客戶(hù)端接入
在控制臺(tái)添加驗(yàn)證場(chǎng)景后,您需要在使用驗(yàn)證功能的Web或H5頁(yè)面中,集成驗(yàn)證碼初始化代碼,實(shí)現(xiàn)客戶(hù)端接入。本文介紹如何集成驗(yàn)證碼初始化代碼。
前提條件
已開(kāi)通驗(yàn)證碼2.0服務(wù),并新建客戶(hù)端類(lèi)型為Web或H5的驗(yàn)證場(chǎng)景。具體操作,請(qǐng)參見(jiàn)步驟二:新建驗(yàn)證場(chǎng)景。
集成驗(yàn)證碼初始化代碼
Web或H5頁(yè)面支持彈出式、嵌入式兩種形態(tài)。下文以登錄場(chǎng)景為例,介紹如何在客戶(hù)端源代碼中集成驗(yàn)證碼。
集成時(shí),建議您將所需要的初始化參數(shù)項(xiàng)按參數(shù)說(shuō)明配置好,同時(shí)預(yù)留驗(yàn)證碼的頁(yè)面元素,即element、button參數(shù)所指向的DOM元素,例如如下示例中的
<div id="captcha-element"></div>。集成時(shí),建議設(shè)置業(yè)務(wù)模塊容器的高度為自適應(yīng),以免后續(xù)切換驗(yàn)證碼類(lèi)型時(shí)因?yàn)轵?yàn)證碼高度變化而造成元素超出容器高度。
集成后,如果您在控制臺(tái)修改場(chǎng)景配置(例如驗(yàn)證碼形態(tài)),無(wú)需再次調(diào)整初始化參數(shù)和頁(yè)面結(jié)構(gòu),程序會(huì)根據(jù)配置按需加載。
在客戶(hù)端的源代碼中預(yù)留驗(yàn)證碼頁(yè)面元素,這里以登錄場(chǎng)景為例。
// 客戶(hù)端原代碼舉例 const button = document.getElementById('button'); button.onclick = function () { // 請(qǐng)求后端接口... const result = await getWithParams('xx', { yourBizParam... // 業(yè)務(wù)參數(shù) }); const { bizResult } = result; if (bizResult) { // 跳轉(zhuǎn)到對(duì)應(yīng)頁(yè)面。此處以跳轉(zhuǎn)到https://www.aliyun.com/頁(yè)面為例 window.location.; } } // 客戶(hù)端body中的代碼 <div id="space-semantic"> <div id="embed-wrapper"> <h2>彈出式</h2> <div class="embed-wrapper"> <div> <label>用戶(hù)名:</label> <input id="username-embed" class="biz-input"> </div> <div> <label>密碼:</label> <input id="password-embed" type="password" class="biz-input"> </div> <div id="captcha-element"></div> //預(yù)留的驗(yàn)證碼頁(yè)面元素,用于配置初始化函數(shù)中的element參數(shù) <button id="button" class="login-btn">登錄</button> </div> </div> </div>在客戶(hù)端原代碼后,集成驗(yàn)證碼初始化代碼。
重要在線(xiàn)加載JS默認(rèn)更新最新安全能力,若拉取舊版本代碼本地部署(不推薦)將無(wú)法更新最新參數(shù),需要定期按照J(rèn)S版本更新通知進(jìn)行手動(dòng)更新。
初始化方法
initAliyunCaptcha除了在必要場(chǎng)景下(如初始化參數(shù)發(fā)生變化)外,不建議重復(fù)調(diào)用,具體請(qǐng)參見(jiàn)Q1: 驗(yàn)證碼的生命周期是怎樣的?。
彈出式
// 1.集成主JS <script type="text/javascript" src="https://o.alicdn.com/captcha-frontend/aliyunCaptcha/AliyunCaptcha.js"></script> // 2.新建一個(gè)<script>標(biāo)簽,用于調(diào)用驗(yàn)證碼初始化函數(shù)initAliyunCaptcha <script> let captcha; // 彈出式 initAliyunCaptcha({ SceneId: 'c9h3****', // 場(chǎng)景ID。根據(jù)步驟二新建驗(yàn)證場(chǎng)景后,您可以在驗(yàn)證碼場(chǎng)景列表,獲取該場(chǎng)景的場(chǎng)景ID prefix: '89****', // 身份標(biāo)。開(kāi)通阿里云驗(yàn)證碼2.0后,您可以在控制臺(tái)概覽頁(yè)面的實(shí)例基本信息卡片區(qū)域,獲取身份標(biāo) mode: 'popup', // 驗(yàn)證碼模式。popup表示要集成的驗(yàn)證碼模式為彈出式。無(wú)需修改 element: '#captcha-element', //頁(yè)面上預(yù)留的渲染驗(yàn)證碼的元素,與原代碼中預(yù)留的頁(yè)面元素保持一致。 button: '#button', // 觸發(fā)驗(yàn)證碼彈窗的元素。button表示單擊登錄按鈕后,觸發(fā)captchaVerifyCallback函數(shù)。您可以根據(jù)實(shí)際使用的元素修改element的值 captchaVerifyCallback: captchaVerifyCallback, // 業(yè)務(wù)請(qǐng)求(帶驗(yàn)證碼校驗(yàn))回調(diào)函數(shù),無(wú)需修改 onBizResultCallback: onBizResultCallback, // 業(yè)務(wù)請(qǐng)求結(jié)果回調(diào)函數(shù),無(wú)需修改 getInstance: getInstance, // 綁定驗(yàn)證碼實(shí)例函數(shù),無(wú)需修改 slideStyle: { width: 360, height: 40, }, // 滑塊驗(yàn)證碼樣式,支持自定義寬度和高度,單位為px。其中,width最小值為320 px language: 'cn', // 驗(yàn)證碼語(yǔ)言類(lèi)型,支持簡(jiǎn)體中文(cn)、繁體中文(tw)、英文(en) region: 'cn' //驗(yàn)證碼示例所屬地區(qū),支持中國(guó)內(nèi)地(cn)、新加坡(sgp) }); // 綁定驗(yàn)證碼實(shí)例函數(shù)。該函數(shù)為固定寫(xiě)法,無(wú)需修改 function getInstance(instance) { captcha = instance; } // 業(yè)務(wù)請(qǐng)求(帶驗(yàn)證碼校驗(yàn))回調(diào)函數(shù) /** * @name captchaVerifyCallback * @function * 請(qǐng)求參數(shù):由驗(yàn)證碼腳本回調(diào)的驗(yàn)證參數(shù),不需要做任何處理,直接傳給服務(wù)端即可 * @params {string} captchaVerifyParam * 返回參數(shù):字段名固定,captchaResult為必選;如無(wú)業(yè)務(wù)驗(yàn)證場(chǎng)景時(shí),bizResult為可選 * @returns {{captchaResult: boolean, bizResult?: boolean|undefined}} */ async function captchaVerifyCallback(captchaVerifyParam) { // 1.向后端發(fā)起業(yè)務(wù)請(qǐng)求,獲取驗(yàn)證碼驗(yàn)證結(jié)果和業(yè)務(wù)結(jié)果 const result = await xxxx('http://您的業(yè)務(wù)請(qǐng)求地址', { captchaVerifyParam: captchaVerifyParam, // 驗(yàn)證碼參數(shù) yourBizParam... // 業(yè)務(wù)參數(shù) }); // 2.構(gòu)造標(biāo)準(zhǔn)返回參數(shù) const verifyResult = { captchaResult: result.captchaVerifyResult, // 驗(yàn)證碼驗(yàn)證是否通過(guò),boolean類(lèi)型,必選 bizResult: 從result獲取您的業(yè)務(wù)驗(yàn)證結(jié)果, // 業(yè)務(wù)驗(yàn)證是否通過(guò),boolean類(lèi)型,可選;若為無(wú)業(yè)務(wù)驗(yàn)證結(jié)果的場(chǎng)景,bizResult可以為空 }; return verifyResult; } // 業(yè)務(wù)請(qǐng)求驗(yàn)證結(jié)果回調(diào)函數(shù) function onBizResultCallback(bizResult) { if (bizResult === true) { // 如果業(yè)務(wù)驗(yàn)證通過(guò),跳轉(zhuǎn)到對(duì)應(yīng)頁(yè)面。此處以跳轉(zhuǎn)到https://www.aliyun.com/頁(yè)面為例 window.location.; } else { // 如果業(yè)務(wù)驗(yàn)證不通過(guò),給出不通過(guò)提示。此處不通過(guò)提示為業(yè)務(wù)驗(yàn)證不通過(guò)! alert('業(yè)務(wù)驗(yàn)證不通過(guò)!'); } } </script>嵌入式
// 1.集成主JS <script type="text/javascript" src="https://o.alicdn.com/captcha-frontend/aliyunCaptcha/AliyunCaptcha.js"></script> // 2.新建一個(gè)<script>標(biāo)簽,用于調(diào)用驗(yàn)證碼初始化函數(shù)initAliyunCaptcha <script> let captcha; // 嵌入式 initAliyunCaptcha({ SceneId: 'c9h3****', // 場(chǎng)景ID。通過(guò)步驟一添加驗(yàn)證場(chǎng)景后,您可以在驗(yàn)證碼場(chǎng)景列表,獲取該場(chǎng)景的場(chǎng)景ID prefix: '89****', // 身份標(biāo)。開(kāi)通阿里云驗(yàn)證碼2.0后,您可以在控制臺(tái)概覽頁(yè)面的實(shí)例基本信息卡片區(qū)域,獲取身份標(biāo) mode: 'embed', // 驗(yàn)證碼模式。embed表示要集成的驗(yàn)證碼模式為嵌入式。無(wú)需修改 element: '#captcha-element', // 頁(yè)面上預(yù)留的渲染驗(yàn)證碼的元素,與原代碼中預(yù)留的頁(yè)面元素保持一致。 button: '#button', // 觸發(fā)業(yè)務(wù)請(qǐng)求的元素。button表示單擊登錄按鈕后,觸發(fā)captchaVerifyCallback函數(shù)。您可以根據(jù)實(shí)際使用的元素修改element的值 captchaVerifyCallback: captchaVerifyCallback, // 業(yè)務(wù)請(qǐng)求(帶驗(yàn)證碼校驗(yàn))回調(diào)函數(shù),無(wú)需修改 onBizResultCallback: onBizResultCallback, // 業(yè)務(wù)請(qǐng)求結(jié)果回調(diào)函數(shù),無(wú)需修改 getInstance: getInstance, // 綁定驗(yàn)證碼實(shí)例函數(shù),無(wú)需修改 slideStyle: { width: 360, height: 40, }, // 滑塊驗(yàn)證碼樣式,支持自定義寬度和高度,單位為px。其中,width最小值為320 px language: 'cn', // 驗(yàn)證碼語(yǔ)言類(lèi)型,支持簡(jiǎn)體中文(cn)、繁體中文(tw)、英文(en) immediate: false, // 完成驗(yàn)證后,是否立即發(fā)送驗(yàn)證請(qǐng)求(調(diào)用captchaVerifyCallback函數(shù)) region: 'cn' //驗(yàn)證碼示例所屬地區(qū),支持中國(guó)內(nèi)地(cn)、新加坡(sgp) }); // 綁定驗(yàn)證碼實(shí)例函數(shù)。該函數(shù)為固定寫(xiě)法,無(wú)需修改 function getInstance(instance) { captcha = instance; } // 業(yè)務(wù)請(qǐng)求(帶驗(yàn)證碼校驗(yàn))回調(diào)函數(shù) /** * @name verifyCaptchaCallback * @function * 請(qǐng)求參數(shù):由驗(yàn)證碼腳本回調(diào)的驗(yàn)證參數(shù),不需要做任何處理,直接傳給服務(wù)端即可 * @params {string} captchaVerifyParam * 返回參數(shù):字段名固定,captchaResult為必選;如無(wú)業(yè)務(wù)驗(yàn)證場(chǎng)景時(shí),bizResult為可選 * @returns {{captchaResult: boolean, bizResult?: boolean|undefined}} */ async function captchaVerifyCallback(captchaVerifyParam) { // 1.向后端發(fā)起業(yè)務(wù)請(qǐng)求,獲取驗(yàn)證碼驗(yàn)證結(jié)果和業(yè)務(wù)結(jié)果 const result = await xxxx('http://您的業(yè)務(wù)請(qǐng)求地址', { captchaVerifyParam: captchaVerifyParam, // 驗(yàn)證碼參數(shù) yourBizParam... // 業(yè)務(wù)參數(shù) }); // 2.構(gòu)造標(biāo)準(zhǔn)返回參數(shù) const verifyResult = { captchaResult: result.captchaVerifyResult, // 驗(yàn)證碼驗(yàn)證是否通過(guò),boolean類(lèi)型,必選 bizResult: 從result獲取您的業(yè)務(wù)驗(yàn)證結(jié)果, // 業(yè)務(wù)驗(yàn)證是否通過(guò),boolean類(lèi)型,可選,若為無(wú)業(yè)務(wù)驗(yàn)證結(jié)果的場(chǎng)景,bizResult可以為空 }; return verifyResult; } // 業(yè)務(wù)請(qǐng)求結(jié)果回調(diào)函數(shù) function onBizResultCallback(bizResult) { if (bizResult === true) { // 如果業(yè)務(wù)驗(yàn)證通過(guò),跳轉(zhuǎn)到對(duì)應(yīng)頁(yè)面。此處以跳轉(zhuǎn)到https://www.aliyun.com/頁(yè)面為例 window.location.; } else { // 如果業(yè)務(wù)驗(yàn)證不通過(guò),給出不通過(guò)提示。此處不通過(guò)提示為業(yè)務(wù)驗(yàn)證不通過(guò)! alert('業(yè)務(wù)驗(yàn)證不通過(guò)!'); } } </script>其中的captchaVerifyCallback使用ES6語(yǔ)法,如需要使用ES5語(yǔ)法,則參照以下示例,調(diào)用captchaVerifyCallback的第二個(gè)參數(shù)callback回調(diào),將驗(yàn)證結(jié)果傳入即可:
/** * @name captchaVerifyCallback * @function * @param {String} captchaVerifyParam - 由驗(yàn)證碼腳本回調(diào)的驗(yàn)證參數(shù),不需要做任何處理,直接傳給服務(wù)端即可 * @param {Function} callback - 回調(diào)函數(shù),用于處理驗(yàn)證結(jié)果,ES5語(yǔ)法兼容 */ function captchaVerifyCallback(captchaVerifyParam, callback) { // 1.向后端發(fā)起業(yè)務(wù)請(qǐng)求,獲取驗(yàn)證碼驗(yàn)證結(jié)果和業(yè)務(wù)結(jié)果 requestVerifyResult('http://您的業(yè)務(wù)請(qǐng)求地址', { captchaVerifyParam: captchaVerifyParam, // 驗(yàn)證碼參數(shù) yourBizParam... // 業(yè)務(wù)參數(shù) }, function(result) { // 2.構(gòu)造標(biāo)準(zhǔn)返回參數(shù) var verifyResult = { captchaResult: result.captchaVerifyResult, bizResult: result.bizResult, }; // 調(diào)用回調(diào)函數(shù),傳入驗(yàn)證結(jié)果 callback(verifyResult); }); }
如果您在接入過(guò)程中遇到任何問(wèn)題,請(qǐng)?zhí)峤?span data-tag="ph" id="e5aead189aab9" docid="4202555" class="ph">工單聯(lián)系我們。
參數(shù)說(shuō)明
initAliyunCaptcha
參數(shù) | 類(lèi)型 | 是否必填 | 默認(rèn)值 | 描述 |
SceneId | String | 是 | 無(wú) | 驗(yàn)證碼場(chǎng)景ID,新建驗(yàn)證場(chǎng)景后可獲取該值。具體操作,請(qǐng)參見(jiàn)步驟二:添加驗(yàn)證場(chǎng)景。 |
prefix | String | 是 | 無(wú) | 驗(yàn)證碼身份標(biāo)識(shí)。開(kāi)通驗(yàn)證碼2.0后,可獲取該值。具體操作,請(qǐng)參見(jiàn)步驟一:開(kāi)通驗(yàn)證碼服務(wù)。 |
mode | String | 是 | 無(wú) | 驗(yàn)證碼模式。可選項(xiàng):
|
element | String | 是 | captcha-element | 頁(yè)面上預(yù)留渲染驗(yàn)證碼的元素,與原代碼中預(yù)留的頁(yè)面元素保持一致。 |
button | String | 是 | 無(wú) | 觸發(fā)驗(yàn)證碼彈窗的元素。具體取值與客戶(hù)端body中的button參數(shù)值一致。 |
captchaVerifyCallback | Function | 是 | captchaVerifyCallback | 業(yè)務(wù)請(qǐng)求(帶驗(yàn)證碼校驗(yàn))回調(diào)函數(shù)。更多信息,請(qǐng)參見(jiàn)captchaVerifyCallback。 |
onBizResultCallback | Function | 是 | onBizResultCallback | 業(yè)務(wù)請(qǐng)求結(jié)果回調(diào)函數(shù),用于設(shè)置驗(yàn)證結(jié)果處理邏輯。 |
getInstance | Function | 是 | getInstance | 綁定驗(yàn)證碼實(shí)例函數(shù),固定寫(xiě)法為: |
slideStyle | Object | 否 | { width: 360, height: 40 } | 滑塊驗(yàn)證碼樣式,支持自定義寬度和高度,單位為px。 重要
|
language | String | 否 | cn | 驗(yàn)證碼語(yǔ)言類(lèi)型,請(qǐng)參見(jiàn)驗(yàn)證碼2.0支持的語(yǔ)言 |
immediate | Boolean | 否 | false | 嵌入式下,完成驗(yàn)證后,是否立即發(fā)送驗(yàn)證請(qǐng)求(調(diào)用captchaVerifyCallback函數(shù))。 |
region | String | 否 | cn | 驗(yàn)證碼實(shí)例所屬地域。取值:
重要
|
timeout | Number | 否 | 10000 | 驗(yàn)證碼初始化請(qǐng)求單次請(qǐng)求超時(shí)時(shí)間。 |
captchaVerifyCallback
請(qǐng)求參數(shù)
參數(shù)
類(lèi)型
是否必填
默認(rèn)值
描述
captchaVerifyParam
String
是
captchaVerifyParam
驗(yàn)證碼參數(shù)。由驗(yàn)證碼腳本回調(diào)的驗(yàn)證參數(shù),不需要做任何處理,直接傳給服務(wù)端即可
返回參數(shù)
參數(shù)
類(lèi)型
默認(rèn)值
描述
captchaResult
Boolean
無(wú)
驗(yàn)證碼驗(yàn)證是否通過(guò)。
bizResult
Boolean
無(wú)
業(yè)務(wù)驗(yàn)證是否通過(guò)。如果為無(wú)業(yè)務(wù)驗(yàn)證結(jié)果的場(chǎng)景,bizResult取值可以為空。
初始化接口錯(cuò)誤碼
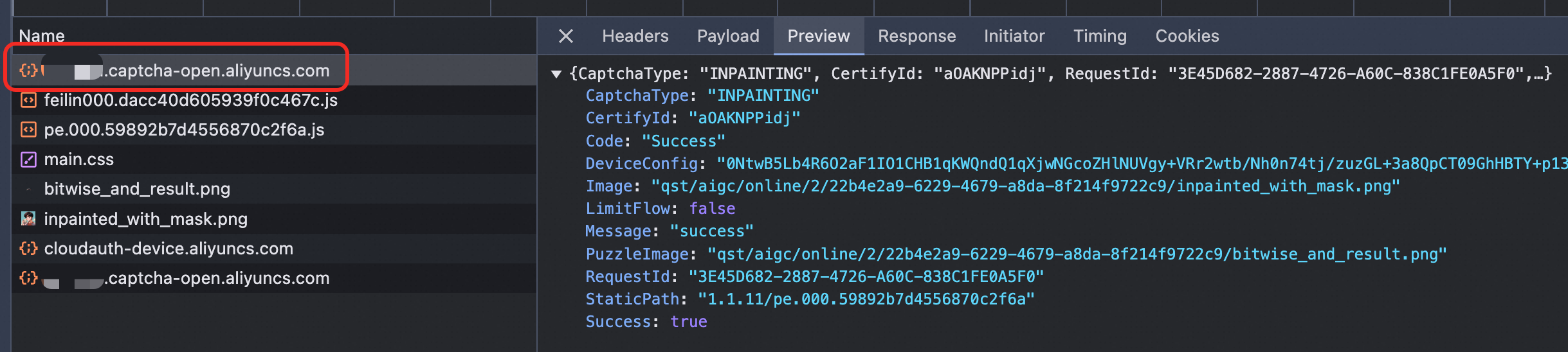
驗(yàn)證碼初始化接口指的是帶有用戶(hù)身份標(biāo)的獲取驗(yàn)證碼資源的請(qǐng)求,請(qǐng)求域名為xxxxx.captcha-open.aliyuncs.com,其中xxxxx為用戶(hù)的身份標(biāo),關(guān)于如何獲取身份標(biāo),請(qǐng)參考開(kāi)通驗(yàn)證碼服務(wù)。初始化請(qǐng)求成功之后的返回應(yīng)如下圖所示:

如果初始化接口會(huì)返回失敗,下表為各個(gè)失敗返回結(jié)果的說(shuō)明和對(duì)應(yīng)的排查建議:
HTTP狀態(tài)碼 | 錯(cuò)誤Code | 原因說(shuō)明及排查建議 |
400 | IllegalUserTag | 身份標(biāo)(prefix)傳參不合法。參考開(kāi)通驗(yàn)證碼服務(wù)確認(rèn)該參數(shù)是否正確傳入。 |
400 | IllegalScene | 場(chǎng)景ID(SceneId)傳參不合法。請(qǐng)確認(rèn)傳入的場(chǎng)景ID參數(shù)是否正確,確保該場(chǎng)景ID為身份標(biāo)(prefix)關(guān)聯(lián)的賬號(hào)下創(chuàng)建。 |
403 | Forbidden.AccountAccessDenied | 用戶(hù)賬號(hào)欠費(fèi)。請(qǐng)確認(rèn)賬號(hào)狀態(tài)是否正常。 |
初始化參數(shù)校驗(yàn)報(bào)錯(cuò)說(shuō)明
在驗(yàn)證碼發(fā)起初始化請(qǐng)求之前,SDK會(huì)對(duì)初始化相關(guān)的基礎(chǔ)參數(shù)進(jìn)行校驗(yàn),如果參數(shù)不合法,將會(huì)在瀏覽器開(kāi)發(fā)者工具console內(nèi)彈出相應(yīng)錯(cuò)誤。具體校驗(yàn)內(nèi)容如下表:
字段 | 報(bào)錯(cuò)內(nèi)容 | 示例 |
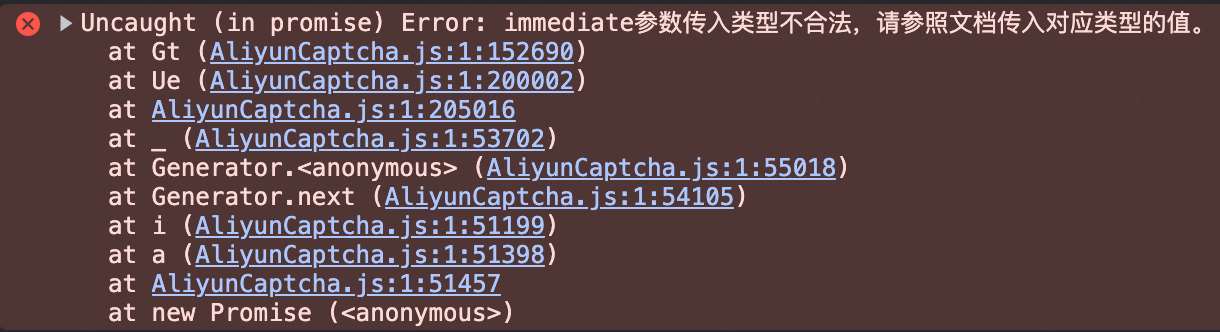
通用類(lèi)型校驗(yàn) | 傳入?yún)?shù)類(lèi)型不合法,請(qǐng)參照文檔傳入對(duì)應(yīng)類(lèi)型的值。 | 如immediate參數(shù)類(lèi)型為boolean,若傳入字符串'false',則會(huì)報(bào)如下錯(cuò)誤:
|
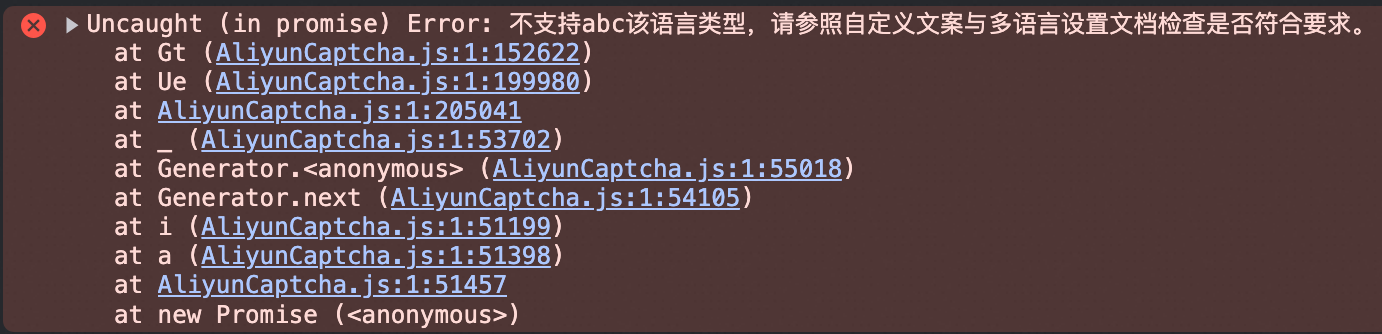
language | language參數(shù)傳入值不合法,請(qǐng)參見(jiàn)驗(yàn)證碼2.0支持的語(yǔ)言 | 如language參數(shù)傳入'abc',則會(huì)報(bào)如下錯(cuò)誤:
|
region | region參數(shù)傳入值不合法,請(qǐng)參見(jiàn)region參數(shù)說(shuō)明檢查此參數(shù)是否符合要求。 | 如region參數(shù)傳入'zh',則會(huì)報(bào)如下錯(cuò)誤:
|
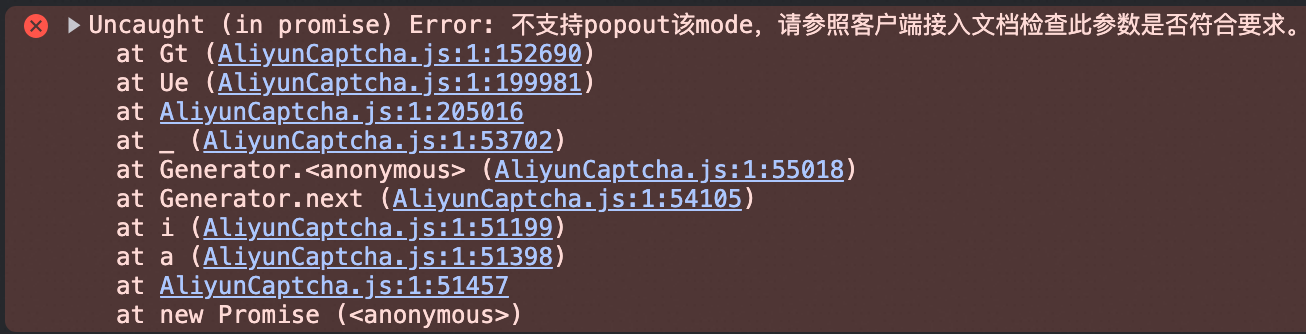
mode | mode參數(shù)傳入值錯(cuò)誤,目前支持彈出式(popup)和嵌入式(embed)。請(qǐng)參見(jiàn)mode參數(shù)說(shuō)明檢查此參數(shù)是否符合要求。 | 如mode參數(shù)傳入'popout',則會(huì)報(bào)如下錯(cuò)誤:
|