DataV數(shù)字大屏設(shè)計介紹
本文主要介紹數(shù)字大屏的設(shè)計風格和搭建思路,以及在設(shè)計數(shù)字大屏時遇到的常見問題和解決辦法。
設(shè)計風格
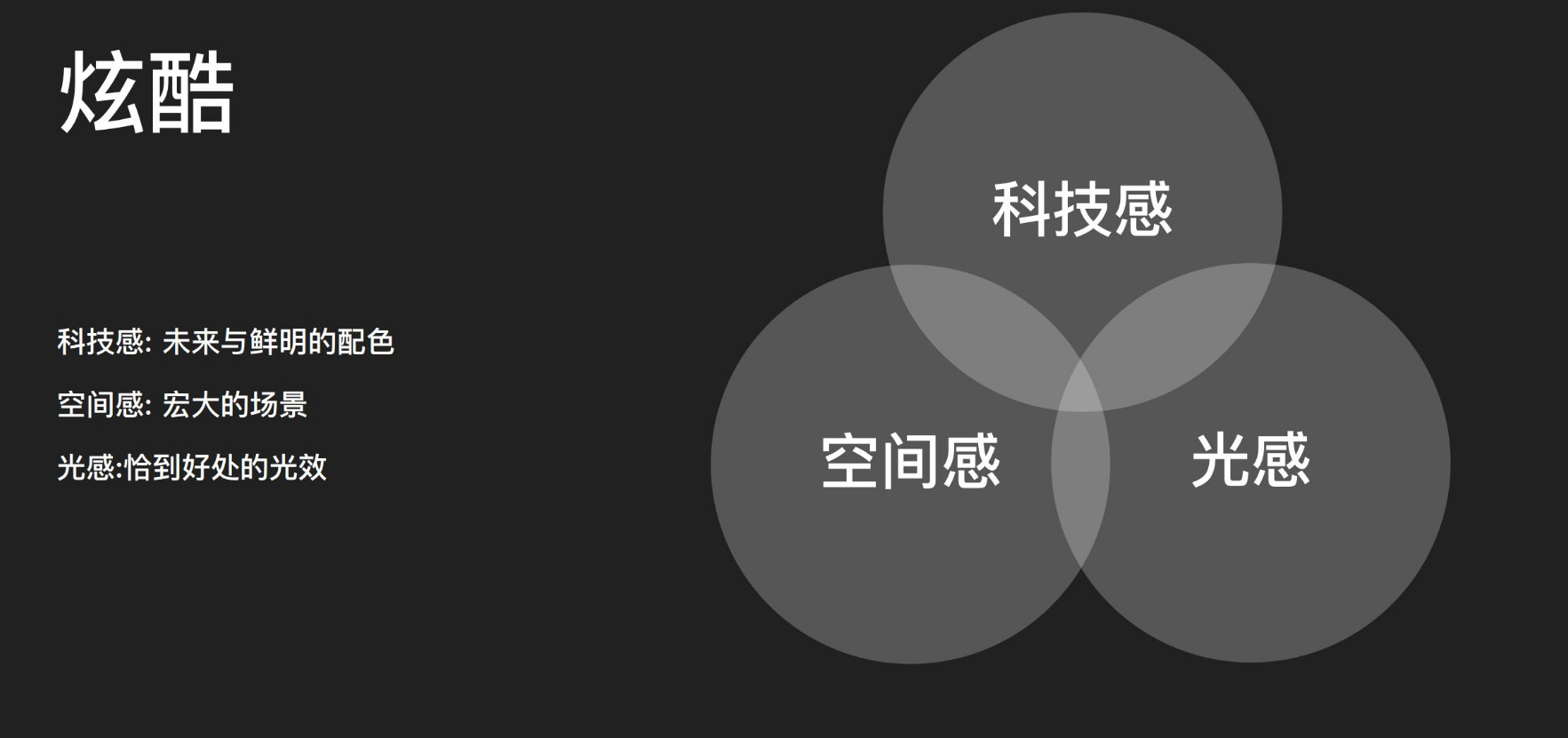
獨特清晰的風格賦予數(shù)字大屏獨特的行業(yè)屬性,在數(shù)字大屏設(shè)計中經(jīng)常會出現(xiàn)需求方要求設(shè)計炫酷的要求,其中炫酷包含的關(guān)鍵詞主要有科技感、空間感和光感。
首先對于科技感,您可能最先想到科幻片、高精尖的設(shè)備和未來的一些場景,背景色主要是以飽和度高的配色為主。
空間感主要是指宏大的場景,如宇宙、星球和城市的鳥瞰圖等。
光感作為數(shù)字大屏的點綴,方便創(chuàng)造整體氛圍,恰到好處的光感可以給數(shù)字大屏更強的視覺沖擊力。
符合這三個要素的都可以作為數(shù)字大屏設(shè)計的參考點,您可以在設(shè)計網(wǎng)站中通過搜索并收藏這些素材,方便后期使用。

搭建思路
如何高效且高質(zhì)量的完成數(shù)字大屏設(shè)計,首先應(yīng)該明確數(shù)字大屏設(shè)計的關(guān)鍵點:設(shè)計服務(wù)于數(shù)據(jù),細節(jié)服務(wù)于整體。數(shù)據(jù)才是數(shù)字大屏的主體。因此在可視化設(shè)計中,應(yīng)該優(yōu)先分析需求,確定數(shù)字大屏中的數(shù)據(jù)內(nèi)容、數(shù)據(jù)體量和展示維度,進而挑選合適的圖表組件。常規(guī)組件,如柱狀圖和餅圖,更有利于理解數(shù)據(jù)。但是對于設(shè)計的高級感有的時候來源于陌生感,適當?shù)厥褂靡恍┬路f的組件可以提升數(shù)字大屏的質(zhì)感。確定了數(shù)據(jù)內(nèi)容后,就進入布局階段,您可以參考以下幾種方式進行布局規(guī)劃。
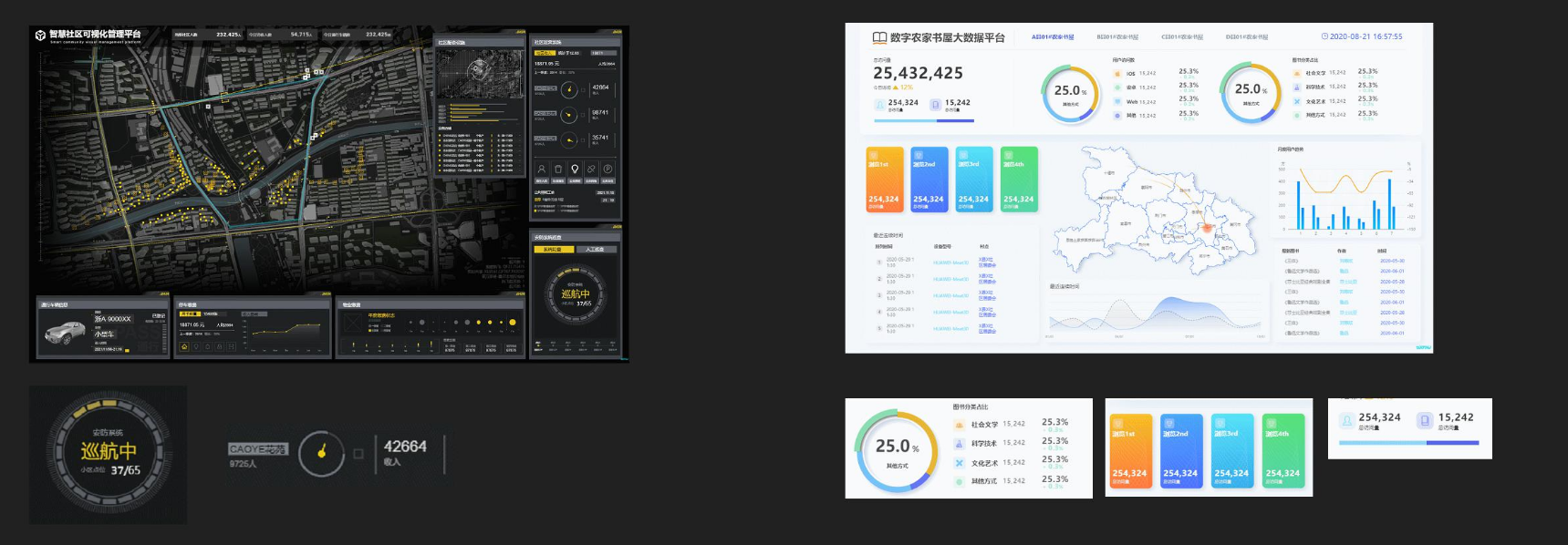
您可以根據(jù)現(xiàn)代人的閱讀習慣,由上至下和由左至右,串聯(lián)故事線。如下圖,您首先可以看到標題,然后是左側(cè)面板,隨后是右側(cè)兩個并列的面板,最后才是底下的面板。您可以利用這種空間排布方式,在講解的時候方便流暢的閱讀數(shù)字大屏的內(nèi)容。

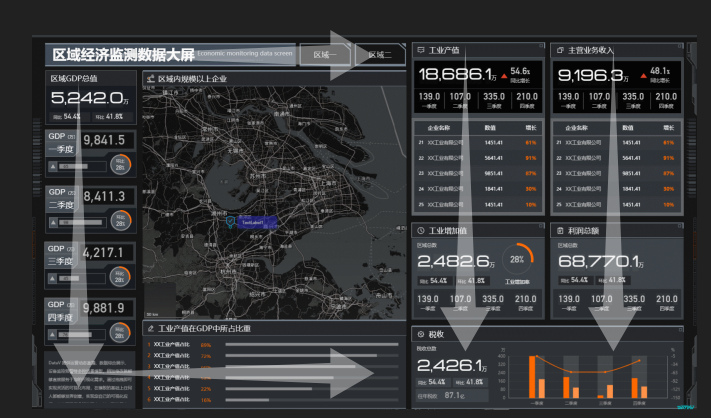
另一種方式是合并同類項。將相同含義的內(nèi)容規(guī)劃到一起,然后提取一個亮點數(shù)據(jù)進行主要展示。通常是地圖內(nèi)容或者架構(gòu)圖排布在中間。有了撐場的內(nèi)容,再加上兩側(cè)的數(shù)據(jù)面板,數(shù)字大屏就會顯得飽滿。如下圖,將風力電廠的分布作為一個亮點,放在地圖中間,左右放兩組數(shù)據(jù)內(nèi)容。

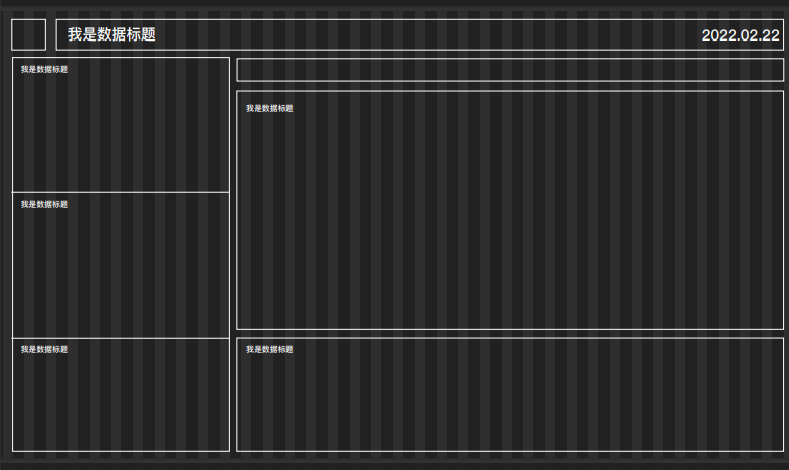
您也可以采用線框布局的方式,將數(shù)據(jù)標題先放在面板上,這樣便于整理數(shù)據(jù)內(nèi)容。

常見問題
問題一:數(shù)字大屏中數(shù)據(jù)少導致內(nèi)容較空顯得不夠飽滿
解決方法:在設(shè)計中將同一個數(shù)據(jù)用不同的形式來展示。例如一個數(shù)據(jù)指標,在使用餅圖展示占比時,同時配合一些翻牌器展示具體數(shù)值,通過多維度展開同一個數(shù)據(jù)豐富該區(qū)塊面板。除此之外,您也可以利用裝飾元素數(shù)據(jù)做一個強調(diào)。
問題二:設(shè)計出來的數(shù)字大屏雜亂且不夠高級
解決方法:首先考慮布局是否正確,其次考慮色彩搭配是否合適。建議您使用三六一配色法,整體頁面不要出現(xiàn)過多的顏色,一般不出現(xiàn)三類以上的顏色,以此來區(qū)分畫面的層次感。除此之外,要遵循圖表大于裝飾,避免復雜的裝飾喧賓奪主。
視頻鏈接
DataV小課堂直播視頻:設(shè)計思路和靈感搜集。