本文中含有需要您注意的重要提示信息,忽略該信息可能對您的業務造成影響,請務必仔細閱讀。
根據埋點方案,選擇正確的埋點API。
1 如何查看埋點方案
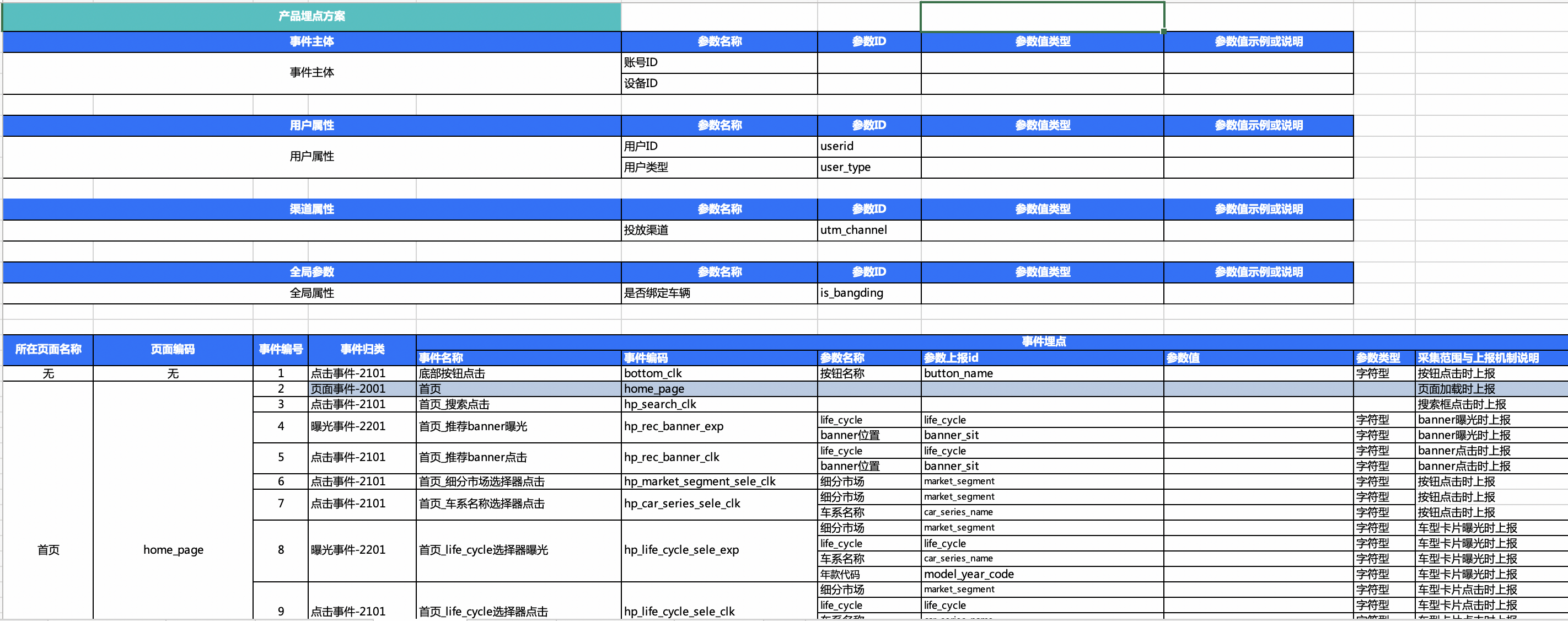
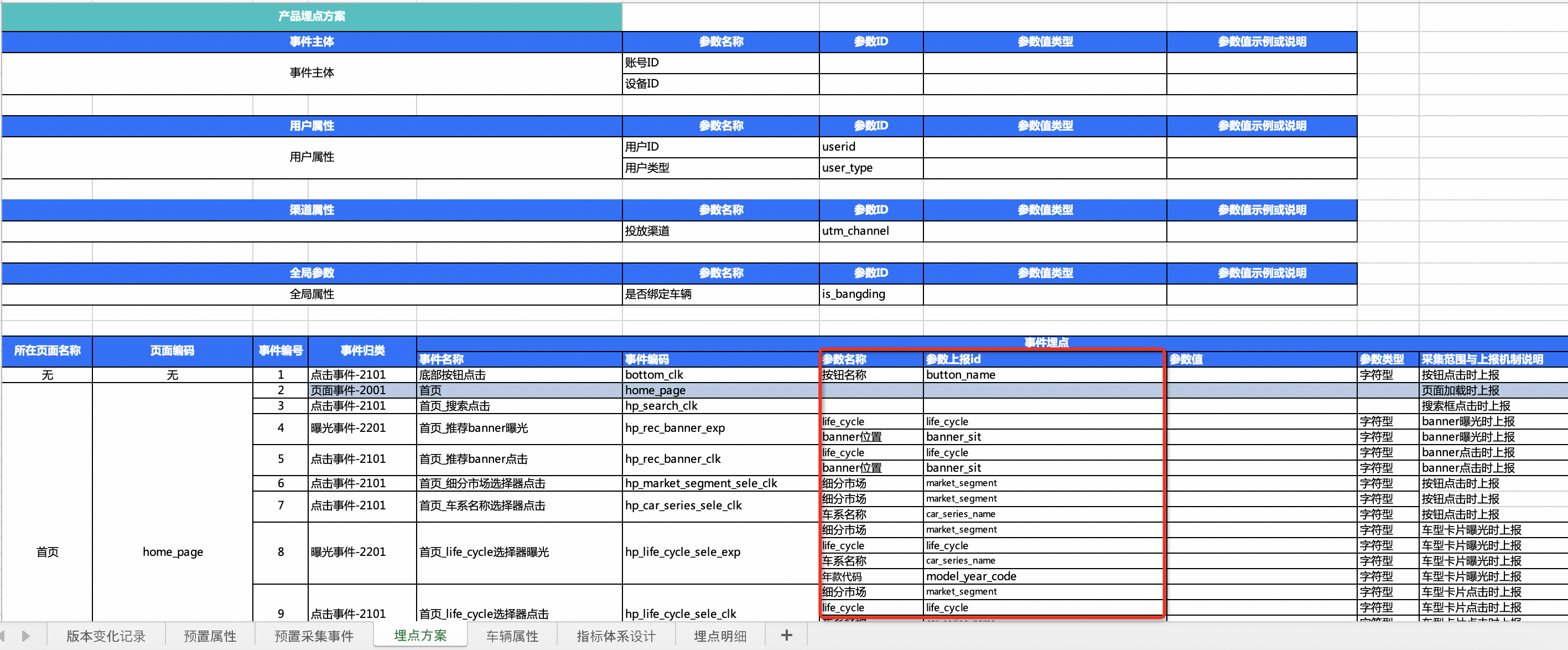
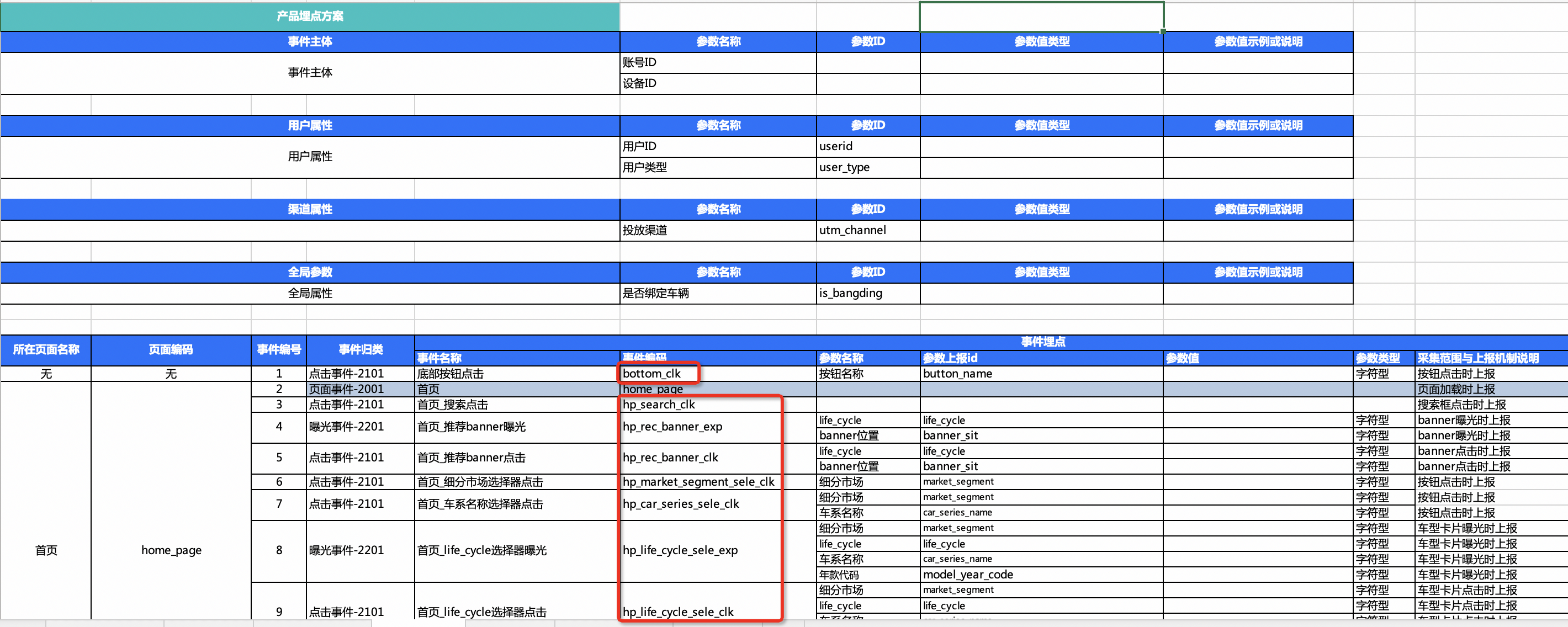
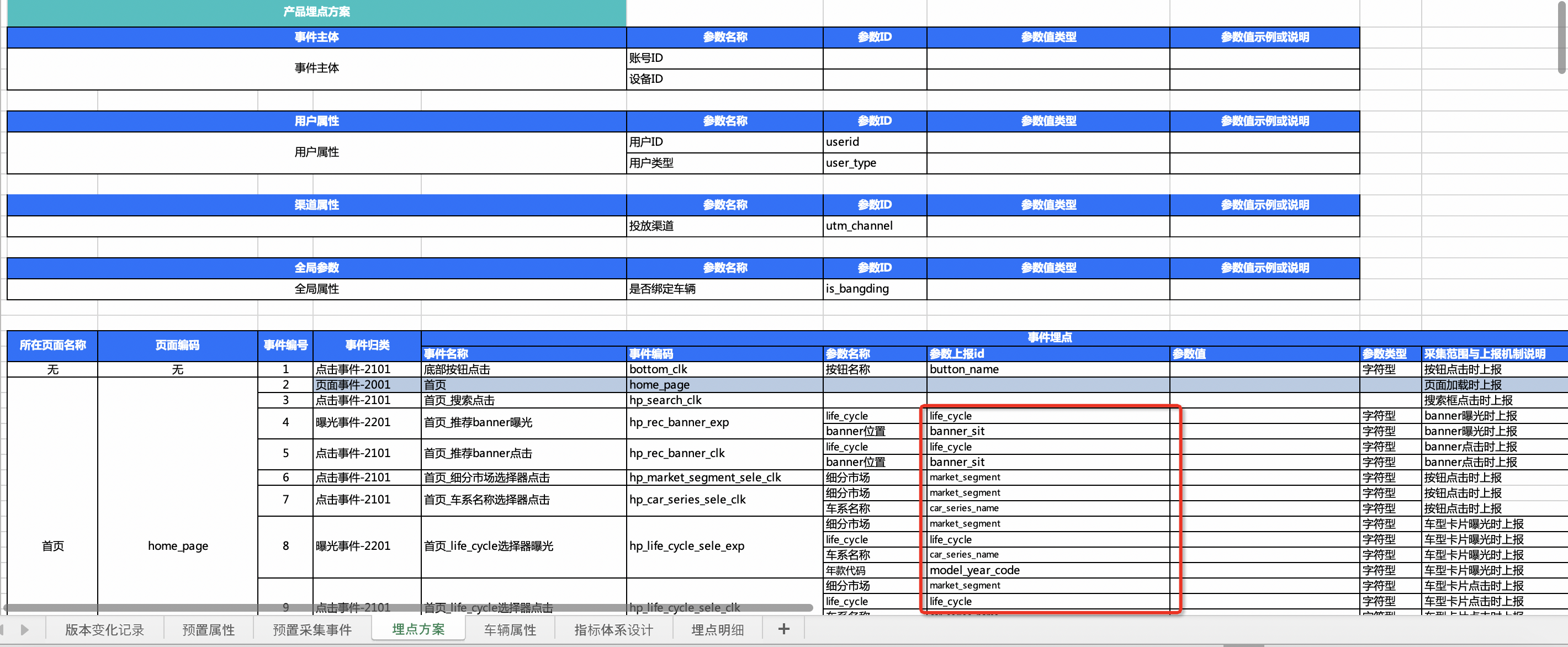
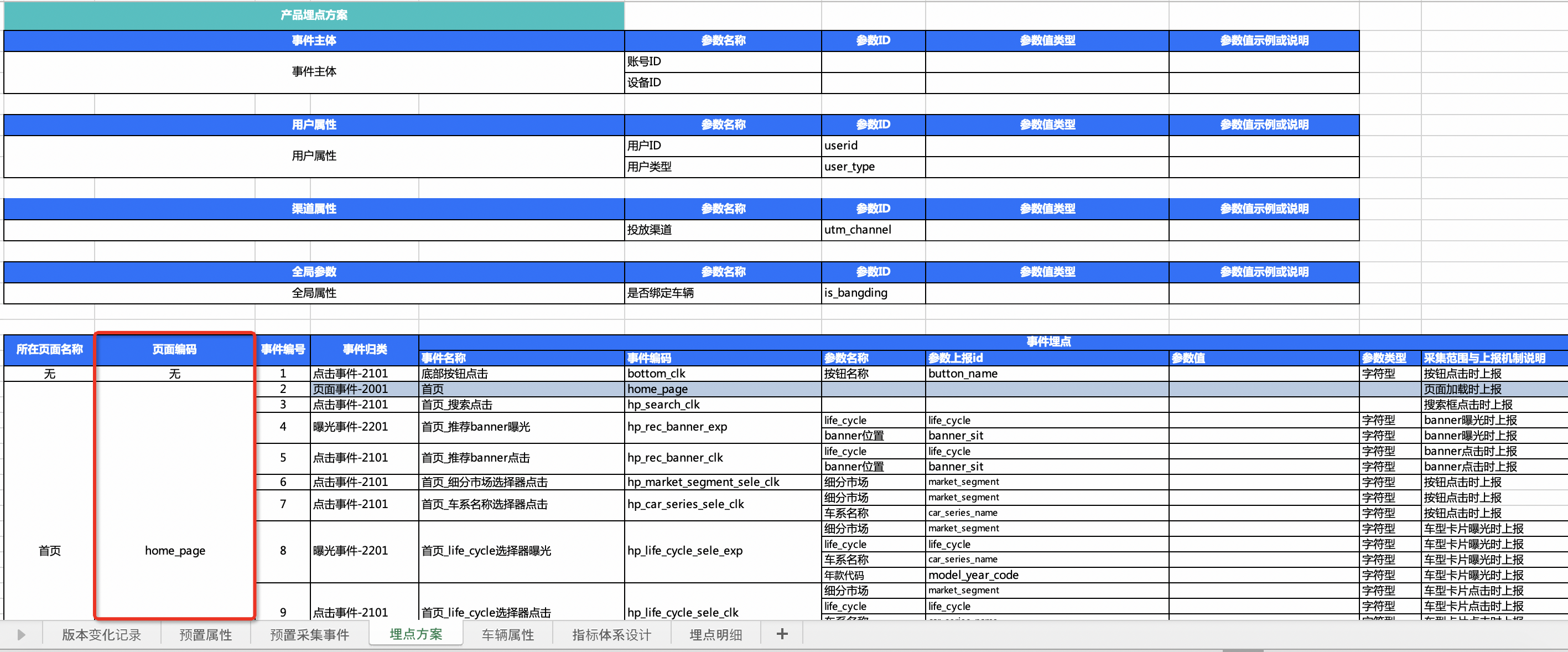
在進行埋點前,需要確定在哪里埋點、埋哪些點等,即需要梳理清楚明確的埋點需求。在QuickTracking平臺中將明確的埋點需求稱為埋點方案,并為埋點方案設計了規范模板。如下:

在埋點方案中,明確的所需埋點內容有:
1、事件主體:指“誰”觸發了這個事件,分為設備ID和賬號ID,上報的事件務必具備其中之一。
設備ID:在小程序中一般為openid,小程序中嵌入的h5頁面設備ID也需要設置為小程序的openid。
賬號ID:客戶端用戶登錄后賬號標識,當一個用戶在不同的設備進行登錄時,設備ID會發生變化,但是賬號ID不會發生變化。例如一個用戶使用手機和pad分別登錄。
2、用戶屬性:針對賬號ID的屬性,例如賬號ID為“testdemo@111”的用戶,“生日”為“1999-02-13”,“會員等級”為“鉑金”等。“生日”和“會員”等級就為用戶屬性。
3、渠道屬性:廣告投放的屬性,例如投放渠道、投放方式、投放內容等。
4、全局屬性:在全局設置一次后,每一個事件都會攜帶的屬性
5、頁面瀏覽事件:頁面加載時上報的事件(埋點方案中頁面編碼和事件編碼相等的事件,也是標記為藍色的事件)
6、點擊、曝光、自定義事件:客戶端用戶與客戶端發生任意交互時上報的事件。
2 設置設備ID&賬號ID
2.1 設備ID設置
由于小程序框架限制,務必將openid上傳給QuickTracking作為設備ID進行上報,否則,QuickTracking SDK將無法進行任何日志上報。方式如下:
// inside app.js
const aplusConfig = {
metaInfo: {
... //SDK部分配置
'_hold: 'BLOCK' //阻塞日志上報,待openid&unionid成功獲取后再上報
... //SDK部分配置
}
};
//聲明aplus采集SDK全局變量
const aplus = require('./utils/aplus_mini')(aplusConfig);
wx.login({
success: (res) => {
// 通過 code 換取openid
if (res.code) {
wx.request({
url: 客戶業務側后端獲取openid的接口,
method: "post",
data: {
code: res.code,
},
success: (res) => {
if (res.data && res.data.openid) {
// 獲取的 openid 存入storage,方便之后使用
wx.setStorageSync("openId", res.data.openid);
wx.setStorageSync("unionId, res.data.unionid);
getApp().aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_anony_id', res.data.openid]
});
} else {
getApp().aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_anony_id', 業務側自己待實現的偽id]
});
}
},
});
}
},
fail: () => {
// 失敗提示信息等
},
complete: () => {
getApp().aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_hold', 'START']
});
},
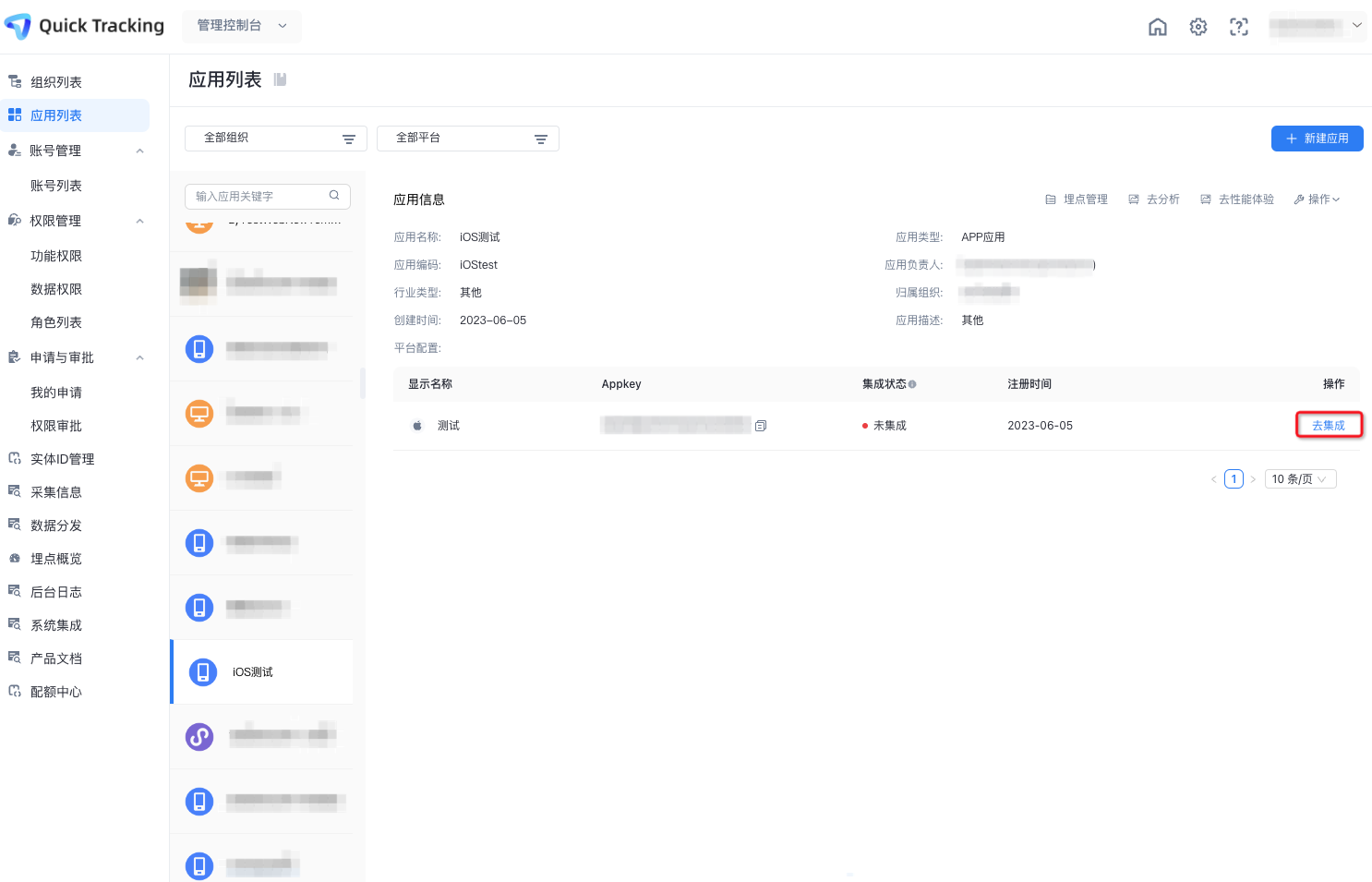
});PS:目前QuickTracking支持自動采集微信小程序openid,需要在產品中進行授權。授權方式如下,點擊后按照要求填寫內容即可。
授權后,設置設備ID代碼方式為:
const aplusConfig = {
metaInfo: {
... //SDK部分配置
'autoGetOpenid': true //開啟openid自動采集
... //SDK部分配置
}
};
//聲明aplus采集SDK全局變量
const aplus = require('./utils/aplus_mini')(aplusConfig);如果之前已經使用了手動設置openid,現希望改為上述的QuickTracking自動采集微信小程序openid,還需要注意以下內容:
移除metainfo中設置_hold=BLOCK的SDK阻塞上報邏輯
注釋掉之前手動設置「_anony_id=openid」的相關邏輯代碼,也就是移除從wx.login中獲取openid的相關代碼。
注意,務必確保關于設置appKey和收數域名的內容不受影響。
示例代碼如下:
// inside app.js
const aplusConfig = {
metaInfo: {
... //SDK部分配置
//1.移除設置_hold=BLOCK的SDK阻塞上報邏輯
//'_hold: 'BLOCK' //阻塞日志上報,待openid&unionid成功獲取后再上報
... //SDK部分配置
}
};
//聲明aplus采集SDK全局變量
const aplus = require('./utils/aplus_mini')(aplusConfig);
/**
2.移除 wx.login中獲取openid的相關代碼
wx.login({
success: (res) => {
// 通過 code 換取openid
if (res.code) {
wx.request({
url: 客戶業務側后端獲取openid的接口,
method: "post",
data: {
code: res.code,
},
success: (res) => {
if (res.data && res.data.openid) {
// 獲取的 openid 存入storage,方便之后使用
wx.setStorageSync("openId", res.data.openid);
wx.setStorageSync("unionId, res.data.unionid);
getApp().aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_anony_id', res.data.openid]
});
} else {
getApp().aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_anony_id', 業務側自己待實現的偽id]
});
}
},
});
}
},
fail: () => {
// 失敗提示信息等
},
complete: () => {
getApp().aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_hold', 'START']
});
},
});
*/2.2 賬號ID設置
在用戶登錄時,以及登錄態進入小程序時,都需要設置賬號ID。因為設置后的每一條日志都將攜帶賬號ID,但退出小程序再進入后觸發的事件不會攜帶賬號ID。所以需要在用戶登錄時,以及登錄態進入小程序時設置賬號ID。
//用戶登錄時,獲取到用戶登錄賬號信息 or 用戶已登錄,通過cookie或者localstorage獲取用戶登錄賬號
function demoLogin() {
/*************************如果同步場景***********************************/
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ["_user_id", '用戶的賬號id']
});
/*************************如果是異步場景*********************************/
//先通過設置_hold=BLOCK阻塞采集上報
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ["_hold", 'BLOCK']
});
...
function callback() {
//獲取異步回調結果中的用戶賬號id
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ["_user_id", '用戶的賬號id']
});
//再通過設置_hold=START允許采集上報
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ["_hold", 'START']
});
};
...
};
//用戶登出時,重置用戶賬號id
function demoLogOff() {
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ["_user_id", ""]
});
};2.3 設備ID和賬號ID獲取
若需要在小程序端上獲取QuickTracking的設備ID時,可以在在metainfo中獲取_anony_id;
若需要在小程序端上獲取QuickTracking的賬號ID時,可以在在metainfo中獲取_user_id;
3 設置用戶屬性
通過預制事件編碼 $$_user_profile 上報用戶屬性,事件類型為其他事件。
在上報用戶屬性之前,需要先設置_user_id上報用戶賬號,否則QuickTracking流量分析對用戶屬性不會進行關聯計算。確認上報用戶的賬號ID后,上報用戶屬性示例如下:
//示例
aplus.aplus_queue.push({
'action':'aplus.record',
'arguments':['$$_user_profile', 'OTHER', {
name: 'sss', //用戶屬性1
gender: 'male', //用戶屬性2
class: '3', //用戶屬性3
}]
});上述內容中,2、3、4、8、9行不能發生任何變化,僅可自定義5、6、7行。
4 渠道屬性
渠道屬性無需進行任何埋點,但是需要喚起小程序的URL中攜帶這些渠道屬性,且屬性key務必以“utm_”開頭,因為SDK識別的關鍵字為“utm_”。例如:
qaplus/product?utm_channel=gzh
PS:如果渠道屬性已經與市面上渠道投放公司進行了合作,無法使用utm_開頭,可以使用全局屬性API將渠道屬性進行埋點上報(屬性key依然需要以“utm_”開頭)。
5 全局屬性
全局屬性的生命周期為API調用到應用隱藏
5.1 追加全局屬性(aplus.appendMetaInfo)
使用aplus.appendMetaInfo進行全局屬性上報時,如果和已經存在的全局屬性key重復,則更新已有值;如果和已經存在的全局屬性key不一致,則插入新的全局屬性。
接口:
aplus_queue.push({
action: 'aplus.appendMetaInfo', //追加全局屬性
arguments: ['globalproperty', {
xxx: xxx,
}]
});示例:
aplus_queue.push({
action: 'aplus.appendMetaInfo', //追加全局屬性
arguments: ['globalproperty', {
a: 3,
b: 4
}]
});
//當前globalproperty為a:1和b:2
aplus_queue.push({
action: 'aplus.appendMetaInfo', //追加全局屬性
arguments: ['globalproperty', {
b: 2,
d: 4
}]
});
//當前globalproperty為a:1、b:2和d:4
全局屬性設置后,將跟隨之后觸發的每一條事件日志上報。生命周期僅為API調用開始到小程序退出。
5.2 覆蓋全局屬性(aplus.setMetaInfo)
使用aplus.setMetaInfo進行全局屬性上報時,僅會以最后一次上報為準。即先清空已有全部全局屬性,再將本次setMetaInfo()設置的全局屬性放入。
請確認該方式符合業務邏輯再使用,常見使用場景為「清空」全局屬性,請慎用該方式。
注意,使用該方法也會覆蓋掉渠道屬性!!!
接口:
aplus_queue.push({
action: 'aplus.setMetaInfo', //覆蓋全局屬性
arguments: ['globalproperty', {
xxx: xxx
}]
});示例:
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['globalproperty', {
a: 1,
b: 2
}]
});
//當前globalproperty為a:1和b:2
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['globalproperty', {
c: 1,
d: 2
}]
});
//當前globalproperty為c:1和d:2,“a:1和b:2不再存在”6 頁面瀏覽事件API
1、頁面瀏覽事件分為SDK自動埋點(全埋點)和代碼埋點兩種方式,默認頁面瀏覽事件的全埋點是開啟的。
2、頁面瀏覽事件需要埋點的內容為:
事件編碼:也就是頁面編碼,在頁面瀏覽事件中事件編碼即為頁面編碼。


頁面瀏覽事件的事件屬性:具體屬性見埋點方案

6.1 pageConfig
pageConfig為全局設置頁面的頁面編碼的方式,具體示例如下:
const aplusConfig = {
metaInfo: {
'appKey': 'testappkey', //QuickTracking 創建應用時填寫的Appkey, 必填
'aplus-rhost-v': 'your_log_domain', //采集日志上報域名,必填
'_user_id': 'testUserId', //小程序自身的登錄賬號id,如需要計算分析用戶賬號緯度的數據,需上報
'_anony_id': 'testOpenid', //小程序平臺用戶唯一標識,用于計算UV, 必填
'DEBUG': true, //打開調試日志
'appVersion': '您當前小程序的版本',
//全局配置頁面編碼
//若未設置頁面編碼默認為path
//若未設置頁面標題微信小程序默認為頁面標題,其他小程序默認為""
'pageConfig': {
'pages/index/index': {
'pageName': 'page_name_test_index',
'pageTitle': '首頁',
'skipMe': true //忽略自動上報該頁面的頁面瀏覽事件, 默認為undefined
},
'pages/detail/detail': {
'pageName': 'page_name_test_detail',
'pageTitle': '詳情頁'
},
}
}
};其中pageName表示頁面編碼,pageTitle表示頁面標題,skipMe為是否關閉該頁面的自動采集(true表示關閉,false表示開啟;該設置的優先級高于關閉頁面瀏覽事件自動采集的總開關aplus-disable-apv)。
6.2 頁面自動埋點
SDK識別到頁面的onHide時,上報頁面瀏覽事件,上報的內容為:
當前客戶端時間
頁面path
頁面編碼(默認為頁面path,如果設置了pageconfig,則取值為映射的page_name)
頁面標題(默認為頁面title,如果設置了pageconfig,則取值為映射的page_title)
頁面停留時長:從onShow到onHide的時間
6.2.1 關閉頁面自動埋點
頁面自動上報默認是開啟的,如果需要關閉自動頁面上報,API如下:
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-disable-apv', true]
});如果僅須關閉某一頁面的自動頁面上報,可以在pageconfig中調用skipMe為true關閉。
6.2.2 設置自動頁面瀏覽事件的事件屬性
注:支持版本在 v.1.10.7版本及以上,并且僅影響自動頁面瀏覽事件
用于在頁面onhide鉤子觸發之前,動態設置頁面編碼和頁面瀏覽事件的事件屬性。
API 說明:
Page({
onShow() {
getApp().aplus.aplus_queue.push({
action: 'aplus.updatePageProperties',
arguments: [$properties, $page_path]
})
}
});aplus.updatePageProperties指令包含兩個參數$properties和$page_path:
$properties: 頁面事件的屬性集合,object類型,不支持多層嵌套,其中預制字段page_name,用于動態設置自動頁面瀏覽事件的頁面編碼
$page_path: 可選字段,string類型,如果不傳,默認為當前頁面路徑
調用示例:
Page({
onShow() {
getApp().aplus.aplus_queue.push({
action: 'aplus.updatePageProperties',
arguments: [{
page_name: 'home_page',
param1: 1,
param2: 2,
}, 'pages/index/index']
})
}
});6.3 頁面手動采集
接口
sendPV 方法將發送一條頁面 PV 日志,其 API 定義如下:
aplus.aplus_queue.push({
action: 'aplus.sendPV',
arguments: [pageEventConfig, userData]
});其中:
pageEventConfig 為頁面事件的配置,只需要寫死{ is_auto: false } 即可
userdata 為本次頁面事件的擴展參數,其取值為一個 JSON 對象(平鋪的簡單對象,不能多層嵌套),若無可傳空對象'{}'
示例:
// 一個簡單的demo
aplus.aplus_queue.push({
'action':'aplus.sendPV',
'arguments':[{
is_auto: false
}, {
page_title: "首頁", //默認為pageConfig中的值,如果這里設置了,則為這里設置的值 (非必傳)
page_name: "yourCurrentPageName", //默認為pageConfig中的值,如果這里設置了,則為這里設置的值 (非必傳)
//自定義事件屬性
x: 111,
y: 222
}]
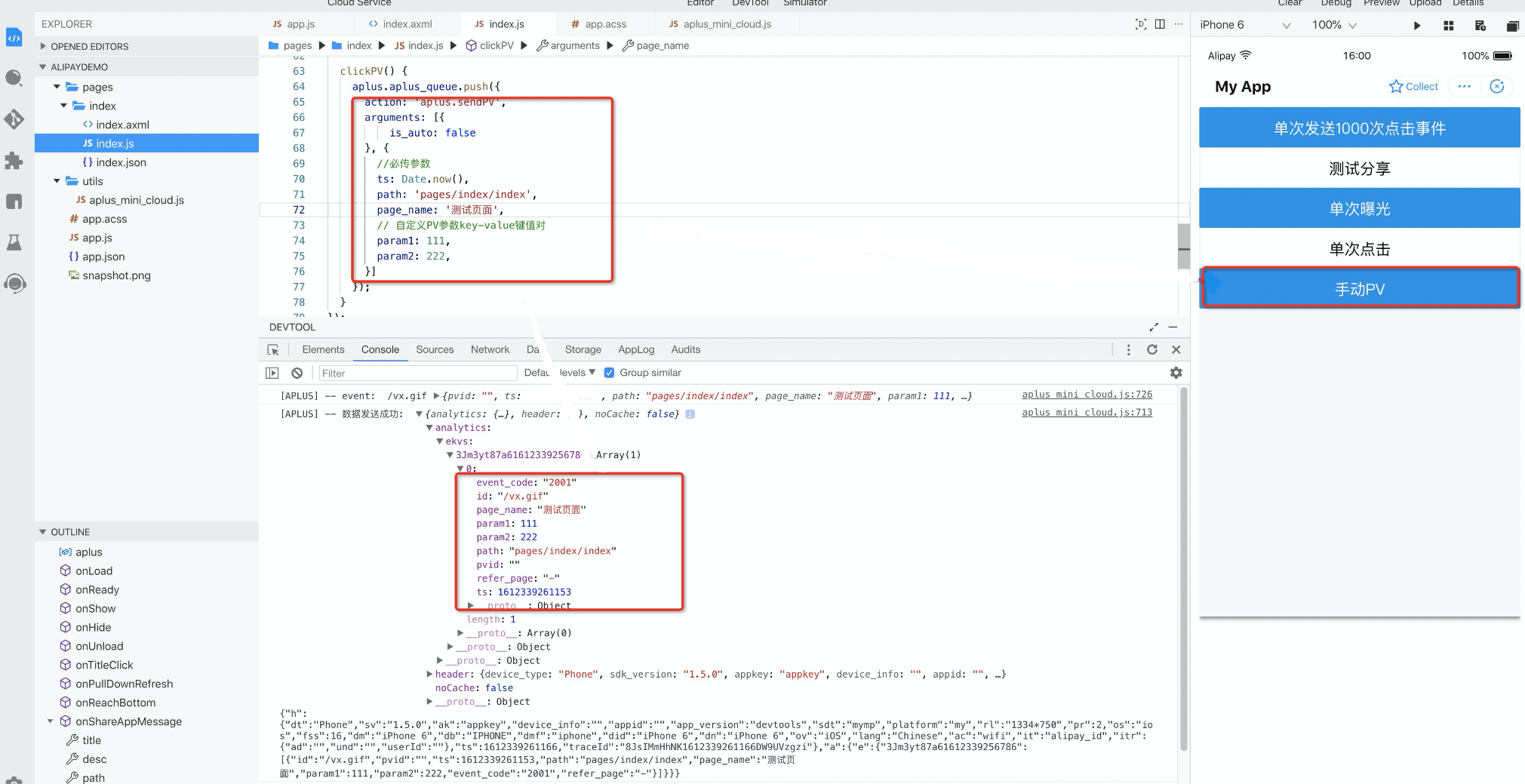
});頁面標題(page_title)默認為pageConfig中的值,如果這里設置了,則為這里設置的值;
頁面編碼(page_name)默認為pageConfig中的值,如果這里設置了,則為這里設置的值;
效果如:
7 事件埋點
除了頁面瀏覽事件外的事件都使用'action':'aplus.record'進行埋點,事件需要埋點的內容有:
事件編碼:

事件屬性:

頁面編碼(可選):SDK默認采集頁面path,如果頁面path在pageConfig中進行了映射,并設置了page_name,則取值為pageConfig中的page_name。如果在事件埋點時,在事件屬性中設置了page_name,則取值為事件屬性中的page_name。也就是取值優先級為
事件屬性中的page_name > pageConfig中的page_name > 頁面path

頁面標題(可選):SDK默認采集頁面title,如果頁面path在pageConfig中進行了映射,并設置了page_title,則取值為pageConfig中的page_title。如果在事件埋點時,在事件屬性中設置了page_title,則取值為事件屬性中的page_title。也就是取值優先級為
事件屬性中的page_title > pageConfig中的page_title > 頁面title
事件埋點分為SDK自動埋點(全埋點)和代碼埋點兩種方式,默認點擊和曝光的全埋點是關閉的。
7.1 曝光事件
EXP特指曝光事件
aplus.aplus_queue.push({
'action':'aplus.record',
'arguments':['埋點方案中的事件編碼', 'EXP', {
x: '111',
y: '222',
z: 333,
page_name: "demoPageName", //您當前頁面的自定義頁面編碼(非必傳)
}]
});7.2 點擊事件
CLK特指點擊事件
aplus.aplus_queue.push({
'action':'aplus.record',
'arguments':['埋點方案中的事件編碼', 'CLK', {
x: '111',
y: '222',
z: 333,
page_name: "demoPageName", //您當前頁面的自定義頁面編碼(非必傳)
}]
});7.3 OTHER 其他事件埋點
OTHER特指除點擊和曝光事件外的其他自定義事件
aplus.aplus_queue.push({
'action':'aplus.record',
'arguments':['埋點方案中的事件編碼', 'OTHER', {
x: '111',
y: '222',
z: 333,
page_name: "demoPageName", //您當前頁面的自定義頁面編碼(非必傳)
}]
});7.4 自動曝光(全埋點)
從aplus_mini.js@1.1.0開始,由SDK內部幫助開發者處理曝光時機,并自動采集元素曝光行為。觸發時機為控件展示在可視區域內面積超過50%,時間超過300ms。
以微信為例, UI部分:
// 頁面WXML文件根節點埋點capture-bind:touchstart:
<view capture-bind:touchstart="onAplusTouch">
// 待曝光節點添加class和data-tracker(對應app.js中自動點擊的配置),如:
<view class="button-section">
<button
class="auto-exposure"
data-pagename="自定義當前事件的頁面編碼"
data-page_title="自定義當前事件的頁面標題"
data-name="btn-navigator"
data-index="num1"
bindtap="onNavigatorTap">導航</button>
<button
class="autotrack_exp"
data-itemName='讀書'
data-itemzoon='abc'
data-itemid='a_product_id'
data-promotioninformation='abc'
data-pagename='首頁'>autoExp</button>
</view>SDK 配置部分:
var aplus = require('./utils/aplus_mini.js')({
metaInfo: {
'aplus-auto-exp': [{
'cssSelector':'.auto-exposure', // 你要曝光的元素的class
'logkey':'auto-exp-id', // 埋點方案中對應的事件編碼
// 注意:
// 1、如果CSSSelector能匹配上多個元素則一定要在頁面節點上埋data-tracker,否則aplusJS無法識別元素唯一性,進而導致一個列表多個元素只能觸發一次曝光;
// 2、目前支付寶小程序不支持該屬性采集
'props': ['data-name', 'data-index', 'data-pagename', 'data-page_title']
}, {
'cssSelector':'.autotrack_exp', // 你要曝光的元素的class
'logkey':'autotrack_exp', // 埋點方案中對應的事件編碼
}],
//自動曝光的前置回調函數,用于支持定制化參數上報,如駝峰寫法等(html數據屬性默認只支持小寫)
//1.9.25版本及以上支持
'aplus-auto-exp-userfn': function(e, selector) {
if (selector.indexOf('autotrack_exp') != -1) {
var dataset = e.dataset;
var obj = {};
obj.itemID = dataset.itemid;
obj.itemName = dataset.itemname;
obj.itemZoon = dataset.itemzoon;
obj.promotionInformation = dataset.promotioninformation;
obj.pageName = dataset.pagename;
return obj;
}
}
}
});或開發者在某個時機,通過setMetaInfo 或 appendMetaInfo 更改自動曝光配置,之后的再觸發元素時才會生效
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-auto-exp', [{
'cssSelector':'.auto-exposure',
'logkey':'demoEventCode', //埋點方案中對應的事件編碼
'props': ['data-name', 'data-index', 'data-pagename', 'data-page_title'], // 埋點方案中的自定義屬性
}, {
'cssSelector':'.autotrack_exp', // 你要曝光的元素的class
'logkey':'autotrack_exp', // 埋點方案中對應的事件編碼
}]
]
});
//或者
aplus.aplus_queue.push({
action: 'aplus.appendMetaInfo',
arguments: ['aplus-auto-exp', [{
'cssSelector':'.auto-exposure',
'logkey':'demoEventCode', //埋點方案中對應的事件編碼
'props': ['data-name', 'data-index', 'data-pagename', 'data-page_title'], // 埋點方案中的自定義屬性
}, {
'cssSelector':'.autotrack_exp', // 你要曝光的元素的class
'logkey':'autotrack_exp', // 埋點方案中對應的事件編碼
}]
]
});
// 自動曝光事件的前置回調函數,用于支持定制化參數上報,如駝峰寫法等(html數據屬性默認只支持小寫)
//1.9.25版本及以上支持
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-auto-exp-userfn', function(e, selector) {
if (selector.indexOf('autotrack_exp') != -1) {
var dataset = e.dataset;
var obj = {};
obj.itemID = dataset.itemid;
obj.itemName = dataset.itemname;
obj.itemZoon = dataset.itemzoon;
obj.promotionInformation = dataset.promotioninformation;
obj.pageName = dataset.pagename;
return obj;
}
}]
});自動曝光前置回調函數,默認值為undefined,如需開啟,需設置:
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-auto-exp-userfn', function(e, selector) {
/**
* e: DOM元素
* selector: 元素的選擇器,取值為自動點擊中傳入的cssSelector
* @return 自定義屬性對象
*/
}]
})7.5 自動點擊(全埋點)
從aplus_mini.js@1.1.0開始,為減少開發者埋點工作量,SDK也支持通過配置部分信息,讓SDK自動采集頁面內的點擊事件。(支付寶、百度小程序需要基礎庫2.x版本以上才支持)
以微信為例, UI部分:
// 頁面WXML文件根節點埋點catchtap:
<view catchtap="onAplusClk">
// 待曝光節點添加class和data-tracker(對應app.js中自動點擊的配置),如:
<view class="button-section">
<button
class="auto-click"
data-pagename="自定義當前事件的頁面編碼"
data-page_title="自定義當前事件的頁面標題"
bindtap="onNavigatorTap">導航</button>
<button
class="autotrack_clk"
data-itemName='讀書'
data-itemzoon='abc'
data-itemid='a_product_id'
data-promotioninformation='abc'
data-pagename='首頁'>autoClk</button>
</view>SDK 配置部分:
var aplus = require('./utils/aplus_mini.js')({
metaInfo: {
'aplus-auto-clk': [{
'cssSelector':'.auto-click',
'logkey':'demoEventCode', //埋點方案中對應的事件編碼
'props': ['data-name', 'data-pagename', 'data-page_title'], // 埋點方案中的自定義屬性
}, {
'cssSelector':'.autotrack_clk',
'logkey':'autotrack_clk', //埋點方案中對應的事件編碼
}],
// 自動點擊事件的前置回調函數,用于支持定制化參數上報,如駝峰寫法等(html數據屬性默認只支持小寫)
'aplus-auto-clk-userfn': function(e, selector) {
if (selector.indexOf('autotrack_clk') != -1) {
var dataset = e.dataset;
var obj = {};
obj.itemID = dataset.itemid;
obj.itemName = dataset.itemname;
obj.itemZoon = dataset.itemzoon;
// obj.promotionInformation = dataset.promotioninformation;
obj.pageName = dataset.pagename;
return obj;
}
},
}
});
或開發者在某個時機,通過setMetaInfo 或 appendMetaInfo 更改自動點擊配置,之后的再觸發元素時才會生效
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-auto-clk', [{
'cssSelector':'.auto-click',
'logkey':'demoEventCode', //埋點方案中對應的事件編碼
'props': ['data-name', 'data-pagename', 'data-page_title'], // 埋點方案中的自定義屬性
}, {
'cssSelector':'.auto-click',
'logkey':'demoEventCode', //埋點方案中對應的事件編碼
}]
]
});
//或者
aplus.aplus_queue.push({
action: 'aplus.appendMetaInfo',
arguments: ['aplus-auto-clk', [{
'cssSelector':'.auto-click',
'logkey':'demoEventCode', //埋點方案中對應的事件編碼
'props': ['data-name', 'data-pagename', 'data-page_title'], // 埋點方案中的自定義屬性
}]
]
});
// 自動點擊事件的前置回調函數,用于支持定制化參數上報,如駝峰寫法等(html數據屬性默認只支持小寫)
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-auto-clk-userfn', function(e, selector) {
if (selector.indexOf('autotrack_clk') != -1) {
var dataset = e.dataset;
var obj = {};
obj.itemID = dataset.itemid;
obj.itemName = dataset.itemname;
obj.itemZoon = dataset.itemzoon;
// obj.promotionInformation = dataset.promotioninformation;
obj.pageName = dataset.pagename;
return obj;
}
}]
});