本文介紹了接入螞蟻動態卡片的流程和部分使用螞蟻動態卡片的內容。
螞蟻動態卡片已通過 mPaaS 10.2.3 基線版本 開始公測,但當前僅支持采用 mPaaS 原生 AAR 的接入方式。更多關于接入方式的信息,請參見 接入方式簡介。
如果有更多接入相關問題,歡迎搜索群號 32843812 加入釘釘群進行咨詢交流。該釘釘群已添加 mPaaS 公有云答疑小助手,能夠快速回答常見接入問題。更多關于使用公有云答疑小助手的信息,請參見 公有云答疑小助手。
前置條件
已經開通并接入 mPaaS。
已經安裝螞蟻動態卡片 AntCubeTool 工具。更多詳情請參見 關于 AntCubeTool。
操作步驟
?選擇基線。
點擊 mPaaS > 原生 AAR 接入,在彈出的接入面板中,點擊接入/升級基線下的 開始配置,添加 10.2.3 基線。
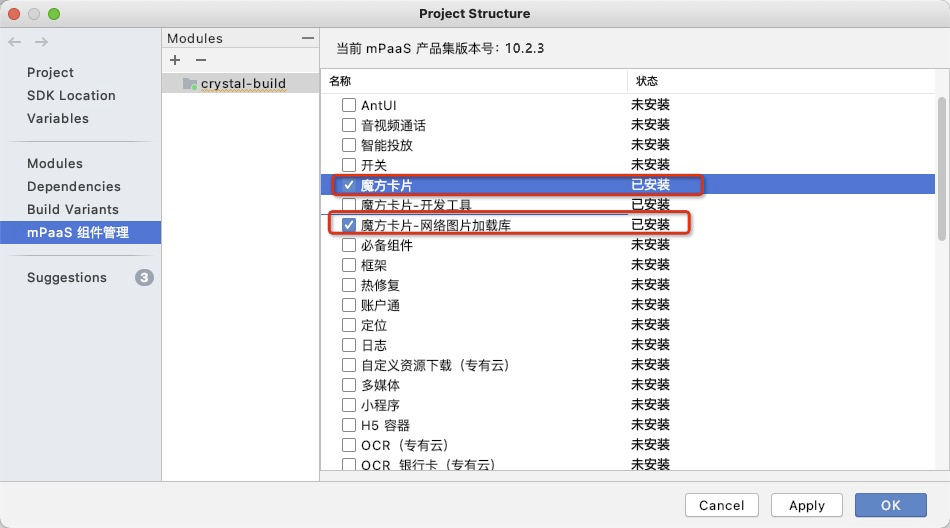
添加 魔方卡片 和 魔方卡片-網絡圖片加載庫 組件。

初始化卡片。
在不同的基線版本中,需要進行的初始化處理不同,請根據您的基線版本,進行相應操作。
在 10.2.3 及以后的基線版本中,只需在 Application 中添加
MP.init(this);初始化 mPaaS 即可。如您需要設置初始化參數,請參見 擴展初始化參數。在 10.2.3 之前的基線版本中,需在 Application 中添加以下代碼,初始化mPaaS。
public class MainApplication extends Application { @Override public void onCreate() { super.onCreate(); // 初始化 mPaaS MP.init(this); } }
在 App 目錄下
AndroidManifest.xml中添加以下代碼,以保證可以抓到 C 層閃退。<!-- 螞蟻動態卡片抓取 C 層閃退必備 --> <receiver android:name="com.alipay.mobile.common.logging.process.LogReceiverInToolsProcess" android:enabled="true" android:exported="false" android:process=":tools"> <intent-filter> <action android:name="${applicationId}.monitor.command" /> </intent-filter> </receiver> <receiver android:name="com.alipay.mobile.logmonitor.ClientMonitorWakeupReceiver" android:enabled="true" android:exported="false" android:process=":push"> <intent-filter> <action android:name="android.intent.action.BOOT_COMPLETED" /> <action android:name="${applicationId}.push.action.CHECK" /> <action android:name="${applicationId}.monitor.command" /> </intent-filter> </receiver>
構建卡片工程。
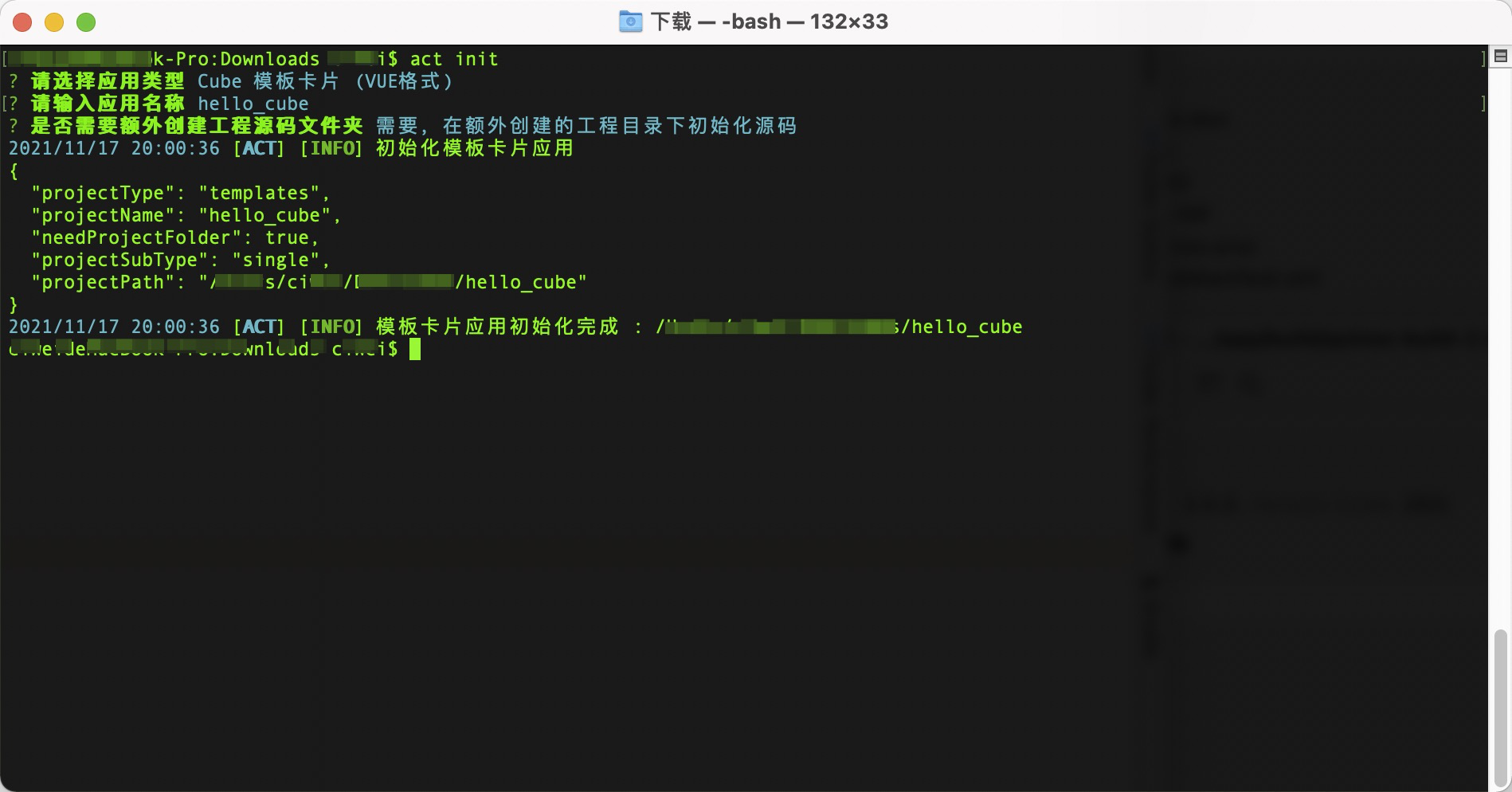
初始化工程。在終端里執行
act init命令。請選擇應用類型為 Cube ,選擇模板卡片(VUE 格式)。
請輸入應用名稱,輸入您的項目名稱,建議采用英文、數字和下劃線的組合。
請選擇“需要額外創建工程源碼文件夾”,會額外以應用名稱建立一個文件夾。如果選擇不需要,會在當前目錄直接初始化。

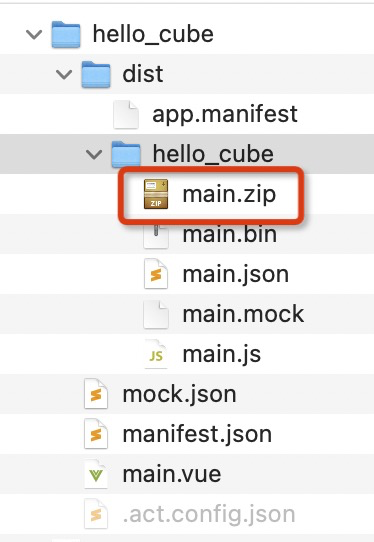
構建工程。使用
cd命令打開剛創建的卡片工程,運行act build完成構建。構建完的產物會在您的工程的/dist/文件夾下。
發布卡片。
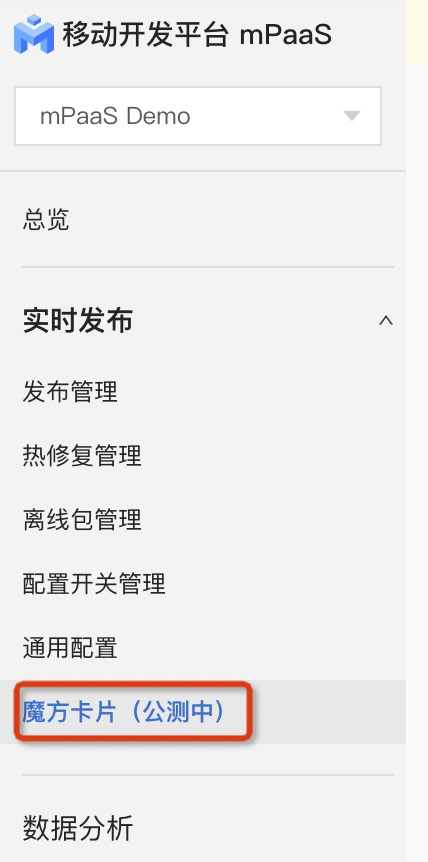
進入卡片后臺。

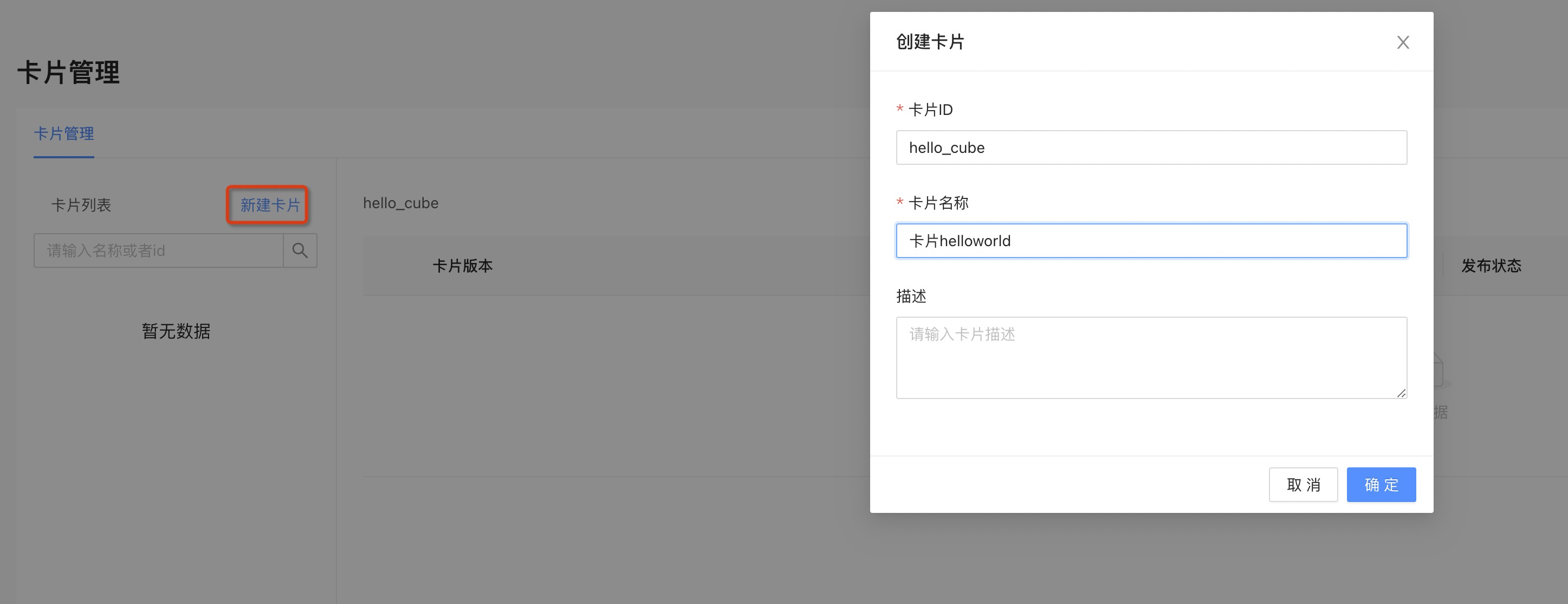
單擊 新建卡片。
卡片 ID 建議使用英文、數字和下劃線的組合,長度不短于 8 個字符。客戶端渲染卡片時會依賴卡片 ID。卡片名稱可以取任意值,長度不超過 20 個字符。

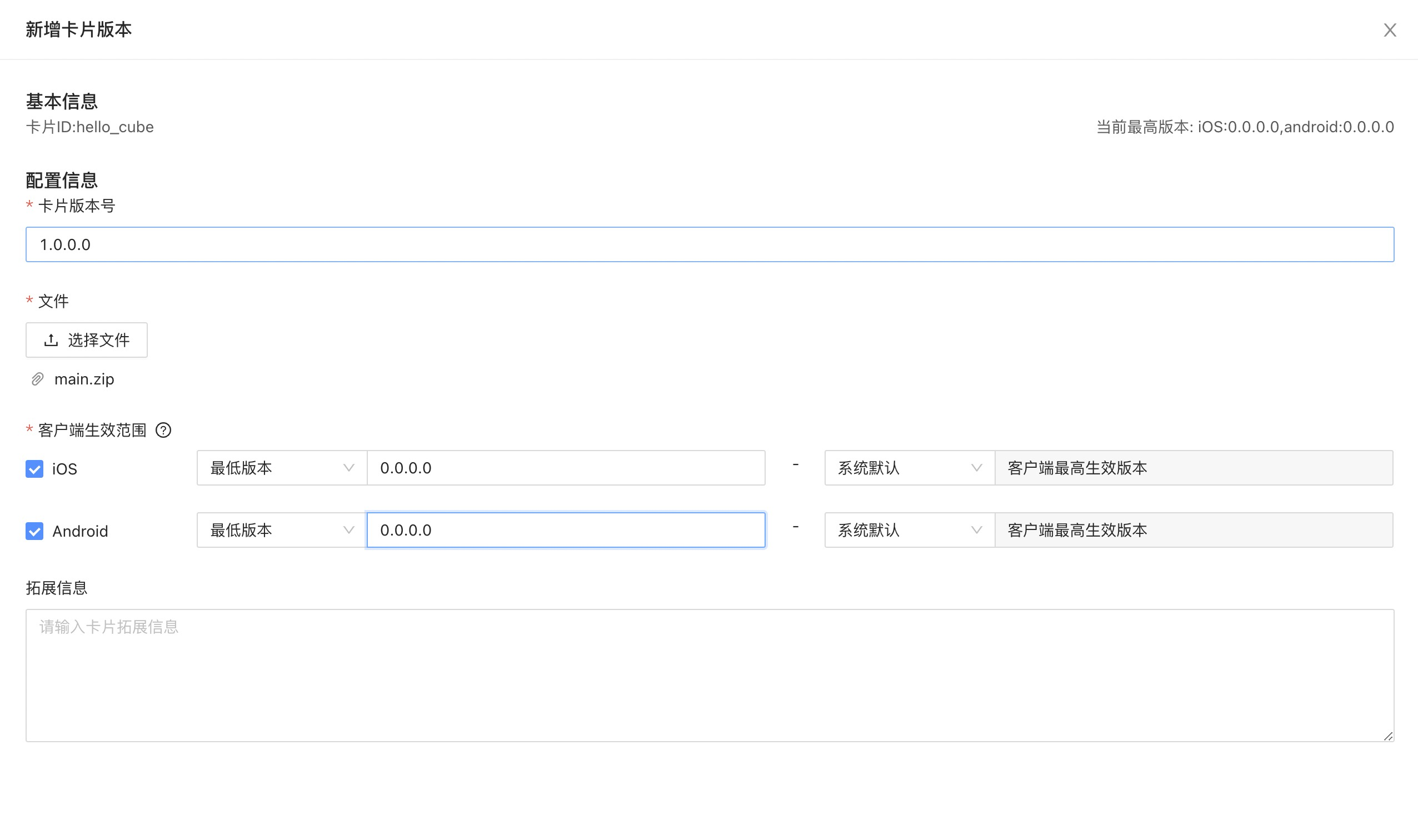
添加卡片資源。
建議使用 4 位版本號。
選擇剛才編譯的 main.zip。
客戶端范圍指的是可以拉取到該卡片的客戶端版本。如果要覆蓋所有客戶端版本,在最低版本中填入 0.0.0.0 即可。

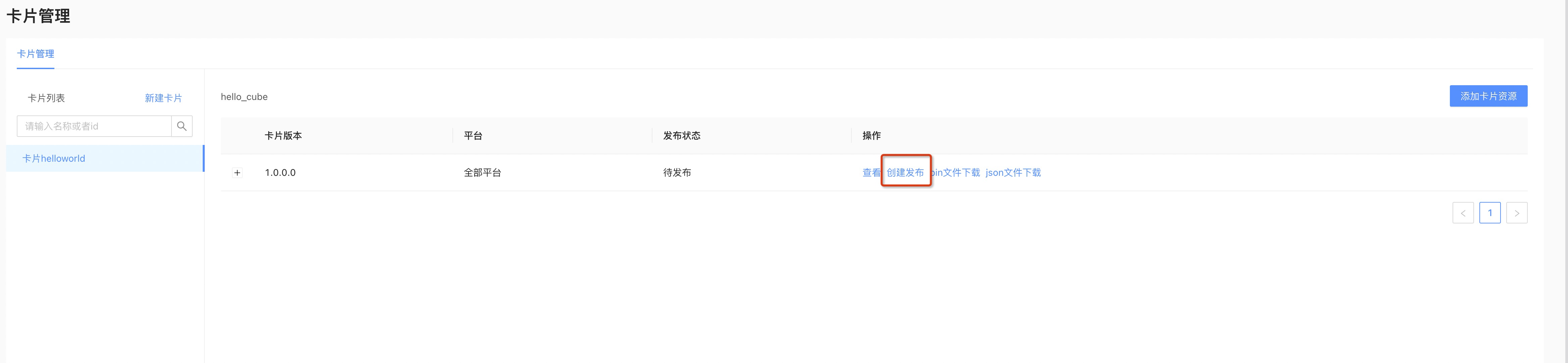
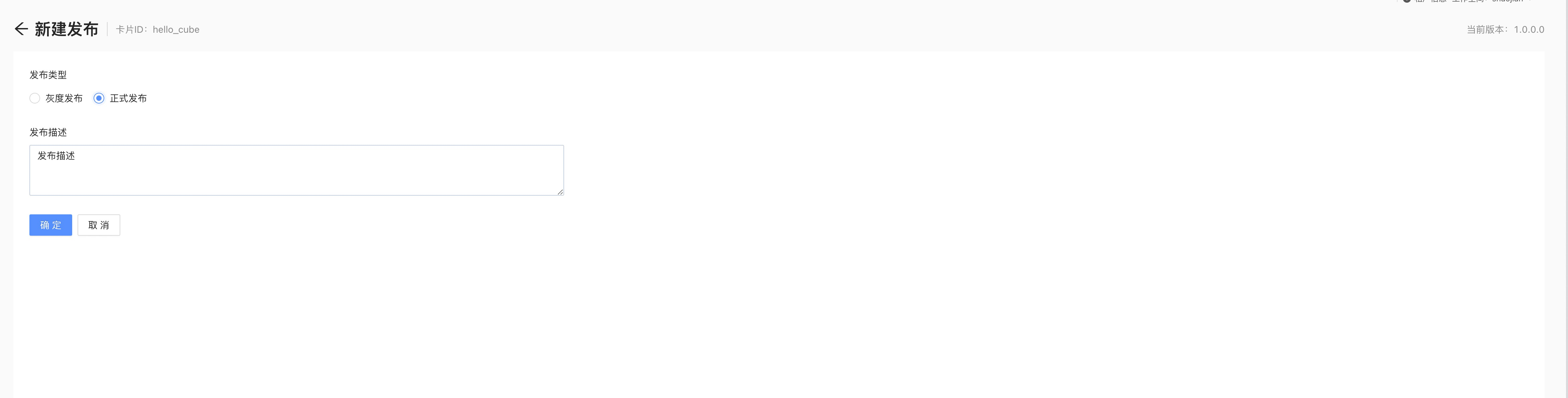
發布卡片。
單擊 創建發布。

選擇 正式發布。

卡片發布成功后,客戶端就可以拉取到卡片。
渲染卡片。
// 創建卡片配置 CubeCardConfig cardConfig = new CubeCardConfig(); // 后臺創建的卡片 ID cardConfig.setTemplateId("hello_cube"); // 卡片版本 cardConfig.setVersion("1.0.0.0"); // 卡片寬度,這里選取屏幕寬度 cardConfig.setWidth(MFSystemInfo.getPortraitScreenWidth()); // 卡片數據(用于渲染卡片的數據,一般是 mock.json 里面的內容) JSONObject obj = new JSONObject("xxxxx"); cardConfig.setData(obj); // 創建卡片信息 CubeService.instance().getEngine().createCard(cardConfig, new CCardCallback() { @Override public void onLoaded(final CubeCard crystalCard, CCardType cardType, CubeCardConfig cubeCardConfig, CubeCardResultCode result if (resultCode == CubeCardResultCode.CubeCardResultSucc) { // 需要運行在主線程 runOnUiThread(new Runnable() { @Override public void run() { // 創建卡片 View CubeView view = CubeService.instance().getEngine().createView(FastActivity.this); // 添加到外層 ViewGroup 里 mWrapperLl.addView(view); // 渲染卡片 crystalCard.renderView(view); } }); } else { MPLogger.info("cube", "fail " + cubeCardConfig.getTemplateId() + " style " + cardType + " error " + resultCode); } } });銷毀頁面時,需要把卡片手動回收。
@Override protected void onDestroy() { super.onDestroy(); if (mCard != null) { mCard.recycle(); } int chidrenCount = mWrapperLl.getChildCount(); for (int i = 0; i < chidrenCount; i++) { if (mWrapperLl.getChildAt(i) instanceof CubeView) { ((CubeView) mWrapperLl.getChildAt(i)).destroy(); } } mWrapperLl.removeAllViews(); }效果預覽。