若您已購買阿里云ECS ,可以使用Cloud Toolkit實現(xiàn)快速部署應用。本文將介紹如何在Visual Studio Code中使用Cloud Toolkit將應用部署到ECS。
前提條件
-
已在部署應用的地域中存在ECS實例,詳情請參見購買ECS。
說明 若您于2017年12月01日之前購買的ECS,則需安裝云助手客戶端。 -
已在Visual Studio Code中安裝和配置Cloud Toolkit,詳情請參見在Visual Studio Code中安裝和配置Cloud Toolkit。
注意事項
由于阿里云ECS云助手的限制,本教程中只能采用root賬號來進行部署。若需切換其他賬號部署,建議采用以下方式:
- 在Command腳本中切換賬號。
- 使用應用服務器功能來完成部署,詳情請參見部署應用到Linux服務器。
操作步驟
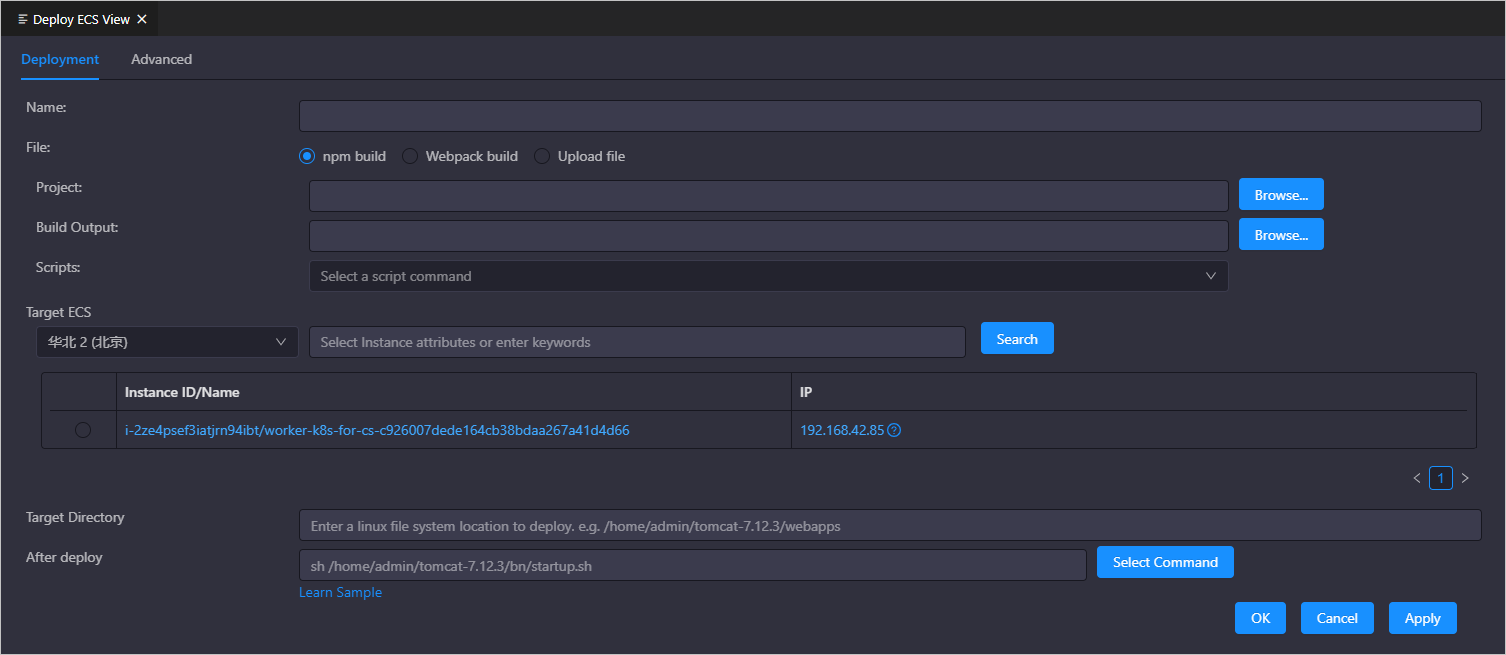
使用Visual Studio Code部署應用到ECS的操作步驟如下:
結果驗證
部署開始后,Visual Studio Code的Console區(qū)域會打印部署日志。您可以根據(jù)日志信息檢查部署結果。
 ,選擇
,選擇