平臺支持開發者給IoT設備開發并上傳自定義控制面板,本文介紹自定義面板快速開發流程和上傳步驟,以及上傳的文件規范。
前提條件
需已在控制臺創建產品,詳見創建產品。
設備面板上傳及預覽
目前該能力尚在內測中,需要使用該能力的用戶請聯系商務或客服溝通。
文件規范
代碼構建產物必須放在dist文件夾中,然后新建一個項目文件夾,將dist文件夾放在該項目文件夾中,并將項目打包成zip文件進行上傳,dist文件夾包含index.html文件。
壓縮包名長度不超過20,且僅由英文、數字、下劃線(_)構成。
壓縮文件大小不超過1M。
上傳流程
登錄生活物聯網控制臺。
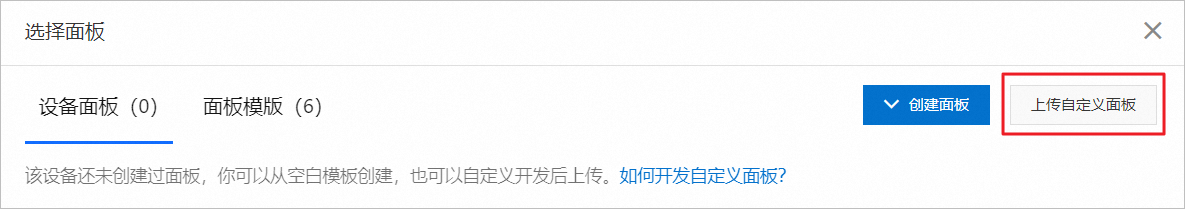
在產品的人機交互>設備面板頁面,單擊選擇面板。
在選擇面板頁面,單擊上傳自定義面板。
重要上傳自定義面板前需要將自定義面板開發完畢并打包,詳細開發流程參見下文自定義面板開發與調試。

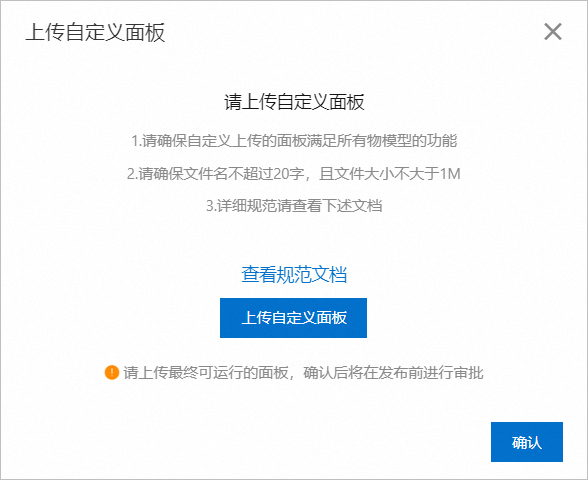
在彈窗中單擊上傳自定義面板,在文件夾中選擇自定義面板上傳。

上傳完畢面板后,可預覽面板。
云智能App預覽,
使用云智能App進入開發者模式后,掃描彈窗中的二維碼進行預覽。
說明云智能App未審核的自定義面板只能用開發者模式預覽,進入開發者模式的方法請參見如何進入云智能App開發者模式。
天貓精靈App預覽
使用天貓精靈App掃描下方的二維碼進入調試設備列表,然后單擊對應的設備進行預覽。


面板審核
為規范生活物聯網平臺自定義面板的使用,上傳了自定義面板的產品需要完成面板審核流程后才能進行量產發布。
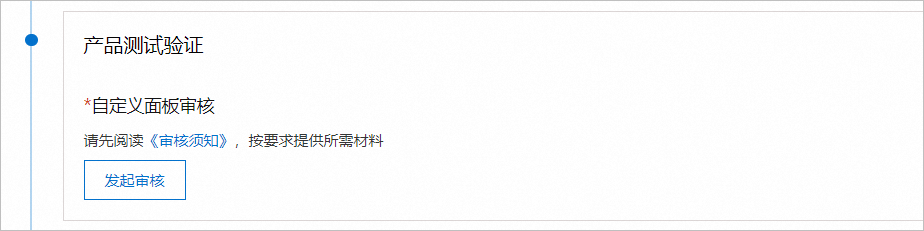
完成面板上傳后,在批量投產界面,單擊發起審核開始審核流程。未完成面板審核時產品無法發布。
說明發起流程后再上傳面板將使審核狀態重置為未發起。

審核失敗時,會提示失敗原因,可根據失敗原因進行修復后重新上傳,或重新發起審核。
自定義面板開發與調試
面板開發腳手架
腳手架安裝
npm i aliyun-livinglink-panel-cli -g項目初始化
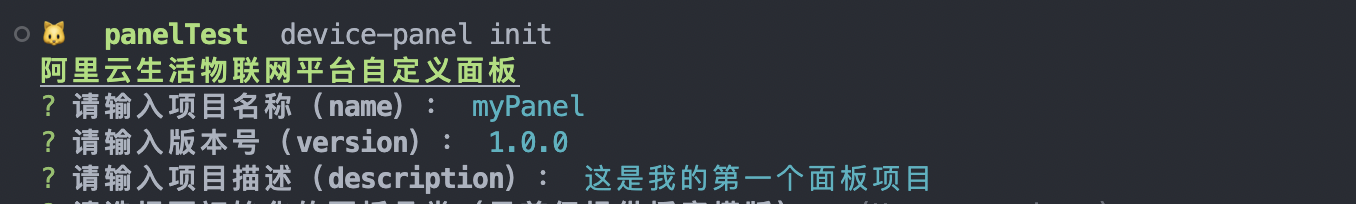
device-panel init填入項目相關信息。

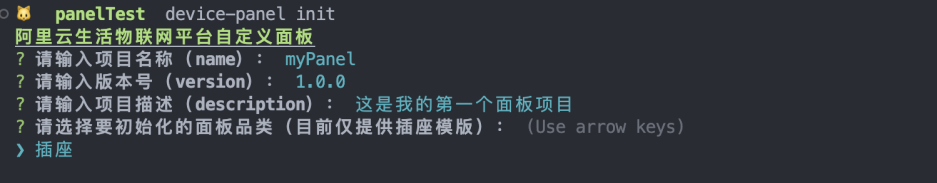
選擇要生成的模板品類。

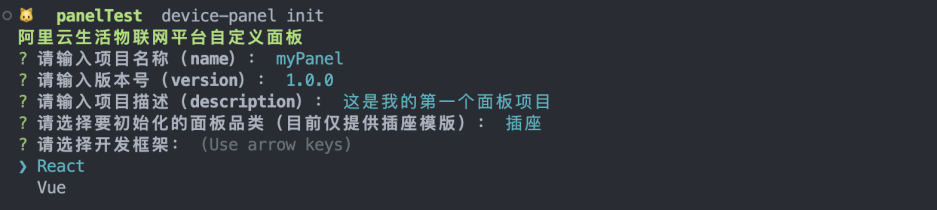
選擇開發框架。

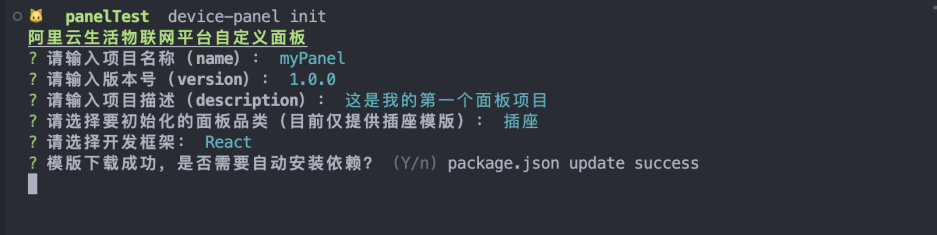
安裝依賴。

cd到項目目錄,執行
npm start啟動項目。
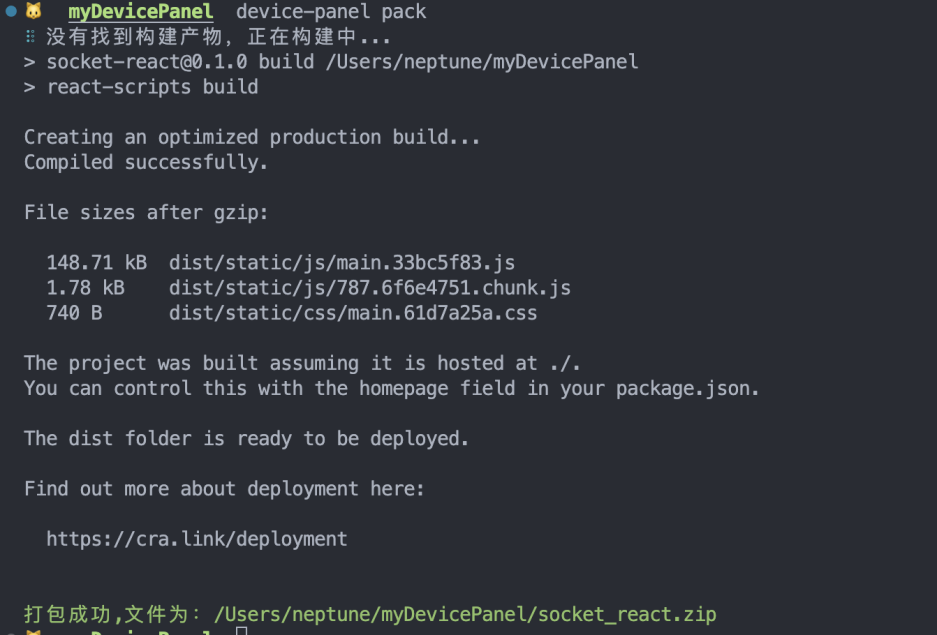
項目打包
device-panel pack雖然打包命令在沒有構建產物的情況下會自動執行構建,但是在打包之前建議先執行 npm run build 本地構建一下,防止出現構建錯誤。

自定義面板調試
如果希望在上傳面板之前預先調試面板,可自行生成自定義面板的二維碼,并使用App進行掃碼預覽。詳細步驟如下:
獲取設備參數。
使用云智能App或天貓精靈App掃描下方二維碼進入調試頁面,并復制頁面中的
productKey和iotId。云智能App

天貓精靈App
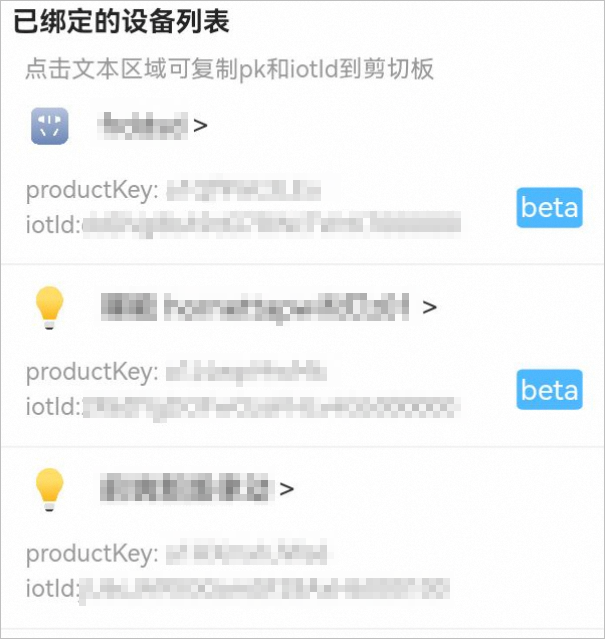
 調試頁面的內容如下圖:
調試頁面的內容如下圖:
拼接參數。
將上一步驟中復制的設備參數拼接到下面的URL中。
https://xx/index.html?_ali_status_bar_transparent_=true&_ali_disable_nav_=true&pk=上一步復制過來的productKey&devId=上一步復制過來的iotId說明1. xx代表本地應用啟動服務的局域網ip,不要直接使用xx.xx.xx;
2.天貓精靈App的URL參數需要增加skillId。
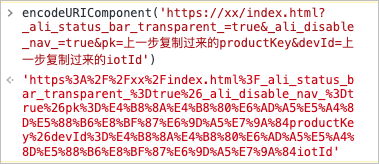
生成預覽URL。
將上面步驟中拼接好參數的URL進行編碼。

再拼接到下方的預覽URL中,生成預覽URL。
云智能App
ilop://hybrid?manifest=false&page=https%3A%2F%2Fxx%2Findex.html%3F_ali_status_bar_transparent_%3Dtrue%26_ali_disable_nav_%3Dtrue%26pk%3D%E4%B8%8A%E4%B8%80%E6%AD%A5%E5%A4%8D%E5%88%B6%E8%BF%87%E6%9D%A5%E7%9A%84productKey%26devId%3D%E4%B8%8A%E4%B8%80%E6%AD%A5%E5%A4%8D%E5%88%B6%E8%BF%87%E6%9D%A5%E7%9A%84iotId天貓精靈App
assistant://hybrid?manifest=false&page=https%3A%2F%2Fxx%2Findex.html%3F_ali_status_bar_transparent_%3Dtrue%26_ali_disable_nav_%3Dtrue%26pk%3D%E4%B8%8A%E4%B8%80%E6%AD%A5%E5%A4%8D%E5%88%B6%E8%BF%87%E6%9D%A5%E7%9A%84productKey%26devId%3D%E4%B8%8A%E4%B8%80%E6%AD%A5%E5%A4%8D%E5%88%B6%E8%BF%87%E6%9D%A5%E7%9A%84iotId
生成預覽的二維碼。
使用第三方工具將上述步驟中生成的預覽URL轉換成二維碼。
使用云智能App或天貓精靈App掃碼預覽即可自行預先調試面板。