本文檔介紹 my.createVideoContext 的使用方法。
my.createVideoContext
該接口用于傳入 video id,返回一個 videoContext 上下文。video id 為開發者在對應 video 標簽中自由命名的 ID 屬性。
通過 videoContext 可以操作一個 video 組件。
版本要求:基礎庫版本 1.14.1 開始支持。
效果示例

代碼示例
在 .axml 文件中寫入如下代碼來命名 video id。video id 為開發者在對應 video 標簽中自由命名的 ID 屬性,例如下方代碼中的 myVideo。
<view>
<!-- onPlay 的類型是 EventHandle。為當開始/繼續播放時觸發 play 事件。 -->
<video id="myVideo" src="{{src}}" onPlay="{{onPlay}}" enableNative="{{true}}"></video>
<button type="default" size="defaultSize" onTap="play"> Play </button>
<button type="default" size="defaultSize" onTap="pause"> Pause </button>
<button type="default" size="defaultSize" onTap="stop"> stop </button>
<button type="default" size="defaultSize" onTap="seek"> seek </button>
<button type="default" size="defaultSize" onTap="requestFullScreen"> requestFullScreen </button>
<button type="default" size="defaultSize" onTap="exitFullScreen"> exitFullScreen </button>
<button type="default" size="defaultSize" onTap="mute"> mute </button>
</view>在 .js 文件中寫入如下代碼:
Page({
data: {
// src 為要播放的視頻資源地址。src 支持 apFilePath: https://resource/xxx.video。
src: "http://flv.bn.netease.com/tvmrepo/2012/7/C/7/E868IGRC7-mobile.mp4",
},
onLoad() {
this.videoContext = my.createVideoContext('myVideo');
},
play() {
this.videoContext.play();
},
pause() {
this.videoContext.pause();
},
stop() {
this.videoContext.stop();
},
seek() {
this.videoContext.seek(100);
},
requestFullScreen() {
this.videoContext.requestFullScreen({
direction: 0
});
},
exitFullScreen() {
this.videoContext.exitFullScreen();
},
mute() {
this.videoContext.mute(false);
},
});videoContext 方法列表
方法 | 參數 | 類型 | 描述 |
play | 無 | - | 播放。 |
pause | 無 | - | 暫停。 |
stop | 無 | - | 停止。 |
seek | position | Number | 跳轉到指定位置,單位為秒(s)。 |
requestFullScreen | direction | Number | 進入全屏。
|
exitFullScreen | 無 | - | 退出全屏。 |
showStatusBar | 無 | - | 顯示狀態欄,僅在 iOS 全屏下有效。 |
hideStatusBar | 無 | - | 隱藏狀態欄,僅在 iOS 全屏下有效。 |
mute | ison | Boolean | 切換靜音狀態。 |
playbackRate | rate | Number | 設置倍速播放 (0.5 ≤ rate ≤ 2.0)。mPaaS 暫不支持 |
說明
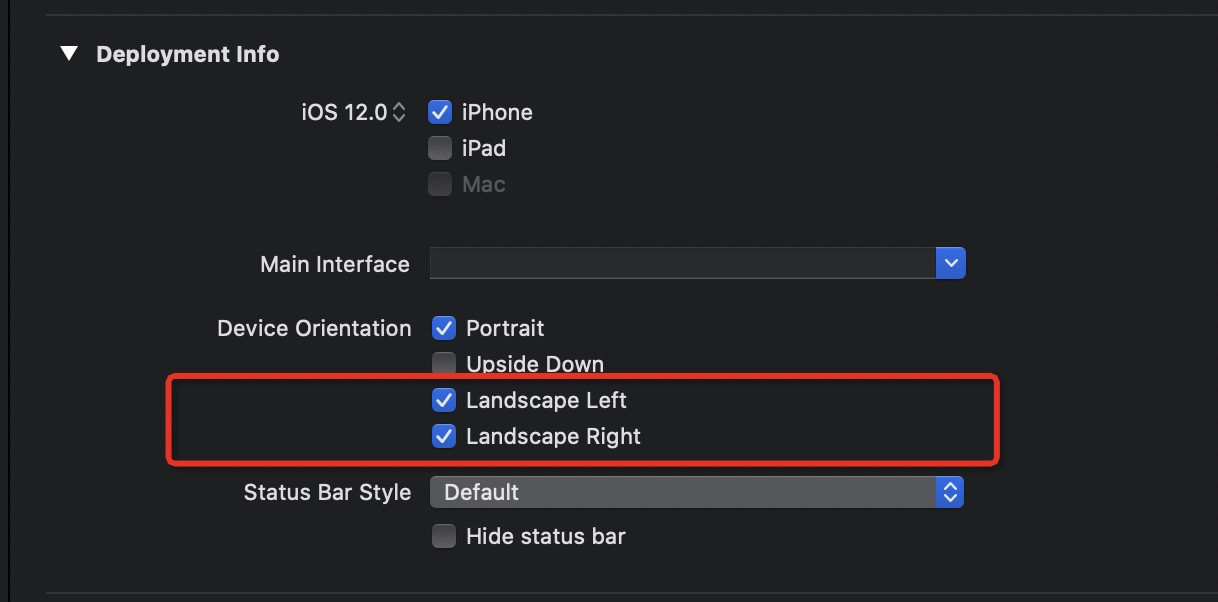
使用 iOS 全屏時,需要在 Xcode > General > Deployment Info 中勾選 Landscape Left 以及 Landscape Right,如下圖。

文檔內容是否對您有幫助?