Aliyun Serverless VSCode Extension插件
Aliyun Serverless VSCode Extension是一款VSCode圖形化開(kāi)發(fā)調(diào)試函數(shù)計(jì)算和操作函數(shù)計(jì)算資源的工具。本文介紹了如何通過(guò)該工具創(chuàng)建函數(shù)和該插件的常見(jiàn)功能。
前提條件
- VSCode:可以在 Visual Studio Code官網(wǎng)中下載安裝。
- Docker:可以在Funcraft中根據(jù)教程安裝配置Docker。
背景信息
Aliyun Serverless VSCode Extension是函數(shù)計(jì)算提供的VSCode插件,該插件結(jié)合了函數(shù)計(jì)算命令行工具Fun和函數(shù)計(jì)算SDK的功能,是基于VSCode的開(kāi)發(fā)、調(diào)試、部署工具。通過(guò)該插件,您可以:
- 快速地在本地初始化項(xiàng)目、創(chuàng)建函數(shù)。
- 運(yùn)行、調(diào)試本地函數(shù),和部署服務(wù)函數(shù)至云端。
- 拉取云端的服務(wù)函數(shù)列表、查看服務(wù)函數(shù)配置信息、調(diào)用云端函數(shù)。
- 獲得模版文件的語(yǔ)法提示:自動(dòng)補(bǔ)全、Schema校驗(yàn)、懸浮提示。
安裝插件
- 打開(kāi)VSCode并進(jìn)入插件市場(chǎng)。
- 在插件市場(chǎng)中搜索Aliyun Serverless,查看詳情并安裝。
- 重啟VSCode,左側(cè)導(dǎo)航欄中會(huì)展示已安裝的Aliyun Serverless VSCode Extension插件圖標(biāo)。
快速入門(mén)
- 綁定阿里云賬戶(hù)。
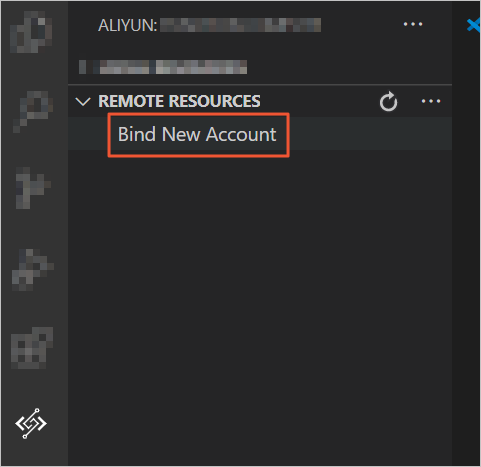
- 在左側(cè)導(dǎo)航欄,單擊Aliyun Serverless VSCode Extension圖標(biāo)
 ,然后單擊Bind New Account。
,然后單擊Bind New Account。
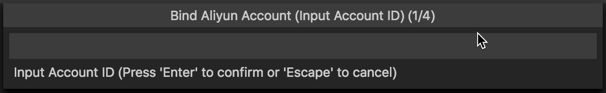
- 依次輸入阿里云Account ID、阿里云AccessKey ID、阿里云AccessKey Secret、賬戶(hù)別名(即賬戶(hù)本地名稱(chēng))。
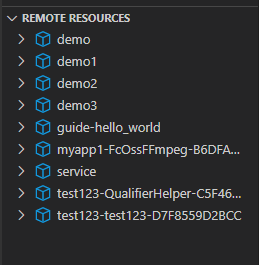
 綁定完成后,可以看到所綁定的阿里云賬戶(hù)的云端服務(wù)與函數(shù)列表。
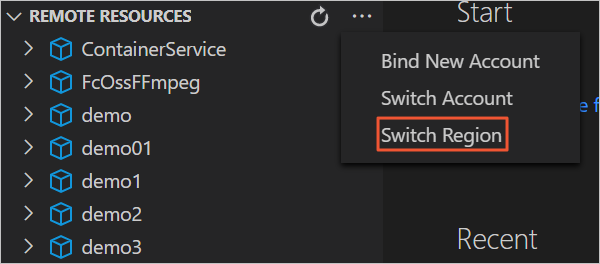
綁定完成后,可以看到所綁定的阿里云賬戶(hù)的云端服務(wù)與函數(shù)列表。 您還可以在Remote Resources面板中,單擊右上角的更多信息圖標(biāo),在下拉菜單中,選擇FC: Switch Region來(lái)查看不同地域的服務(wù)與函數(shù)。
您還可以在Remote Resources面板中,單擊右上角的更多信息圖標(biāo),在下拉菜單中,選擇FC: Switch Region來(lái)查看不同地域的服務(wù)與函數(shù)。
- 在左側(cè)導(dǎo)航欄,單擊Aliyun Serverless VSCode Extension圖標(biāo)
- 創(chuàng)建函數(shù)。
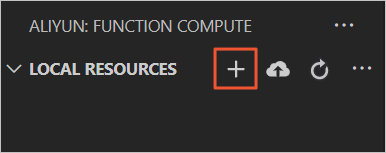
- 通過(guò)VSCode,打開(kāi)一個(gè)空的目錄文件。單擊LOCAL RESOURCES中的創(chuàng)建函數(shù)圖標(biāo),可以在本地初始化一個(gè)函數(shù)計(jì)算項(xiàng)目。

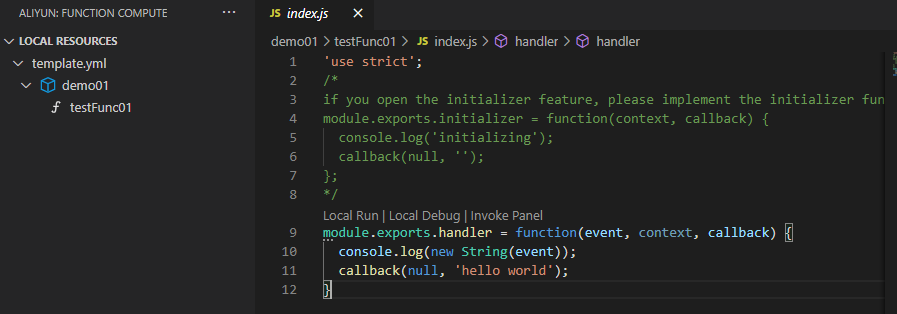
- 按照導(dǎo)航依次輸入或選擇服務(wù)名稱(chēng)、函數(shù)名稱(chēng)、函數(shù)運(yùn)行時(shí)、函數(shù)類(lèi)型。填寫(xiě)完畢后,插件會(huì)自動(dòng)創(chuàng)建函數(shù)并在LOCAL RESOURCES面板中會(huì)展示新建的本地服務(wù)與函數(shù)。
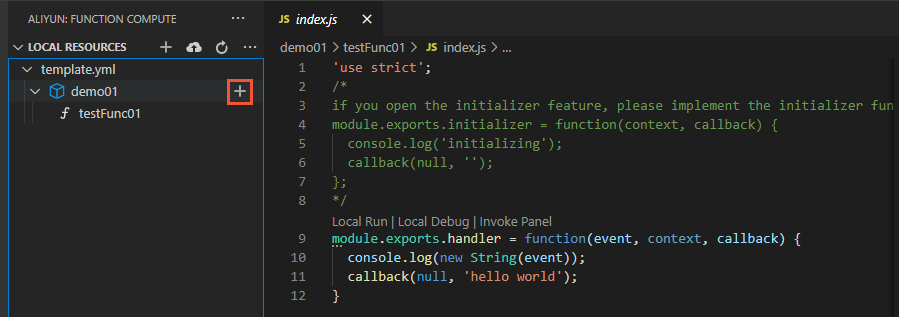
 您也可以直接單擊LOCAL RESOURCES中服務(wù)名右側(cè)的創(chuàng)建函數(shù)圖標(biāo),來(lái)為該服務(wù)創(chuàng)建函數(shù)。按照導(dǎo)航依次輸入或選擇函數(shù)名稱(chēng)、函數(shù)運(yùn)行時(shí)、函數(shù)類(lèi)型即可。
您也可以直接單擊LOCAL RESOURCES中服務(wù)名右側(cè)的創(chuàng)建函數(shù)圖標(biāo),來(lái)為該服務(wù)創(chuàng)建函數(shù)。按照導(dǎo)航依次輸入或選擇函數(shù)名稱(chēng)、函數(shù)運(yùn)行時(shí)、函數(shù)類(lèi)型即可。
- 通過(guò)VSCode,打開(kāi)一個(gè)空的目錄文件。單擊LOCAL RESOURCES中的創(chuàng)建函數(shù)圖標(biāo),可以在本地初始化一個(gè)函數(shù)計(jì)算項(xiàng)目。
- 部署服務(wù)和函數(shù)。
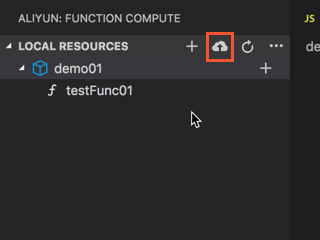
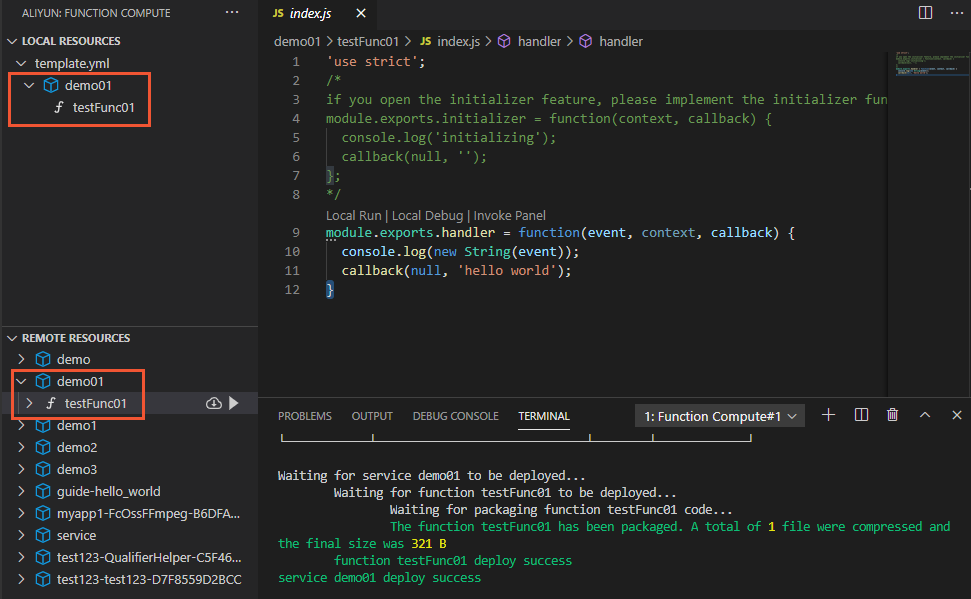
- 單擊LOCAL RESOURCES面板中的部署圖標(biāo),可以將本地的服務(wù)與函數(shù)部署到云端。
 部署完成后,單擊REMOTE RESOURCES面板中的刷新圖標(biāo),可以查看部署到云端的服務(wù)與函數(shù)。
部署完成后,單擊REMOTE RESOURCES面板中的刷新圖標(biāo),可以查看部署到云端的服務(wù)與函數(shù)。
- 單擊LOCAL RESOURCES面板中的部署圖標(biāo),可以將本地的服務(wù)與函數(shù)部署到云端。
其余功能介紹
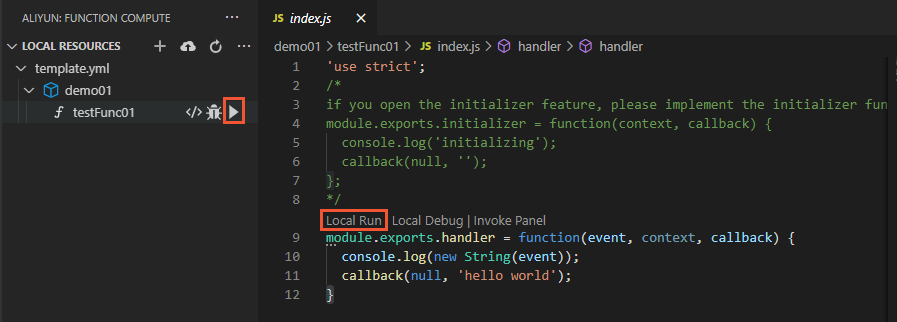
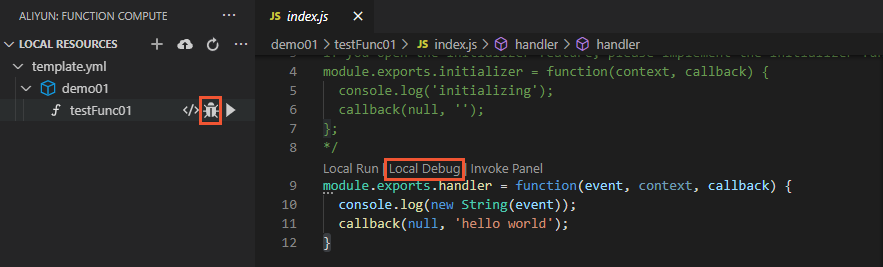
- 本地調(diào)用函數(shù) 在LOCAL RESOURCES面板中,單擊函數(shù)名稱(chēng)右側(cè)的執(zhí)行圖標(biāo)或Handler文件中的執(zhí)行鏈接,可以在本地調(diào)用該函數(shù)。
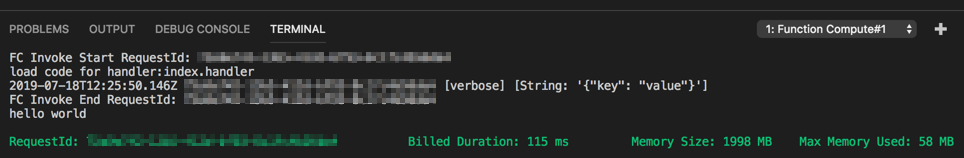
 函數(shù)的日志和結(jié)果會(huì)輸出在TERMINAL中。
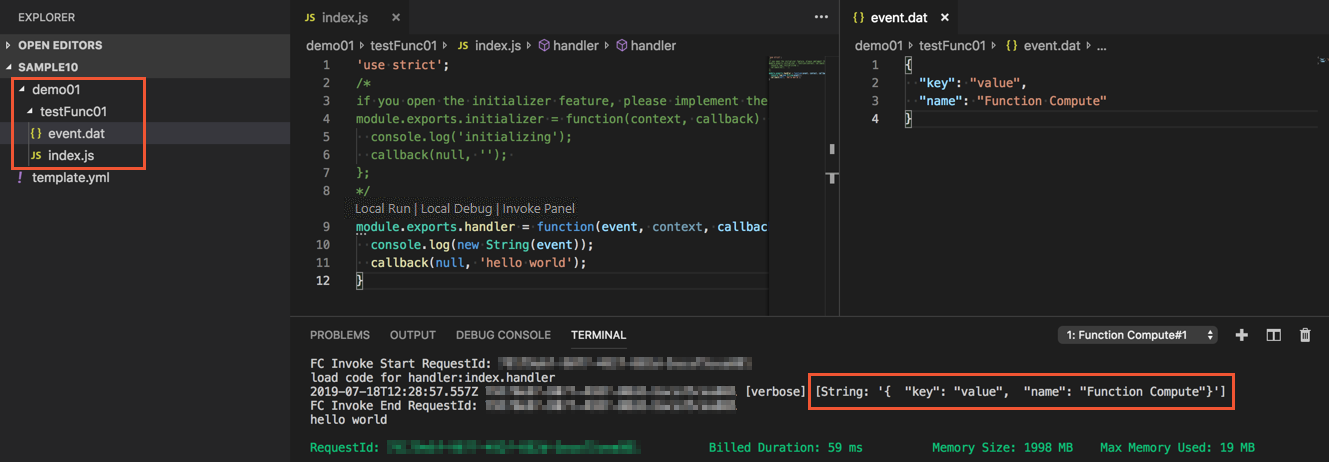
函數(shù)的日志和結(jié)果會(huì)輸出在TERMINAL中。 插件會(huì)為您在函數(shù)入口文件同目錄下創(chuàng)建event.dat文件,您可以通過(guò)修改該文件設(shè)置每次調(diào)用函數(shù)時(shí)觸發(fā)的事件信息。
插件會(huì)為您在函數(shù)入口文件同目錄下創(chuàng)建event.dat文件,您可以通過(guò)修改該文件設(shè)置每次調(diào)用函數(shù)時(shí)觸發(fā)的事件信息。
- 本地調(diào)試函數(shù) 重要
- 若您想要調(diào)試Python 2.7或Python 3 runtime的函數(shù),需要事先在插件安裝Python插件。
- 若您想調(diào)試PHP runtime的函數(shù),需要事先在插件安裝PHP Debug插件。
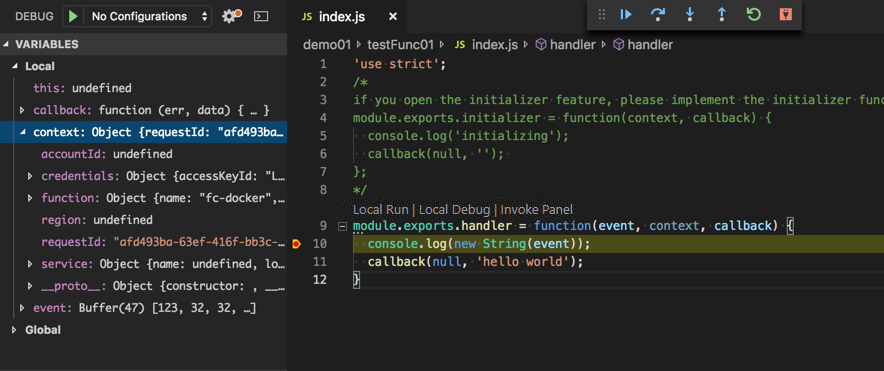
在LOCAL RESOURCES面板中,單擊函數(shù)名稱(chēng)右側(cè)的調(diào)試圖標(biāo)或Handler文件中的調(diào)試鏈接,可以在本地調(diào)試該函數(shù)。 在代碼文件中插入斷點(diǎn),啟動(dòng)調(diào)試后即可看到調(diào)試信息。
在代碼文件中插入斷點(diǎn),啟動(dòng)調(diào)試后即可看到調(diào)試信息。
插件會(huì)為您在函數(shù)入口文件同目錄下創(chuàng)建event.dat文件,您可以通過(guò)修改該文件設(shè)置每次調(diào)試函數(shù)時(shí)觸發(fā)的事件信息。
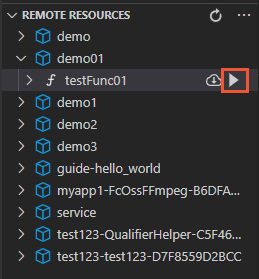
- 執(zhí)行云端函數(shù) 單擊REMOTE RESOURCES面板中函數(shù)右側(cè)的執(zhí)行圖標(biāo),可以執(zhí)行云端函數(shù)。
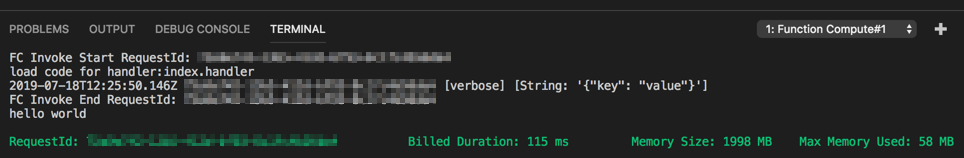
 函數(shù)的日志和結(jié)果會(huì)輸出在TERMINAL中。
函數(shù)的日志和結(jié)果會(huì)輸出在TERMINAL中。
插件會(huì)為您在項(xiàng)目根目錄下創(chuàng)建event.dat文件,您可以通過(guò)修改該文件設(shè)置每次調(diào)用云端函數(shù)時(shí)觸發(fā)的事件信息。
- 跳轉(zhuǎn)到模版文件定義
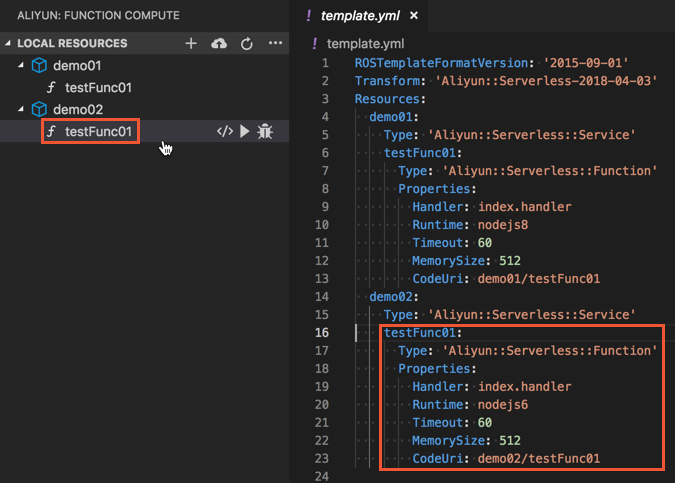
函數(shù)計(jì)算Fun工具通過(guò)YAML格式的模板文件來(lái)描述Serverless應(yīng)用。通過(guò)Aliyun Serverless VSCode Extension創(chuàng)建函數(shù)時(shí),會(huì)使用默認(rèn)值自動(dòng)填充模版文件。若您想修改本地服務(wù)或函數(shù)的配置,可以通過(guò)單擊LOCAL RESOURCES面板中的服務(wù)或函數(shù)名,跳轉(zhuǎn)到模版文件中的相關(guān)描述,所選擇資源在模板文件中的相關(guān)描述塊會(huì)高亮并逐漸褪去。

- 模版文件填充提示
- 自動(dòng)補(bǔ)全
支持模版文件template.yml內(nèi)所有資源配置屬性的自動(dòng)補(bǔ)全。自動(dòng)補(bǔ)全會(huì)依據(jù)縮進(jìn)層級(jí)給出精準(zhǔn)的提示選項(xiàng)。
- 錯(cuò)誤校驗(yàn)
支持模版文件template.yml內(nèi)所有資源配置信息的校驗(yàn)。在template.yml中會(huì)檢測(cè)資源的配置信息是否符合規(guī)格說(shuō)明。
- 懸浮提示
提供模版文件template.yml內(nèi)所有資源配置的上下文幫助。在template.yml中,將鼠標(biāo)懸浮在相關(guān)資源的鍵名上,會(huì)出現(xiàn)關(guān)于該鍵下可配置字段的懸浮信息展示(字段名、字段類(lèi)型、文檔地址)。
- 自動(dòng)補(bǔ)全
反饋
如果您在使用中遇到問(wèn)題,聯(lián)系我們或在github中反饋。