配置緩存過(guò)期時(shí)間
緩存過(guò)期時(shí)間指源站資源在CDN節(jié)點(diǎn)緩存的時(shí)長(zhǎng),達(dá)到預(yù)設(shè)時(shí)間,資源將會(huì)被CDN節(jié)點(diǎn)標(biāo)記為失效資源。如果客戶端向CDN節(jié)點(diǎn)請(qǐng)求的資源已經(jīng)失效,CDN會(huì)回源站獲取最新資源并緩存到CDN節(jié)點(diǎn)。您可以根據(jù)業(yè)務(wù)需求,按目錄或文件后綴名配置靜態(tài)資源的緩存過(guò)期時(shí)間。
注意事項(xiàng)
您成功添加域名后,可以修改緩存時(shí)間。設(shè)置的緩存時(shí)間長(zhǎng)短會(huì)導(dǎo)致回源流量不一樣,費(fèi)用也有所不同,建議根據(jù)不同的業(yè)務(wù)需求設(shè)置緩存時(shí)長(zhǎng)。緩存過(guò)期時(shí)間會(huì)影響回源頻率,建議根據(jù)實(shí)際業(yè)務(wù)需求設(shè)置資源緩存時(shí)長(zhǎng)。
緩存過(guò)期時(shí)間過(guò)短,會(huì)導(dǎo)致CDN頻繁回源,增加源站的流量消耗;緩存過(guò)期時(shí)間過(guò)長(zhǎng),會(huì)帶來(lái)數(shù)據(jù)更新時(shí)間慢的問(wèn)題。
緩存在CDN節(jié)點(diǎn)上的資源,如果該資源的訪問(wèn)熱度較低(同一個(gè)CDN節(jié)點(diǎn)上的同一個(gè)資源被客戶端訪問(wèn)的頻次較低),那么很可能會(huì)在緩存過(guò)期之前被CDN節(jié)點(diǎn)上其他訪問(wèn)熱度較高的資源覆蓋。
CDN節(jié)點(diǎn)在收到源站響應(yīng)的靜態(tài)文件資源的時(shí)候,默認(rèn)會(huì)按照阿里云CDN默認(rèn)緩存規(guī)則及優(yōu)先級(jí)來(lái)執(zhí)行。
建議您源站的內(nèi)容不使用同名更新,而是采用版本號(hào)的方式同步。
為了能準(zhǔn)確找到更新前和更新后的源站內(nèi)容,建議您源站的內(nèi)容以版本號(hào)的方式同步,即更新源站內(nèi)容時(shí)采用不同的名稱。例如,采用img-v1.0.jpg、img-v2.1.jpg的方式命名。
操作步驟
登錄CDN控制臺(tái)。
在左側(cè)導(dǎo)航欄,單擊域名管理。
在域名管理頁(yè)面,找到目標(biāo)域名,單擊操作列的管理。
在指定域名的左側(cè)導(dǎo)航欄,單擊緩存配置。
在緩存過(guò)期時(shí)間頁(yè)簽下,單擊添加。
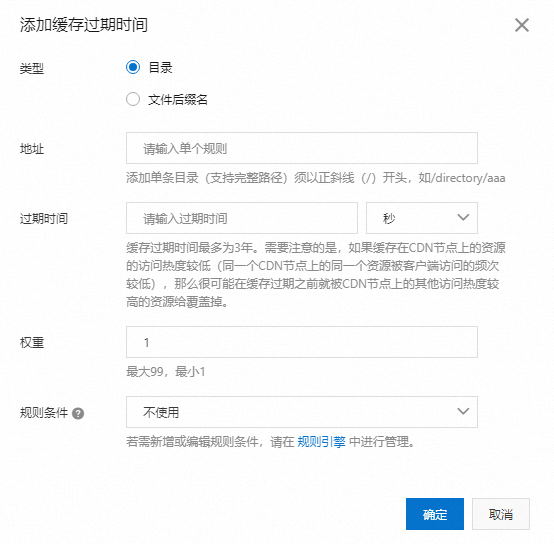
在添加緩存過(guò)期時(shí)間對(duì)話框,配置緩存規(guī)則。

參數(shù)
說(shuō)明
類型
支持按目錄或文件后綴名指定資源范圍。
目錄:為某一路徑下所有資源設(shè)置相同緩存規(guī)則。
文件后綴名:為某一文件類型資源的設(shè)置相同緩存規(guī)則。
地址
指定待配置資源的目錄或文件后綴名。
類型選擇目錄時(shí),填寫規(guī)則如下:
每次只能添加單條目錄,可以用正斜線(/)匹配所有目錄。
支持輸入目錄的完整路徑,須以正斜線(/)開頭,例如/directory/aaa。
類型選擇文件后綴名時(shí),填寫規(guī)則如下:
支持輸入一個(gè)或多個(gè)文件后綴名,多個(gè)文件后綴名用半角逗號(hào)(,)分隔,例如
jpg,txt。大小寫敏感,注意區(qū)分大小寫。
不支持用星號(hào)(*)匹配所有的文件類型。
過(guò)期時(shí)間
資源在CDN節(jié)點(diǎn)的緩存時(shí)間,最長(zhǎng)可以設(shè)置3年。建議參考如下規(guī)則配置:
不常更新的靜態(tài)文件(例如,圖片類型、應(yīng)用下載類型等),建議設(shè)置1個(gè)月以上。
頻繁更新的靜態(tài)文件(例如,JS、CSS等),根據(jù)實(shí)際業(yè)務(wù)情況設(shè)置。
動(dòng)態(tài)文件(例如,PHP、JSP、ASP等),建議設(shè)置為0s,即不緩存。
權(quán)重
權(quán)重即緩存規(guī)則的優(yōu)先級(jí)。取值為1~99,數(shù)值越大優(yōu)先級(jí)越高,對(duì)應(yīng)規(guī)則優(yōu)先生效。
說(shuō)明有多條緩存規(guī)則的情況下,建議每條緩存規(guī)則都設(shè)置不同的權(quán)重,通過(guò)權(quán)重來(lái)控制規(guī)則執(zhí)行優(yōu)先級(jí)。
權(quán)重相同的規(guī)則生效優(yōu)先級(jí):先創(chuàng)建的>后創(chuàng)建的,與規(guī)則類型無(wú)關(guān)。
如果配置了多條緩存策略,其中一條緩存策略生效后將不再繼續(xù)匹配其他的緩存策略。
規(guī)則條件
規(guī)則條件能夠?qū)τ脩粽?qǐng)求中攜帶的各種參數(shù)信息進(jìn)行識(shí)別,以此來(lái)決定某個(gè)配置是否對(duì)該請(qǐng)求生效。
不使用:不使用規(guī)則條件。
選擇已配置的規(guī)則引擎,新增或修改規(guī)則引擎請(qǐng)參見規(guī)則引擎。
單擊確定,完成配置。
您可以在緩存過(guò)期時(shí)間列表中,根據(jù)所需修改或刪除配置。
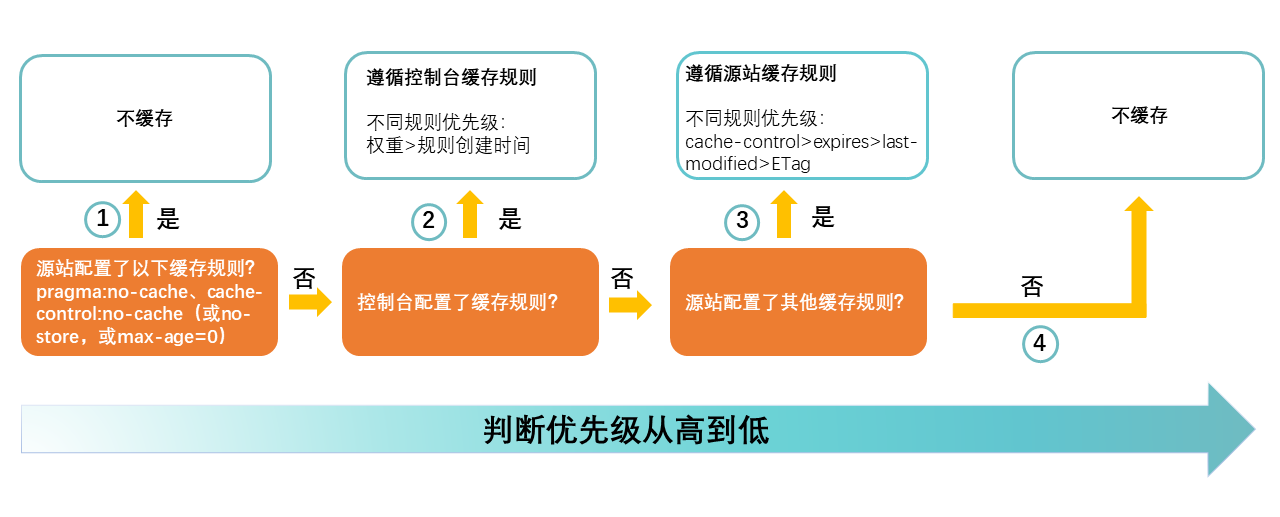
阿里云CDN默認(rèn)緩存規(guī)則及優(yōu)先級(jí)
CDN節(jié)點(diǎn)在收到源站響應(yīng)的靜態(tài)文件資源的時(shí)候,會(huì)按照以下的緩存規(guī)則來(lái)執(zhí)行(數(shù)值越小,優(yōu)先級(jí)越高):
源站響應(yīng)
pragma:no-cache、cache-control:no-cache(或者no-store,或者max-age=0)時(shí),不緩存。CDN控制臺(tái)設(shè)置的緩存過(guò)期時(shí)間或者狀態(tài)碼過(guò)期時(shí)間。
說(shuō)明若CDN請(qǐng)求同時(shí)命中多條規(guī)則,有且僅有一條規(guī)則會(huì)生效,優(yōu)先級(jí)為:權(quán)重>規(guī)則創(chuàng)建時(shí)間。
有多條緩存規(guī)則的情況下,建議每條緩存規(guī)則都設(shè)置不同的權(quán)重(權(quán)重越大優(yōu)先級(jí)越高),通過(guò)權(quán)重來(lái)控制規(guī)則執(zhí)行優(yōu)先級(jí)。
權(quán)重相同的規(guī)則生效優(yōu)先級(jí):先創(chuàng)建的>后創(chuàng)建的,與規(guī)則類型無(wú)關(guān)。
源站配置其他緩存規(guī)則,優(yōu)先級(jí)由高至低為:
cache-control>expires>last-modified>ETag。源站響應(yīng)中使用
cache-control設(shè)置過(guò)期時(shí)間,取值為max-age或s-maxage,并且max-age或s-maxage的值大于0,例如:cache-control:max-age=3600。如果同時(shí)存在max-age和s-maxage,則以s-maxage的值為準(zhǔn)。源站響應(yīng)中使用
expires設(shè)置過(guò)期時(shí)間,例如:expires:Tue, 25 Nov 2031 17:25:43 GMT。源站響應(yīng)中攜帶了
ETag或last-modified,則使用以下規(guī)則來(lái)計(jì)算緩存時(shí)間:有
last-modified,使用公式(當(dāng)前時(shí)間-last-modified)* 0.1,計(jì)算結(jié)果在10秒~3600秒及之間的,取計(jì)算結(jié)果時(shí)間;小于10秒的,按照10秒處理;大于3600秒的,按照3600秒處理。只有
ETag,緩存10秒。
源站返回的數(shù)據(jù)中
ETag、last-modified、cache-control和expires這些緩存相關(guān)的響應(yīng)頭都沒(méi)有攜帶,則默認(rèn)不緩存。
HTTP協(xié)議緩存控制機(jī)制說(shuō)明
在HTTP協(xié)議中定義了三種不同類型的協(xié)議頭部來(lái)實(shí)現(xiàn)緩存控制相關(guān)的機(jī)制:
客戶端在向服務(wù)端請(qǐng)求資源的過(guò)程中,雙方將為資源約定一個(gè)過(guò)期時(shí)間,在該過(guò)期時(shí)間之前,該資源(緩存副本)就是有效的,過(guò)了過(guò)期時(shí)間后,該資源(緩存副本)就會(huì)失效。
在HTTP協(xié)議中,控制緩存過(guò)期時(shí)間的Header常見的有下面這些:
頭部名稱
協(xié)議版本
作用
示例值
類型
Pragma
HTTP/1.0
Pragma用于表示內(nèi)容是否為不緩存,通常取值no-cache,表示文件不緩存,常被用來(lái)兼容只支持HTTP1.0 協(xié)議的Server。
Pragma:no-cache
請(qǐng)求/響應(yīng)
Expires
HTTP/1.0
Expires響應(yīng)頭包含日期/時(shí)間,表示在此時(shí)間之后,緩存內(nèi)容將會(huì)過(guò)期。
如果使用了無(wú)效的日期,比如0,則代表該資源已經(jīng)過(guò)期。
Expires: Wed, 21 Oct 2022 07:28:00 GMT
響應(yīng)
Cache-Control
HTTP/1.1
Cache-Control響應(yīng)頭可以設(shè)置不同的指令來(lái)實(shí)現(xiàn)靈活的緩存控制,是目前主流客戶端(如瀏覽器等)用于控制緩存的重要頭部。
以下三個(gè)示例表示文件不緩存:
Cache-Control:no-cache
Cache-Control:no-store
Cache-Control:max-age=0
表示緩存有效期1小時(shí)的示例:Cache-Control:max-age=3600
請(qǐng)求/響應(yīng)
客戶端在首次向服務(wù)端請(qǐng)求資源的過(guò)程中,服務(wù)端將在響應(yīng)頭中帶上資源標(biāo)簽,資源標(biāo)簽可以作為客戶端再次請(qǐng)求同一資源時(shí)的校驗(yàn)標(biāo)識(shí)。客戶端再次請(qǐng)求同一資源時(shí),請(qǐng)求頭中將會(huì)攜帶資源標(biāo)簽,若服務(wù)端校驗(yàn)后認(rèn)為該資源沒(méi)有更新,則響應(yīng)HTTP狀態(tài)碼304,告訴客戶端該資源沒(méi)有更新,客戶端可以繼續(xù)使用本地緩存;若服務(wù)端校驗(yàn)后發(fā)現(xiàn)資源標(biāo)簽不匹配,則告訴客戶端該資源已經(jīng)被修改或者已經(jīng)過(guò)期,客戶端需要重新獲取資源內(nèi)容。
在HTTP協(xié)議中,控制緩存版本的Header常見的有下面這些:
頭部名稱
協(xié)議版本
作用
示例值
類型
Last-Modified
HTTP/1.0
Last-Modified表示資源的最后修改時(shí)間。
Last-Modified: Wed, 21 Oct 2015 07:28:00 GMT
響應(yīng)
ETag
HTTP/1.1
ETag表示當(dāng)前資源特定版本的唯一標(biāo)識(shí)符。
對(duì)比ETag能判斷資源是否變化,如果沒(méi)有改變,源站服務(wù)器不需要發(fā)送完整的響應(yīng)。
ETag: "33a64df551425fcc55e4d42a148795d9f25f89d4"
響應(yīng)
緩存軟件使用關(guān)鍵字索引在磁盤中緩存的對(duì)象,在HTTP/1.0中使用資源的URL作為關(guān)鍵字,但可能存在不同的資源基于同一個(gè)URL的情況,要區(qū)別它們還需要客戶端提供更多的信息,例如:Accept-Language、Accept-Charset等頭部,為了支持這種內(nèi)容協(xié)商機(jī)制(content negotiation mechanism),HTTP/1.1在響應(yīng)消息中引入了Vary頭部,該頭部列出了請(qǐng)求消息中需要包含哪些頭部用于內(nèi)容協(xié)商。
多副本協(xié)商機(jī)制通常使用HTTP協(xié)議的Vary頭部來(lái)區(qū)分不同的緩存副本,實(shí)現(xiàn)不同的客戶端請(qǐng)求同一個(gè)資源的時(shí)候可以拿到不同緩存副本:
頭部名稱
協(xié)議版本
說(shuō)明
示例值
類型
Vary
HTTP/1.1
常用示例:
服務(wù)端指定
Vary: Accept-Encoding,告知接收端(例如:CDN節(jié)點(diǎn))對(duì)于該資源需緩存兩個(gè)版本(壓縮和未壓縮)。客戶端向CDN請(qǐng)求同一個(gè)資源時(shí),老版本瀏覽器獲取未壓縮資源(避免兼容性問(wèn)題),新版本瀏覽器獲取壓縮資源(減少數(shù)據(jù)傳輸流量)。服務(wù)端指定
Vary: User-Agent,用來(lái)識(shí)別發(fā)送請(qǐng)求的瀏覽器類型,告知接收端(例如:CDN節(jié)點(diǎn)),根據(jù)不同的瀏覽器類型緩存對(duì)應(yīng)版本的資源。
Vary: Accept-Encoding
Vary: Accept-Encoding,User-Agent
響應(yīng)
配置示例
示例一:需要對(duì)“.txt”格式的文件緩存7天,在CDN控制臺(tái)增加一條文件名后綴為“txt”的緩存規(guī)則,緩存過(guò)期時(shí)間設(shè)置為“7天”。

示例二:為加速域名demo.aliyun.com配置以下緩存策略,CDN節(jié)點(diǎn)回源下載資源http://demo.aliyun.com/image/example.png,雖然以下兩條規(guī)則都匹配到了,但是因?yàn)檫@兩條規(guī)則的權(quán)重相同,因此要判斷規(guī)則創(chuàng)建的時(shí)間,先創(chuàng)建的規(guī)則優(yōu)先級(jí)高于后創(chuàng)建的,因?yàn)槟夸?image這條規(guī)則創(chuàng)建的時(shí)間更早,所以系統(tǒng)最終生效的是目錄類型這條規(guī)則。