本文介紹由于計算機型號及瀏覽器版本的原因導致DataV產品使用卡頓的問題現象及解決方法。
MacBook用戶編輯器卡頓問題
問題現象
當您使用MacBook時,打開DataV編輯頁面之后使用卡頓,CPU占用率飆升。該問題一般發生于如下場景:
使用MacBook當Retina屏幕打開較高分辨率后。
使用了最新版本的Chrome瀏覽器。
使用DataV編輯包含基礎平面地圖組件的可視化應用項目。
問題原因
在Mac平臺的66.0.3359.31版本的Chrome瀏覽器更新時引入了一個bug(關于此bug詳細描述),造成了以下問題:
在進行畫布渲染時,CPU占用率從偶爾的3%~5%飆升至持續的100%,導致使用畫布中組件的前端頁面的幀率下跌至8fps以下,使用起來非常卡頓。
所有使用畫布前端組件的Web產品都會受到影響。
問題會隨著畫布像素數量、畫布疊加層數的增加而變得更加嚴重,導致這部分用戶在標準的1920×1080分辨率下編輯DataV基礎平面地圖組件時非常卡頓。
解決方法
這個Bug已經反饋給谷歌瀏覽器開發團隊,目前尚未給出解決的時間表。在問題修復之前,建議您使用MacBook版Chrome時,通過以下方法規避該問題以免影響日常使用。
使用舊版本的Chrome瀏覽器,建議使用Chrome 57及以上版本。
使用其他瀏覽器,如Safari瀏覽器。
臨時使用Windows電腦編輯。
Chrome升級到80及以上版本后可能產生的影響及解決方案
背景
谷歌在2020年2月4號發布的Chrome80版本會逐漸屏蔽第三方Cookie,即默認為所有Cookie加上SameSite=Lax屬性(Cookies default to SameSite=Lax),并且拒絕為不安全的Cookie設置SameSite=None屬性(Reject insecure SameSite=None cookies),這樣是為了從源頭屏蔽跨站請求偽造CSRF(Cross Site Request Forgery)漏洞。
如何提前判斷升級Chrome80是否對可視化應用有影響?
在Chrome中打開
chrome://flags/#same-site-by-default-cookies,將SameSite by default cookies設置為Enabled。再打開
chrome://flags/#cookies-without-same-site-must-be-secure,將Cookies without SameSite must be secure設置為Enabled。重啟瀏覽器,打開正在使用的DataV可視化應用,檢查所有數據是否正常返回和展示。
如果數據正常返回,則升級Chrome80版本對您的可視化應用沒有影響。
如果數據沒有正常返回,則升級Chrome80版本會對您的可視化應用產生影響,請謹慎升級。并根據以下場景進行排查和解決。
問題場景一:使用API數據源
場景描述:組件的數據源為API類型,且該API請求需要用戶登錄信息(cookie)才能從第三方網站獲取相關的數據。
影響:組件數據無法正常返回和展示。
解決方案:確認 API使用的傳輸協議類型是 HTTPS還是HTTP。
使用HTTPS協議(Chrome95版本及以上)
檢查響應頭中的Set-Cookie配置是否包含了SameSite=None和Secure。如果沒有包含,請在響應頭中的Set-Cookie配置中添加SameSite=None和Secure。
使用HTTP協議(Chrome80版本)
在Chrome中打開
chrome://flags/#same-site-by-default-cookies,將SameSite by default cookies設置為Disabled。再打開
chrome://flags/#cookies-without-same-site-must-be-secure,將Cookies without SameSite must be secure設置為Disabled。重啟瀏覽器。
使用HTTP協議(Chrome91~94版本)
在Chrome中打開
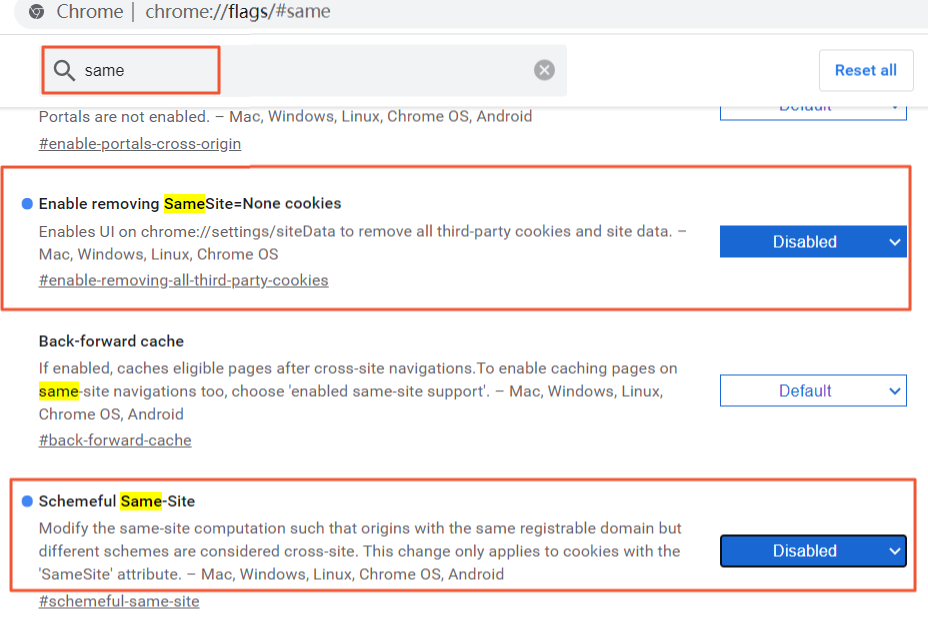
chrome://flags/,在頁面中搜索same,將Enable removing SameSite=None cookies設置為Disabled。再打開
chrome://flags/,在頁面中搜索same,將Schemeful Same-Site設置為Disabled。
重啟瀏覽器。
問題場景二:使用HTTP本地部署
場景描述:使用HTTP協議訪問DataV服務。影響:Chrome80會攔截HTTP協議下的登錄功能,導致本地部署服務無法使用。
解決方案:請選擇以下任意一種解決方案。
執行Chrome升級到80及以上版本后可能產生的影響及解決方案中的第二種方案(使用HTTP協議)。
改造HTTP服務,購買SSL證書,將HTTP服務升級到HTTPS服務,并執行Chrome升級到80及以上版本后可能產生的影響及解決方案中的第一種方案(使用HTTPS協議)。
將Chrome版本回退到79及以下版本,并關閉版本自動更新功能。