網站靜態資源訪問加速
手動部署
40
https://www.aliyun.com/solution/tech-solution/oss-x-cdn
方案概覽
在當前互聯網快速發展的時代,網站已成為企業與用戶溝通的重要橋梁。不同地域的用戶訪問網站時,部分用戶會因為地域較遠導致訪問速度較慢,影響用戶體驗,同時隨著網站流量的不斷增加,站點的響應速度也會出現下降的問題。其中網站的靜態資源,如JS文件、CSS文件、圖片、大文件或音視頻等,這些內容的加載速度直接決定用戶瀏覽網站的整體體驗。
為了確保不同地域的用戶能夠流暢地訪問網站,您可以使用阿里云CDN產品來分發OSS上的文件,不僅可以降低源站的負載壓力,還能夠提升網站的訪問性能。同時,在高并發的場景下,通過CDN能夠將靜態資源緩存在各個節點上,減少對源站的直接請求,不僅降低了帶寬費用,還降低了源站的流量費用。以購買1個月和6個月有效期的100GB下行流量包費用為例,使用CDN加速靜態資源,在忽略回源費用的情況下,相對于直接使用OSS下行流量,費用分別降低了75.5%和97.5%。具體請以官方資源包價格為準。
方案架構
將網站的靜態資源(JS文件、CSS文件、圖片、音視頻文件等)存儲在OSS上,CDN會將OSS源站的文件提前緩存到CDN全球加速節點,用戶請求訪問或下載資源時,可以就近獲取到CDN節點上已緩存的資源,從而實現資源訪問加速。整體的方案架構如下圖所示。

本方案的技術結構包括以下基礎設施和云服務:
對象存儲 OSS:存儲網站靜態資源文件。
內容分發網絡 CDN:加速訪問對象存儲 OSS中存儲的資源。
部署準備
5
如果您還沒有阿里云賬號,請訪問阿里云賬號注冊頁面,根據頁面提示完成注冊并完成個人實名認證。阿里云賬號是您使用云資源的付費實體,因此是部署方案的必要前提。
為阿里云賬號充值。為節省成本,本方案默認選擇使用按量付費,使用按量付費資源需要確保賬戶余額不小于100元。完成本方案的部署及體驗,預計費用約為5元。
您已經擁有了至少一個域名,且域名已經備案。如果未備案,可登錄阿里云ICP代備案管理系統完成備案。
創建對象存儲OSS Bucket
3
在左側導航欄,選擇Bucket列表,然后單擊創建Bucket。
在創建Bucket面板,設置以下配置項,然后單擊確定。
主要配置項說明如下,其余配置項保持默認值即可。
說明要進行公網訪問,阻止公共訪問需要關閉。

配置項
說明
示例值
Bucket 名稱
Bucket 命名規范:
命名長度為3~63個字符。
只允許小寫字母、數字、短橫線(
-),且不能以短橫線開頭或結尾。Bucket名稱在OSS范圍內必須全局唯一。
examplebucket
地域
Bucket創建成功后地域將無法更改。
華東1(杭州)
存儲類型
網站的靜態資源會經常被訪問,因此需要確保高可靠、高可用、高性能。
標準存儲
讀寫權限
對網站的靜態資源的所有訪問操作需要進行身份驗證。
公共讀
添加CDN加速域名
7
登錄CDN控制臺。
在左側導航欄,選擇域名管理,單擊添加域名,設置業務信息。
說明如果是首次在CDN添加該域名,需要驗證該域名的歸屬權后才能添加。請按照控制臺提示進行DNS解析驗證或文件驗證的方式進行域名驗證。
配置項
說明
示例值
加速區域
本方案以加速中國內地為例。
僅中國內地
加速域名
接入CDN,用于加速源站的域名,也是您最終暴露給終端用戶訪問的域名。
example.com
業務類型
根據要加速的場景選擇業務類型。
圖片類小型靜態資源加速:圖片小文件。
大于20 MB的靜態文件加速:大文件下載。
音視頻文件加速:音視頻點播。
單擊新增源站信息,配置源站信息后,單擊確定。
源站信息選擇OSS域名,并在下方的域名輸入框中選擇本案例中已創建的OSS Bucket,其他參數保持默認值即可。
完成源站配置后,選中我理解并同意以上合規承諾,單擊下一步。
等待人工審核。
審核通過后,域名狀態顯示為正常運行,表示添加成功。
等到域名狀態為正常運行時,會顯示加速域名的CNAME值,本場景示例為
example.com.w.kunlunle.com。
配置CNAME
5
添加域名后,阿里云CDN會為您分配對應的CNAME域名,您需要完成CNAME配置,CDN服務才能生效。
登錄云解析DNS控制臺。
單擊域名解析,然后在域名解析列表中,單擊目標域名右側的解析設置。
單擊添加記錄,填寫域名解析信息,然后單擊確認。
配置項
說明
示例值
記錄類型
選擇域名指向的類型。 此處選擇CNAME。
CNAME
主機記錄
根據域名前綴填寫主機記錄。本方案以頂級域名為例,例如
example.com,輸入@。@
記錄值
填寫上一步驟獲取到的CNAME值。
example.com.w.kunlunle.com
TTL
域名的更新周期,保留默認值。
10分鐘
查看CNAME狀態。
在CDN控制臺,查看目標域名對應的CNAME狀態,狀態為已配置時,則表示CNAME配置已生效。
配置緩存
5
配置CDN節點緩存過期時間。
登錄CDN控制臺。
在左側導航欄,單擊域名管理。
在域名管理頁面,單擊目標域名對應的管理。
在指定域名的左側導航欄,單擊緩存配置,在緩存過期時間頁簽下,單擊添加。
在添加緩存過期時間對話框,配置緩存規則,然后單擊確定。
配置項
說明
示例值
類型
支持按目錄或文件后綴名指定資源范圍。
文件后綴名
后綴名
填寫您需要緩存的文件后綴名。
頁面文本資源:js,css
圖片資源:jpg,png,gif
音視頻:mp4
過期時間
根據資源文件的更新情況設置過期時間。
頻繁更新的js、css類文件:7天。
不常更新的圖片及音視頻文件:1個月。
權重
設置緩存規則的優先級。
99
開啟CDN緩存自動刷新。
登錄OSS管理控制臺。
進入目標Bucket后,選擇。
在目標域名中,單擊OSS 域名綁定列下的未綁定,在彈出面板輸入域名信息,單擊提交。
在目標域名中,在CDN 緩存自動刷新列,選擇所有支持的操作,然后單擊確定。
當您在OSS對文件進行修改后,可以觸發CDN緩存的自動刷新。
完成及清理
15
方案驗證
您可以通過OSS控制臺或者阿里云SDK等形式將文件上傳到OSS的Bucket,然后通過瀏覽器訪問對應的CDN資源地址驗證緩存策略及加速效果。
訪問文件查看靜態資源緩存策略。
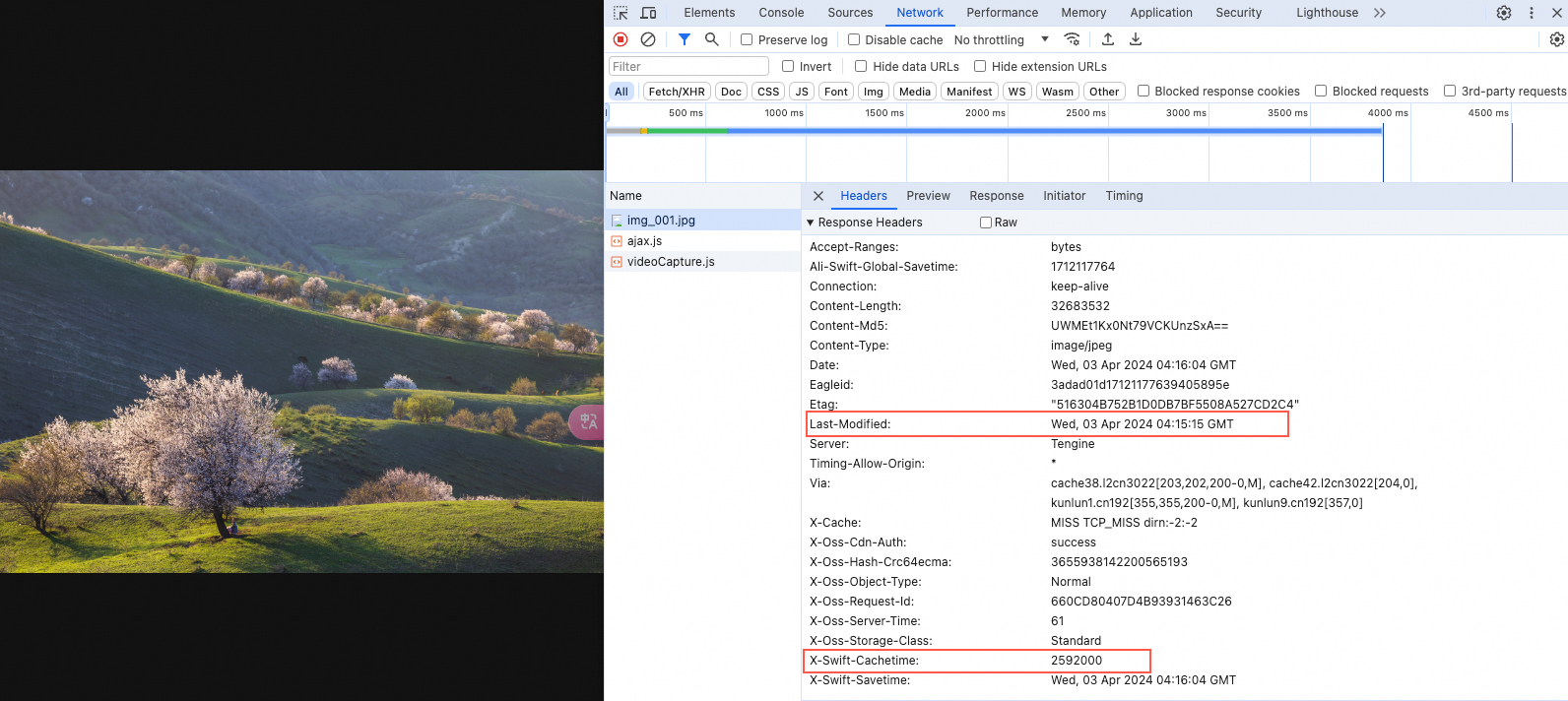
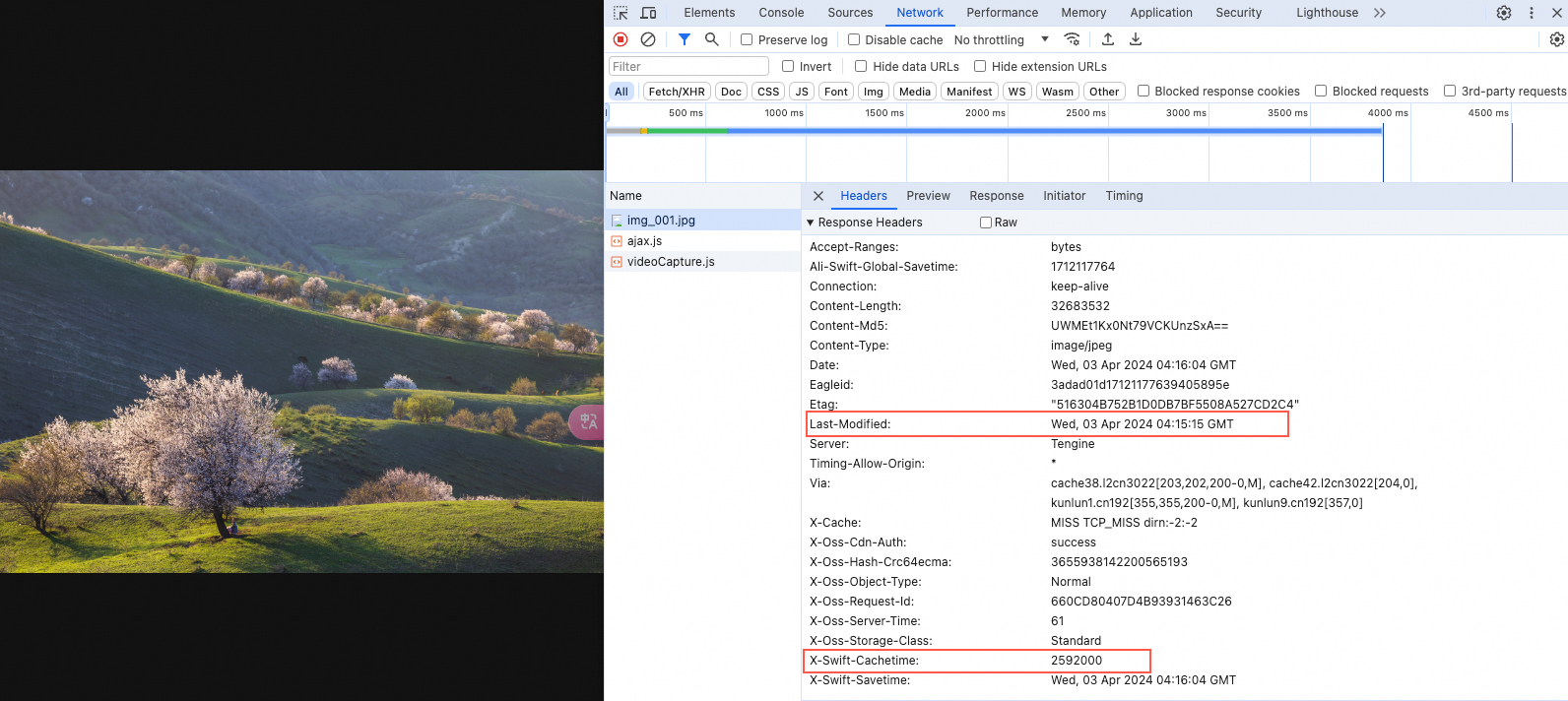
以訪問圖片文件為例,在瀏覽器訪問對應的URL,可以得到以下響應信息,說明文件是從CDN節點上下載到的,并且緩存時間也按預期設置為30天。

訪問包含圖片的網站驗證靜態資源加速效果。
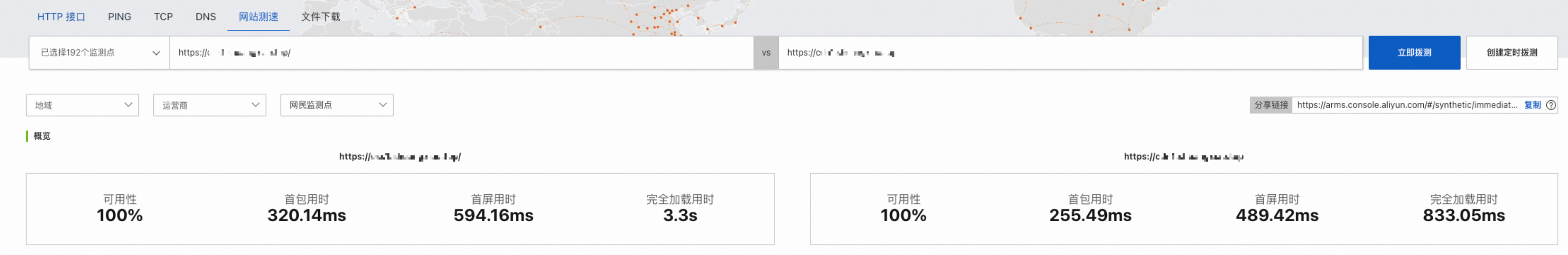
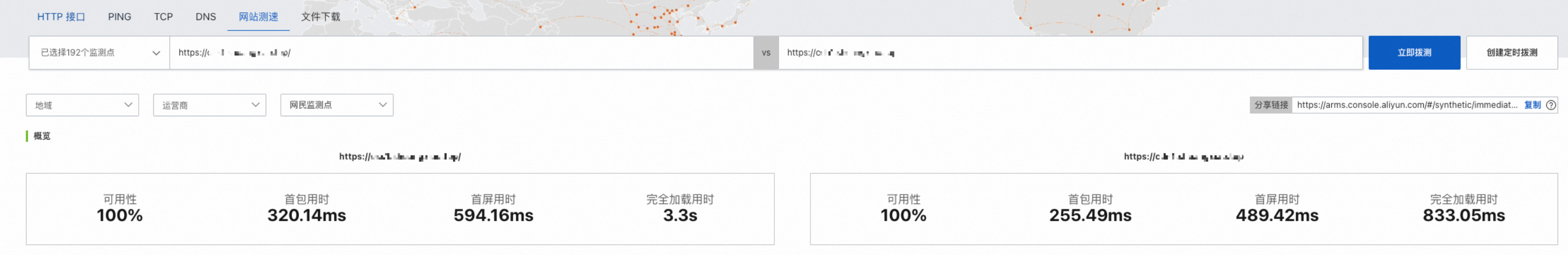
使用阿里云應用實時監控服務ARMS的即時撥測功能,監測點覆蓋全國主要城市,測試文件大小為2 MB,驗證通過CDN加速和不設置CDN加速的圖片訪問性能。最初靜態資源沒有緩存至CDN加速節點時,訪問性能會相對較慢。當靜態資源緩存至CDN加速節點后,則由加速節點直接響應,設置CDN加速后的訪問性能會更好。具體見下面數據。

圖中左側為未設置CDN加速的訪問性能,右側為設置CDN加速后的訪問性能。通過本次撥測數據可以看到,設置CDN加速后的完全加載用時提升了約74.7%。
JS、CSS文件會根據業務的實際情況更新版本,與圖片及音視頻這類不常更新的靜態文件不太相同。您可以通過以下操作完成文件的版本控制、文件上傳及文件訪問。
文件版本控制。
JS、CSS文件可以通過文件路徑中的版本號(例如js/0.0.1/app.js)或者查詢參數的方式(app.js?v=0.0.1)確保用戶可以獲取到當前版本的文件。在實際的開發流程中,使用非覆蓋式發布的情況更為常見,通過文件路徑中的版本號的方式可以有效地控制緩存并進行版本追蹤,同時方便進行回滾操作。
在OSS中,可以通過創建對應版本號的目錄存放對應版本的文件,就可以完成文件的版本控制。
文件上傳到OSS。
文件版本更新后,您可以根據具體場景選擇使用OSS控制臺、阿里云SDK、ossutil、ossbrowser或者API等方式將最新版本的文件上傳到OSS Bucket。本文以使用命令行工具ossutil為例,介紹如何將文件夾內的文件上傳到OSS Bucket。簡單上傳的示例命令如下,具體可參考cp(上傳文件)。
ossutil cp -r localfolder/ oss://<oss-bucket>/<folder>在應用程序的代碼中更新JS、CSS文件的版本號,使其指向OSS上最新版本的文件路徑。
訪問文件。
命中CDN節點緩存
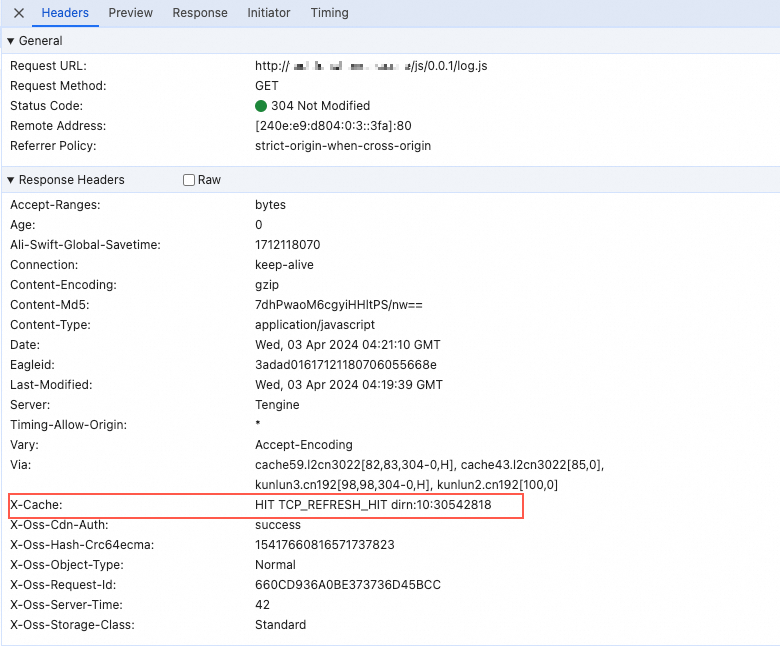
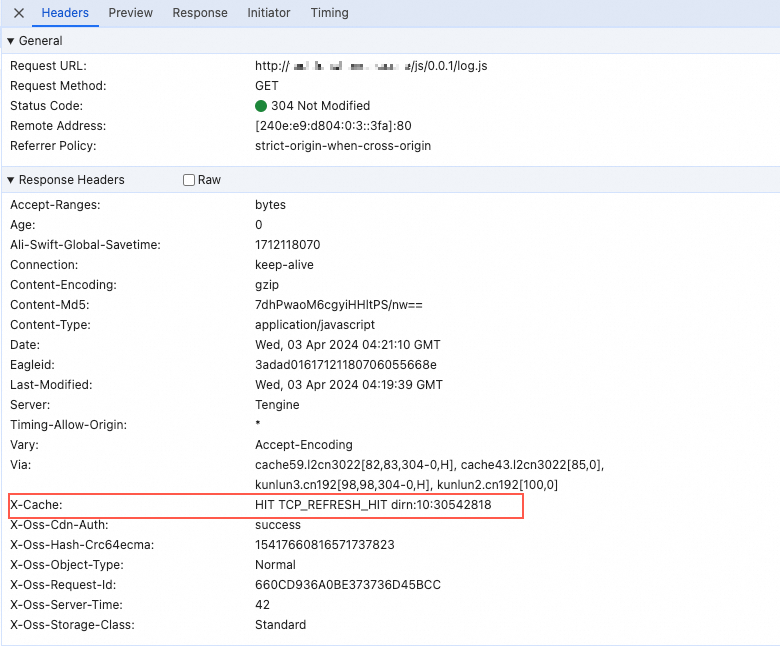
通過開發者工具檢查可以看到,多次訪問0.0.1版本的JS文件時,X-Cache字段返回值以HIT開頭,表明源站的資源已緩存到CDN節點。

未命中CDN節點緩存
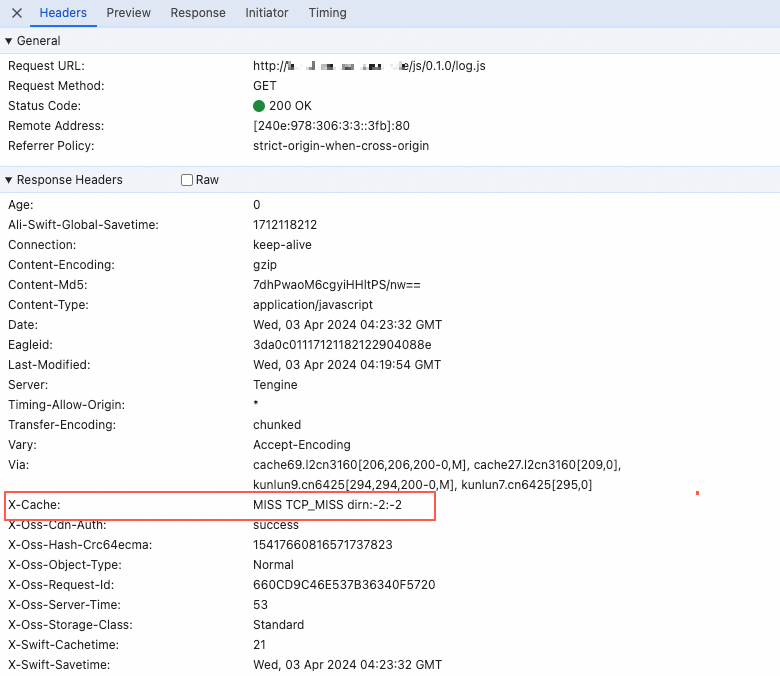
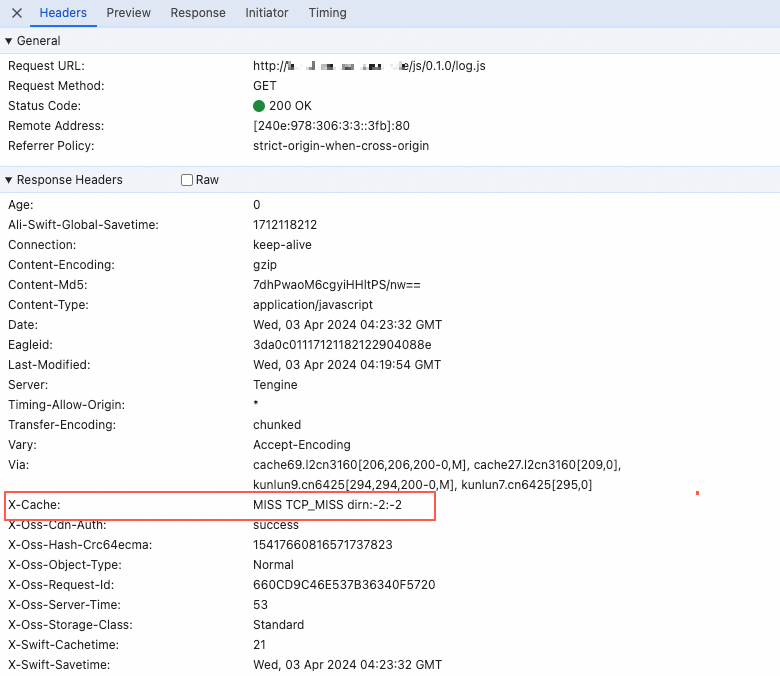
更新JS文件版本為0.1.0后,首次訪問新版本的JS文件,X-Cache字段返回值以MISS開頭,表明首次訪問未命中CDN節點緩存。

清理資源
在本方案中,您創建了1個OSS Bucket、1個CDN加速。測試完方案后,您可以參考以下規則處理對應產品的資源,避免繼續產生費用。
一鍵部署
30
https://www.aliyun.com/solution/tech-solution/oss-x-cdn
方案概覽
在當前互聯網快速發展的時代,網站已成為企業與用戶溝通的重要橋梁。不同地域的用戶訪問網站時,部分用戶會因為地域較遠導致訪問速度較慢,影響用戶體驗,同時隨著網站流量的不斷增加,站點的響應速度也會出現下降的問題。其中網站的靜態資源,如JS文件、CSS文件、圖片、大文件或音視頻等,這些內容的加載速度直接決定用戶瀏覽網站的整體體驗。
為了確保不同地域的用戶能夠流暢地訪問網站,您可以使用阿里云CDN產品來分發OSS上的文件,不僅可以降低源站的負載壓力,還能夠提升網站的訪問性能。同時,在高并發的場景下,通過CDN能夠將靜態資源緩存在各個節點上,減少對源站的直接請求,不僅降低了帶寬費用,還降低了源站的流量費用。以購買1個月和6個月有效期的100GB下行流量包費用為例,使用CDN加速靜態資源,在忽略回源費用的情況下,相對于直接使用OSS下行流量,費用分別降低了75.5%和97.5%。具體請以官方資源包價格為準。
方案架構
將網站的靜態資源(JS文件、CSS文件、圖片、音視頻文件等)存儲在OSS上,CDN會將OSS源站的文件提前緩存到CDN全球加速節點,用戶請求訪問或下載資源時,可以就近獲取到CDN節點上已緩存的資源,從而實現資源訪問加速。整體的方案架構如下圖所示。

本方案的技術結構包括以下基礎設施和云服務:
對象存儲 OSS:存儲網站靜態資源文件。
內容分發網絡 CDN:加速訪問對象存儲 OSS中存儲的資源。
部署準備
5
如果您還沒有阿里云賬號,請訪問阿里云賬號注冊頁面,根據頁面提示完成注冊并完成個人實名認證。阿里云賬號是您使用云資源的付費實體,因此是部署方案的必要前提。
為阿里云賬號充值。為節省成本,本方案默認選擇使用按量付費,使用按量付費資源需要確保賬戶余額不小于100元。完成本方案的部署及體驗,預計費用約為5元。
您已經擁有了至少一個域名,且域名已經備案。如果未備案,可登錄阿里云ICP代備案管理系統完成備案。
一鍵部署
10
一鍵部署基于阿里云資源編排服務ROS(Resource Orchestration Service)實現,ROS模板已定義好腳本,可自動化地完成云資源的創建和配置,提高資源的創建和部署效率。ROS模板完成的內容包括:
操作步驟
您可以通過下方提供的ROS一鍵部署鏈接,來自動化地完成這些資源的創建和配置:
創建1個對象存儲OSS Bucket。
綁定1個自定義域名。
說明如果是首次在CDN添加該域名,需要驗證該域名的歸屬權后才能添加。請按照控制臺提示進行DNS解析驗證或文件驗證的方式進行域名驗證。具體請參考驗證域名歸屬權。
配置1個CDN加速服務。
添加1個CNAME記錄。
完成及清理
15
方案驗證
您可以通過OSS控制臺或者阿里云SDK等形式將文件上傳到OSS的Bucket,然后通過瀏覽器訪問對應的CDN資源地址驗證緩存策略及加速效果。
訪問文件查看靜態資源緩存策略。
以訪問圖片文件為例,在瀏覽器訪問對應的URL,可以得到以下響應信息,說明文件是從CDN節點上下載到的,并且緩存時間也按預期設置為30天。

訪問包含圖片的網站驗證靜態資源加速效果。
使用阿里云應用實時監控服務ARMS的即時撥測功能,監測點覆蓋全國主要城市,測試文件大小為2 MB,驗證通過CDN加速和不設置CDN加速的圖片訪問性能。最初靜態資源沒有緩存至CDN加速節點時,訪問性能會相對較慢。當靜態資源緩存至CDN加速節點后,則由加速節點直接響應,設置CDN加速后的訪問性能會更好。具體見下面數據。

圖中左側為未設置CDN加速的訪問性能,右側為設置CDN加速后的訪問性能。通過本次撥測數據可以看到,設置CDN加速后的完全加載用時提升了約74.7%。
JS、CSS文件會根據業務的實際情況更新版本,與圖片及音視頻這類不常更新的靜態文件不太相同。您可以通過以下操作完成文件的版本控制、文件上傳及文件訪問。
文件版本控制。
JS、CSS文件可以通過文件路徑中的版本號(例如js/0.0.1/app.js)或者查詢參數的方式(app.js?v=0.0.1)確保用戶可以獲取到當前版本的文件。在實際的開發流程中,使用非覆蓋式發布的情況更為常見,通過文件路徑中的版本號的方式可以有效地控制緩存并進行版本追蹤,同時方便進行回滾操作。
在OSS中,可以通過創建對應版本號的目錄存放對應版本的文件,就可以完成文件的版本控制。
文件上傳到OSS。
文件版本更新后,您可以根據具體場景選擇使用OSS控制臺、阿里云SDK、ossutil、ossbrowser或者API等方式將最新版本的文件上傳到OSS Bucket。本文以使用命令行工具ossutil為例,介紹如何將文件夾內的文件上傳到OSS Bucket。簡單上傳的示例命令如下,具體可參考cp(上傳文件)。
ossutil cp -r localfolder/ oss://<oss-bucket>/<folder>在應用程序的代碼中更新JS、CSS文件的版本號,使其指向OSS上最新版本的文件路徑。
訪問文件。
命中CDN節點緩存
通過開發者工具檢查可以看到,多次訪問0.0.1版本的JS文件時,X-Cache字段返回值以HIT開頭,表明源站的資源已緩存到CDN節點。

未命中CDN節點緩存
更新JS文件版本為0.1.0后,首次訪問新版本的JS文件,X-Cache字段返回值以MISS開頭,表明首次訪問未命中CDN節點緩存。

清理資源
在本方案中,您創建了1個OSS Bucket、1個CDN加速。測試完方案后,您可以參考以下規則處理對應產品的資源,避免繼續產生費用。
一鍵刪除OSS Bucket和CDN加速。
登錄ROS控制臺。
在左側導航欄,選擇資源棧。
在資源棧頁面的頂部選擇部署的資源棧所在地域,找到資源棧,然后在其右側操作列,單擊刪除。
在刪除資源棧對話框,選擇刪除方式為釋放資源,然后單擊確定,根據提示完成資源釋放。