邊緣函數(shù)在手淘App前端優(yōu)化和小程序場景下的應(yīng)用
本文介紹如何在手淘App前端優(yōu)化和小程序場景下使用邊緣函數(shù)。
背景信息
邊緣函數(shù)(EdgeRoutine,簡稱ER)是在CDN邊緣節(jié)點上運行的計算服務(wù),用戶將JavaScript代碼上傳,部署至ER,即可在全球的CDN邊緣節(jié)點上運行,相當(dāng)于用戶在全球擁有了大量微型服務(wù)器可以就近地處理客戶端的計算請求。
過去傳統(tǒng)CDN的緩存分發(fā)能力,是將靜態(tài)文件就近發(fā)送給客戶端,而現(xiàn)在阿里云CDN正在嘗試讓用戶的后端計算服務(wù)下沉到CDN邊緣節(jié)點,讓計算能更靠近客戶端,達(dá)到更低延遲。同時由于CDN本身是一個巨大的彈性網(wǎng)絡(luò),用戶不需要像購買服務(wù)器一樣去關(guān)心算力資源和擴(kuò)縮容,CDN邊緣節(jié)點網(wǎng)絡(luò)可以很從容地彈性伸縮,幫助用戶應(yīng)對每一次突發(fā)的業(yè)務(wù)。
方案優(yōu)勢
使用邊緣函數(shù)ER計算服務(wù),有以下優(yōu)勢:
針對電商頁面、小程序場景,業(yè)務(wù)本身會使用CDN服務(wù)。而在數(shù)據(jù)經(jīng)過CDN時增加一些判斷的邏輯和內(nèi)容,生成的邏輯對原本的業(yè)務(wù)侵入性是很小的,業(yè)務(wù)改造成本也很低。同時,還能夠有效的減少回源的數(shù)據(jù)請求,避免網(wǎng)絡(luò)請求可能帶來的延遲風(fēng)險。
由于邊緣函數(shù)ER是直接在CDN邊緣節(jié)點上運行的,因此ER具備所有CDN的優(yōu)點。例如就近調(diào)度,客戶端的請求會就近的調(diào)度到離它最近、最優(yōu)的節(jié)點進(jìn)行計算處理。而且當(dāng)一個區(qū)域的請求有突發(fā)時,這些請求還會被自動調(diào)度到相對比較遠(yuǎn),但有計算資源的節(jié)點進(jìn)行處理。
這種自動彈性調(diào)度的機(jī)制,可以讓客戶無需擔(dān)心業(yè)務(wù)的突發(fā),也不用冗余儲備資源來應(yīng)對,整個資源的分配和擴(kuò)容都由智能的CDN調(diào)度系統(tǒng)完成。
邊緣函數(shù)在手淘App前端優(yōu)化場景下的應(yīng)用
手淘App前端渲染場景特點
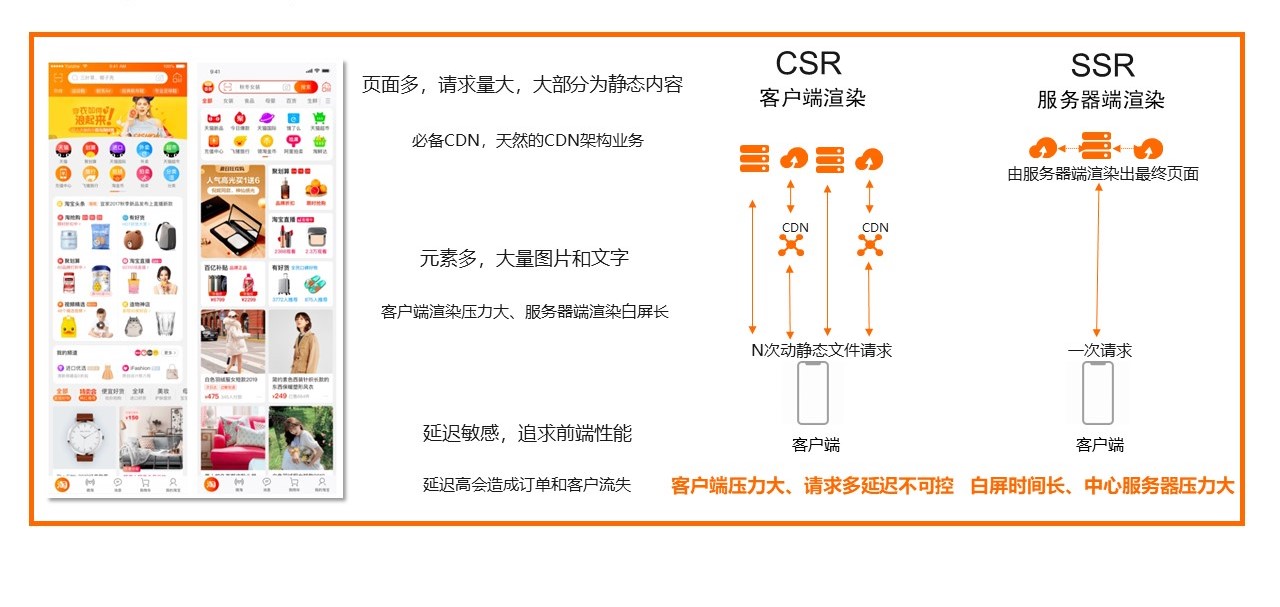
電商的頁面數(shù)以億計,而且請求的量級非常地大。這些頁面的內(nèi)容大部分都是靜態(tài)的,不會頻繁變化的。因此電商頁面是必須運行在CDN上的,依托CDN緩存分發(fā)的能力來降低源站服務(wù)器的壓力。
頁面元素非常多,包括大量的圖片文字元素,將這些元素渲染成最終在手機(jī)上顯示的頁面。
手淘App前端渲染場景分析

前端渲染效率與用戶留存、成單量正相關(guān)。常規(guī)情況下,有2種渲染技術(shù),如上圖右側(cè)中所示:
CSR客戶端渲染:由客戶端去發(fā)起,把整個異步的請求去拿到動靜態(tài)的數(shù)據(jù),最后回到客戶端生成動靜態(tài)數(shù)據(jù),然后把這些動靜態(tài)的數(shù)據(jù)渲染成最終的1個HTML的結(jié)果。
這種渲染技術(shù)的缺點是客戶端壓力大、請求多延遲不可控。
SSR服務(wù)端渲染:當(dāng)客戶端發(fā)起一次請求,由服務(wù)器端去做這些動靜態(tài)資源的拉取和渲染,最終給客戶端返回1個HTML的文件,由客戶端去做加載。
這種渲染技術(shù)下,首先客戶需要有專門服務(wù)器集群去做SSR,成本比較高。另外服務(wù)器需要接受來自客戶端的渲染請求,壓力也比較大,而且客戶端發(fā)起請求之后需要等待時間,也就是白屏?xí)r間,將會影響客戶端的用戶體驗。而電商對頁面加載的延遲敏感度很高,用戶同樣停留的時間,加載速度快意味著用戶能看到更多的商品,更有可能成單;相反如果加載很慢,還可能造成買家用戶的流失。
當(dāng)阿里云CDN支持在邊緣節(jié)點運行計算服務(wù)后,就出現(xiàn)了新的渲染架構(gòu)ESR ,在邊緣節(jié)點做前端頁面渲染。這樣既不用消耗客戶端性能,也不用到中心服務(wù)器去做集中的渲染。
ER在手淘App前端渲染場景的實踐

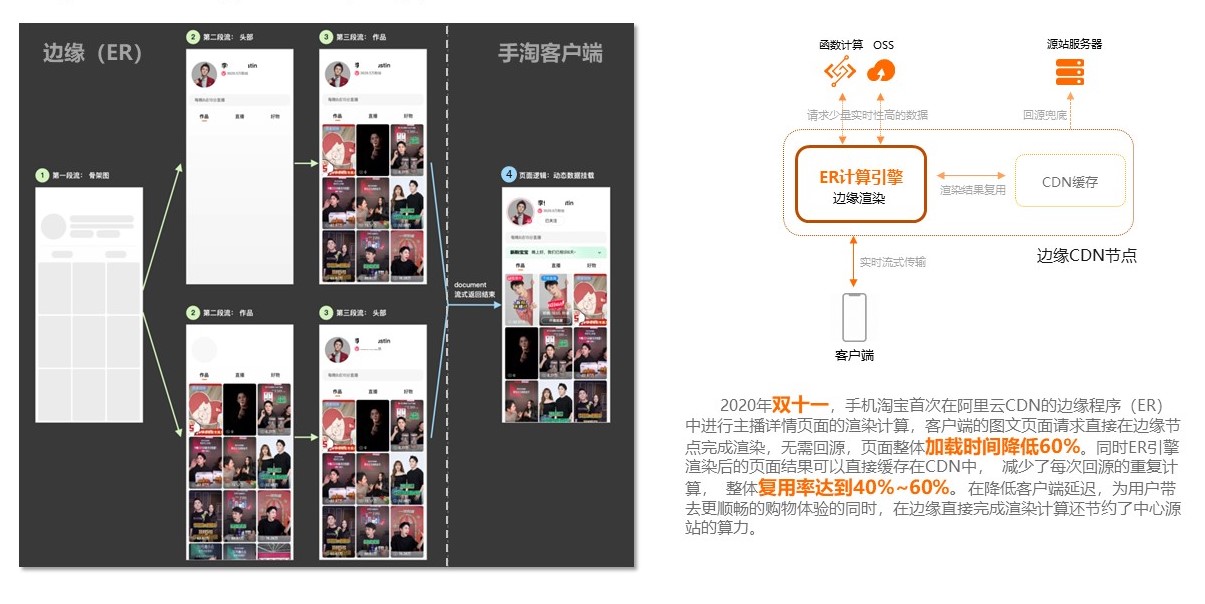
在邊緣渲染圖文頁面。頁面渲染的代碼部署到ER,客戶端請求到達(dá)ER后,ER會生成DOM結(jié)構(gòu)并開始拉取源數(shù)據(jù)進(jìn)行渲染。其中大部分的源數(shù)據(jù)都是靜態(tài)文件,例如圖片文件,這些靜態(tài)文件就緩存在CDN上,可以直接從CDN緩存讀取,不用發(fā)起網(wǎng)絡(luò)請求。只有少部分例如頁面上的粉絲數(shù)量、商品價格等少量數(shù)據(jù)需要實時的發(fā)起請求回源獲取。
邊緣渲染完成后直接給客戶端返回一個最終的HTML文件,客戶端只要做加載即可。另外,邊緣完成渲染后的HTML文件也可以直接緩存到CDN上,讓一段時間內(nèi)的請求可以準(zhǔn)時的復(fù)用這個頁面結(jié)果,減少不必要的重復(fù)渲染,進(jìn)一步降低客戶端的白屏?xí)r間。
應(yīng)用成果
2020年雙十一,手機(jī)淘寶首次在阿里云CDN的邊緣函數(shù)(ER)中進(jìn)行主播詳情頁面的渲染計算,客戶端的圖文頁面請求直接在邊緣節(jié)點完成渲染,無需回源,頁面整體加載時間降低60%。
同時ER引擎渲染后的頁面結(jié)果可以直接緩存在CDN中, 減少了每次回源的重復(fù)計算, 整體復(fù)用率達(dá)到40%~60%。在降低客戶端延遲,為用戶帶去更順暢的購物體驗的同時,在邊緣直接完成渲染計算還節(jié)約了中心源站的算力。
邊緣函數(shù)在小程序場景下的應(yīng)用
小程序場景特點
小程序是近幾年熱門的一種輕應(yīng)用形態(tài),相比原生開發(fā)的方式,小程序有很多優(yōu)點:例如跨平臺、免下載、隨開隨用、體積小等特點,對于一般的小型服務(wù)足夠使用。目前在淘寶店鋪、支付寶應(yīng)用里都可以看到小程序的身影。
小程序是高度模塊化/插件化,1個小程序由多個JSON文件模塊組成(模板信息、版本信息、灰度配置信息、客戶端信息、驗簽信息、安全策略等),大部分的模塊更新頻率低,呈靜態(tài)化的特點,少部分模塊或個性化插件的實時性高需要動態(tài)回源獲取。
ER在小程序場景的實踐

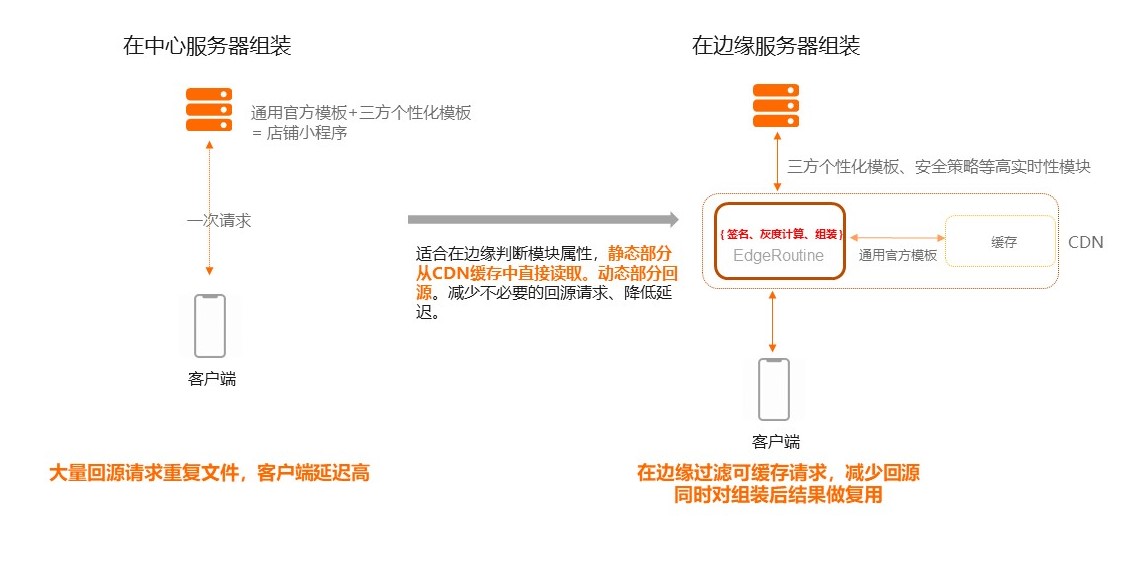
如上圖所示,以店鋪小程序為例,左側(cè)是常規(guī)的小程序服務(wù)架構(gòu), 客戶端請求由中心服務(wù)器做小程序組裝,將各個模塊組裝成1個店鋪框架后返回給客戶端。但根據(jù)小程序的特點,這些模塊也可以細(xì)分成靜態(tài)化的更新頻率低的通用模板,以及實時性高的個性化模塊等。
通過在邊緣根據(jù)客戶端請求攜帶的用戶信息做模塊的精準(zhǔn)區(qū)分,靜態(tài)化的文件直接從CDN緩存讀取,少部分的個性化模塊、安全策略等高實時性模塊等再異步回源拉取,可以減少大量網(wǎng)絡(luò)請求。CDN緩存加上少量網(wǎng)絡(luò)請求后組裝成店鋪模板返回給客戶端,同時對組裝完成的店鋪模板文件也可以緩存在CDN緩存節(jié)點,供一段時間內(nèi)的同類請求復(fù)用,減少重復(fù)的組裝,提高客戶端加載小程序的加載速度。
相關(guān)資料
邊緣函數(shù)在手淘App前端優(yōu)化和小程序場景下的應(yīng)用視頻講解(從36分開始講解ER):CDN 行業(yè)最佳實踐全解析
邊緣函數(shù)功能介紹:什么是邊緣函數(shù)
邊緣函數(shù)技術(shù)方案分享:
文檔介紹:CDN云課堂 | EdgeRoutine技術(shù)專家教你把JS代碼跑到CDN邊緣
視頻講解:阿里云CDN邊緣輕量編程環(huán)境