基于AnalyticDB for PostgreSQL和百煉10分鐘構建網站AI助手
在阿里云上只需 10 分鐘即可為您的網站添加一個 AI 助手,以便全天候(7x24)回應客戶咨詢,提升用戶體驗、增強業務競爭力。
方案概覽
在網站中引入一個 AI 助手,只需 4 步:
創建大模型問答應用:我們將先通過百煉創建一個大模型應用,并獲取調用大模型應用 API 的相關憑證。
搭建示例網站:然后我們將通過函數計算,來快速搭建一個網站,模擬您的企業官網或者其他站點。
引入 AI 助手:接著我們將通過修改幾行代碼,實現在網站中引入一個 AI 助手。
增加私有知識:最后可以通過準備一些私有知識,讓 AI 助理能回答原本無法準確回答的問題,幫助您更好的應對客戶咨詢。在這一步,您可以選擇將數據存儲在AnalyticDB for PostgreSQL中。
針對不熟悉檢索增強生成(RAG)技術、希望快速高效搭建私域知識問答系統的用戶,特別是面臨大規模數據處理與高檢索性能要求的場景,可以采用百煉大模型應用搭配AnalyticDB for PostgreSQL向量數據存儲的解決方案。
此方案的優勢:
集成簡單:無需深入RAG技術細節,通過直觀的界面和API調用,即可快速將私域知識問答集成到您的應用。
獨立自主的數據管理:私域數據存儲在企業自己的AnalyticDB for PostgreSQL實例中,確保企業私域數據的獨立自主管理。
方案視頻
1. 創建大模型問答應用
首先我們可以通過創建一個百煉應用,來獲取大模型的推理 API 服務,用于實現 AI 助手。
1.1 創建應用
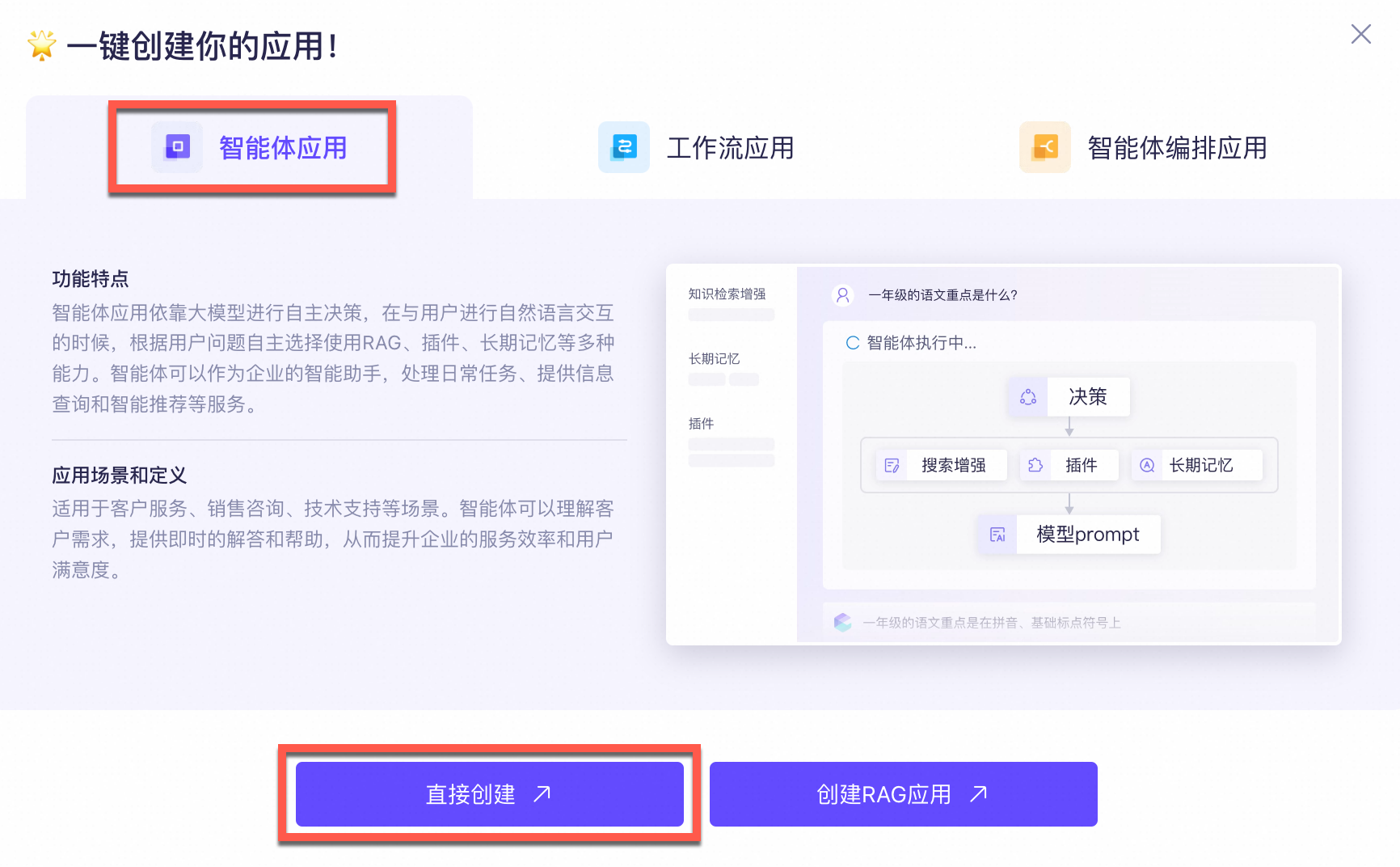
進入百煉控制臺的我的應用,在頁面右側點擊新增應用。在對話框,選擇智能體應用并創建。

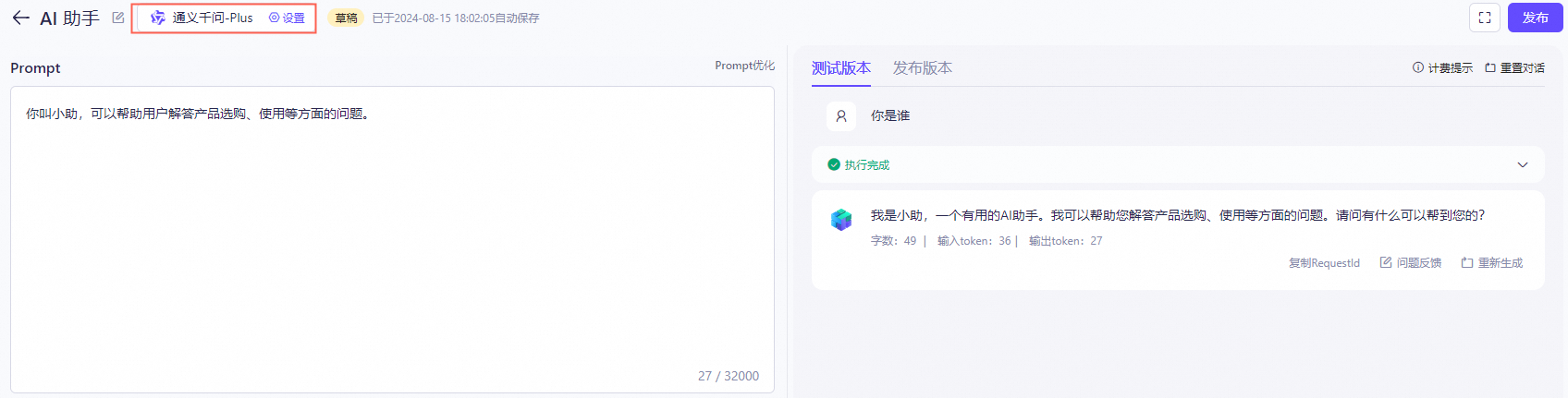
在應用設置頁面,模型選擇通義千問-Plus,其他參數保持默認。
您也可以選擇輸入一些 Prompt,比如設置一些人設以引導大模型更好的應對客戶咨詢。
你叫小助,可以幫助用戶解答產品選購、使用等方面的問題。
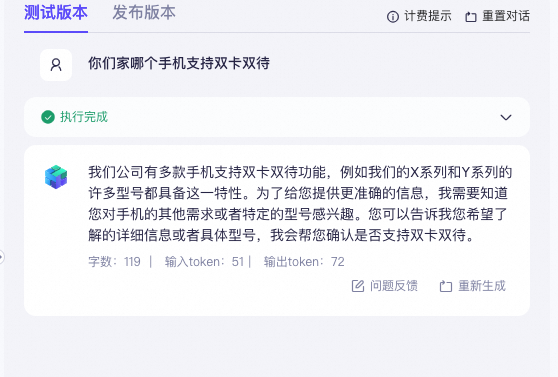
在頁面右側可以提問驗證模型效果。不過您會發現,目前它還無法準確回答你們公司的商品信息。點擊右上角的發布,我們將在后面的步驟中去解決這一問題。

1.2 獲取調用 API 所需的憑證
為了在后續通過 API 調用大模型應用的能力,我們需要獲取一個百煉應用的 API-KEY 和應用 ID:
在應用列表中可以查看所有百煉應用 ID。保存應用 ID 到本地用于后續配置。

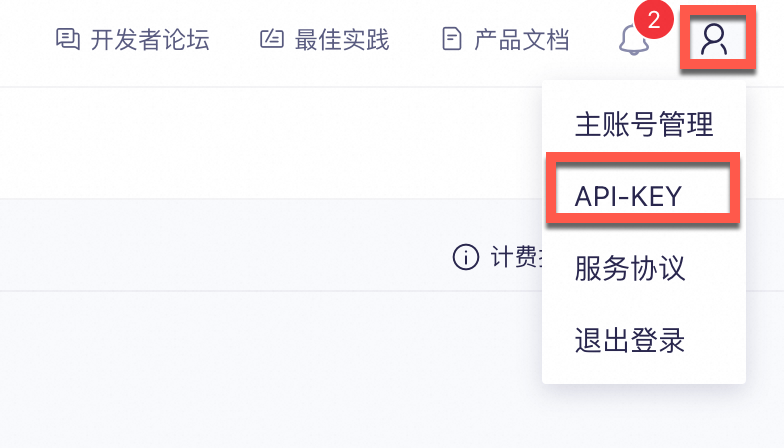
在頂部導航欄右側,點擊人型圖標,點擊API-KEY進入我的API-KEY頁面。在頁面右側,點擊創建我的API-KEY,在彈出窗口中創建一個新 API-KEY。保存 API-KEY 到本地用于后續配置。

2. 搭建示例網站
在讓 AI 助手能準確回答問題之前,我們可以先嘗試快速將 AI 助手集成到網站中。
您可以通過我們提前準備好的應用模板,快速搭建一個空白的示例網站,用于模擬您的企業官網或者其他站點。詳細步驟如下:
函數計算提供的試用額度可以完全覆蓋本教程所需資源消耗。額度消耗完后按量計費,對于本教程所涉及的Web服務,只在有訪問的情況下會產生費用。
2.1 創建應用
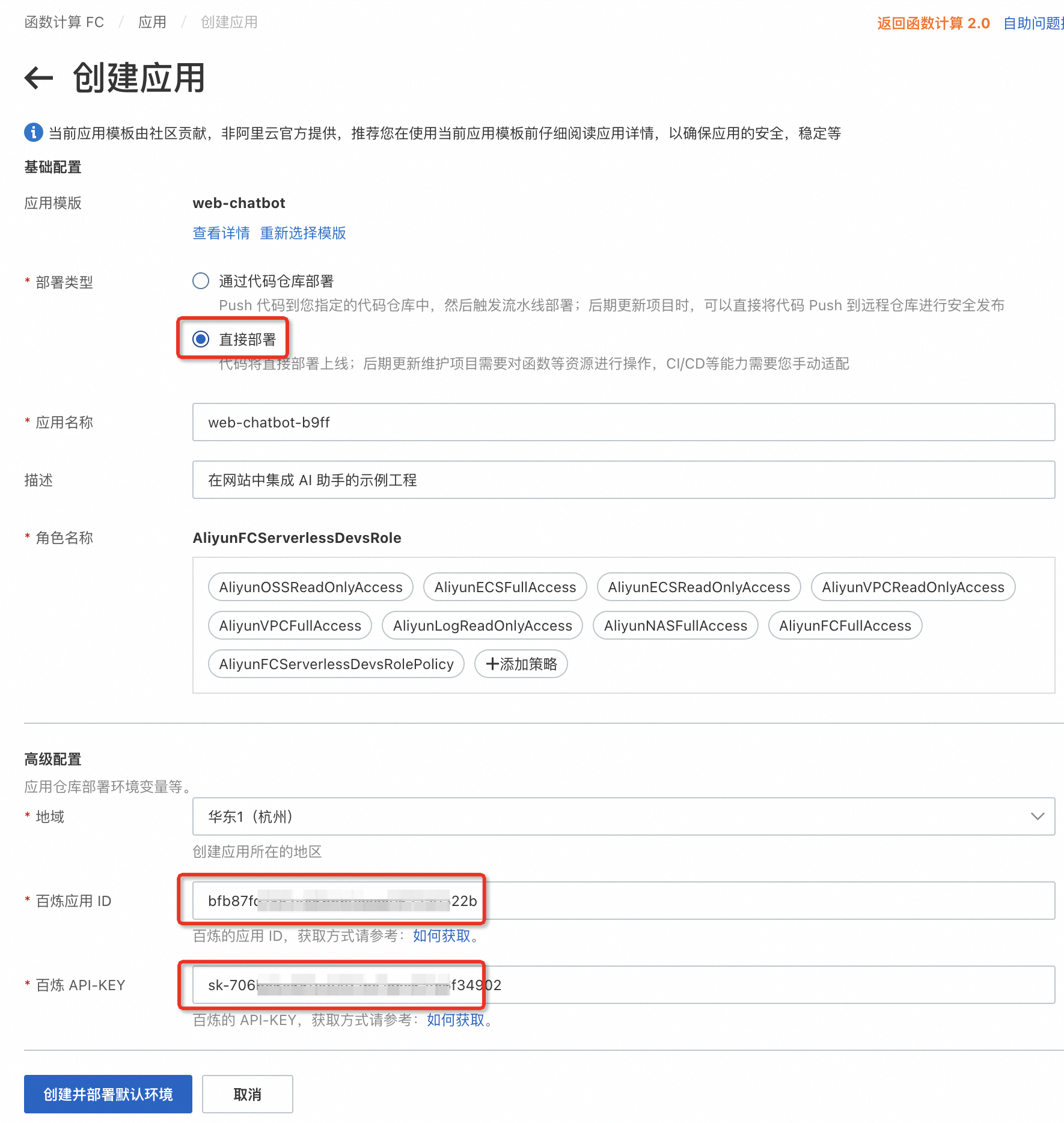
請點擊這里打開我們提供的函數計算應用模板,參考下圖選擇直接部署、并填寫前面獲取到的百煉應用 ID 以及 API-KEY。
這里需要填寫百煉應用 ID 和 API-KEY,是因為我們預置的應用模板中包含了通過百煉應用調用大模型的代碼,以便您在后續快速完成體驗。
然后其他表單項保持默認,點擊頁面左下角的創建并部署默認環境,等待項目部署完成即可(預計耗時 1 分鐘)。

2.2 訪問網站
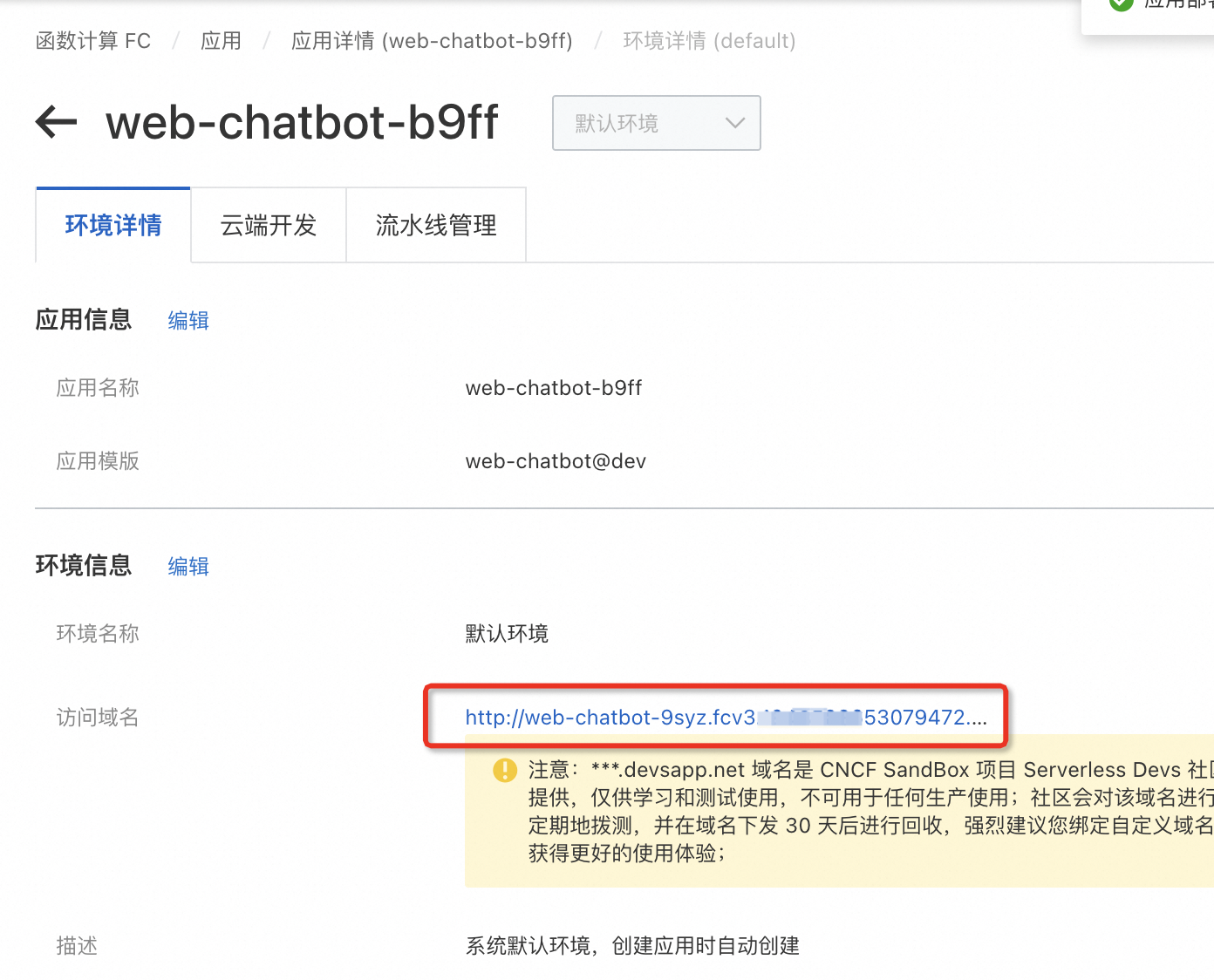
應用部署完成后,您可以在應用詳情的環境信息中找到示例網站的訪問域名,點擊即可查看,確認示例網站已經部署成功。


3. 為網站增加 AI 助手
在網站中增加 AI 助手非常簡單,您只需要在網站的 html 文件中插入幾行代碼。
3.1 增加 AI 助手相關代碼
示例工程中包含了被注釋的引入 AI 助手代碼,您需要找到并解除注釋。詳細操作步驟如下:
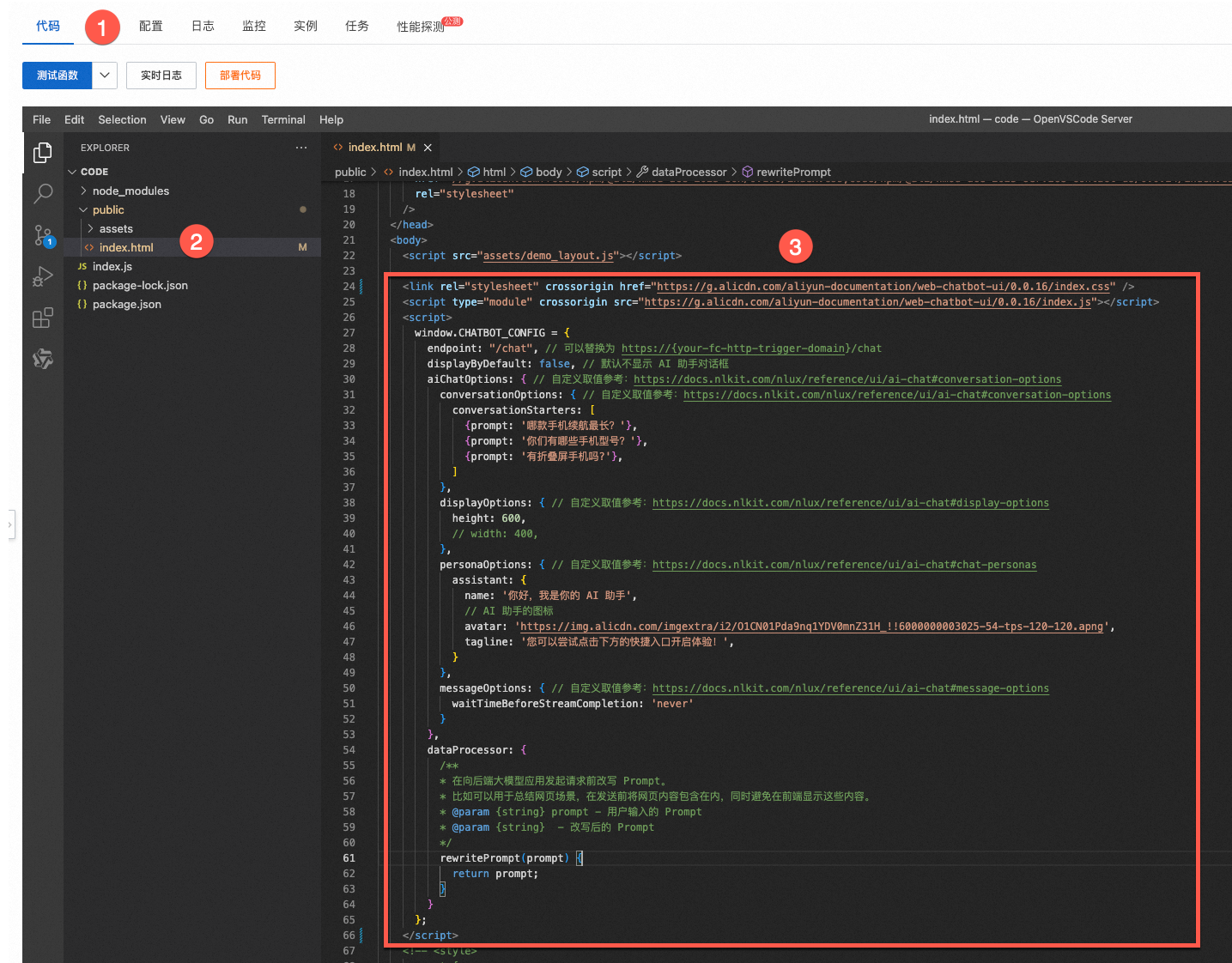
回到應用詳情頁,在環境詳情的最底部找到函數資源,點擊函數名稱,進入函數詳情頁。

進入函數詳情頁后,在代碼視圖中找到
public/index.html文件,然后取消③所在位置的代碼注釋即可。
最后點擊部署代碼,等待部署完成即可。
3.2 驗證網站上的 AI 助手
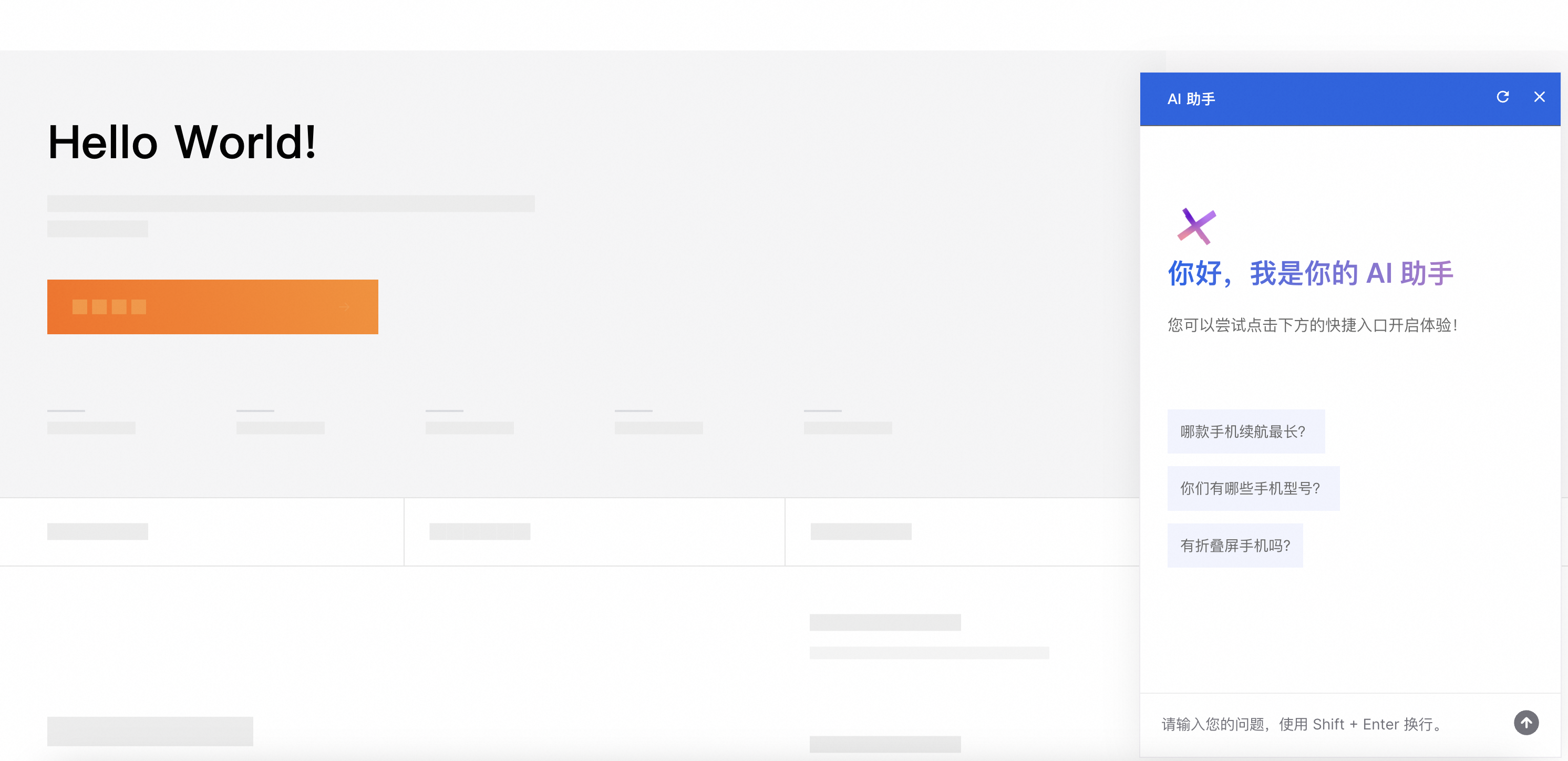
現在,您可以重新訪問示例網站頁面以查看最新效果。此時您會發現網站的右下角出現了 AI 助手圖標![]() ,點擊即可喚起 AI 助手。
,點擊即可喚起 AI 助手。

4. 為 AI 助手增加私有知識
通過前面的步驟,您已經擁有了一個可以和客戶對話的 AI 助手。但是,如果想讓 AI 助手像公司員工一樣,更加精準且專業地回答與商品相關的問題,我們還需要為大模型應用配置知識庫。
假設您在一家售賣智能手機的公司工作。您的網站上會有很多與智能手機相關的信息,如支持雙卡雙待、屏幕、電池容量、內存等信息。不同機型的詳細配置清單參考:百煉系列手機產品介紹.docx。
4.1 配置知識庫
接下來,我們可以嘗試讓大模型在面對客戶問題時參考這份文檔,以產出一個更準確的回答和建議。
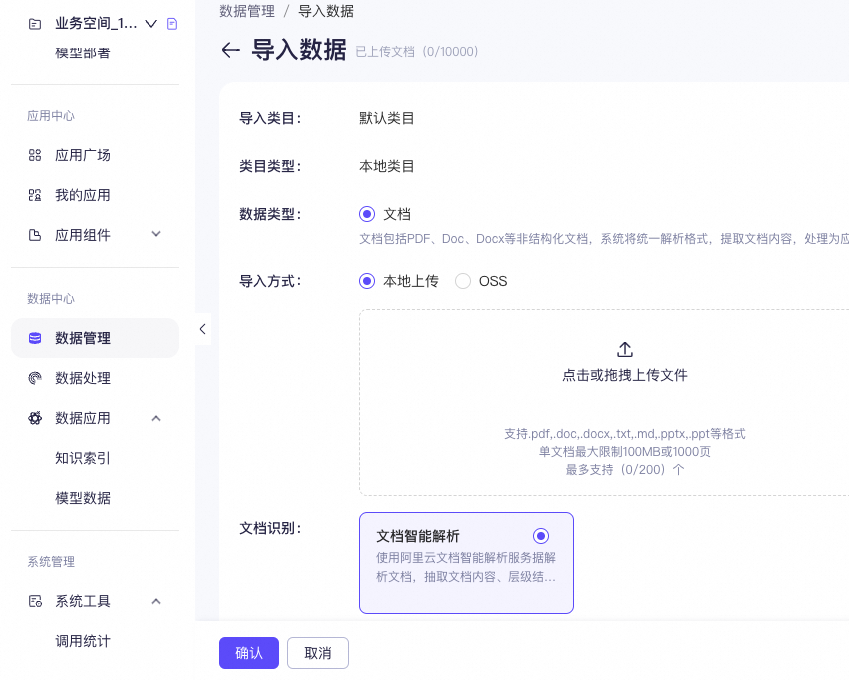
上傳文件:在百煉控制臺的數據管理中點擊導入數據,根據引導上傳我們虛構的百煉系列手機產品介紹:
根據您上傳的文檔大小,百煉需要一定時間解析,通常占用1~6分鐘,請您耐心等待。

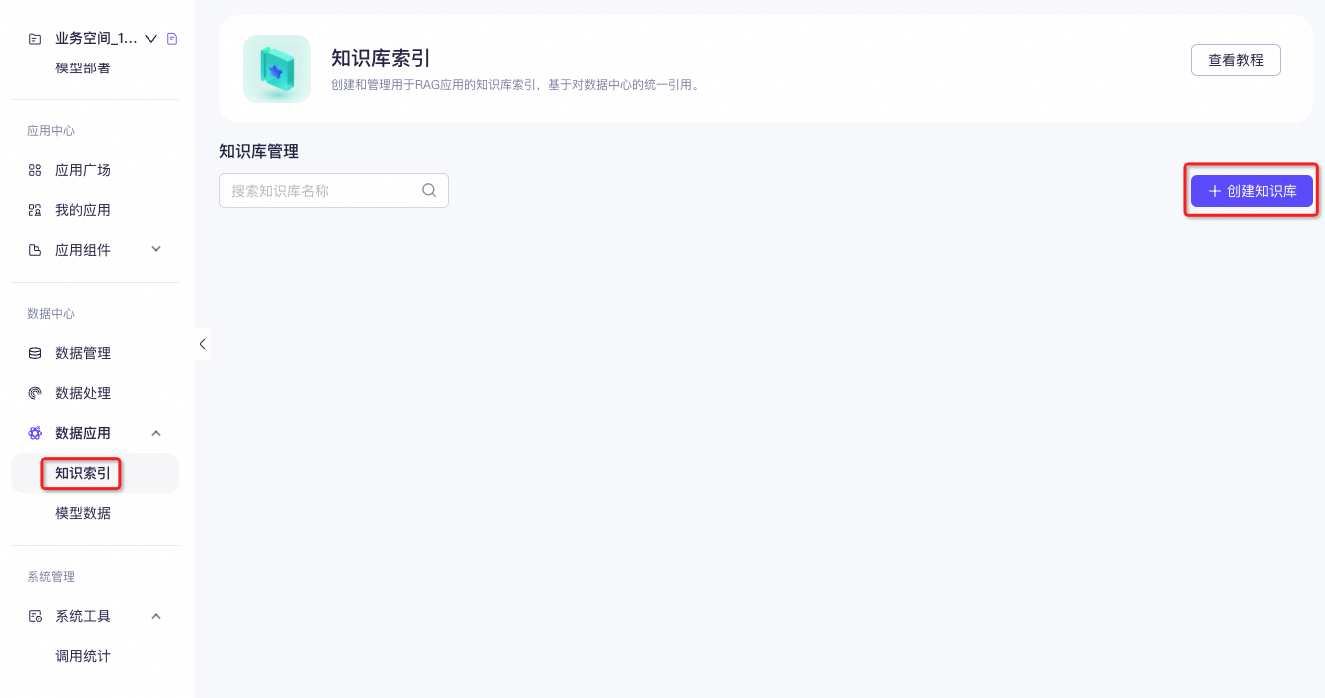
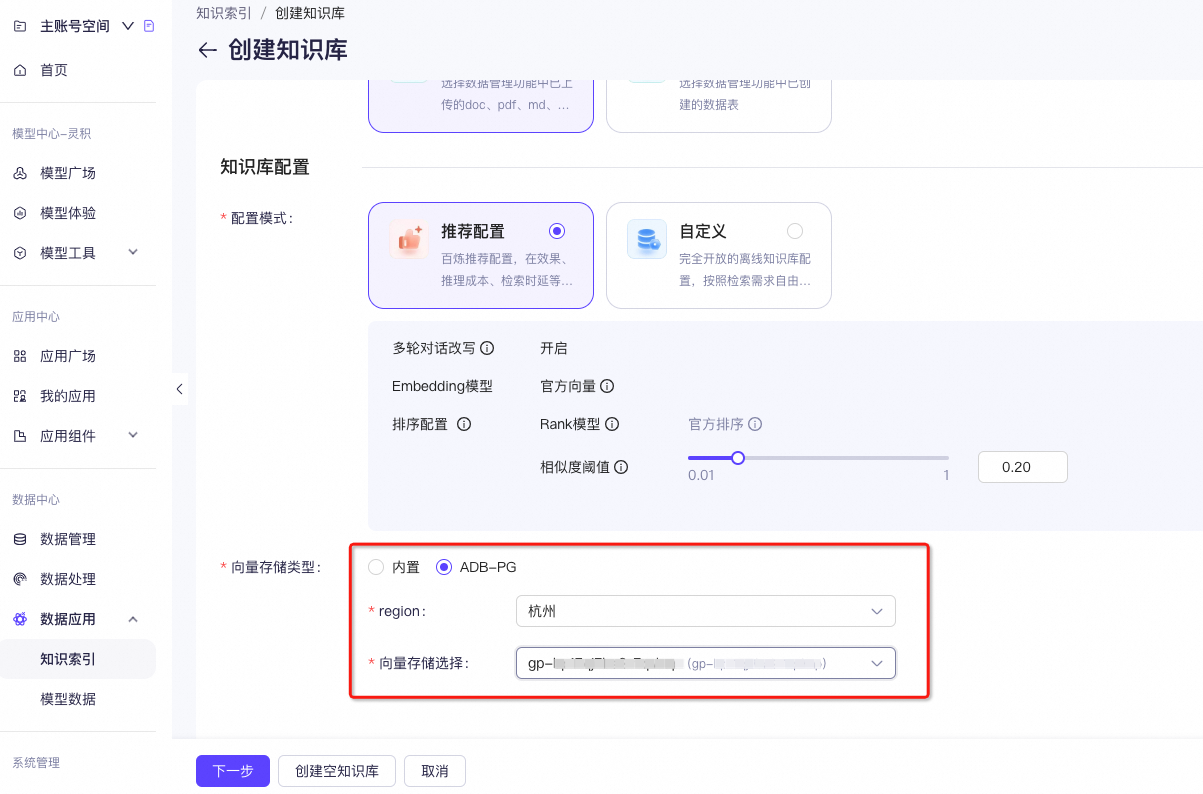
建立索引:進入知識索引,根據引導創建一個新的知識庫,選擇向量存儲類型為ADB-PG,然后選擇一個AnalyticDB for PostgreSQL實例。如果您還沒有AnalyticDB for PostgreSQL實例,請先創建一個實例,創建時請選擇開啟向量引擎優化。詳情請參見創建實例。
說明選擇向量存儲類型為ADB-PG,數據會存儲到您自己的AnalyticDB for PostgreSQL實例,確保您可以獨立自主管理您的數據。
數據會存儲在您的AnalyticDB for PostgreSQL實例的knowledgebase數據庫下的ns_cloud_index模式中。為了保證大模型生成內容的準確性和完整性,建議不要變更該數據庫中的表和數據。


選擇剛才上傳的文件,其他參數保持默認即可。知識庫將為上一步驟中準備的文檔建立索引,以便后續大模型回答時檢索參考。
引用知識:完成知識庫的創建后,可以返回我的應用進入到剛才創建的應用設置界面,打開知識檢索增強開關、選擇知識庫,測試驗證符合預期后點擊發布。Prompt 中會被自動添加一段信息,以便大模型在后續回答時參考檢索出來的信息。

4.2 檢驗效果
有了參考知識,AI 助手就能準確回答關于您公司的商品的問題了。
總結
通過前面的學習,您已經能搭建一個大模型 RAG 應用,并且將其以 AI 助手的形式添加到網站中來應對客戶咨詢,過程僅需 0 元(免費試用額度內) 10 分鐘。
應用于生產環境
在正式的將 AI 助手引入到您的生產環境之前,建議您了解如下信息:
前端代碼
前面創建的網站 AI 助手,是基于NLUX(一個用于開發大模型對話機器人的前端庫)開發的示例,功能還比較簡單。
如果您對于 AI 助手有更多定制化的需求,如希望調整樣式、支持歷史會話管理等,可以參考 NLUX 的文檔進行定制開發。
<link rel="stylesheet" crossorigin />
<script type="module" crossorigin src="https://g.alicdn.com/aliyun-documentation/web-chatbot-ui/0.0.22/index.js"></script>
<script>
window.CHATBOT_CONFIG = {
endpoint: "/chat", // 可以替換為 https://{your-fc-http-trigger-domain}/chat
displayByDefault: false, // 默認不展示 AI 助手聊天框
aiChatOptions: { // aiChatOptions 中 options 會傳遞 aiChat 組件,自定義取值參考:https://docs.nlkit.com/nlux/reference/ui/ai-chat
conversationOptions: { // 自定義取值參考:https://docs.nlkit.com/nlux/reference/ui/ai-chat#conversation-options
conversationStarters: [
{prompt: '哪款手機續航最長?'},
{prompt: '你們有哪些手機型號?'},
{prompt: '有折疊屏手機嗎?'},
]
},
displayOptions: { // 自定義取值參考:https://docs.nlkit.com/nlux/reference/ui/ai-chat#display-options
height: 600,
},
personaOptions: { // 自定義取值參考:https://docs.nlkit.com/nlux/reference/ui/ai-chat#chat-personas
assistant: {
name: '你好,我是你的 AI 助手',
// AI 助手的圖標
avatar: 'https://img.alicdn.com/imgextra/i2/O1CN01Pda9nq1YDV0mnZ31H_!!6000000003025-54-tps-120-120.apng',
tagline: '您可以嘗試點擊下方的快捷入口開啟體驗!',
}
}
},
dataProcessor: {
/**
* 在向后端大模型應用發起請求前改寫 Prompt。
* 比如可以用于總結網頁場景,在發送前將網頁內容包含在內,同時避免在前端顯示這些內容。
* @param {string} prompt - 用戶輸入的 Prompt
* @param {string} - 改寫后的 Prompt
*/
rewritePrompt(prompt) {
return prompt;
}
}
};
</script>
<style>
:root {
/* webchat 工具欄的顏色 */
--webchat-toolbar-background-color: #1464E4;
/* webchat 工具欄文字和按鈕的顏色 */
--webchat-toolbar-text-color: #FFF;
}
/* webchat 對話框如果被遮擋,可以嘗試通過 z-index、bottom、right 等設置來調整位置 */
.webchat-container {
z-index: 100;
bottom: 10px;
right: 10px;
}
/* webchat 的喚起按鈕如果被遮擋,可以嘗試通過 z-index、bottom、right 等設置來調整位置 */
.webchat-bubble-tip {
z-index: 99;
bottom: 20px;
right: 20px;
}
</style>服務端代碼
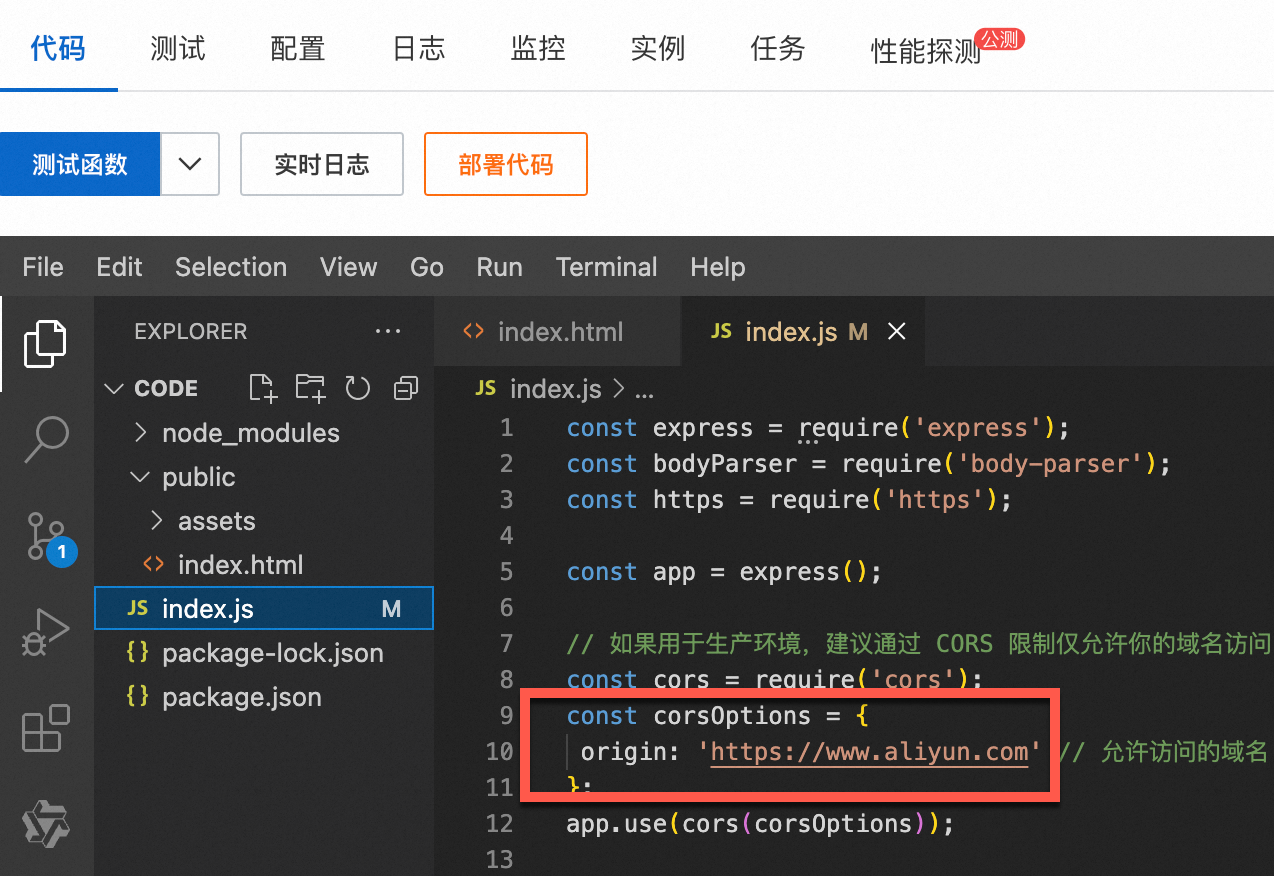
前面創建的示例網站代碼中,包含了一個調用大模型獲取答案的接口POST /chat,具體實現代碼在文件index.js中。
函數計算應用在沒有訪問時不產生任何費用,您完全可以保留此函數應用,在后續用作調用大模型的轉發服務。
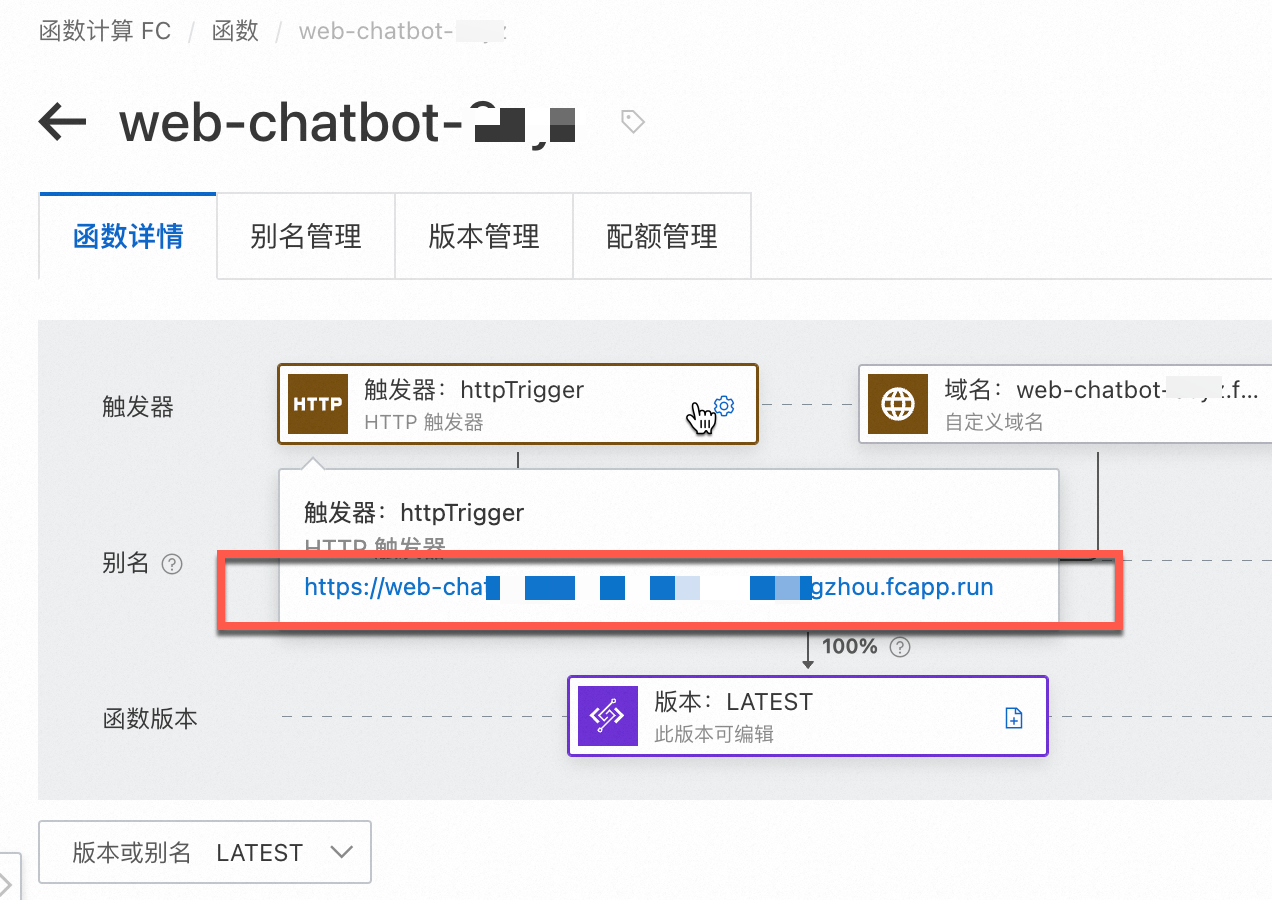
函數計算應用部署時附帶的 **.devsapp.net 域名會在下發后 30 天內回收,且不支持HTTPS訪問,只適合于測試驗證。如果您希望在您的網站上直接調用函數計算中部署的POST /chat接口,建議使用函數計算HTTP觸發器中提供的域名,如:https://web-chat****.fcapp.run/chat。與此同時,建議您修改index.js中的 cors 配置,禁止其他站點對此接口的訪問。


應用評測
建議在正式上線 AI 助手前,組織業務人員一起參與應用評測,確保大模型應用的回答效果符合預期。如果不符合預期,可以通過優化提示詞、完善補充私有知識、調整文檔切分策略等方法來改進回答效果。