richtext
<external-richtext> 是螞蟻動態(tài)卡片引擎內(nèi)置的組件,用來渲染富文本。
嵌入組件支持
不可以嵌套任何其他組件。
樣式
<external-richtext>組件支持 通用樣式 中的所有樣式,并且支持部分特殊樣式。
格式
支持 HTML 標(biāo)簽格式,目前包含以下與字體相關(guān)的標(biāo)簽。
標(biāo)簽 | 描述 | 寫法 | 備注 |
br | 換行 | <p> To break<br />lines<br />in a<br />paragraph,<br />use the br tag. </p> | - |
span | 用來組合文檔中的行內(nèi)元素 | <p> some other text.</p> | - |
div | 把文檔分割為獨立的、不同的部分 |
<h3>This is a header</h3> <p>This is a paragraph.</p> | - |
b | 加粗文本 | <p>這是普通文本 - <b>這是粗體文本</b>。</p> | - |
del | 刪除文本 | a dozen is 12 pieces | - |
h1 | 標(biāo)題 1 | <h1>這是標(biāo)題 1</h1> | - |
h2 | 標(biāo)題 2 | <h2>這是標(biāo)題 2</h2> | - |
h3 | 標(biāo)題 3 | <h3>這是標(biāo)題 3</h3> | - |
h4 | 標(biāo)題 4 | <h4>這是標(biāo)題 4</h4> | - |
h5 | 標(biāo)題 5 | <h5>這是標(biāo)題 5</h5> | - |
h6 | 標(biāo)題 6 | <h6>這是標(biāo)題 6</h6> | - |
i | 斜體文本 | <i>郵箱斜體cn42ducn4***@163.comt3@42du.online</i> | - |
p | 定義段落 | <p>This is some text in a very short paragraph</p> | - |
img | 定義圖片 | src:下載鏈接 width/height:圖片繪制寬/高 <img src='https://gw-office.alipayobjects.com/basement_prod/2e4245df-3518-434c-bac6-244447b6800f.png' width=18rpx height=18rpx /> | 寬高默認(rèn)值與字體高度相同。 設(shè)置寬高大于行高時,繪制效果上不支持把行高撐開。 |
a | 定義鏈接 | href:鏈接跳轉(zhuǎn)地址 <a > | - |
字體相關(guān)
屬性 | 描述 | 值類型 | 寫法 | 備注 |
font-size | 文字大小 | 長度單位 | <span style=\"font-size:30px;\">內(nèi)聯(lián)30px</span> | - |
效果相關(guān)
屬性 | 描述 | 值類型 | 寫法 | 備注 |
color | 字體顏色 | 色彩單位 | <span style=\"color:#F00\">內(nèi)聯(lián)#F00</span> | - |
font-weight | 字重 | string | <span style=\"font-weight:100\">內(nèi)聯(lián)#F00</span> | 取值和 text 標(biāo)簽中基礎(chǔ)樣式的 樣式 相同。 |
font-family | 字體 | string | <span style=\"font-family:thinFont\">字體瘦體</span> | 取值和 text 標(biāo)簽中基礎(chǔ)樣式的 樣式 相同。 |
屬性
屬性 | 描述 | 值類型 | 默認(rèn)值 | 寫法 | 備注 |
text | 組件的值,文本內(nèi)容 | string | <external-richtext text="richtextContent"></external-richtext> | - | |
line-space | 行間距,如 4px | 長度單位 | <external-richtext line-space="4px"></external-richtext> | - | |
detectEmotionEmoji | 是否檢測自定義 Emoji 表情 | 1/0 | 0 | <external-richtext text="richtextContent" detectEmotionEmoji="1" ></external-richtext> | - |
linkColor | 設(shè)置鏈接字體顏色(a 標(biāo)簽) | 色彩單位 | 0xff108ee9 | <external-richtext text="richtextContent" linkColor="#FF0000"></external-richtext> | - |
highlightedColor | 設(shè)置鏈接點擊高亮顏色 | 色彩單位 | 0xffa9a9a9 | <external-richtext text="richtextContent" highlightedColor="#0000FF" ></external-richtext> | - |
為 img 標(biāo)簽設(shè)置的 height 大于行高時,繪制效果不會把行高撐開,默認(rèn)與字體高度相同。
為 img 標(biāo)簽設(shè)置 width 和 height,會把圖片壓縮填滿。
a 標(biāo)簽鏈接字體顏色 span 設(shè)置優(yōu)先級高于屬性 linkcolor 設(shè)置。
highlightedColor 控制高亮顏色,包括 a 標(biāo)簽鏈接。如果不設(shè)置,默認(rèn)灰色。
表情大小與字體高度相同。
事件
<richtext> 組件支持 通用事件 中的所有事件。
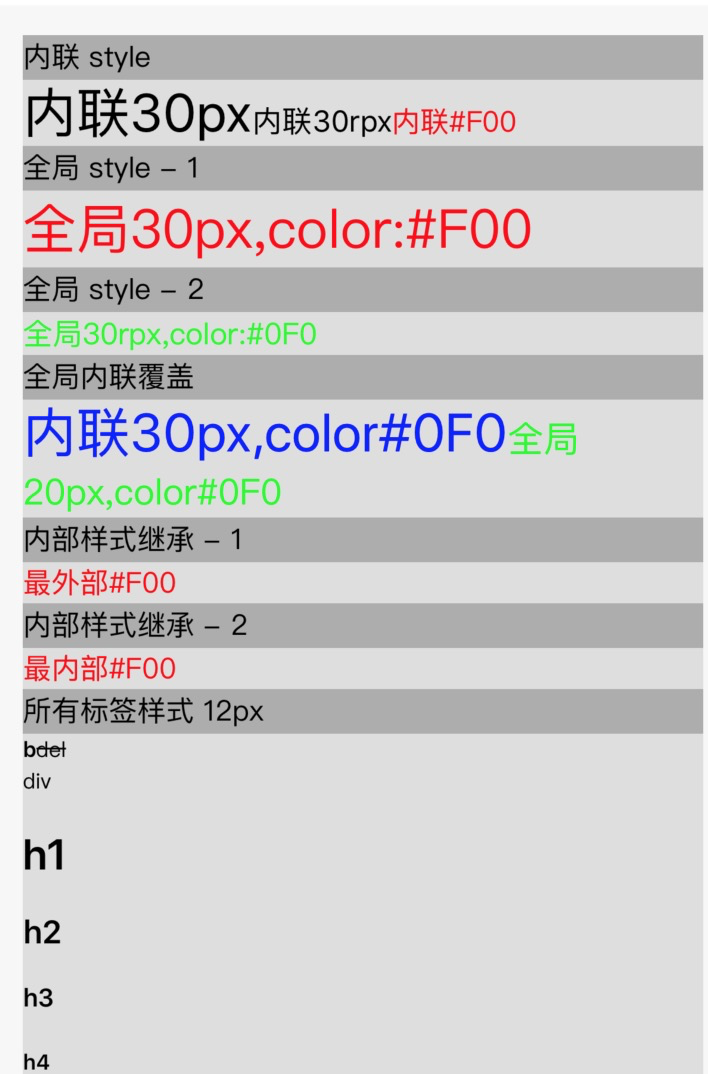
示例
<external-richtext
:text="richTextContent"
:line-space="4px"
></external-richtext>
data: {
richTextContent:
'<span style=\"font-size:30px;\">內(nèi)聯(lián)30px</span><span style=\"font-size:30rpx;\">內(nèi)聯(lián)30rpx</span><span style=\"color:#F00\">內(nèi)聯(lián)#F00</span>
<span>全局30px,color:#F00</span>
<span>全局30rpx,color:#0F0</span>
<span style=\"font-size:30px;color:#00F\">內(nèi)聯(lián)30px,color#0F0</span><span>全局20px,color#0F0</span>
<div style=\"color:#F00\"><div><div>最外部#F00</div></div></div>
<div><div><div style=\"color:#F00\">最內(nèi)部#F00</div></div></div>
<b>b</b><del>del</del><div>div</div><h1>h1</h1><h2>h2</h2><h3>h3</h3><h4>h4</h4><h5>h5</h5><h6>h6</h6><i>i</i><p>p</p><span>span</span>'
}
示例代碼
單擊此處 detailRichtext.zip 獲取完整示例代碼。