互動課堂是AUI Kits低代碼應用方案提供的在線互動課堂場景解決方案,提供的公開源碼支持定制化修改。您可以基于Demo源碼進行二次開發,可有效節約您的開發時間和成本。滿足各類教育場景,使得老師、學生可隨時隨地通過文字、語音、視頻、白板、屏幕共享等進行教學和學習。本文介紹Web端接入互動課堂的流程。
前提條件
已接入、運行、部署開源的Appserver服務。具體操作,請參見服務端配置與運行。
項目框架
本項目使用UmiJS框架開發,技術棧為React + TypeScript ,詳細請了解UmiJS 官方文檔。
項目部署并運行
準備環境
安裝Node環境,詳細信息請參見UmiJS 快速上手教程。
配置AppServer的地址
下載Web端源碼并解壓。
在
.umirc.ts文件中的CONFIG.appServer對象中配置AppServer的地址和端口號。appServer: { // 配置 APPServer 服務域名(或者ip地址+端口號),結尾字符請勿是 /,服務端需要開啟可跨域設置 origin: 'https://xxx.xxx.xxx:xxxx', // 配置api接口路徑前綴 apiPrefixPath: '/api', }說明如果有些業務上的定制,可以直接修改
src/services/base.ts文件中ServicesOrigin、ApiPrefixPath等變量。
配置SLS日志
我們在項目中默認關閉SLS日志記錄。但是我們建議用戶在實際開發中開啟SLS日志上報,這樣能夠準確高效地定位問題。開啟課堂項目的SLS日志,需要完成如下配置。
已開通日志服務SLS。具體操作參見開通日志服務。
創建Project和Logstore,記錄Project和Logstore的名稱。具體操作參見創建Project和Logstore。
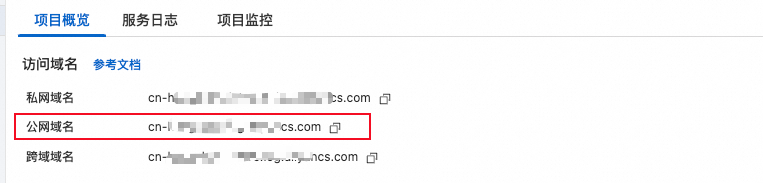
在日志服務控制臺對應的Project下查看Project的公網域名并記錄。在日志服務控制臺查看公網域名的結果如下。

在
.umirc.ts文件中的CONFIG.reporter對象中配置reporter對象的相關參數。reporter: { enable: true, // true: 開啟日志上報,false: 關閉 host: '', // 所在地域的服務入口,也就是剛才查看的公網域名,如:cn-hangzhou.log.aliyuncs.com projectName: '', // sls的Project名稱 logstore: '', // sls的logstore名稱 },說明項目中默認已支持部分關鍵行為的上報,如需要修改,請至
src/utils/Reporter.ts 、src/Components/ClassRoom/utils/Logger.ts等文件中修改。
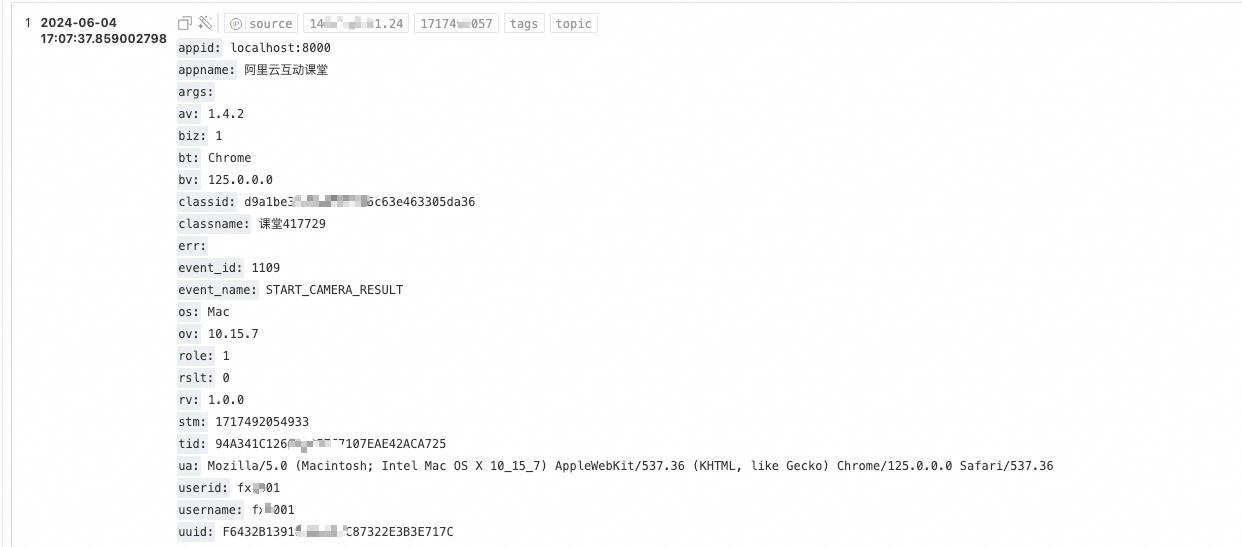
配置完成后我們就可以在對應的Logstore中查看項目的日志了。在Logstore中查看的項目日志如下。

互動白板
目前該場景集成了 網易云信互動白板 服務,您需要開通其服務,且實現AppServer中白板相關的接口才能跑通整個流程。相關的 API 文檔可以查看其官方文檔以及typings/netease文件夾下的定義文件。
運行項目
本地測試運行
配置完接口域名后,打開終端,進入工程文件夾,執行下方指令,即可在本地測試運行。
// 安裝 npm 包(安裝速度慢)
npm install
// 若已安裝 cnpm 、pnpm、tnpm 等工具,請選擇以下某個指令安裝
cnpm install
pnpm install
tnpm install
// 安裝完成后,執行 dev 指令,運行成功后根據提示使用瀏覽器訪問即可
npm run dev然后根據提示地址進行訪問。

在服務器上使用nginx部署運行
本文中使用nginx代理前端的靜態資源,安裝nginx后,執行如下操作。
首先在終端執行如下指令,構建最終的靜態文件至./dist目錄下。
npm run bulid將構建的dist目錄copy到nginx/html目錄中。
之后對nginx的配置文件進行修改,主要修改靜態目錄的輸出路徑和AppServer運行的地址和端口號。
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/dist; #最終構建的靜態文件的輸出目錄
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location = /api/ {
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_pass http://***:****/; # AppServer部署的地址+端口
}
}使用如下指令重啟nginx服務。
nginx -s reload功能說明
本項目主要實現了課堂頁面以及配套用于DEMO體驗的登錄頁面。src/pages文件夾下的 index.tsx 、classroom.tsx 為登錄頁和課堂頁的入口文件,對應的主要功能邏輯寫在 src/components 下的 Login 、ClassRoom 文件夾中。
本項目同時支持教師端、助教端、學生端。教師、助教身份目前僅支持在 PC 端進入課堂;學生身份可以通過 PC 或移動端進入課堂。
教師端
請在Windows、macOS等桌面設備的瀏覽器中訪問。
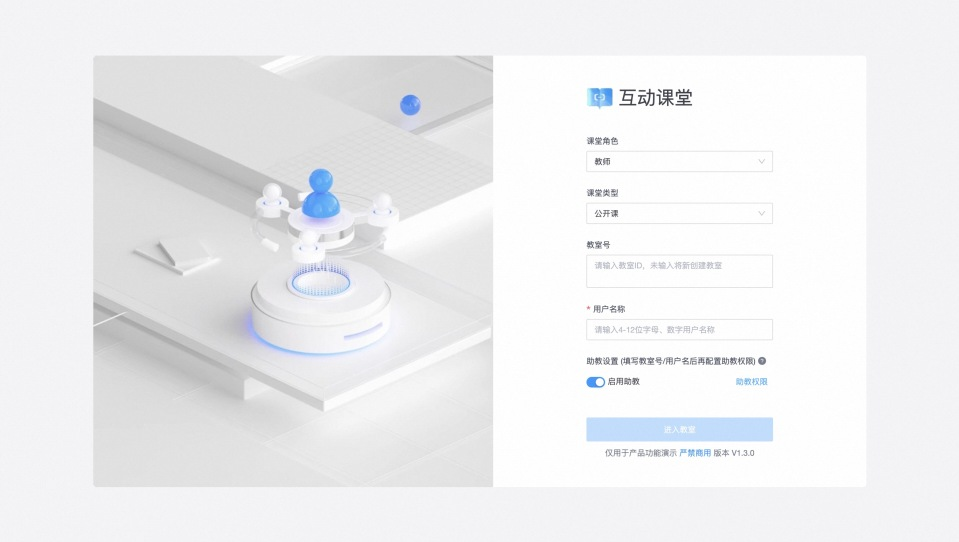
登錄

課堂角色:教師
課堂類型:
公開課:學生端支持觀看、聊天等功能。
大班課:可連麥互動,學生端支持連麥、觀看、聊天等功能。
教室號:
課堂角色為教師時非必填:支持填入已創建的教室號,不填則新建教室。
用戶名稱:必填。
助教設置:教師角色支持是否啟用助教,配置助教權限。
教室

上課與下課
設備開關與選擇
白板涂鴉與文檔分享
共享屏幕
多媒體插播(目前僅支持視頻播放)
編輯公告
互動消息
全員禁言(或解除)
單人禁言(或解除)
刪除群消息
成員管理
展示教室中成員及狀態(在教室中/已離開/被移除/連麥狀態)
將學生移除出教室
連麥互動與管理(僅大班課支持)
全局設置
允許連麥(或禁止)
全員靜音(關閉所有學生的麥克風)
連麥操作
邀請學生連麥(或取消邀請)
同意或拒絕學生連麥申請
開啟或關閉學生的攝像頭或麥克風
結束連麥
助教端
請在Windows、macOS等桌面設備的瀏覽器中訪問。
登錄

課堂角色:助教
課堂類型:
公開課:學生端支持觀看、聊天等功能。
大班課:可連麥互動,學生端支持連麥、觀看、聊天等功能。
教室號:必填,填入已創建的教室號。
用戶名稱:必填
教室

根據教師設置的助教權限,可使用:
課程管理
編輯公告
成員管理:將學生移出教室
輔助教學
課件&白板翻頁
互動消息
刪除群消息
全員禁言(或解除)
單人禁言(或解除)
學生端
請您在Windows、macOS等桌面設備,或Android、iOS等移動設備的瀏覽器中訪問。
登錄

課堂角色:學生
課堂類型:
公開課:學生端支持觀看、聊天等功能。
大班課:可連麥互動,學生端支持連麥、觀看、聊天等功能。
教室號:
課堂角色為學生時必填,填入已創建的教室號。
用戶名稱:必填。
課堂
進入課堂后,會根據班型展示不同UI。
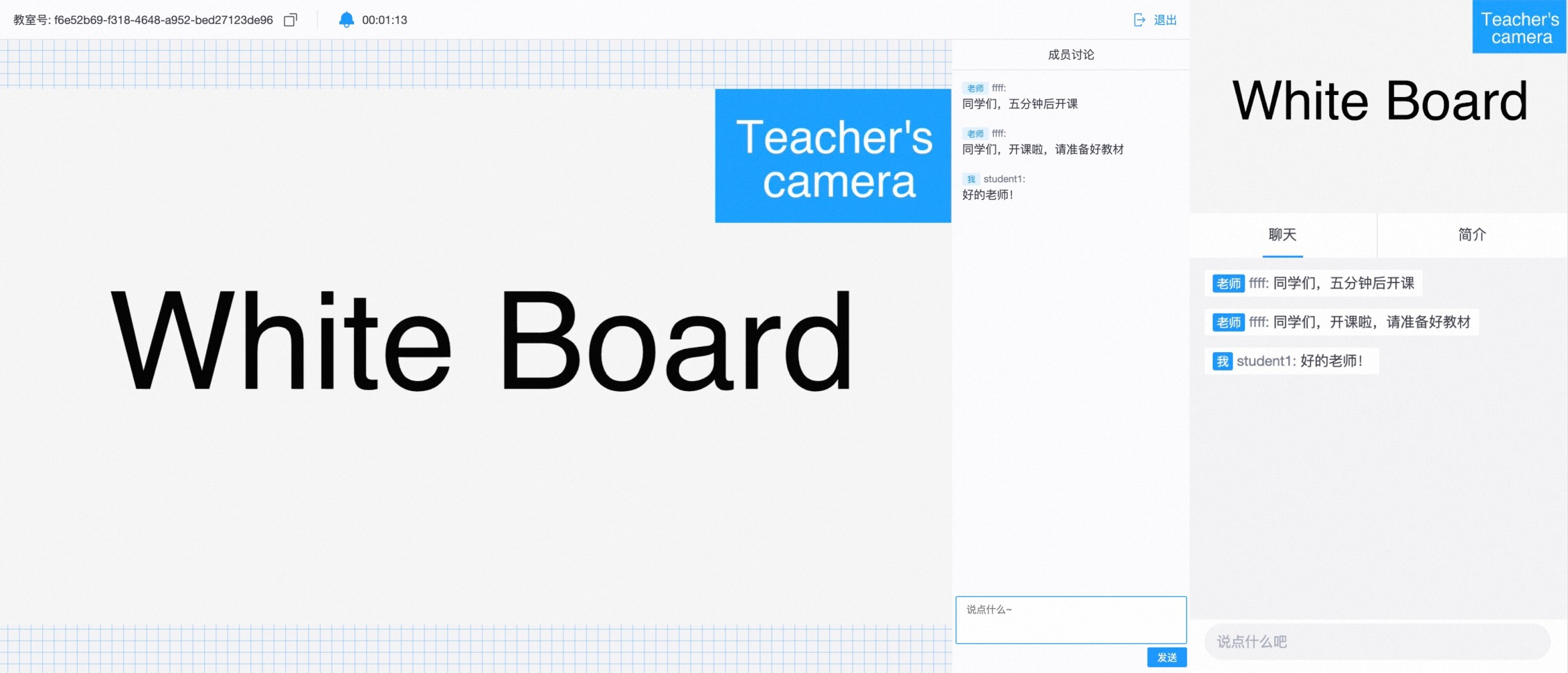
公開課

課堂直播:教師端攝像頭畫面+白板/屏幕共享/多媒體插播
聊天
課堂簡介
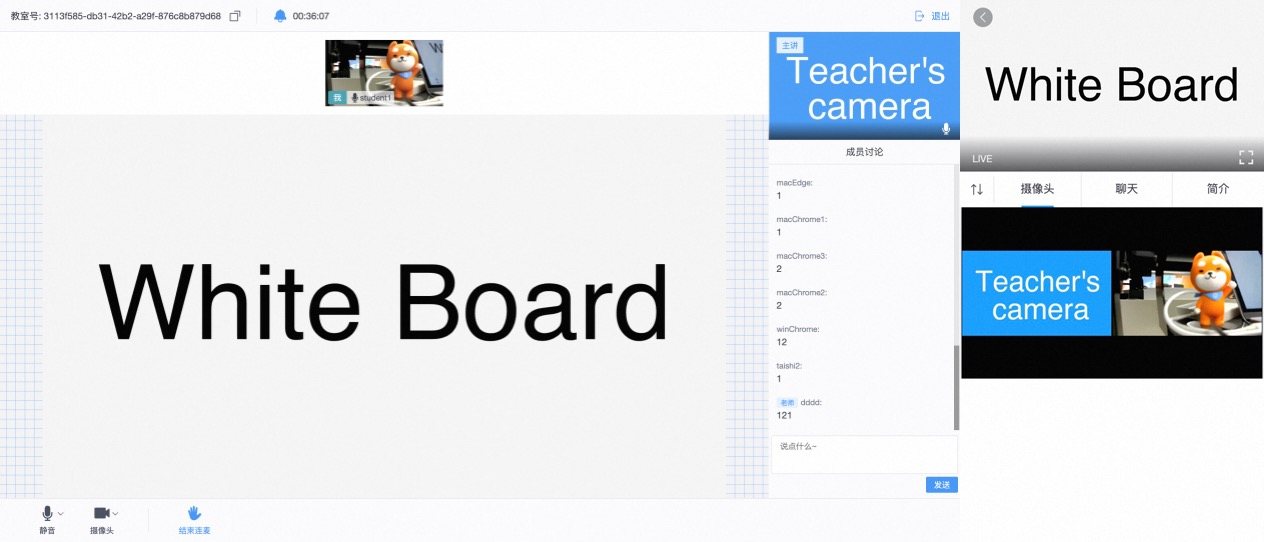
大班課

課堂直播:
單/雙區展示教師畫面
雙區展示(優先):分區展示教師端攝像頭畫面和白板/屏幕共享/多媒體插播;客戶端使用 WebRTC 協議(RTS1.0)拉流,保證流間低時差。
單區展示(降級):若瀏覽器環境不支持WebRTC或出現RTS降級,則使用公開課的布局方式,直播內容為教師端攝像頭畫面+白板/屏幕共享/多媒體插播。
麥上/麥下
麥上學生(僅支持學生通過PC端連麥,底層協議為WebRTC):
主畫面:教師端白板/屏幕共享/多媒體插播。
右上角(主講):教師端攝像頭畫面。
演講者視圖:麥上學生攝像頭畫面。
麥下學生:
教師端白板/屏幕共享/多媒體插播。
麥上所有人的攝像頭混流畫面。
連麥互動:
申請連麥(或取消申請)。
同意或拒絕老師的連麥邀請。
設備開關與選擇。
聊天。
課堂簡介。
課堂公告。
由您實現
本項目著重課堂模塊的開發,其余配套的模塊還需要您自行完善才能真正對外服務C端用戶。
登錄
當前項目中的登錄模塊為示例代碼,Appserver服務提供了以明文發送用戶名及密碼的login接口來獲取身份token,這部分邏輯僅僅只能作為本地開發、體驗使用,請勿在實際生產環境中使用,請自行接入SSO單點登錄、OAuth2等方案。
當前項目中的進入課堂頁面時會先校驗是否已登錄,若未登錄會先重定向到登錄頁,該部分邏輯位于 src/wrappers/auth/index.tsx中,請您自行按實際情況進行修改。
課堂管理
當前項目中并不包含課堂管理模塊,如果您需要更豐富的課堂管理功能,例如:
展示歷史課堂信息:課堂成員,在課堂中的時間統計、連麥時長、發言數等。
對已經創建過的課堂進行管理,比如重啟課堂、永久關閉、導出課堂數據等。
以上能力,需要您自行實現相關的業務。
成員管理
當前項目實現了成員列表、移除成員、禁言(單人/群組)、刪除群消息等功能,若您需要更豐富的成員管理功能,需要您自行實現相關的業務。
連麥管理
當前項目使用狀態機模式結合IM通信實現了簡單的連麥管理,在教師端和學生端之間進行連麥信令交換,例如:
教師邀請學生連麥及取消邀請。
學生申請連麥及取消申請。
教師/學生結束連麥。
教師控制學生的設備開關狀態。
教師允許連麥或禁止連麥。
若您需要更豐富、更貼合業務的連麥管理功能,需要您自行實現相關業務。
助教權限
當前項目已實現一部分通用的助教功能,基于狀態機模式結合IM通信,實現教師與助教之間的管理員協作通信,比如同步課件更新、共同管理互動消息等。若您需要更豐富的課堂協作能力,需要您自行實現。
直播混流
不同班型,直播流的內容有所區別。
公開課
StreamName后綴為${teacherId}_camera:主次畫面混流,即教師攝像頭流+白板/本地視頻插播/屏幕共享流的合流畫面。
大班課
StreamName后綴為${teacherId}_camera:教師攝像頭流,單路流。StreamName后綴為${teacherId}_shareScreen:教師白板/本地視頻插播/屏幕共享流,單路流。StreamName后綴為${teacherId}_shadow_camera:未連麥:默認展位圖。
連麥:連麥成員的攝像頭流混流。
StreamName后綴為${teacherId}_shadow_shareScreen:主次畫面混流,即教師攝像頭流+白板/本地視頻插播/屏幕共享流的合流畫面。
上述混流邏輯,您可以按需修改。比如:如果您的大班課,不需要使用單路流進行直播觀看和錄制,即混流效果呈現在${teacherId}_camera/${teacherId}_shareScreen上,那您就不需要實例化ShadowInstance,在Web/src/components/ClassRoom/pc/TeacherPage.tsx中修改。
錄制回放
當前項目未實現課堂錄制回放,若您需要這部分功能,可參考下述指引自行實現。
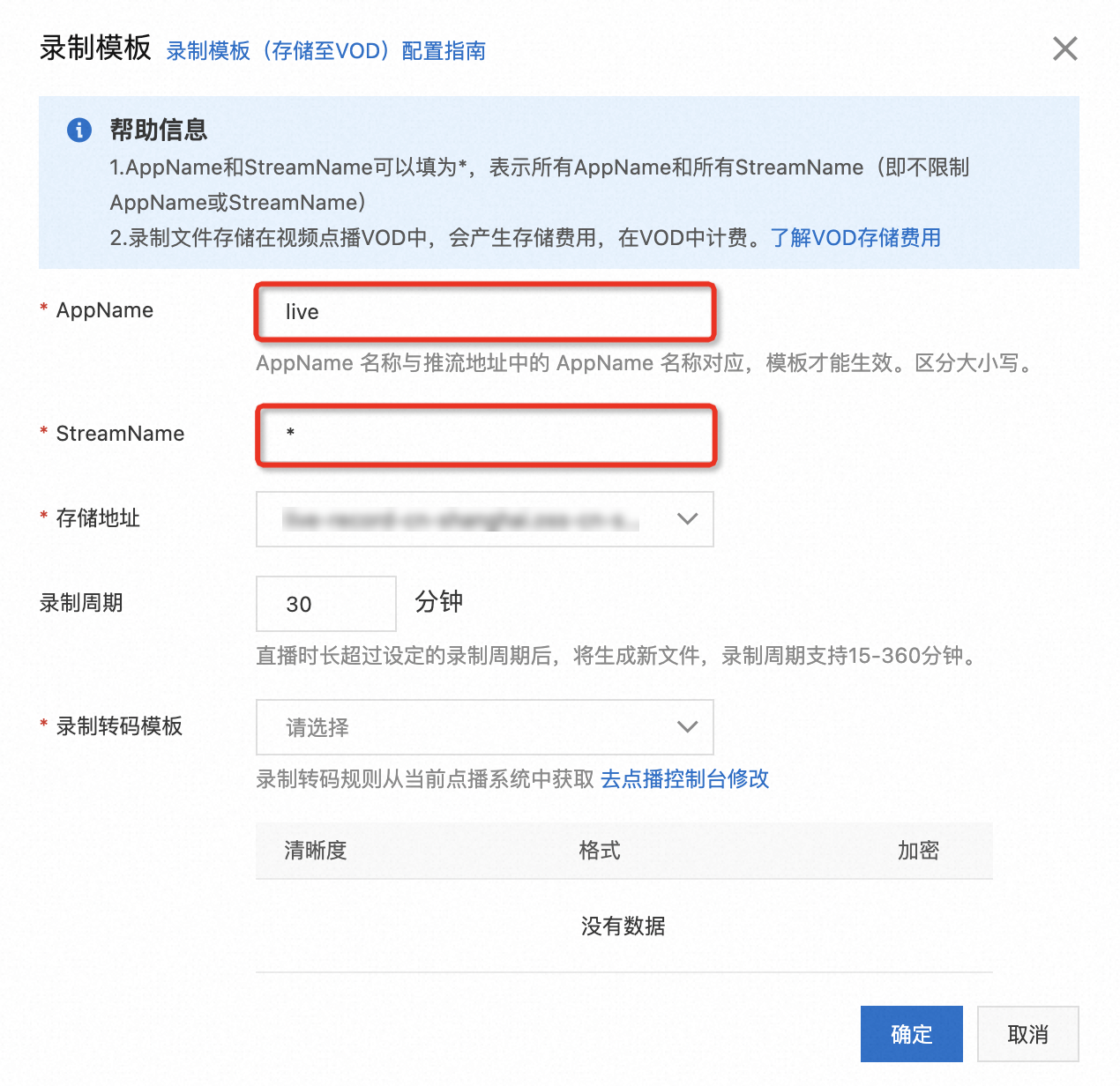
創建錄制模板
首先,您需要針對 AppServer 中live_stream.pull_url指定的直播播流域名配置錄制模板(操作步驟請參見控制臺配置)。這里,需要注意兩個模板參數:
AppName:默認為live。StreamName:由于課堂直播流StreamName每次都會隨開課變動,建議您配置為*(通配符)。
查看錄制文件
通過視頻直播控制臺的直播管理>錄制文件管理查看錄制文件。注意篩選前述步驟中的直播推流域名、AppName。
獲取錄制文件地址
通過接口獲取
通過視頻點播的OpenAPI
SearchMedia傳入title = {streamName}搜索點播文件,接口說明請參見SearchMedia - 搜索媒體信息。調用視頻點播的 OpenAPI
GetPlayInfo獲取播放地址。詳細說明請參見GetPlayInfo - 獲取音視頻播放地址。
配置錄制回調,詳細說明請參見直播轉點播。
錄制文件播放
使用Aliplayer進行點播播放,詳細說明請參見點播視頻播放。
依賴服務及三方包
本項目通過npm包以及在plugin.ts中引入前端方式使用了多個三方包及服務,下面將介紹重點項。
VConsole
plugin.ts中引入VConsole SDK ,用于在移動端測試,目前默認不會開啟,當URL中包含vconsole=1的參數時才會開啟。
AliPlayer
plugin.ts中引入AliPlayer SDK,用于在直播間中播放直播流,詳細內容請參見Web播放器SDK簡介 。
多IM SDK
項目在plugin.ts中引入了imp-interaction,以及package.json中的三方包@rongcloud/imlib-next/@rongcloud/engine,這兩組IM SDK實現互動課堂的信令協商、群組消息、群組管理;多通道消息并發,提升消息達到速度和穩定性。您可以根據需要,開通對應服務,并在plugin.ts中開啟某些通道并設置主通道。
Appserver所提供的token接口會返回各個通道認證所需的token。
alivc-live-push
plugin.ts中引入了alivc-live-push.js用于推流,詳細內容請參見 Web連麥互動SDK集成。
白板
當前public/script中的文件為網易云信白板SDK,您首先需要開通網易云信白板的服務,并且實現 AppServer中相關的接口。
axios
開源的HTTP請求npm包,用于調用Appserver接口,詳細文檔至官網了解。