組件,并在選擇組件彈框中,選擇數據圖元 > 二維圖標層,添加二維圖標層。具體配置方法請參見二維圖標層。
,單擊選擇組件,并在選擇組件彈框中,選擇數據圖元 > 二維圖標層,添加二維圖標層。具體配置方法請參見二維圖標層。添加完成后,在圖層名稱后面單擊
 ,將圖層導出到藍圖編輯器。
,將圖層導出到藍圖編輯器。單擊左上角
 圖標,進入藍圖編輯器。
圖標,進入藍圖編輯器。在藍圖編輯器導入節點欄,拖拽二維圖標層節點和三維城市構建器節點,在邏輯節點欄拖拽添加動作接口、事件接口和串行數據處理到畫布中。
在藍圖編輯器中,選中動作接口,單擊右上角
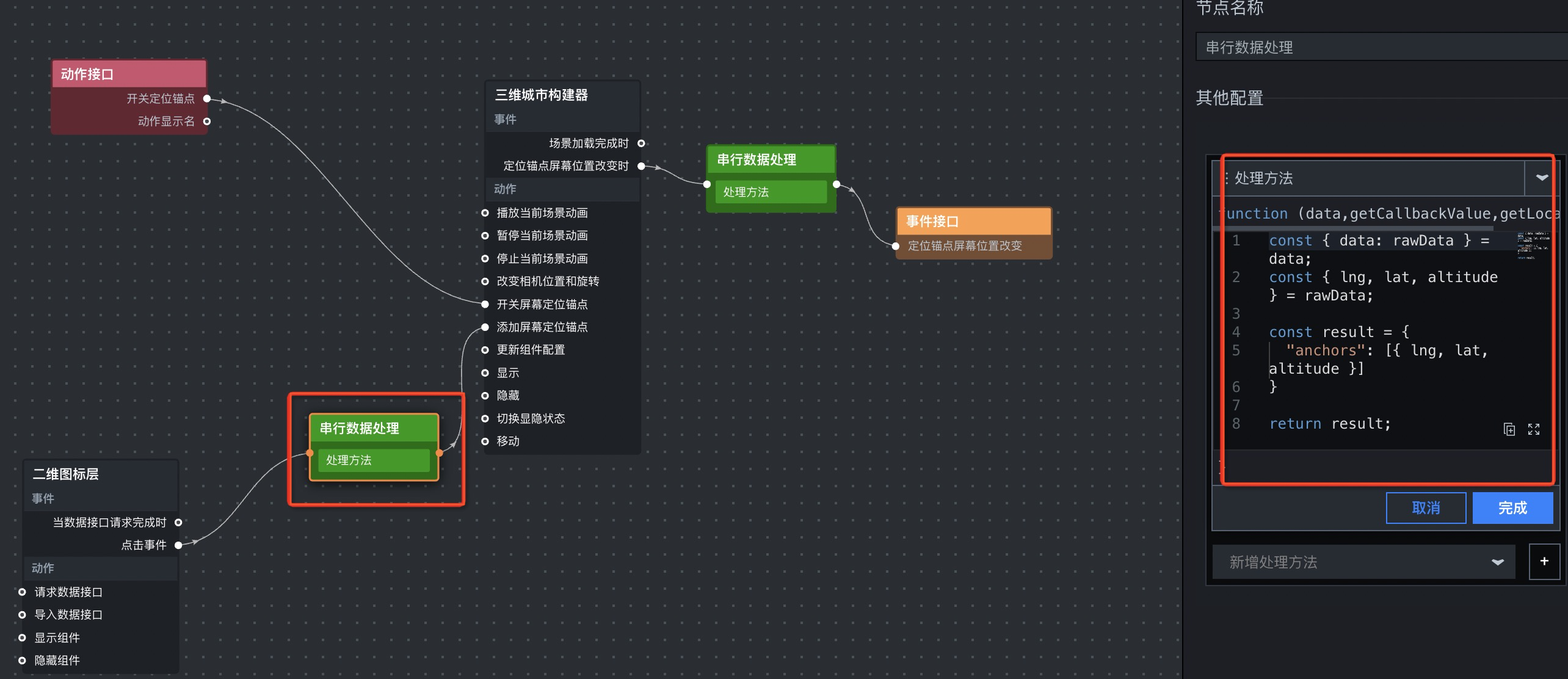
 圖標,為動作接口新增開關定位錨點的動作,并將該動作連線到三維城市構建器的開關屏幕定位錨點動作;將二維圖標層的點擊事件通過串行數據處理節點連線到三維城市構建器的添加屏幕定位錨點動作,并為串行數據處理節點按照如下代碼添加方法來設置屏幕定位錨點。
圖標,為動作接口新增開關定位錨點的動作,并將該動作連線到三維城市構建器的開關屏幕定位錨點動作;將二維圖標層的點擊事件通過串行數據處理節點連線到三維城市構建器的添加屏幕定位錨點動作,并為串行數據處理節點按照如下代碼添加方法來設置屏幕定位錨點。
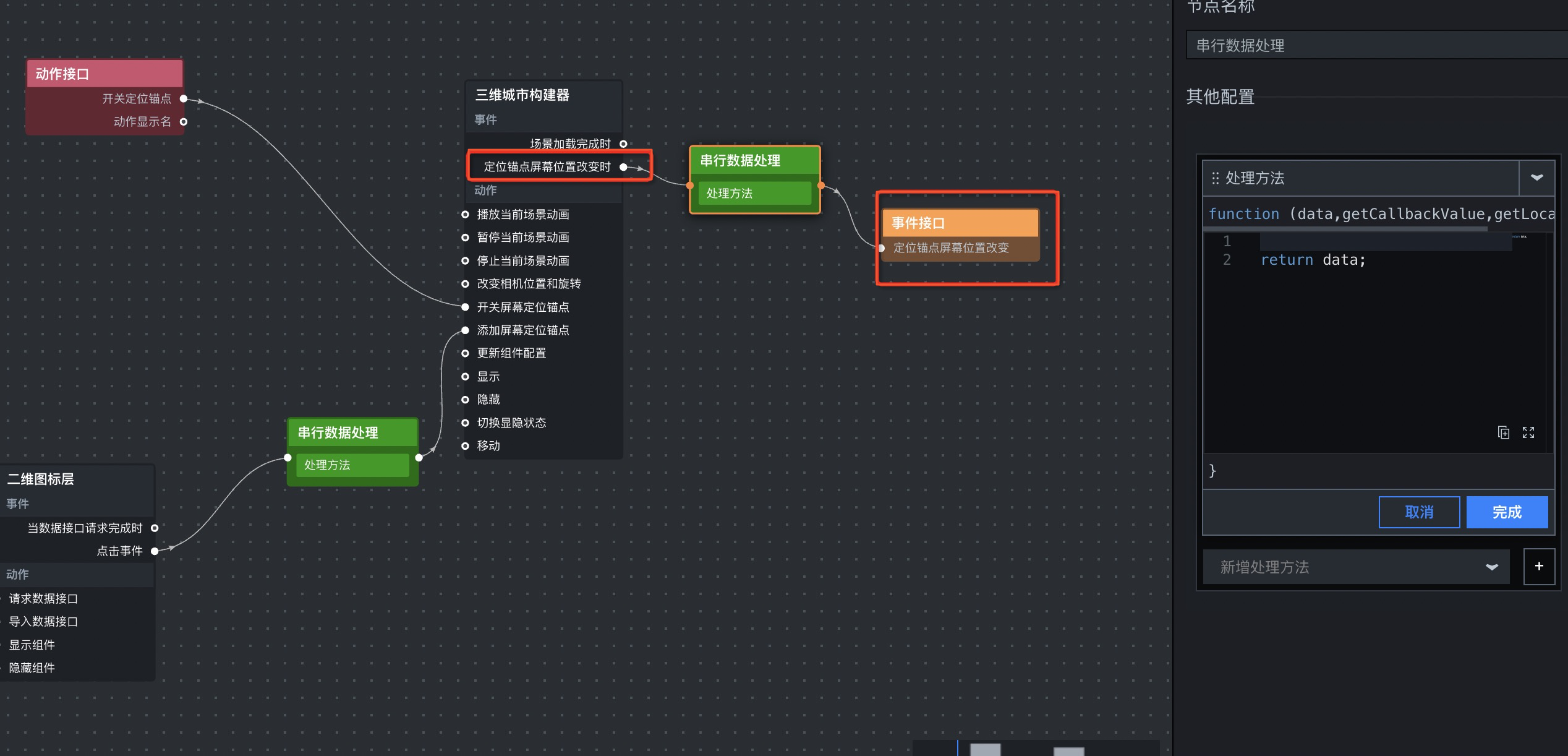
const { data: rawData } = data; const { lng, lat, altitude } = rawData; const result = { "anchors": [{ lng, lat, altitude }] } return result;再添加一個串行數據處理節點,并修改事件接口的事件名為定位錨點屏幕位置改變,將三維城市構建器中的定位錨點屏幕位置改變時事件通過串行數據處理節點與事件接口連線,該設置可以完成在三維場景中拖拽縮放時,通過事件接口向外拋出錨點的屏幕坐標改變的事件,其它非三維組件就可以根據該事件更新屏幕坐標的功能,具體藍圖連線方法請參見藍圖編輯器詳細功能介紹。

配置完成后,在畫布編輯器右上角單擊
 ,將該三維城市構建器項目發布。
,將該三維城市構建器項目發布。在控制臺界面,選擇我的可視化頁面,創建可視化項目,詳細創建方法請參見創建可視化應用。
在畫布編輯器頁面,單擊控件 > 按鈕,添加按鈕組件;單擊信息 > 通用標題,添加通用標題組件;單擊城市,選擇上步已創建好的三維城市構建器項目。

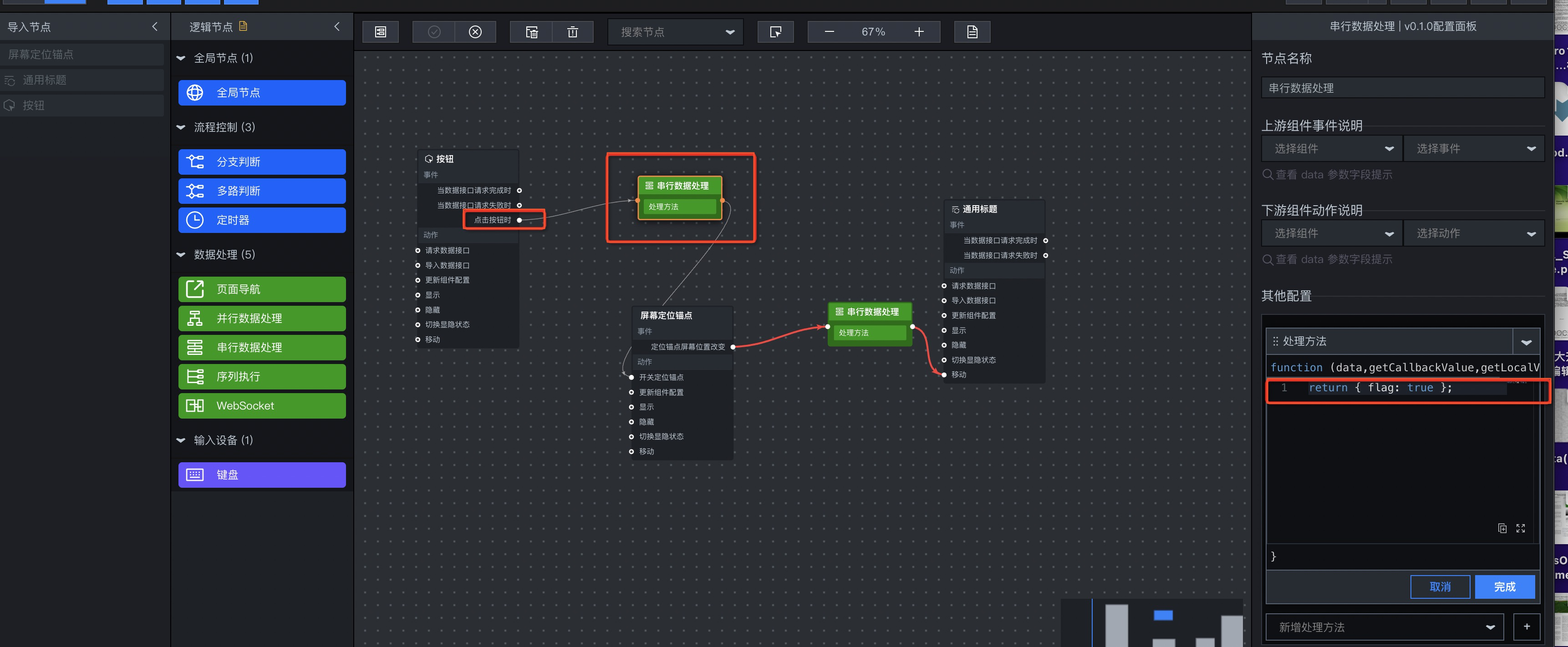
右鍵單擊將這三個組件導出到藍圖編輯器,通過托拽分別將這三個節點添加到畫布中,并添加兩個串行數據處理節點。將按鈕中的點擊按鈕時事件通過串行數據處理節點和屏幕定位錨點中的開關定位錨點動作連線,并通過以下代碼為串行數據處理節點添加方法實現開啟屏幕定位錨點開關的功能。
return { flag: true };
再將屏幕定位錨點中的定位錨點屏幕位置改變事件通過另一個串行數據處理節點和通用標題中的移動動作連線。按照如下代碼為串行數據處理節點添加處理方法實現在定位錨點屏幕位置改變時,更新通用標題的屏幕位置功能。
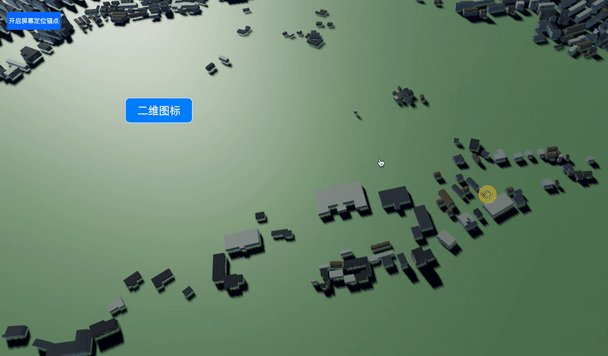
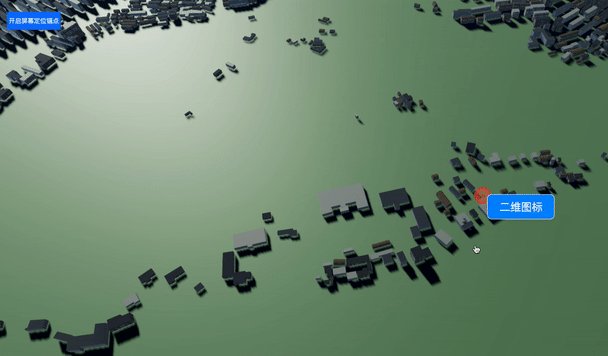
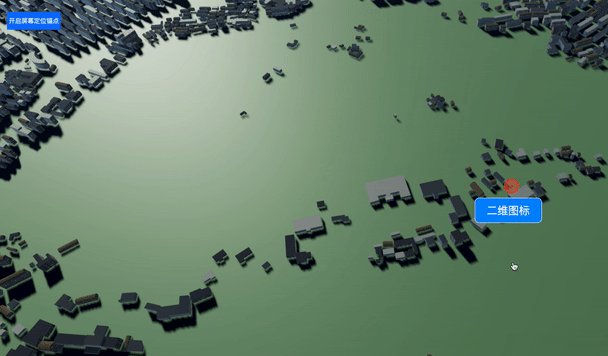
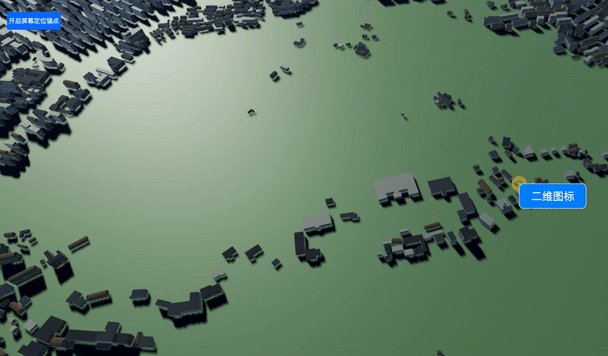
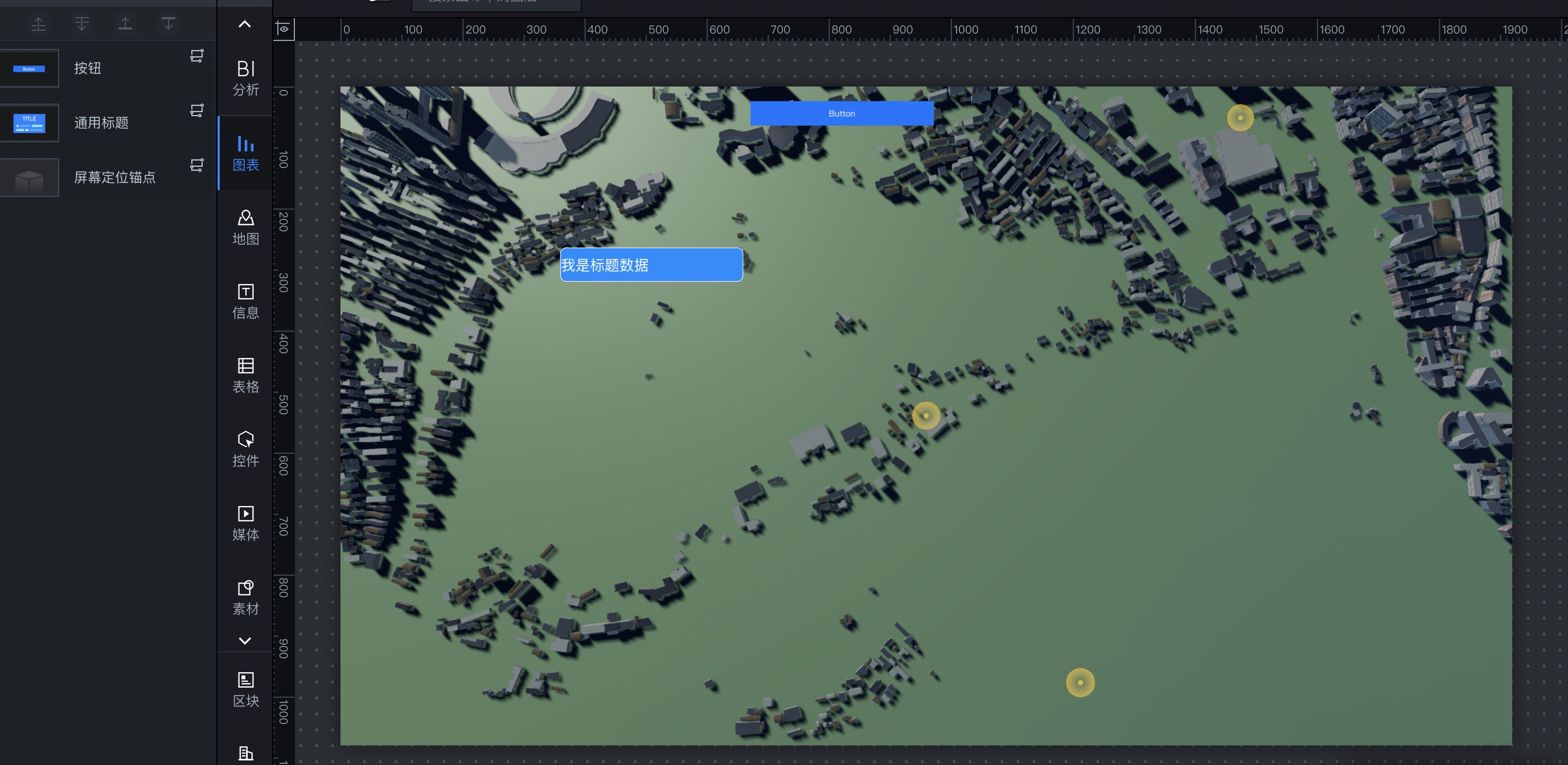
const result = { "positionType": "to", "attr": { "x": data[0] && data[0].x, "y": data[0] && data[0].y }, "animation": { "enable": false, "animationDuration": 1000, "animationEasing": "linear" } } return result;實現效果如下圖,您在三維場景中單擊二維圖標后,通用標題將會被固定在被單擊的二維圖標處。