集成HarmonyOS NEXT播放器SDK
通過閱讀本文檔,您可以了解鴻蒙HarmonyOS NEXT播放器SDK的集成方法與Demo。該SDK的大部分API設(shè)計方式與Android端播放器SDK類似。
功能清單
當前版本的主要功能如下:
分類 | 功能 | 說明 | |
播放協(xié)議與格式 | 直播播放 | 支持常見的RTMP、HLS(M3U8)、FLV等直播場景的視頻格式。 | |
點播播放 |
| ||
H.264編碼協(xié)議 |
| ||
H.265編碼協(xié)議 |
| ||
URL播放 | 支持在線視頻、本地視頻以URL的方式播放。 | ||
播放控制 | 基礎(chǔ)控制 | 支持開始、結(jié)束、暫停、seek、自動播放等播放控制功能。 | |
Seek |
| ||
精確Seek | 支持精確到幀級別拖動到指定位置。 | ||
視頻效果 | 自定義播放器尺寸 | 支持自定義設(shè)置播放器的寬高。 | |
顯示模式 | 支持設(shè)置填充、旋轉(zhuǎn)、鏡像3類顯示模式。 | ||
亮度調(diào)節(jié) | 支持系統(tǒng)的亮度調(diào)節(jié)(UI支持手勢)。 | ||
音頻效果 | 音量調(diào)節(jié) | 支持調(diào)用系統(tǒng)接口調(diào)節(jié)觀看視頻的音量。 | |
靜音 | 支持開啟和關(guān)閉靜音功能。 | ||
播放性能 | 播放失敗重試 | 播放失敗時自動重試。 | |
自動重連 | 支持直播的自動重連功能。 | ||
質(zhì)量服務(wù) | 日志上報 | 支持上報播放器SDK日志,統(tǒng)計音視頻點播、直播相關(guān)播放埋點信息。 | |
事件回調(diào) | 支持對播放狀態(tài)回調(diào)、首幀回調(diào)、播放完成或失敗回調(diào)。 | ||
Demo&最佳實踐
獲取Demo
項目 | 下載地址 | ||
Demo | https://videocloudqa.oss-cn-shanghai.aliyuncs.com/apsaravideo_player_demo_harmonyosnext_20240904.zip | ||
編譯本Demo時,需要基于自己的華為賬號更新項目的簽名后,方可運行。
您可以在任何平臺上編譯和運行該Demo,包括macOS x86、macOS M1和Windows設(shè)備。有關(guān)具體的集成方法,請參閱./AliPlayerDemo/ReadMe.md。
該Demo僅供集成SDK時參考,我們計劃在后續(xù)發(fā)布版本中提供更多的演示內(nèi)容。如果在集成過程中遇到任何問題,請隨時與我們聯(lián)系。
HarmonyOS Next最佳實踐集成參考
為了降低您在集成HarmonyOS Next播放器SDK時的學(xué)習(xí)和開發(fā)成本,我們建議您下載Demo并查閱工程目錄下的ReadMe.md文件,按照相關(guān)指引來實現(xiàn)推薦的最佳實踐方案。目前Demo已包含以下常見視頻播放場景:
最簡接入方式。
實現(xiàn)自定義VideoComponent組件,多場景復(fù)用。
多實例播放方案。
播放控制、全屏、手勢調(diào)節(jié)等UI實踐。
短視頻滑動場景列表播放方案。
環(huán)境要求
類別 | 說明 | ||
系統(tǒng)版本 | 鴻蒙HarmonyOS Next Next.0.0.26及其之后的穩(wěn)定版本。 | ||
手機設(shè)備 | 推薦Huawei Mate 60系列手機,例如Huawei Mate 60 Pro(ALN-AL80)。 | ||
開發(fā)工具 | IDE版本:5.0.3.402,不限Windows、Mac或Linux等設(shè)備系統(tǒng)。 | ||
SDK集成
目前僅支持通過本地配置的方式集成鴻蒙HarmonyOS NEXT版播放器SDK,目前以har包的形式對外發(fā)布。未來將逐步完善更新,提供功能更全面、性能更穩(wěn)定的SDK版本。
SDK License通過與應(yīng)用標識一一綁定,以實現(xiàn)對該應(yīng)用調(diào)用SDK進行授權(quán)。您需要先提交宜搭表單申請授權(quán)。
獲取SDK
SDK下載,請參見HarmonyOS播放器SDK。
目前HarmonyOS NEXT版播放器SDK已支持在mac m1、m2設(shè)備上運行模擬器,不支持在x86設(shè)備上運行模擬器。
配置SDK
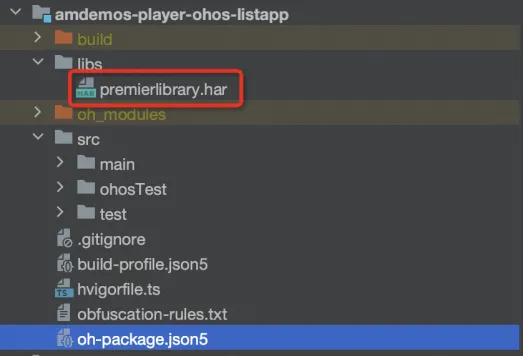
har包位置如下:

在oh-package.json5中配置依賴:
"dependencies": {
"premierlibrary": "file:../amdemos-player-ohos-listapp/libs/premierlibrary.har",
}配置License
必須配置License,才能正常使用播放器SDK。
播放器SDK目前免費提供,License有效期為1年,到期后請重新申請License。
License配置完成后,查看日志若無License相關(guān)報錯,則表示License配置成功。
配置的License文件和LicenseKey和申請License時的應(yīng)用信息(PackageName和bundleName)有嚴格的對應(yīng)關(guān)系,請確保License文件和LicenseKey和申請License時的信息保持一致,否則會出現(xiàn)鑒權(quán)失敗的情況。
申請License授權(quán)。
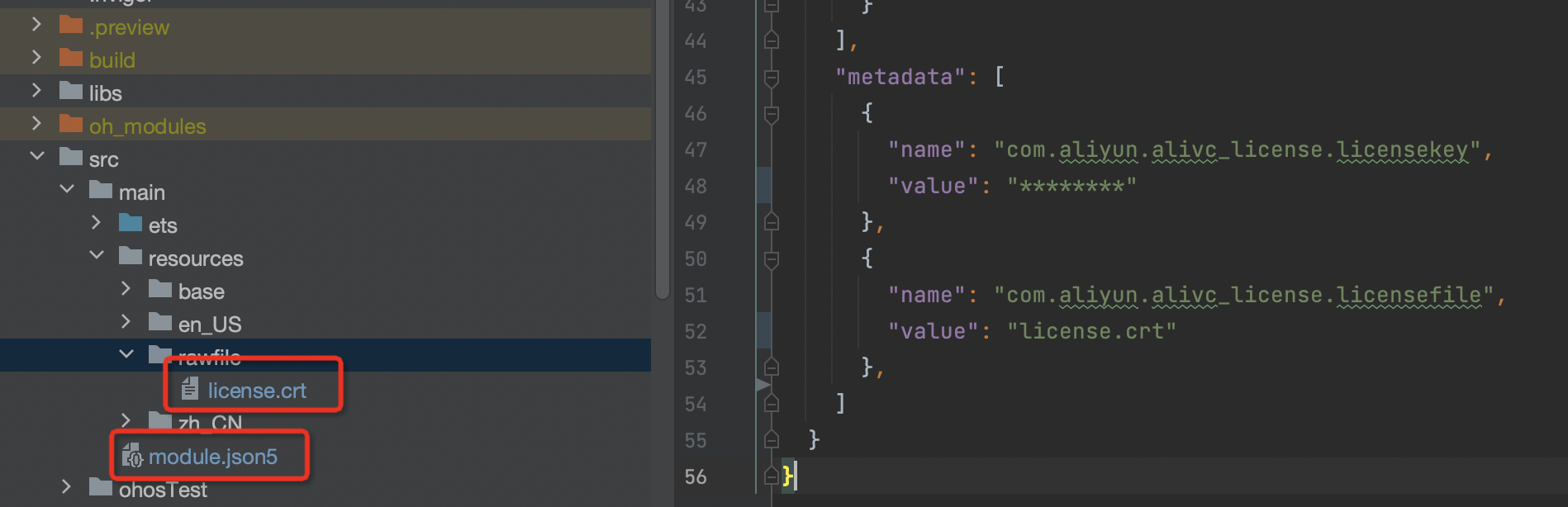
申請授權(quán)成功后,將獲取到的License證書文件拷貝到DevEco Studio項目中,建議放到rawfile目錄下。
在module.json5文件中添加如下字段。

key為
com.aliyun.alivc_license.licensekey(全小寫),value為LicenseKey的值。key為
com.aliyun.alivc_license.licensefile(全小寫),value為步驟2中證書文件的放置路徑,請根據(jù)實際情況填寫。"metadata": [ { "name": "com.aliyun.alivc_license.licensekey", "value": "********" }, { "name": "com.aliyun.alivc_license.licensefile", "value": "license.crt" }, ]
基礎(chǔ)功能
創(chuàng)建播放器。
// 推薦下載Demo工程,參閱ReadMe.md了解最佳實踐方式,幫助您快速集成。 // 從SDK har包中import播放器相關(guān)定義 import { AliPlayerFactory, AliPlayer } from 'premierlibrary'; // 創(chuàng)建播放器實例 const player: AliPlayer = AliPlayerFactory.createAliPlayer(getContext(), traceId); // 創(chuàng)建列表播放器(滑動播放場景) const listPlayer: AliListPlayer = AliPlayerFactory.createAliListPlayer(getContext(), traceId); // getContext()為鴻蒙系統(tǒng)函數(shù); traceId由業(yè)務(wù)指定獨特的會話ID,可以為空字符串''或null設(shè)置播放器回調(diào)監(jiān)聽。
// 推薦下載Demo工程,參閱ReadMe.md了解最佳實踐方式,幫助您快速集成。 // 按需 引入播放器事件回調(diào)類型定義 import { OnPreparedListener, OnCompletionListener, OnAudioInterruptEventListener,OnErrorListener,OnInfoListener,OnLoadingStatusListener, AudioStatus } from 'premierlibrary/src/main/ets/com/aliyun/player/IPlayer'; // 播放器實例 const player: AliPlayer = AliPlayerFactory.createAliPlayer(getContext(), traceId); // 定義回調(diào)監(jiān)聽 const mPreparedEventHandler: OnPreparedListener = { // prepare完成 onPrepared: () => { console.log("prepared"); } }; const mCompletionEventHandler: OnCompletionListener = { // 播放完成 onCompletion: () => { console.log("play complete"); } } const mOnAudioInterruptListener: OnAudioInterruptEventListener = { // 音頻打斷 onAudioInterruptEvent: (audioStatus: AudioStatus) => { if (player) { console.log("[HOS DEMO] [AUDIO INTERRUPT]: " + audioStatus); let statusInfo: string = ""; switch (audioStatus) { case AudioStatus.AUDIO_STATUS_DEFAULT: statusInfo = "AUDIO_STATUS_DEFAULT" break; case AudioStatus.AUDIO_STATUS_RESUME: statusInfo = "AUDIO_STATUS_RESUME" player.start(); // 繼續(xù)播放 break; case AudioStatus.AUDIO_STATUS_PAUSE: statusInfo = "AUDIO_STATUS_PAUSE" player.pause(); // 暫停播放 break; case AudioStatus.AUDIO_STATUS_STOP: statusInfo = "AUDIO_STATUS_STOP" player.stop(); // 停止播放 break; case AudioStatus.AUDIO_STATUS_DUCK: statusInfo = "AUDIO_STATUS_DUCK" break; case AudioStatus.AUDIO_STATUS_UNDUCK: statusInfo = "AUDIO_STATUS_UNDUCK" break; default: break; } showToast("CALLBACK: onAudioInterrupt " + statusInfo); } } } const mOnErrorEventListener: OnErrorListener = { // 錯誤回調(diào) onError:(errorInfo) => { let errorCode:PlayerErrorCode = errorInfo.getCode(); //錯誤碼 let errorMsg:string = errorInfo.getMsg(); //錯誤描述 //errorExtra為額外錯誤信息,形式為json字符串,示例如下,需要注意ModuleCode并不完全等同于errorCode // { "Url": "xxx", // "Module": "NetWork", // "ModuleCode": "-377", // "ModuleMessage": "Redirect to a url that is not a media"} let errorExtra:string = errorInfo.getExtra(); //出錯后需要停止掉播放器。 player.stop(); } } const mOnVideoInfo: OnInfoListener = { // 視頻信息回調(diào) //播放器中的一些信息,包括:當前進度、緩存位置等等。 onInfo: (bean: InfoBean) => { //當前進度:InfoCode.CurrentPosition //當前緩存位置:InfoCode.BufferedPosition if (bean.getCode() === InfoCode.CurrentPosition) { this.videoProgress = bean.getExtraValue() / this.mVideoDuration * 100; this.mDuration = CommonUtils.getDurationString(this.mVideoDuration, bean.getExtraValue()); } else if (bean.getCode() === InfoCode.BufferedPosition) { this.buffer = CommonUtils.secondToTime(Math.floor(bean.getExtraValue() / 1000)); this.bufferedProgress = bean.getExtraValue() / this.mVideoDuration * 100; } } } const mOnLoadingProgressEventListener: OnLoadingStatusListener = { // 加載、卡頓狀態(tài)下回調(diào) onLoadingBegin: () => { //開始加載。畫面和聲音不足以播放。 //一般在此處顯示圓形加載 }, onLoadingProgress: (percent: number, netSpeed: number) => { //加載進度。百分比和網(wǎng)速。 }, onLoadingEnd: () => { //結(jié)束加載。畫面和聲音可以播放。 //一般在此處隱藏圓形加載。 } } // 將監(jiān)聽注冊到播放器實例中 player.setOnPreparedListener(mPreparedEventHandler); player.setOnCompletionListener(mCompletionEventHandler); player.setOnAudioInterruptEventListener(mOnAudioInterruptListener); player.setOnErrorListener(mOnErrorEventListener); player.setOnInfoListener(mOnVideoInfo); player.setOnLoadingStatusListener(mOnLoadingProgressEventListener);設(shè)置播放方式。
鴻蒙HarmonyOS NEXT版播放器SDK支持4種點播播放方式,包括:UrlSource播放、VidAuth播放(視頻點播用戶推薦使用)、VidSts播放、加密播放。
鴻蒙HarmonyOS NEXT版播放器SDK僅支持1種直播播放方式,UrlSource播放。
說明UrlSource是直接通過URL播放,VidSts,VidAuth是通過Vid進行播放。
接入地域Region的設(shè)置,請參見點播地域標識。
點播視頻播放
點播UrlSource播放
使用點播UrlSource播放方式播放點播視頻,需要將播放器的setUrl屬性設(shè)置為播放地址。
阿里云視頻點播服務(wù)中的播放地址:可以調(diào)用GetPlayInfo接口獲取。建議您集成點播服務(wù)端SDK來獲取音視頻播放地址,免去自簽名的麻煩。調(diào)用接口獲取音視頻播放地址的示例請參見開發(fā)者門戶。
本地視頻地址:請確保有訪問權(quán)限,可以通過系統(tǒng)API獲取到可訪問的本地視頻文件完整路徑,例如:
/sdcard/xxx/xxx/xxx.mp4或content://xxx/xxx/xx.mp4。
import { AliPlayerFactory, AliPlayer } from 'premierlibrary'; import { UrlSource } from 'premierlibrary/src/main/ets/com/aliyun/player/source/UrlSource'; @Preview @Component export struct MyPlayerComponent { private videoUrl: string = 'http播放地址'; private aliPlayer: AliPlayer = AliPlayerFactory.createAliPlayer(getContext(), ''); playByUrl() { let urlSource: UrlSource = new UrlSource(); urlSource.setUri(this.videoUrl);// 必選參數(shù),播放地址,可以是第三方點播地址,或阿里云視頻點播服務(wù)中的播放地址,也可以是本地視頻地址。 this.aliPlayer.setUrlDataSource(urlSource); } }點播VidAuth播放(推薦)
使用VidAuth播放方式播放點播視頻,需要將播放器的vid屬性設(shè)置為音視頻ID,將playauth屬性設(shè)置為音視頻播放憑證。
音視頻ID:可以在音視頻上傳完成后通過控制臺(路徑:媒資庫>音/視頻。)或服務(wù)端接口(SearchMedia)獲取。
音視頻播放憑證:可以調(diào)用GetVideoPlayAuth接口獲取。建議您集成點播服務(wù)端SDK來獲取音視頻播放憑證,免去自簽名的麻煩。調(diào)用接口獲取音視頻播放憑證的示例請參見開發(fā)者門戶。
推薦視頻點播用戶采用此播放方式。相比STS播放方式,PlayAuth播放方式在易用性和安全性上更有優(yōu)勢,對比詳情請參見憑證方式與STS方式對比。
import { AliPlayerFactory, AliPlayer, VidAuth } from 'premierlibrary'; interface IAuthInfo { videoId: string, playAuth: string } @Preview @Component export struct MyPlayerComponent { private authInfo: IAuthInfo = { videoId: '點播vid', playAuth: 'playauth', }; private aliPlayer: AliPlayer = AliPlayerFactory.createAliPlayer(getContext(), ''); playByVidAndAuth() { const vidAuthSource: VidAuth = new VidAuth(); vidAuthSource.setVid(this.authInfo.videoId);// 必選參數(shù),視頻ID(VideoId)。 vidAuthSource.setPlayAuth(this.authInfo.playAuth);// 必選參數(shù),播放憑證,需要調(diào)用點播服務(wù)的GetVideoPlayAuth接口生成。 this.aliPlayer.setVidAuthDataSource(vidAuthSource); } }點播VidSts播放
使用點播VidSts播放方式播放點播視頻是指用STS臨時憑證而非點播音視頻播放憑證播放。STS安全令牌和STS臨時AK對(AccessKeyId和AccessKeySecret)需要提前獲取,獲取方式請參見使用STS臨時授權(quán)方案上傳視頻。
import { AliPlayerFactory, AliPlayer, VidSts } from 'premierlibrary'; interface ISTSInfo { videoId: string, accessKeyId: string, securityToken: string, accessKeySecret: string, region: string } @Preview @Component export struct MyPlayerComponent { private stsInfo: ISTSInfo = { videoId: '點播vid', accessKeyId: 'STS-accessKeyId', securityToken: 'STS-token', accessKeySecret: 'STS-accessKeySecret', region: 'regionId' }; private aliPlayer: AliPlayer = AliPlayerFactory.createAliPlayer(getContext(), ''); playByVidAndSTS() { const vidStsSource: VidSts = new VidSts(); vidStsSource.setVid(this.stsInfo.videoId);// 必選參數(shù),視頻ID(VideoId)。 vidStsSource.setAccessKeyId(this.stsInfo.accessKeyId);// 必選參數(shù),STS臨時AK對的訪問密鑰ID,需要調(diào)用STS服務(wù)的AssumeRole接口生成。 vidStsSource.setAccessKeySecret(this.stsInfo.accessKeySecret);// 必選參數(shù),STS臨時AK對的訪問密鑰,需要調(diào)用STS服務(wù)的AssumeRole接口生成。 vidStsSource.setSecurityToken(this.stsInfo.securityToken);// 必選參數(shù),STS安全令牌,需要調(diào)用STS服務(wù)的AssumeRole接口生成。 vidStsSource.setRegion(this.stsInfo.region);// 必選參數(shù),點播服務(wù)的接入地域,默認為cn-shanghai。 this.aliPlayer.setVidStsDataSource(vidStsSource); } }點播加密播放
點播視頻支持HLS標準加密、阿里云私有加密。加密播放請參見如何播放加密視頻。
直播視頻播放
直播UrlSource播放
使用UrlSource播放方式播放直播視頻,需要將播放器的setUrl屬性設(shè)置為直播拉流地址。播放地址可以是第三方直播地址或阿里云直播服務(wù)中的拉流地址。
阿里云直播拉流地址可以通過直播控制臺的地址生成器生成。詳情請參見直播地址生成器。
import { AliPlayerFactory, AliPlayer } from 'premierlibrary'; import { UrlSource } from 'premierlibrary/src/main/ets/com/aliyun/player/source/UrlSource'; @Preview @Component export struct MyPlayerComponent { private videoUrl: string = '直播播放地址'; private aliPlayer: AliPlayer = AliPlayerFactory.createAliPlayer(getContext(), ''); playByUrl() { let urlSource: UrlSource = new UrlSource(); urlSource.setUri(this.videoUrl);// 播放地址,可以是第三方直播地址,或阿里云直播服務(wù)中的拉流地址。 this.aliPlayer.setUrlDataSource(urlSource); } }綁定播放器與鴻蒙XComponent組件,實現(xiàn)視頻畫面渲染。
// 推薦下載并查看Demo最佳實踐中,原子接入方案 // 以下代碼為鴻蒙arkTs環(huán)境@Component組件示例 /** * 原子接入 鴻蒙播放器SDK * 基于最底層鴻蒙XC能力,最簡單方式集成,為客戶自制開發(fā)提供高自由度 * 三步 - 實現(xiàn)視頻播放 */ import { AliPlayerFactory, AliPlayer } from 'premierlibrary'; import { UrlSource } from 'premierlibrary/src/main/ets/com/aliyun/player/source/UrlSource'; @Preview @Component export struct MyPlayerComponent { private videoUrl: string = 'http播放地址'; private xComponentController = new XComponentController(); private aliPlayer: AliPlayer = AliPlayerFactory.createAliPlayer(getContext(), ''); build() { XComponent({ id: '0', // unique XC id type: XComponentType.SURFACE, libraryname: 'premierlibrary', controller: this.xComponentController }) .onLoad(async () => { // 準備URL對象 let urlSource: UrlSource = new UrlSource(); urlSource.setUri(this.videoUrl); // 綁定URL & XC_SurfaceId this.aliPlayer.setUrlDataSource(urlSource); this.aliPlayer.setSurfaceId('0'); // surface ID 對應(yīng) XC ID // 播放視頻 this.aliPlayer.setAutoPlay(true); this.aliPlayer.prepare(); }) .width('100%') .height(200) } aboutToDisappear(): void { if (this.aliPlayer) { this.aliPlayer.stop(); this.aliPlayer.release(); } } }重要XComponent需要通過libraryname: 'premierlibrary'來加載播放器SO,同時需要指定唯一的id來區(qū)分不同的XComponent,以避免視頻渲染出現(xiàn)沖突問題。
可選:開啟自動播放,默認為關(guān)閉狀態(tài)。
// player為播放器實例 player.setAutoPlay(true);準備播放,調(diào)用prepare()開始讀取并解析數(shù)據(jù)。若開啟自動播放,數(shù)據(jù)解析完成后將開始自動播放視頻。
// player為播放器實例 player.prepare();開始播放。通過調(diào)用start方法主動開始播放視頻。
// player為播放器實例 player.start();
API參考
對于普通播放器,以IPlayer提供的接口為準,IPlayer文件可以從har包中讀取到。
當前IPlayer代碼如下:
import { ErrorInfo } from './bean/ErrorInfo';
import { InfoBean } from './bean/InfoBean';
import { PlayerConfig } from './nativeclass/PlayerConfig';
/**
* 未知狀態(tài)
*/
/****
* Unknown status.
*/
export const unKnow: number = -1;
/**
* 空狀態(tài)。剛創(chuàng)建出來的狀態(tài)。
*/
/****
* Blank. The player enters this state after it is created.
*/
export const idle: number = 0;
/**
* 初始化了的狀態(tài),設(shè)置播放源之后的狀態(tài)
*/
/****
* Initialized. The player enters this state after a media source is specified for the player.
*/
export const initalized: number = 1;
/**
* 準備成功的狀態(tài)
*/
/****
* Prepared.
*/
export const prepared: number = 2;
/**
* 正在播放的狀態(tài)
*/
/****
* The player is playing video or audio.
*/
export const started: number = 3;
/**
* 播放已暫停的狀態(tài)
*/
/****
* The player is paused.
*/
export const paused: number = 4;
/**
* 播放已停止的狀態(tài)
*/
/****
* The player is stopped.
*/
export const stopped: number = 5;
/**
* 播放完成狀態(tài)
*/
/****
* The player has completed playing the video or audio.
*/
export const completion: number = 6;
/**
* 出錯狀態(tài)
*/
/****
* The player has an error.
*/
export const error: number = 7;
export interface IPlayer {
/**
* 開始播放。
*/
/****
* Start the player.
*/
start: () => void;
/**
* 暫停播放
*/
/****
* Pause the player.
*/
pause: () => void;
/**
* 停止播放
*/
/****
* Stop the player.
*/
stop: () => void;
/**
* 設(shè)置自動播放。如果是自動播放,則接受不到{@link OnPreparedListener}回調(diào)。
*
* @param on true:是。默認否。
*/
/****
* Enable autoplay. If autoplay is enabled, then the {@link OnPreparedListener} callback is not returned.
*
* @param on Value true indicates that autoplay is enabled. Default: disabled.
*/
setAutoPlay: (isAutoPlay: boolean) => void;
/**
* 準備。成功結(jié)果通過{@link OnPreparedListener}回調(diào),或者失敗{@link OnErrorListener}
*/
/****
* Prepare the player. Call {@link OnPreparedListener} to return success messages. Call {@link OnErrorListener} to return error messages.
*/
prepare: () => void;
/**
* 設(shè)置surfaceId,將播放器的顯示surface與XComponent綁定。不同的XComponent的XComponentId應(yīng)不重復(fù)
*
* @param surfaceId:實際上是XComponentId。
*/
/****
* Set the surfaceId to bind the player's display surface with XComponent. The XComponent id ofSet the surfaceId to bind the player's display surface with XComponent. The XComponent id of different XComponents should not be duplicated.
*
* @param surfaceId:it's XComponentId actually。
*/
setSurfaceId: (surfaceId: string) => void;
/**
* 設(shè)置倍數(shù)播放。
*
* @param speed 范圍[0.5,5]
*/
/****
* Set the playback speed.
*
* @param speed Valid values: [0.5,5].
*/
setSpeed: (speed: number) => void;
/**
* 設(shè)置音量(非系統(tǒng)音量),范圍0.0~2.0,當音量大于1.0時,可能出現(xiàn)噪音,不推薦使用。
*
* @param gain 范圍[0,1]
*/
/****
* Set the volume of the player(Not system volume). The range is 0.0~2.0,it maybe lead to noise if set volume more then 1.0, not recommended.
*
* @param gain Valid values: [0,1].
*/
setVolume: (volume: number) => void;
/**
* 獲取音量。
*
* @return 范圍[0, 1]
*/
/****
* Query the volume of the player.
*
* @return Valid values: [0, 1].
*/
getVolume: () => number;
//position is based on the unit of getDuration
/**
* 跳轉(zhuǎn)到。不精準。
*
* @param position 位置。單位毫秒。
*/
/****
* Specify a position for inaccurate seeking. Unit: millisecond.
*
* @param position The specified position.
*/
seekTo: (position: number, mode: number) => void;
/**
* 獲取總時長。
*
* @return 總時長。單位ms。
*/
/****
* Query the total length of the stream.
*
* @return The total length of the stream. Unit: milliseconds.
*/
getDuration: () => number;
/**
* 獲取當前播放位置。
*
* @return 播放位置。單位ms。
*/
/****
* Query the current playback position.
*
* @return The current playback position. Unit: milliseconds.
*/
getCurrentPosition: () => number;
/**
* 獲取緩沖進度位置。注意:與{@link OnLoadingStatusListener}的區(qū)別。
*
* @return 緩沖進度位置。單位ms。
*/
/****
* Query the current buffer progress. Note: Pay close attention to the difference between this method and {@link OnLoadingStatusListener}.
*
* @return The current buffer progress. Unit: milliseconds.
*/
getBufferedPosition: () => number;
/**
* 是否啟用硬解碼
*
* @param enable true:啟用。false:關(guān)閉。
*/
/****
* Enable or disable hardware decoding.
*
* @param enable Set to true to enable hardware decoding and set to false to disable hardware decoding.
*/
enableHardwareDecoder: (enabled: boolean) => void;
/**
* 釋放。
*/
/****
* Release.
*/
release: () => void;
/**
* 設(shè)置靜音
*
* @param on true:靜音。默認false。
*/
/****
* Mute the player.
*
* @param on Set to true to mute the player. Default: false.
*/
setMute: (mute: boolean) => void;
/**
* 是否靜音
*
* @return true:靜音。默認false。
*/
/****
* Query whether the player is muted.
*
* @return Value true indicates that the player is muted. Default: false.
*/
isMuted: () => boolean;
/**
* 設(shè)置畫面縮放模式
*
* @param scaleMode 縮放模式。默認{@link ScaleMode#SCALE_TO_FILL}. 見{@link ScaleMode}。
*/
/****
* Set a zoom mode.
*
* @param scaleMode The specified zoom mode. Default: {@link ScaleMode#SCALE_TO_FILL}. See {@link ScaleMode}.
*/
setScaleMode: (mode: ScaleMode) => void;
/**
* 獲取畫面縮放模式
*
* @return 縮放模式。默認{@link ScaleMode#SCALE_TO_FILL}.
*/
/****
* Query the current zoom mode.
*
* @return The current zoom mode. Default: {@link ScaleMode#SCALE_TO_FILL}.
*/
getScaleMode: () => ScaleMode;
/**
* 設(shè)置循環(huán)播放。如果本地有了緩存,那么下次循環(huán)播放則播放本地文件。
*
* @param on true:開啟循環(huán)播放。默認關(guān)閉。
*/
/****
* Enable loop playback. If the media file is already downloaded to the local host, then the downloaded media file will be used for loop playback.
*
* @param on true:Enable loop playback. Default: disabled.
*/
setLoop: (on: boolean) => void;
/**
* 是否循環(huán)播放
*
* @return true:開啟了循環(huán)播放。默認關(guān)閉。
*/
/****
* Query whether loop playback is enabled.
*
* @return Value true indicates that loop playback is enabled. Default: disabled.
*/
isLoop: () => boolean;
/**
* 獲取視頻寬度
*
* @return 視頻寬度
*/
/****
* Query the width of the video.
*
* @return The width of the video.
*/
getVideoWidth: () => number;
/**
* 獲取視頻高度
*
* @return 視頻高度
*/
/****
* Query the height of the video.
*
* @return The height of the video.
*/
getVideoHeight: () => number;
/**
* 獲取視頻旋轉(zhuǎn)角度
*
* @return 視頻旋轉(zhuǎn)角度
*/
/****
* Query the rotate angle of the video.
*
* @return The rotate angle of the video.
*/
getVideoRotation: () => number;
/**
* 重新加載。比如網(wǎng)絡(luò)超時時,可以重新加載。
*/
/****
* Reload. Call this method when the network connection times out.
*/
reload: () => void;
/**
* 設(shè)置畫面旋轉(zhuǎn)模式
*
* @param rotateMode 旋轉(zhuǎn)模式。見{@link RotateMode}
*/
/****
* Set a rotate mode.
*
* @param rotateMode The specified rotate mode. See {@link RotateMode}.
*/
setRotateMode: (mode: RotateMode) => void;
/**
* 獲取畫面旋轉(zhuǎn)模式
*
* @return 旋轉(zhuǎn)模式。見{@link RotateMode}
*/
/****
* Query the current rotate mode.
*
* @return The current rotate mode. See {@link RotateMode}.
*/
getRotateMode: () => RotateMode;
/**
* 設(shè)置鏡像模式
*
* @param mirrorMode 鏡像模式。 見{@link MirrorMode}。
*/
/****
* Set a mirroring mode
*
* @param mirrorMode The specified mirroring mode. See {@link MirrorMode}.
*/
setMirrorMode: (mode: MirrorMode) => void;
/**
* 獲取當前鏡像模式。
*
* @return 鏡像模式。 見{@link MirrorMode}。
*/
/****
* Query the current mirroring mode.
*
* @return The current mirroring mode. See {@link MirrorMode}.
*/
getMirrorMode: () => MirrorMode;
/**
* 設(shè)置視頻的背景色
*
* @param color ARGB
*
*/
/****
* Set video background color
* @param color ARGB
*/
setVideoBackgroundColor: (color: number) => void;
/**
* 獲取倍數(shù)播放值。
*
* @return 倍數(shù)播放值。范圍[0.5,5]
*/
/****
* Query the playback speed.
*
* @return The playback speed. Valid values: [0.5,2].
*/
getSpeed: () => number;
/**
* 是否自動播放。
*
* @return true:是。默認否。
*/
/****
* Query whether autoplay is enabled.
*
* @return Value true indicates that autoplay is enabled. Default: disabled.
*/
isAutoPlay: () => boolean;
/**
* 設(shè)置播放器配置。
*
* @param config 播放器配置。見{@link PlayerConfig}
*/
/****
* Modify the player configuration.
*
* @param config The configuration of the player. See {@link PlayerConfig}.
*/
setConfig: (config:PlayerConfig) => void;
/**
* 獲取播放器配置
*
* @return 播放器配置
*/
/****
* Query the player configuration.
*
* @return The player configuration.
*/
getConfig: () => PlayerConfig | undefined;
getNativeContextAddr: () => number;
/**
* 設(shè)置準備成功通知。如果失敗,則會通知{@link OnErrorListener}。
*
* @param l 準備成功通知
*/
/****
* Set a preparation success callback. If the preparation failed, the {@link OnErrorListener} is triggered.
*
* @param l Preparation success notification.
*/
setOnPreparedListener: (l: OnPreparedListener) => void;
/**
* 設(shè)置渲染開始通知。可以監(jiān)聽首幀顯示事件等,用于隱藏封面等功能。
*
* @param l 渲染開始通知。
*/
/****
* Set a rendering start callback. You can use this callback to listen to first frame display events and hide the album cover.
*
* @param l Rendering start notification.
*/
setOnRenderingStartListener: (l: OnRenderingStartListener) => void;
/**
* 設(shè)置播放器狀態(tài)變化通知
*
* @param l 播放器狀態(tài)變化通知
*/
/****
* Set a player status update callback.
*
* @param l Player status update notification.
*/
setOnStateChangedListener: (l: OnStateChangedListener) => void;
/**
* 設(shè)置播放完成通知.注意:循環(huán)播放不會發(fā)出此通知。
*
* @param l 播放完成通知.
*/
/****
* Set a playback completion callback. Note: No notification is sent if loop playback is enabled.
*
* @param l Playback completion notification.
*/
setOnCompletionListener: (l: OnCompletionListener) => void;
/**
* 設(shè)置加載狀態(tài)通知。
*
* @param l 加載狀態(tài)通知
*/
/****
* Set a loading status callback.
*
* @param l Loading status notification.
*/
setOnLoadingStatusListener: (l: OnLoadingStatusListener) => void;
/**
* 設(shè)置出錯通知
*
* @param l 出錯通知
*/
/****
* Set an error callback.
*
* @param l Error message.
*/
setOnErrorListener: (l: OnErrorListener) => void;
/**
* 設(shè)置信息監(jiān)聽
*
* @param l 信息監(jiān)聽
*/
/****
* Set a notification callback.
*
* @param l The notification.
*/
setOnInfoListener: (l: OnInfoListener) => void;
/**
* 設(shè)置視頻寬高變化通知
*
* @param l 視頻寬高變化通知
*/
/****
* Set a video size change callback.
*
* @param l Video size change notification.
*/
setOnVideoSizeChangedListener: (l: OnVideoSizeChangedListener) => void;
/**
* 設(shè)置拖動完成通知
*
* @param l 拖動完成通知
*/
/****
* Set a seeking completion callback.
*
* @param l Seeking completion notification.
*/
setOnSeekCompleteListener: (l: OnSeekCompleteListener) => void;
/**
* 設(shè)置字幕顯示通知
*
* @param l 字幕顯示通知
*/
/****
* Set a subtitle display callback.
*
* @param l Subtitle display notification.
*/
setOnSubtitleDisplayListener: (l: OnSubtitleDisplayListener) => void;
/**
* 設(shè)置視頻渲染回調(diào)
* @param l 視頻渲染回調(diào)。見{@linkplain OnVideoRenderedListener}
*/
/****
* set the video render callback
* @param l video render callback. See {@linkplain OnVideoRenderedListener}
*/
setOnVideoRenderedListener: (l: OnVideoRenderedListener) => void;
}
/**
* 準備成功通知
*/
/****
* Preparation success callback.
*/
export interface OnPreparedListener {
/**
* 準備成功
*/
/****
* Preparation is complete.
*/
onPrepared: () => void;
}
/**
* 信息通知
*/
/****
* Notification callback.
*/
export interface OnInfoListener {
/**
* 信息
*
* @param infoBean 信息對象。見{@linkplain InfoBean}
*/
/****
* Indicate a notification.
*
* @param infoBean The notification object. See {@linkplain InfoBean}.
*/
onInfo: (infoBean: InfoBean) => void;
}
/**
* 渲染開始通知
*/
/****
* Rendering start callback.
*/
export interface OnRenderingStartListener {
/**
* 渲染開始。
*/
/****
* Rendering starts.
*/
onRenderingStart: () => void;
}
/**
* 播放器狀態(tài)變化通知
*/
/****
* Player status update callback.
*/
export interface OnStateChangedListener {
/**
* 狀態(tài)變化
*
* @param newState 新狀態(tài)
*/
/****
* The player status is updated.
*
* @param newState The updated status.
*/
onStateChanged: (newState: number) => void;
}
/**
* 播放完成通知.
*/
/****
* Playback completion callback.
*/
export interface OnCompletionListener {
/**
* 播放完成
*/
/****
* The player has completed playing the video or audio.
*/
onCompletion: () => void;
}
/**
* 加載狀態(tài)通知
*/
/****
* Loading status callback.
*/
export interface OnLoadingStatusListener {
/**
* 開始加載。
*/
/****
* Start loading.
*/
onLoadingBegin: () => void;
/**
* 加載進度
*
* @param percent 百分比,[0,100]
* @param netSpeed 當前網(wǎng)速。kbps
*/
/****
* Loading progress.
*
* @param percent The loading progress in percentage. Valid values: [0,100].
* @param netSpeed The current bandwidth. Unit: kbit/s.
*/
onLoadingProgress: (percent: number, netSpeed: number) => void;
/**
* 加載結(jié)束
*/
/****
* Loading is complete.
*/
onLoadingEnd: () => void;
}
/**
* 出錯通知
*/
/****
* Error callback.
*/
export interface OnErrorListener {
/**
* 出錯
*
* @param errorInfo 錯誤信息
*/
/****
* An error occurs.
*
* @param errorInfo Error message.
*/
onError: (errorInfo: ErrorInfo) => void;
}
/**
* 視頻寬高變化通知
*/
/****
* Video size change callback.
*/
export interface OnVideoSizeChangedListener {
/**
* 視頻寬高變化
*
* @param width 寬
* @param height 高
*/
/****
* Video size changes.
*
* @param width Width.
* @param height Height.
*/
onVideoSizeChanged: (width: number, height: number) => void;
}
/**
* 拖動完成通知
*/
/****
* Seeking completion callback.
*/
export interface OnSeekCompleteListener {
/**
* 拖動完成
*/
/****
* Seeking is complete.
*/
onSeekComplete: () => void;
}
/**
* 字幕顯示通知
*/
/****
* Subtitle display callback.
*/
export interface OnSubtitleDisplayListener {
/**
* 外掛字幕被添加
* @param trackIndex 流id
* @param url 字幕url
*/
/****
* External subtitles have been added
* @param trackIndex stream id
* @param url subtitle url
*/
onSubtitleExtAdded: (trackIndex: number, url: string) => void;
/**
* 顯示字幕
*
* @param tackIndex 流id
* @param id 索引
* @param data 內(nèi)容
*/
/****
* Show subtitles.
*
* @param id Index.
* @param data Content.
*/
onSubtitleShow: (trackIndex: number, id: number, data: string) => void;
/**
* 隱藏字幕
* @param trackIndex 流id
* @param id 字幕id
*/
/****
* Hide subtitles.
*
* @param trackIndex track index
* @param id subtitle Index.
*/
onSubtitleHide: (trackIndex: number, id: number) => void;
/**
* 字幕頭信息
* @param trackIndex 流id
* @param header 頭信息
*/
/****
* Subtitle header.
*
* @param trackIndex track index
* @param header subtitle header.
*/
onSubtitleHeader: (trackIndex: number, header: string) => void;
}
/**
* 視頻渲染回調(diào)
*/
/****
* video render callback
*/
export interface OnVideoRenderedListener {
/**
* 視頻幀被渲染
* @param timeMs 渲染的時間點
* @param pts 渲染的pts
*/
/****
* video frames are rendered
* @param timeMs render point in time
* @param pts rendered pts
*/
onVideoRendered: (timeMs: number, pts: number) => void;
}
export enum IPResolveType {
/**
* 任意類型
*/
/****
* default
*/
IpResolveWhatEver,
/**
* 只使用ipV4
*/
/****
* only ip v4
*/
IpResolveV4,
/**
* 只使用ipV6
*/
/***
* only ip v6
*/
IpResolveV6
}
export enum ScaleMode {
/**
* 寬高比適應(yīng)
*/
/****
* Auto zoom to fit.
*/
SCALE_ASPECT_FIT = 0,
/**
* 寬高比填充
*/
/****
* Fill to fit.
*/
SCALE_ASPECT_FILL,
/**
* 拉伸填充
*/
/****
* Stretch to fit.
*/
SCALE_TO_FILL
}
export enum MirrorMode {
/**
* 無鏡像
*/
/****
* Disable mirroring.
*/
MIRROR_MODE_NONE = 0,
/**
* 水平鏡像
*/
/****
* Horizontal mirroring.
*/
MIRROR_MODE_HORIZONTAL,
/**
* 垂直鏡像
*/
/****
* Vertical mirroring.
*/
MIRROR_MODE_VERTICAL,
}
export enum RotateMode {
/**
* 順時針旋轉(zhuǎn)0度
*/
/****
* Do not rotate.
*/
ROTATE_0 = 0,
/**
* 順時針旋轉(zhuǎn)90度
*/
/****
* Rotate 90 degree clockwise.
*/
ROTATE_90 = 90,
/**
* 順時針旋轉(zhuǎn)180度
*/
/****
* Rotate 180 degree clockwise.
*/
ROTATE_180 = 180,
/**
* 順時針旋轉(zhuǎn)270度
*/
/****
* Rotate 270 degree clockwise.
*/
ROTATE_270 = 270,
}已知問題
切換前后臺可能會導(dǎo)致視頻播放中斷,您可以在APP上層設(shè)置長時任務(wù)來解決。