首頁
移動開發平臺 mPaaS
服務支持
移動開發平臺問題排查指南
H5 容器與離線包
H5 應用加載失敗:頁面提示:“NoSuchKey. The specified key does not existed...”
問題癥狀
開發者在完成基本接入后打開 H5 應用失敗,容器頁面顯示錯誤信息“NoSuchKey. The specified key does not exist…”,如下圖:
錯誤樣例:
<Error>
<Code>NoSuchKey</Code>
<Message>The specified key does not exist.</Message>
<RequestId>5F4DFBE4F1AC943937FBCA6D</RequestId>
<HostId>mcube-prod.oss-cn-hangzhou.aliyuncs.com</HostId>
<Key>A5F87CB301605-beimo/20200024/1.0.0.0_all/nebula/fallback/www/index2.html</Key>
</Error>常見原因
這類問題的直接原因是 mPaaS Nebula 容器直接訪問的地址指向了一個 MDS 服務器上不存在的文件。從這個原因出發,觸發問題的流程一般為:客戶端試圖訪問一個離線包中不存在的資源,客戶端本地未命中,線上 fallback 地址也未命中,MDS 服務器返回該錯誤。
問題排查步驟
根據原因分析,排查方向如下:
客戶端打開的 H5 App 的頁面地址是否正確。
離線包中相關的資源是否打包正確。
確認 H5 App 打開的頁面地址是否正確
這里有三類情況:
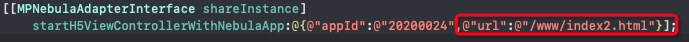
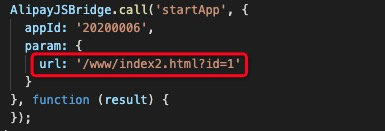
主動打開 H5 App 時,傳入的 URL 參數是否正確。


根據 H5 App 頁面跳轉的邏輯確認所打開的頁面地址是否正確,包括
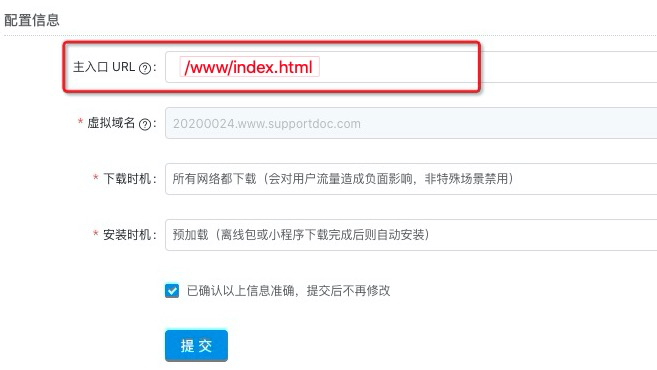
pushWindow()、location.href等跳轉形式的目標 URL 設置是否正確。在上傳離線包的時候,開發者務必要配置好 H5 App 的默認入口 URL。如果沒有配置該 URL 或配置的入口 URL 不正確,容器直接打開 H5 App 時無法提供正確的頁面地址,從而導致該問題產生。

離線包中相關的資源是否打包正確
控制臺下載
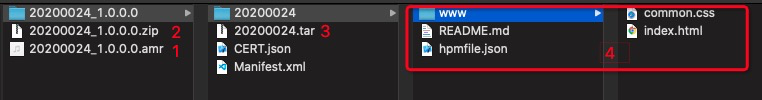
.amr文件,修改后綴名為.zip后解壓,解壓文件夾中的.tar文件,即可看到離線包中的資源文件。
 然后確認要打開的頁面資源文件是否包含在這個文件夾內。
然后確認要打開的頁面資源文件是否包含在這個文件夾內。確認當前 App 的環境配置和目前離線包的環境是否一致:
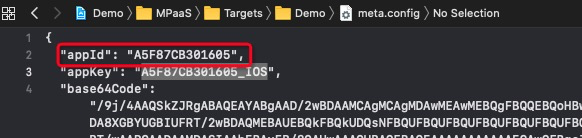
查看 App 工程中的
meta.config中的 App ID:
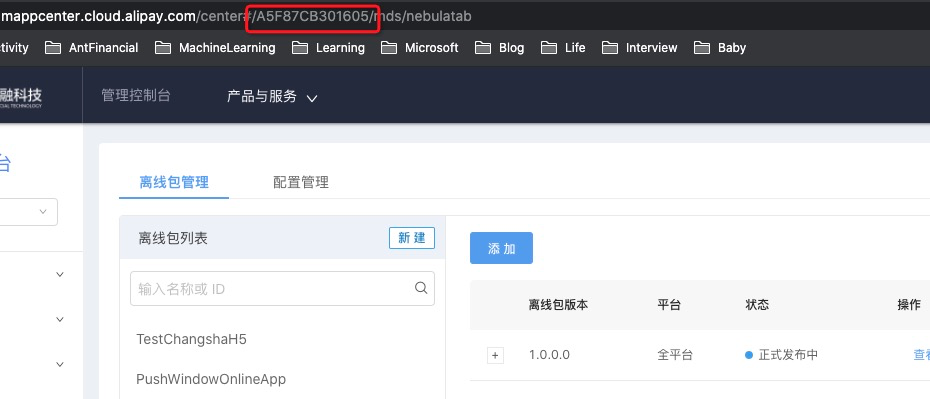
查看目標 H5 App 離線包所在控制臺上的 App ID。

文檔內容是否對您有幫助?